可视化大屏在医疗领域有许多重要的价值和应用:
1. 数据监控和实时展示:
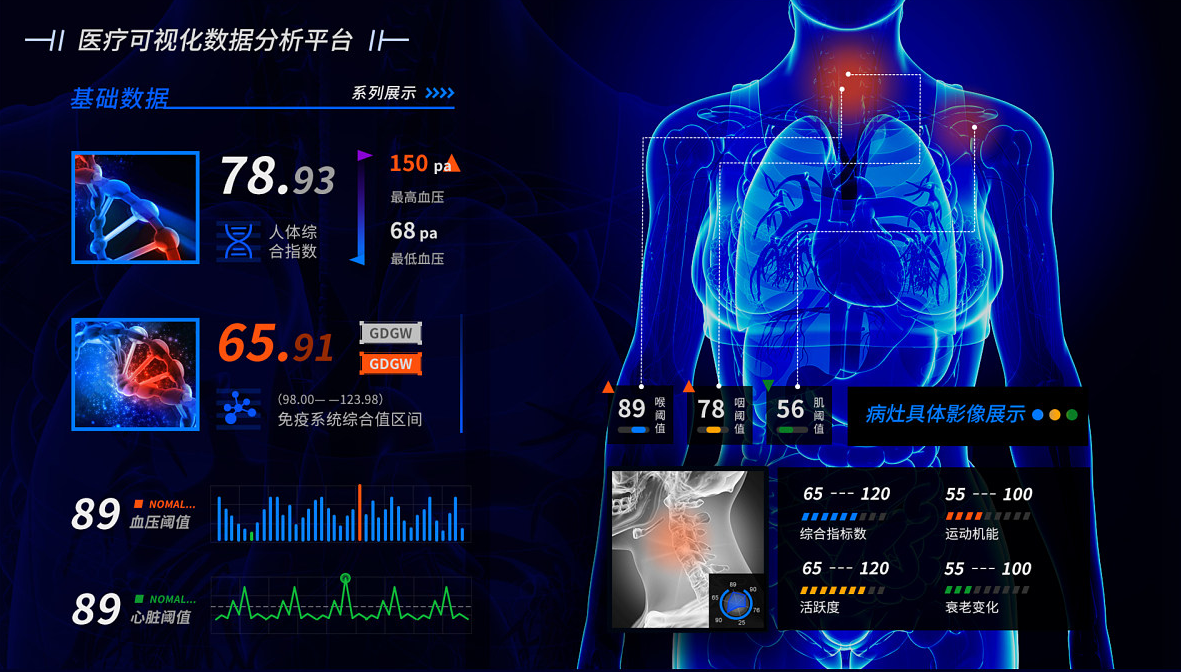
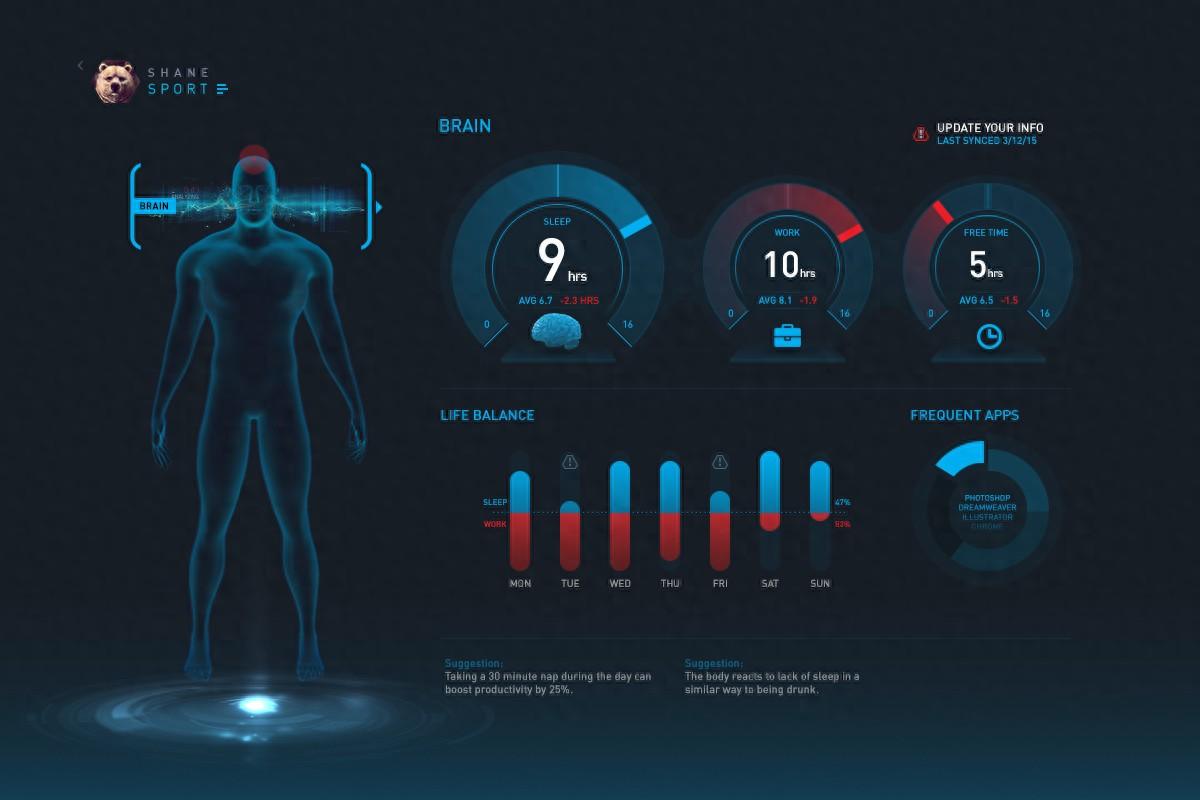
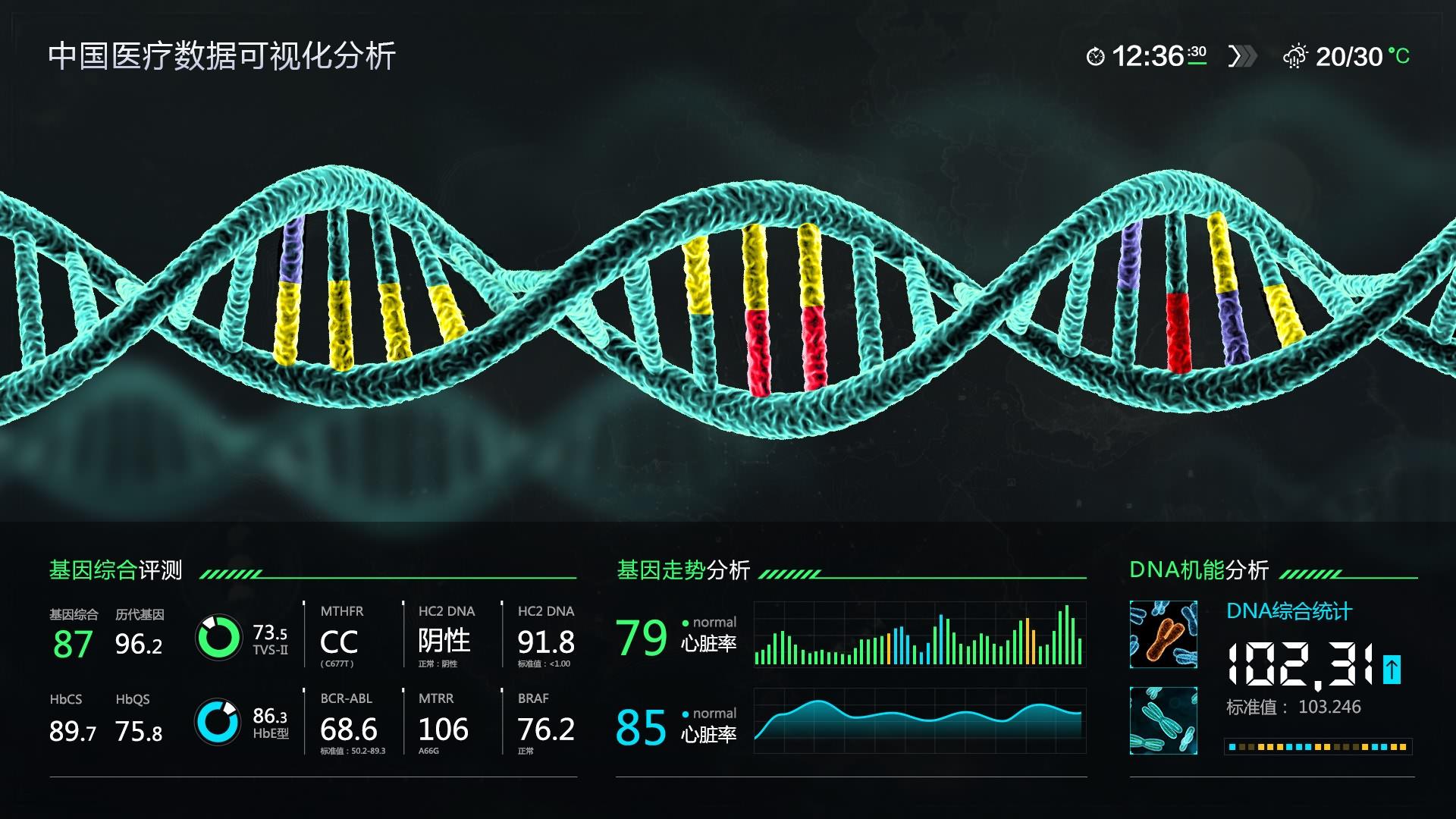
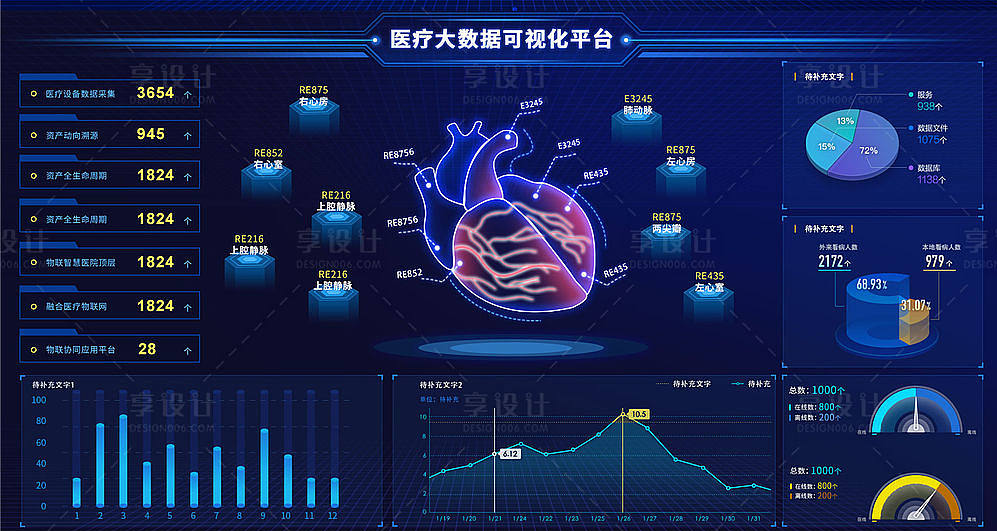
可视化大屏可以用于监控医疗设备、患者数据、手术过程等,实时展示医疗数据的变化和趋势,帮助医护人员及时发现异常情况并做出相应的处理。


2. 医院运营管理:
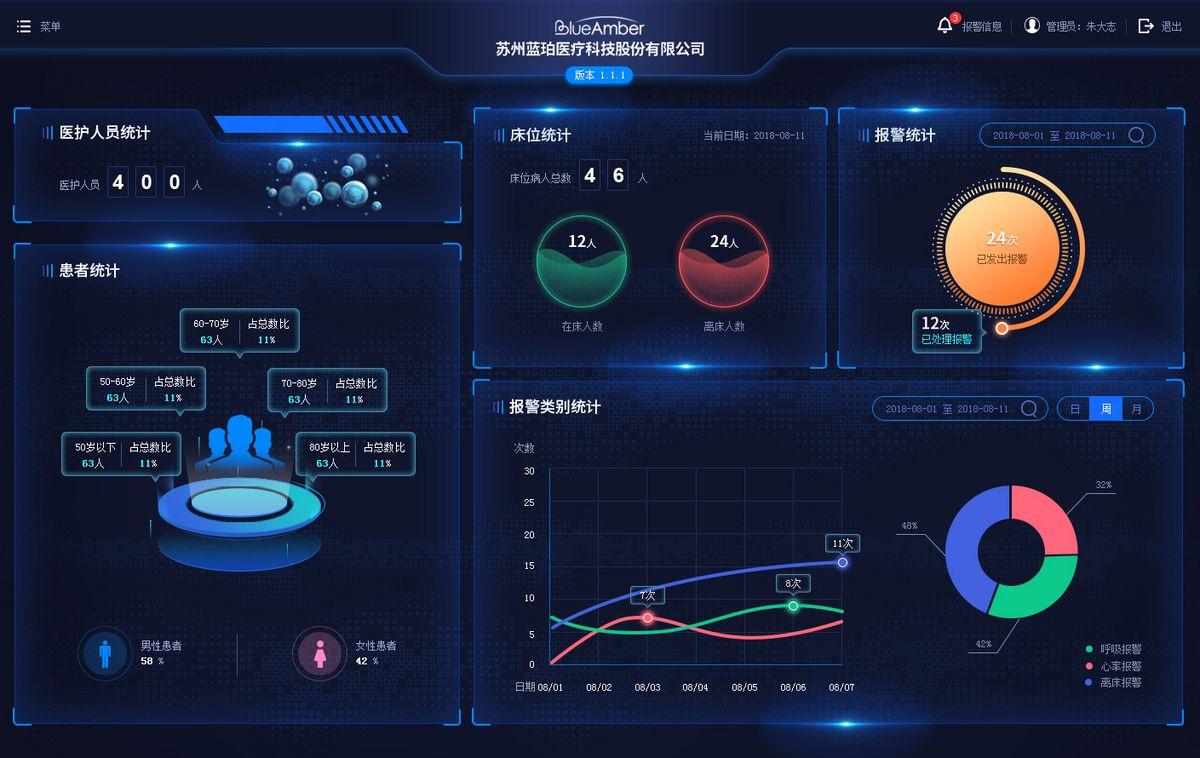
可视化大屏可以展示医院的运营数据,包括门诊量、住院量、手术数量、药品消耗情况等,帮助管理人员实时了解医院的运营情况,做出决策和调整。


3. 患者信息展示:
在医院大厅或诊室等场所,可视化大屏可以展示患者等候时间、就诊流程、医生排班情况等信息,提高患者就诊体验和医院工作效率。


4. 医学教育和培训:
可视化大屏可以用于医学教育和培训,展示解剖图、病例分析、手术视频等内容,帮助医学生和医护人员进行学习和培训。


5. 医疗决策支持:
通过可视化大屏展示医疗数据、研究成果、临床试验结果等信息,为医生和研究人员提供决策支持,促进医疗科研和临床实践的发展。


可视化大屏在医疗领域可以帮助实现数据驱动的医疗管理和决策,提高医疗服务的效率和质量,同时也有助于医学教育和科研工作的推进。