Unity编辑器扩展:创建一个欢迎窗口,在启动Editor的时候显示自定义窗口。
在Unity开发过程中,经常会遇到需要向其他人展示重要信息的情况,比如项目文档、脚本说明、插件介绍等。这个窗口不仅能够展示必要的文档信息,还提供了便捷的交互功能,如打印文本以及欢迎控制窗口的显示与否。
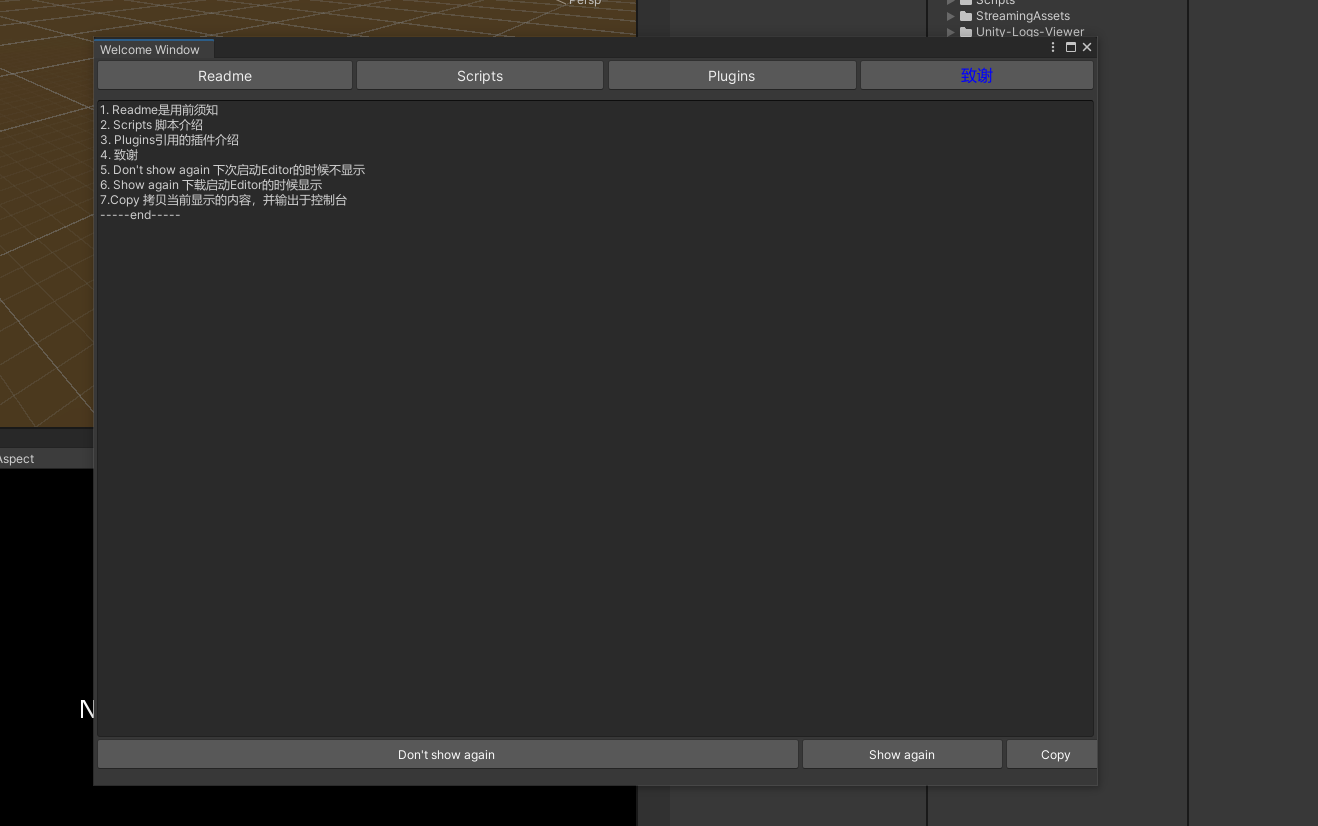
实现效果展示

可以手动打开窗口

内容切换,点击顶部的按钮即可切换内容。
实现思路
UI编辑器,再启动编辑器的时候显示窗口。
点击按钮会读取指定路径下的文件并展示。
的的
教程
创建文件夹
\Assets\Editor\WelcomeWindow,创建脚本:ReadmeEditor.cs,将下面的代码粘贴进去。
一、设计目标:
- 创建一个简洁直观的界面,用于展示项目文档、脚本说明、插件介绍等内容。
- 提供用户友好的交互方式,允许用户选择显示不同的文本内容。
- (目前不允许用户复制当前显示的文本到剪贴板),并在控制台中输出。
- 用户可以选择是否在下次启动编辑器时自动显示该窗口。
二、功能实现:
- 文本加载: 使用
File.ReadAllText方法从指定路径加载文本文件,并将其内容存储在字符串变量中。这样可以灵活地更新文档而无需重新编译代码。 - 用户界面: 利用Unity编辑器的GUI系统,创建了一个垂直布局,其中包含按钮和文本显示区域。按钮用于切换显示不同类型的文档内容。
- 复制和控制台输出: 当用户点击"Copy"按钮时,使用
Debug.Log将当前文本内容输出到Unity控制台,并使用GUIUtility.systemCopyBuffer将文本复制到剪贴板。 - 显示控制: 我们使用Unity的
SessionState来控制窗口是否在下次启动编辑器时显示。用户可以选择Don't show again或Show again,并在相应的按钮点击时更新状态。
实现源码
csharp
using UnityEngine;
using UnityEditor;
using System.IO;
namespace wuhuEditorExpand
{
[InitializeOnLoad]
public class ReadmeEditor : EditorWindow
{
static string s_ShowedReadmeSessionStateName = "ReadmeEditor.showedReadme";
static ReadmeEditor()
{
EditorApplication.delayCall += SelectReadmeAutomatically;
}
static void SelectReadmeAutomatically()
{
// 检查是否已经显示过该窗口
if (!SessionState.GetBool(s_ShowedReadmeSessionStateName, false))
{
ShowHelloWindow();
SessionState.SetBool(s_ShowedReadmeSessionStateName, true);
}
}
static void ShowHelloWindow()
{
HelloWindow.ShowWindow();
}
}
public class HelloWindow : EditorWindow
{
private static bool s_DontShowAgain = false;
private string noticeFileContent = "";
private string pluginFileContent = "";
private string scriptFileContent = "";
private string thanksFileContent = "";
private static string windowsFormName = "Welcome Window";
private string noticeFilePath = "Assets/Editor/ReadmeWindow/notice.txt";
private string pluginFilePath = "Assets/Editor/ReadmeWindow/plugin.txt";
private string scriptFilePath = "Assets/Editor/ReadmeWindow/script.txt";
private string thanksFilePath = "Assets/Editor/ReadmeWindow/thanks.txt";
private string currentContent = "";
[MenuItem("Window/Welcome Window")]
public static void ShowWindow()
{
GetWindow<HelloWindow>(windowsFormName);
}
void OnGUI()
{
if (noticeFileContent == "" || pluginFileContent == "" || scriptFileContent == "" || thanksFileContent == "")
{
noticeFileContent = LoadFileContent(noticeFilePath);
pluginFileContent = LoadFileContent(pluginFilePath);
scriptFileContent = LoadFileContent(scriptFilePath);
thanksFileContent = LoadFileContent(thanksFilePath);
currentContent = "1. Readme是用前须知\n" +
"2. Scripts 脚本介绍\n"+
"3. Plugins引用的插件介绍\n"+
"4. 致谢\n"+
"5. Don't show again 下次启动Editor的时候不显示\n"+
"6. Show again 下载启动Editor的时候显示\n"+
"7.Copy 拷贝当前显示的内容,并输出于控制台\n"+
"-----end-----";
}
EditorGUILayout.BeginVertical();
// 第一排按钮
EditorGUILayout.BeginHorizontal();
var buttonStyle = new GUIStyle(GUI.skin.button);
buttonStyle.fontSize = 14; // 设置字体大小
if (GUILayout.Button("Readme", buttonStyle, GUILayout.Height(30)))
{
currentContent = noticeFileContent;
}
if (GUILayout.Button("Scripts", buttonStyle, GUILayout.Height(30)))
{
currentContent = scriptFileContent;
}
if (GUILayout.Button("Plugins", buttonStyle, GUILayout.Height(30)))
{
currentContent = pluginFileContent;
}
var buttonStylethx = new GUIStyle(GUI.skin.button);
buttonStylethx.normal.textColor = Color.blue;
buttonStylethx.fontSize = 16;
if (GUILayout.Button("致谢", buttonStylethx, GUILayout.Height(30)))
{
currentContent = thanksFileContent;
}
EditorGUILayout.EndHorizontal();
EditorGUILayout.Space();
// 底部文本区域
EditorGUILayout.LabelField(currentContent, EditorStyles.textArea, GUILayout.Height(position.height - 90));
EditorGUILayout.EndVertical();
// 最下方显示 "Don't show again" 按钮
EditorGUILayout.BeginHorizontal();
var style = new GUIStyle(GUI.skin.button);
style.normal.textColor = Color.white;
if (GUILayout.Button("Don't show again", style, GUILayout.Width(position.width * 0.7f), GUILayout.Height(30)))
{
s_DontShowAgain = true;
Close();
}
if (GUILayout.Button("Show again", style, GUILayout.Width(position.width * 0.2f), GUILayout.Height(30)))
{
s_DontShowAgain = true;
Close();
}
if (GUILayout.Button("Copy", style, GUILayout.Width(position.width * 0.1f), GUILayout.Height(30)))
{
Debug.Log("拷贝到剪贴板");
Debug.Log(currentContent);
}
EditorGUILayout.EndHorizontal();
}
private string LoadFileContent(string _filePath)
{
if (File.Exists(_filePath))
{
try
{
return File.ReadAllText(_filePath);
}
catch (System.Exception e)
{
Debug.LogError("文件读取失败Error reading file: " + _filePath);
return "没有读取到文件" + _filePath;
}
}
else
{
Debug.LogError("文件没有找到File not found: " + _filePath);
return "文件没有找到" + _filePath;
}
}
}
}