JAVA开发学习-day21
1. 删除表单数据
根据ElementUI的官方组件指南,为表单每列的数据添加删除按钮
vue
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="180" />
<el-table-column prop="code" label="编号" width="180" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="salary" label="薪资" />
<el-table-column label="操作">
<template #default="scope">
<el-button type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>在script中编写del方法,使用户点击按钮时向后端发送delete请求,从而删除该行数据,删除后再刷新表单数据,完成删除操作
vue
<script setup>
const del = function (index, row) {
ElMessageBox.confirm(
'确认删除该行数据吗?',
'警告',
{
confirmButtonText: '确认',
cancelButtonText: '取消',
type: 'warning',
}
)
.then(() => {
//提交数据
easyapi.del('/api/staff', row.id)
//刷新表单数据
tableData.value.splice(index, 1)
//提示删除成功
ElMessage({
type: 'success',
message: '删除成功',
})
})
.catch(() => {
ElMessage({
type: 'info',
message: '取消删除',
})
})
}
</script>api/index.js
js
import http from '../util/http.js';
const API={
get:(url)=>{return http({url:url,method:'get'})},
del:(url,id)=>{
//url /api/staff
//id 12
//url = /api/staff/12
//url = http://localhost:8080/staff/12
url = url + '/' + id;
return http({url:url,method:'delete'})
}
};
export default API;此时点击删除即可实现删除数据
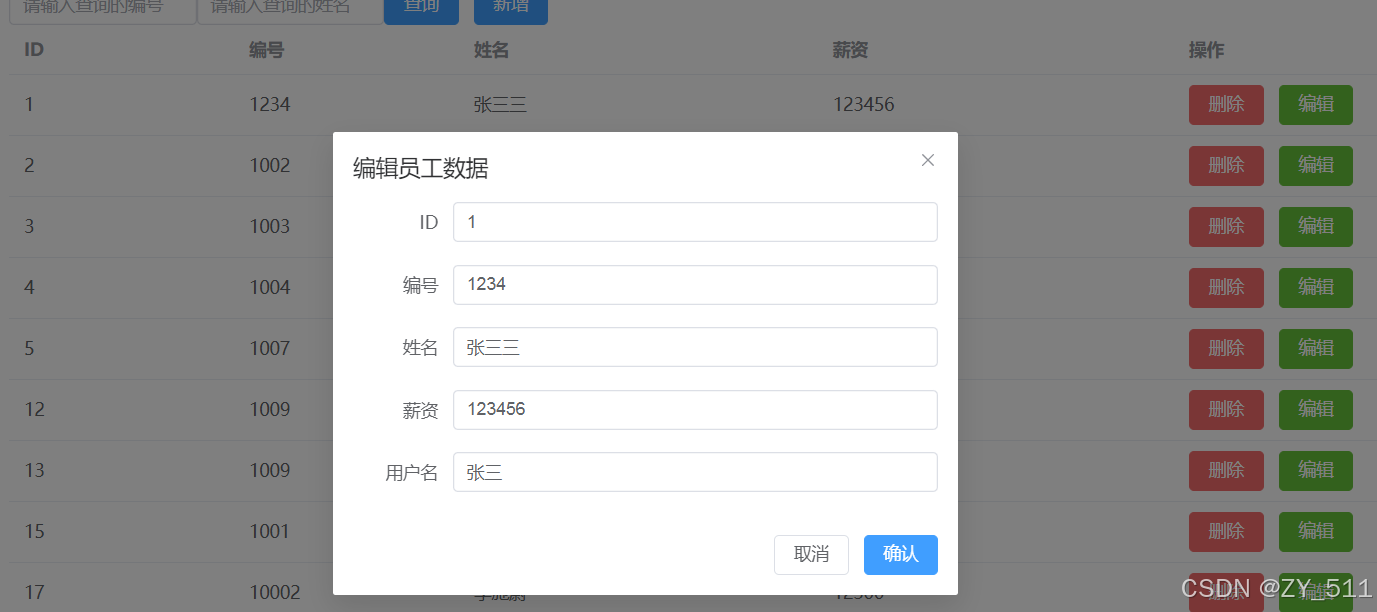
2. 编辑数据
为每行数据添加编辑按钮,我们想要点击编辑时弹出一个编辑信息的弹出框,ElementUI中寻找合适的组件,并实现点击编辑按钮使弹出框可视,且行原有的数据已经被加载至输入框中。
添加新增按钮和编辑弹出框
vue
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="180" />
<el-table-column prop="code" label="编号" width="180" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="salary" label="薪资" />
<el-table-column label="操作">
<template #default="scope">
<el-button type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
<el-button type="success" @click="edit(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<!--start 新增信息的弹出框 -->
<el-dialog v-model="addWinVisible" title="新增员工数据" width="500">
<el-form :model="addObject">
<el-form-item label="编号" :label-width="80">
<el-input v-model="addObject.code" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名" :label-width="80">
<el-input v-model="addObject.name" autocomplete="off" />
</el-form-item>
<el-form-item label="薪资" :label-width="80">
<el-input v-model="addObject.salary" autocomplete="off" />
</el-form-item>
<el-form-item label="用户名" :label-width="80">
<el-input v-model="addObject.username" autocomplete="off" />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="closeAddWin">取消</el-button>
<el-button type="primary" @click="addSave">
确认
</el-button>
</div>
</template>
</el-dialog>
<!--end 新增信息的弹出框 -->在script中实现edit方法,使得点击编辑按钮弹出框可以出现
vue
<script setup>
import { ref, onMounted } from 'vue'
import easyapi from '../api'
import { ElMessage, ElMessageBox } from 'element-plus'
import { checkNode } from 'element-plus/es/components/cascader-panel/src/utils.mjs';
//定义绑定的数据
const tableData = ref([]);
//控制新增信息窗口是否显示
const editWinVisible = ref(false);
//编辑数据绑定对象
const editObject = ref({});
//显示编辑窗口
const openEditWin = function () {
editWinVisible.value = true;
}
const closeEditWin = function () {
editWinVisible.value = false;
}
//点击编辑按钮,执行的方法
const edit = function (index, row) {
//绑定要修改的数据
editObject.value = row;
editObject.value.id = row.id;
editObject.value.code = row.code;
editObject.value.name = row.name;
editObject.value.salary = row.salary;
editObject.value.username = row.username;
editIndex = index;
console.log(editObject.value)
//打开对话框
openEditWin();
}
</script>此时点击编辑按钮,可以看到弹出框弹出和输入框中的数据

编辑点击弹出框中的取消和确认按钮所触发的方法,使点击取消按钮时,隐藏弹出框;点击确认按钮时,向后端发送put请求来修改数据,并刷新表单,给出成功提示,并隐藏弹出框
vue
<script setup>
import { ref, onMounted } from 'vue'
import easyapi from '../api'
import { ElMessage, ElMessageBox } from 'element-plus'
import { checkNode } from 'element-plus/es/components/cascader-panel/src/utils.mjs';
//定义绑定的数据
const tableData = ref([]);
//控制新增信息窗口是否显示
const editWinVisible = ref(false);
//编辑数据绑定对象
const editObject = ref({});
//记录编辑数据的下标
var editIndex = -1;
//显示编辑窗口
const openEditWin = function () {
editWinVisible.value = true;
}
const closeEditWin = function () {
editWinVisible.value = false;
}
//点击编辑按钮,执行的方法
const edit = function (index, row) {
//绑定要修改的数据
editObject.value = row;
editObject.value.id = row.id;
editObject.value.code = row.code;
editObject.value.name = row.name;
editObject.value.salary = row.salary;
editObject.value.username = row.username;
editIndex = index;
console.log(editObject.value)
//打开对话框
openEditWin();
}
//保存修改编辑数据
const editSave = async () => {
//发送请求
let result = await easyapi.putJson('/api/staff', editObject.value)
//刷新表单
tableData.value[editIndex] = result.data;
//提示
ElMessage({
type: 'success',
message: '编辑数据成功',
})
//关闭窗口
closeEditWin()
}
</script>api/index.js
js
import http from '../util/http.js';
const API={
get:(url)=>{return http({url:url,method:'get'})},
del:(url,id)=>{
//url /api/staff
//id 12
//url = /api/staff/12
//url = http://localhost:8080/staff/12
url = url + '/' + id;
return http({url:url,method:'delete'})
},
putForm:function(url,params){
return http({url:url,method:'put', params: params})
},
putJson:function(url,data){
return http({url:url,method:'put',data:data})
}
};
export default API;完成后,即可成功修改数据
3. 新增数据
在表单上方添加新增按钮,与编辑类似,点击新增按钮时会弹出一个新增的弹出框
vue
<el-button type="primary" @click="openAddWin">新增</el-button>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="180" />
<el-table-column prop="code" label="编号" width="180" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="salary" label="薪资" />
<el-table-column label="操作">
<template #default="scope">
<el-button type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
<el-button type="success" @click="edit(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<!--start 新增信息的弹出框 -->
<el-dialog v-model="addWinVisible" title="新增员工数据" width="500">
<el-form :model="addObject">
<el-form-item label="编号" :label-width="80">
<el-input v-model="addObject.code" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名" :label-width="80">
<el-input v-model="addObject.name" autocomplete="off" />
</el-form-item>
<el-form-item label="薪资" :label-width="80">
<el-input v-model="addObject.salary" autocomplete="off" />
</el-form-item>
<el-form-item label="用户名" :label-width="80">
<el-input v-model="addObject.username" autocomplete="off" />
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="closeAddWin">取消</el-button>
<el-button type="primary" @click="addSave">
确认
</el-button>
</div>
</template>
</el-dialog>
<!--end 新增信息的弹出框 -->当点击弹出框的确认按钮时便将绑定对象的数据通过post的方式发送到后端,并将返回的数据通过push方法插入到表单尾部中
vue
<script setup>
import { ref, onMounted } from 'vue'
import easyapi from '../api'
import { ElMessage, ElMessageBox } from 'element-plus'
import { checkNode } from 'element-plus/es/components/cascader-panel/src/utils.mjs';
//定义绑定的数据
const tableData = ref([]);
//控制新增信息窗口是否显示
const addWinVisible = ref(false);
//新增数据绑定对象
const addObject = ref({});
//显示新增窗口
const openAddWin = function () {
//新增数据输入框中不需要初始数据
addObject.value = {}
addWinVisible.value = true;
}
const closeAddWin = function () {
addWinVisible.value = false;
}
const addSave = async function () {
//保存新增的数据 addObject
//发送请求
let result = await easyapi.postJson('/api/staff', addObject.value);
tableData.value.push(result.data);
//刷新表单
//提示新增成功
ElMessage({
type: 'success',
message: '新增数据成功',
})
//关闭窗口
closeAddWin()
}
</script>/api/index.js
js
import http from '../util/http.js';
const API={
get:(url)=>{return http({url:url,method:'get'})},
del:(url,id)=>{
url = url + '/' + id;
return http({url:url,method:'delete'})
},
postForm:function(url,params){
return http({url:url,method:'post', params: params})
},
postJson:function(url,data){
return http({url:url,method:'post',data:data})
},
putForm:function(url,params){
return http({url:url,method:'put', params: params})
},
putJson:function(url,data){
return http({url:url,method:'put',data:data})
}
};
export default API;完成后,就可以新增数据了
4. 查询数据
在表单的上面添加输入框和查询按钮,一个输入框输入员工编号,一个输入框输入姓名,当点击查询时通过这两项对数据进行模糊查询,将返回的值赋予表单,就实现了查询
添加按钮和输入框
vue
<el-input v-model="checkObj.code" style="width: 150px" placeholder="请输入查询的编号" />
<el-input v-model="checkObj.name" style="width: 150px" placeholder="请输入查询的姓名" />
<el-button type="primary" @click="checkData">查询</el-button>
<el-button type="primary" @click="openAddWin">新增</el-button>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="ID" width="180" />
<el-table-column prop="code" label="编号" width="180" />
<el-table-column prop="name" label="姓名" />
<el-table-column prop="salary" label="薪资" />
<el-table-column label="操作">
<template #default="scope">
<el-button type="danger" @click="del(scope.$index, scope.row)">删除</el-button>
<el-button type="success" @click="edit(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>编写后端模糊查询实现





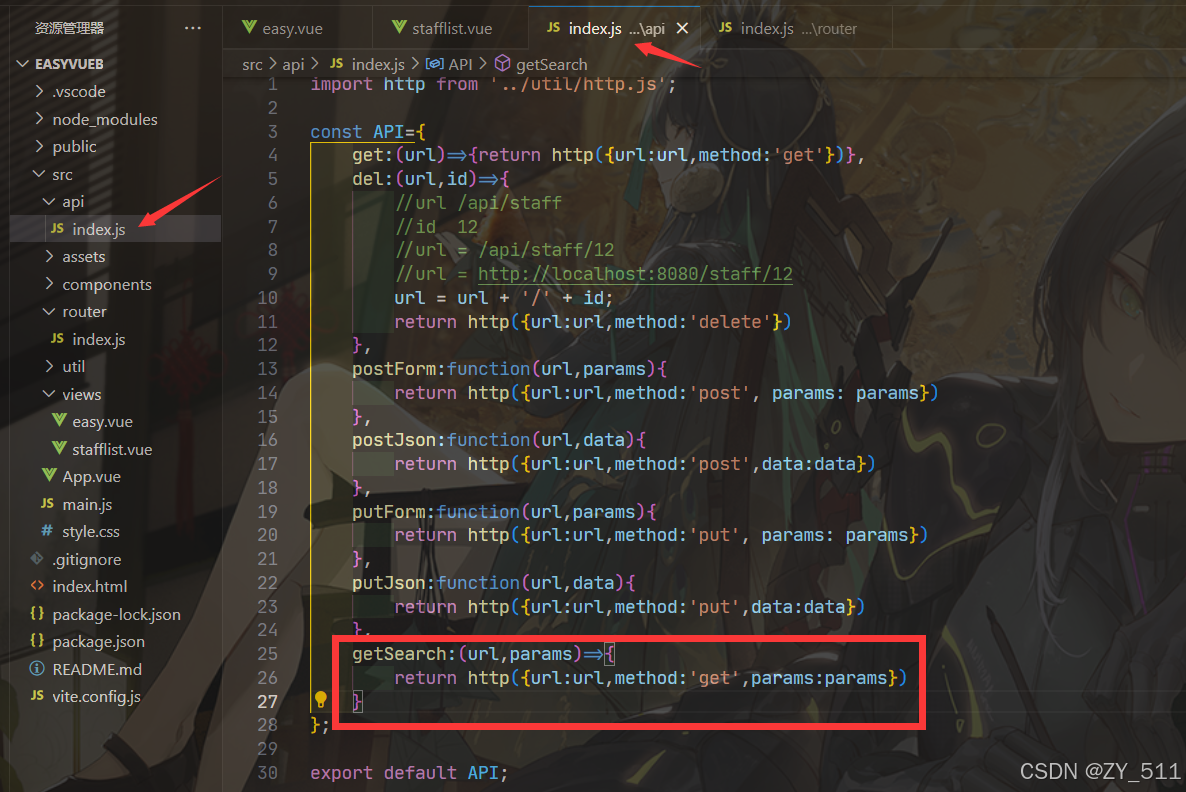
实现前端方法和api


5. JSON Form-data
5.1 JSON
- 定义 :
JSON (JavaScript Object Notation)是一种轻量级的数据交换格式,其设计初衷是使之易于阅读和编写,并且便于机器解析和生成。 - 内容类型 :使用 JSON 格式发送数据时,内容类型(Content-Type)应设定为
application/json。
5.2 Form-data
- 定义 :
Form-data,或称表单数据,是一种编码方式,在 HTML 表单与服务器交互时常用,尤其兼容文件上传操作。 - 内容类型 :发送 Form-data 格式时,内容类型应设定为
multipart/form-data。
5.3 数据交换的深层对比
虽然从宏观的角度看,JSON 和 Form-data 的主要区别在于内容类型和数据格式,但在实际的使用场景中,两者的差异会影响它们的适用性。
应用场景
JSON
- 复杂数据结构:JSON 非常适合传送具有复合结构的数据,例如列表或嵌套对象。
- API 交互:在构建 RESTful API 时,JSON 几乎成为了标准选择,原因在于它的可读性和结构化特征使得开发者更容易创建和维护 API。
Form-data
- 文件上传:Form-data 是处理文件上传的首选方法,尤其在 Web 表单中,需要同时提交文件和数据时,Form-data 展现出了其独特优势。
- 传统 Web 表单:许多基于 HTML 表单的传统 Web 应用倾向于使用 Form-data 方式提交数据,因为这种方式不需要额外的 JavaScript 代码即可直接与表单元素交互。
性能考量
在讨论 JSON 与 Form-data 之间的优劣时,性能因素经常被提及。一般来说,JSON 因为其纯文本特性,在处理简单数据结构时性能较好。
而 Form-data 由于需要处理复杂的编码和分隔,可能在发送大量小型数据时效率稍低,但这种差异在现代网络技术下通常是可以忽略的。
选择 JSON 还是 Form-data,很大程度上取决于你的具体需求:
- 如果你需要传送简单或结构化的数据给服务器,而不涉及文件上传,那么 JSON 可能是更优的选择。
- 如果你的场景中需要上传文件,尤其是在 Web 表单中,Form-data 则无疑更为合适。
- 对于需要同时处理文件和数据的情况,Form-data 提供了一套完善的解决方案。
,Form-data 展现出了其独特优势。
- 传统 Web 表单:许多基于 HTML 表单的传统 Web 应用倾向于使用 Form-data 方式提交数据,因为这种方式不需要额外的 JavaScript 代码即可直接与表单元素交互。
性能考量
在讨论 JSON 与 Form-data 之间的优劣时,性能因素经常被提及。一般来说,JSON 因为其纯文本特性,在处理简单数据结构时性能较好。
而 Form-data 由于需要处理复杂的编码和分隔,可能在发送大量小型数据时效率稍低,但这种差异在现代网络技术下通常是可以忽略的。
选择 JSON 还是 Form-data,很大程度上取决于你的具体需求:
- 如果你需要传送简单或结构化的数据给服务器,而不涉及文件上传,那么 JSON 可能是更优的选择。
- 如果你的场景中需要上传文件,尤其是在 Web 表单中,Form-data 则无疑更为合适。
- 对于需要同时处理文件和数据的情况,Form-data 提供了一套完善的解决方案。