状态切换
开关状态
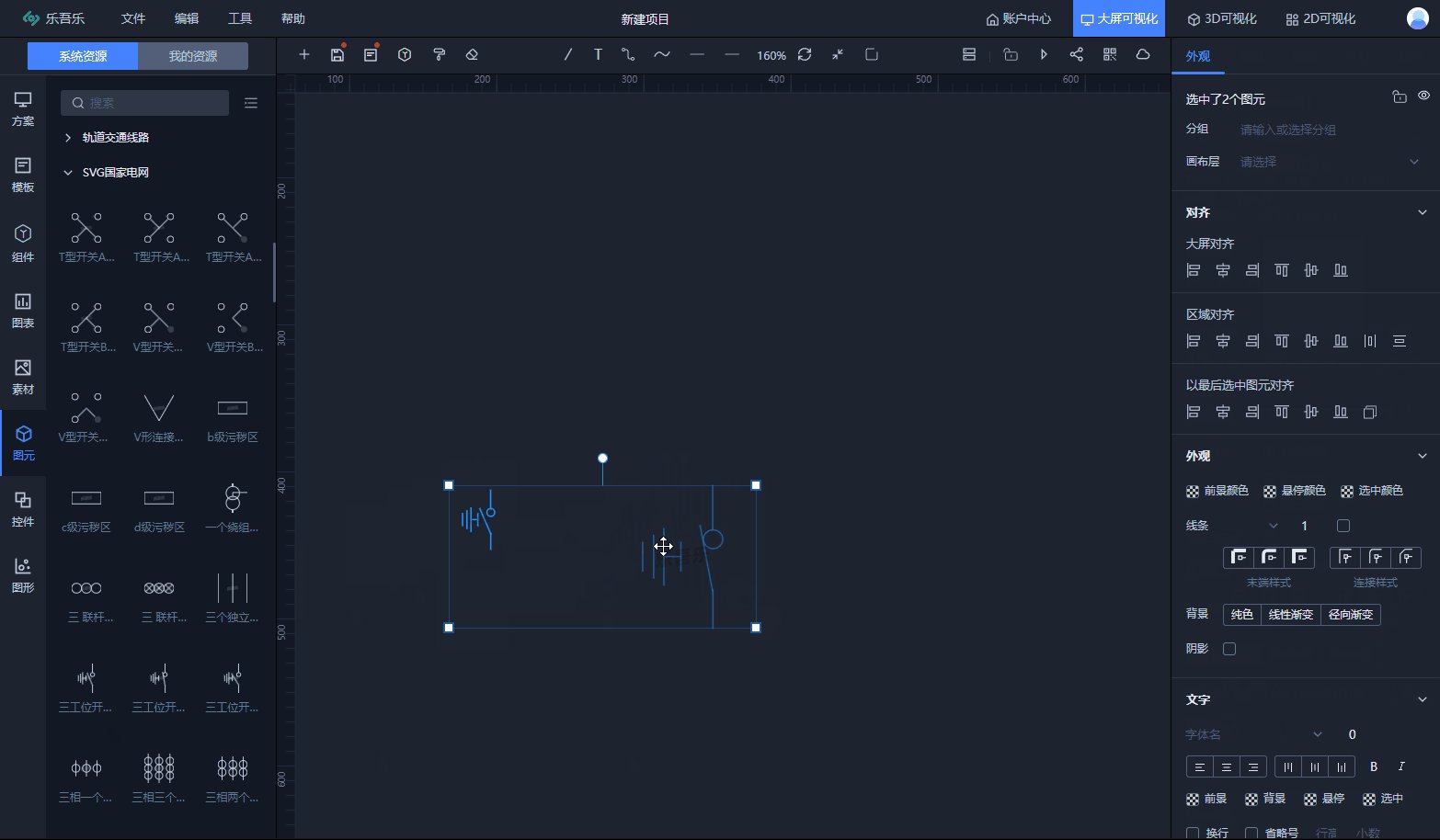
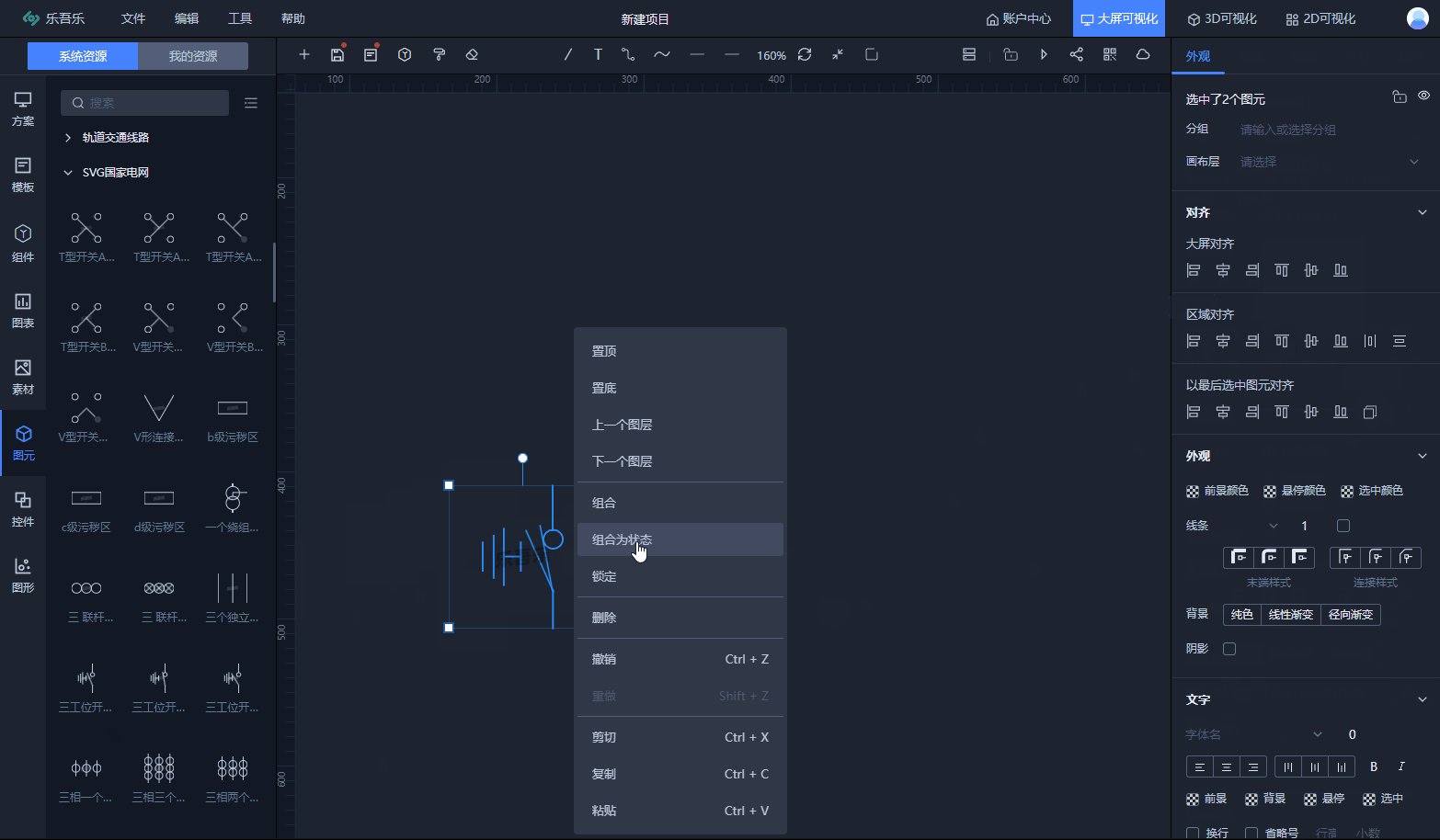
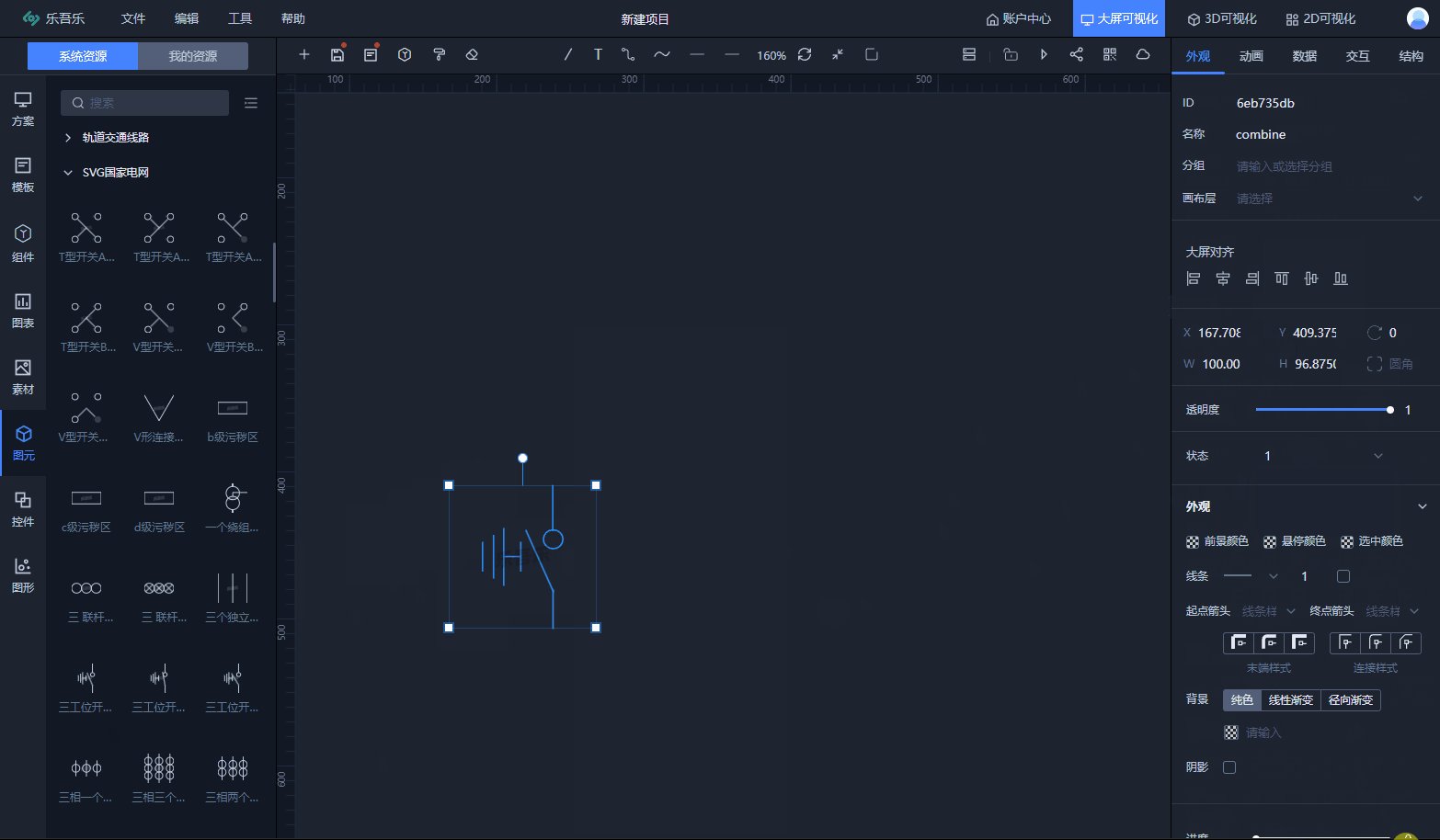
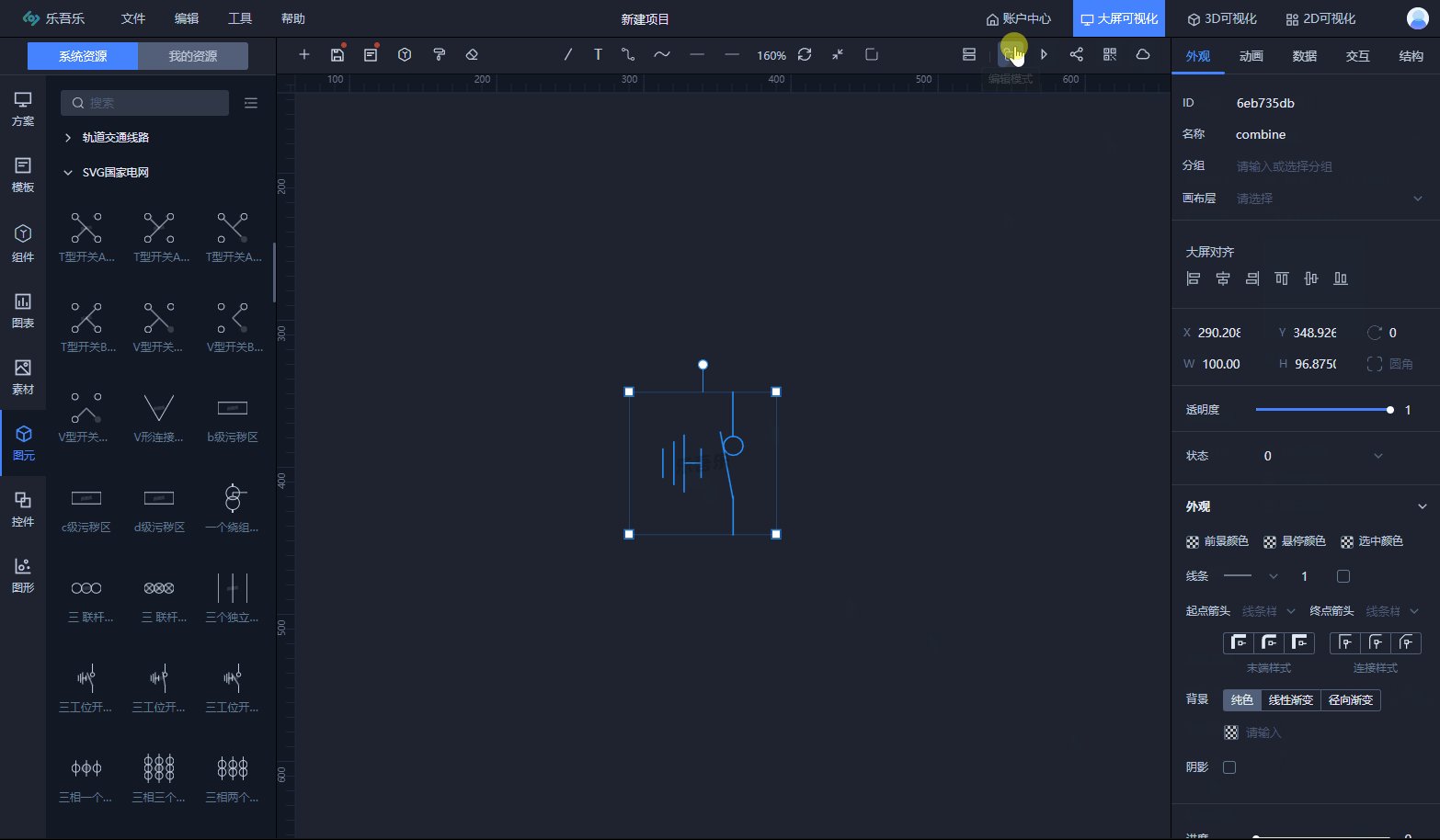
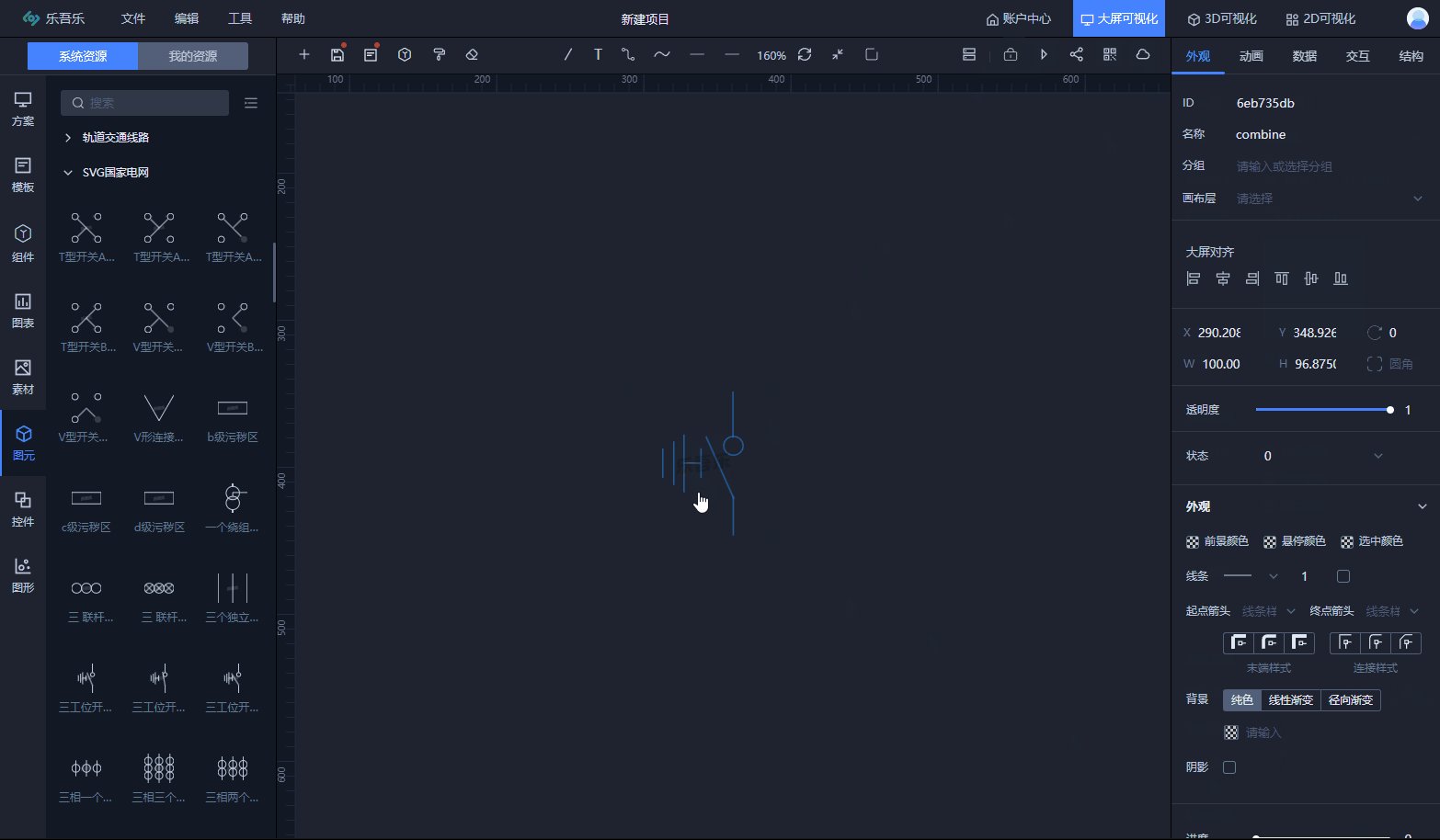
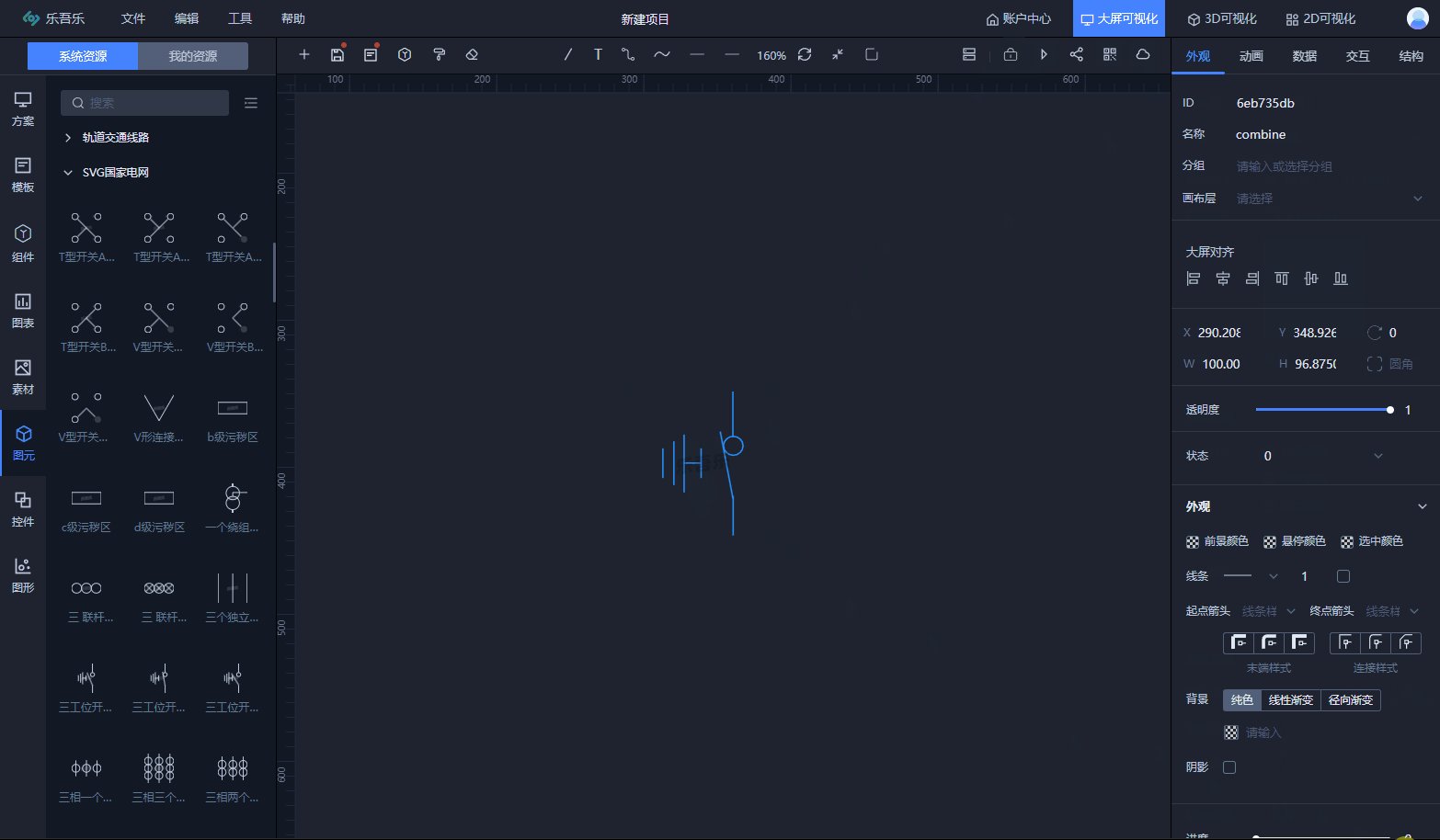
开关的断开和闭合。可以拖拽国家电网图库中的"开"与"关"两个组件,选中对齐重叠在一起后,右键选择"组合为状态",在"外观"面板可以任意切换状态。

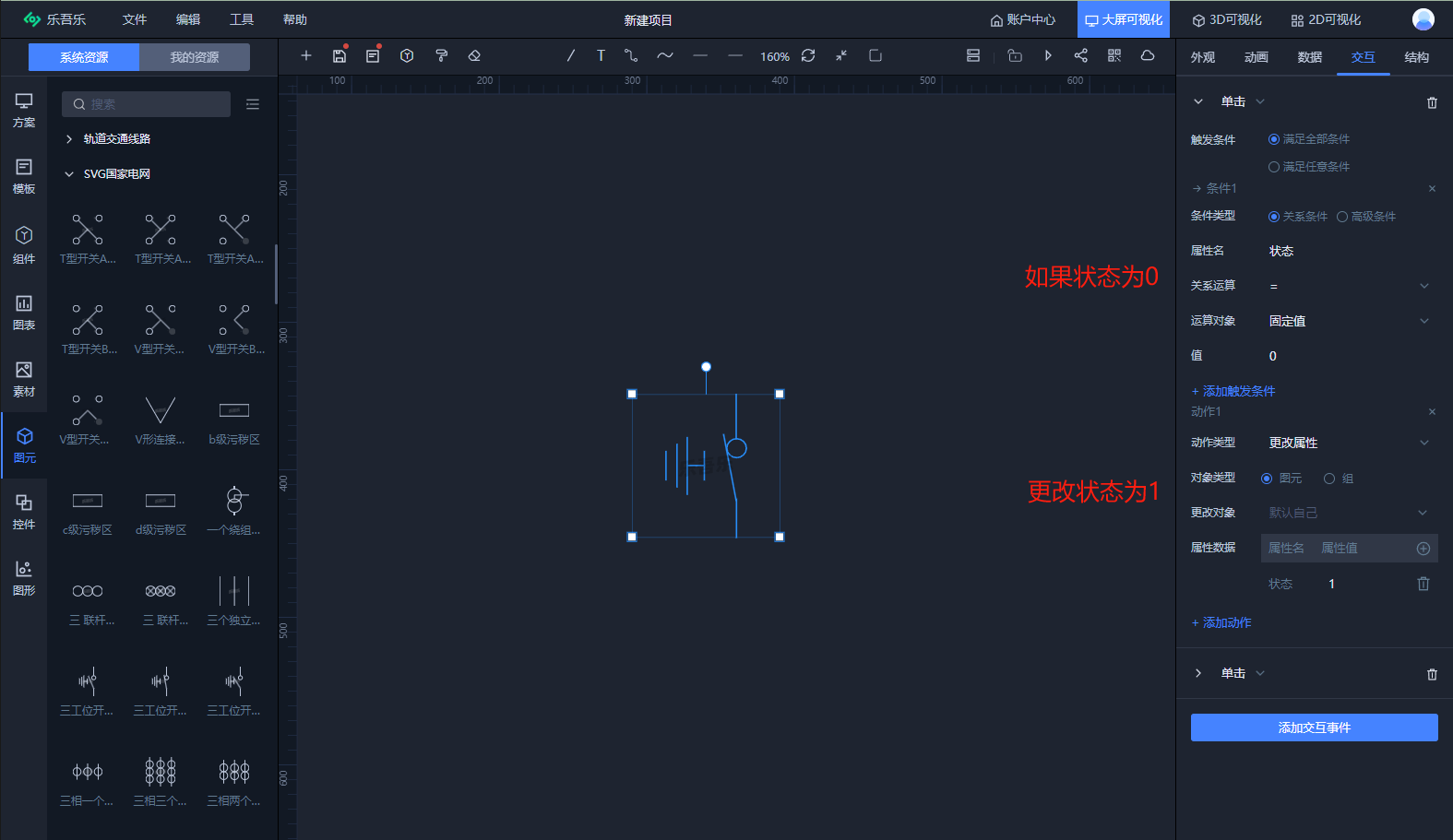
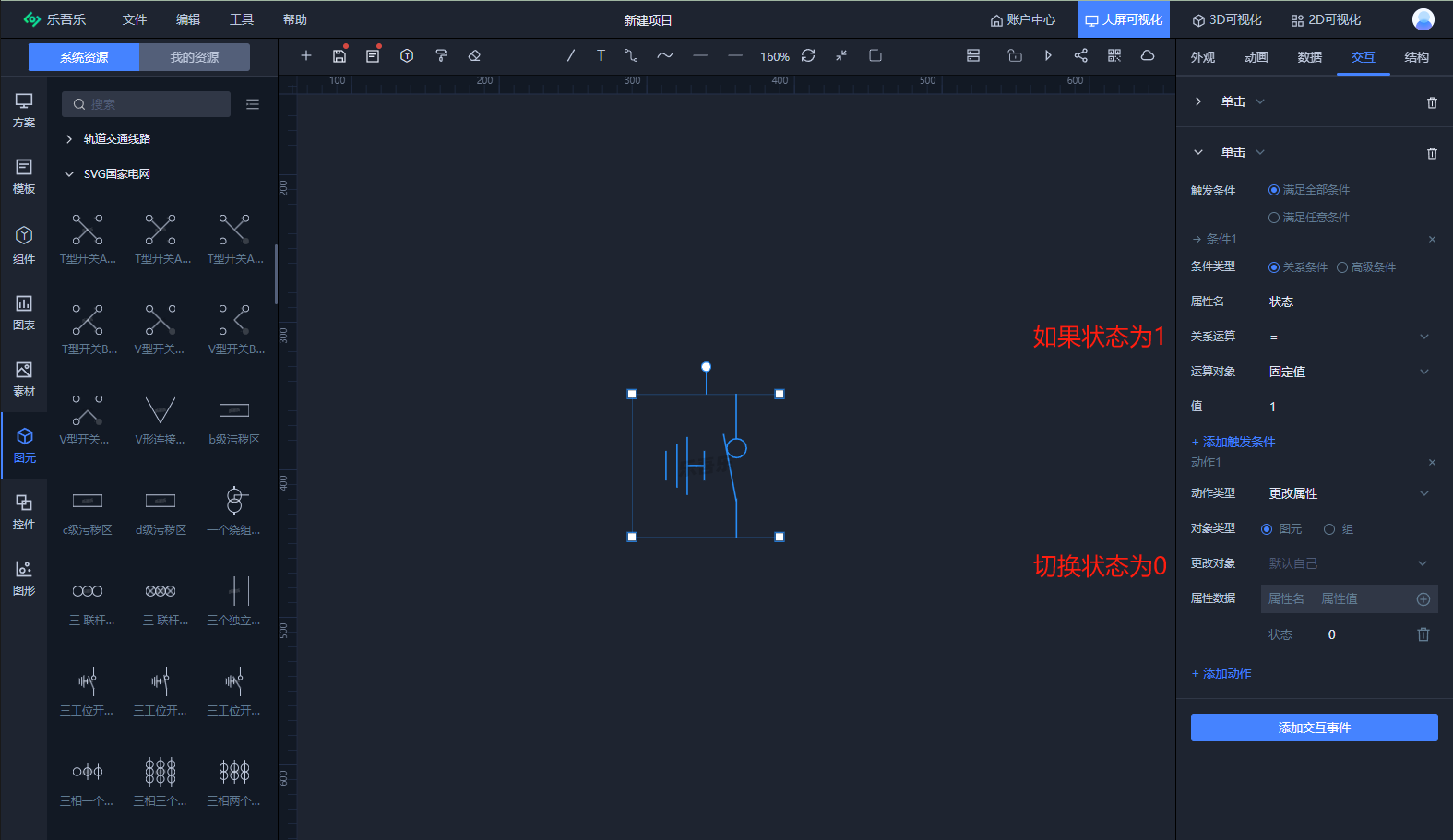
想实现点击开关图元就可以切换开关状态,可以选中图元添加点击事件,具体配置如下:
(组合为状态会按照图元的绘制顺序,去确定他的状态索引,这里0/1表示,分别表示第一个和第二个状态。支持n个图元组合为状态,则对应的索引是0~n-1。)


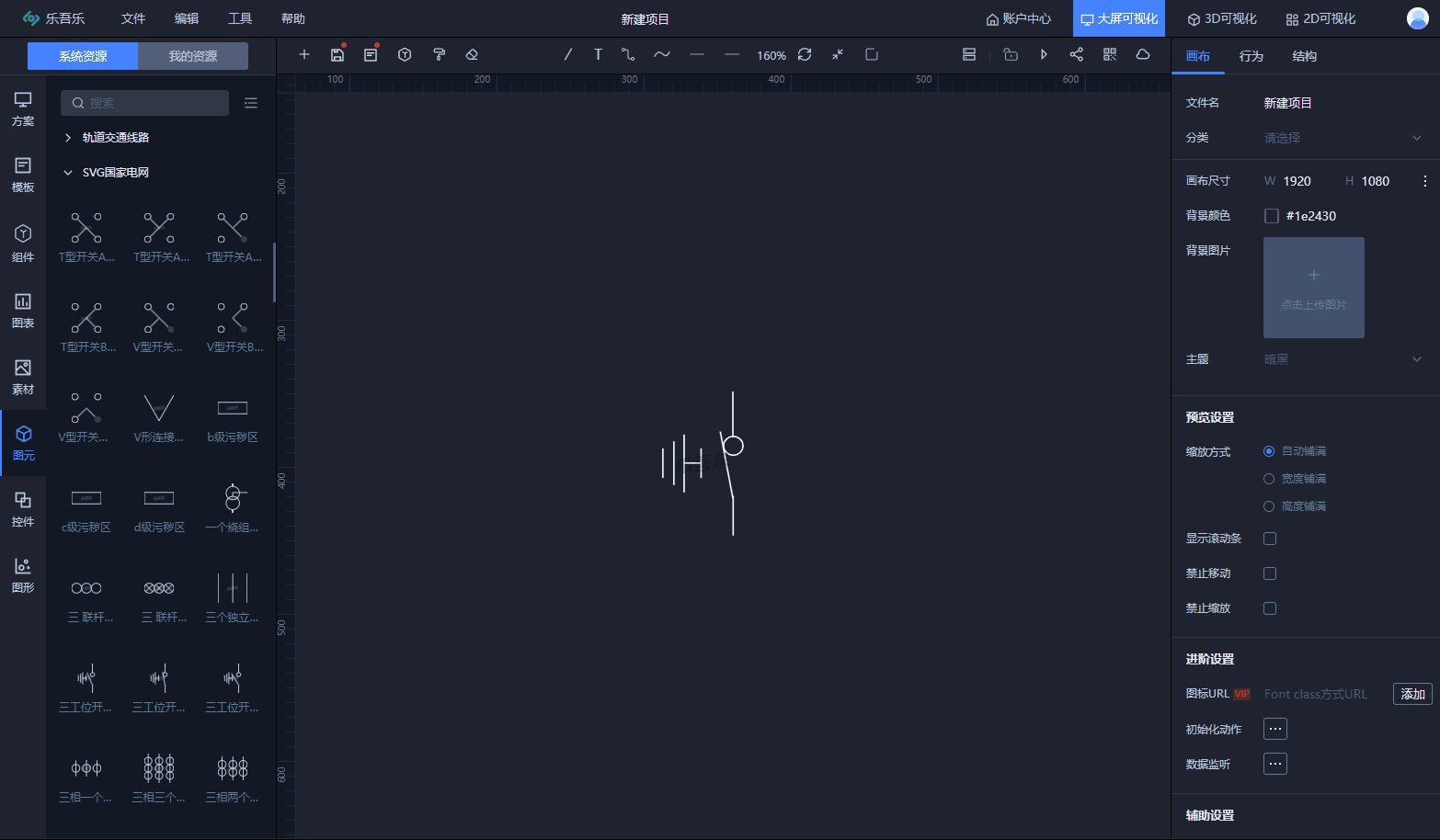
锁定画布,查看最终的效果

报警状态
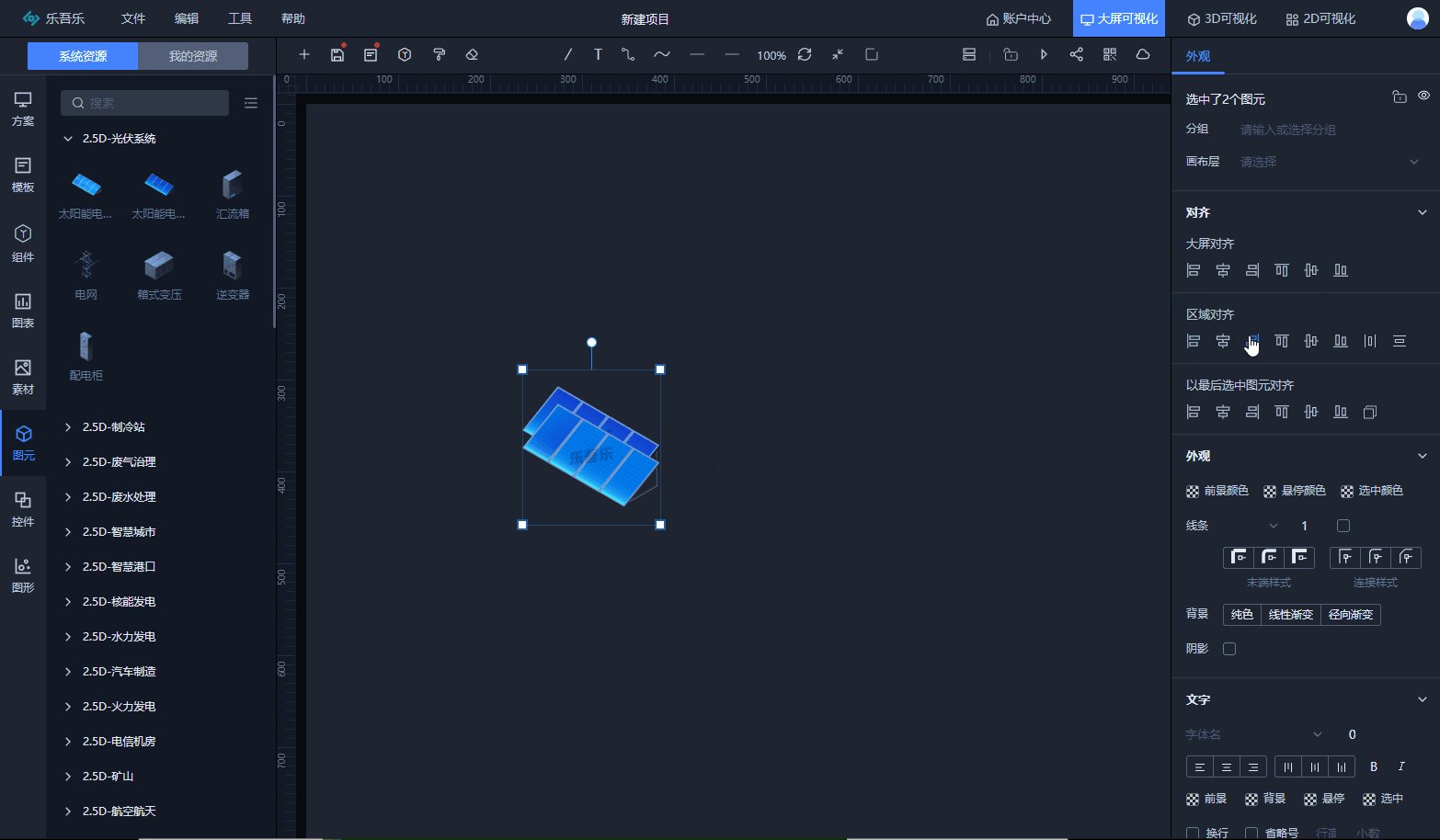
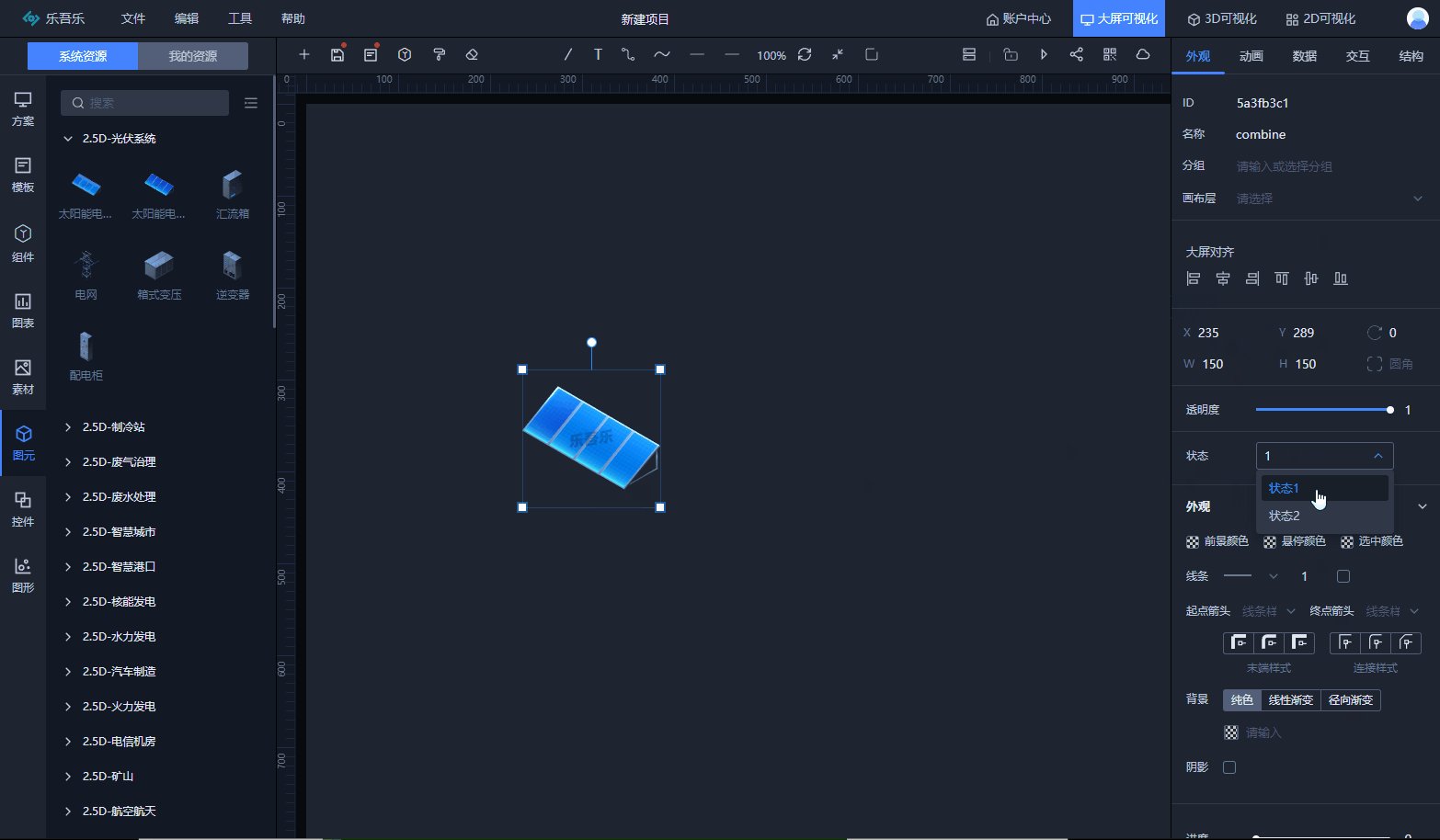
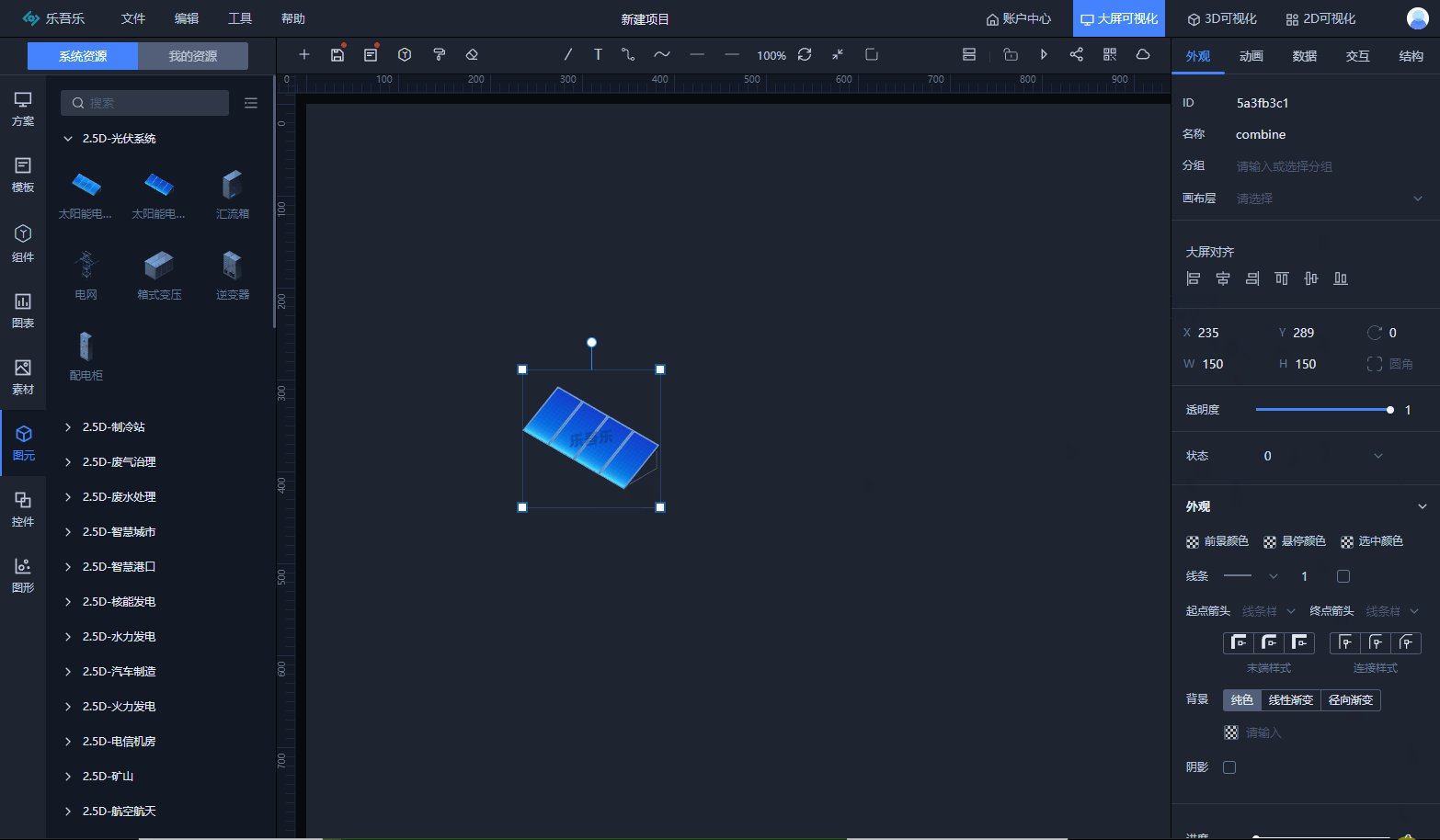
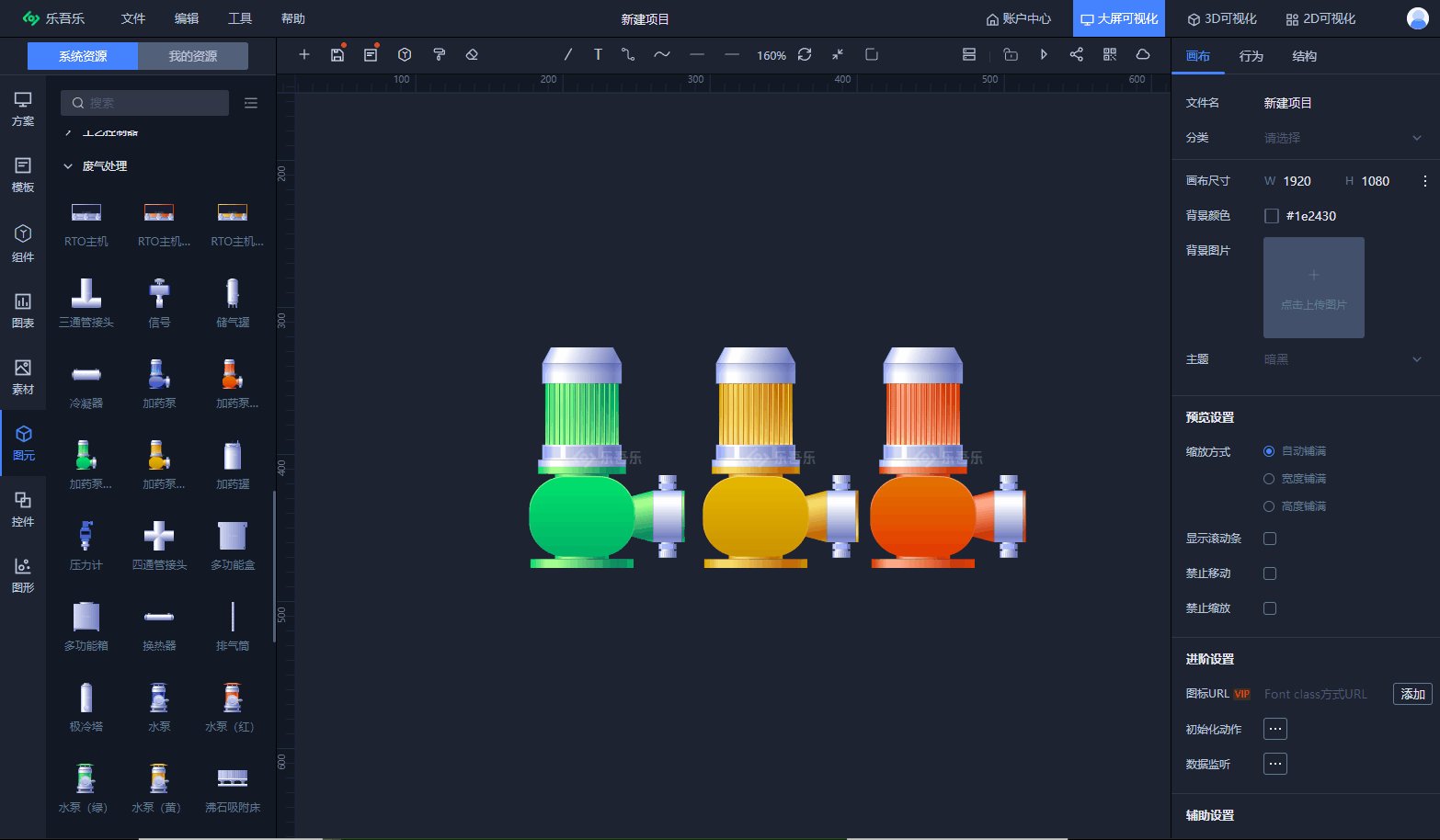
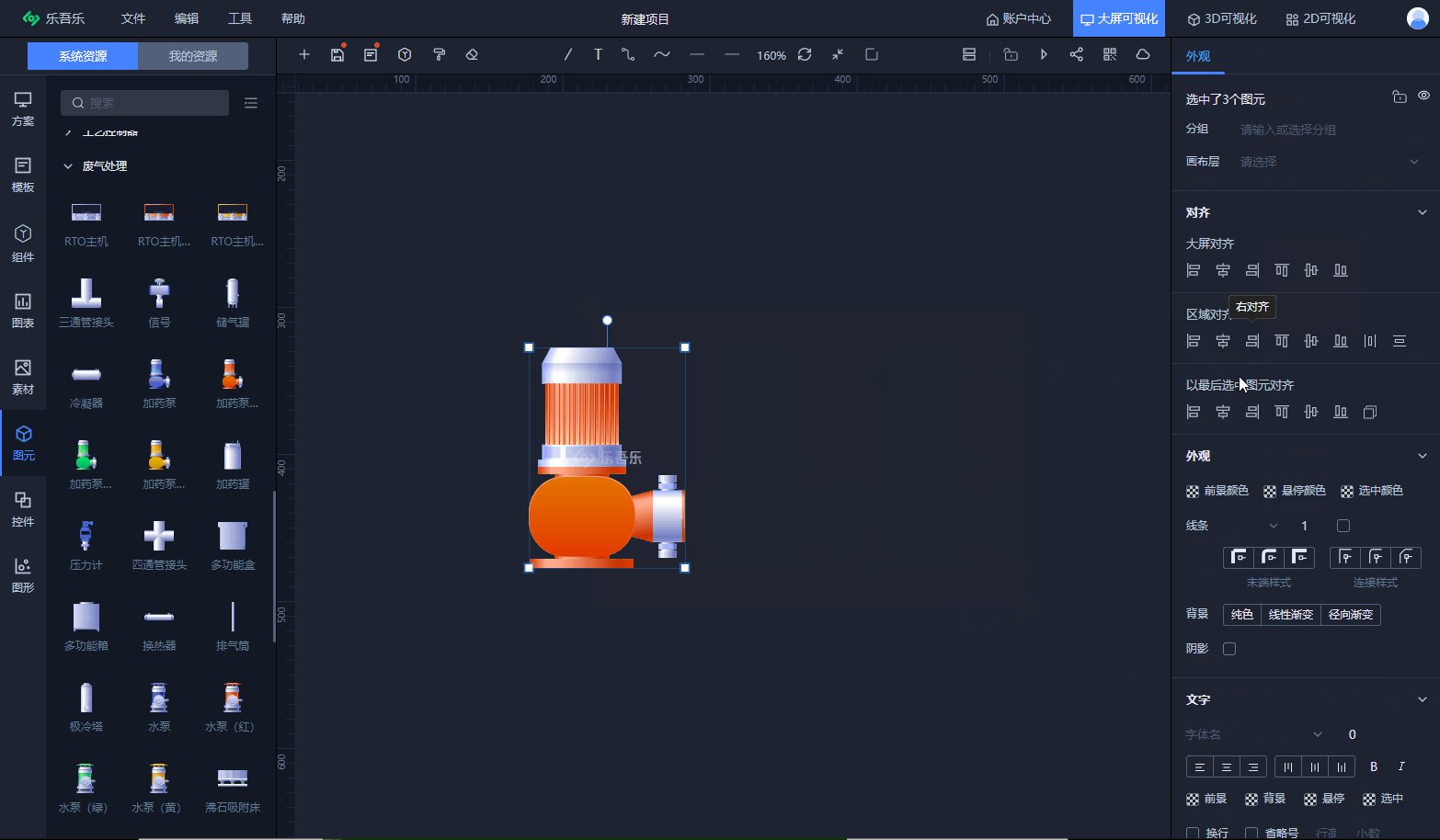
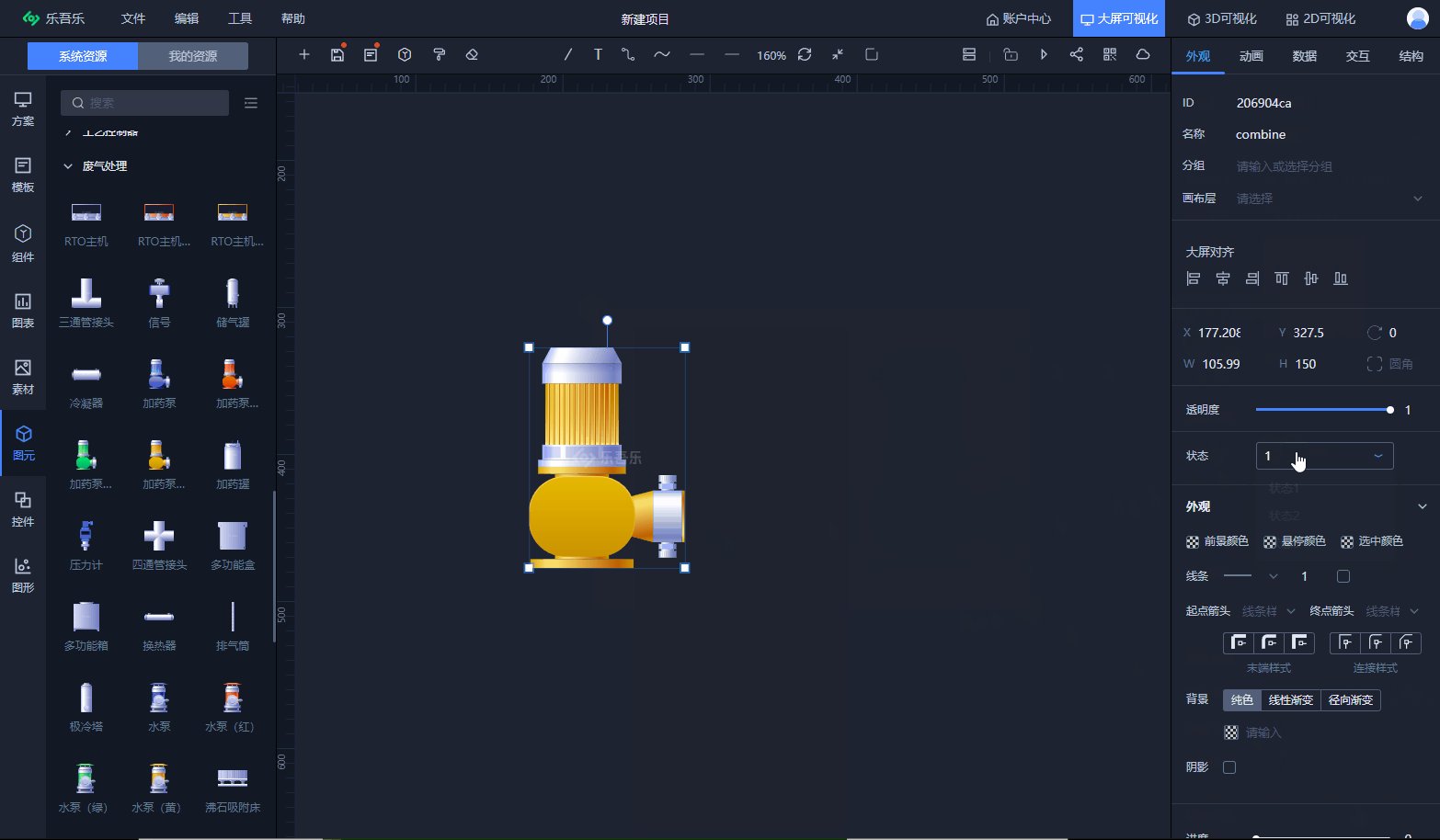
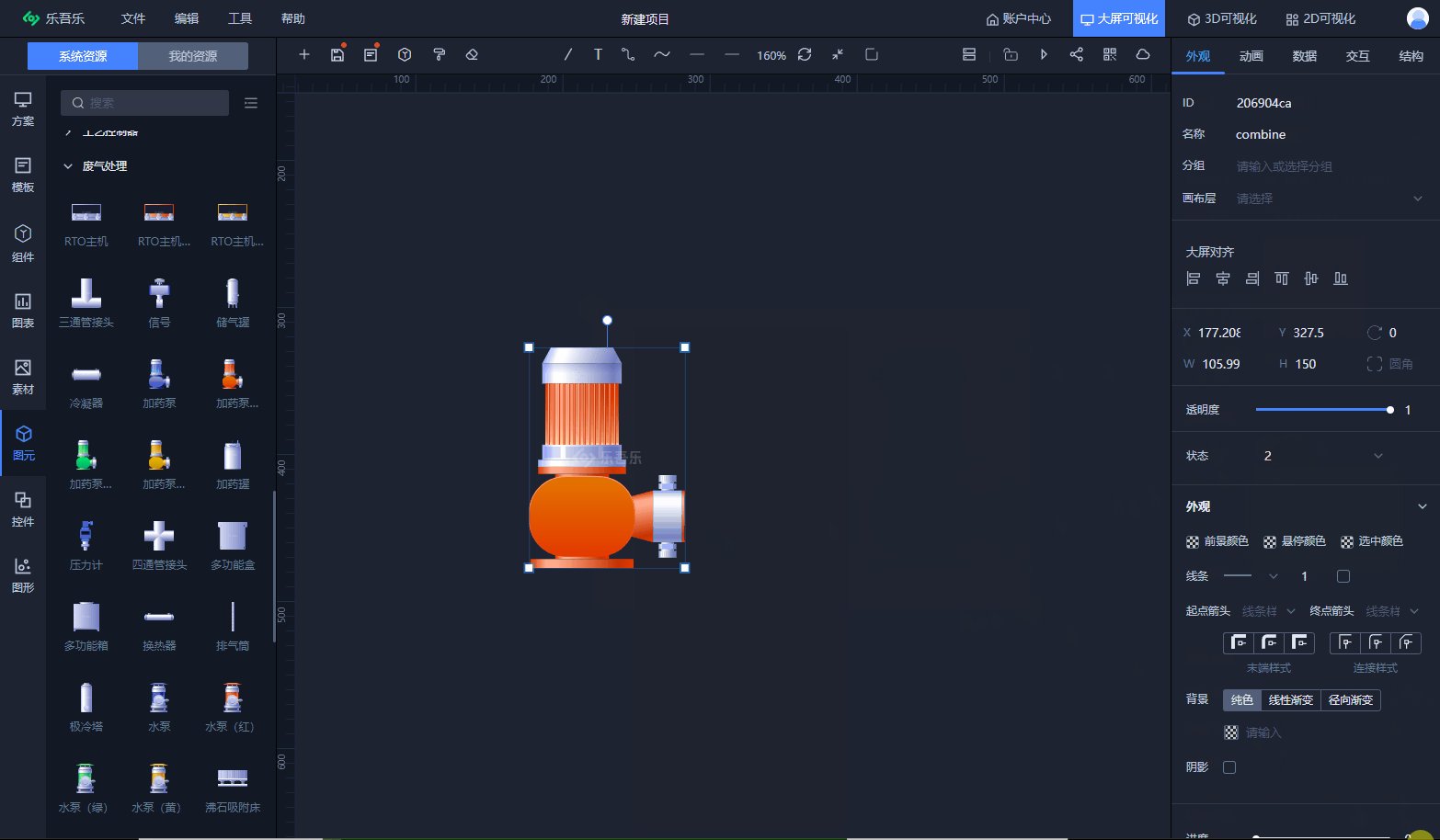
可以支持多状态切换,通常用于设备状态的变化,如下图,将三种颜色的设备对齐叠加在一起,右键选择"组合为状态",右侧"外观"面板即可看到三种设备状态的切换。

下面我们可以通过数据去驱动设备的状态切换。这里用模拟数据模拟数据驱动设备的状态变化。(实际生产过程中,可以建立通信连接。)
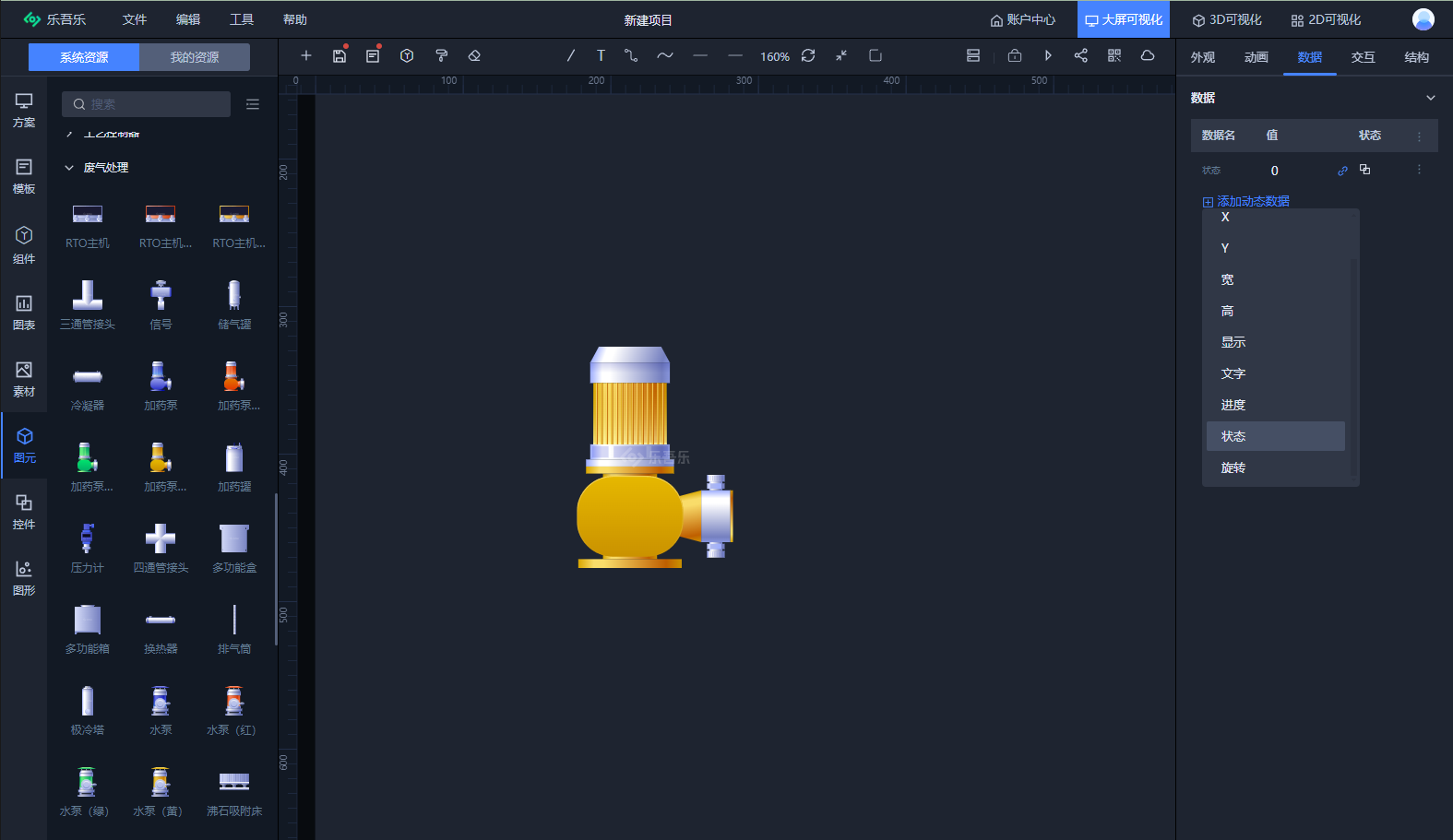
① 选中图元,"数据"面板,添加动态数据,选择状态。

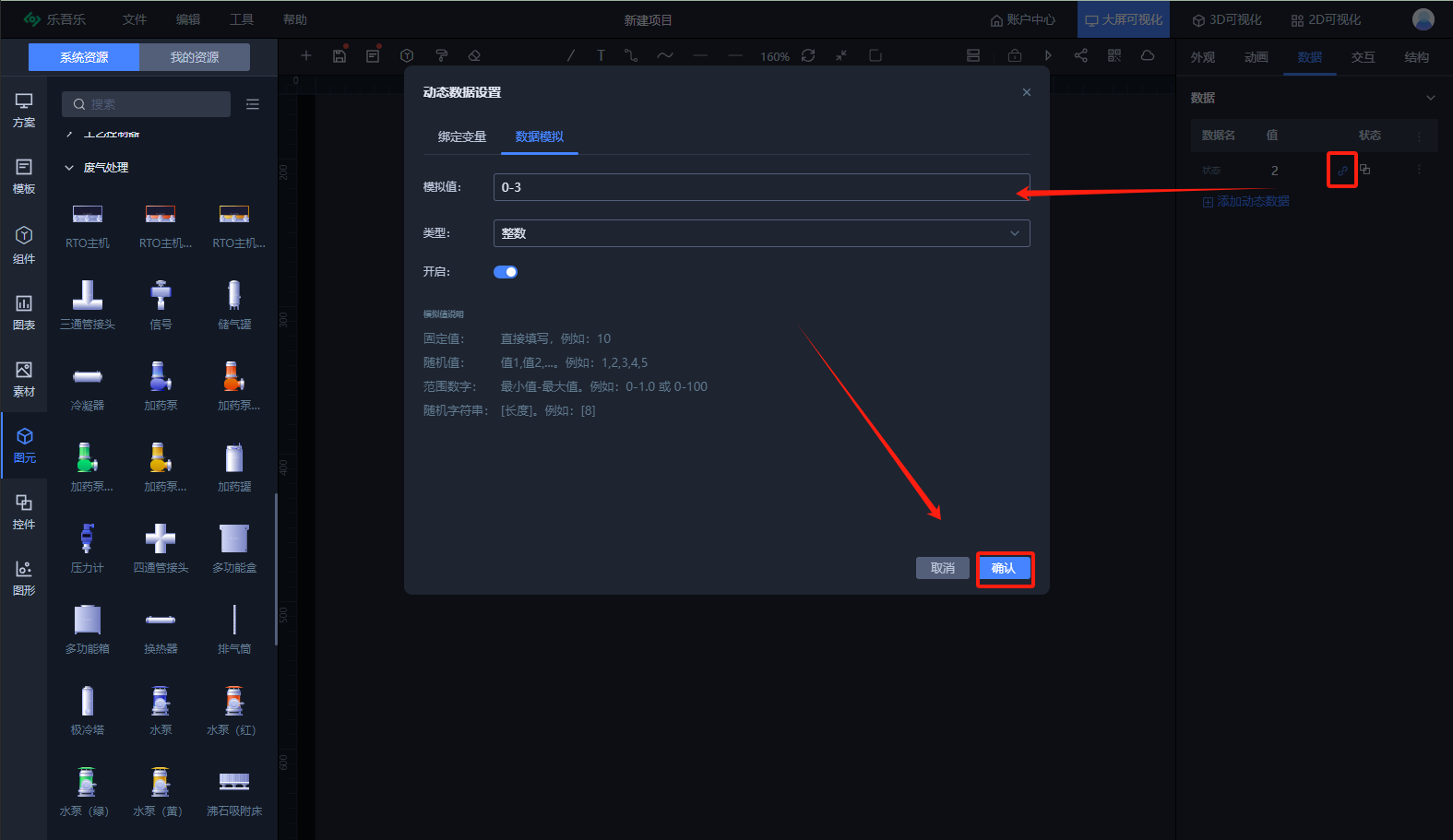
② 点击绑定变量,切换到数据模拟。模拟值输入"0-3",类型选择"整数",点击开启。点击确定。

动静切换
如图所示,拖到一个设备的静态/动态效果图元,对齐后,右键组合为状态。