
本教程的知识点为: 项目准备 项目准备 配置 1. 修改settings/dev.py 文件中的路径信息 2. INSTALLED_APPS 3. 数据库 用户部分 图片 1. 后端接口设计: 视图原型 2. 具体视图实现 用户部分 使用Celery完成发送 判断帐号是否存在 1. 判断用户名是否存在 后端接口设计: 用户部分 JWT 什么是JWT 起源 传统的session认证 用户部分 登录 1. 业务说明 2. 后端接口设计 3. 后端实现 登录 使用登录的流程 创建模型类 urllib使用说明 登录回调处理 登录 使用登录的流程 创建模型类 urllib使用说明 绑定用户身份接口 邮件与验证 学习目标: 业务说明: 技术说明: 保存邮箱并发送验证邮件 省市区地址查询 数据库建表 说明 页面静态化 注意 定时任务 安装 部分 详情页 异步任务的触发 。 后端接口设计 收货地址 使用缓存 安装 使用方法 为省市区视图添加缓存 数据库表设计 表结构 数据表结构 首页数据表结构 Docker使用 Docker简介 用户浏览历史记录 1. 保存 后端接口设计 后端实现 搜索 1. 需求分析 2. 搜索引擎原理 3. Elasticsearch 部分 业务需求分析 技术实现 数据存储设计 1. Redis保存已登录用户 商品部分 业务需求分析 技术实现 查询数据 1. 后端接口设计 部分 业务需求分析 技术实现 登录合并 修改登录视图 部分 保存 1. 后端接口设计 2. 后端实现 保存的思路 创建数据库模型类 接入 开发平台登录 沙箱环境 Xadmin 1. 安装 2. 使用 站点的全局配置 站点Model管理。 在Ubuntu中安装 2. 启动与停止 3. 镜像操作 端与自定义文件存储系统 1. 的Python客户端 安装 使用。
全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
全套教程部分目录:


部分文件图片:

欢迎来到美多!

项目准备
项目介绍
项目需求分析
需求分析原因:
- 可以整体的了解项目的业务流程和主要的业务需求。
- 项目中,需求驱动开发。即开发人员需要以需求为目标来实现业务逻辑。
需求分析方式:
- 企业中,借助 产品原型图 分析需求。
- 需求分析完后,前端按照产品原型图开发前端页面,后端开发对应的业务及响应处理。
需求分析内容:
- 页面及其业务流程和业务逻辑。
提示:
- 我们现在借助 示例网站 作为原型图来分析需求。
1. 项目主要页面介绍
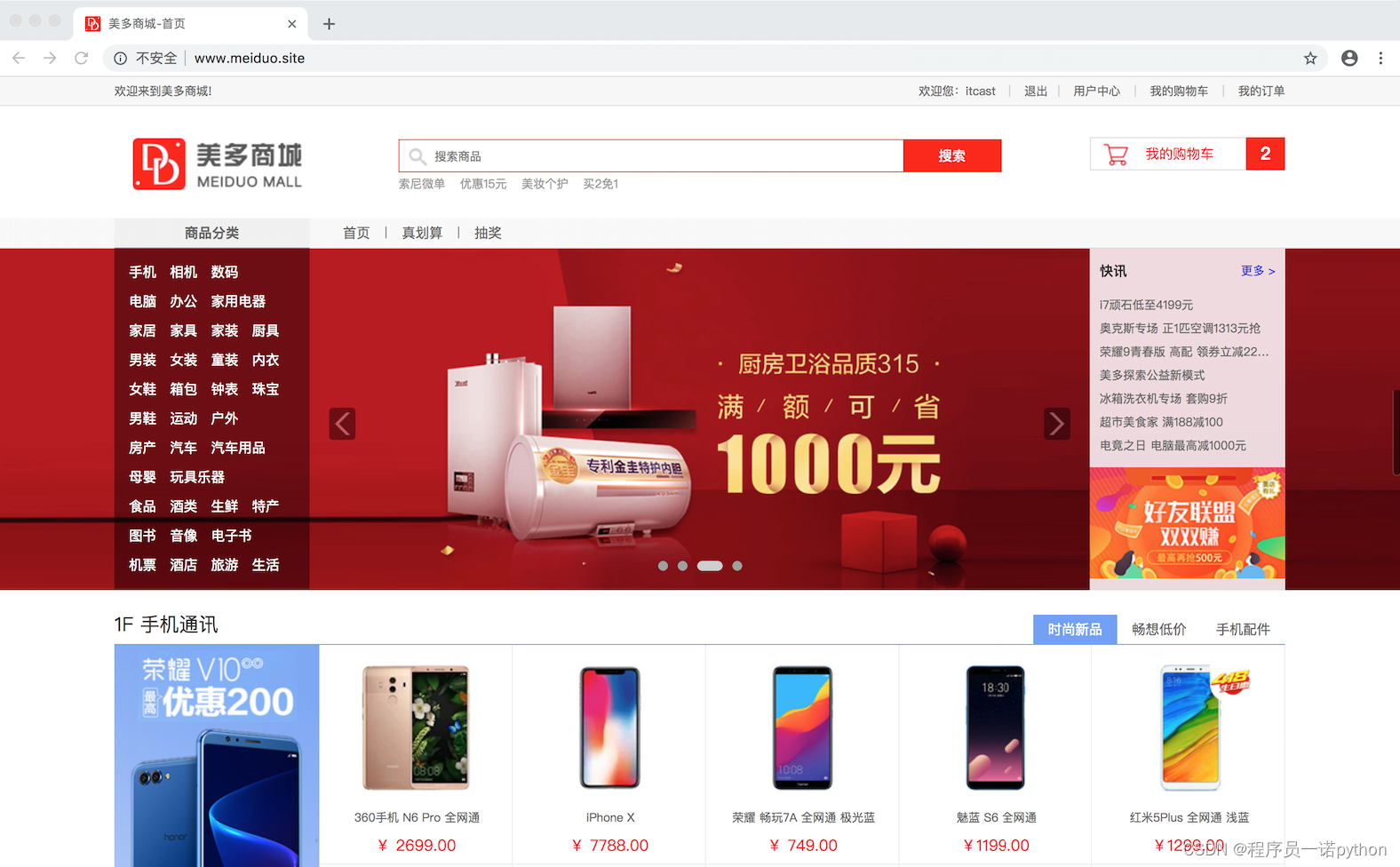
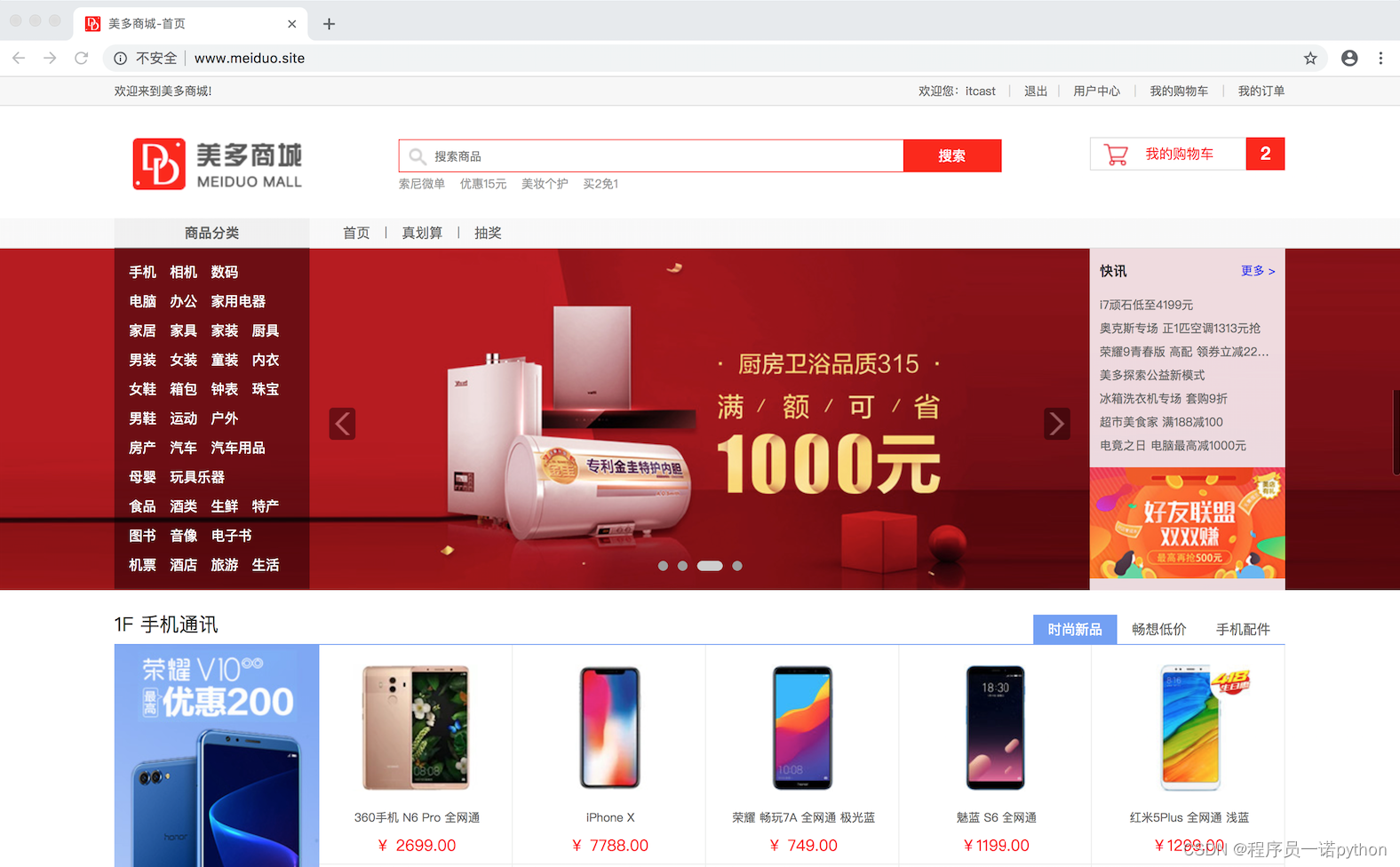
1.首页广告

2.注册

3.登录

4.登录
图片无法加载
图片无法加载
5.个人信息

6.收货地址

7.我的订单

8.修改密码

9.商品列表

10.商品搜索

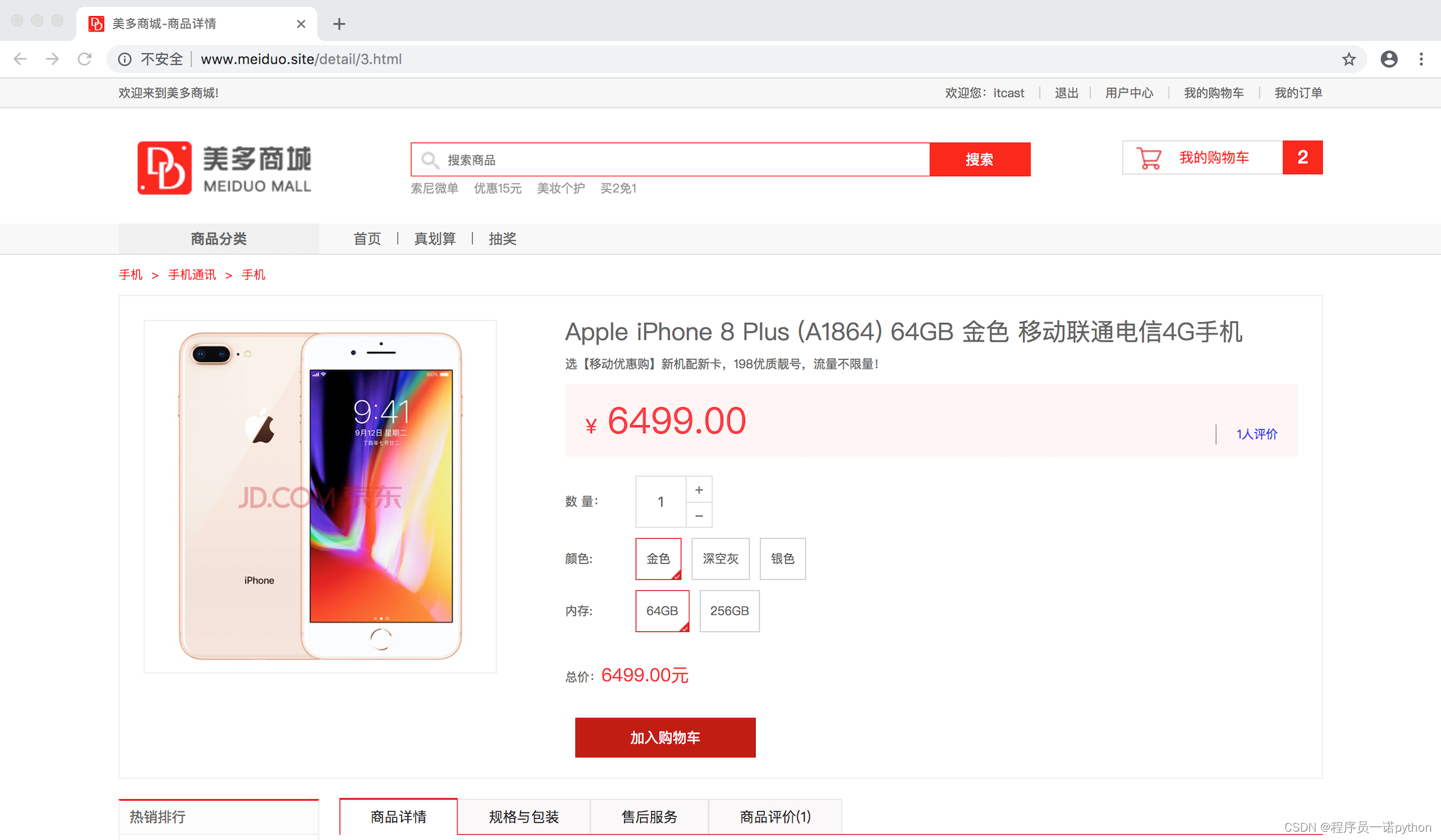
11.商品详情

12.购物车

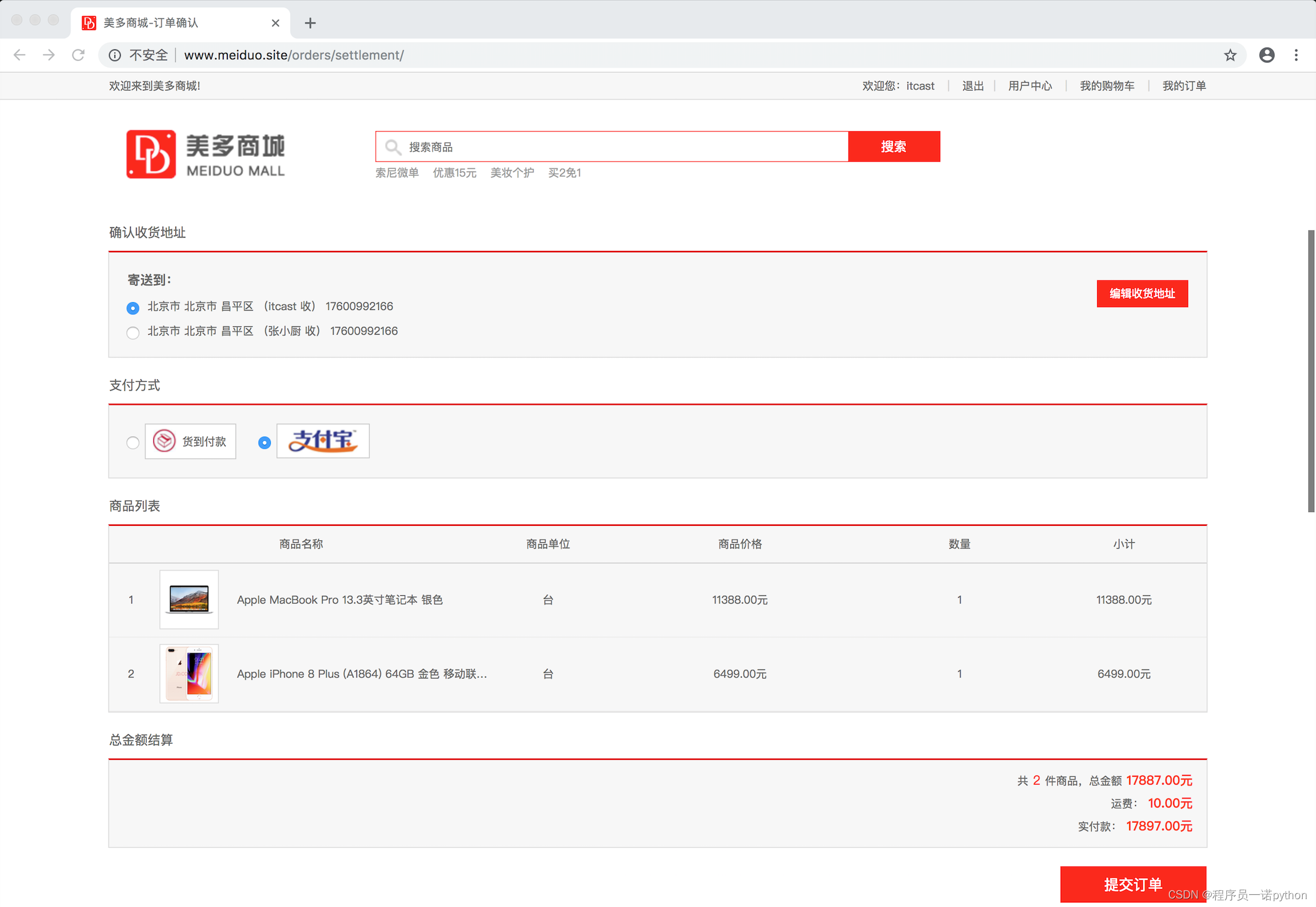
13.结算订单

14.提交订单

15.支付
图片无法加载
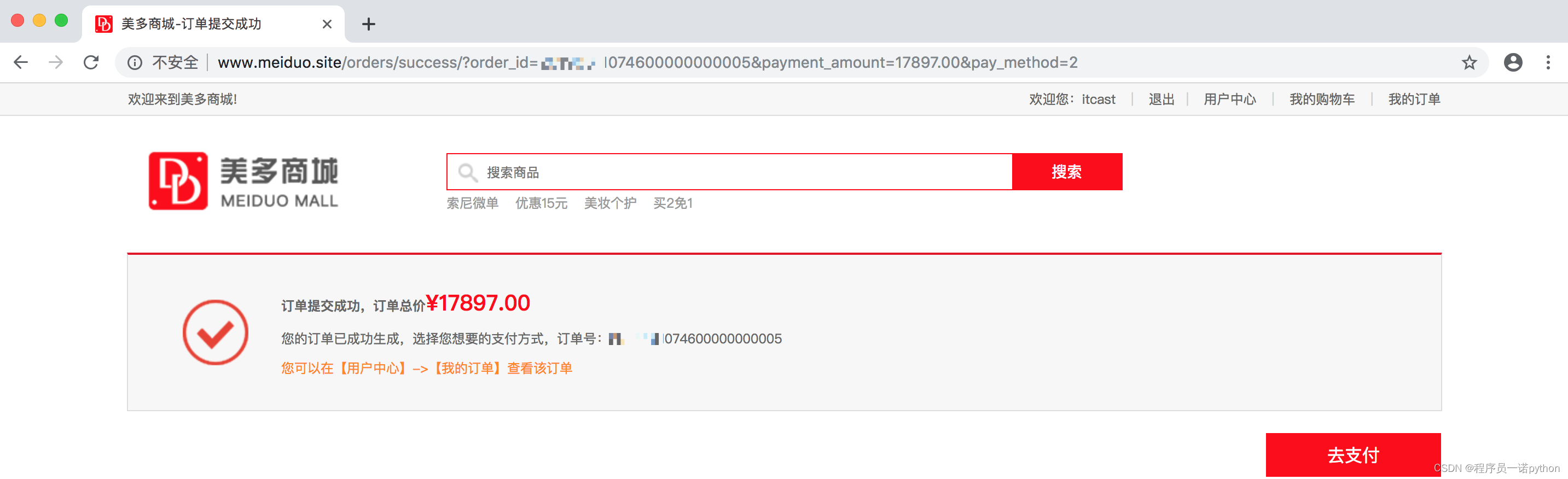
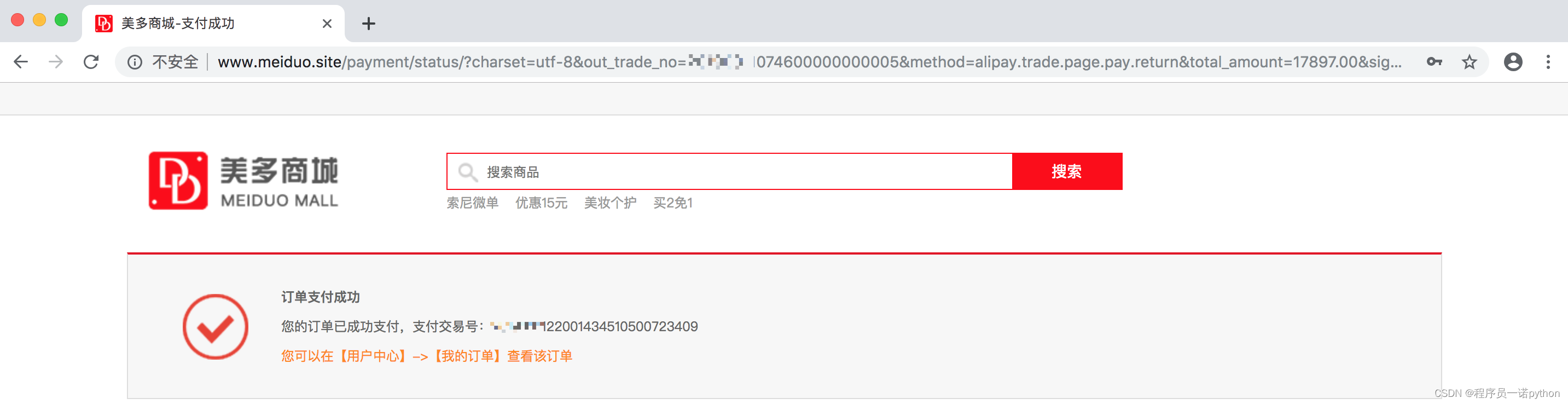
16.支付结果处理

17.订单商品评价

2. 归纳项目主要模块
为了方便项目管理及多人协同开发,我们根据需求将功能划分为不同的模块。
将来在项目中,每个**模块都会对应一个 子应用进行 管理和解耦**。
| 模块 | 功能 |
|---|---|
| 验证 | 图形验证、短信验证 |
| 用户 | 注册、登录、用户中心 |
| 第三方登录 | 登录 |
| 首页广告 | 首页广告 |
| 商品 | 商品列表、商品搜索、商品详情 |
| 购物车 | 购物车管理、购物车合并 |
| 订单 | 确认订单、提交订单 |
| 支付 | 支付、订单商品评价 |
| MIS系统 | 数据统计、用户管理、权限管理、商品管理、订单管理 |
3. 知识要点
- 需求分析原因:需求驱动开发。
- 需求分析方式:企业中,使用产品原型图。
- 需求分析内容:页面及业务逻辑。
- 需求分析结果:划分业务模块,明确每个模块下的主要功能,并以子应用的形式进行管理。
项目架构设计
1. 项目开发模式
| 选项 | 技术选型 |
|---|---|
| 开发模式 | 前后端不分离 |
| 后端框架 | Django + Jinja2模板引擎 |
| 前端框架 | Vue.js |
说明:
- 前后端不分离的开发模式,是为了提高搜索引擎排名,即SEO。特别是首页,详情页和列表页。
- 页面需要整体刷新:我们会选择使用Jinja2模板引擎来实现。
- 页面需要局部刷新:我们会选择使用Vue.js来实现。
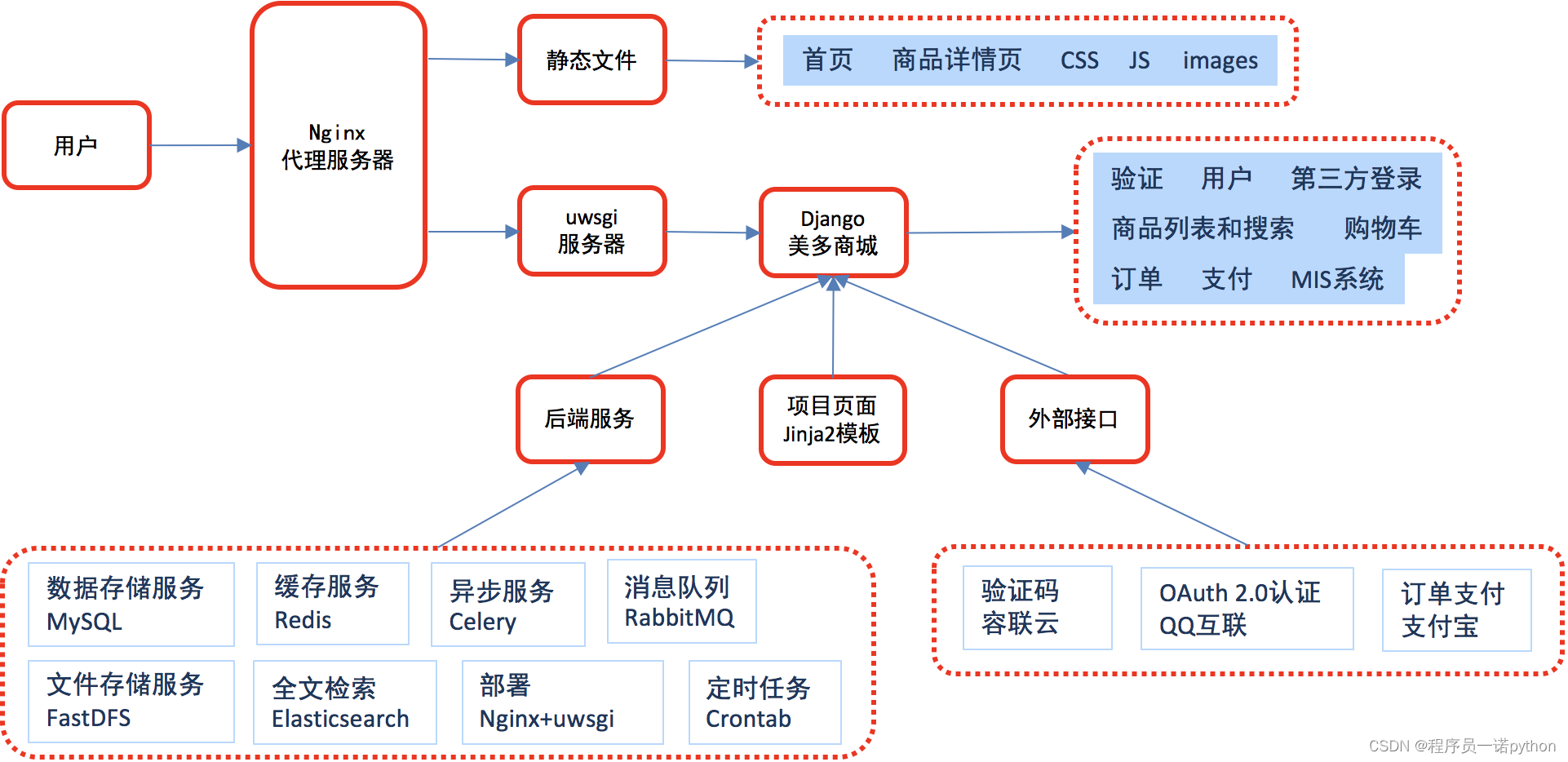
2. 项目运行机制

3. 知识要点
-
项目开发模式
- 前后端不分离,方便SEO。
- 采用Django + Jinja2模板引擎 + Vue.js实现前后端逻辑。
-
项目运行机制
- 服务:Nginx服务器(反向)
- 静态服务:Nginx服务器(静态首页、商品详情页、...)
- 动态服务:uwsgi服务器(美多商场业务场景)
- 后端服务:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab
- 外部接口:容联云、互联、
工程创建和配置
创建工程
美多项目源代码采用**远程仓库托管**。
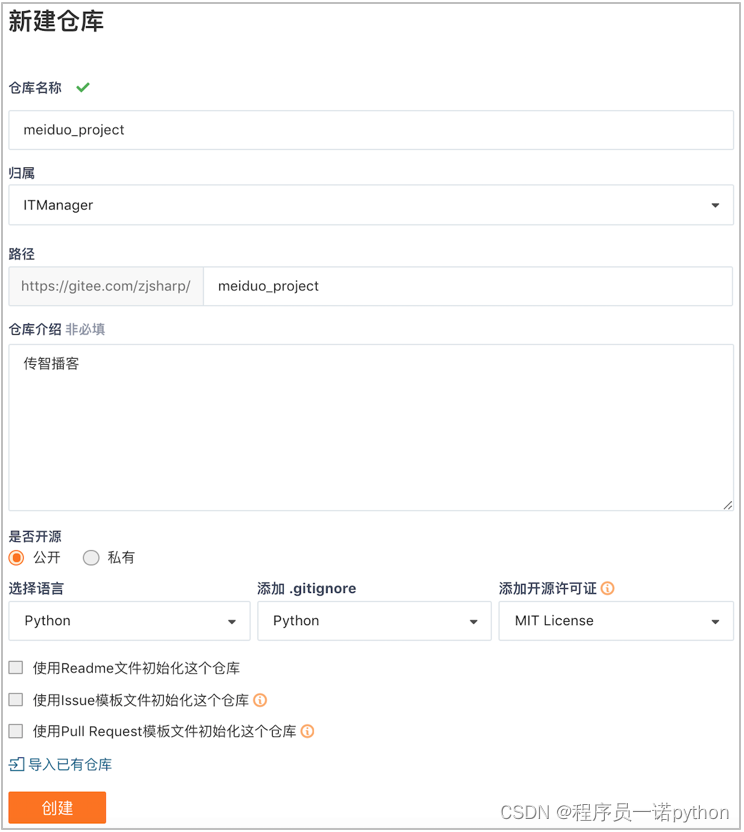
1. 准备项目代码仓库
1.源码托管网站
- 码云([
2.创建源码远程仓库:meiduo_project

2. 克隆项目代码仓库
1.进入本地项目目录
bash
$ mkdir ~/projects
$ cd projects/2.克隆仓库
bash
$ git clone 3. 创建美多工程
1.进入本地项目仓库
bash
$ cd ~/projects/meiduo_project/2.创建美多虚拟环境,安装Django框架
bash
$ mkvirtualenv -p python3 meiduo_mall
$ pip install django==1.11.113.创建美多Django工程
bash
$ django-admin startproject meiduo_mall创建工程完成后:运行程序,测试结果。
配置开发环境
美多项目的环境分为**开发环境和 生产环境**。
- 开发环境:用于编写和调试项目代码。
- 生产环境:用于项目线上部署运行。
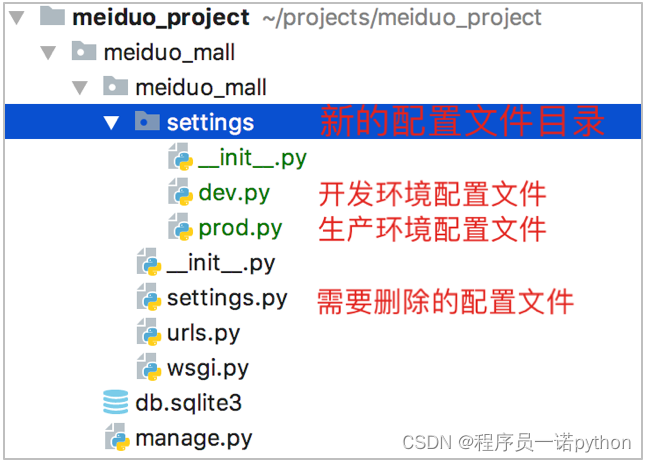
1. 新建配置文件
-
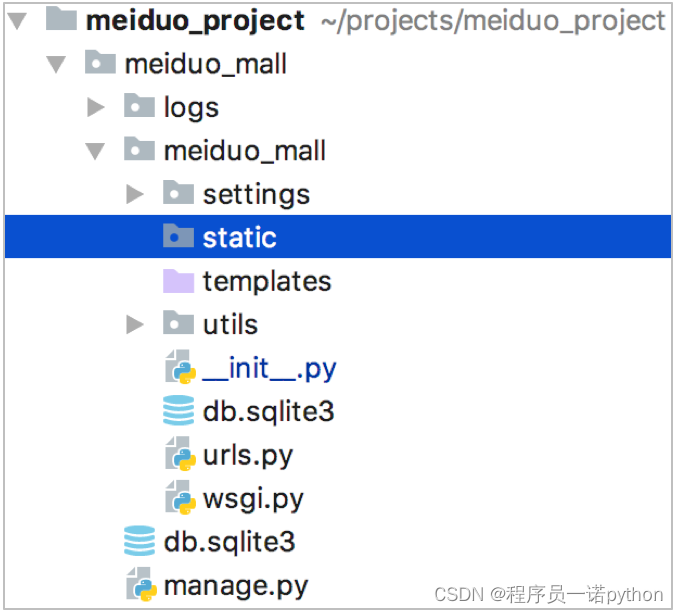
准备配置文件目录
- 新建包,命名为settings,作为配置文件目录
-
准备开发和生产环境配置文件
- 在配置包settings中,新建开发和生产环境配置文件
-
准备开发环境配置内容

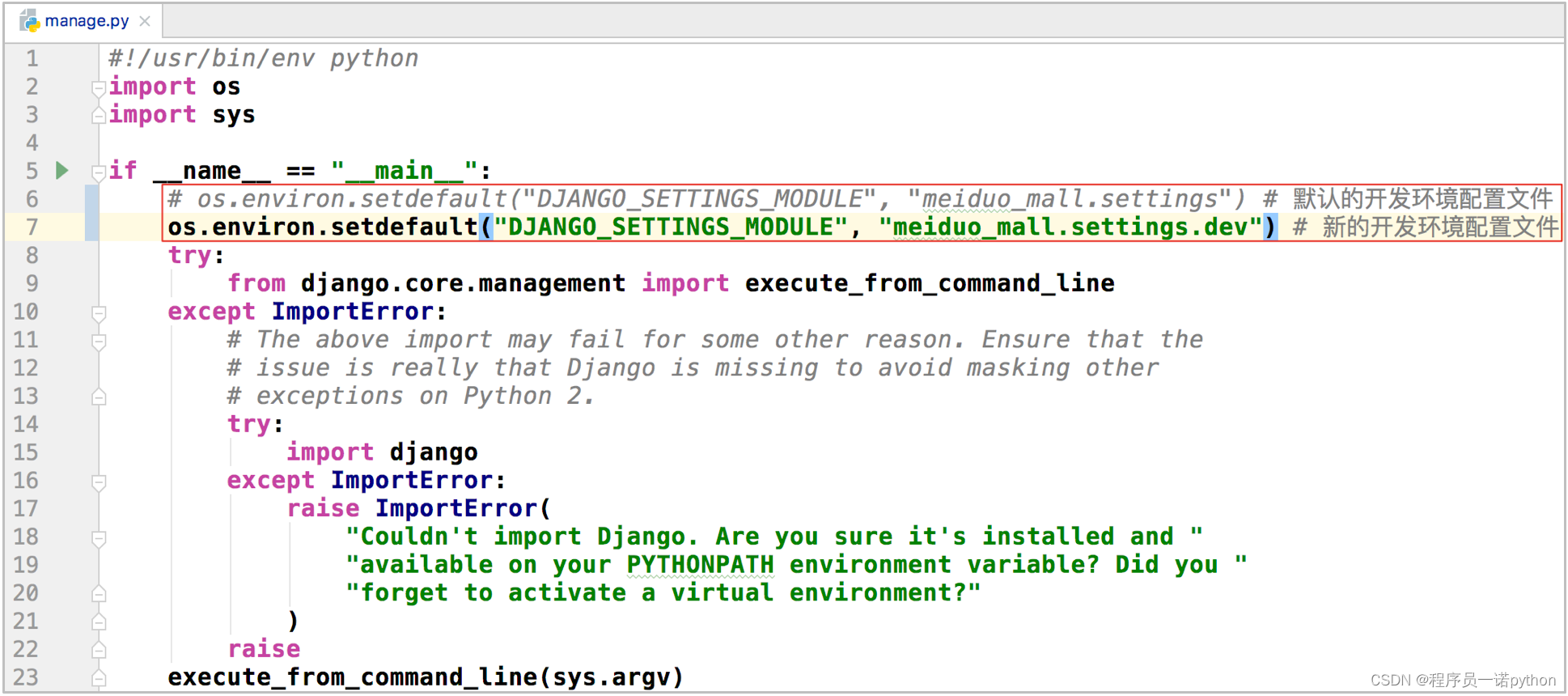
2. 指定开发环境配置文件

配置完成后:运行程序,测试结果。
配置Jinja2模板引擎
美多的模板采用**Jinja2模板引擎**。
1. 安装Jinja2扩展包
bash
$ pip install Jinja22. 配置Jinja2模板引擎
python
TEMPLATES = [
{
'BACKEND': 'django.template.backends.jinja2.Jinja2', # jinja2模板引擎
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]3. 补充Jinja2模板引擎环境
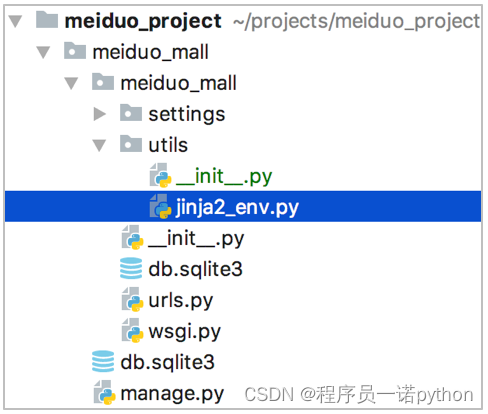
1.创建Jinja2模板引擎环境配置文件

2.编写Jinja2模板引擎环境配置代码
python
from jinja2 import Environment
from django.contrib.staticfiles.storage import staticfiles_storage
from django.urls import reverse
def jinja2_environment(**options):
env = Environment(**options)
env.globals.update({
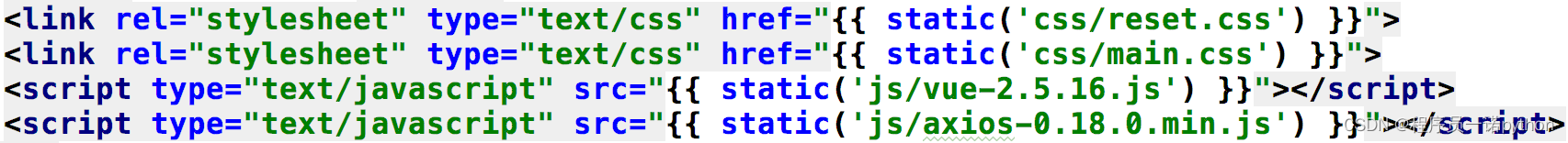
'static': staticfiles_storage.url,
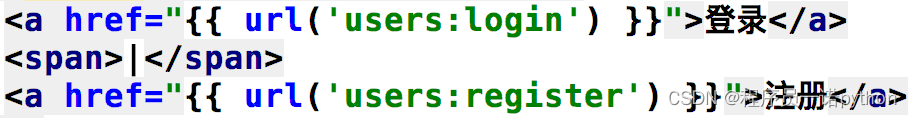
'url': reverse,
})
return env
"""
确保可以使用模板引擎中的{{ url('') }} {{ static('') }}这类语句
"""

3.加载Jinja2模板引擎环境
python
TEMPLATES = [
{
'BACKEND': 'django.template.backends.jinja2.Jinja2', # jinja2模板引擎
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
# 补充Jinja2模板引擎环境
'environment': 'meiduo_mall.utils.jinja2_env.jinja2_environment',
},
},
]配置完成后:运行程序,测试结果。
配置MySQL数据库
美多数据存储服务采用**MySQL数据库**。
1. 新建MySQL数据库
1.新建MySQL数据库:meiduo_mall
bash
$ create database meiduo charset=utf8;2.新建MySQL用户
bash
$ create user itheima identified by '123456';3.授权itcast用户访问meiduo_mall数据库
bash
$ grant all on meiduo.* to 'itheima'@'%';4.授权结束后刷新特权
bash
$ flush privileges;2. 配置MySQL数据库
python
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'HOST': '127.0.0.1', # 数据库主机
'PORT': 3306, # 数据库端口
'USER': 'itheima', # 数据库用户名
'PASSWORD': '123456', # 数据库用户密码
'NAME': 'meiduo' # 数据库名字
},
}可能出现的错误
- Error loading MySQLdb module: No module named 'MySQLdb'.
出现错误的原因:
- Django中操作MySQL数据库需要驱动程序MySQLdb
- 目前项目虚拟环境中没有驱动程序MySQLdb
解决办法:
- 安装PyMySQL扩展包
- 因为MySQLdb只适用于Python2.x的版本,Python3.x的版本中使用PyMySQL替代MySQLdb
3. 安装PyMySQL扩展包
1.安装驱动程序
bash
$ pip install PyMySQL2.在工程同名子目录的__init__.py文件中,添加如下代码:
python
from pymysql import install_as_MySQLdb
install_as_MySQLdb()配置完成后:运行程序,测试结果。
配置Redis数据库
美多数据缓存服务采用**Redis数据库**。
1. 安装django-redis扩展包
1.安装django-redis扩展包
bash
$ pip install django-redis2.django-redis使用说明文档
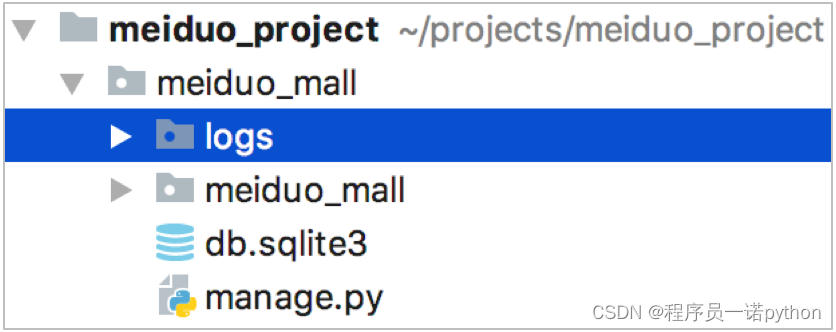
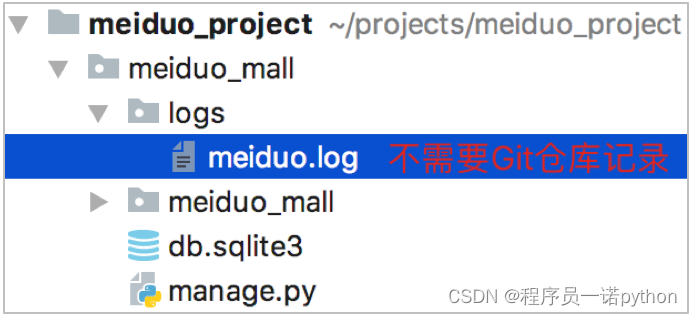
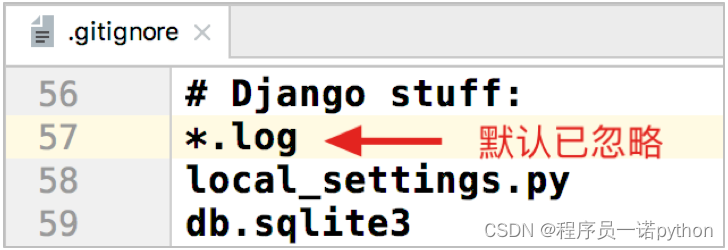
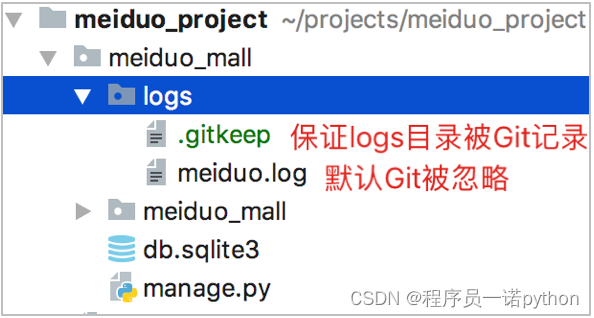
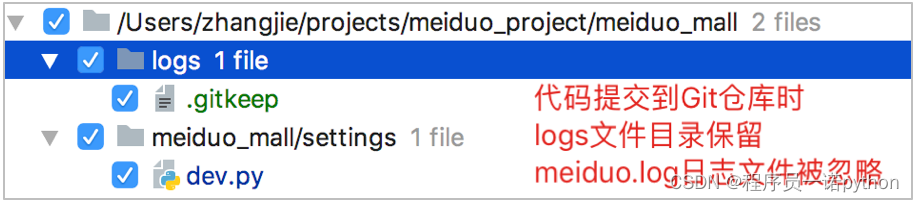
点击进入文档\]( #### 2. 配置Redis数据库 ```python CACHES = { "default": { # 默认 "BACKEND": "django_redis.cache.RedisCache", "LOCATION": "redis://127.0.0.1:6379/0", "OPTIONS": { "CLIENT_CLASS": "django_redis.client.DefaultClient", } }, "session": { # session "BACKEND": "django_redis.cache.RedisCache", "LOCATION": "redis://127.0.0.1:6379/1", "OPTIONS": { "CLIENT_CLASS": "django_redis.client.DefaultClient", } }, } SESSION_ENGINE = "django.contrib.sessions.backends.cache" SESSION_CACHE_ALIAS = "session" ``` default: * 默认的Redis配置项,采用0号Redis库。 session: * 状态保持的Redis配置项,采用1号Redis库。 SESSION_ENGINE * 修改`session存储机制`使用Redis保存。 SESSION_CACHE_ALIAS: * 使用名为"session"的Redis配置项存储`session数据`。 配置完成后:运行程序,测试结果。 ## 配置工程日志 美多的日志记录采用`logging模块`。 #### 1. 配置工程日志 ```python LOGGING = { 'version': 1, 'disable_existing_loggers': False, # 是否禁用已经存在的日志器 'formatters': { # 日志信息显示的格式 'verbose': { 'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s' }, 'simple': { 'format': '%(levelname)s %(module)s %(lineno)d %(message)s' }, }, 'filters': { # 对日志进行过滤 'require_debug_true': { # django在debug模式下才输出日志 '()': 'django.utils.log.RequireDebugTrue', }, }, 'handlers': { # 日志处理方法 'console': { # 向终端中输出日志 'level': 'INFO', 'filters': ['require_debug_true'], 'class': 'logging.StreamHandler', 'formatter': 'simple' }, 'file': { # 向文件中输出日志 'level': 'INFO', 'class': 'logging.handlers.RotatingFileHandler', 'filename': os.path.join(os.path.dirname(BASE_DIR), 'logs/meiduo.log'), # 日志文件的位置 'maxBytes': 300 * 1024 * 1024, 'backupCount': 10, 'formatter': 'verbose' }, }, 'loggers': { # 日志器 'django': { # 定义了一个名为django的日志器 'handlers': ['console', 'file'], # 可以同时向终端与文件中输出日志 'propagate': True, # 是否继续传递日志信息 'level': 'INFO', # 日志器接收的最低日志级别 }, } } ``` #### 2. 准备日志文件目录  #### 3. 日志记录器的使用 ```python import logging # 创建日志记录器 logger = logging.getLogger('django') # 输出日志 logger.debug('测试logging模块debug') logger.info('测试logging模块info') logger.error('测试logging模块error') ``` #### 4. Git管理工程日志 提示1: * 开发过程中,产生的日志信息不需要代码仓库进行管理和记录。  提示2: * 建立代码仓库时,生成的忽略文件中已经默认忽略掉了 \***.log** 。  问题: * logs文件目录需求被Git仓库记录和管理。 * 当把 `*.log` 都忽略掉后,logs文件目录为空。 * 但是,Git是不允许提交一个空的目录到版本库上的。 解决: * 在空文件目录中建立一个 **.gitkeep** 文件,然后即可提交。   配置完成后:运行程序,测试结果。 #### 5. 知识要点 1. 本项目最低日志等级设置为:**INFO** 2. 创建日志记录器的方式: ```python logger = logging.getLogger('django') ``` 3. 日志记录器的使用: ```python logger.info('测试logging模块info') ``` 4. 在日志`loggers`选项中可以指定多个日志记录器 ## 配置前端静态文件 美多项目中需要使用静态文件,比如 css、images、js 等等。 #### 1. 准备静态文件   #### 2. 指定静态文件加载路径 ```python STATIC_URL = '/static/' # 配置静态文件加载路径 STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] ``` 配置完成后:运行程序,测试结果。 * \[ ## 用户注册 ## 展示用户注册页面