
目录
[No.1 理解3D轨线图](#No.1 理解3D轨线图)
[No.2 画图流程](#No.2 画图流程)
[1 导入数据并绘图](#1 导入数据并绘图)
[2 设置绘图细节](#2 设置绘图细节)
[3 设置坐标轴](#3 设置坐标轴)
[4 效果图](#4 效果图)
No.1 理解3D轨线图
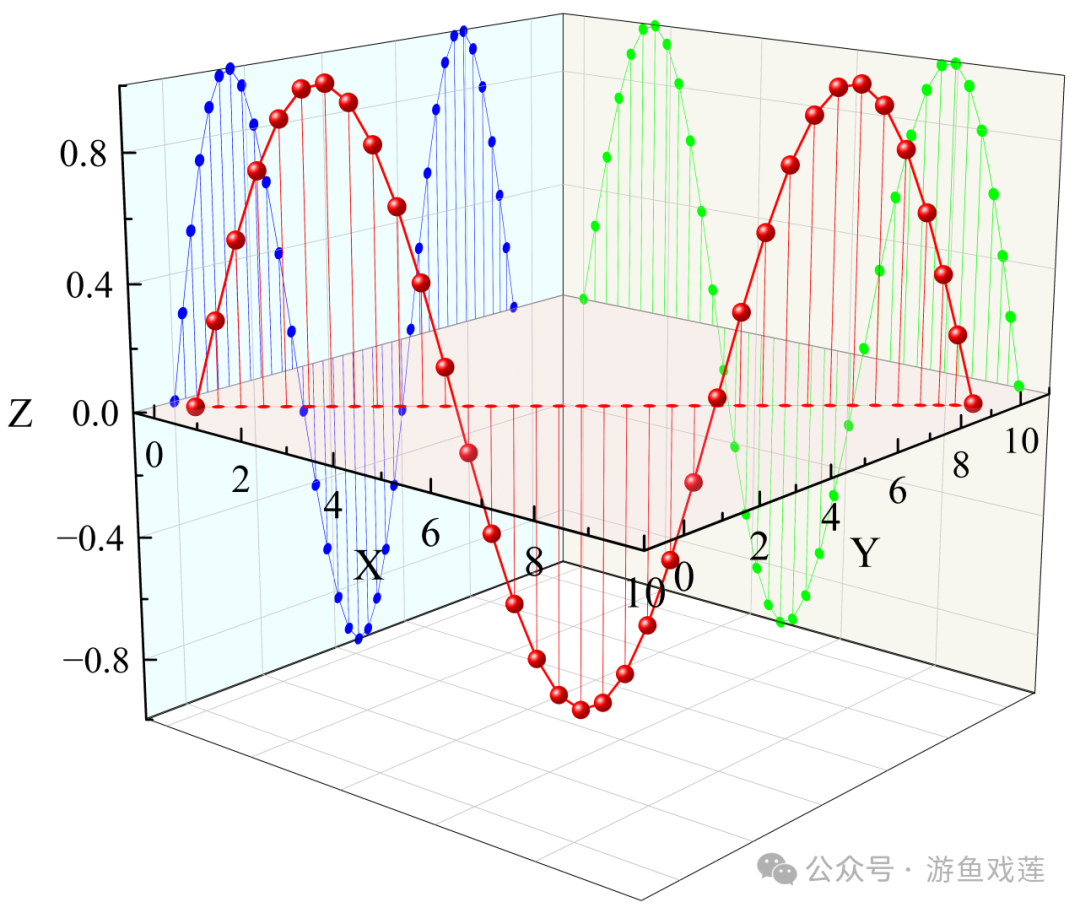
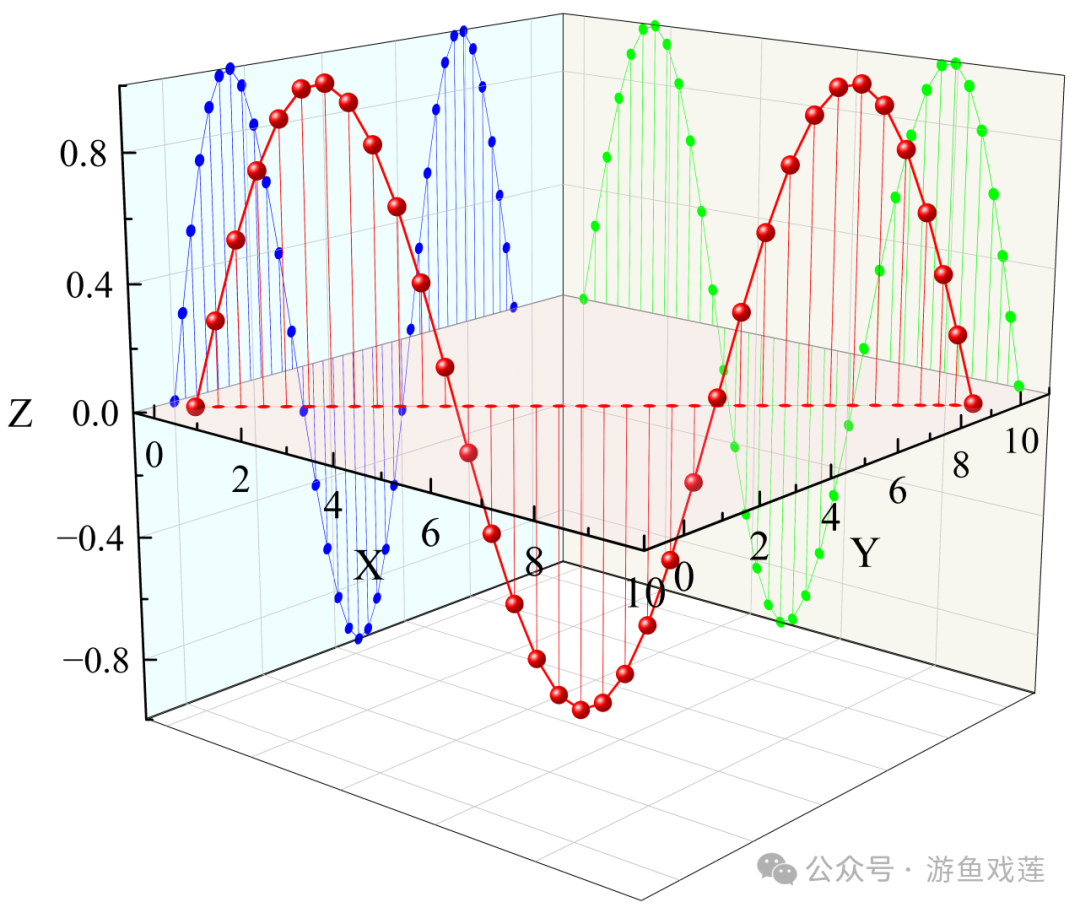
- 3D轨线图 ,是指在三维坐标系中,通过连续的点或线段连接而成的图形,用于表示一个或多个物体在三维空间中的运动路径。这些路径可以是直线、曲线或者更复杂的轨迹,它们随时间的变化而变化,从而展示物体的动态行为。
No.2 画图流程
1 导入数据并绘图
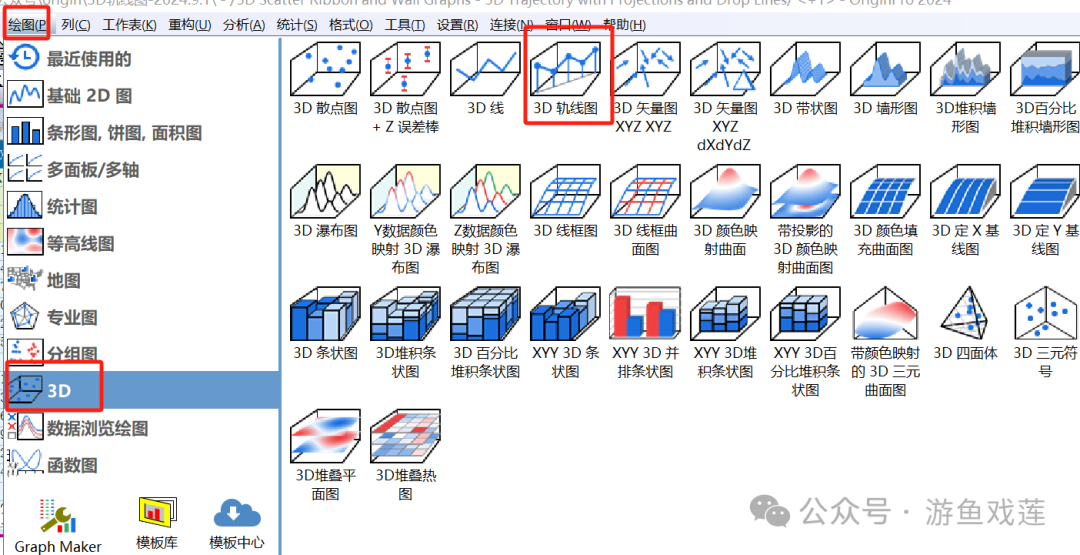
- 选中数据→点击"绘图"→点击"3D"→点击"3D轨线图"


2 设置绘图细节
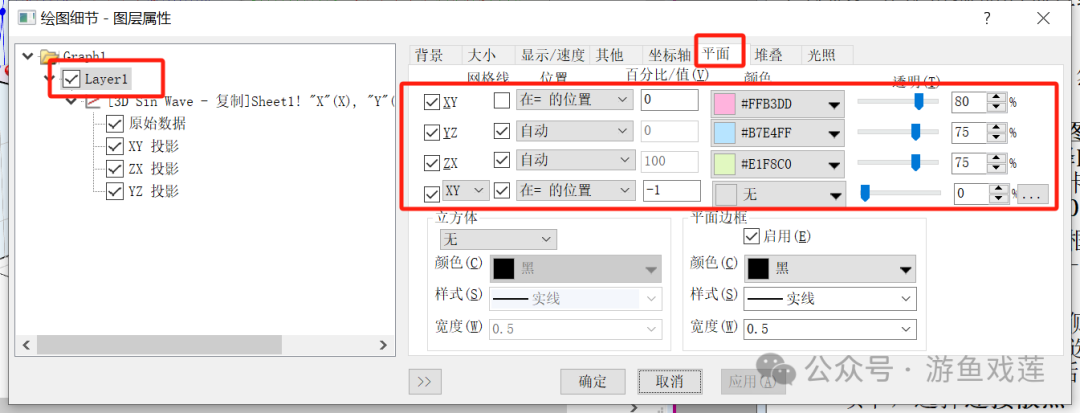
- 点击图形→弹出"绘图细节-图层属性"对话框
- 选择左侧"Layer1"→点击"平面"→设置 XY=0 和 XY=-1 两个平面→设置平面"颜色"

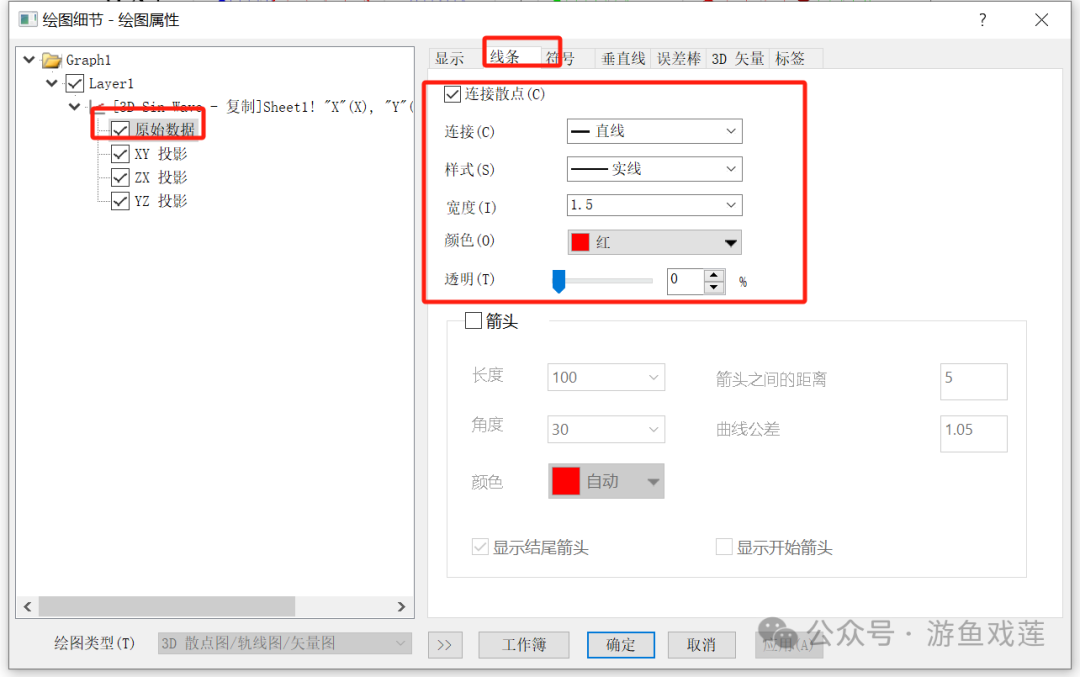
- 选择左侧的"原始数据"行→点击"线条"→勾选"连接散点"→设置"连接"、"样式"、"宽度"和"颜色"等属性

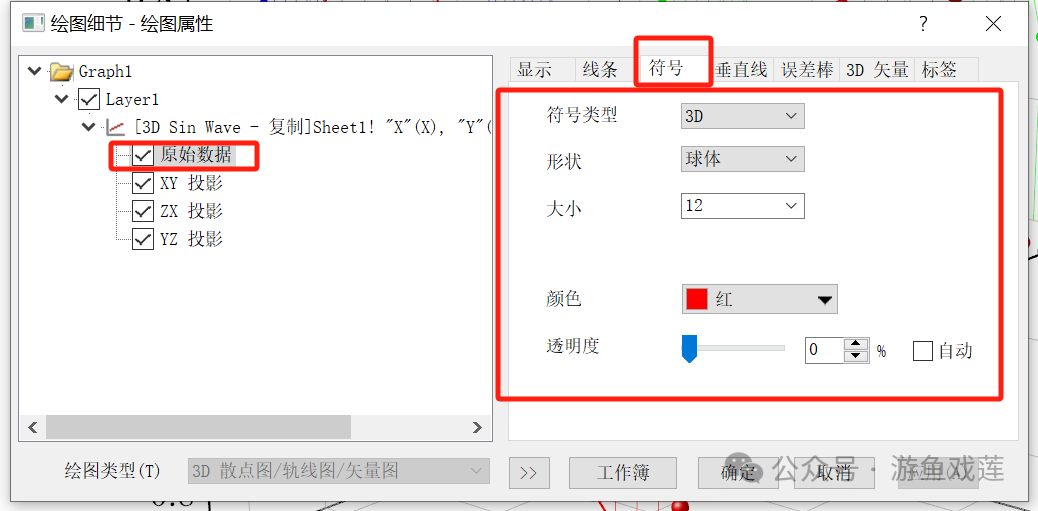
- 点击"符号"→设置符号"类型"、"形状"、"大小"和"颜色"等属性

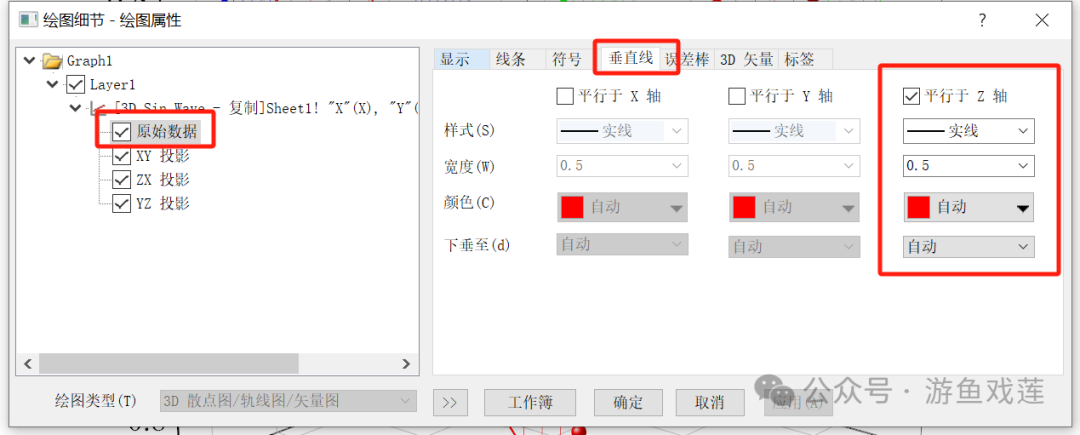
- 点击"垂直线"→勾选"平行于Z轴"→设置"样式"、"宽度"和"颜色"

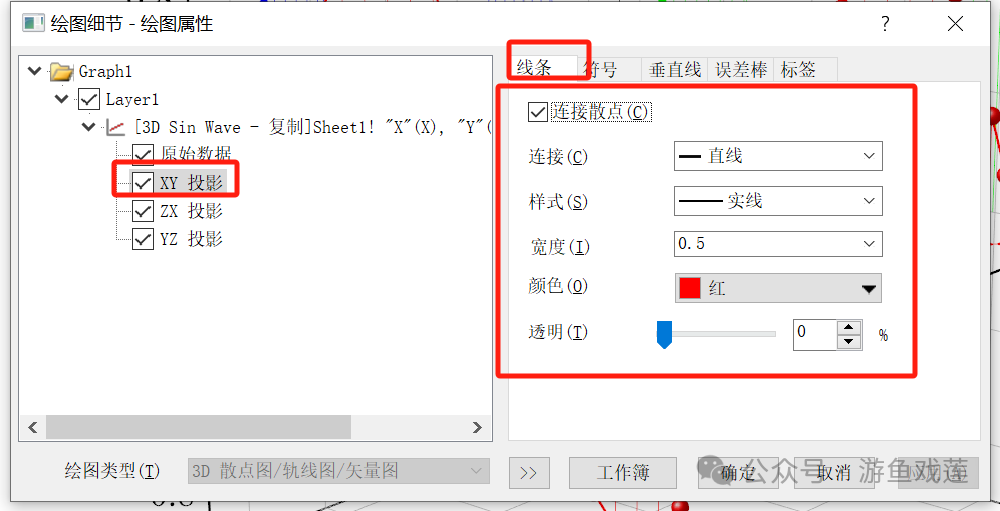
- 选择左侧"XY投影"→点击"线条"→设置"连接"、"样式"、"宽度"和"颜色"等属性

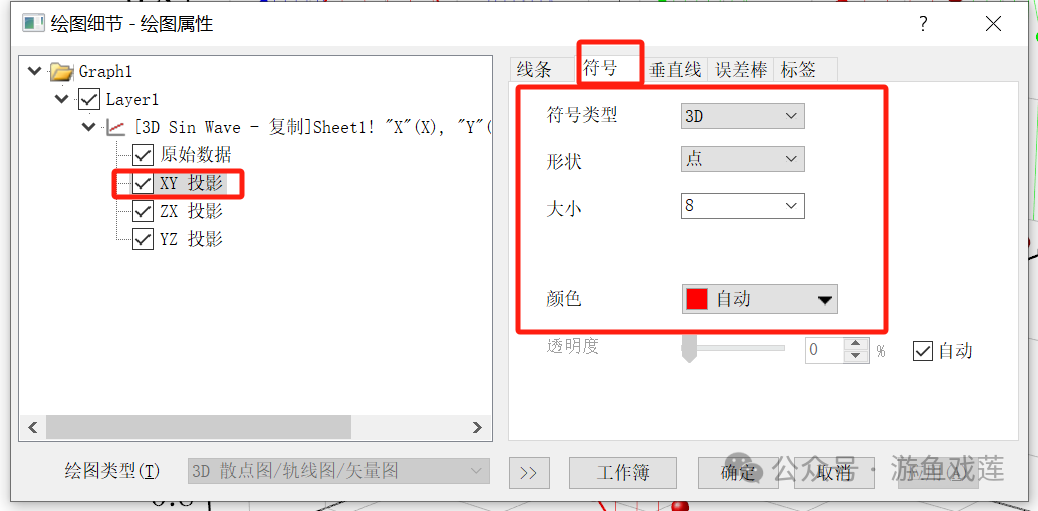
- 点击"符号"→设置符号"类型"、"形状"、"大小"和"颜色"等属性

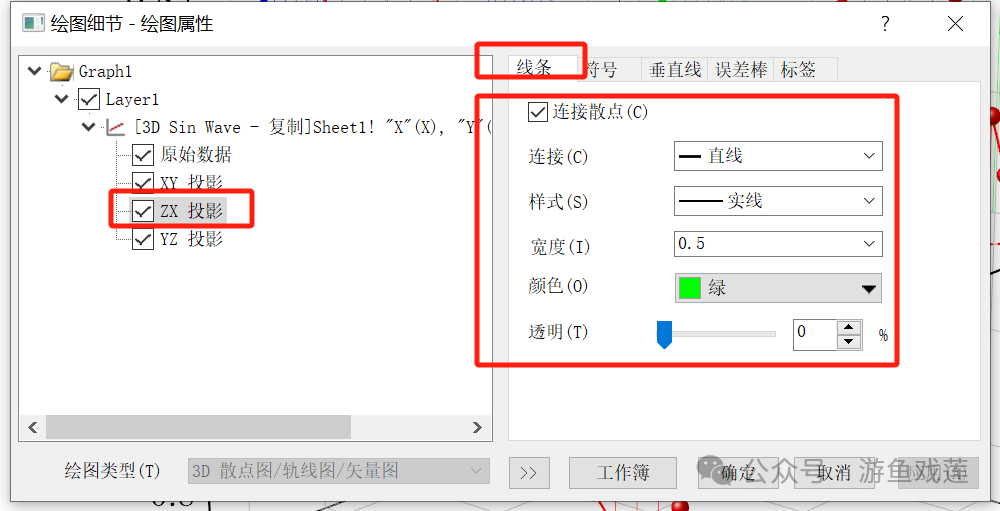
- 选择左侧"ZX投影"→点击"线条"→勾选"连接散点"→设置"连接"、"样式"、"宽度"和"颜色"等属性

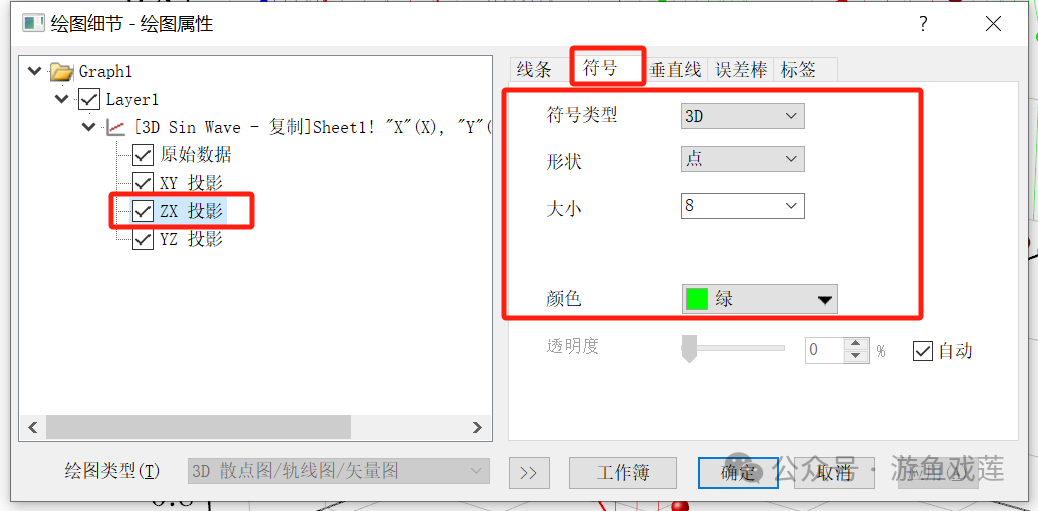
- 点击"符号"→设置符号"类型"、"形状"、"大小"和"颜色"等属性

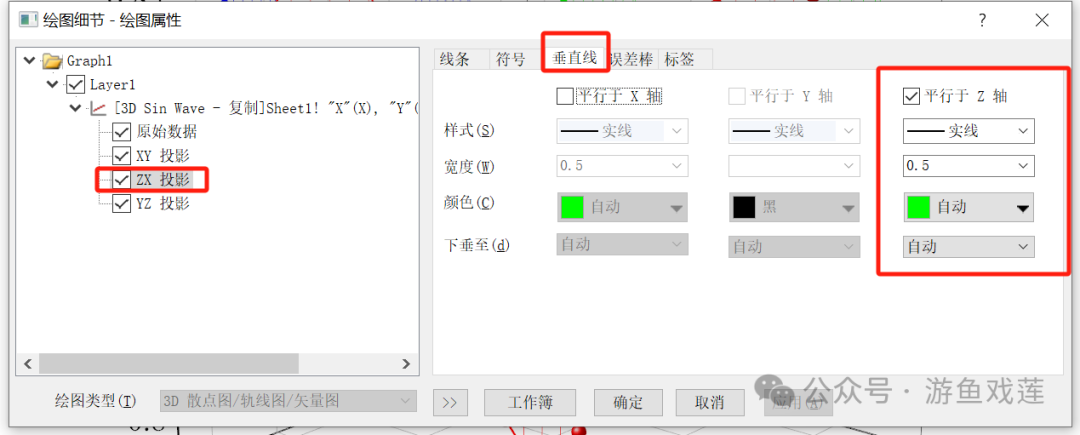
- 点击"垂直线"→勾选"平行于Z轴"→设置"样式"、"宽度"和"颜色"

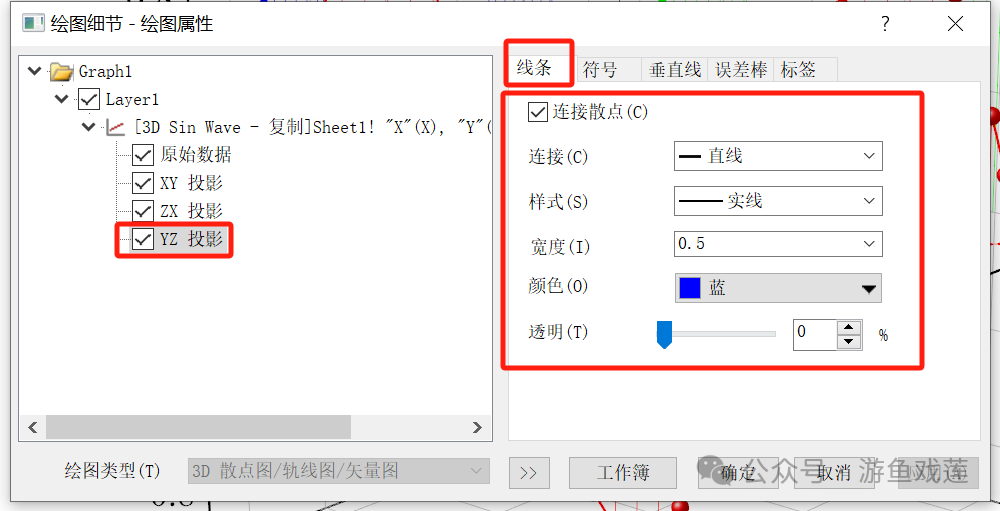
- 选择左侧"YZ投影"→点击"线条"→勾选"连接散点"→设置"连接"、"样式"、"宽度"和"颜色"等属性

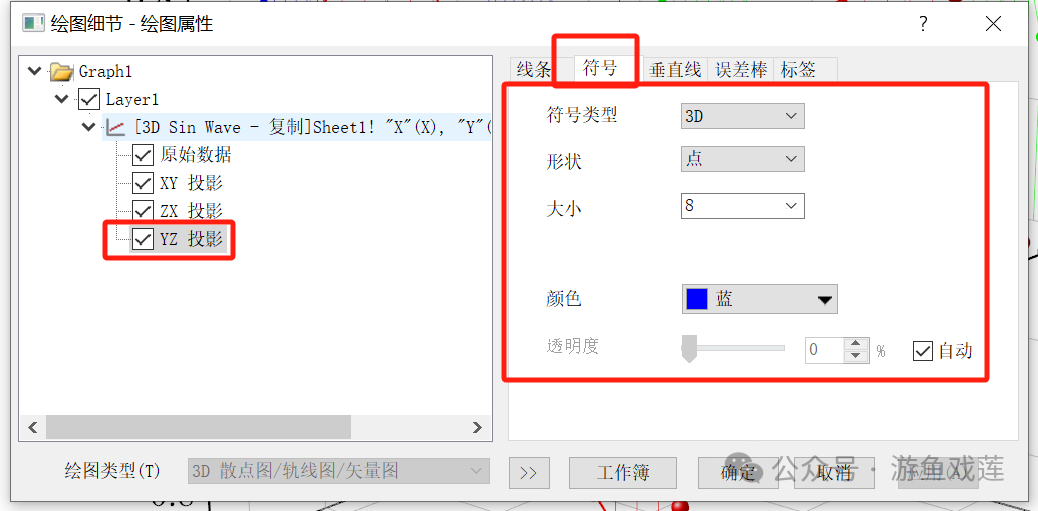
- 点击"符号"→设置符号"类型"、"形状"、"大小"和"颜色"等属性

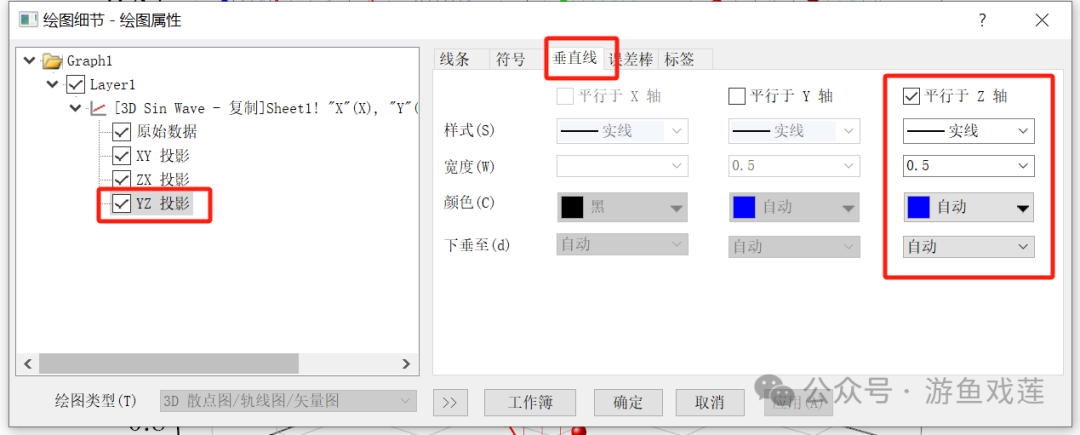
- 点击"垂直线"→勾选"平行于Z轴"→设置"样式"、"宽度"和"颜色"

3 设置坐标轴
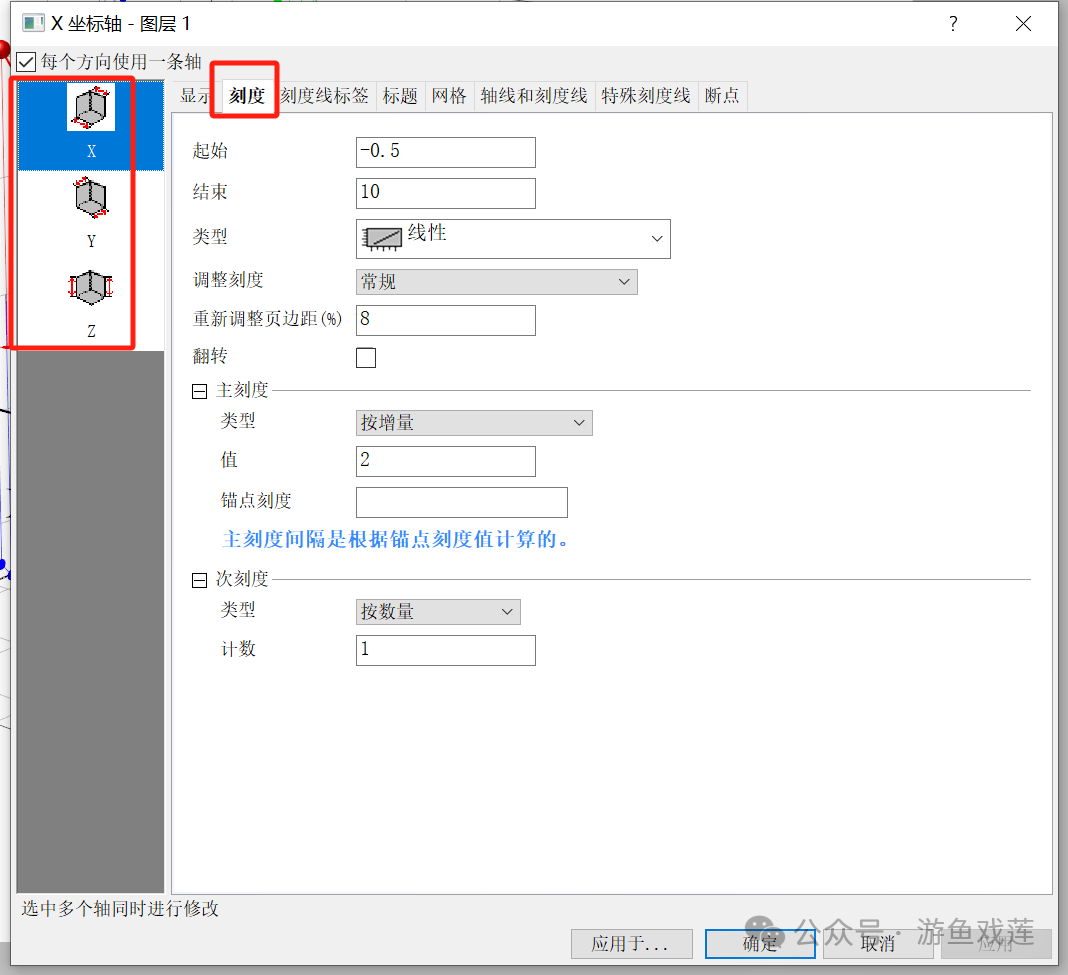
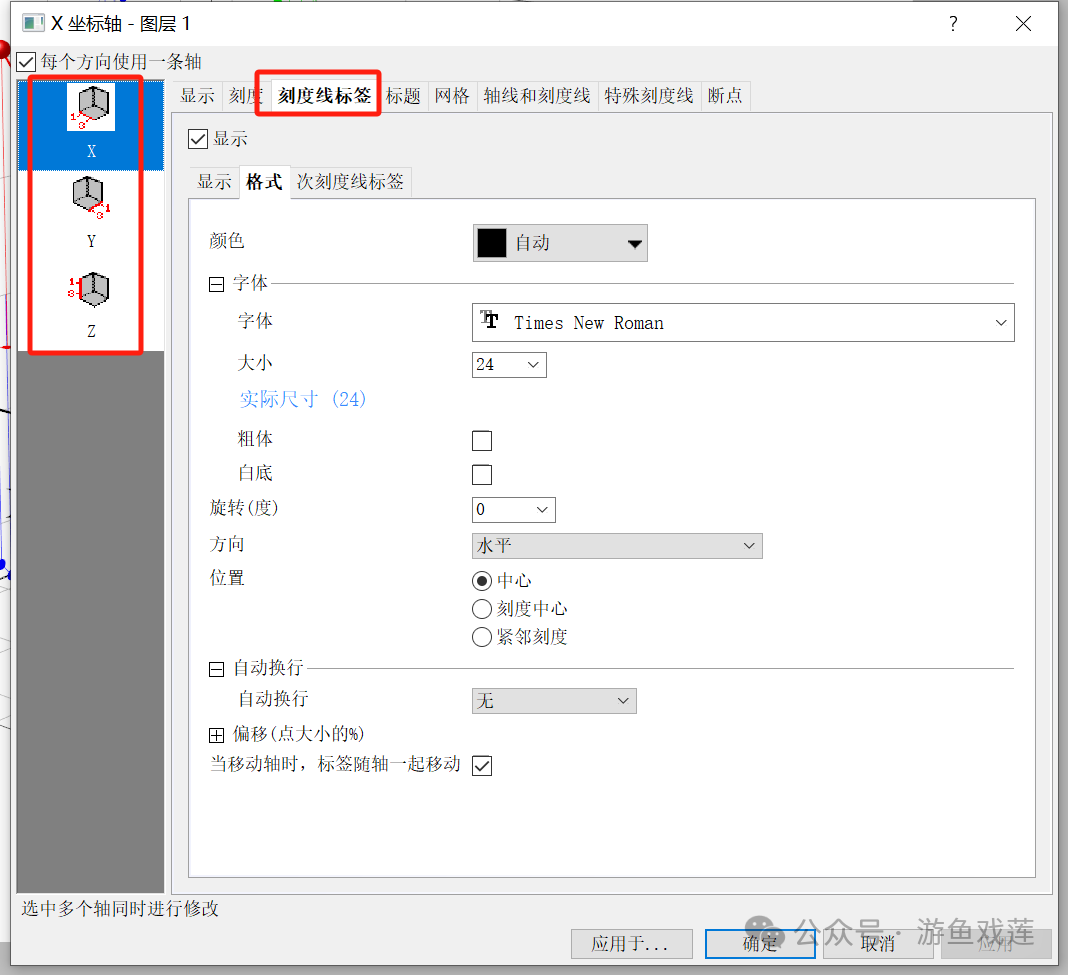
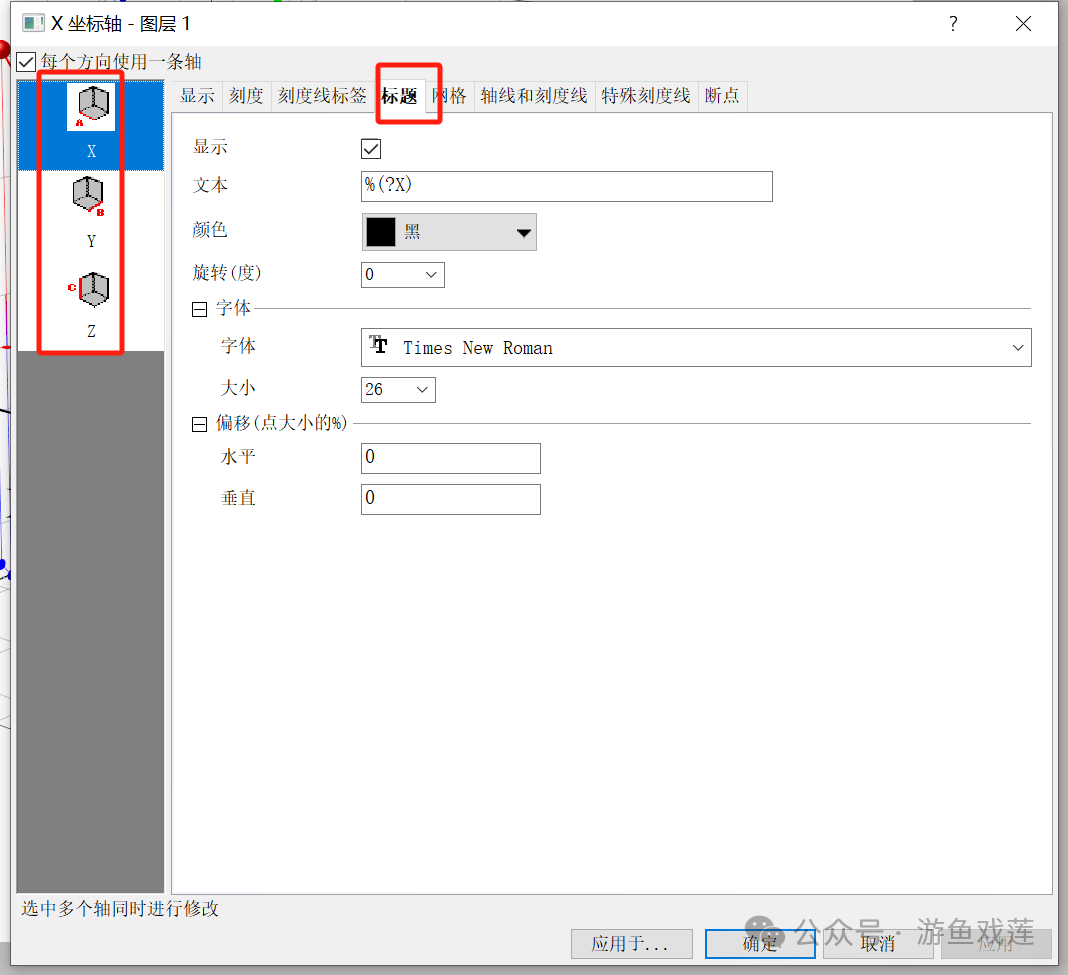
- 双击坐标轴→弹出"X坐标轴-图层1"对话框
- 依次设置"刻度、刻度线标签、标题"等要素→点击"应用"→点击"确定"。



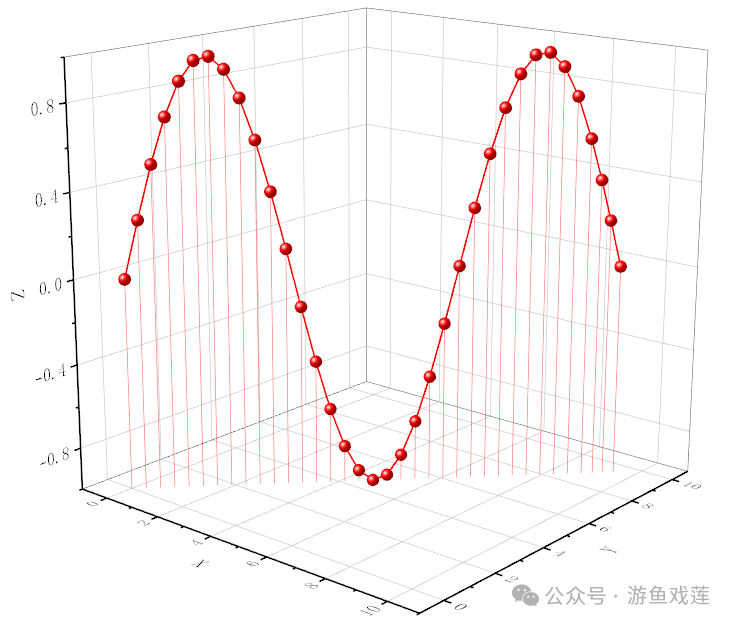
4 效果图
如有帮助|一键三连哦