【写在前面】
最近看到一个非常有趣的动画效果:水波进度动画。
学习了一下实现思路,觉得很有意思。
不过原版是 HTML + CSS,我这里用的是 Qml,有一些小技巧,分享给大家~
【正文开始】
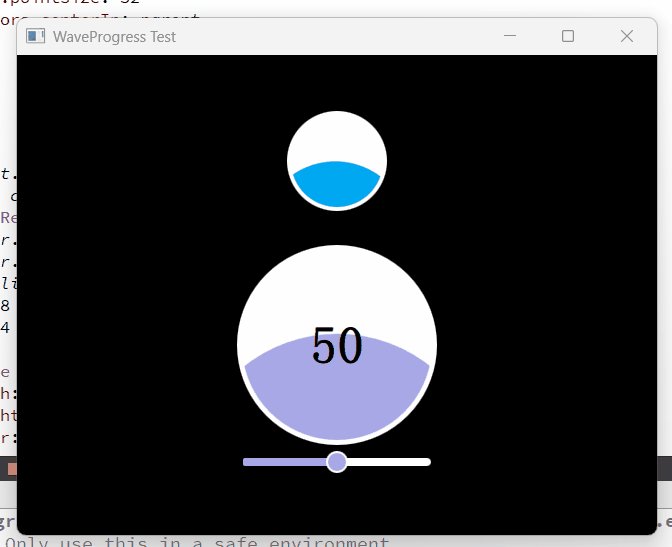
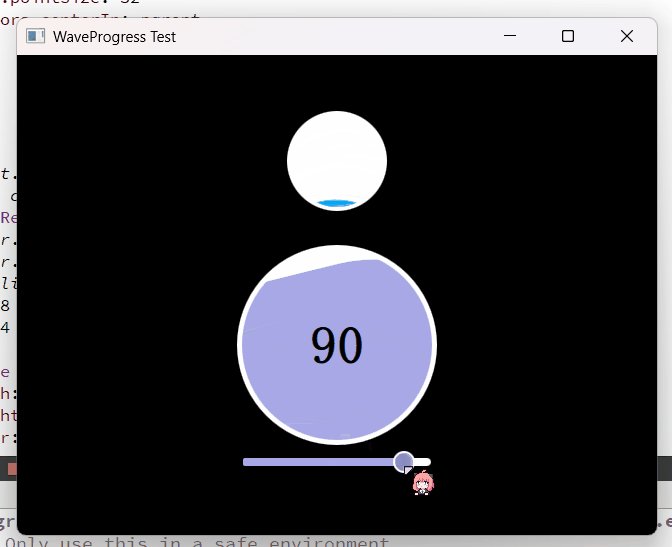
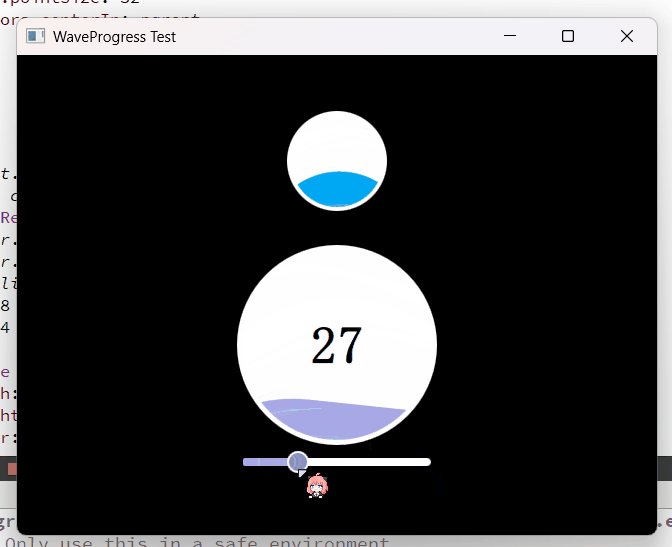
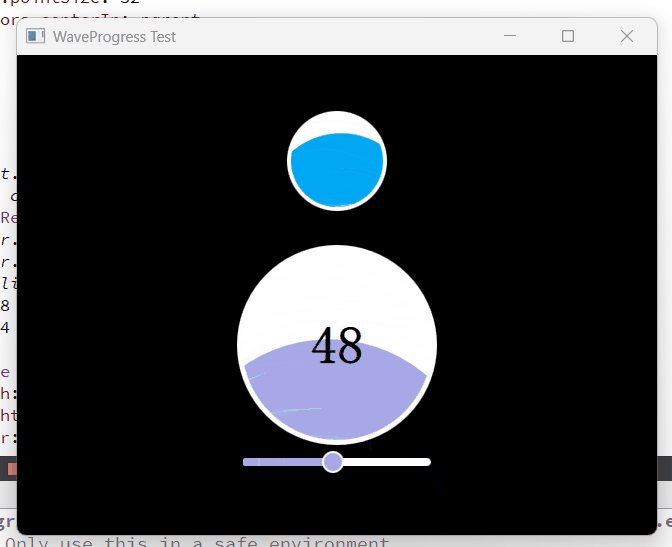
老样子,先来看看效果图:

最基础的无非就是四个部分:
1、圆形水缸
2、水波
3、百分比数字
4、进度条
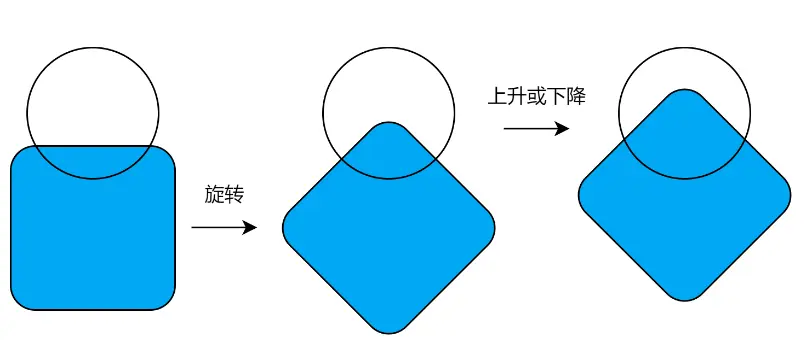
水波效果最重点的就是水波,其实这个水波就是个障眼法罢了,画张图你们就明白了。
它就是一个圆角正方形,一直在旋转和上升下降,让用户有一种水波的视觉感~

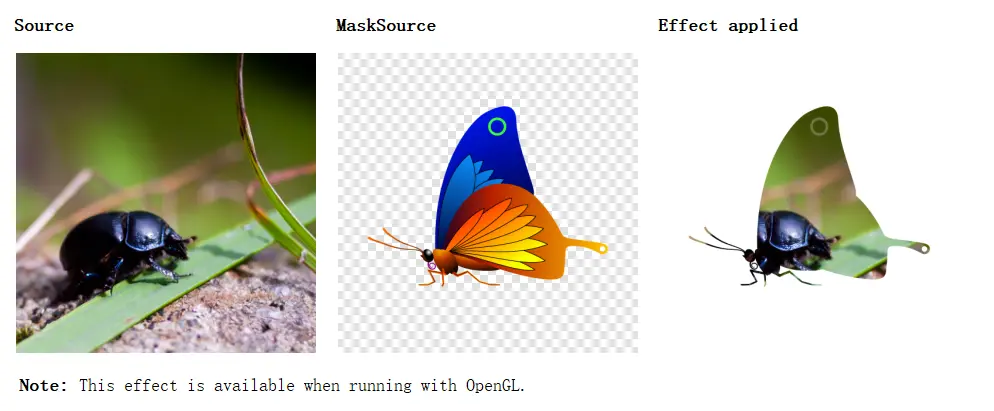
当然,我们还需要将多余的部分裁剪掉,因此这里需要借助 OpacityMask:

OpacityMask 原理是将 Source 对应 MaskSource 中的透明部分掩盖掉。
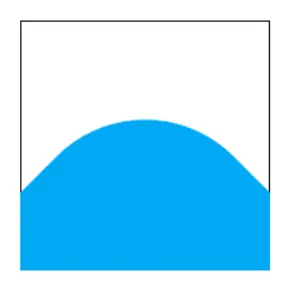
但我们不能直接透出 Source 部分 ( 蓝色圆角矩形 ),需要将它先下移,然后裁剪得到:

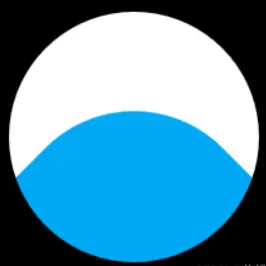
接着,使用一个圆形作为 MaskSource 即可裁剪出下面的形状:

最后,让蓝色圆角矩形无限旋转即可:
javascript
Item {
id: wave
clip: true
anchors.fill: parent
visible: false
Rectangle {
y: mask.height * 1.1 * (1 - root.value)
width: root.radius * 4
height: root.radius * 4
anchors.horizontalCenter: parent.horizontalCenter
radius: root.radius * 1.5
color: root.waveColor
rotation: 45
NumberAnimation on rotation {
from: 0
to: 360
running: root.value < 1.0
duration: root.waveSpeed * 1000
loops: NumberAnimation.Infinite
}
}
}至于进度条和文字就非常简单,直接看源码即可。
【结语】
最后:项目链接(多多star呀..⭐_⭐):
Github 地址:https://github.com/mengps/QmlControls/tree/master/WaveProgress