场景交互
在线使用:https://v.le5le.com/
乐吾乐大屏可视化可以实现大屏页面与内嵌2d/3d场景相互通信,底层原理是利用了iframe通过postMessage发送消息。
下面以2d场景为例,实现步骤如下:
1. 首先配置场景2(被嵌入页面)的内容。
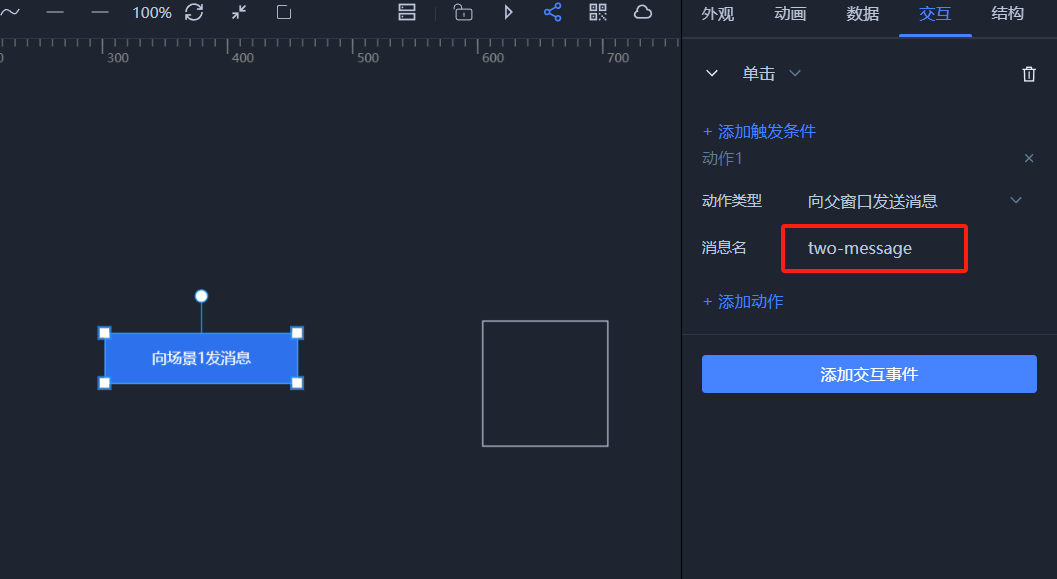
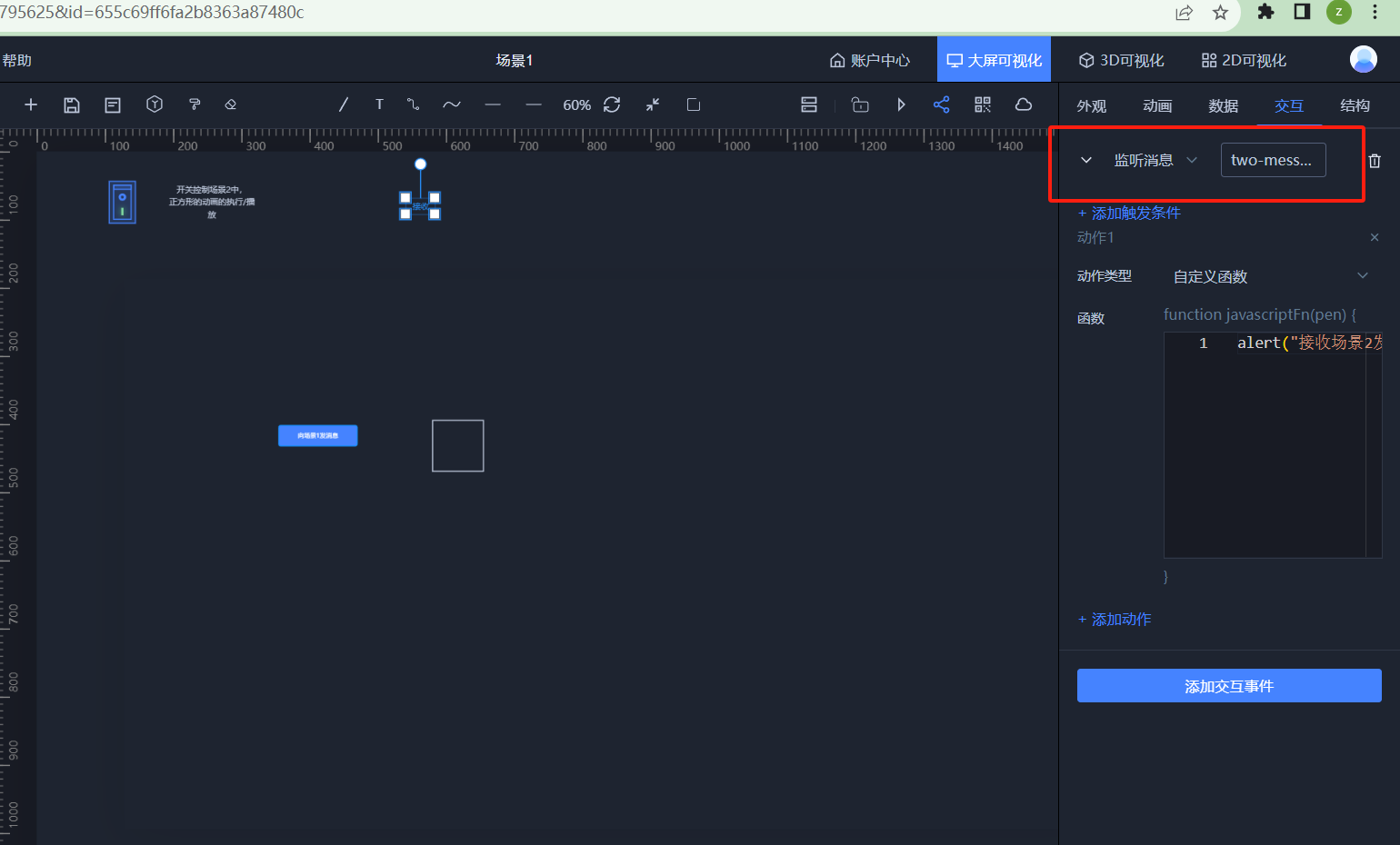
① 一个向外发送消息的按钮。
选中按钮,右侧选择"交互"面板,配置点击事件。动作类型选择"向父窗口发送消息",消息名可以自己定(不要过于简单,以免和内置的消息冲突),这里叫做"two-message"。

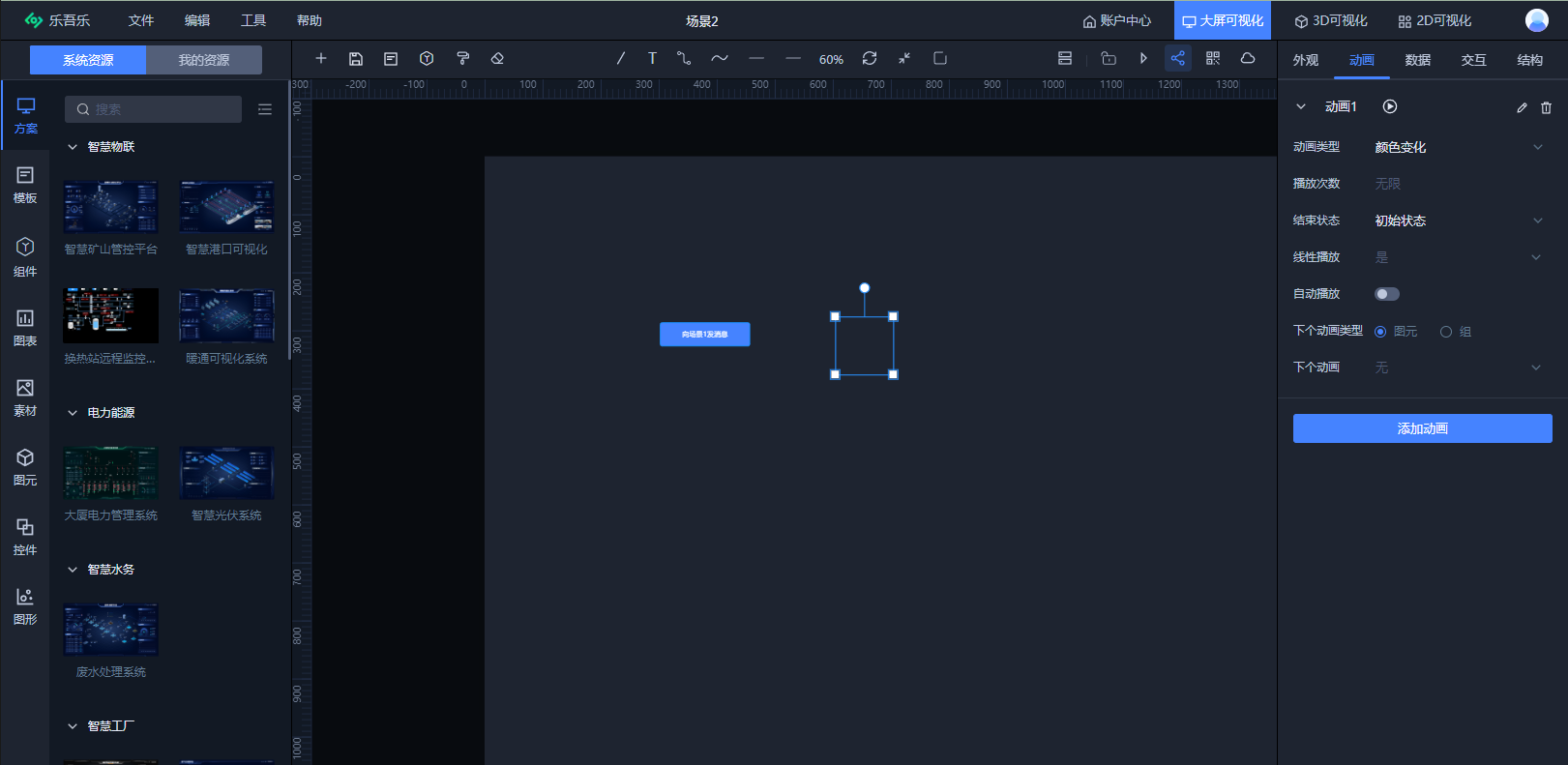
② 一个监听父窗口消息的正方形图元。
点击正方形图元,可以给他配置一个动画效果,方便我们观察结果。

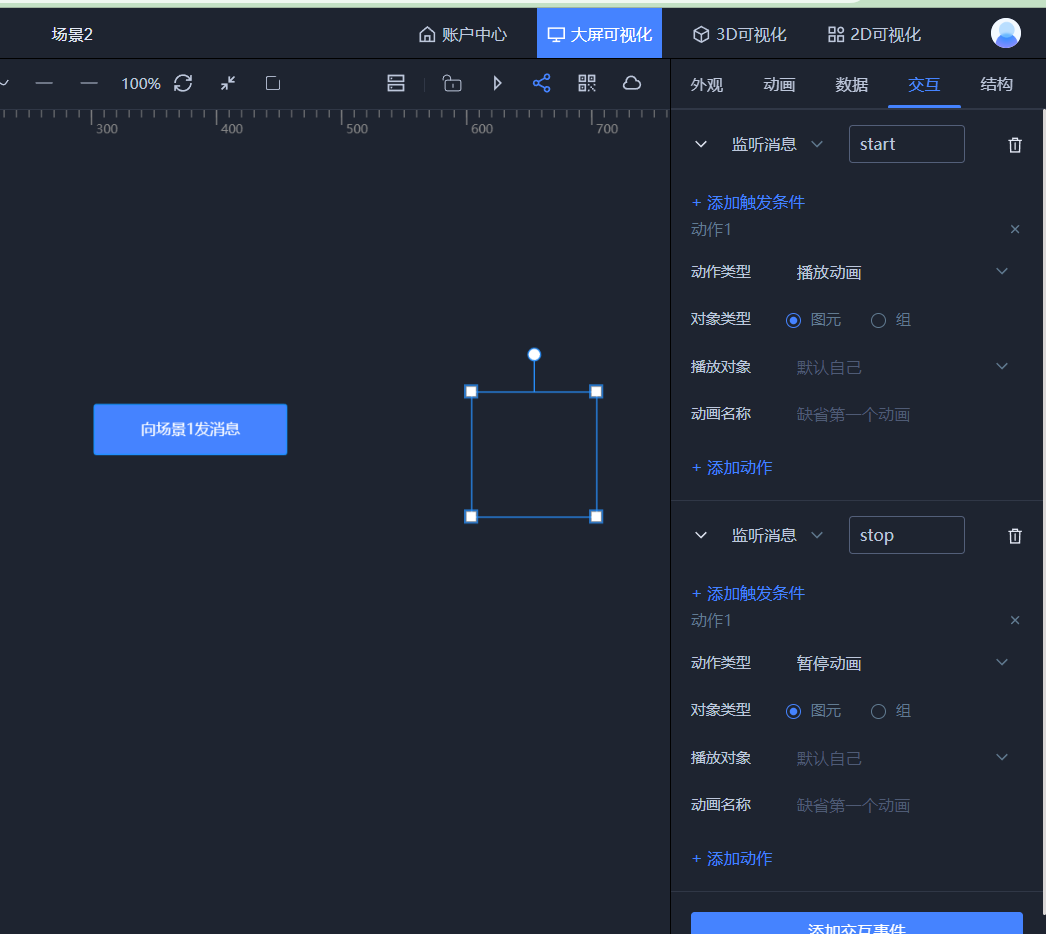
给这个正方形添加监听消息的交互事件,监听"start"/"stop"消息,分别控制当前正方形图元播放/暂停动画。

③ 点击保存,生成图纸id。
2. 配置场景1(外层父页面)的内容。
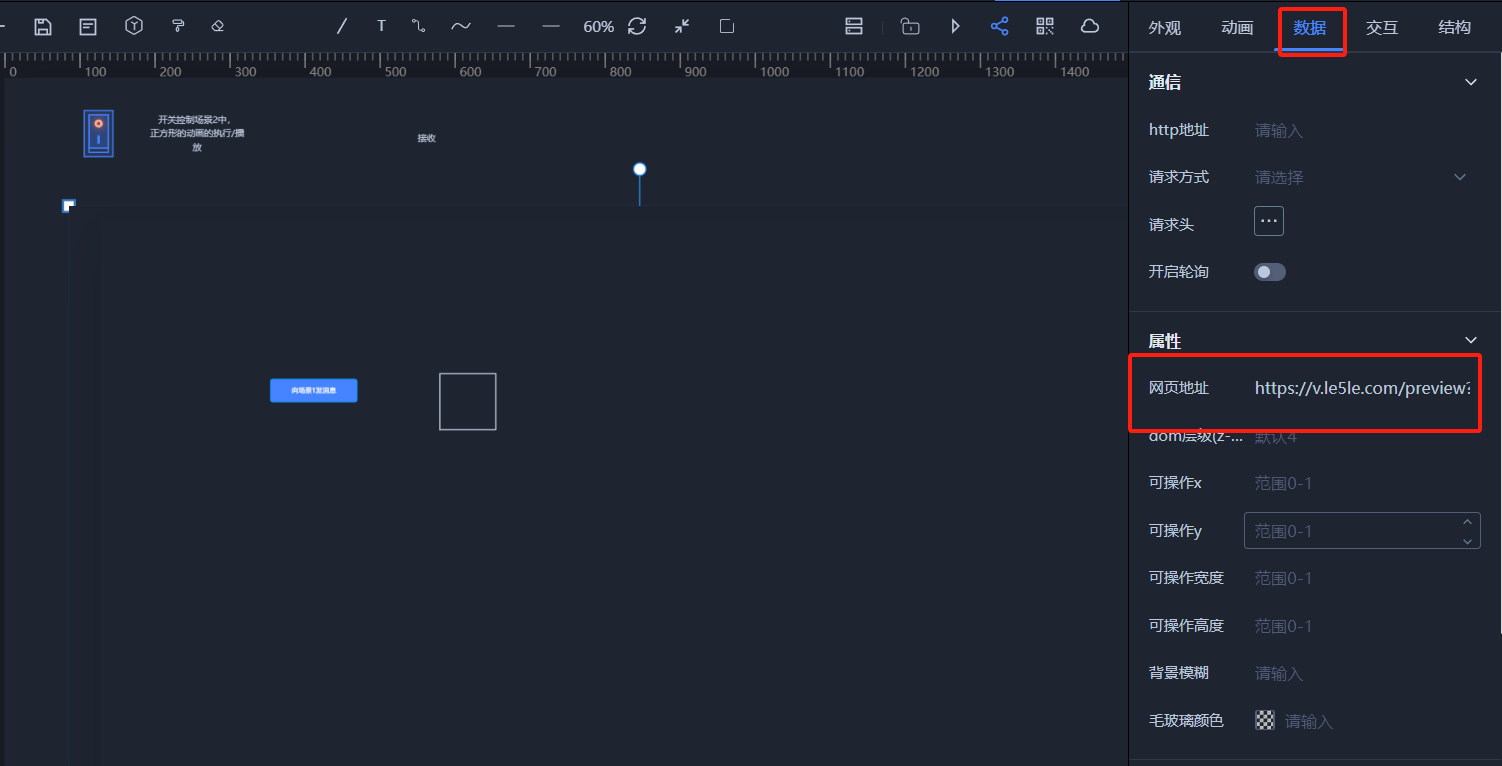
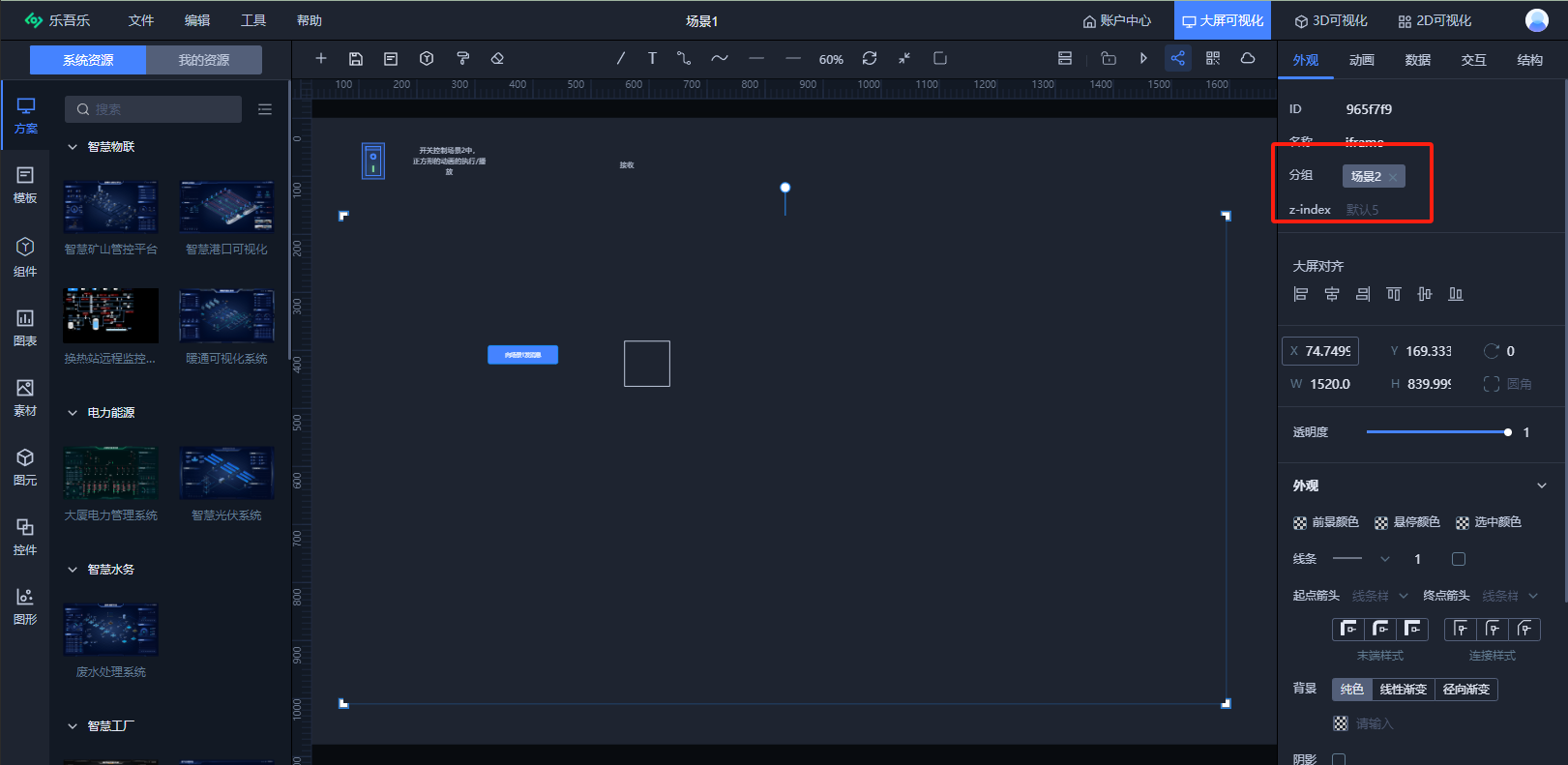
① 创建场景2图元。
从控件-面板中拖入一个网页图元,在数据中配置网页地址为场景2的预览地址。为了方便定位,可以给它配置一个分组为"场景2"。


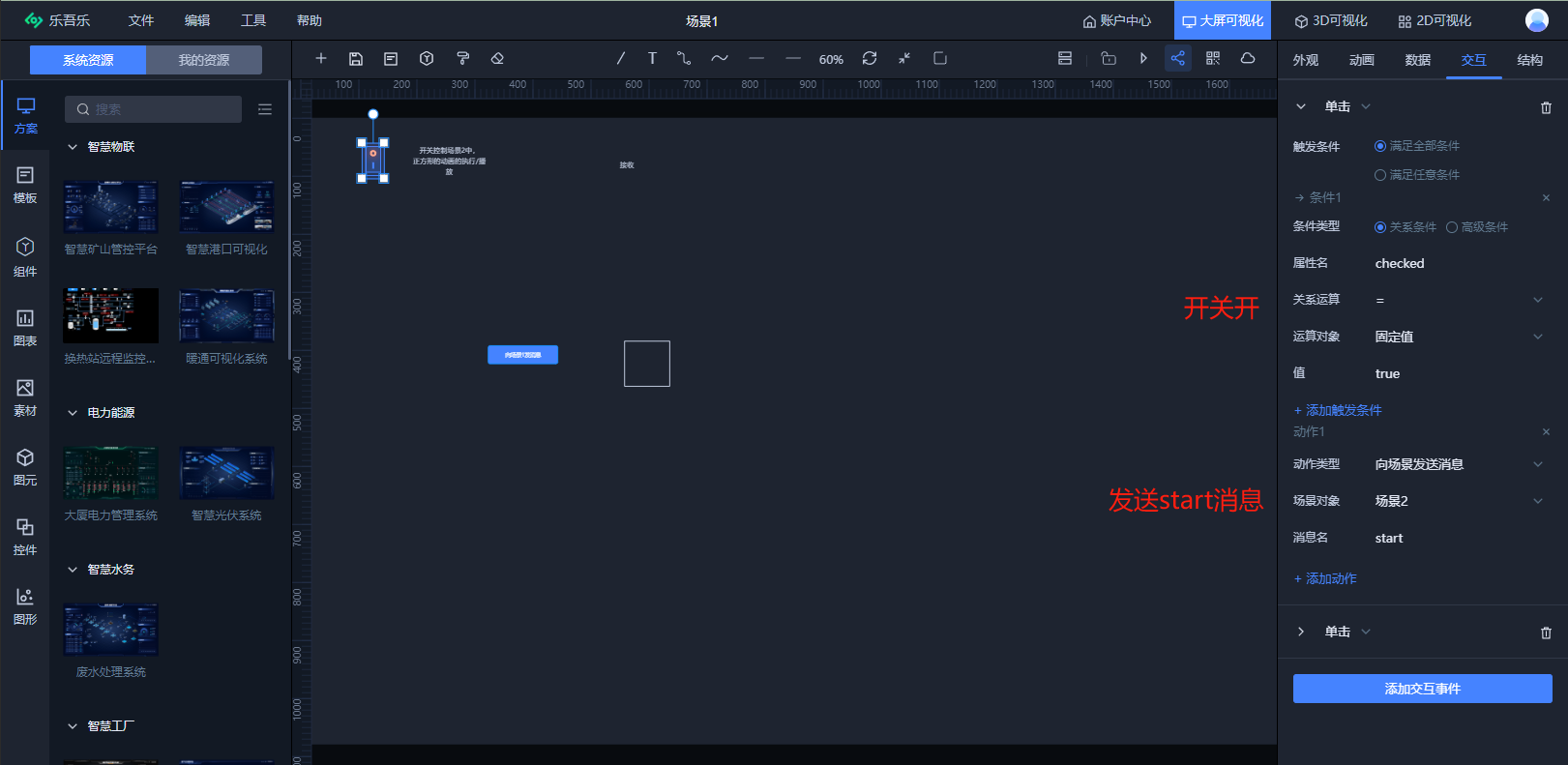
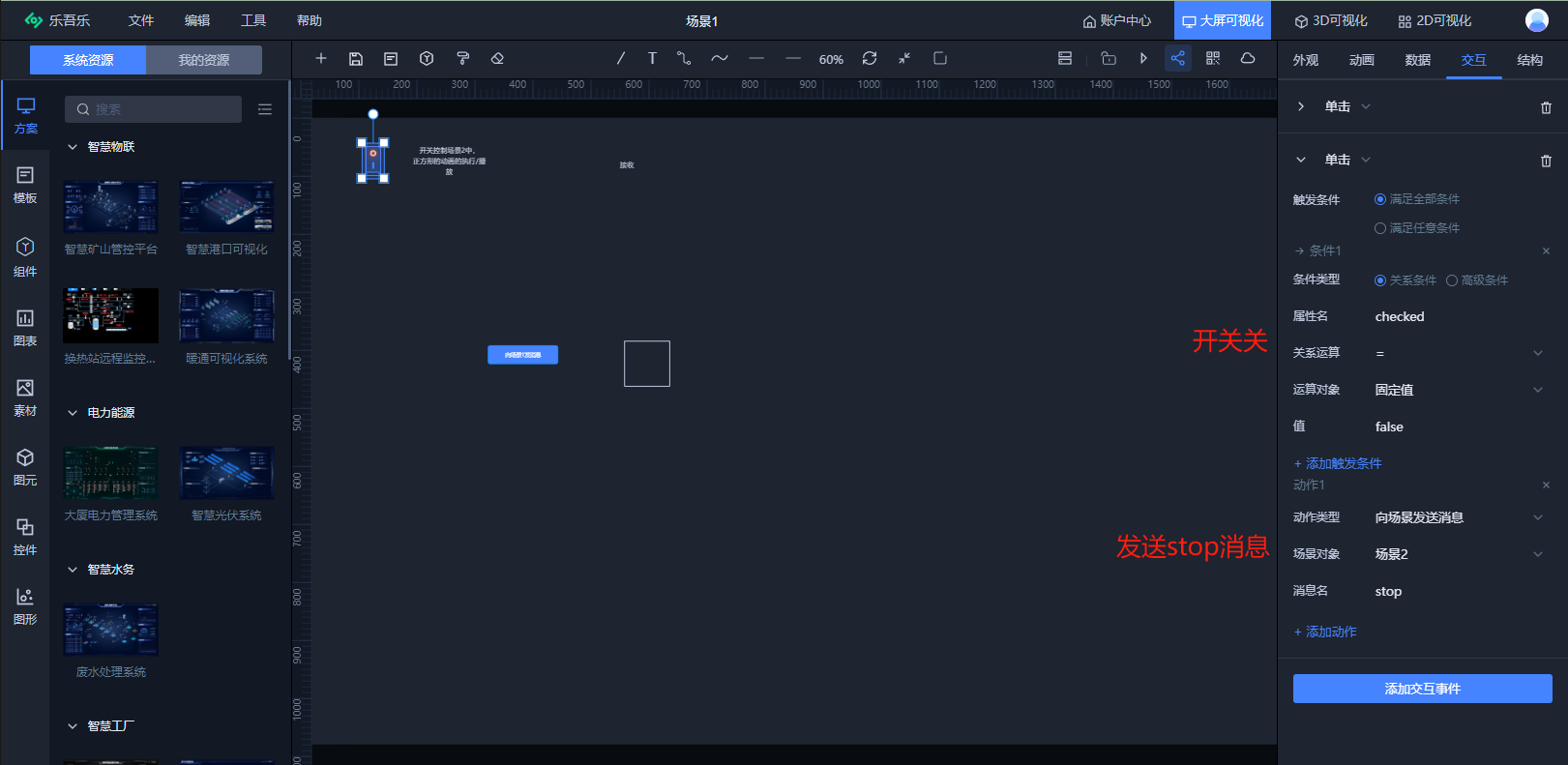
② 一个用于向2d场景发送消息的船型开关。
从控件中拖入一个船型开关,配置点击交互事件,事件触发条件分别监听船型开关的开/关状态,向场景2分别发送"start"/"stop"的消息。


③ 一个接收场景2消息的图元。
选中一个文本图元,添加监听消息的交互事件,消息名称填写上面确定的消息名,这里是"two-message"。执行动作填写弹出一个alert弹窗。

3. 保存后,点击运行查看运行结果。
点击船型开关可以控制场景2中正方形的闪烁/停止。点击场景2中的按钮,可以看到页面弹出alert弹窗。

项目地址
通过上面的操作我们可以知道,消息的发送方只负责发送消息,具体执行的内容都是消息的接收方自己接收消息后去执行的。大屏与3d场景的交互操作大同小异,官方方案中有相关案例。