前言
本专栏是关于Rust的GUI库egui的部件讲解及应用实例分析,主要讲解egui的源代码、部件属性、如何应用。
环境配置
系统:windows
平台:visual studio code
语言:rust
库:egui、eframe
概述
本文是本专栏的第八篇博文,主要讲述slider部件的使用。
事实上,类似于iced,egui都提供了示例程序,本专栏的博文都是建立在官方示例程序以及源代码的基础上,进行的实例讲解。
即,本专栏的文章并非只是简单的翻译egui的官方示例与文档,而是针对于官方代码进行的实际使用,会在官方的代码上进行修改,包括解决一些问题。
系列博客链接:
1、<Rust>egui学习之小部件(一):如何在窗口及部件显示中文字符?
2、<Rust>egui学习之小部件(二):如何在egui窗口中添加按钮button以及标签label部件?
3、<Rust>egui学习之小部件(三):如何为窗口UI元件设置布局(间隔、水平、垂直排列)?
4、<Rust>egui学习之小部件(四):如何在窗口中添加滚动条Scroll部件?
5、<Rust>egui学习之小部件(五):如何在窗口中添加图像部件?
6、<Rust>egui学习之小部件(六):如何在窗口中添加菜单栏部件?
7、<Rust>egui学习之小部件(七):如何在窗口中添加颜色选择器colorpicker部件?
部件属性
在egui中,使用slider来滑动调整数值也是可以的。我们可以使用Slider部件来创建滑动条。
看一下官方定义:
rust
#[must_use = "You should put this widget in an ui with `ui.add(widget);`"]
pub struct Slider<'a> {
get_set_value: GetSetValue<'a>,
range: RangeInclusive<f64>,
spec: SliderSpec,
clamp_to_range: bool,
smart_aim: bool,
show_value: bool,
orientation: SliderOrientation,
prefix: String,
suffix: String,
text: WidgetText,
/// Sets the minimal step of the widget value
step: Option<f64>,
drag_value_speed: Option<f64>,
min_decimals: usize,
max_decimals: Option<usize>,
custom_formatter: Option<NumFormatter<'a>>,
custom_parser: Option<NumParser<'a>>,
trailing_fill: Option<bool>,
handle_shape: Option<HandleShape>,
}可以看到,slider部件的属性比较多,其中,我们可以修改滑动块的形状,滑动条的颜色等,这些都可以帮助美化样式,其他设置如滑动范围,文本显示也可以自定义。
照例,我们先看一看默认的滑动条的样式:
rust
ui.add(Slider::new(&mut self.slidervalue,0.0..=1.0).text("slider"));
我们修改一下滑动块的形状:
rust
ui.add(Slider::new(&mut self.slidervalue,0.0..=1.0).text("slider")
.handle_shape(HandleShape::Rect { aspect_ratio: 2.0 }));
再修改一下滑动条的颜色:
rust
let mut style1=(*ctx.style()).clone();
style1.visuals.selection.bg_fill = Color32::from_rgb(255,0,0);
ui.add(Slider::new(&mut self.slidervalue,0.0..=1.0).text("slider")
.handle_shape(HandleShape::Rect { aspect_ratio: 2.0 })
.trailing_fill(true));
颜色修改这里说明一下,Slider本身的属性不支持直接修改颜色,它是和整个ui的其中一个属性关联的,就是代码中的context的style,其中selection-bg_fill属性,这是属于一个全体公用的属性,即那些具有选择性且可以填充背景的属性,比如PorgressBar部件也能用。
默认的slider是水平方向的,但是我们也可以设置为垂直方向:
rust
ui.add(Slider::new(&mut self.slidervalue,0.0..=1.0).text("slider")
.handle_shape(HandleShape::Rect { aspect_ratio: 2.0 })
.trailing_fill(true).orientation(egui::SliderOrientation::Vertical));
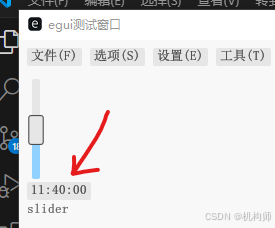
我们还可以自定义滑动条滑动时数值的改变逻辑,默认是按照step值步进式改变的,如增大或减小,但也可以按照自定义的函数式来改变每一步的值,如按照时间格式来显示:
rust
ui.add(Slider::new(&mut self.slidervalue,0..=((60*60*24)-1)).text("slider")
.handle_shape(HandleShape::Rect { aspect_ratio: 2.0 })
.trailing_fill(true).orientation(egui::SliderOrientation::Vertical)
.custom_formatter(|n, _| {
let n = n as i32;
let hours = n / (60 * 60);
let mins = (n / 60) % 60;
let secs = n % 60;
format!("{hours:02}:{mins:02}:{secs:02}")}));
以上是就是滑动条slider的简单介绍,滑动条可以用来修改数值属性,比如大小、颜色值、位置等。
这里是官方的web实例演示,有兴趣的可以看看。
https://www.egui.rs/#Demo
后续我这边也会编写实例专栏,有兴趣欢迎关注。