1 总览
开始设计:大屏可视化设计器 - 乐吾乐Le5le

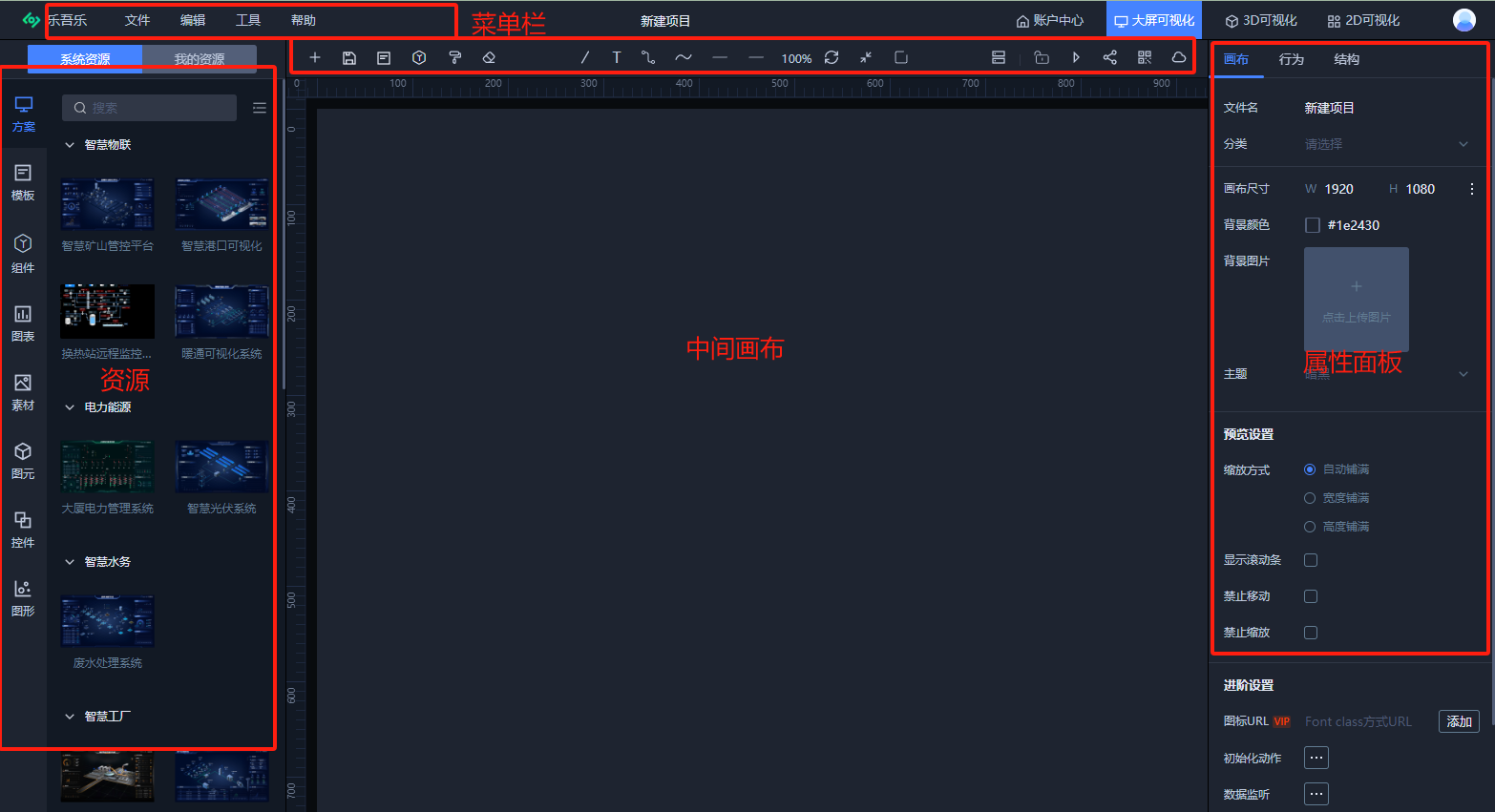
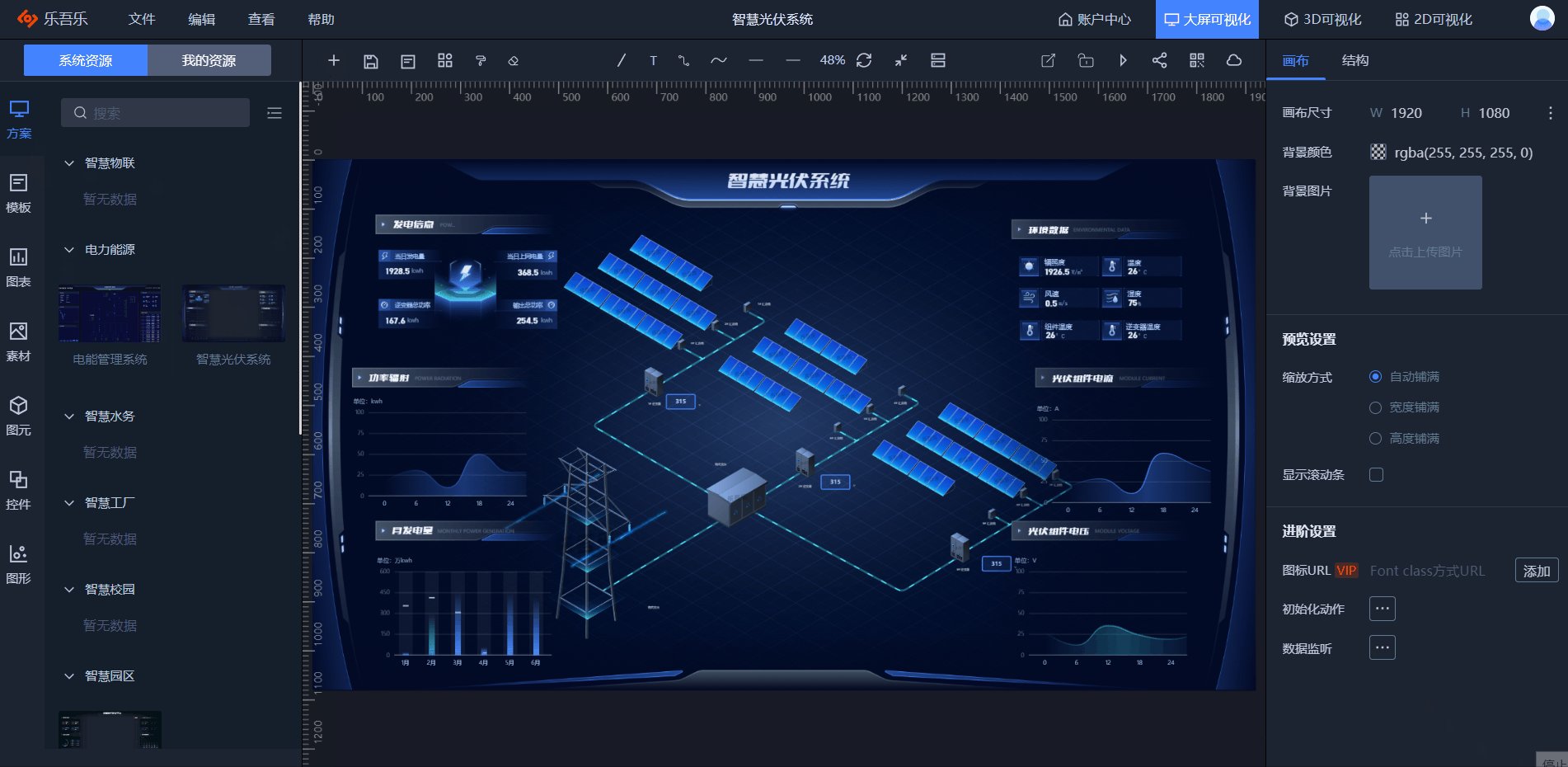
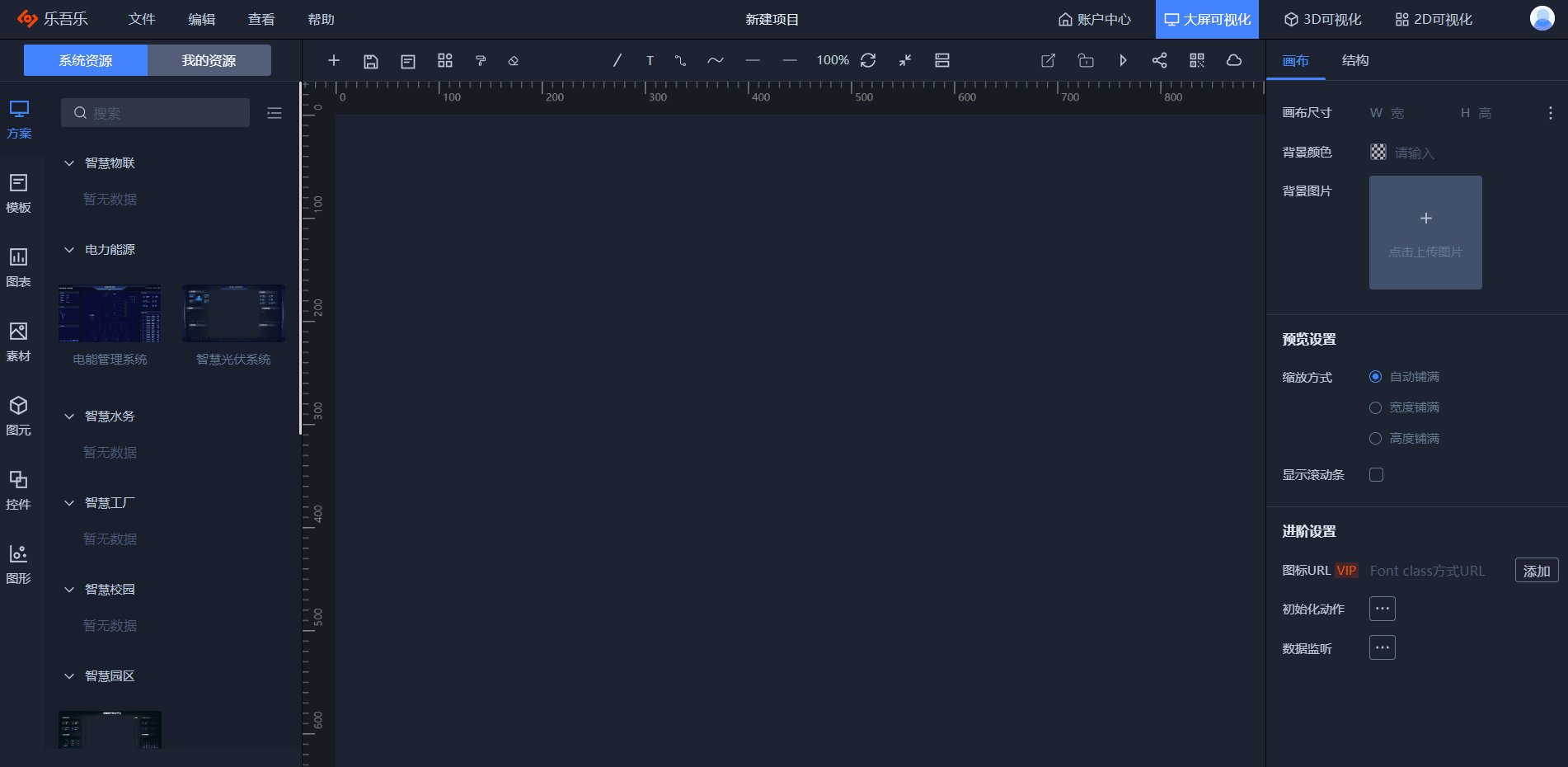
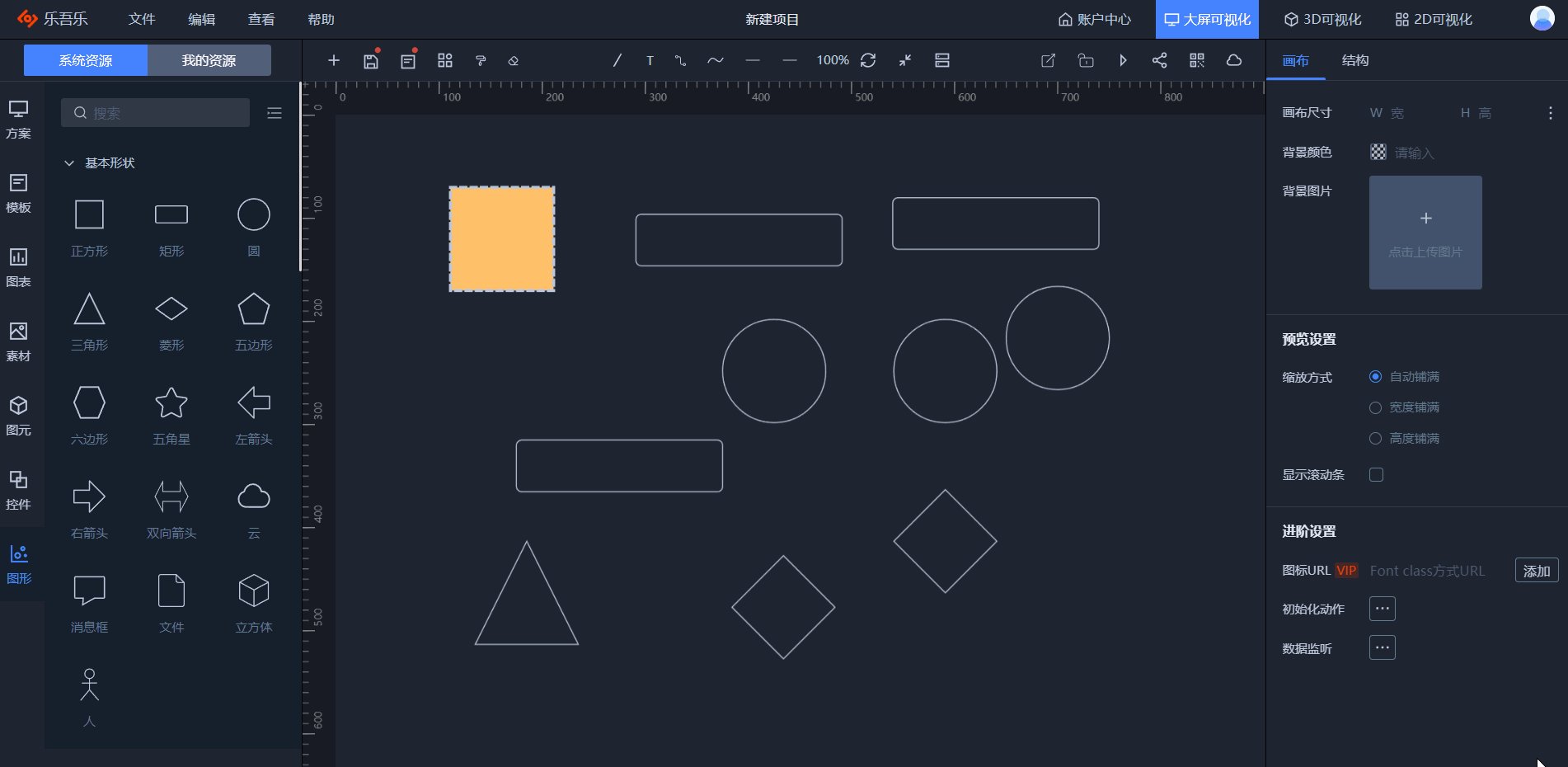
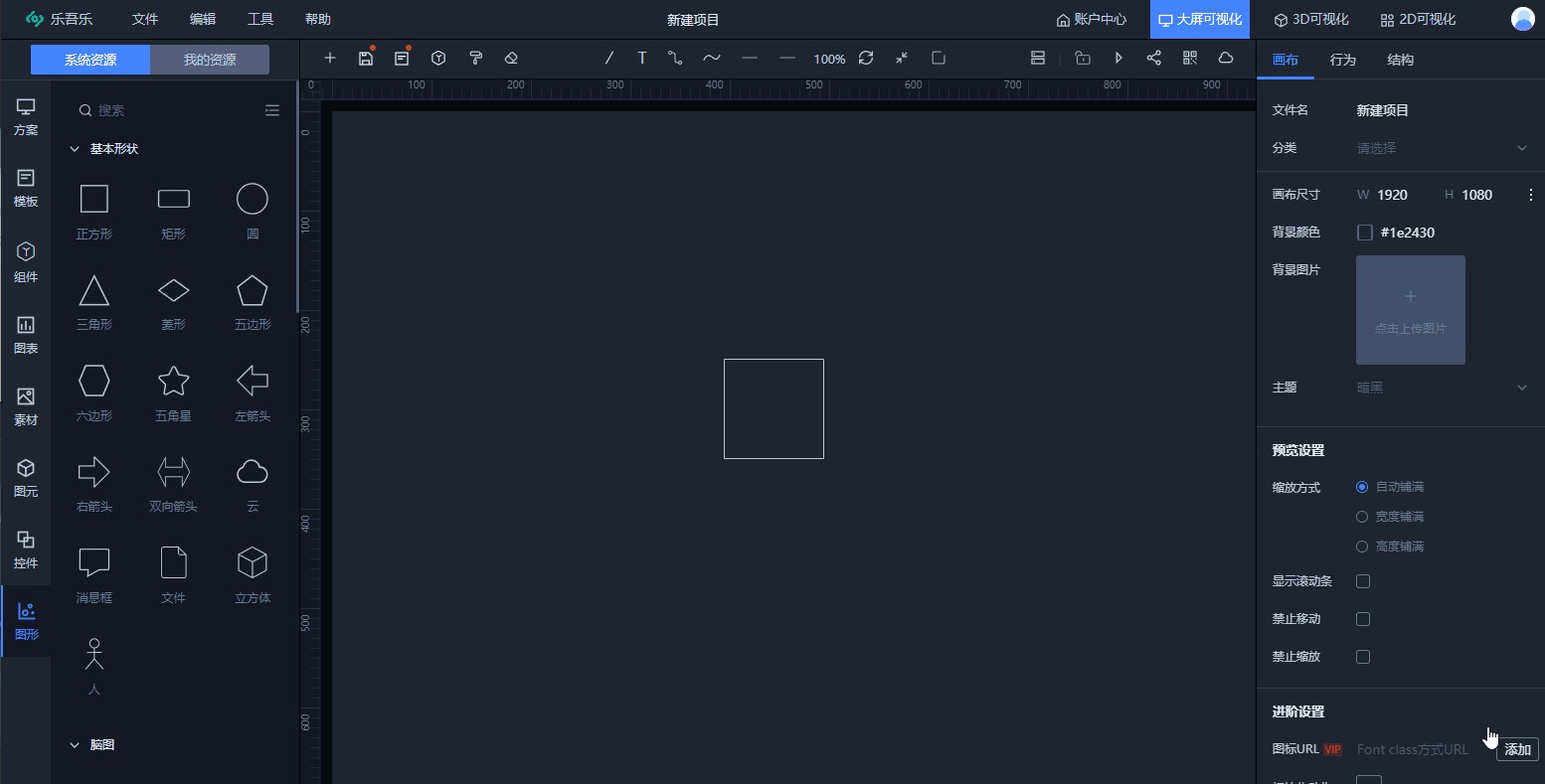
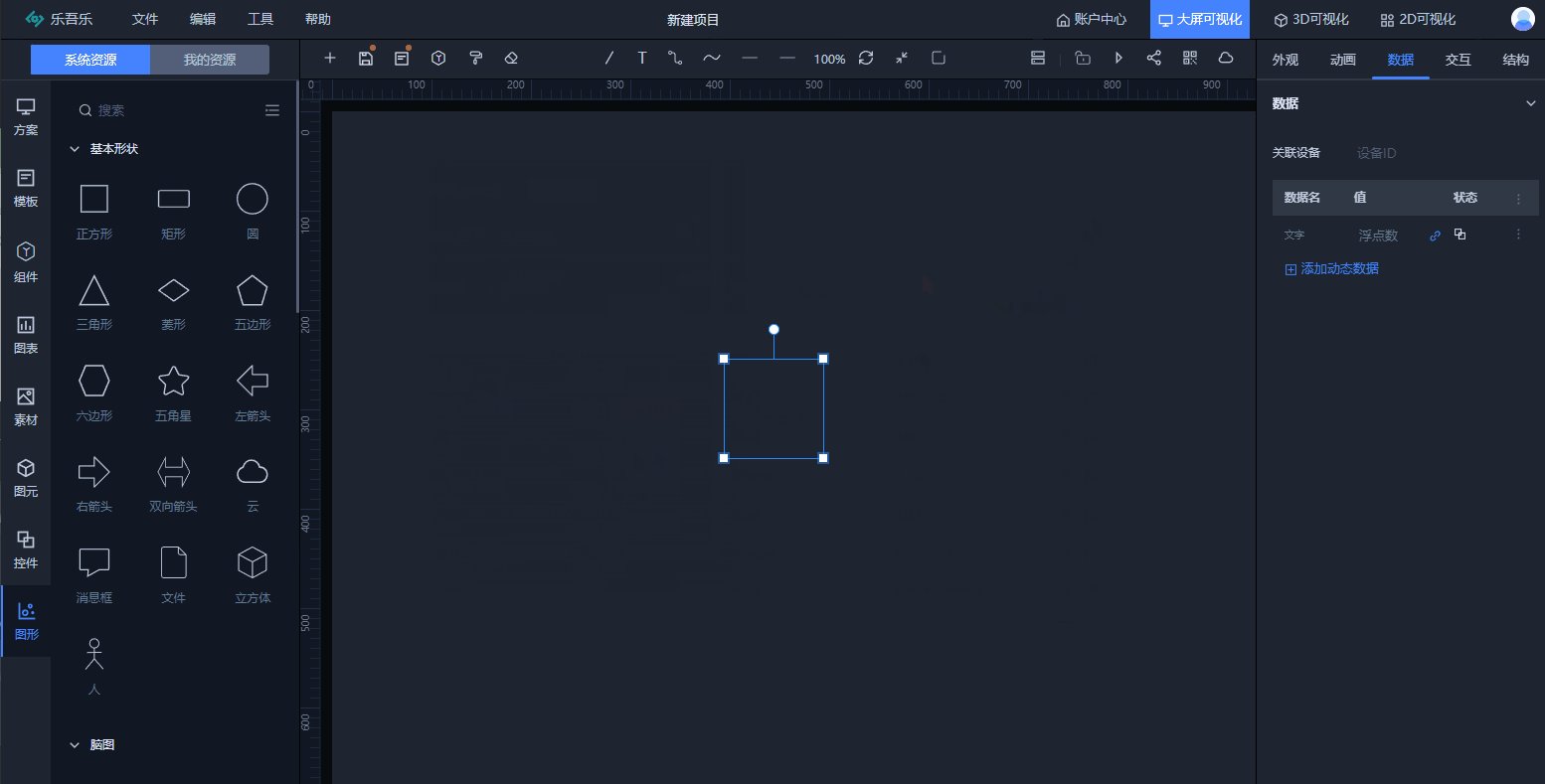
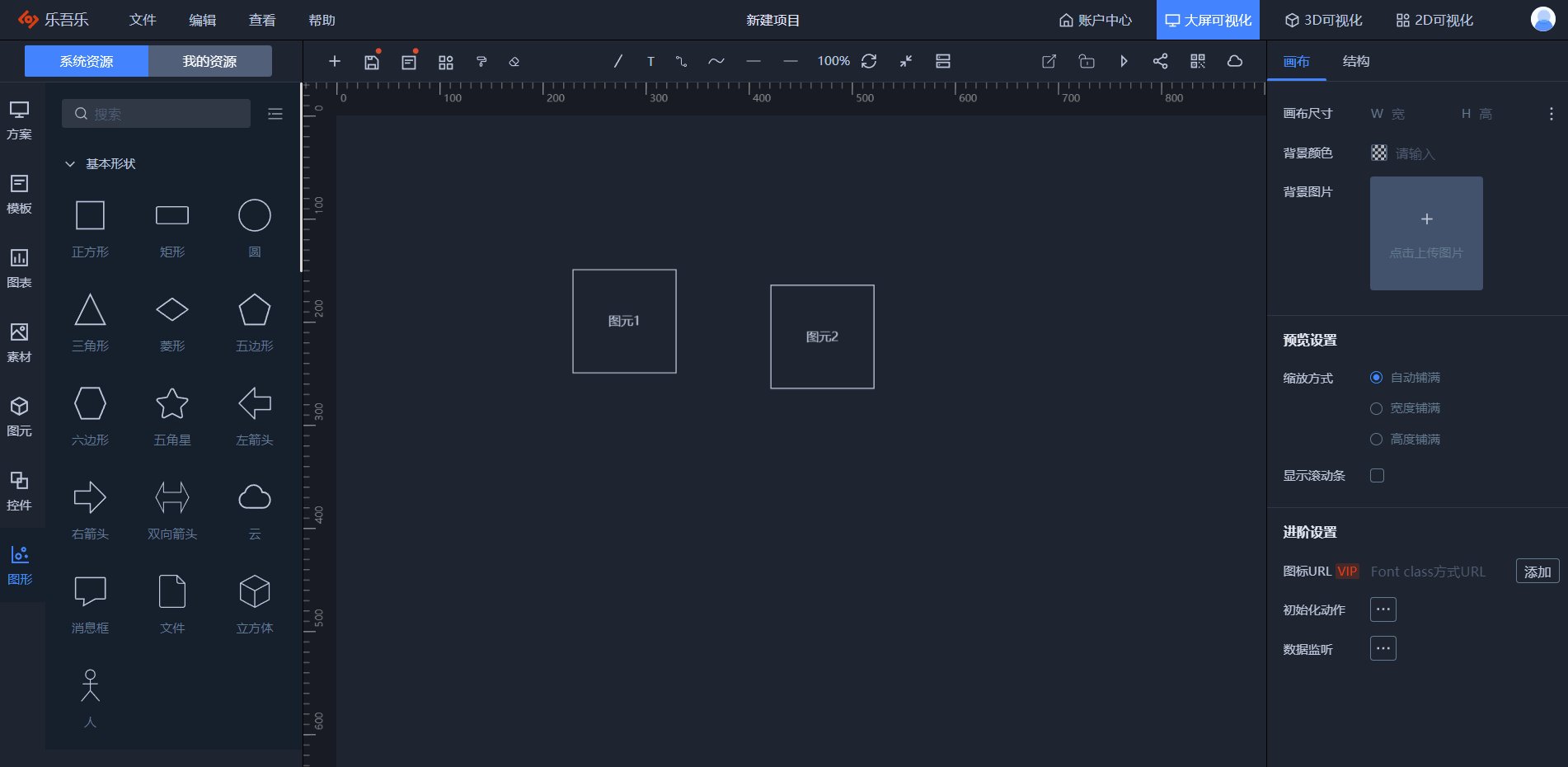
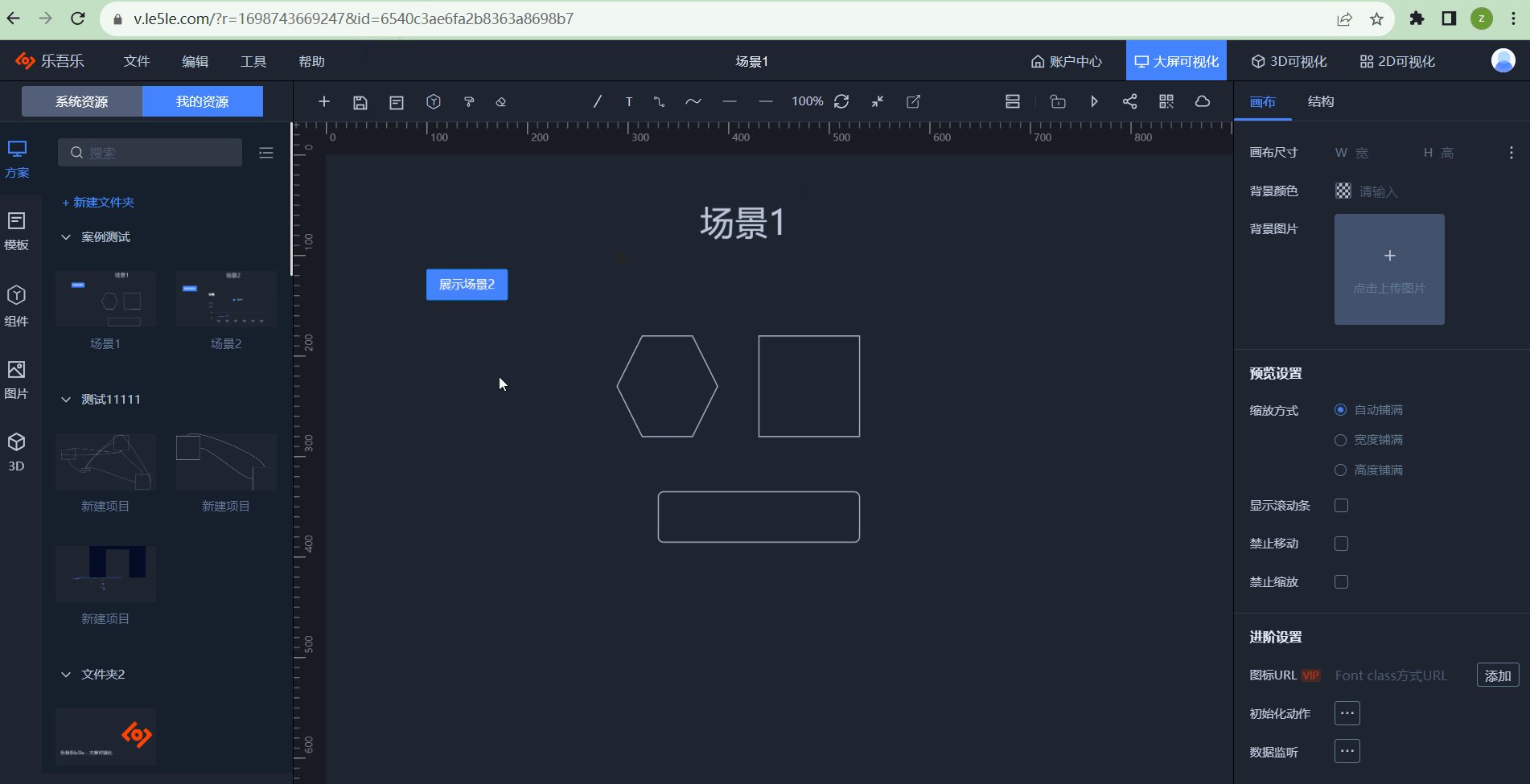
1.1 画布
画布即绘画区域,将图形拖拽到画布进行编辑,绘制大屏。
1.2 菜单栏
顶部菜单导航,一级菜单可设置Logo、公司名称、文件编辑、常用编辑、查看、帮助,设置大屏名称、其他平台链接和登陆。二级菜单支持快捷新建、保存、格式刷、直线、文字、连线、连线类型、连线起点、连线终点、视图比例、数据源、编辑/游览模式、运行、分享、小程序发布、云发布。
1.3 图形库
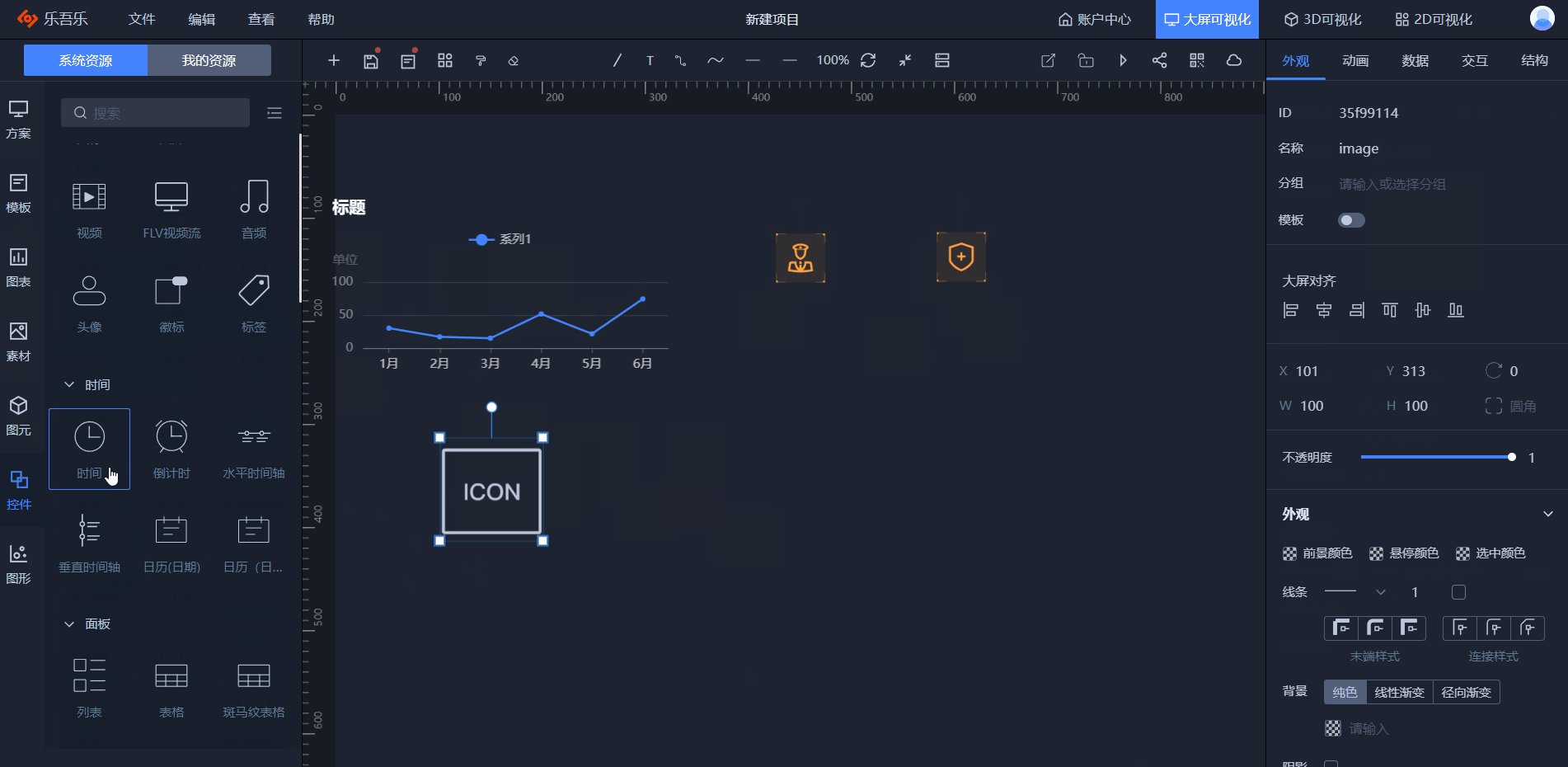
系统资源:系统提供的解决方案、模版和图形库资源,包括方案、模版、图表、素材、图元、控件和图形。
我的资源:即用户自己创建的内容。包括方案、模版、组件、图片和3D。
1.4 属性面板
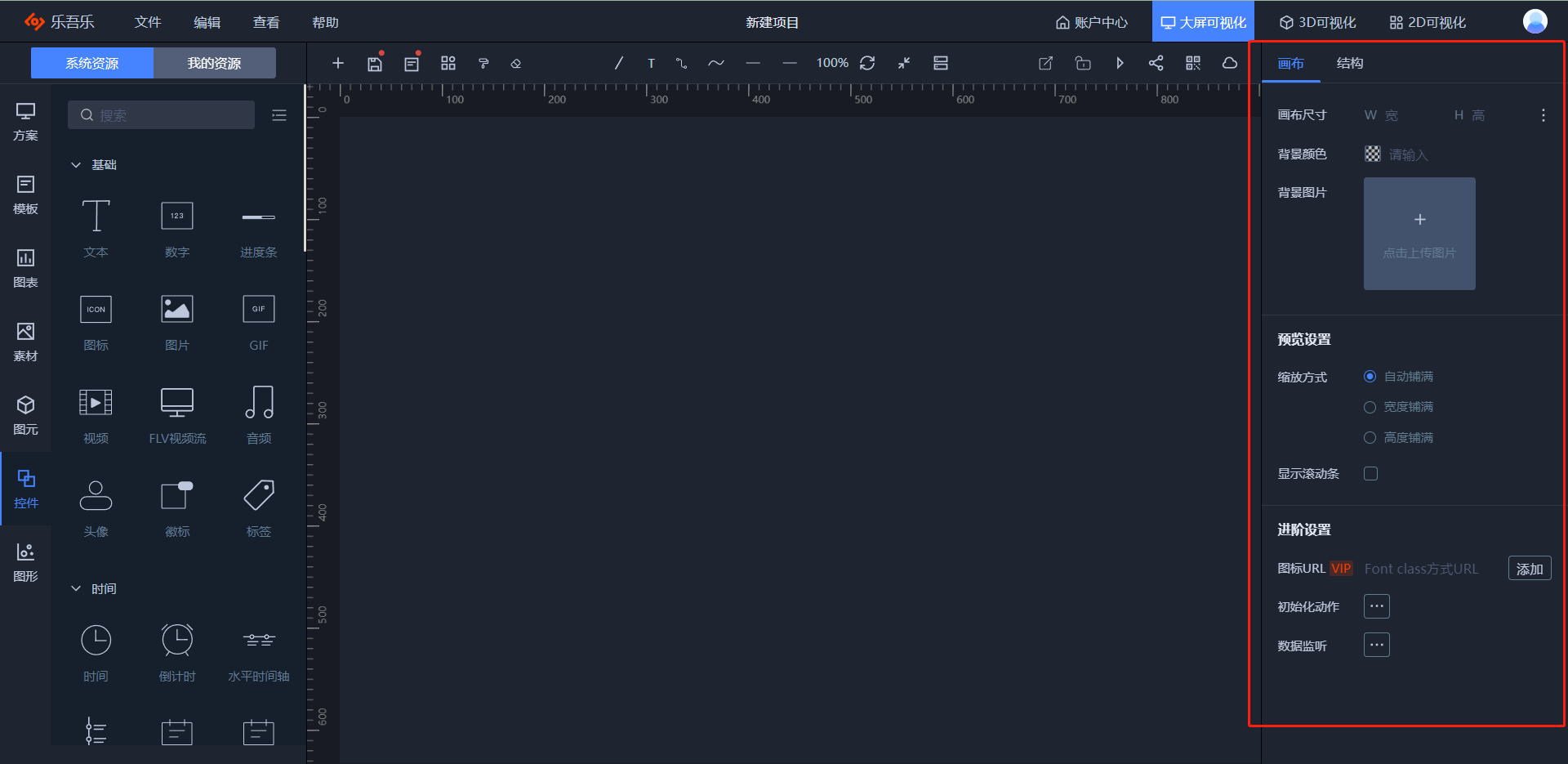
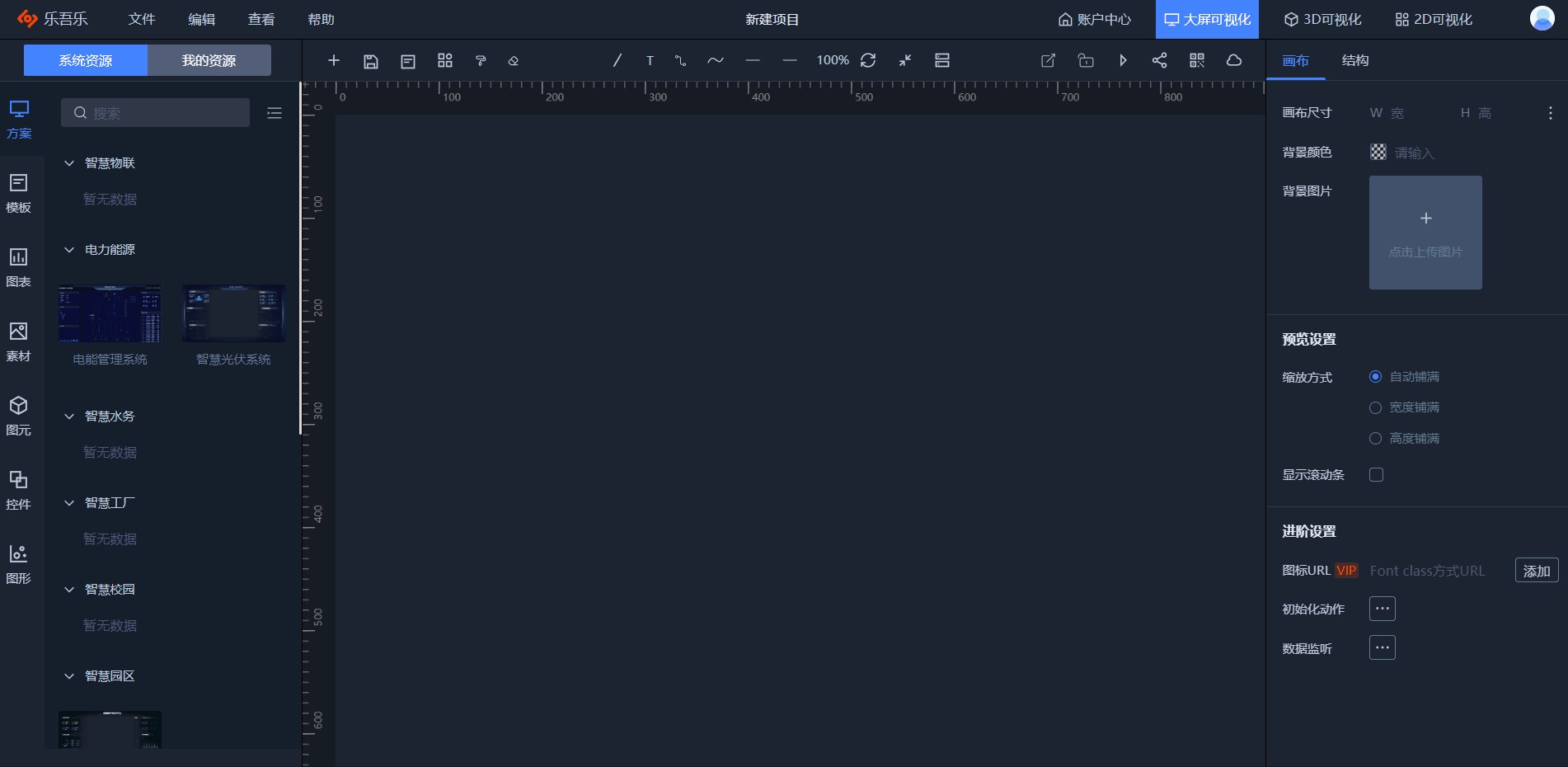
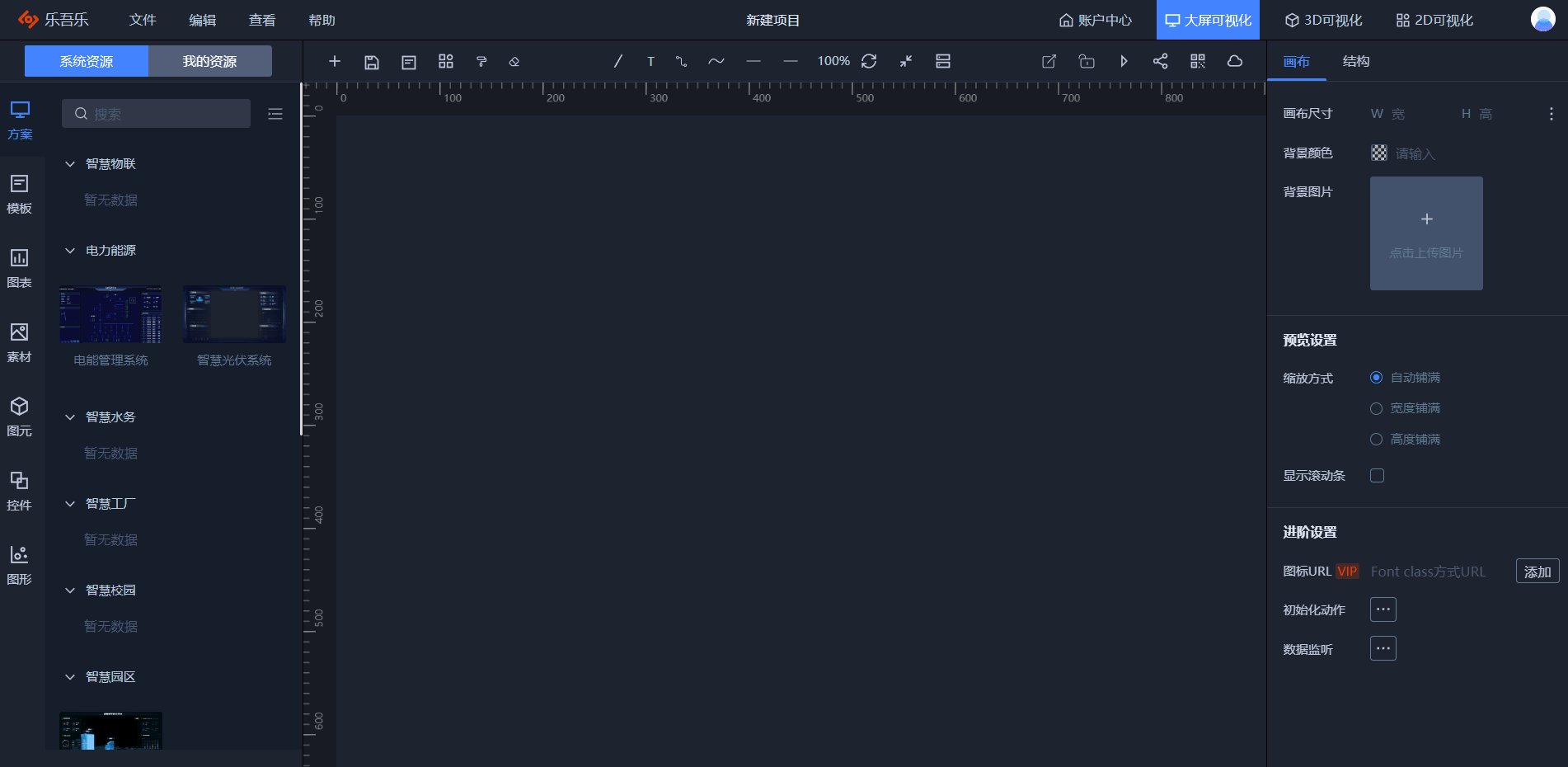
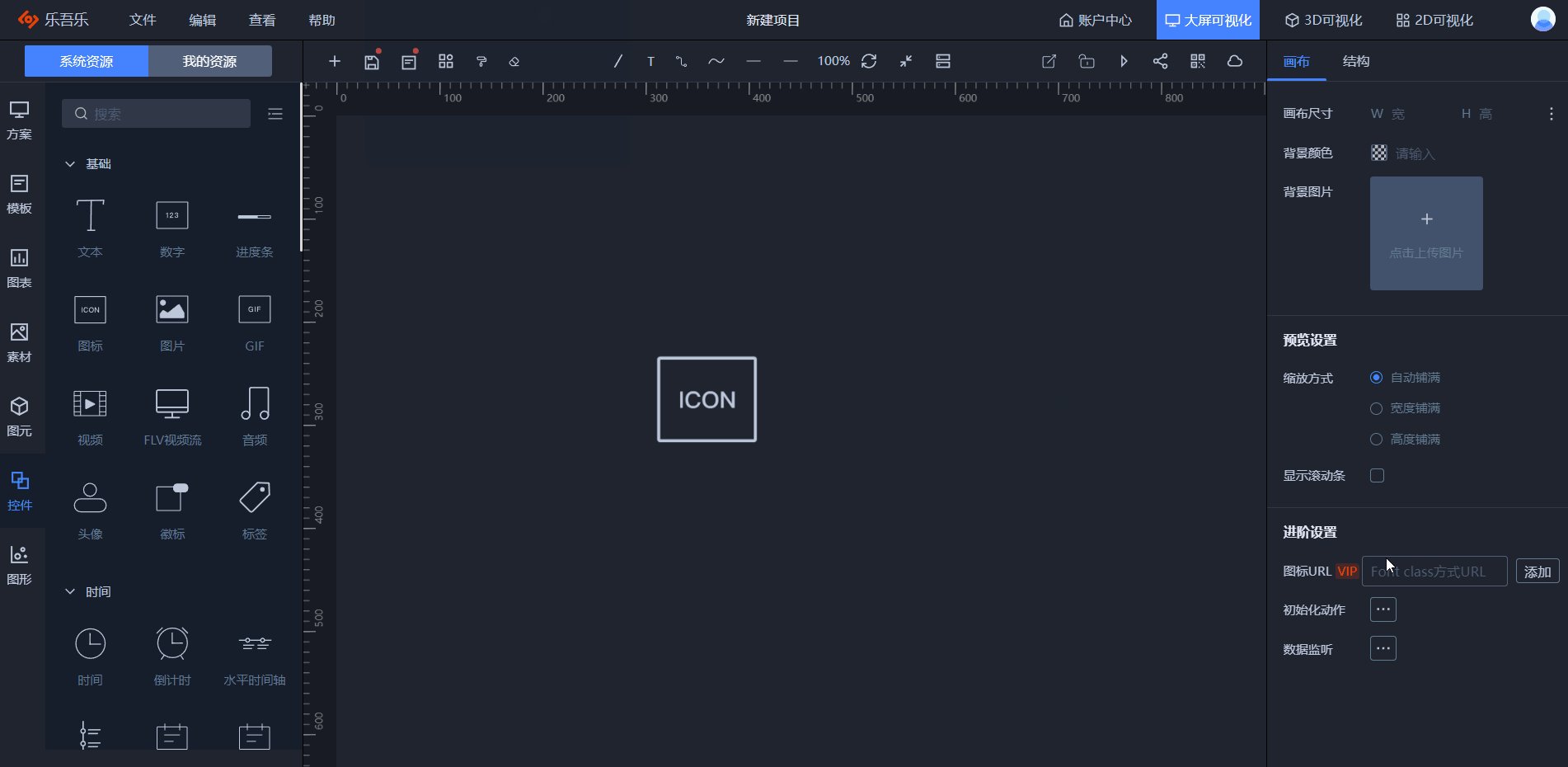
1.4.1 画布属性面板
点击画布空白处

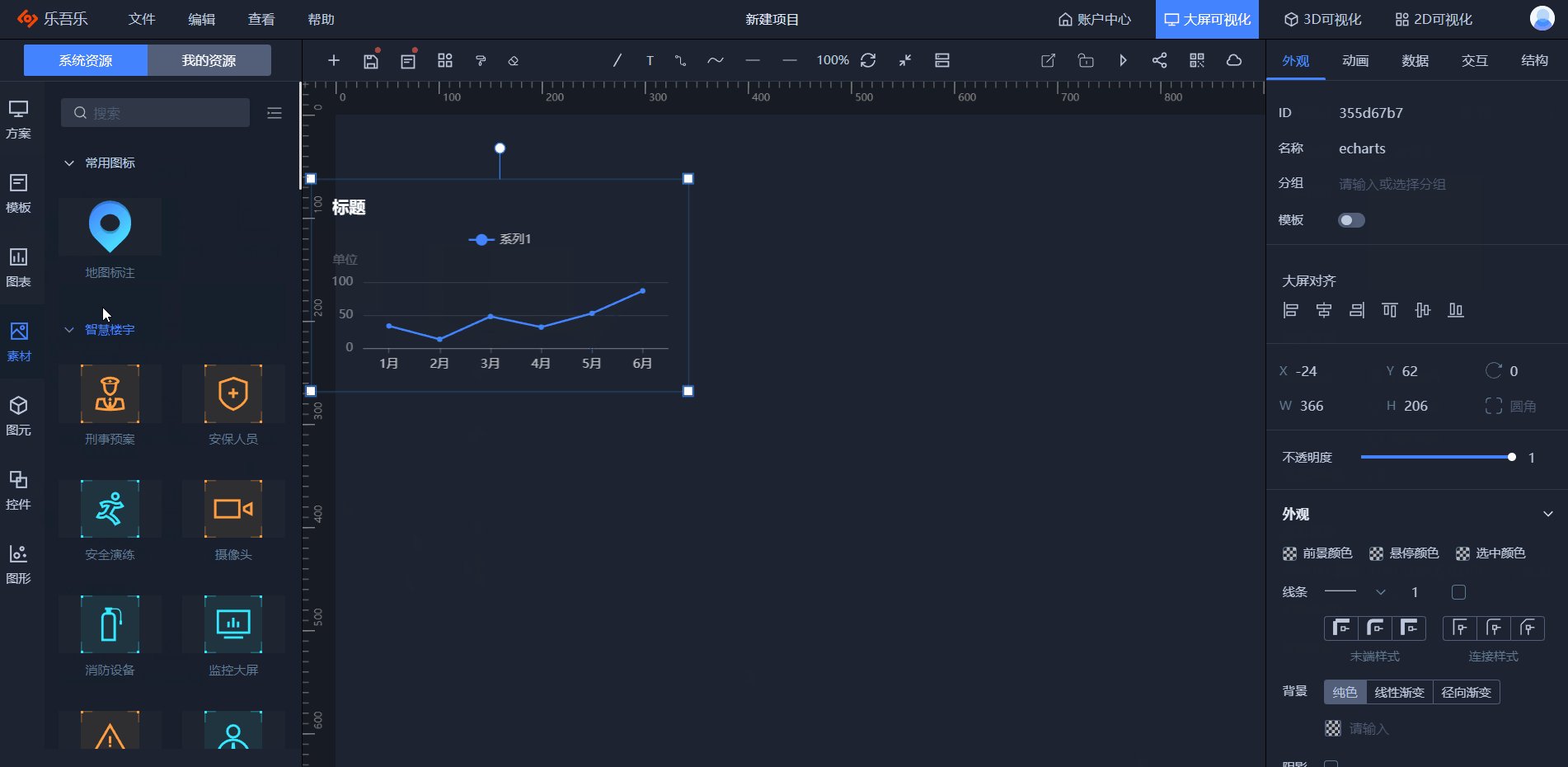
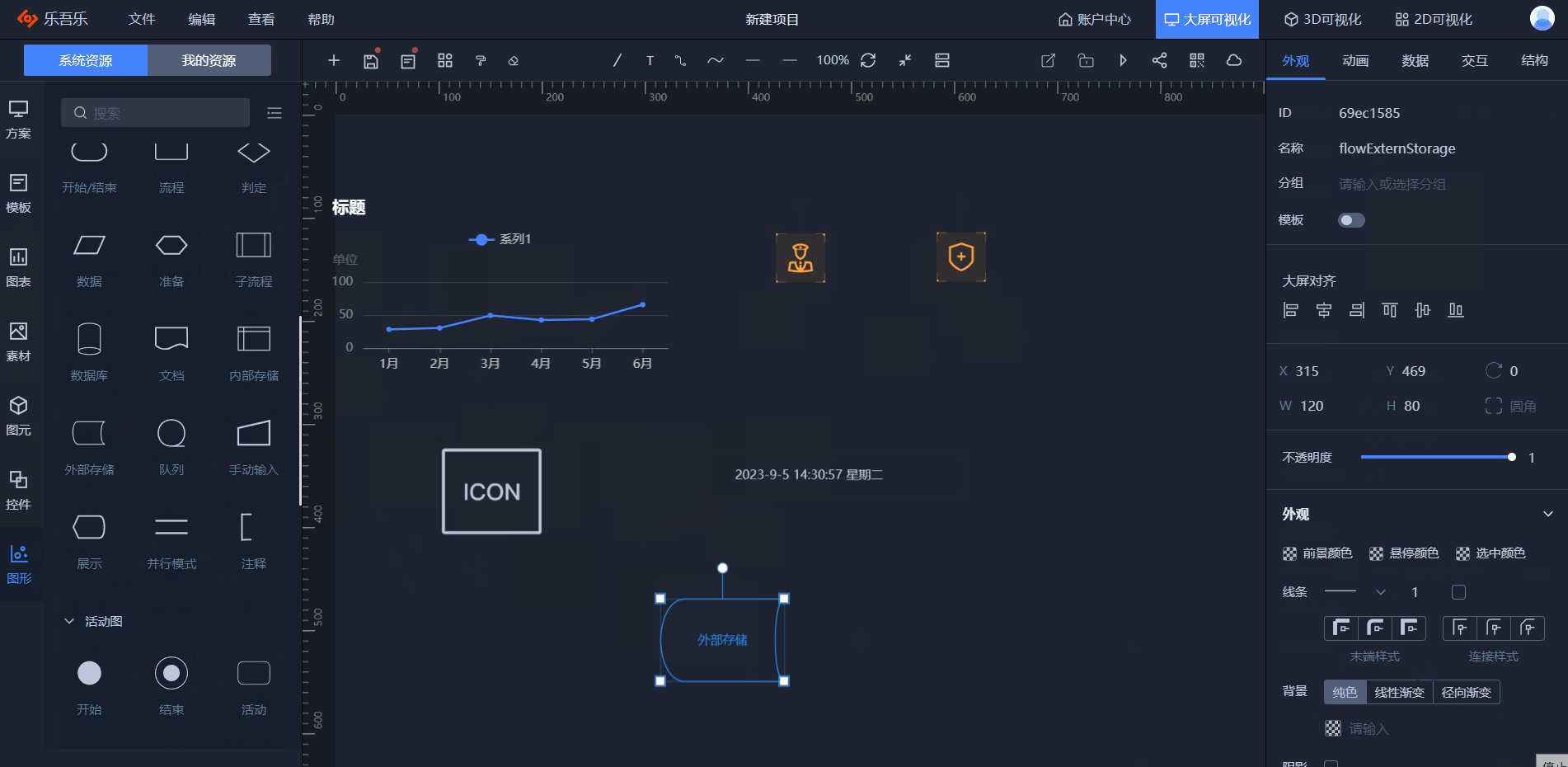
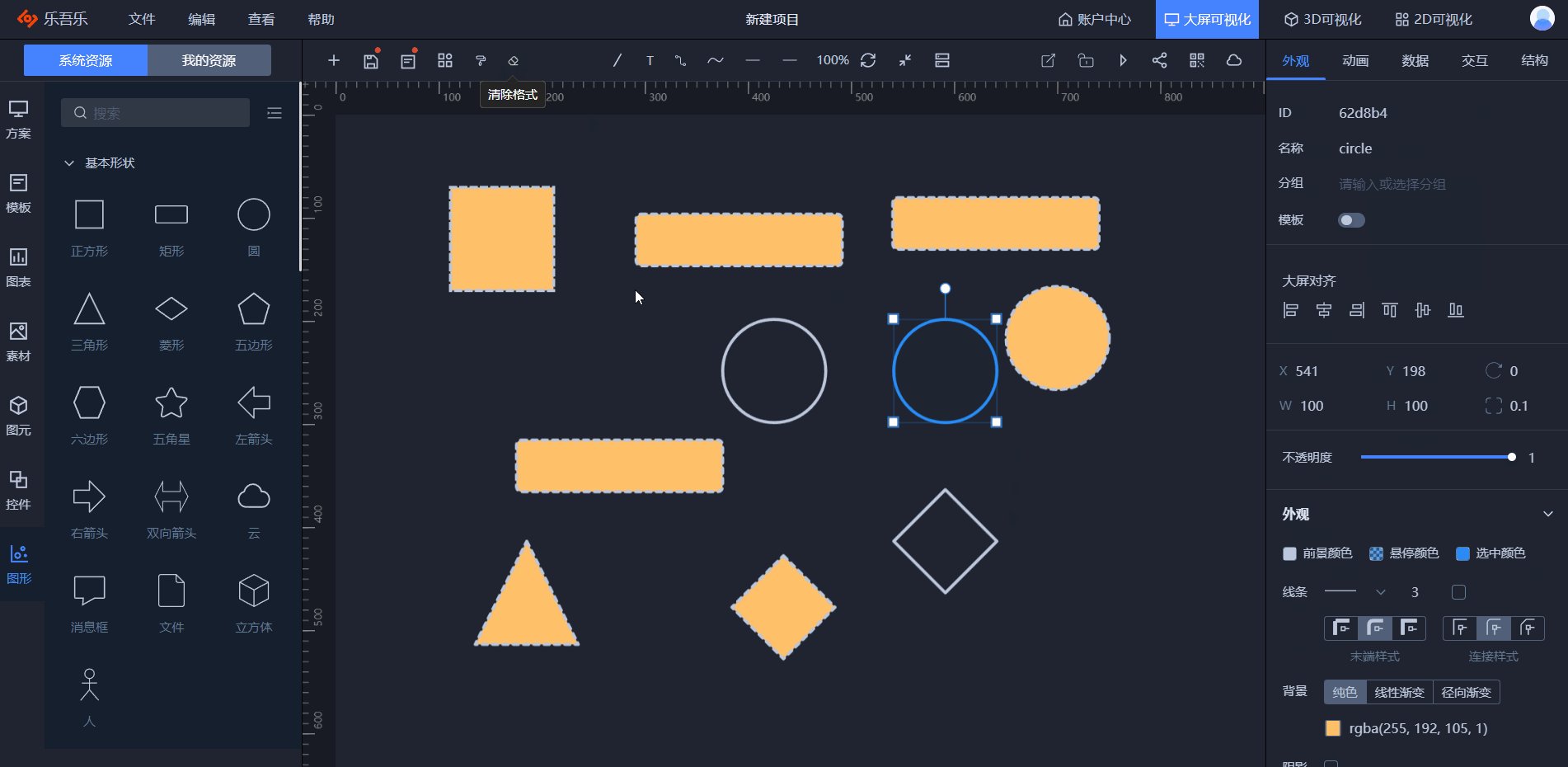
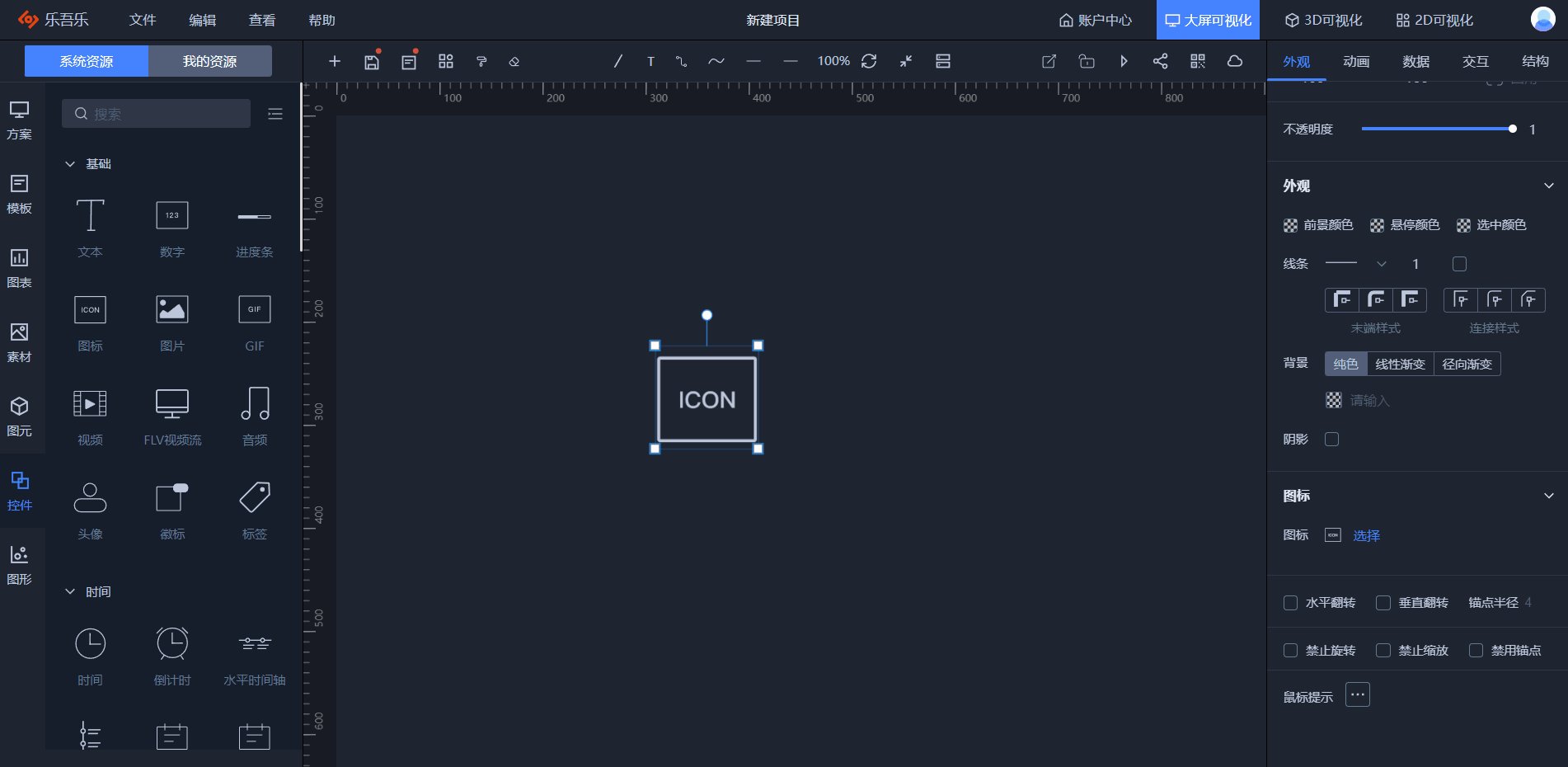
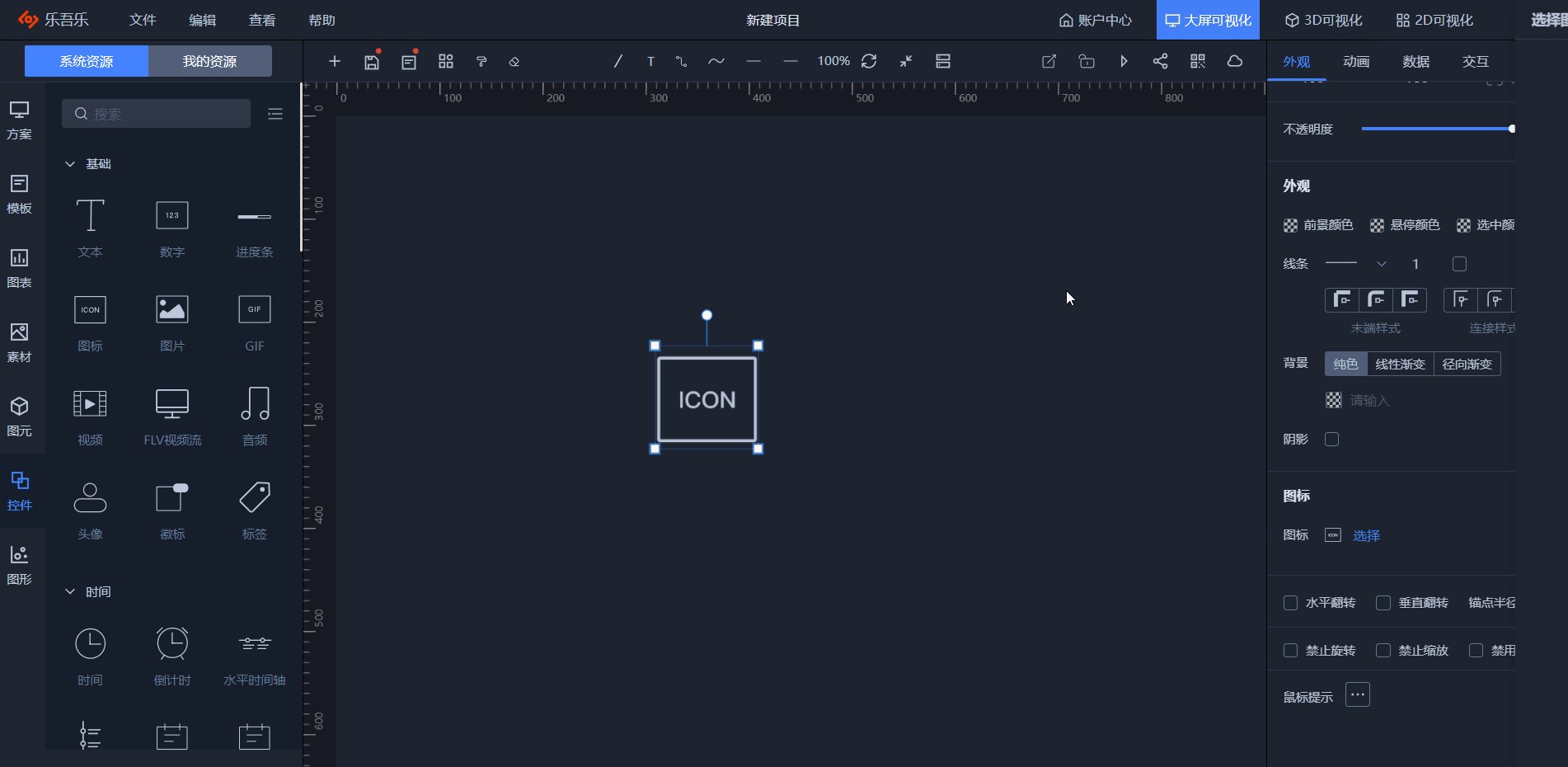
1.4.2 单选图元属性面板
选中图元

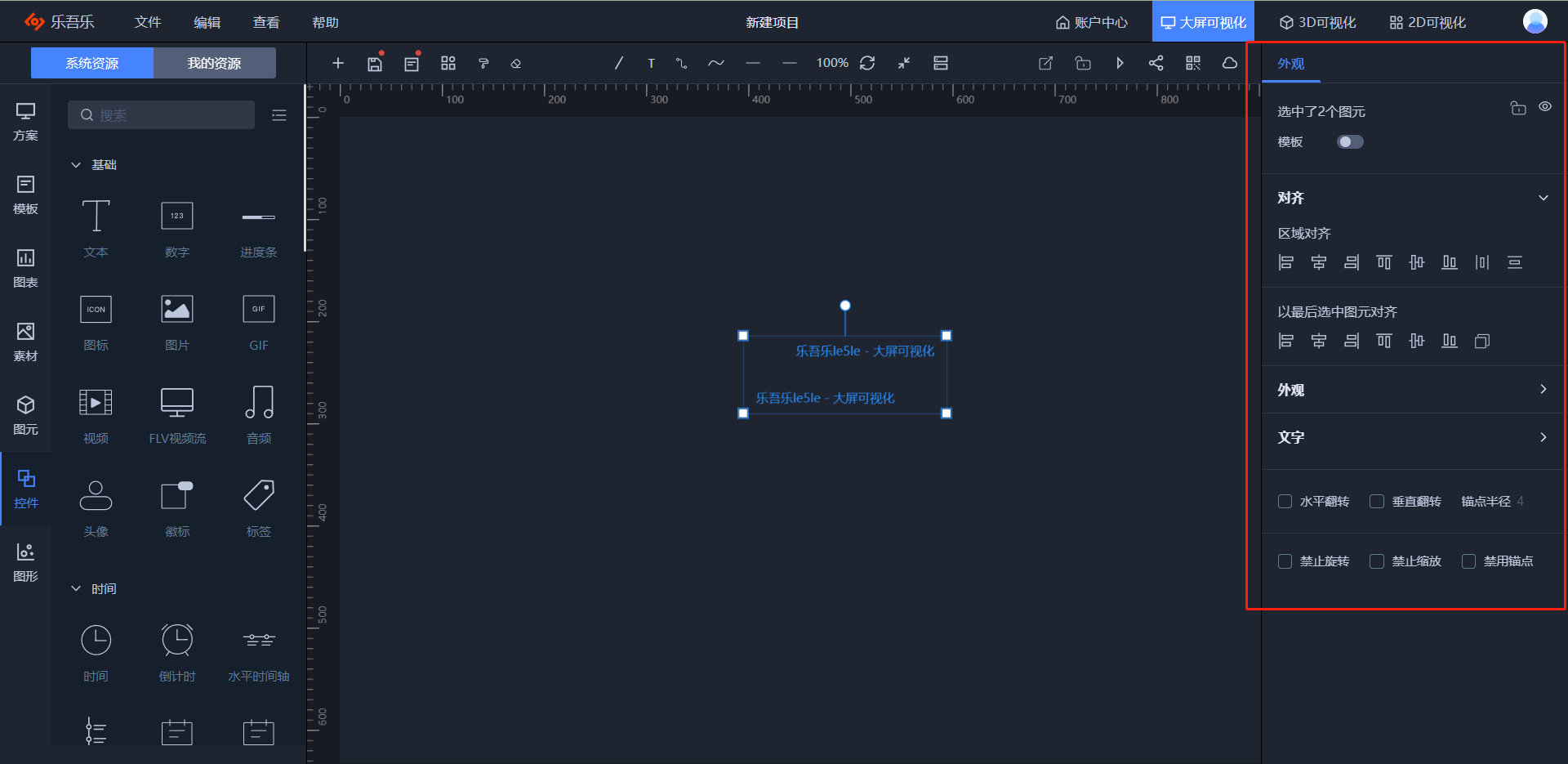
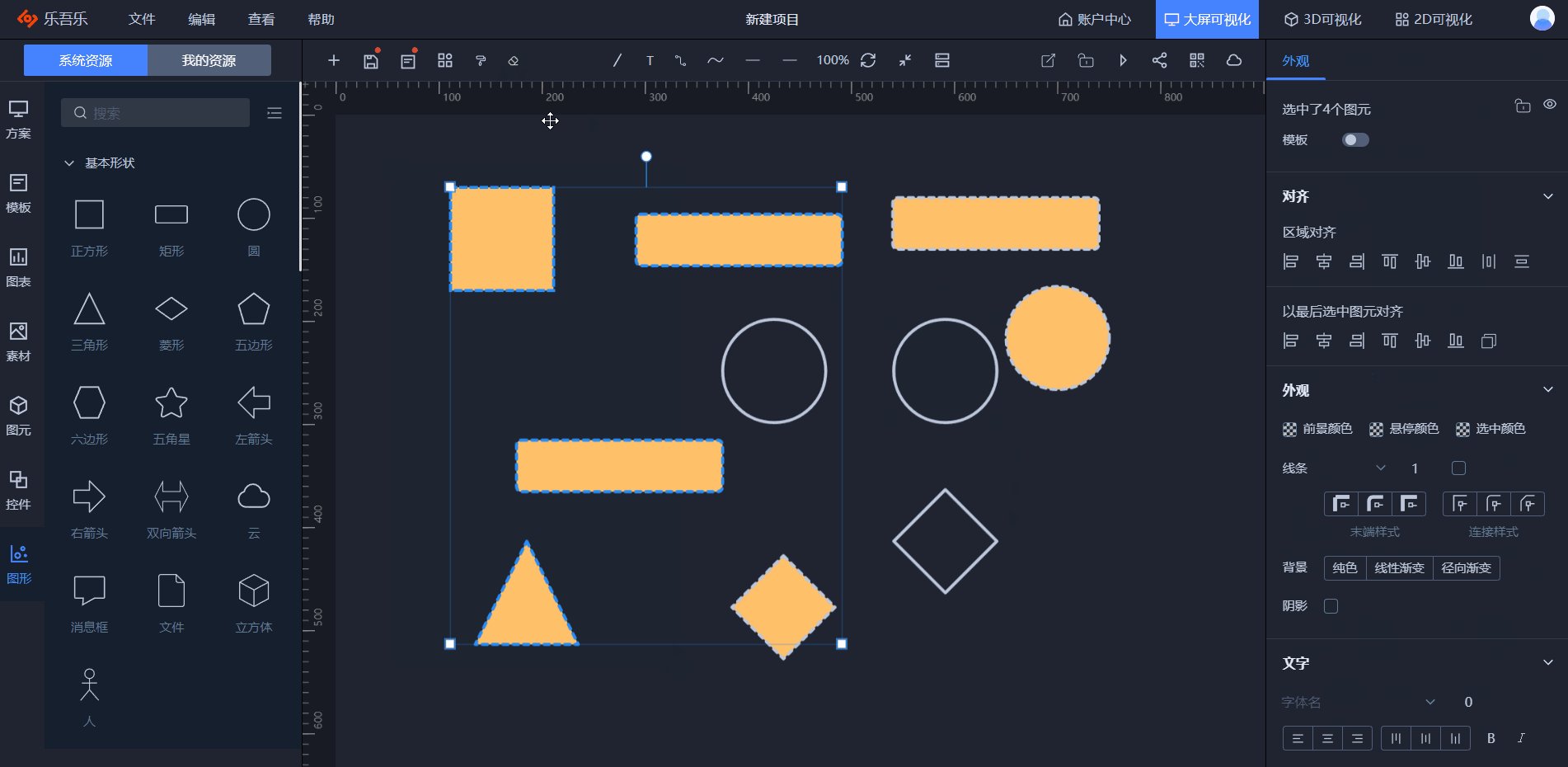
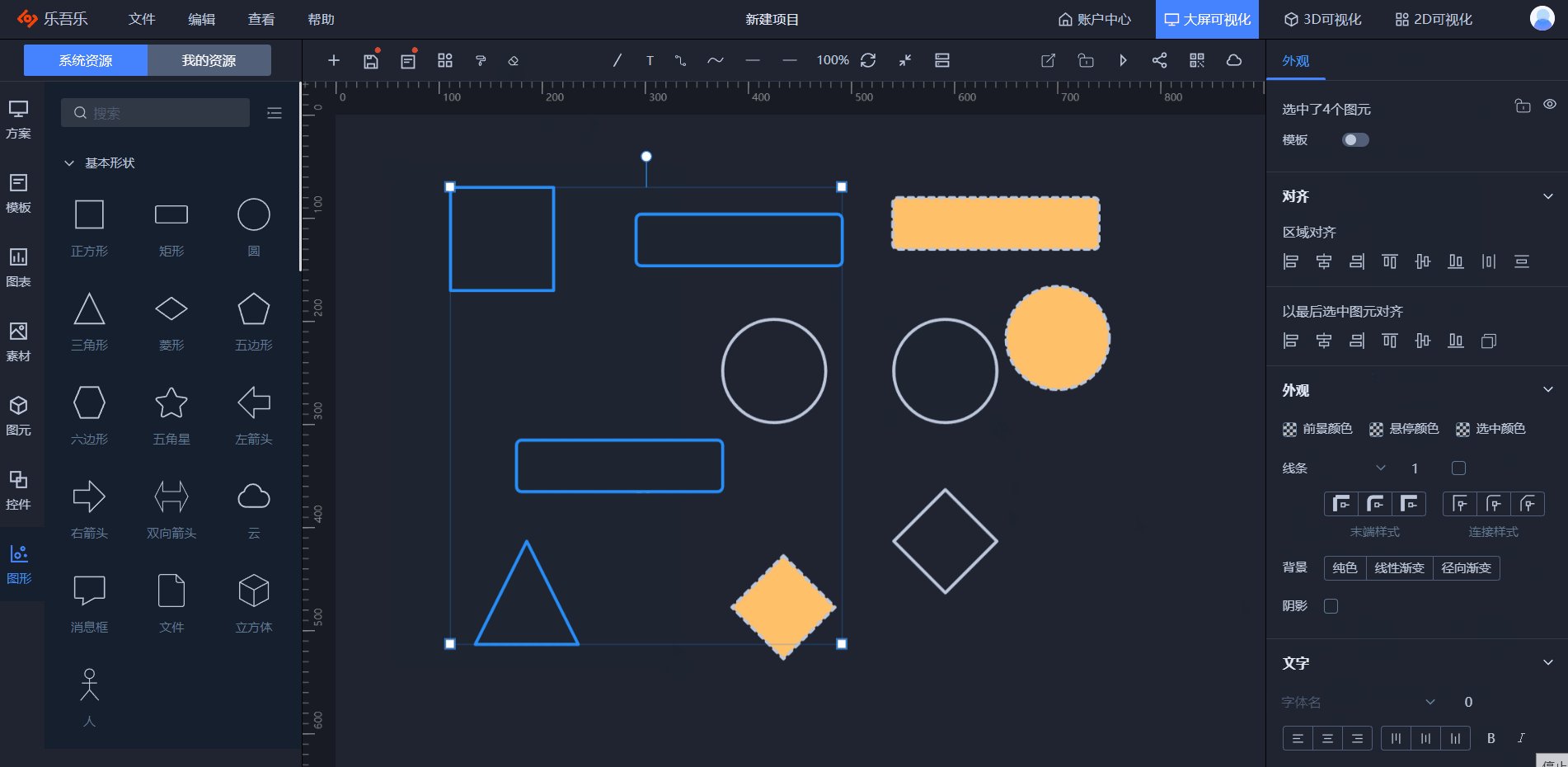
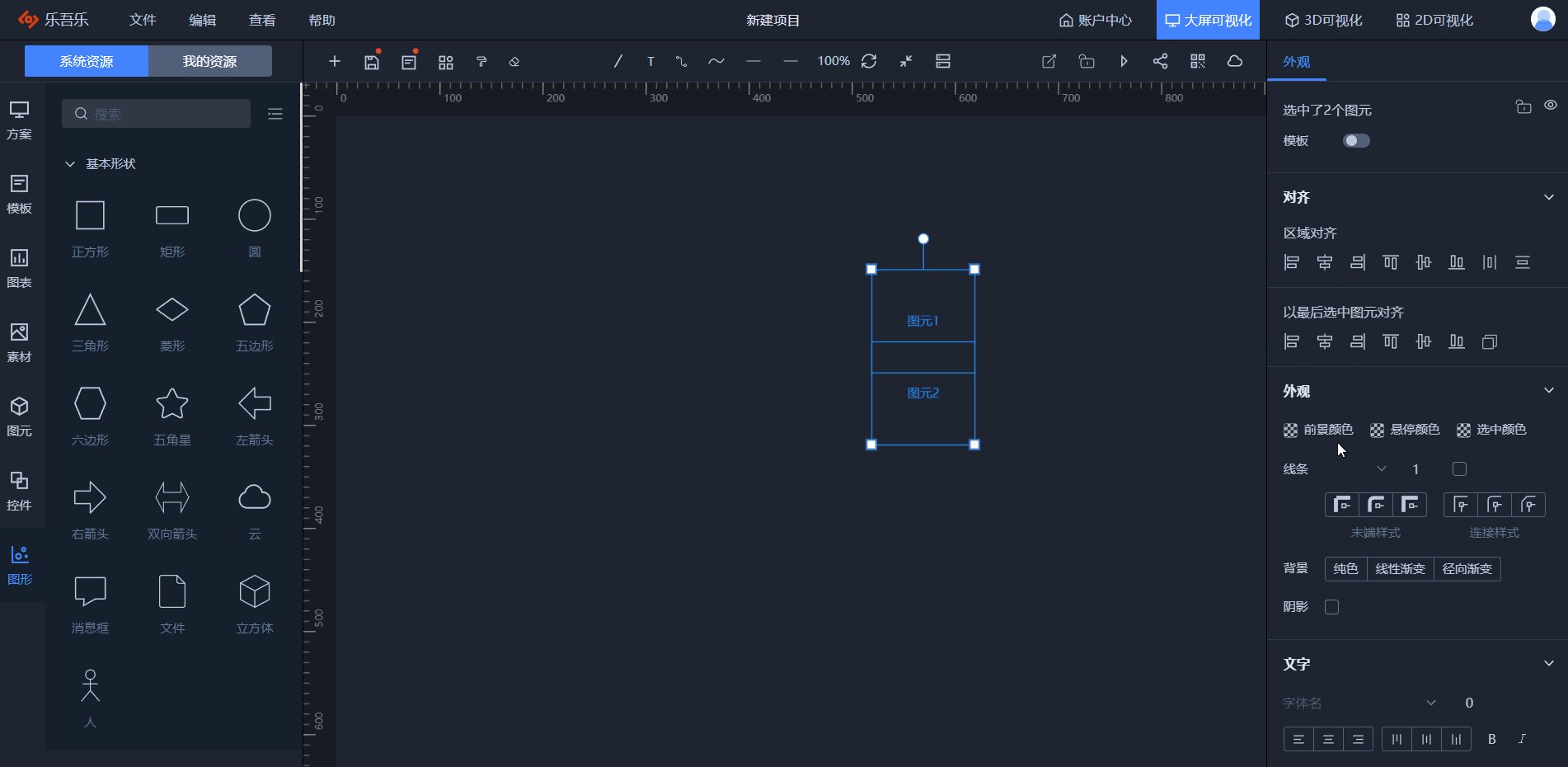
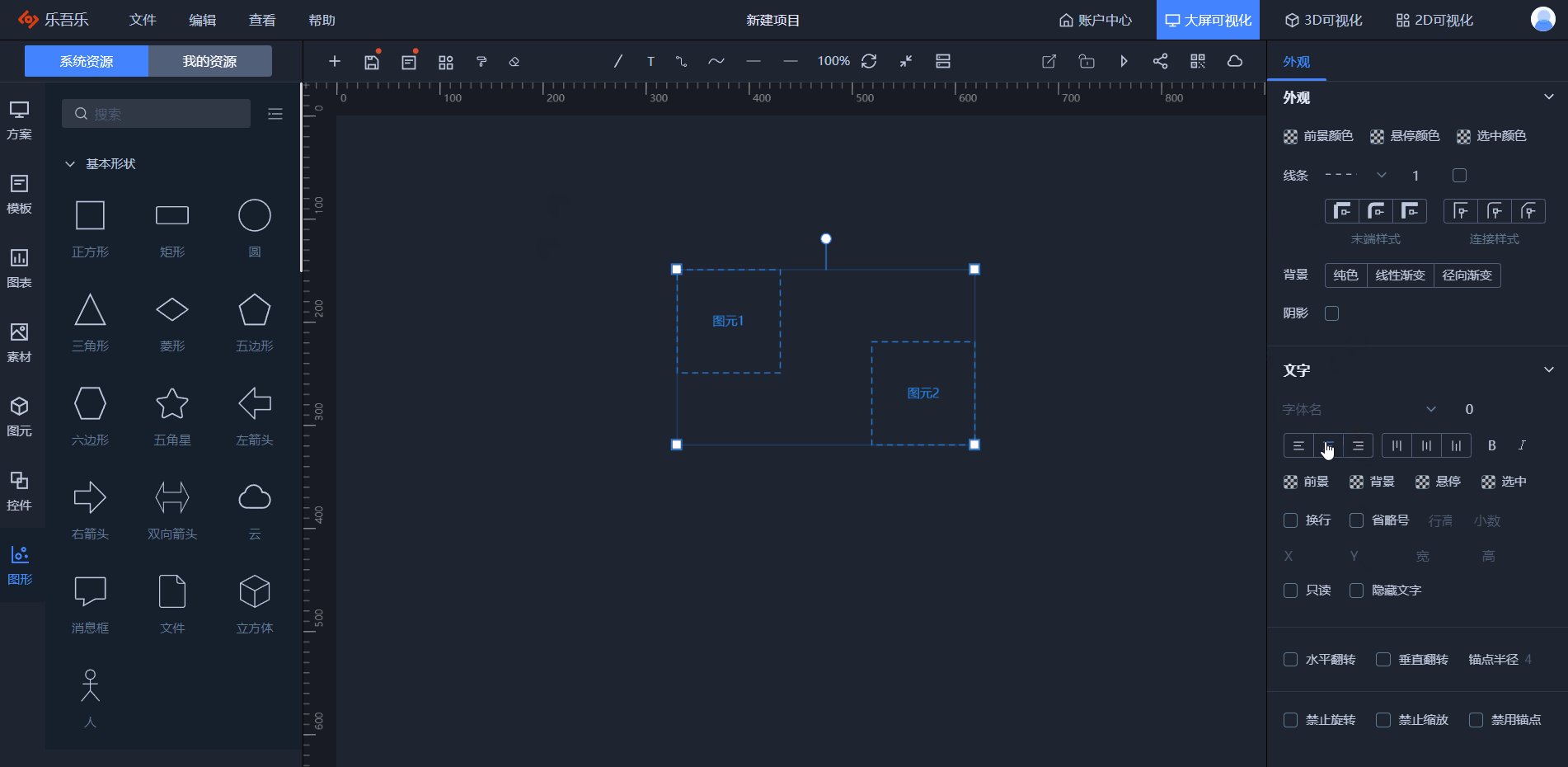
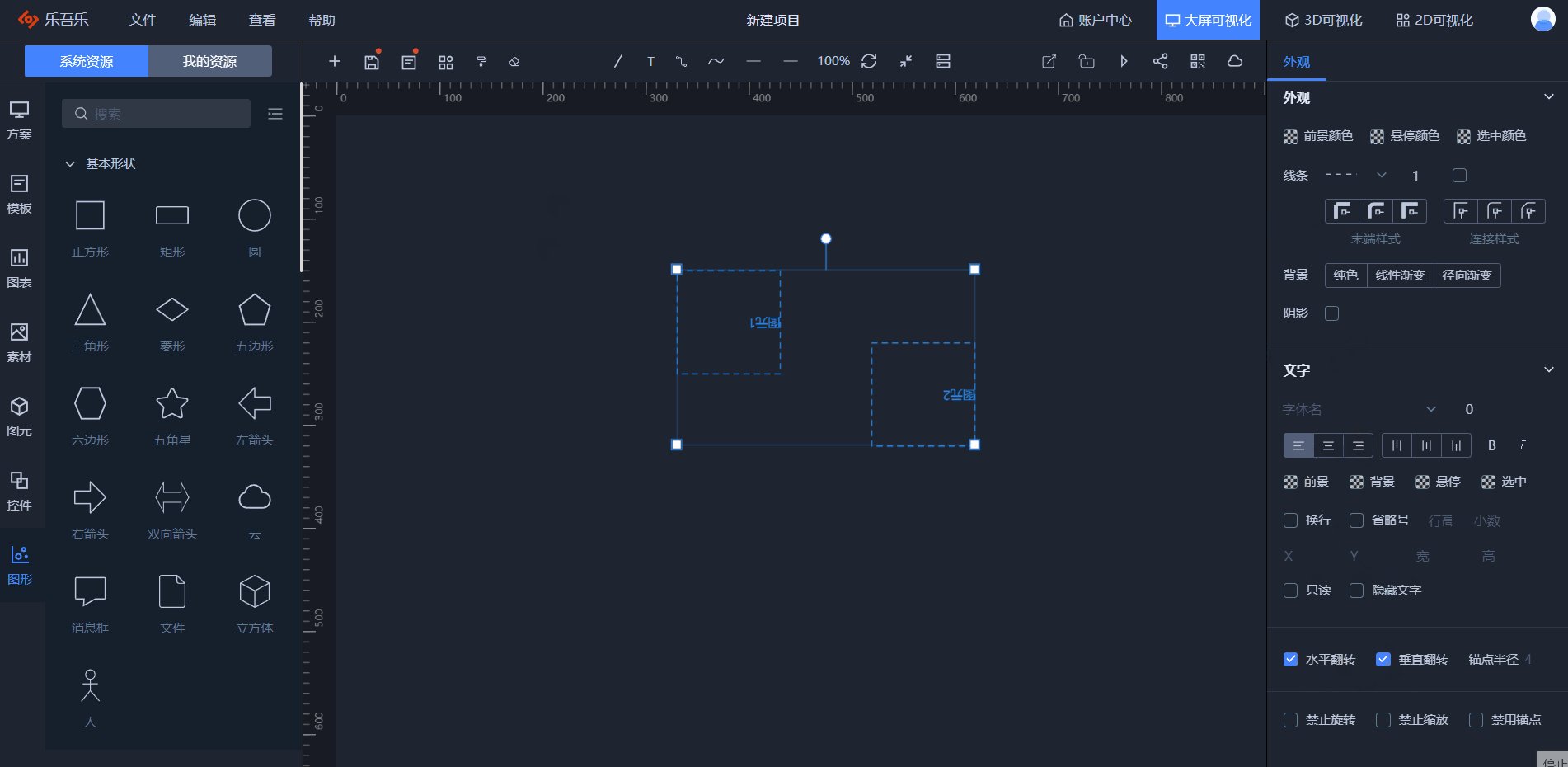
1.4.3 多选图元属性面板
选中多个图元

2 图形库
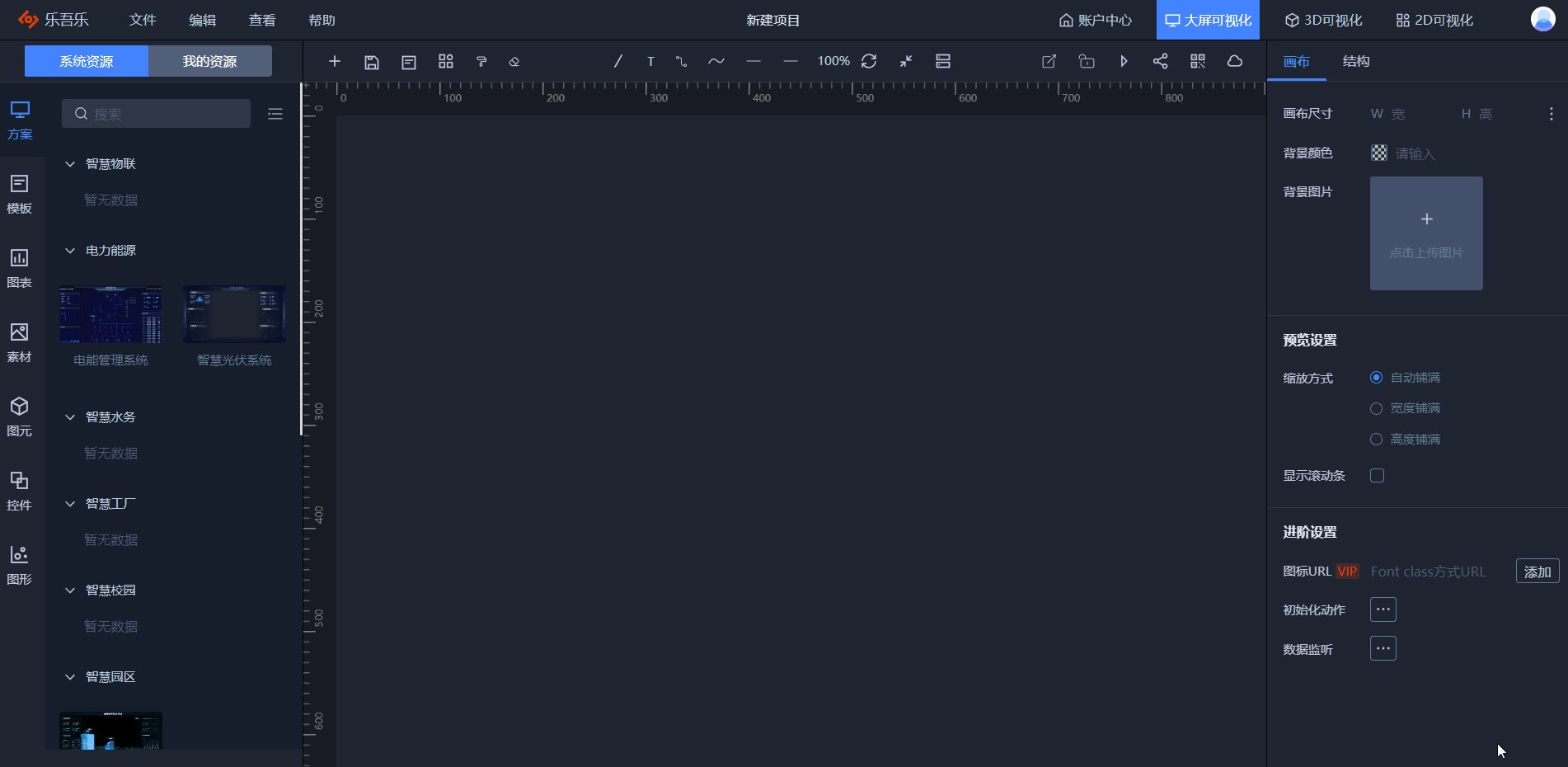
2.1 系统资源
系统资源包含官方提供的物联网和电力等行业的方案及模板、图表(包含echarts图表和le5le-charts图表)、素材(包含常用图标、标题、装饰和各种行业场景图元)、图元(包含企业版物联网图形库和电力图形库)、控件(包含基础、时间、面板、提醒、轮播、导航、输入和工控图形库)、图形(开源基础图形库,包括基本形状、脑图、流程图、活动图、时序图和类图、故障树)。
- 方案/模板拖拽到画布或者双击即可生成图纸。

- 其他系统图元可以直接拖拽到画布中生成图元

2.2 我的资源
我的资源包括用户创建的方案、模板、组件、上传的图片和在乐吾乐3d可视化平台创建的3d场景
2.2.1 方案/模板
新建文件夹、编辑文件夹、新建图纸、删除图纸、删除文件夹等

2.2.2 组件
新建文件夹、编辑文件夹、新建组件、删除组件、删除文件夹等

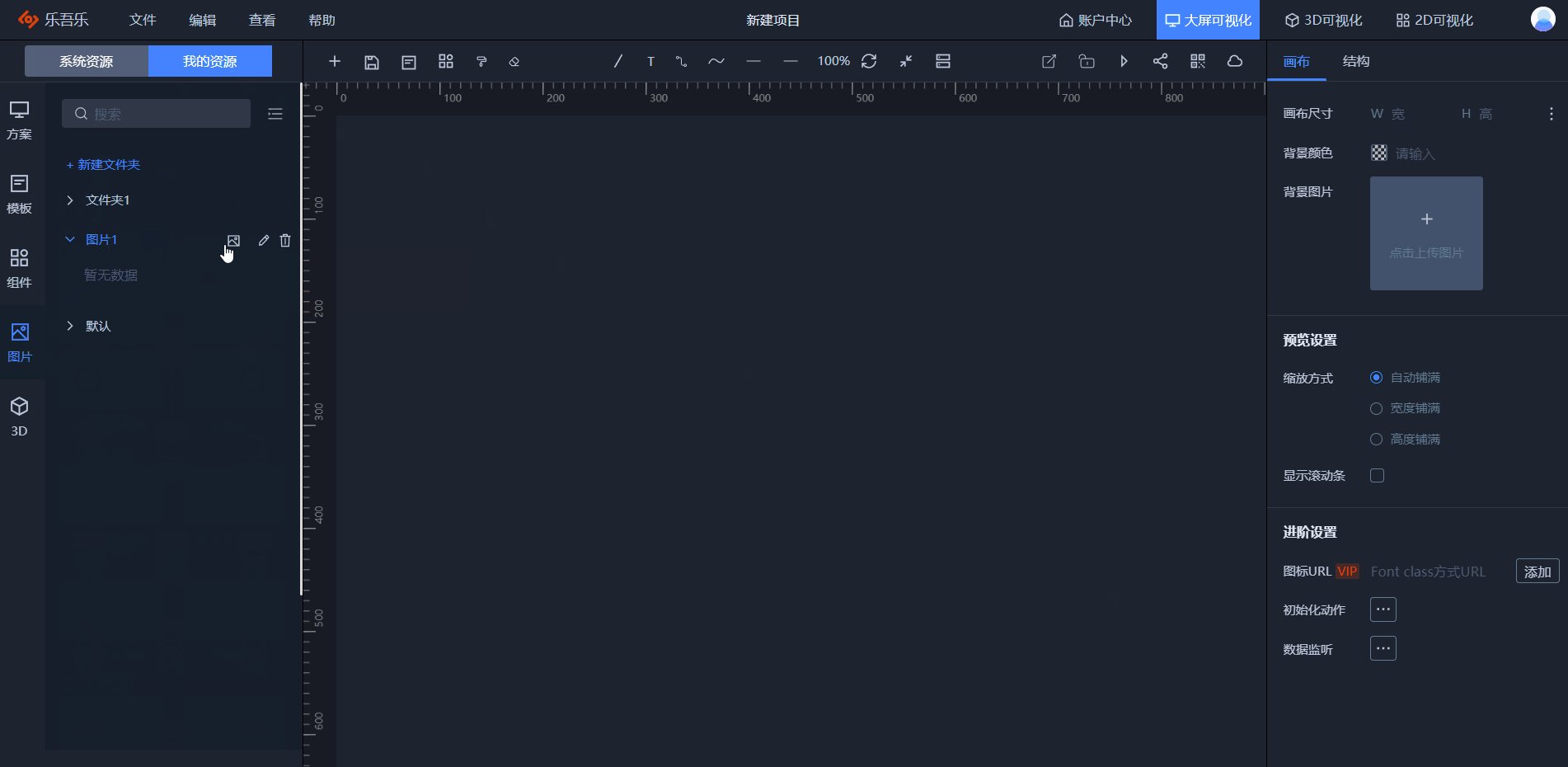
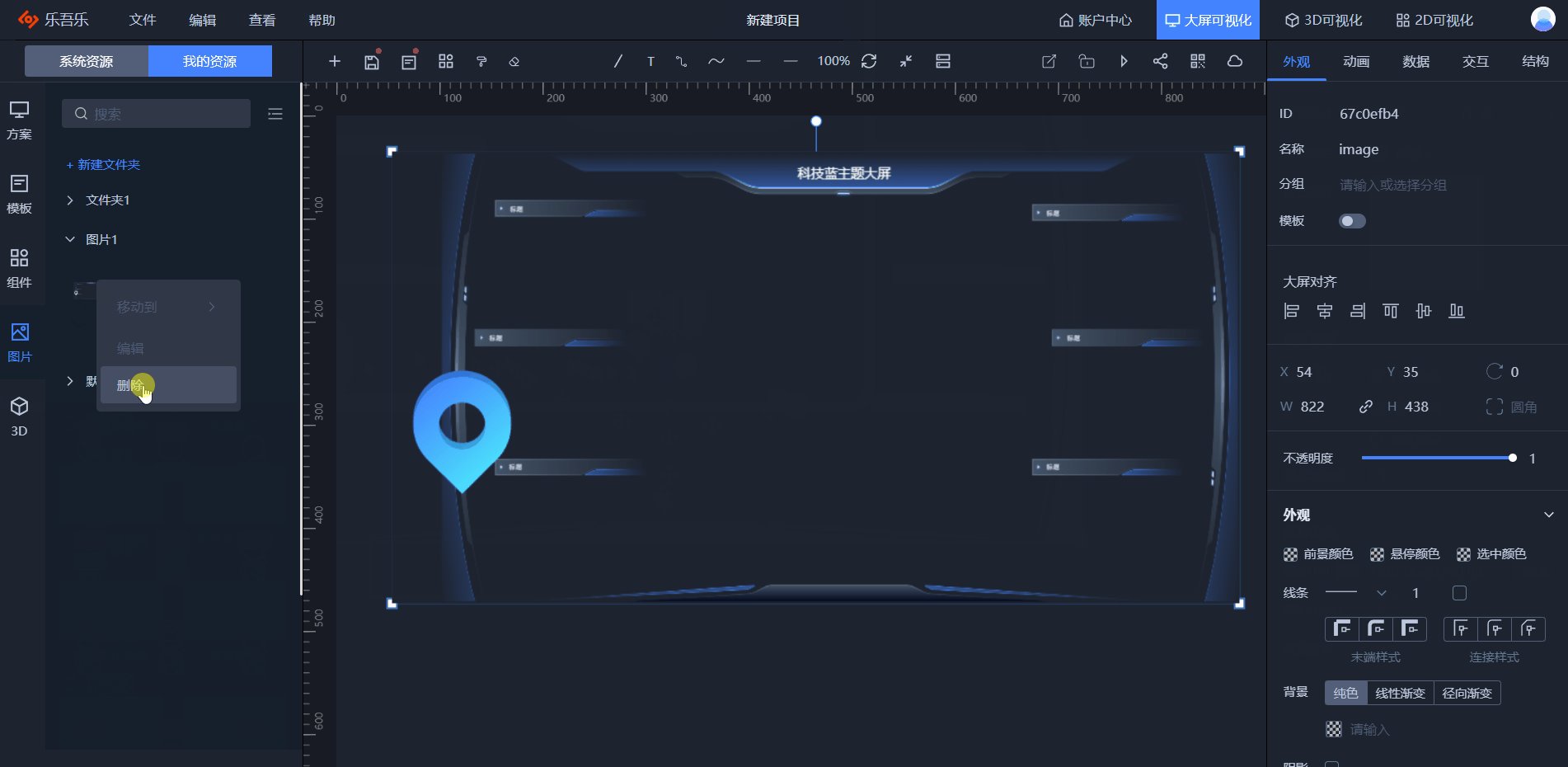
2.2.3 图片
新建文件夹、编辑文件夹、上传图片、删除图片、删除文件夹等

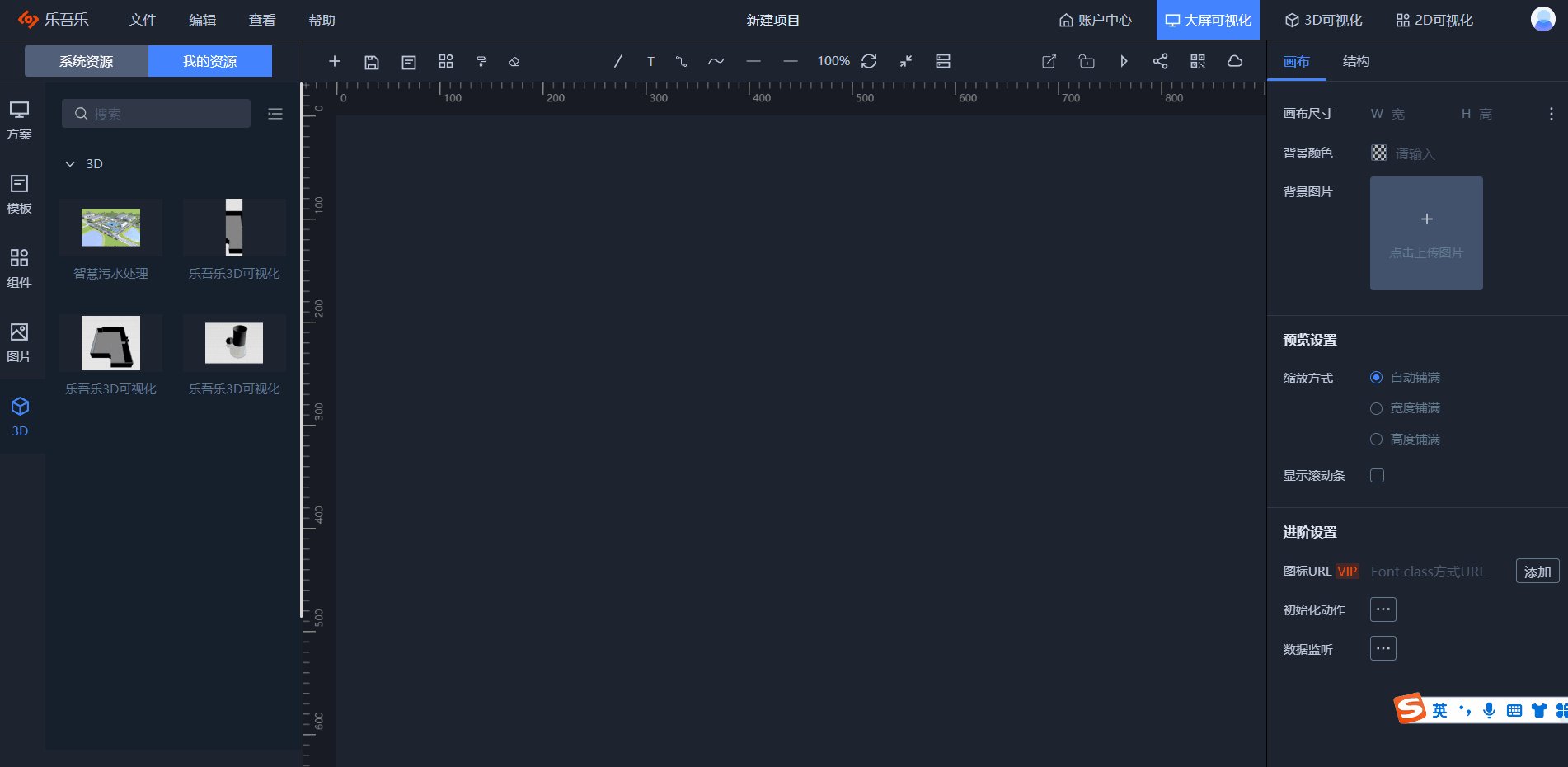
2.2.4 3D
右键编辑3d场景

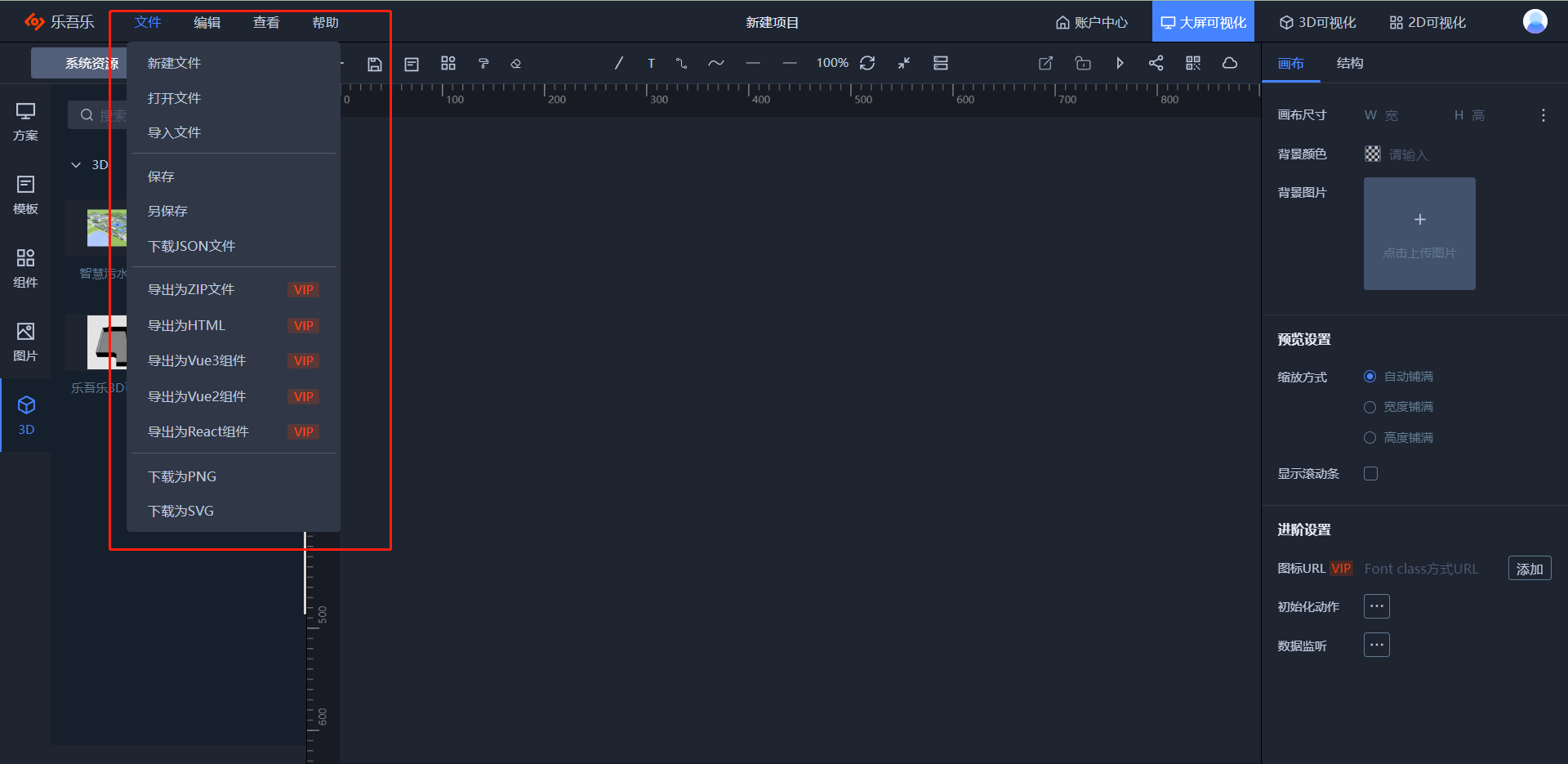
3 文件
文件:文件的新建、打开、导入、保存、另存为、下载JOSN文件、导出为ZIP打包文件、导出为HTML、导出为Vue2组件、导出为Vue3组件、导出为React组件、下载为PNG、下载为SVG

3.1 文件夹操作
新建文件夹、编辑文件名(默认文件夹除外)、删除文件夹(默认文件夹除外)、在该文件夹下创建图纸,图纸右键可移动到其他文件夹

3.2 文件下载
3.2.1 下载JSON文件
- 文件结构
- 文件名.json meta2d能识别的json格式文件
3.2.2 导出为zip文件
3.2.3 下载离线部署包
3.2.4 下载vue2组件包
3.2.5 下载vue3组件包
3.2.6 下载React组件包
3.2.7 下载为png
- 文件结构
- 文件名.png
视频图元、iframe图元无法解析。
3.2.8 下载为svg
- 文件结构
- 文件名.png
使用的是canvas2svg库,视频图元、iframe图元无法解析。
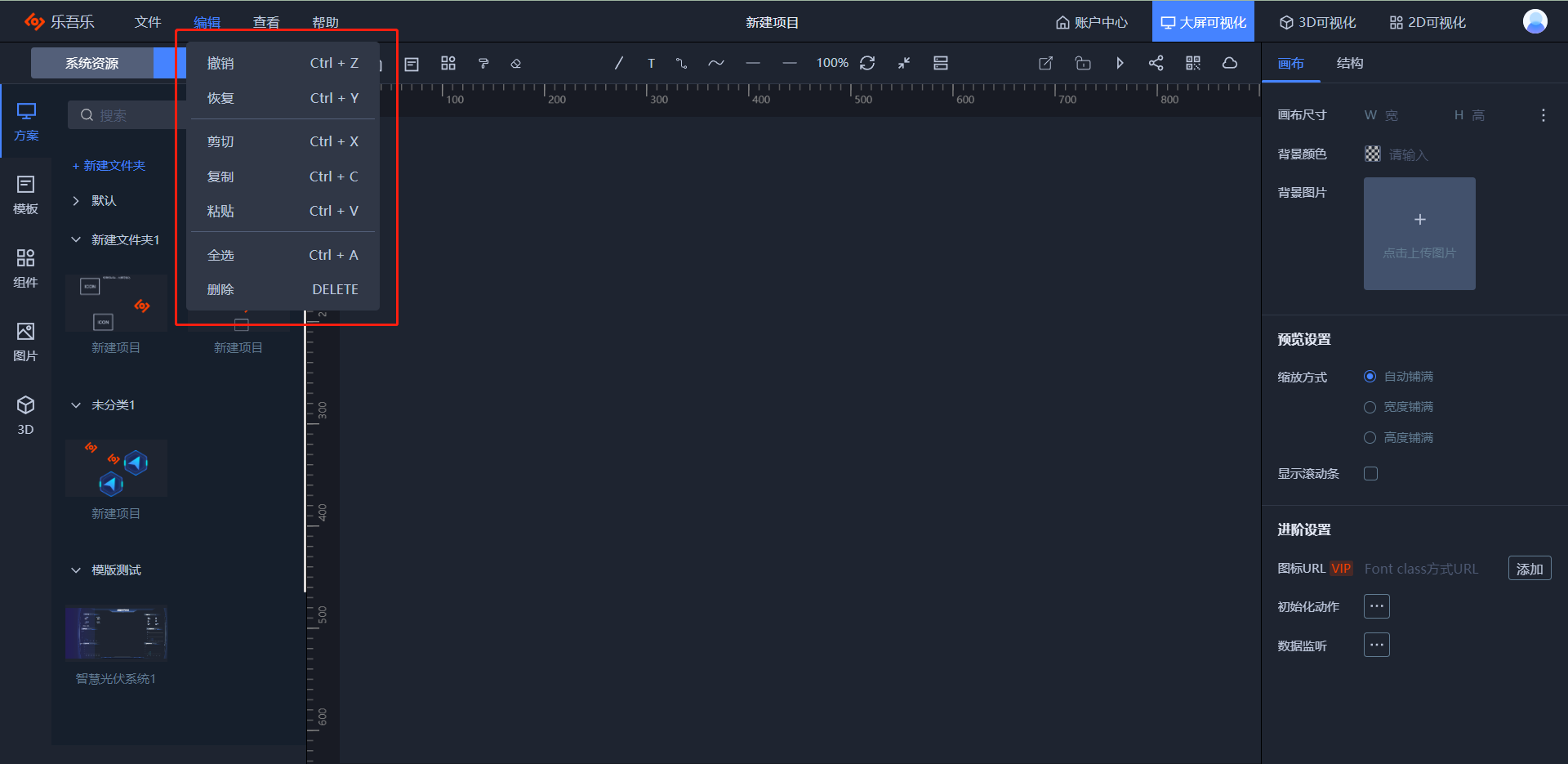
4 编辑
包含撤销、恢复、剪切、复制、粘贴、全选、删除操作及对应的快捷键。

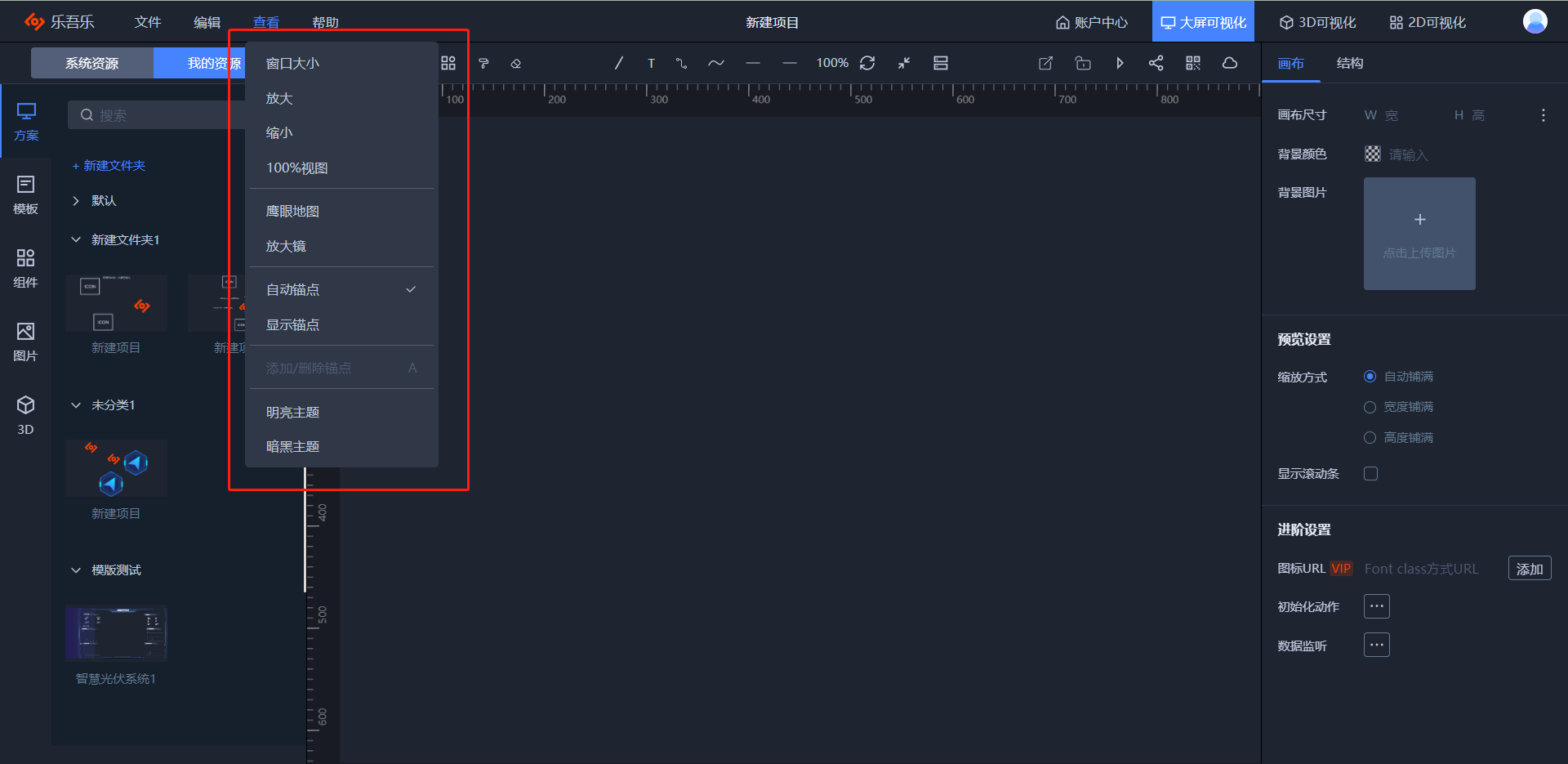
5 查看
包括放大缩小画布、100%视图大小、适应窗口大小、打开鹰眼地图/放大镜、勾选自动锚点、显示锚点、添加/删除锚点、主题切换等。

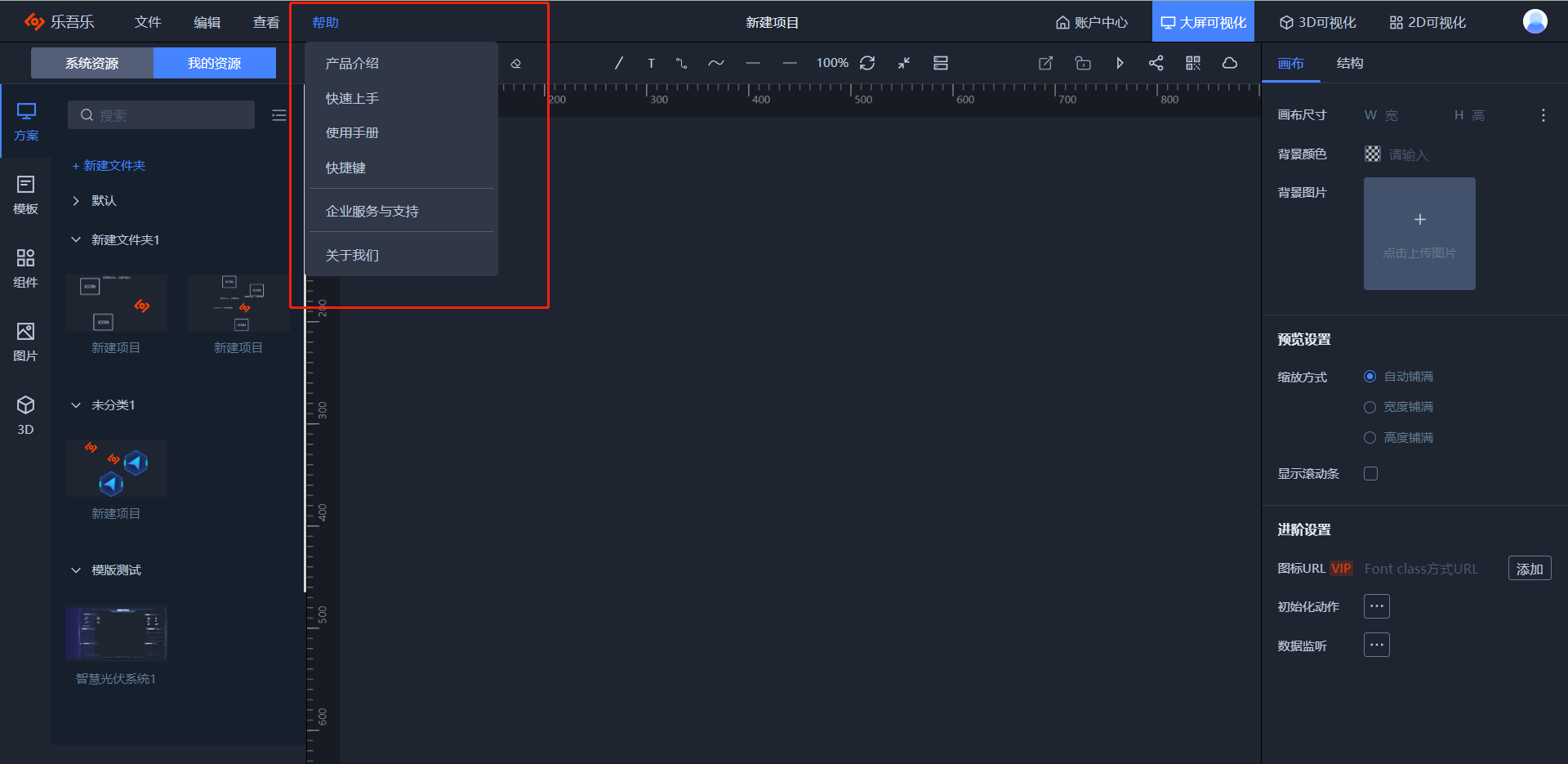
6 帮助
主要是帮助文档链接,包括产品介绍、快速上手、使用手册、快捷键、企业服务与支持和关于我们

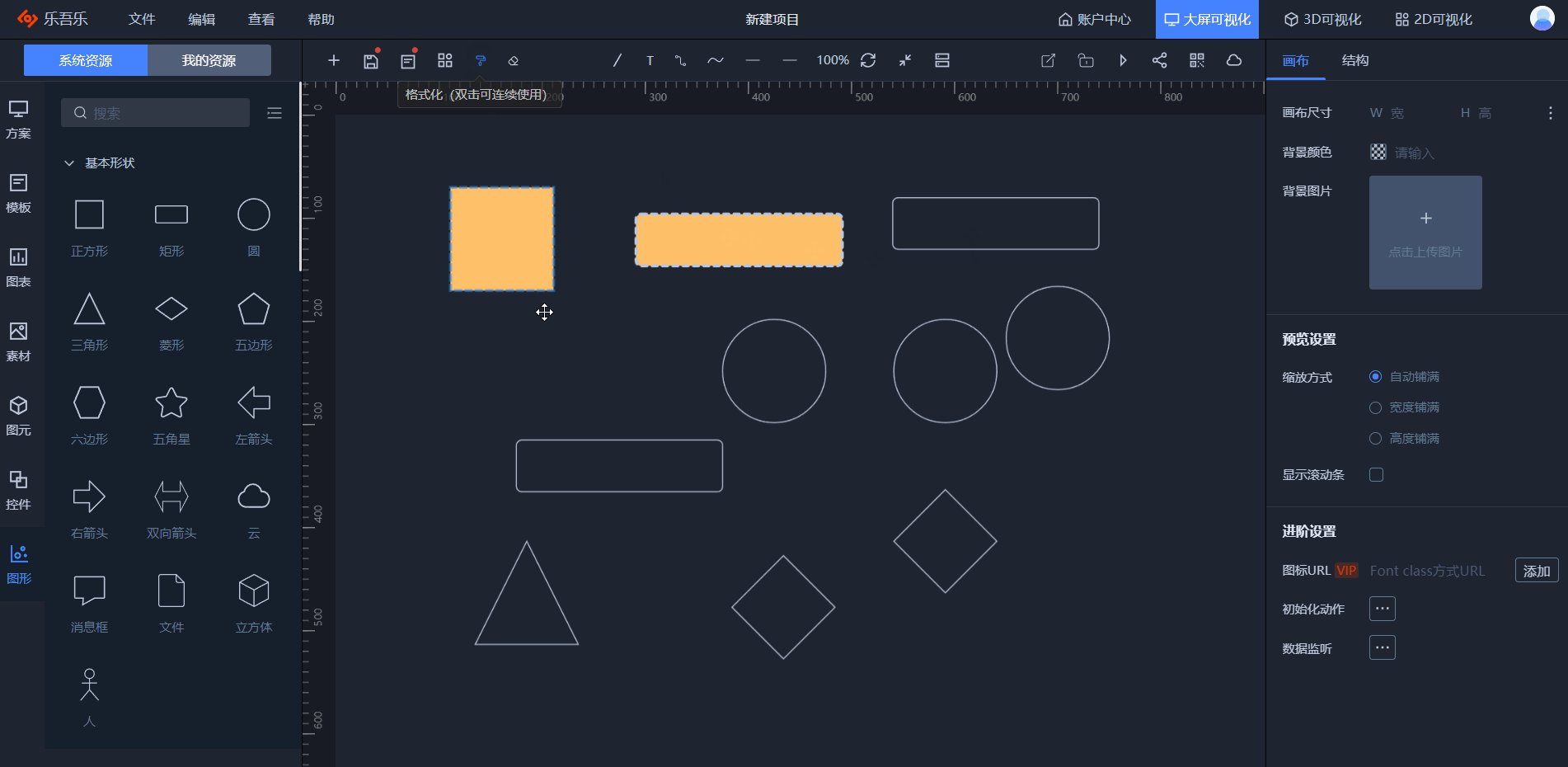
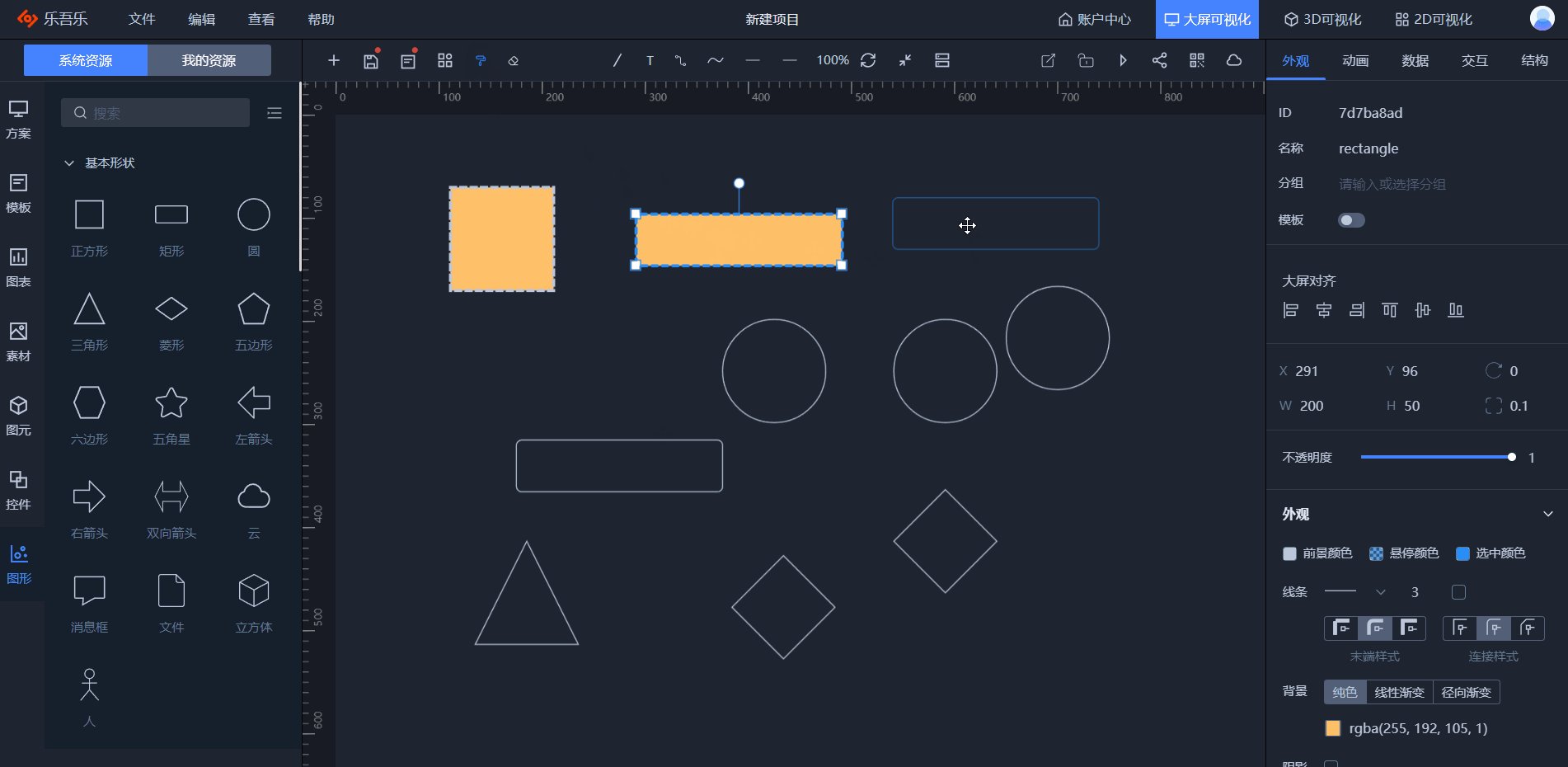
7 格式刷
7.1 格式刷操作
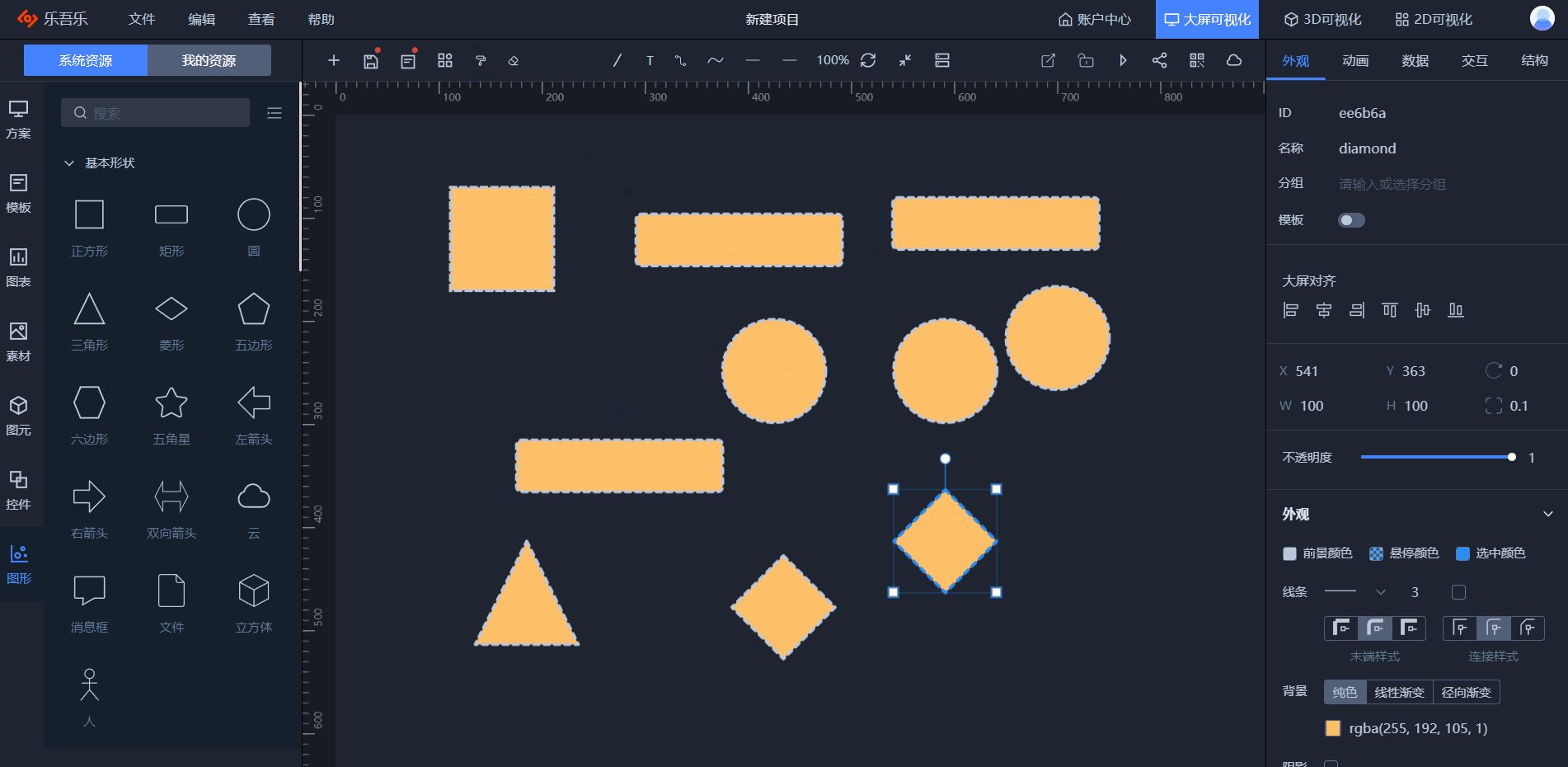
选中图元,点击'格式化'按钮,再点击其他图元,完成一次格式刷操作。
选中图元,双击'格式化'按钮,可连续点击其他图元,完成多次格式化,再点击'格式化'按钮取消格式刷。

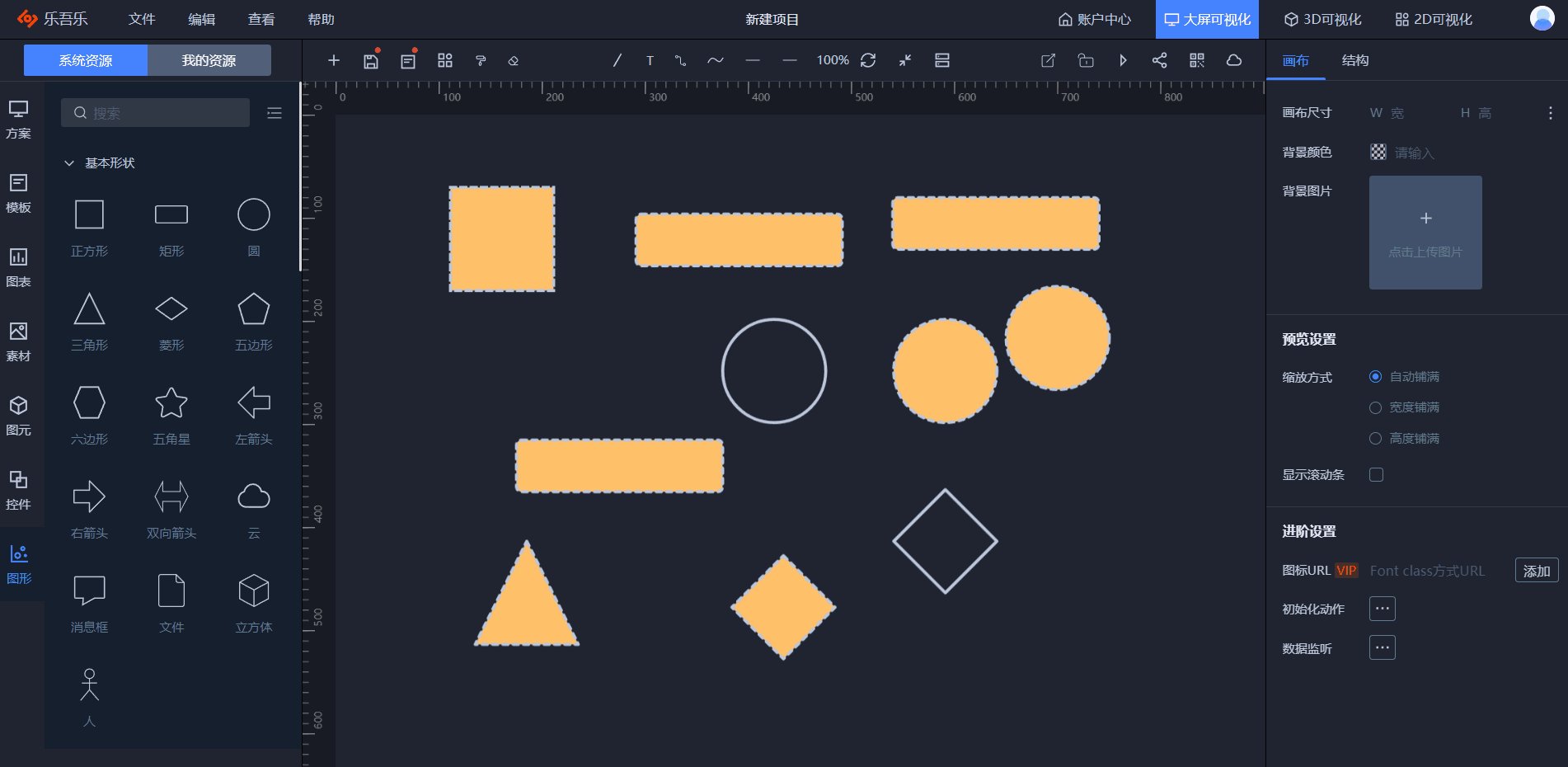
7.2 清除格式
选中图元,点击'清除格式'按钮,格式恢复默认状态,框选多个图元,可以清除多个图元格式。

8 连线
单击'连线'按钮,可在画布上绘制一条连线。
双击'连线'按钮,可在画布上连续画线,再次点击'连线'按钮,取消连线。

9 数据管理
9.1 数据通信(数据获取)
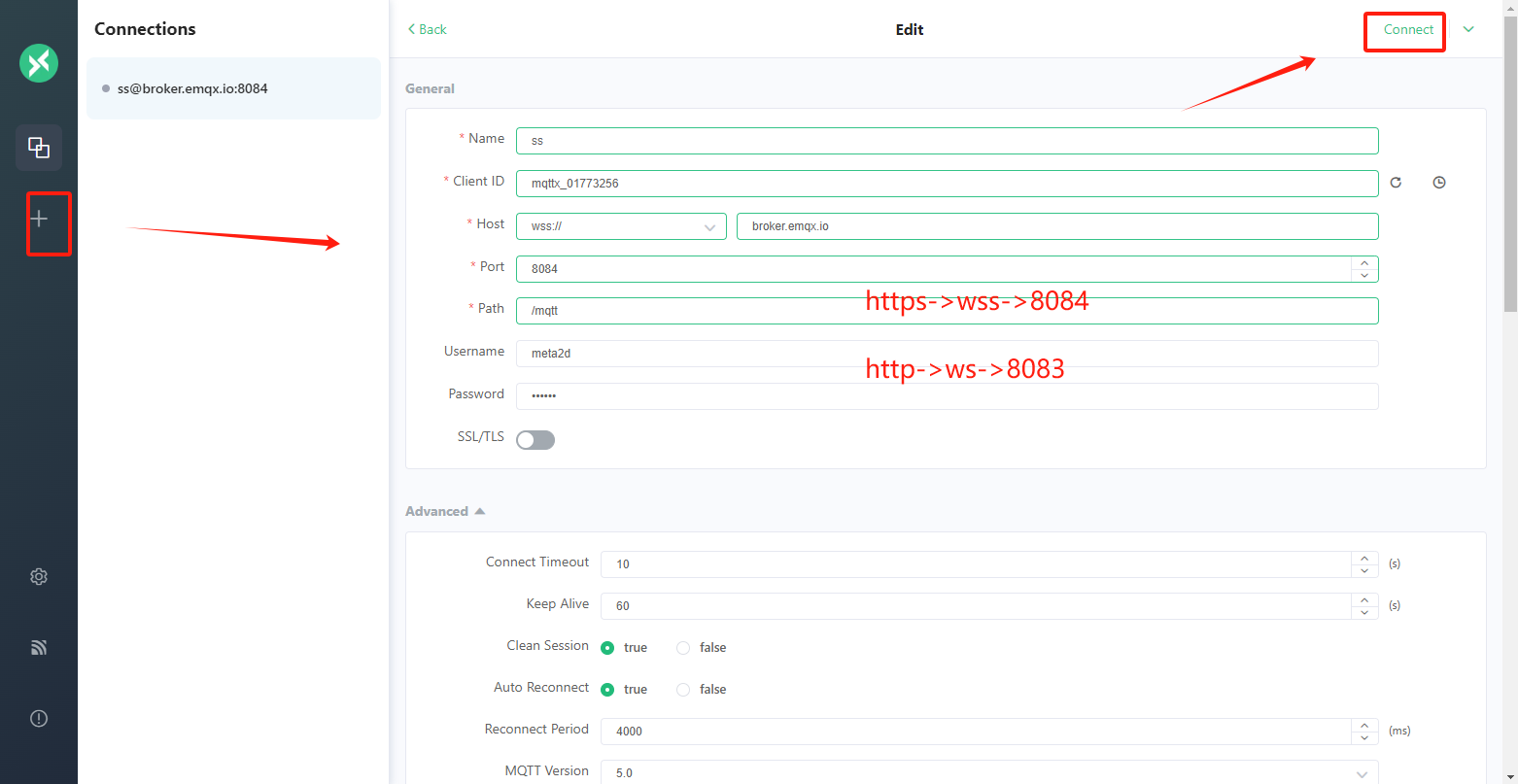
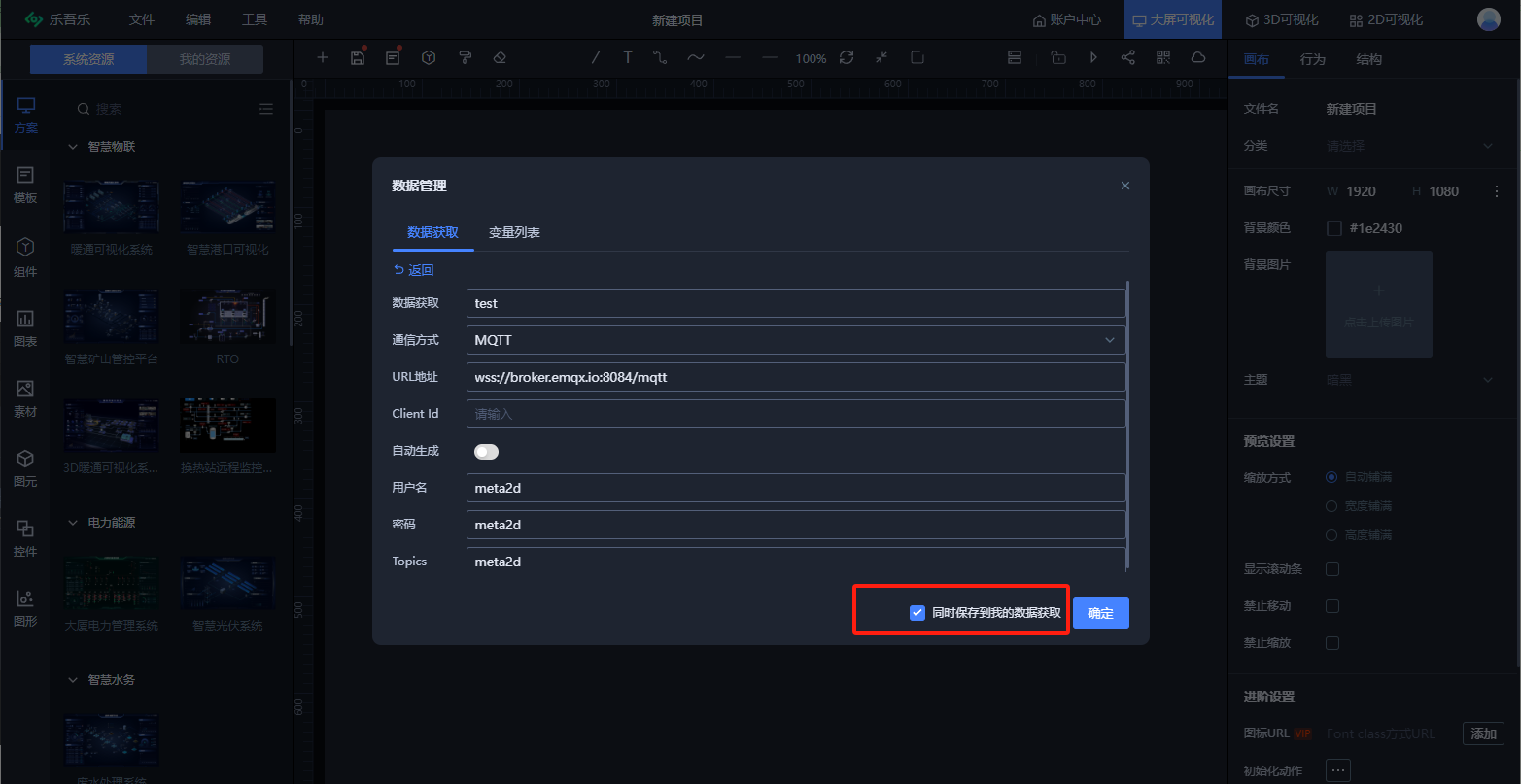
9.1.1 mqtt通信
9.1.1.1 配置emqx mqtt服务器
如果没有自己的mqtt服务,这里推荐使用国产开源 emqx mqtt 服务器

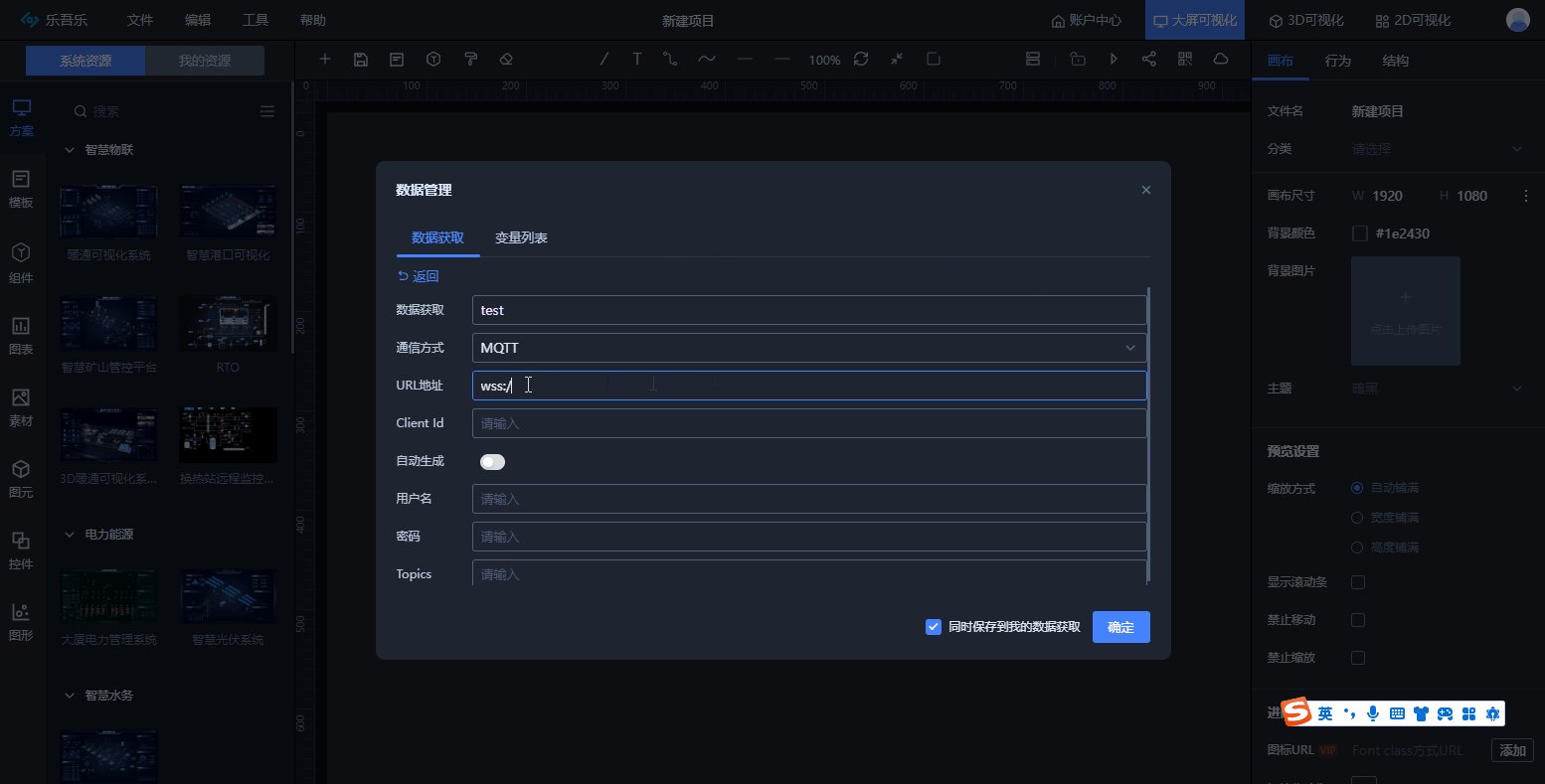
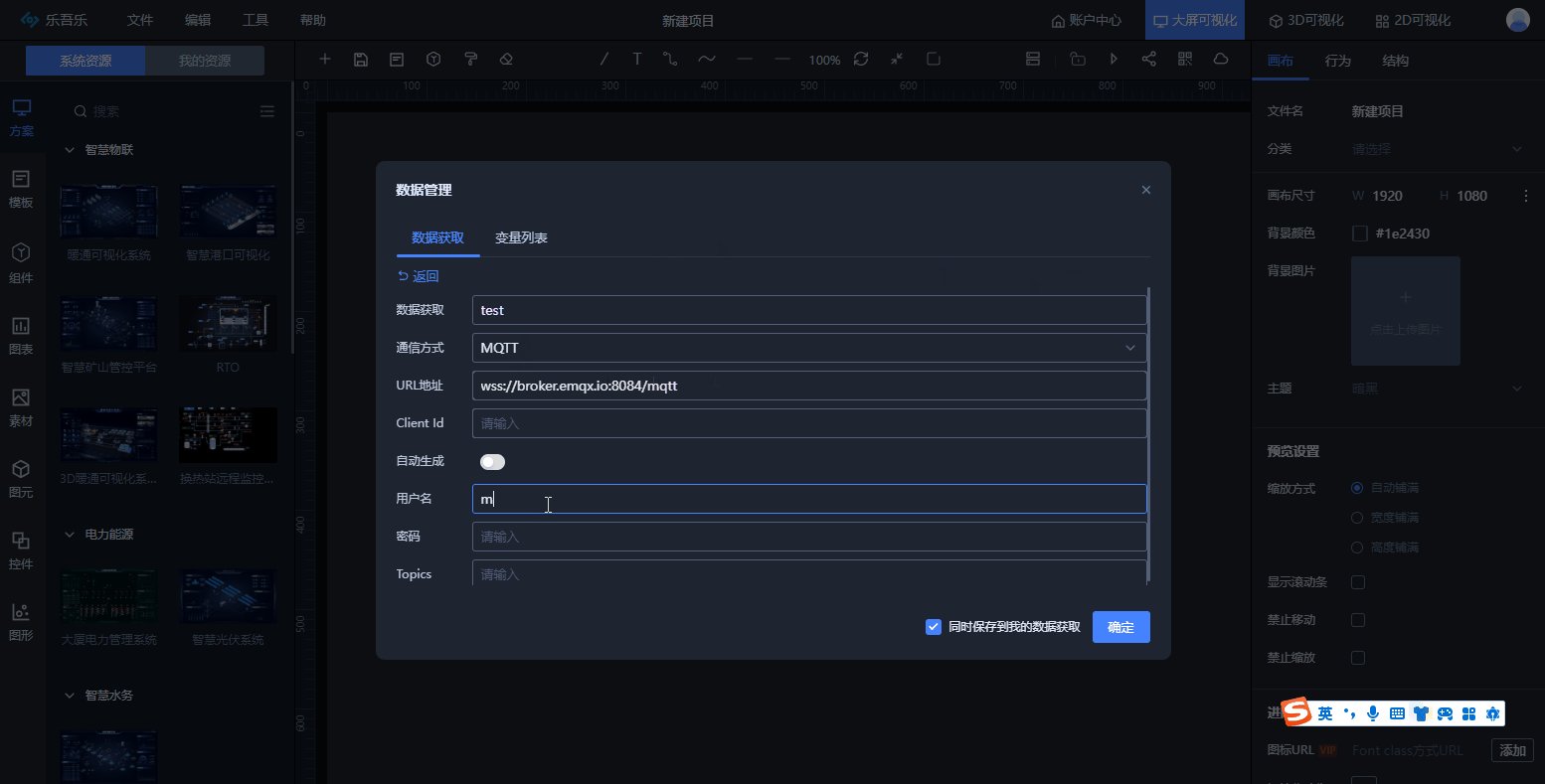
9.1.1.2 建立mqtt通信

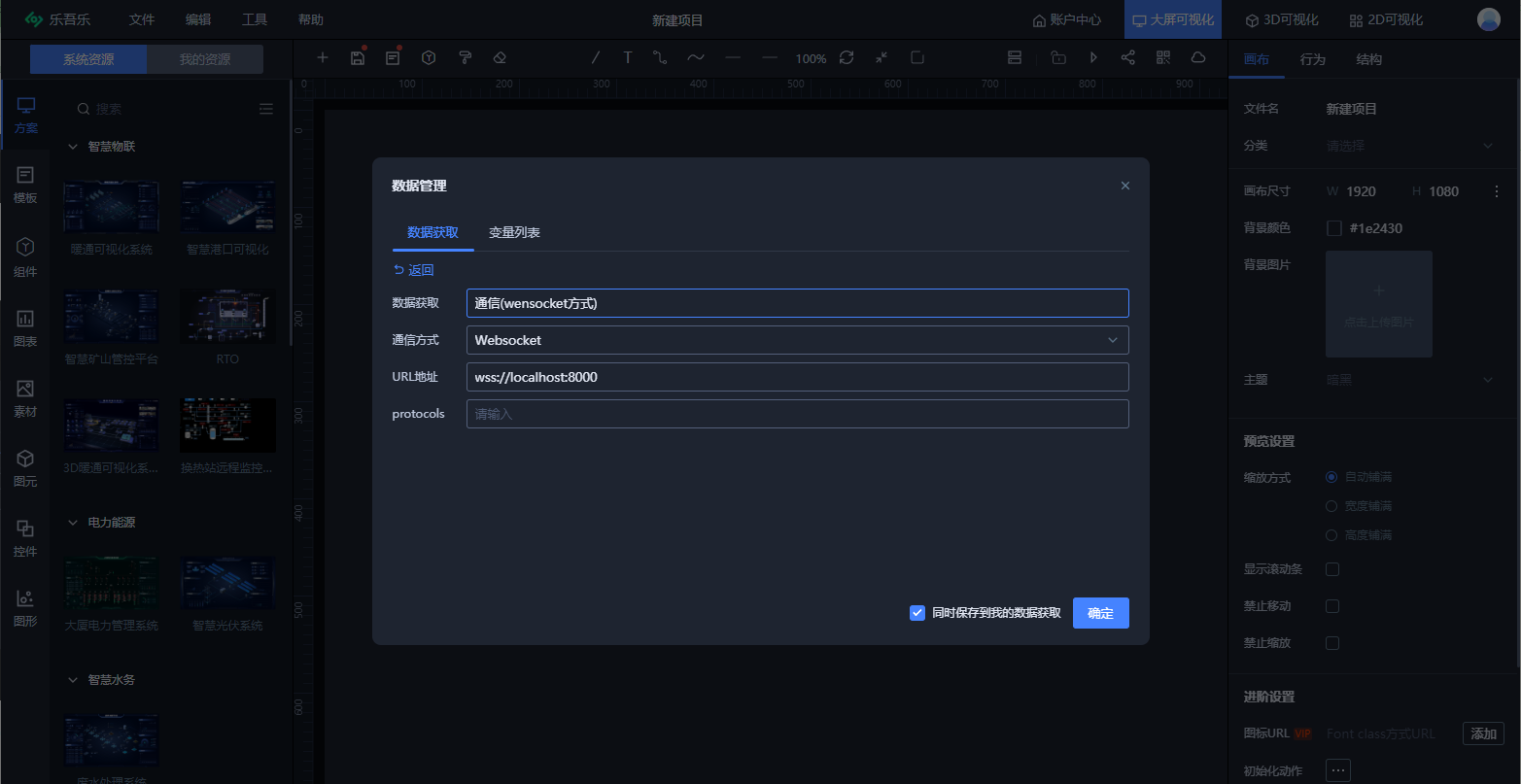
9.1.2 websocket通信
- 配置通信

- 如果没有自己的ws服务,可以使用我们本地搭建 [node 测试服务器],先 npm install,再运行:node index.js
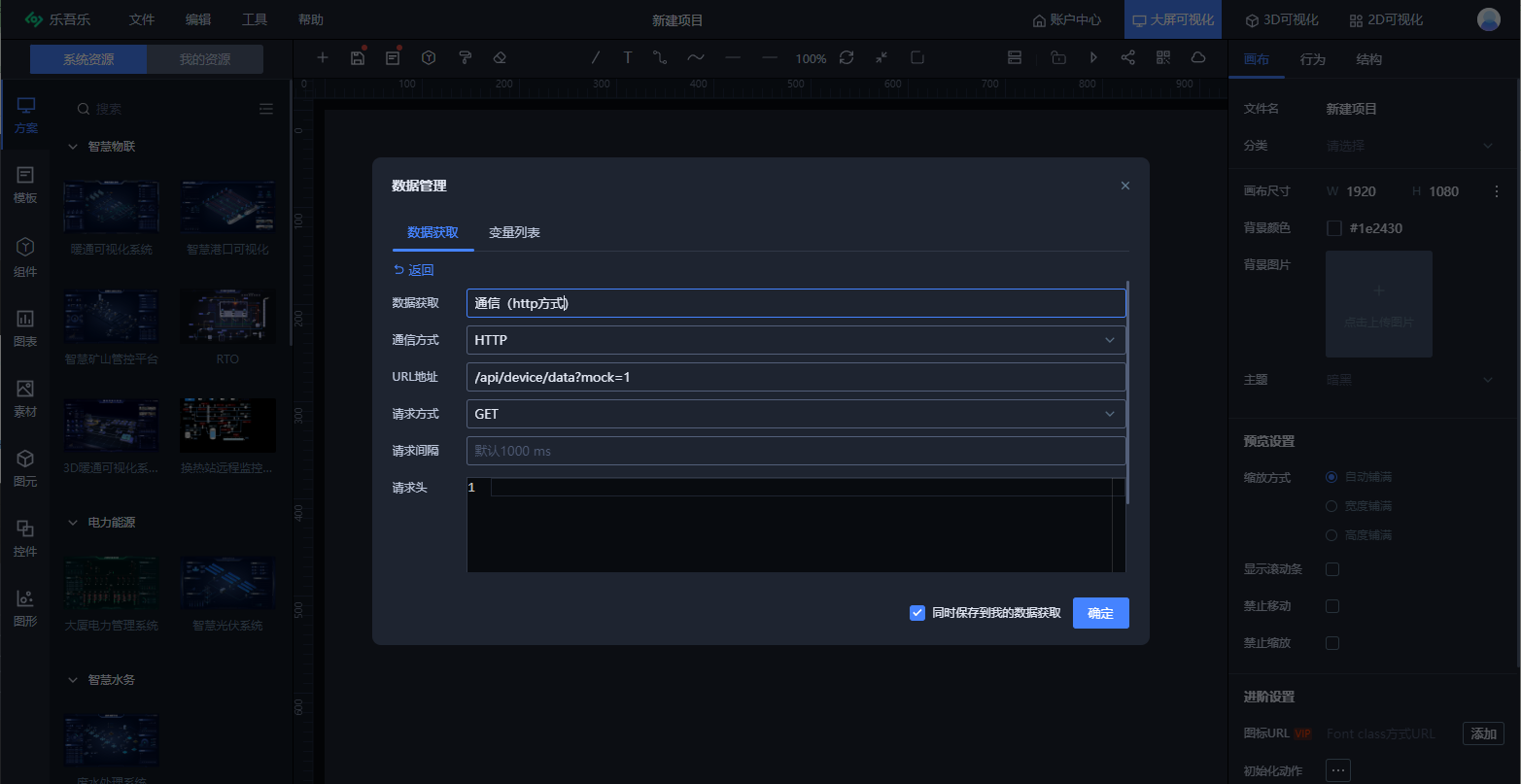
9.1.3 http轮询
请求方式可以选择GET/POST,请求头/请求体支持配置动态参数,例如:{"Authorization": "Bearer ${token}"},动态参数获取优先级:路径参数>本地存储(localStorage)>cookie。

9.1.4 其他
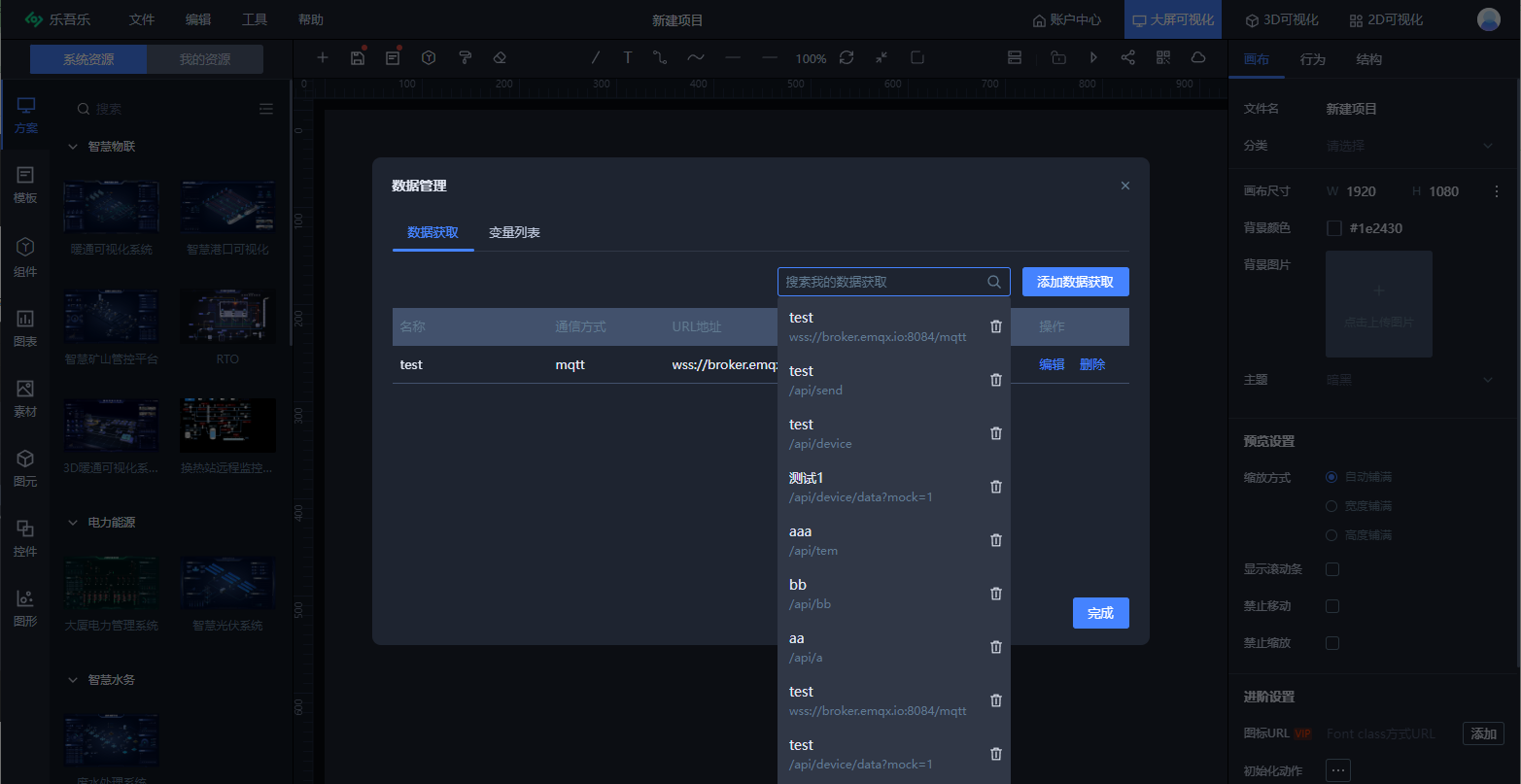
数据通信建立时,勾选'同时保存到我的实时数据'并保存后,下次可以直接在搜索框获取建立的通信连接。


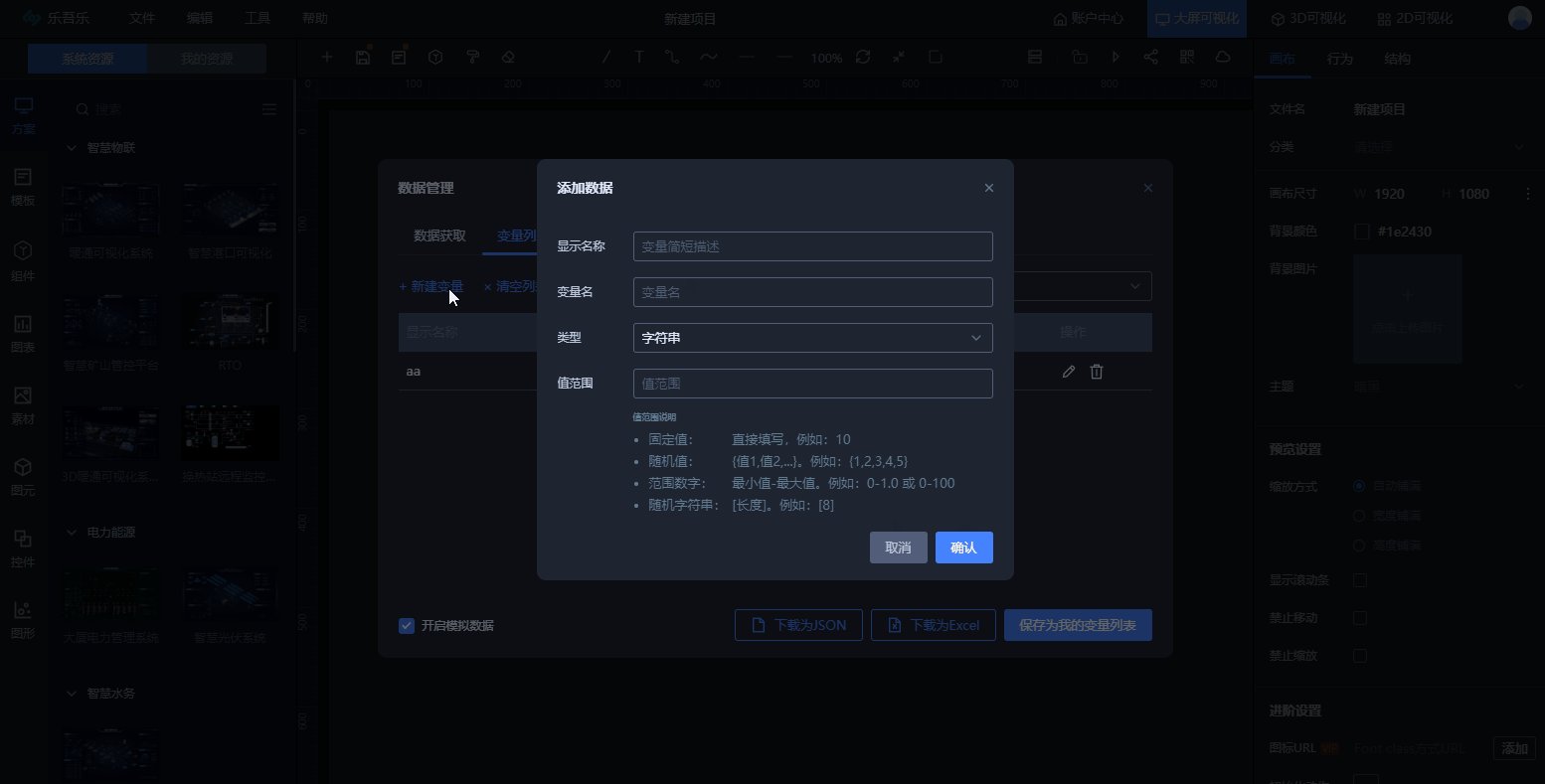
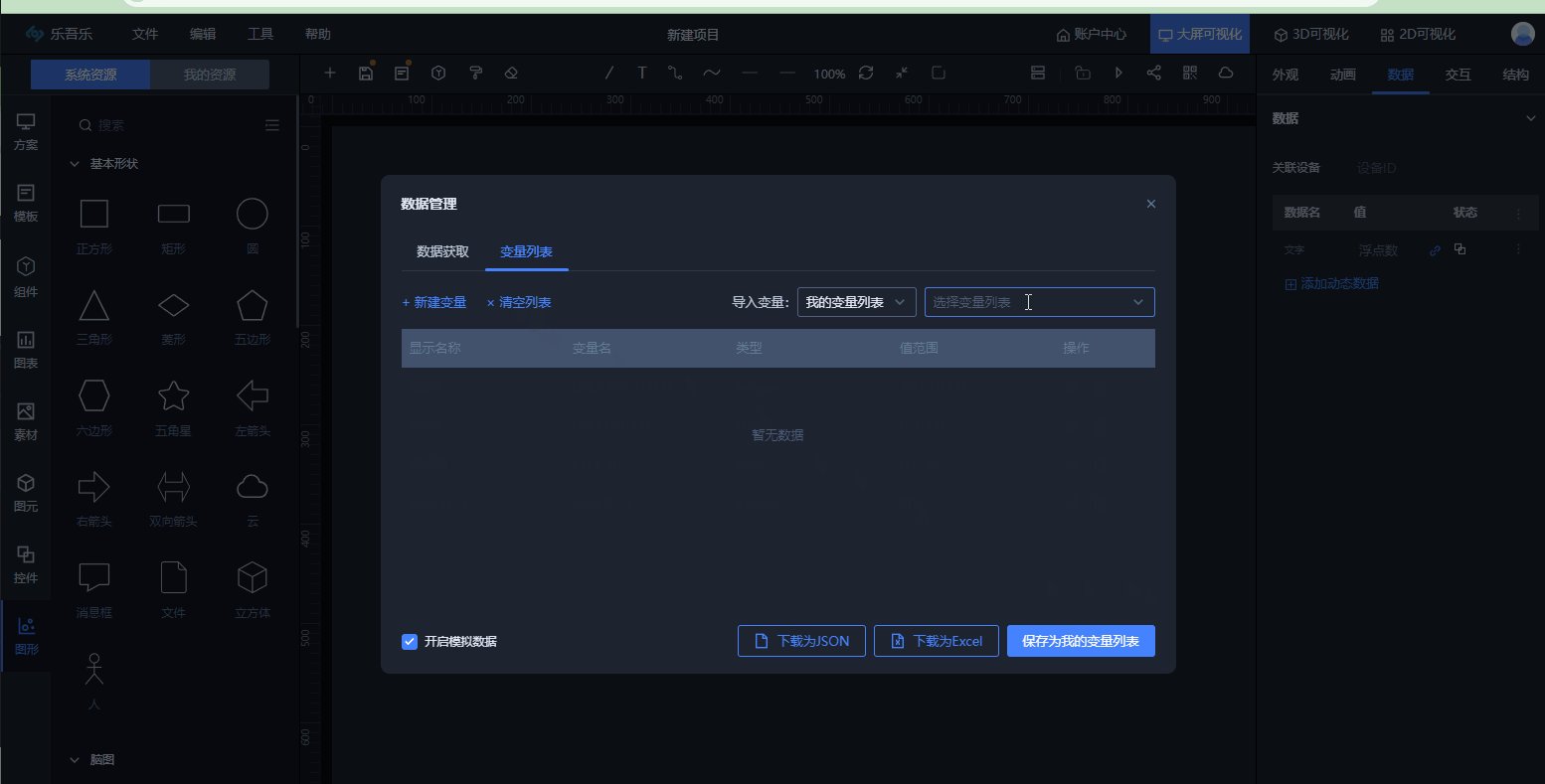
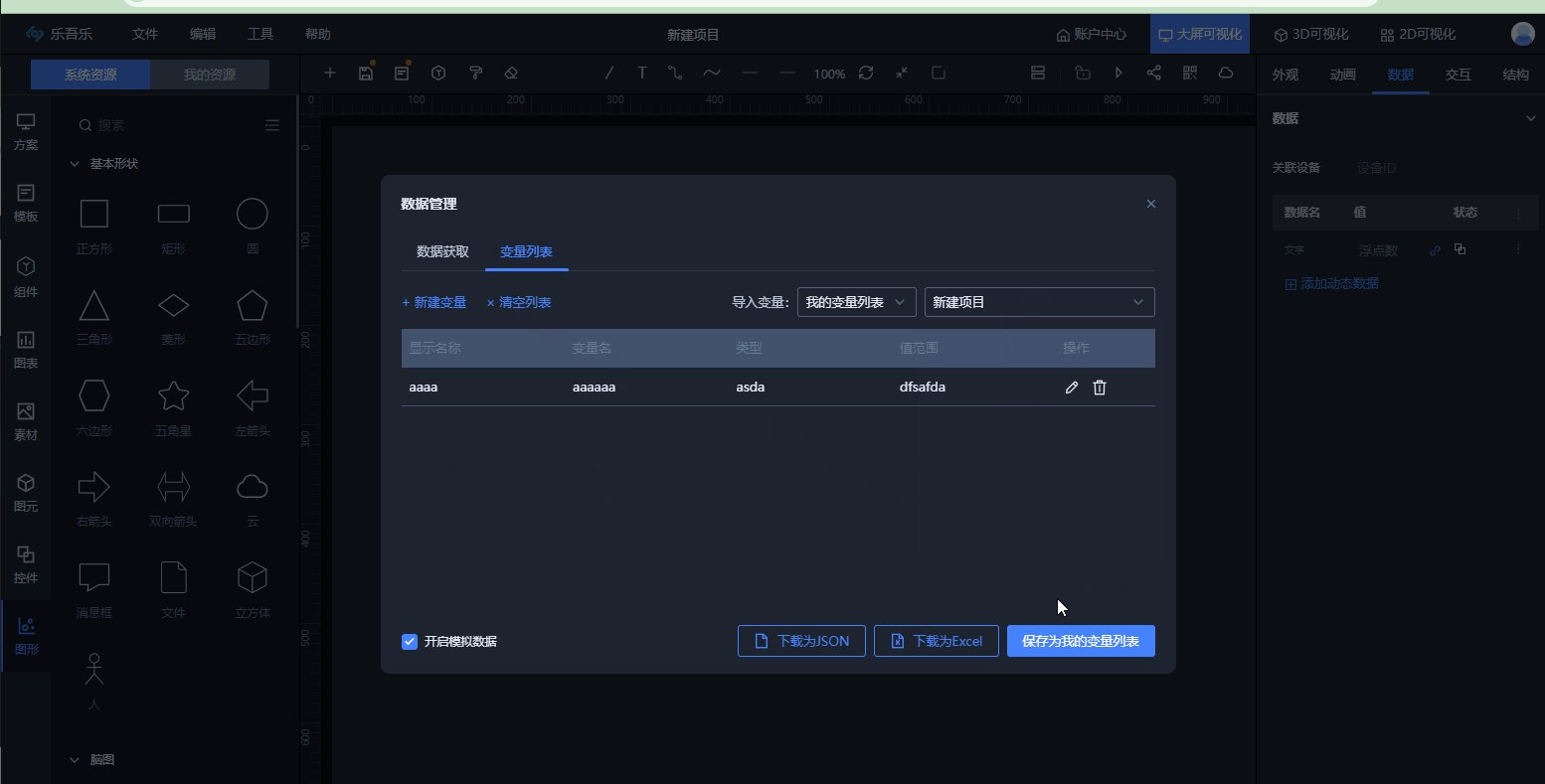
9.2 数据点集合(变量列表)
9.2.1 自定义

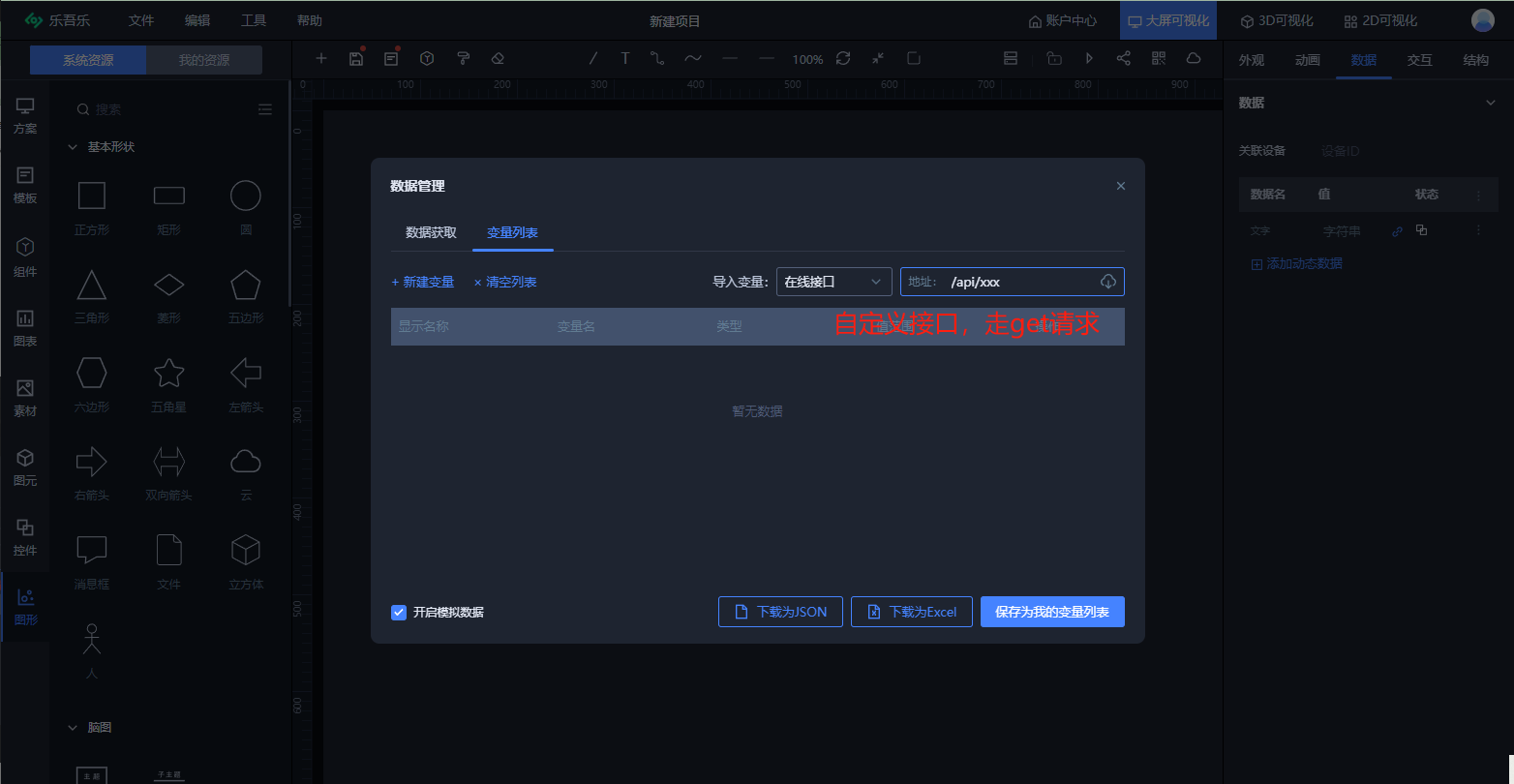
9.2.2 在线接口导入

接口返回格式可以参考下 接口格式
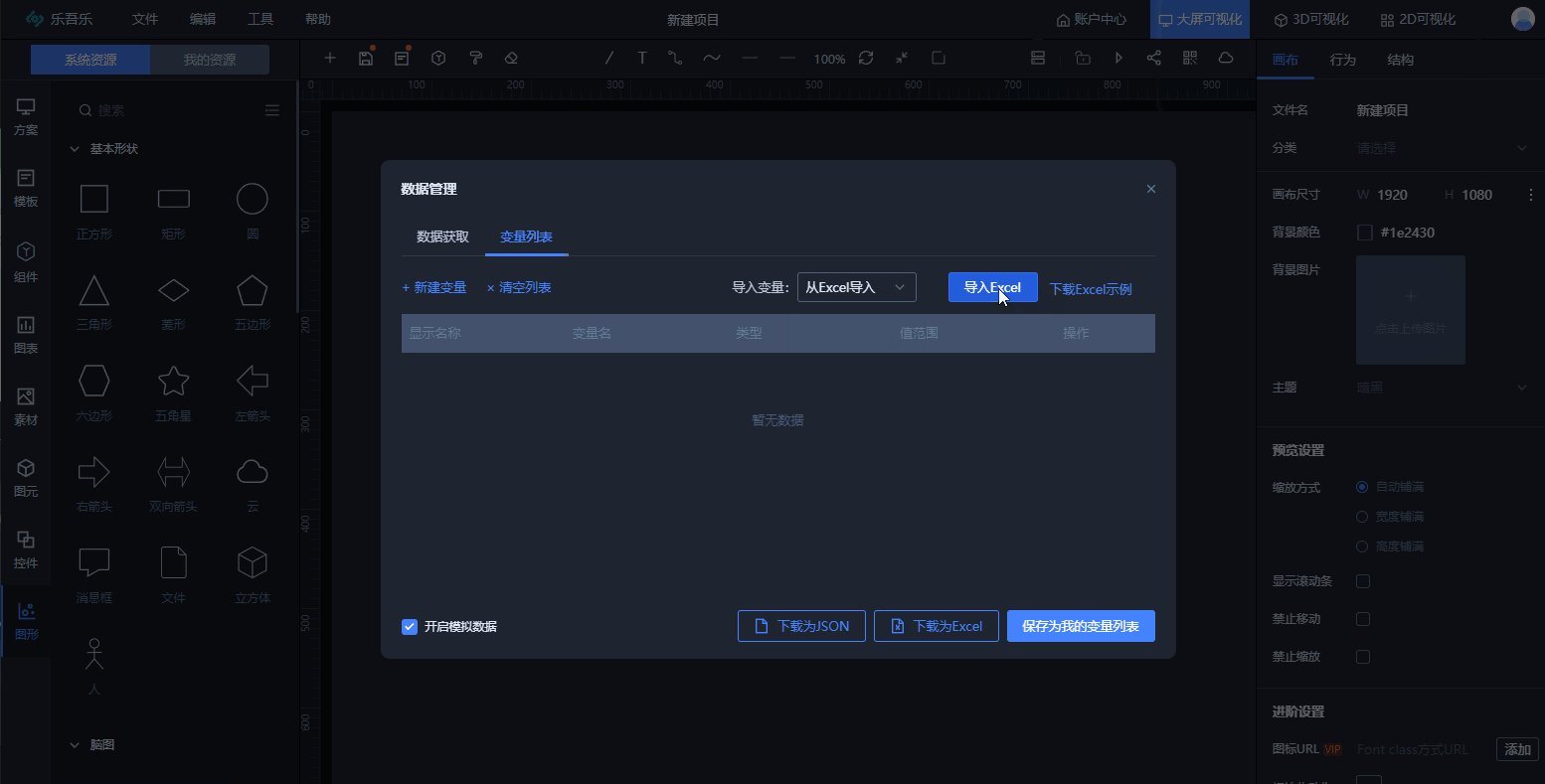
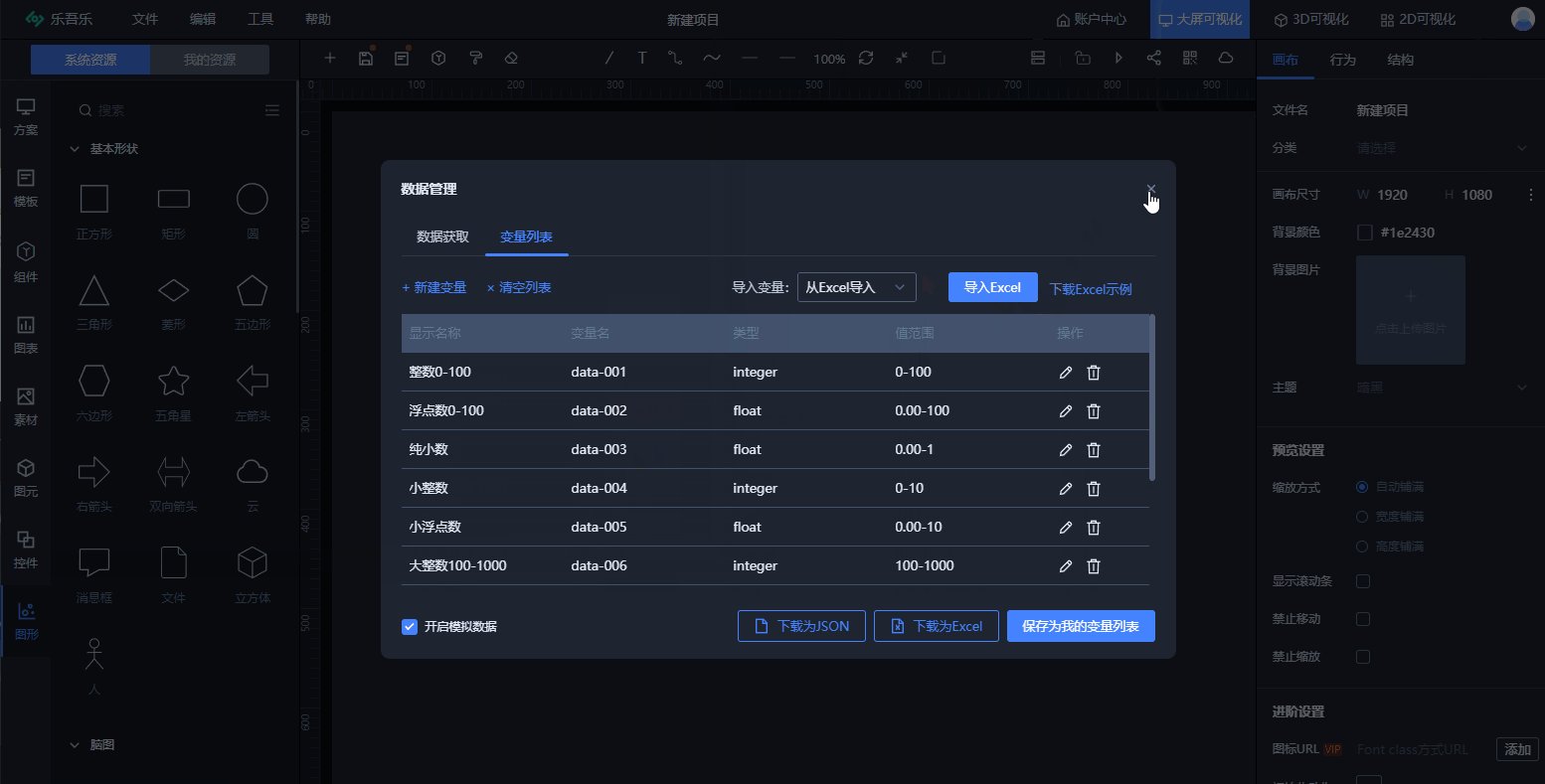
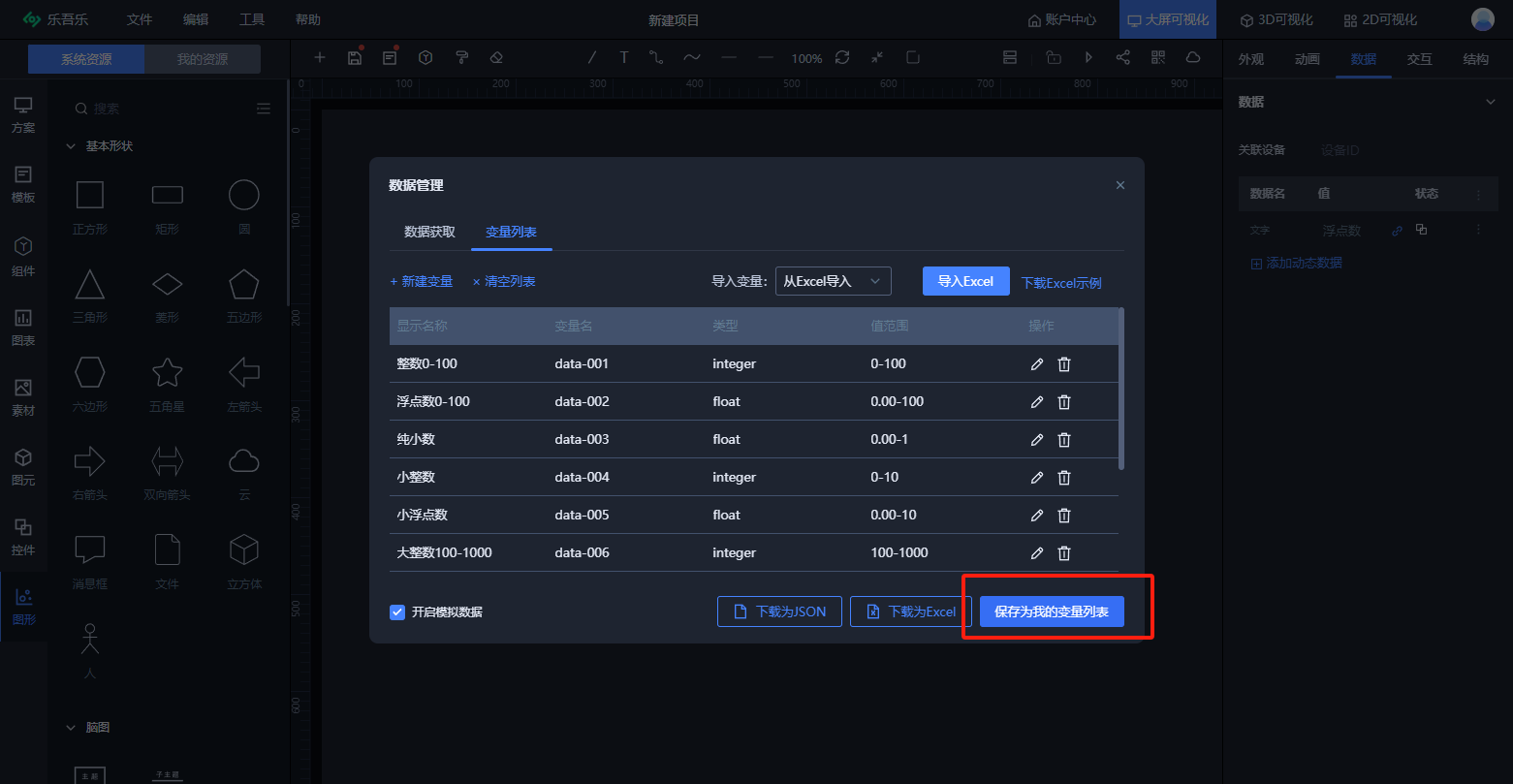
9.2.3 从Excel导入

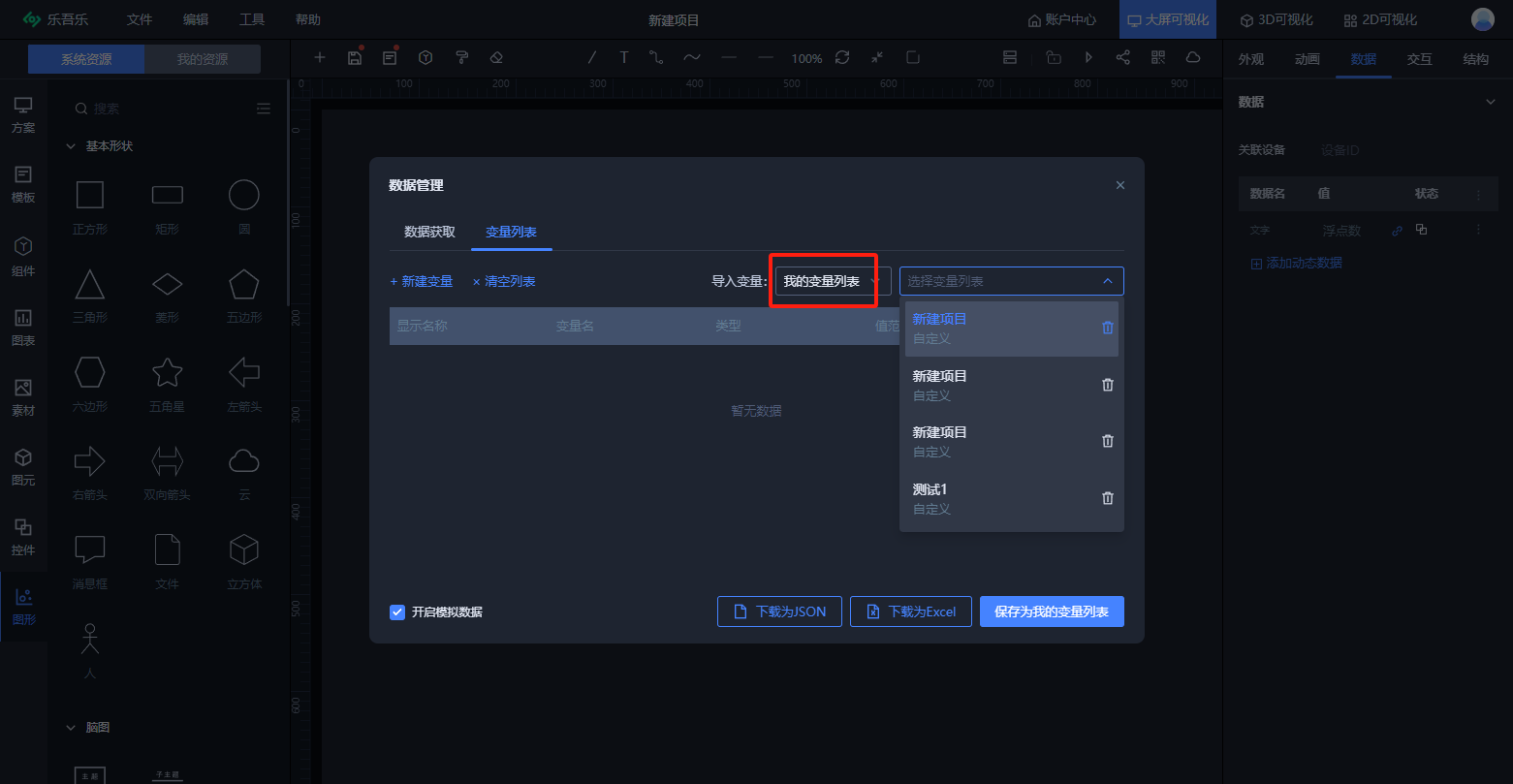
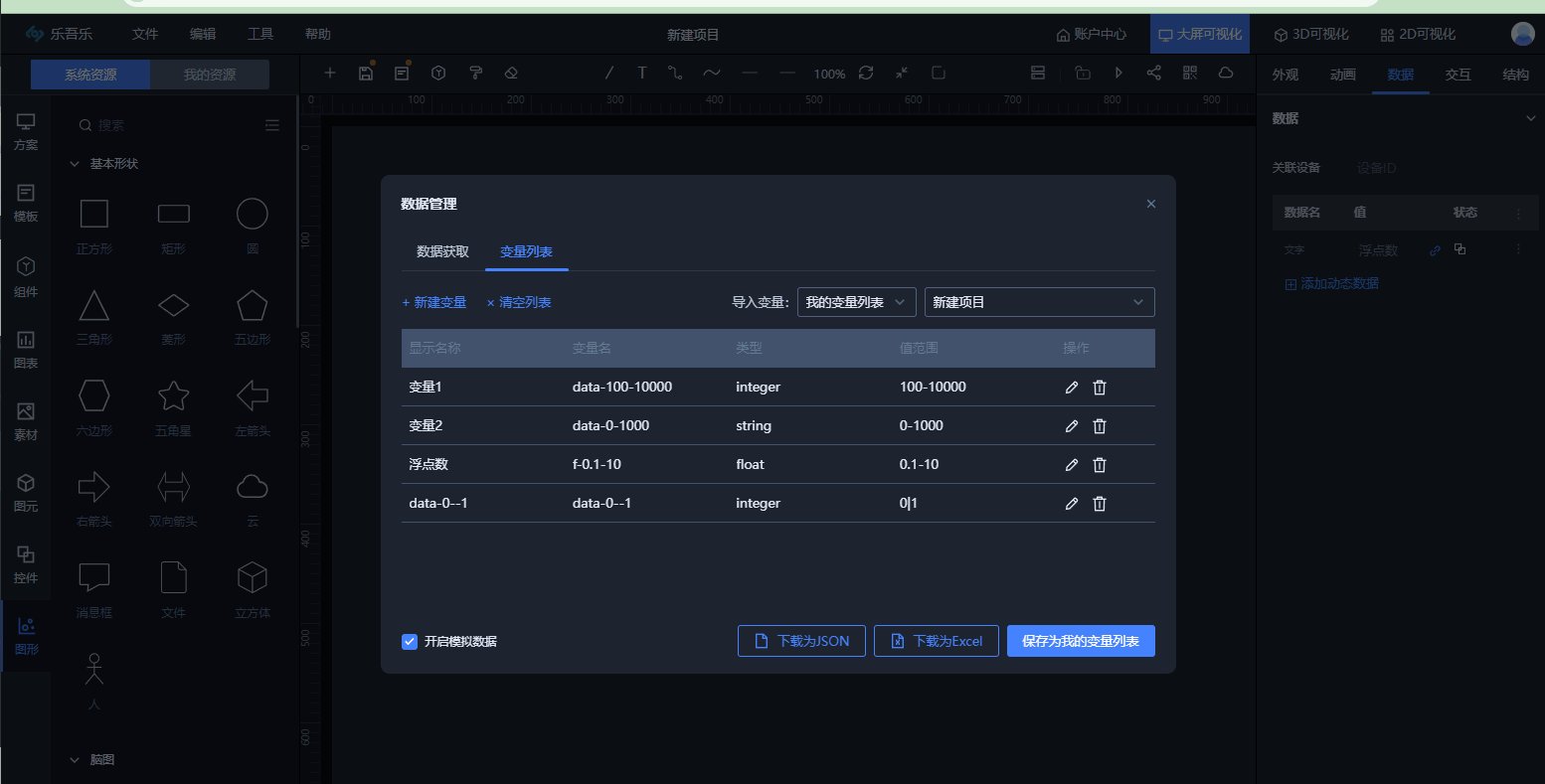
9.2.4 我的变量列表导入
建立变量列表时,如果点击了下方"保存为我的变量列表"后,下次可以直接通过我的变量列表导入。


需要注意:每次点击我的变量列表下拉选项,不会完全替换当前变量列表,而是追加到当前变量列表,如果变量名相同,后者会覆盖前者。如果需要完全替换。可以先点击清空列表,再点击下拉选项。

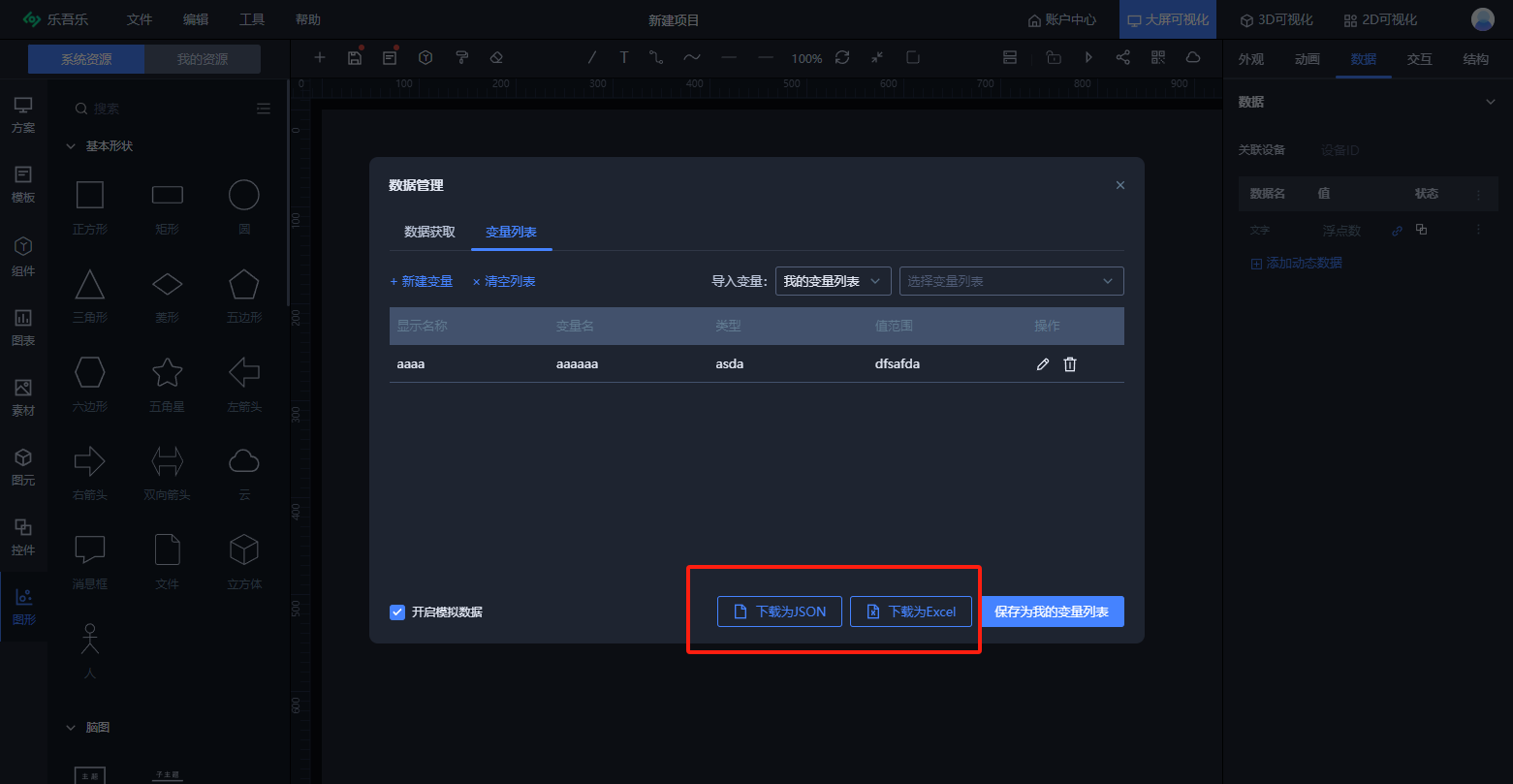
9.2.5 导出

下载为json可以作为在线接口的接口返回参考。
下载为Excel,可以下次直接从Excel导入,方便分享给其他设计人员。
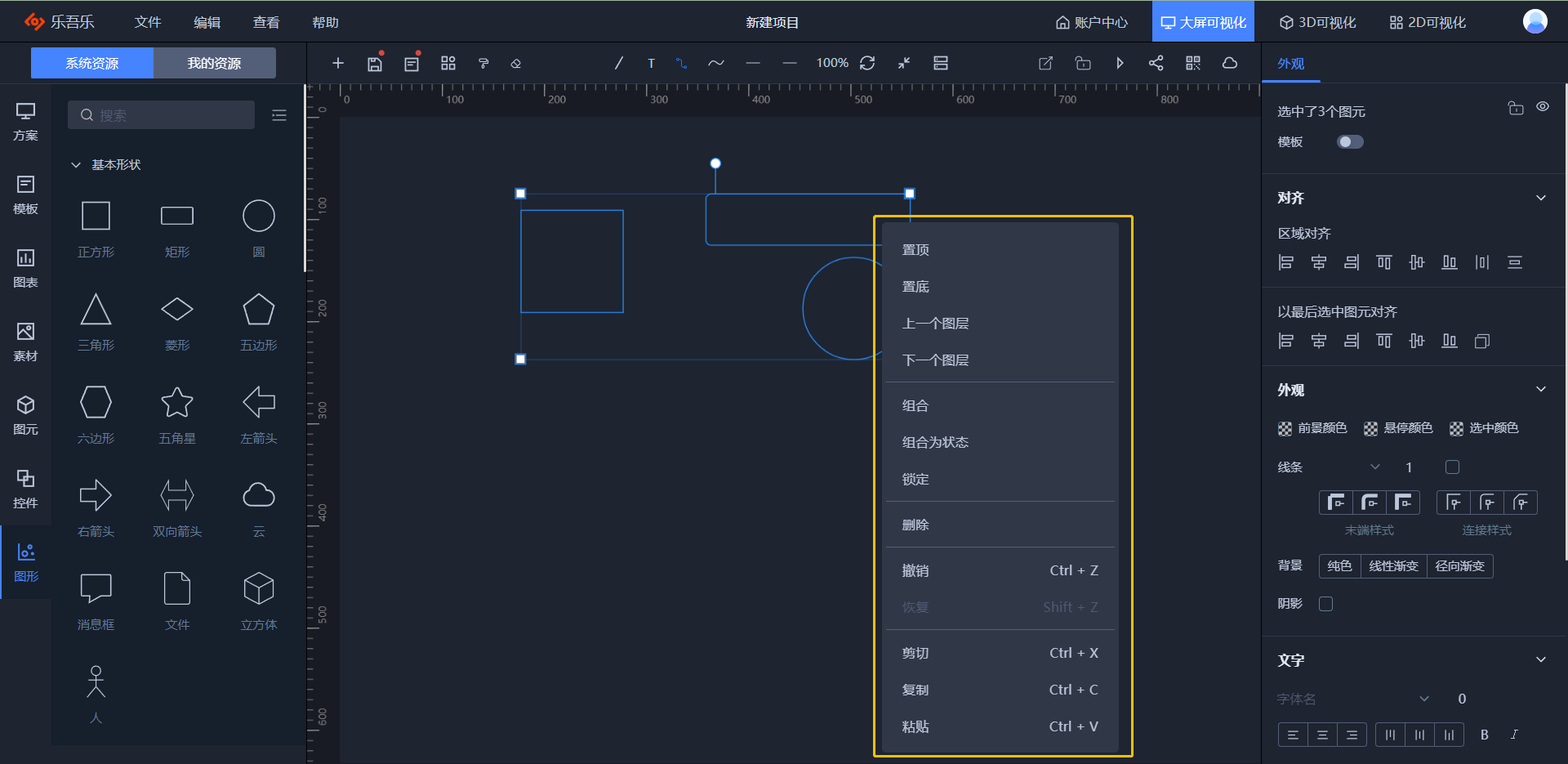
10 右键
右键功能包括:置顶、置底、上一个图层、下一个图层、组合、组合为状态、锁定、删除、撤销、恢复、剪切、复制、粘贴。
关于置底/置底/上一个图层/下一个图层等图层操作,可以查看视频讲解:图层问题讲解

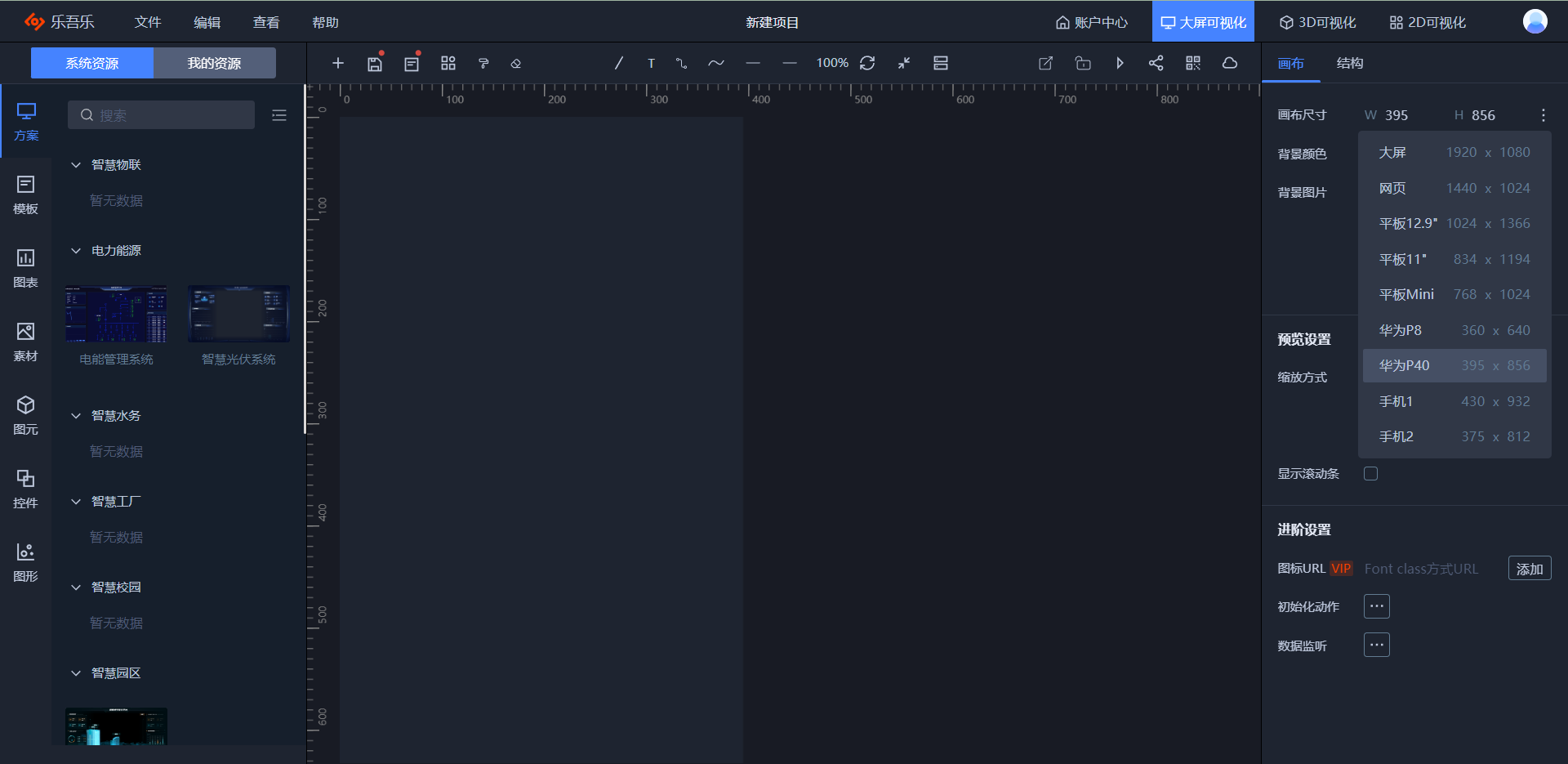
11 画布
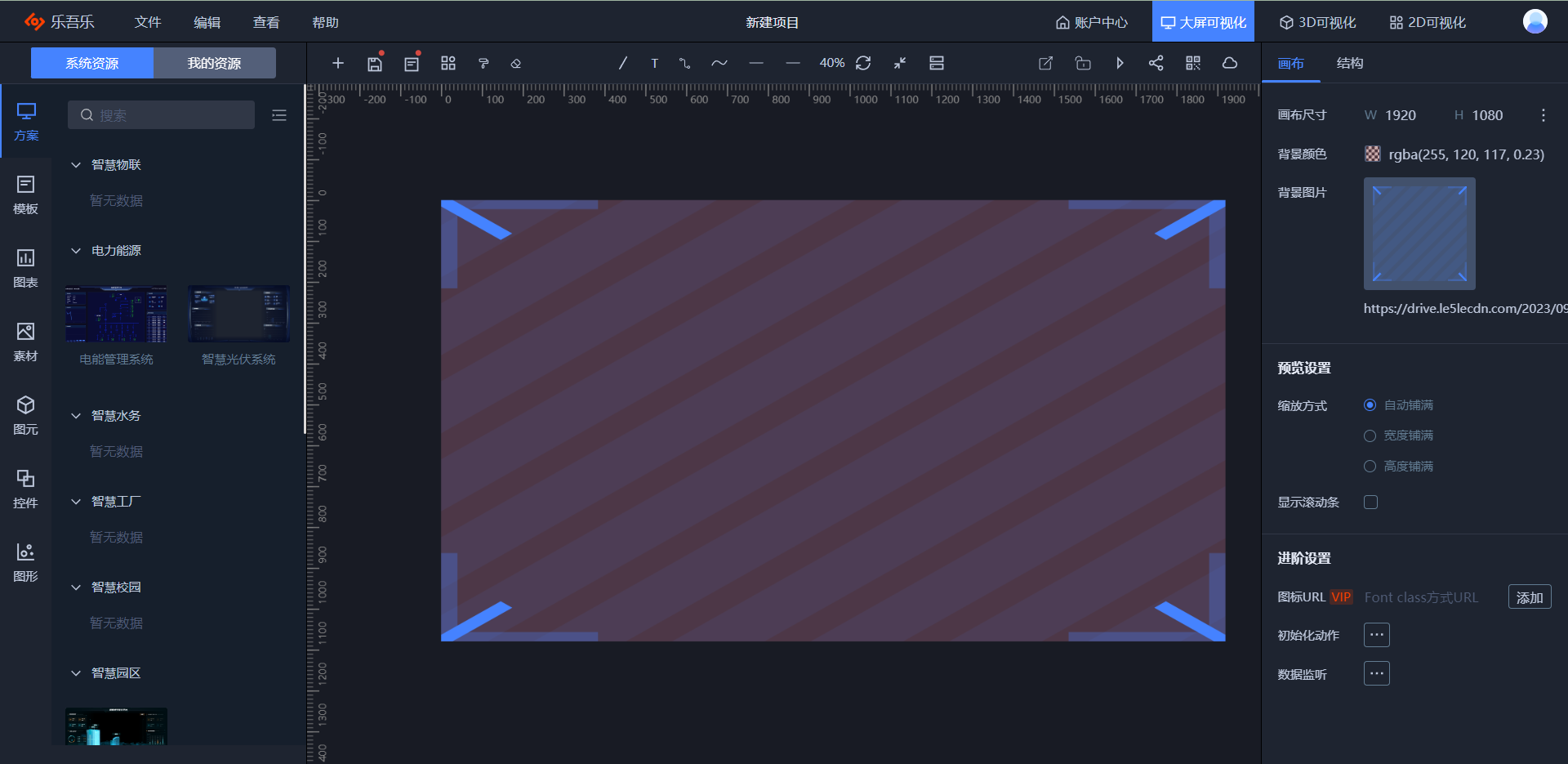
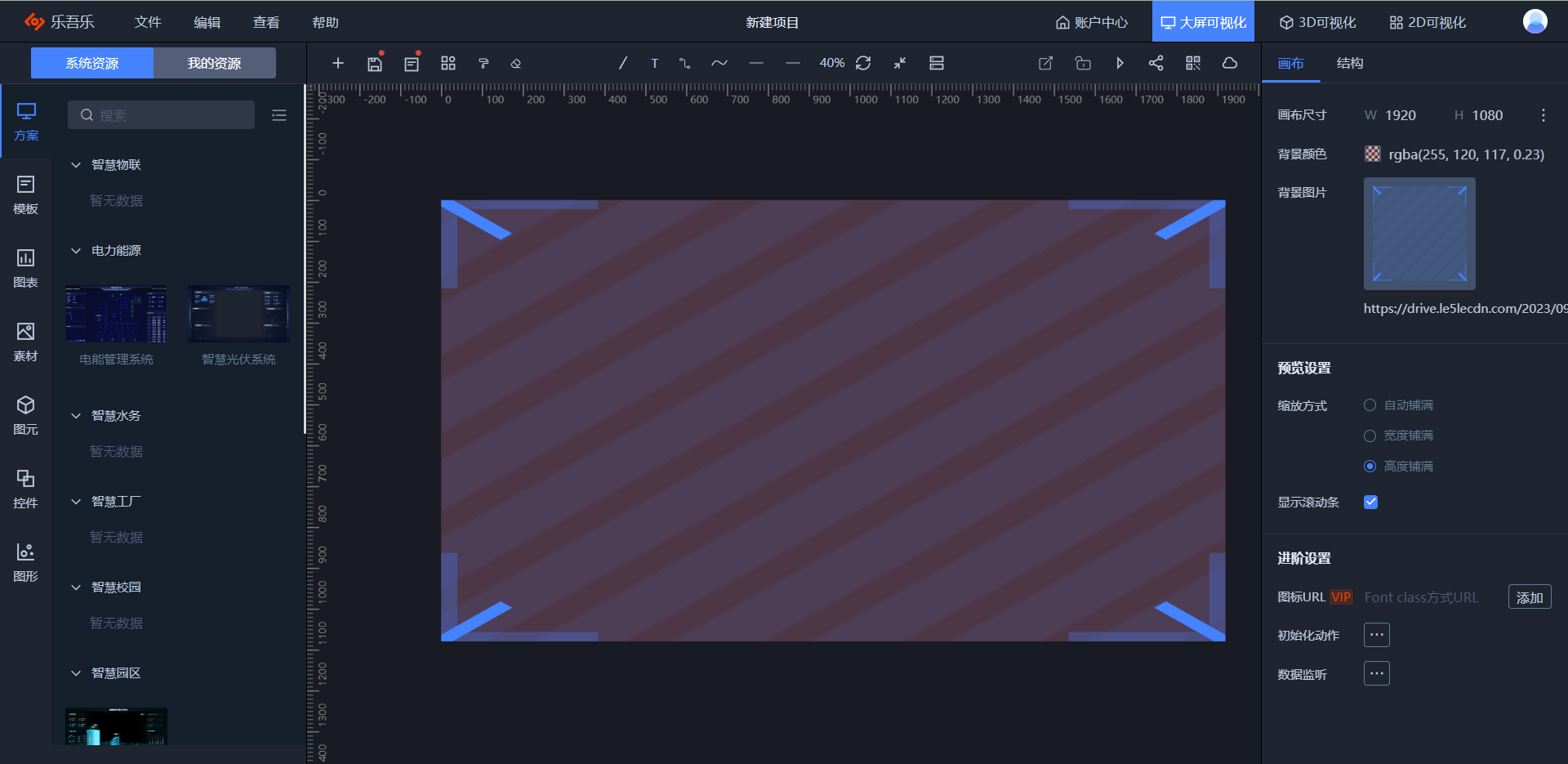
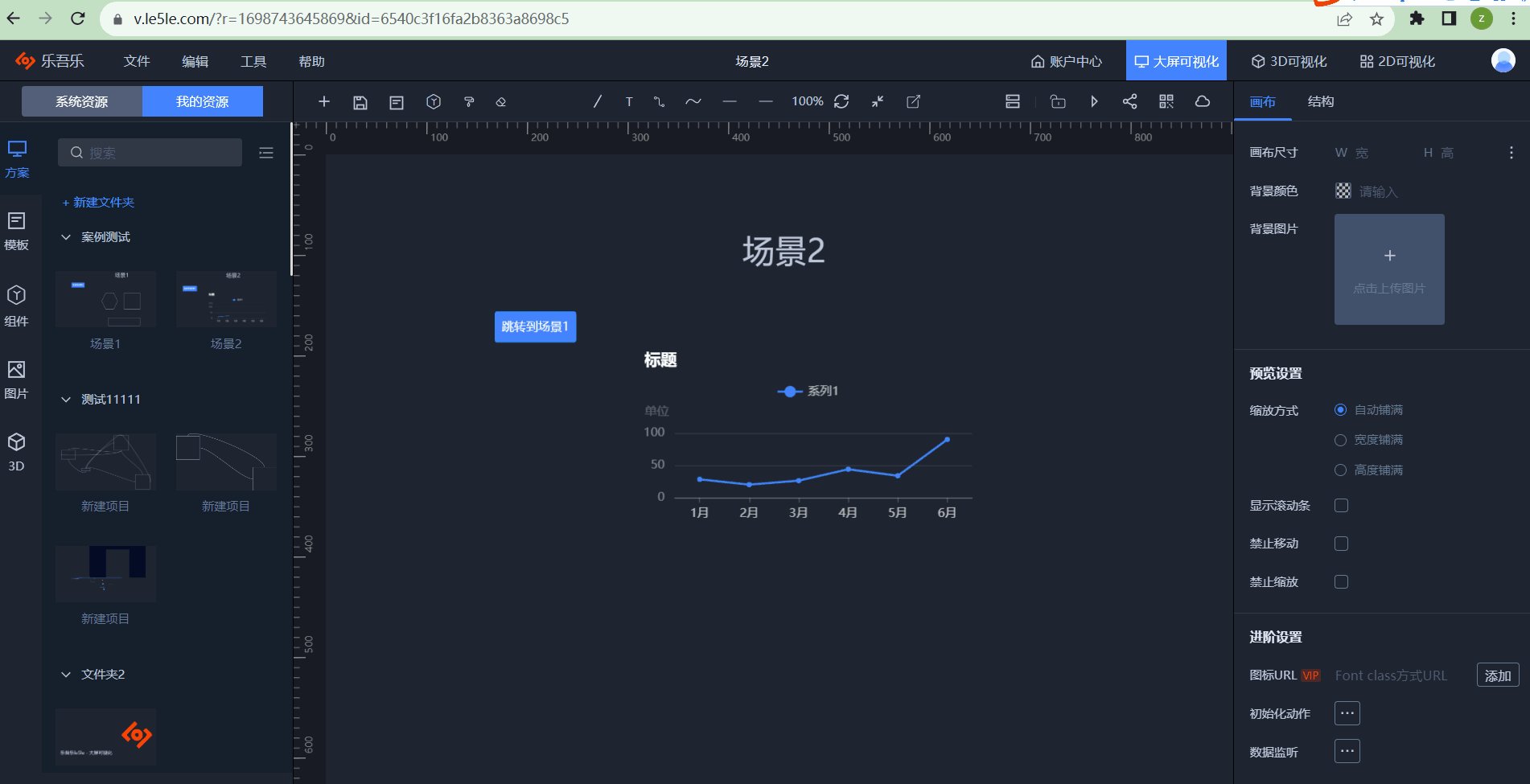
11.1 设置大屏画布属性
画布尺寸可以调整作图的大屏区域。

背景颜色和背景图片,同时设置的话会先绘制背景颜色再绘制背景图片。

预览设置可以配置预览页面大屏缩放方式和是否显示滚动条。


进阶设置包括:
- 可以配图标请求地址,这里推荐阿里字体图标库,仅限vip用户,具体操作如图。

- 初始化动作
打开图纸后,会执行的脚本。示例如下:
console.log('上下文',context.meta2d);//可以获取到当前的meta2d实例,然后进行操作。- 数据监听
指通信建立之后,接收到的数据可以做数据监听处理。
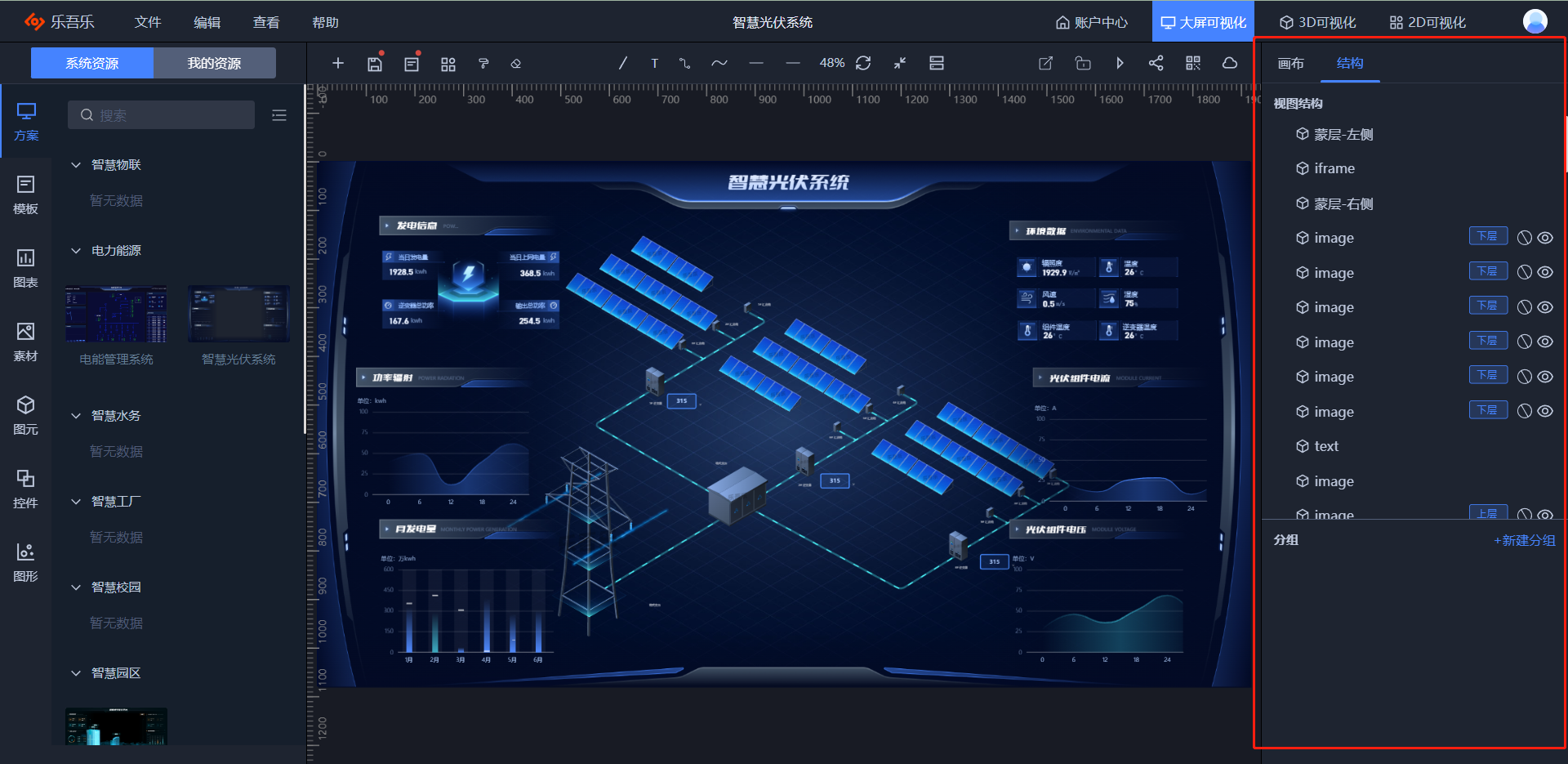
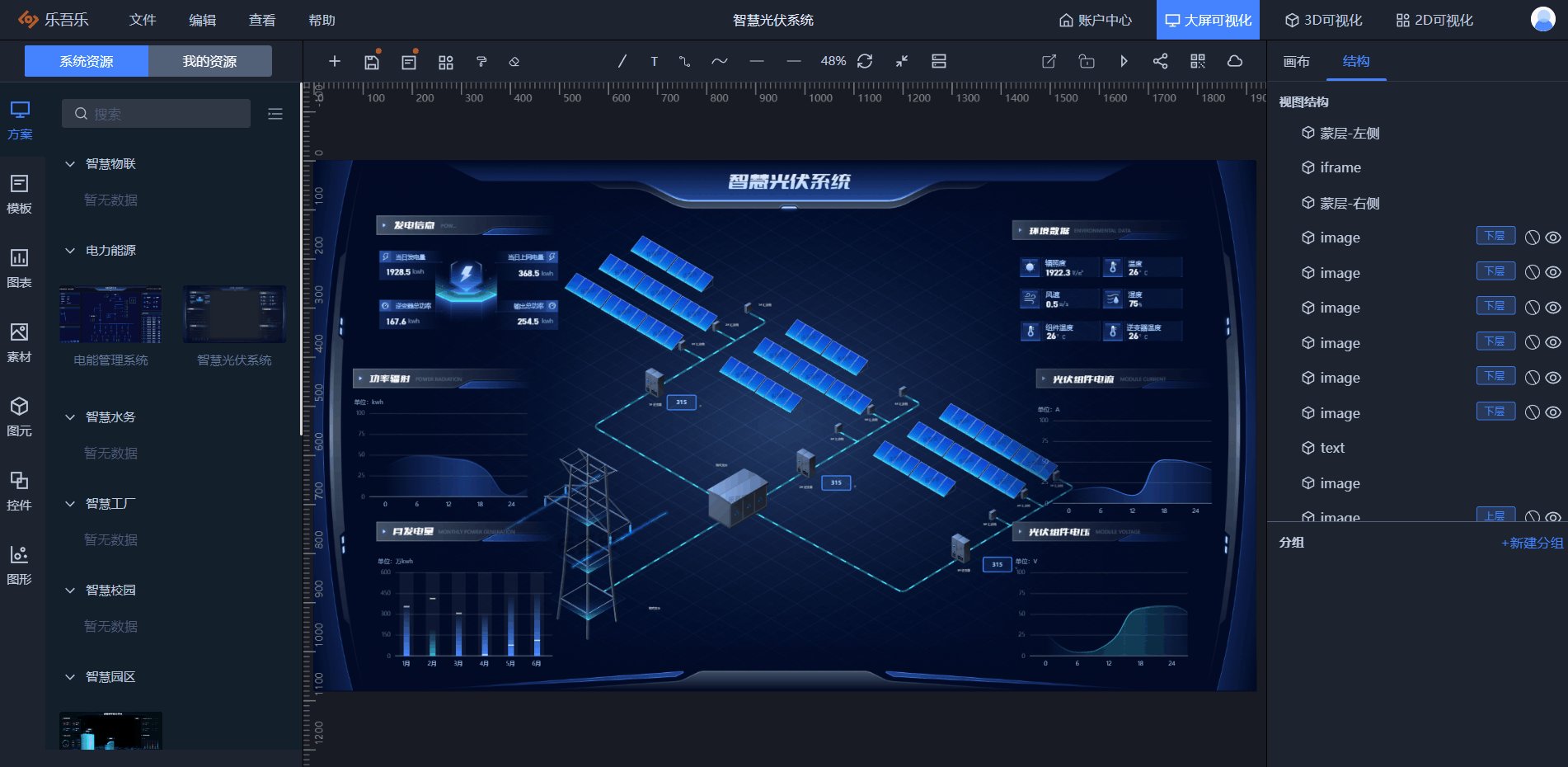
console.log('数据消息:',e,'上下文',context);11.2 查看画布结构

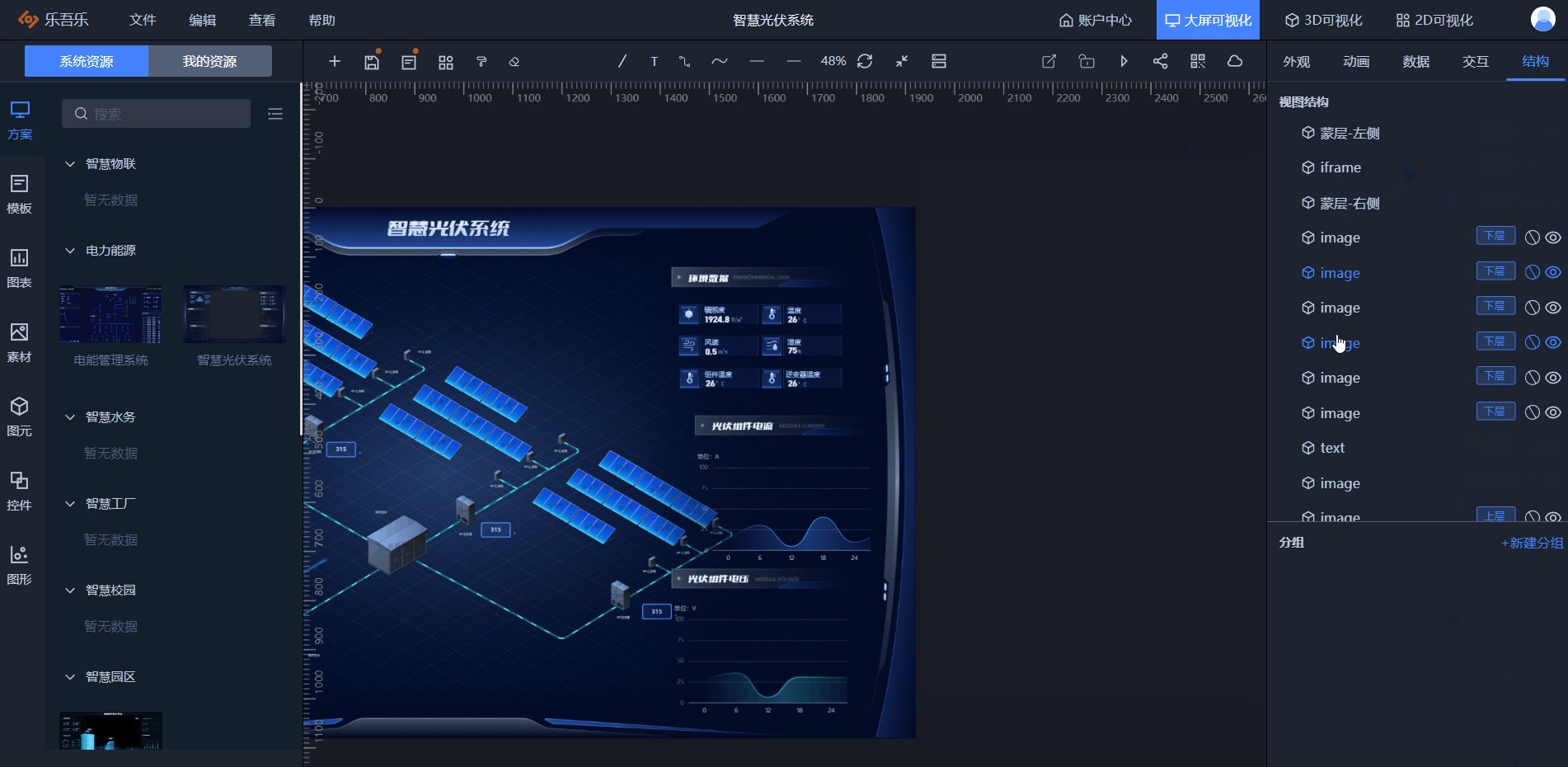
11.2.1 视图结构
-
单击文本可以定位图元到画布视图正中心,双击可以设置该图元名称(描述);
-

标签表示当前图元在哪一个画布层,具体可看视频讲解图元层级问题;
-

图标可以切换当前图元的锁定状态,具体包括:①可编辑:可以编辑属性事件;②禁止编辑:可以执行事件和交互;③禁止编辑和移动;④禁止所有事件 :不能选中,完全不出发任何事件,可以当背景底图。
-

图标可以控制当前图元的显示/隐藏;

11.2.2 分组
点击新建多个分组,双击可以修改分组名称。分组设置好后,可以选中单个图元,给该图元选择分组。
可以控制某个分组中多个图元的显示/隐藏。

12 外观
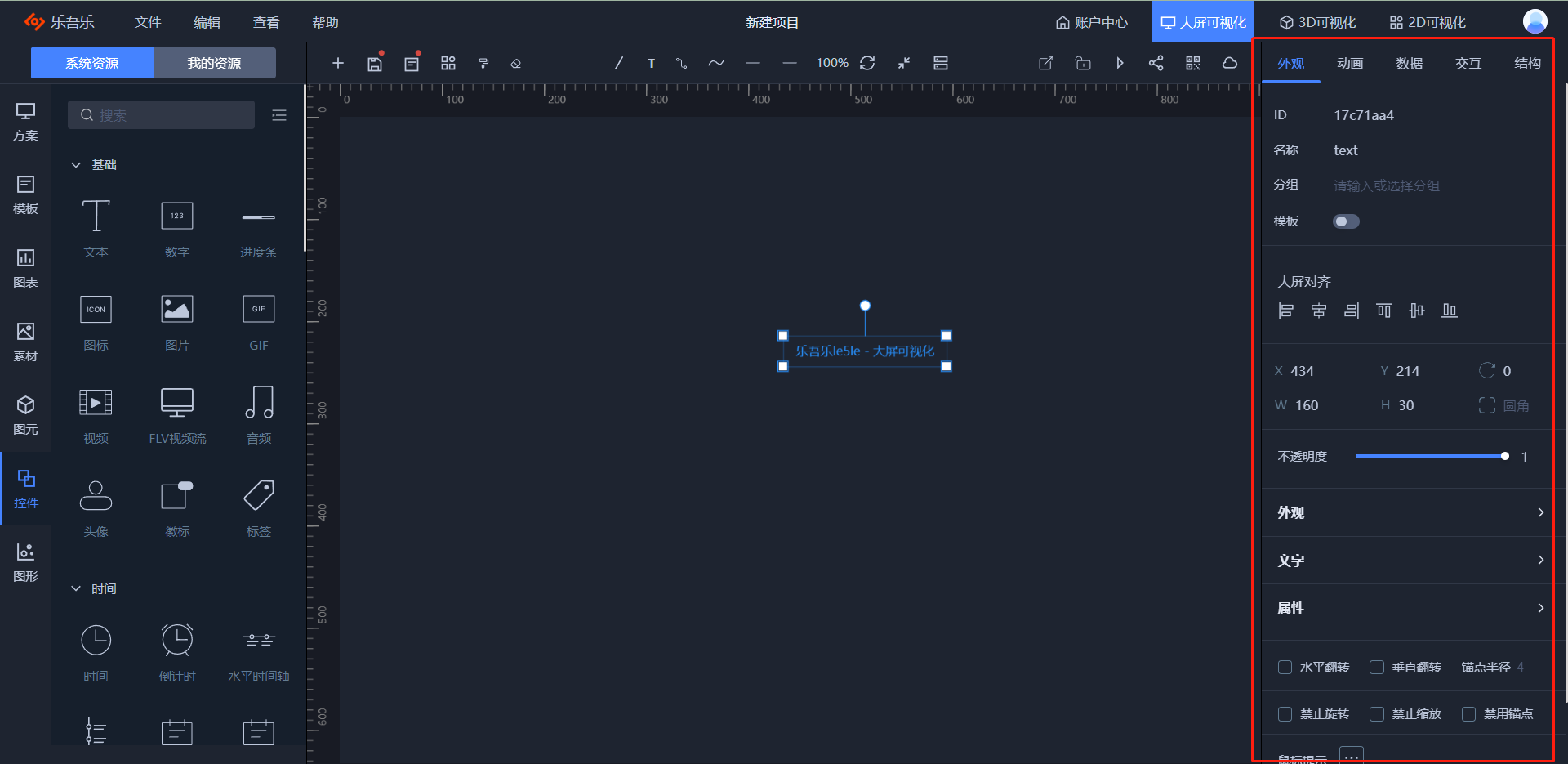
12.1 单选图元
- 大屏对齐,可以将该图元对齐到大屏边界/中心;
- 外观,可以配置图元的显示样式;
- 图元双击设置文本后,可以配置文字的样式;
- 鼠标提示可以配置图元hover提示,支持markdown语法。
- 翻转、禁止等配置。

12.2 多选图元
- 对齐,可以将多个图元做对齐处理;
- 外观和文字可以设置选中的图元整体的样式;
- 多个图元翻转、禁止等配置。

13 动画
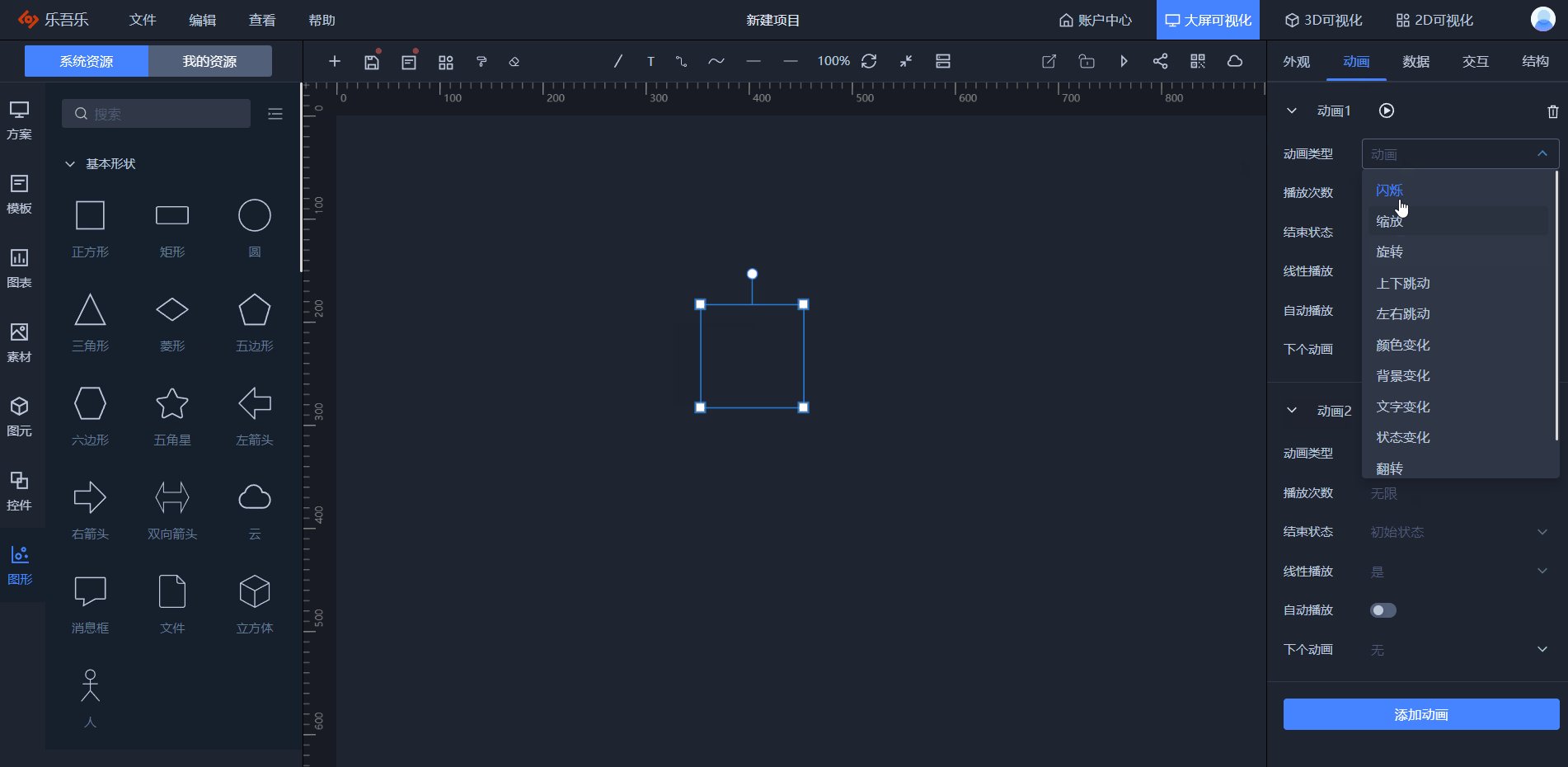
13.1 节点动画
设置动画类型、播放次数、结束状态、线性播放、自动播放、下一个动画,一个图元支持添加多个动画。
13.1.1 内置动画
闪烁、缩放、旋转、上下跳动、左右跳动、颜色变化、背景变化、文字变化、状态变化、翻转、自定义。

13.1.2 自定义动画
通过新增动画帧,逐帧自定义动画。
示例:水位变化动画效果;

13.2 连线动画
给连线添加动画,设置动画类型、动画速度、动画颜色、轨迹宽度、正反流动方向、播放次数、是否自动播放、下个动画tag。
动画类型:水流、水珠流动、圆点。

14 数据
14.1 通信
配置单个图元的通信,仅支持http请求,开启轮询时,配置的http请求将加入到全局的通信队列进行轮询请求。关闭开启轮询,则仅在该图元创建时请求一次数据(open打开图纸时)。

在页面配置通信后,需要保存图纸重新刷新页面,才会开始请求接口数据。
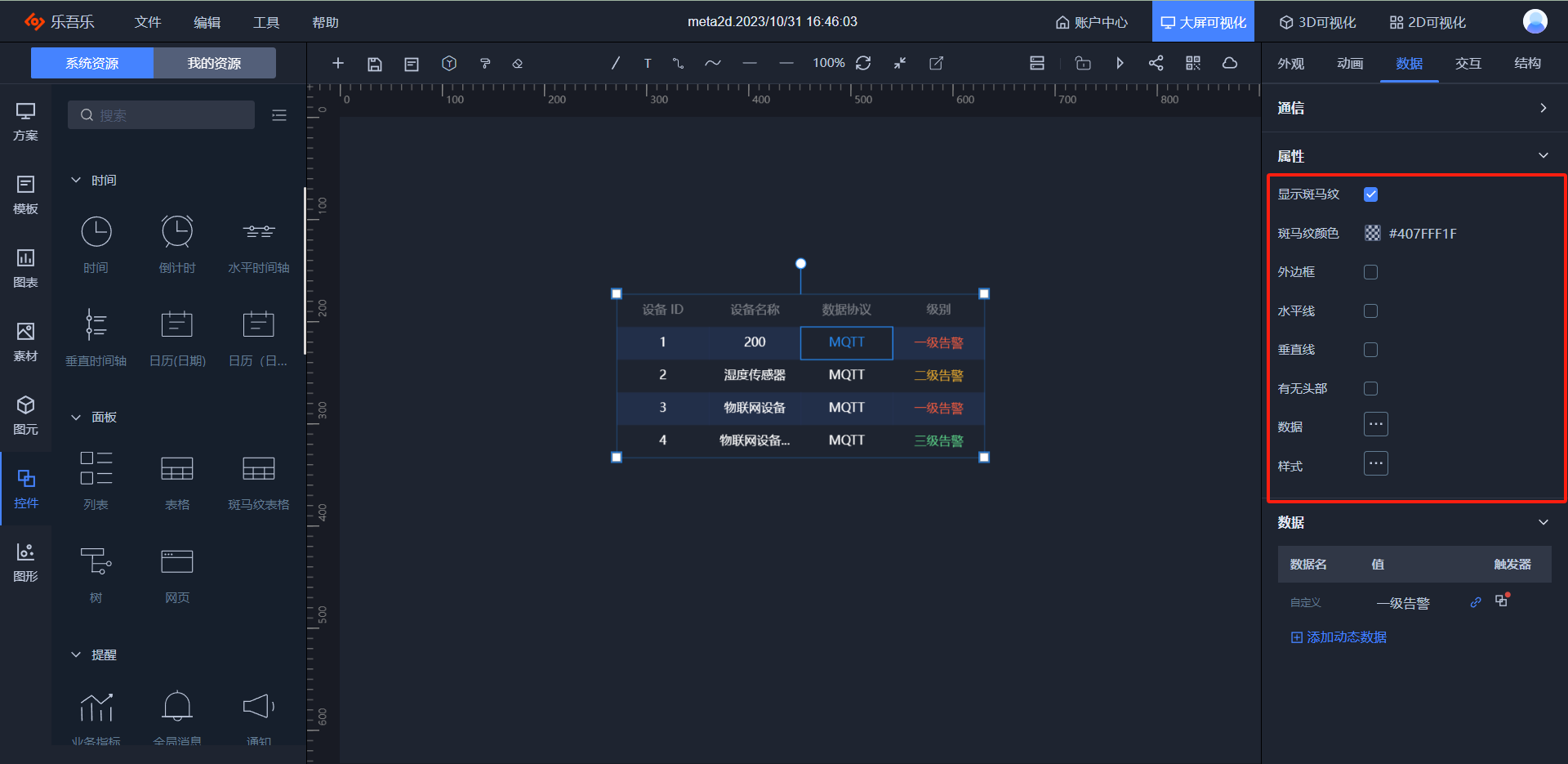
14.2 属性
这里是一些特殊图元具有的特殊属性配置;像正方形、圆等基本图元是没有该板块的。
如图所示展示的是表格扩展的特殊属性,对应的说明文档:表格

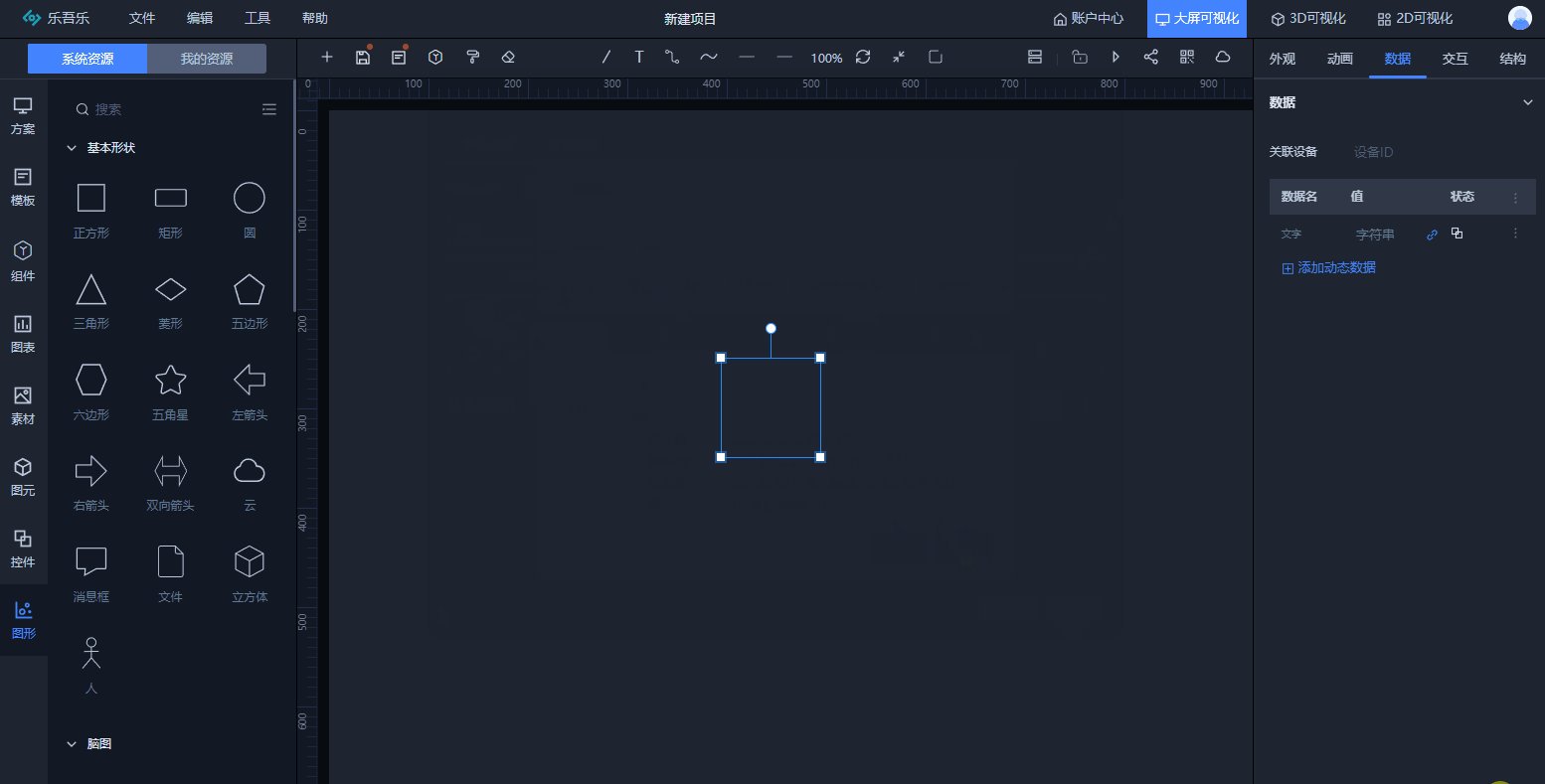
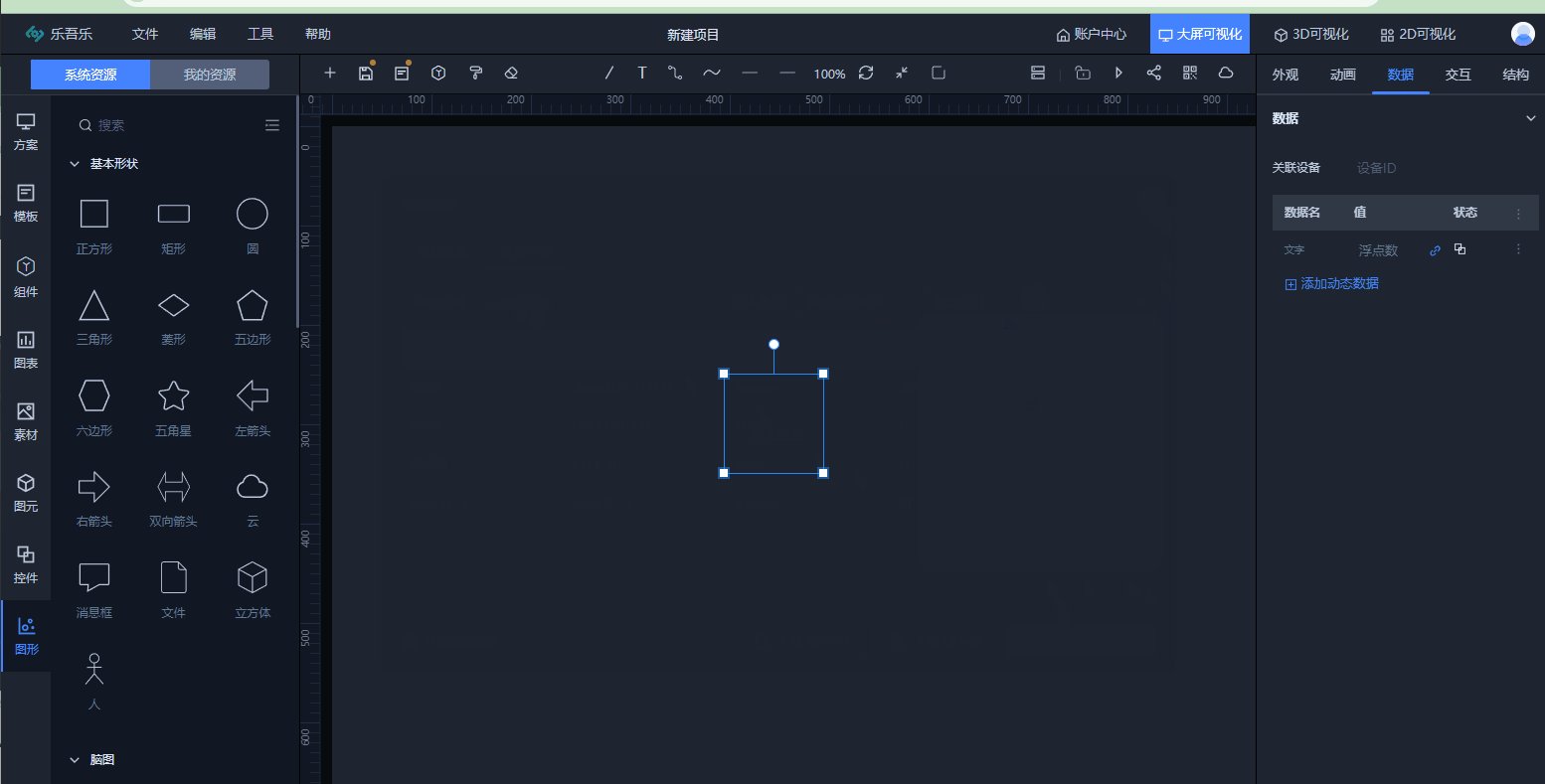
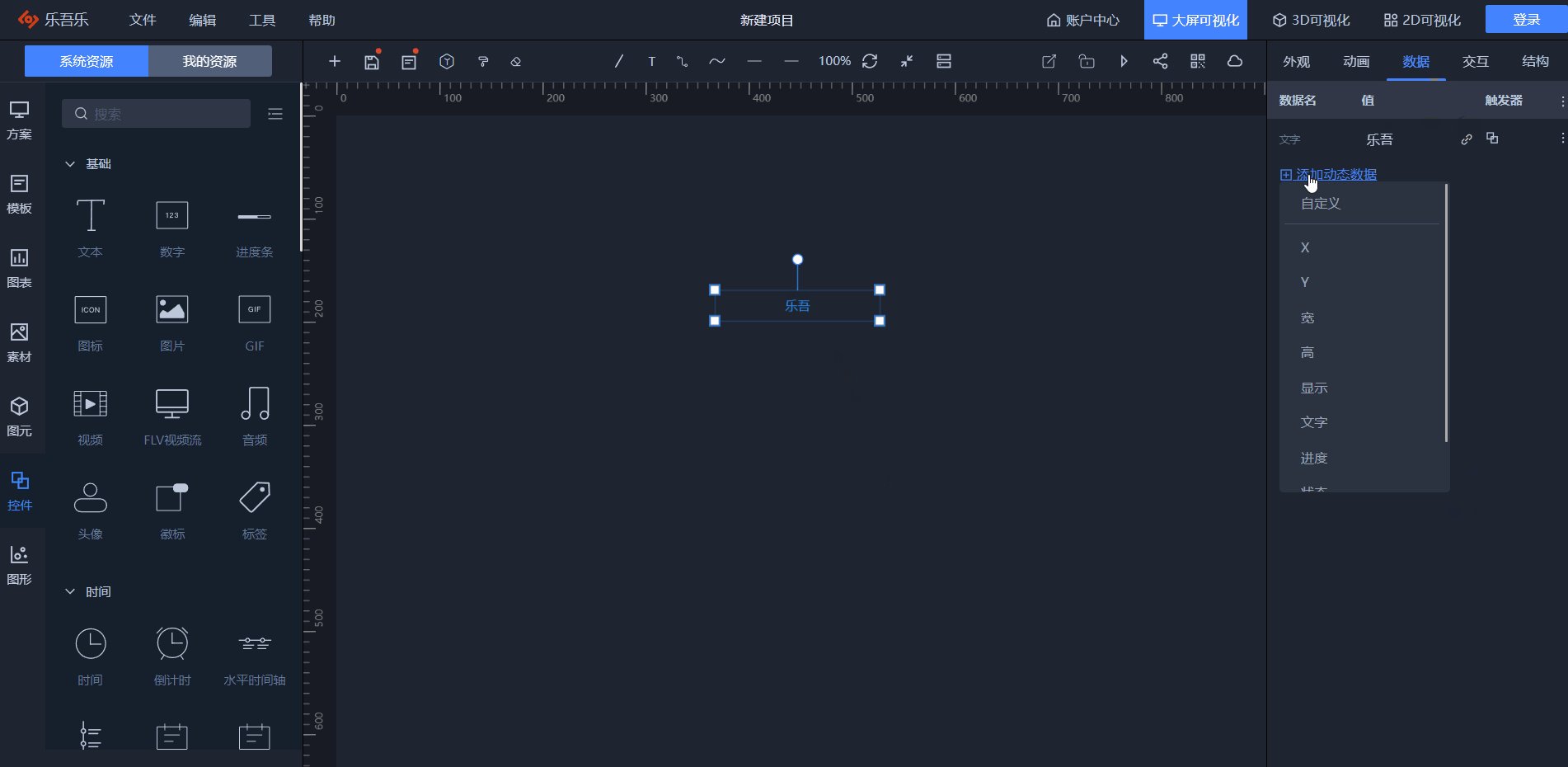
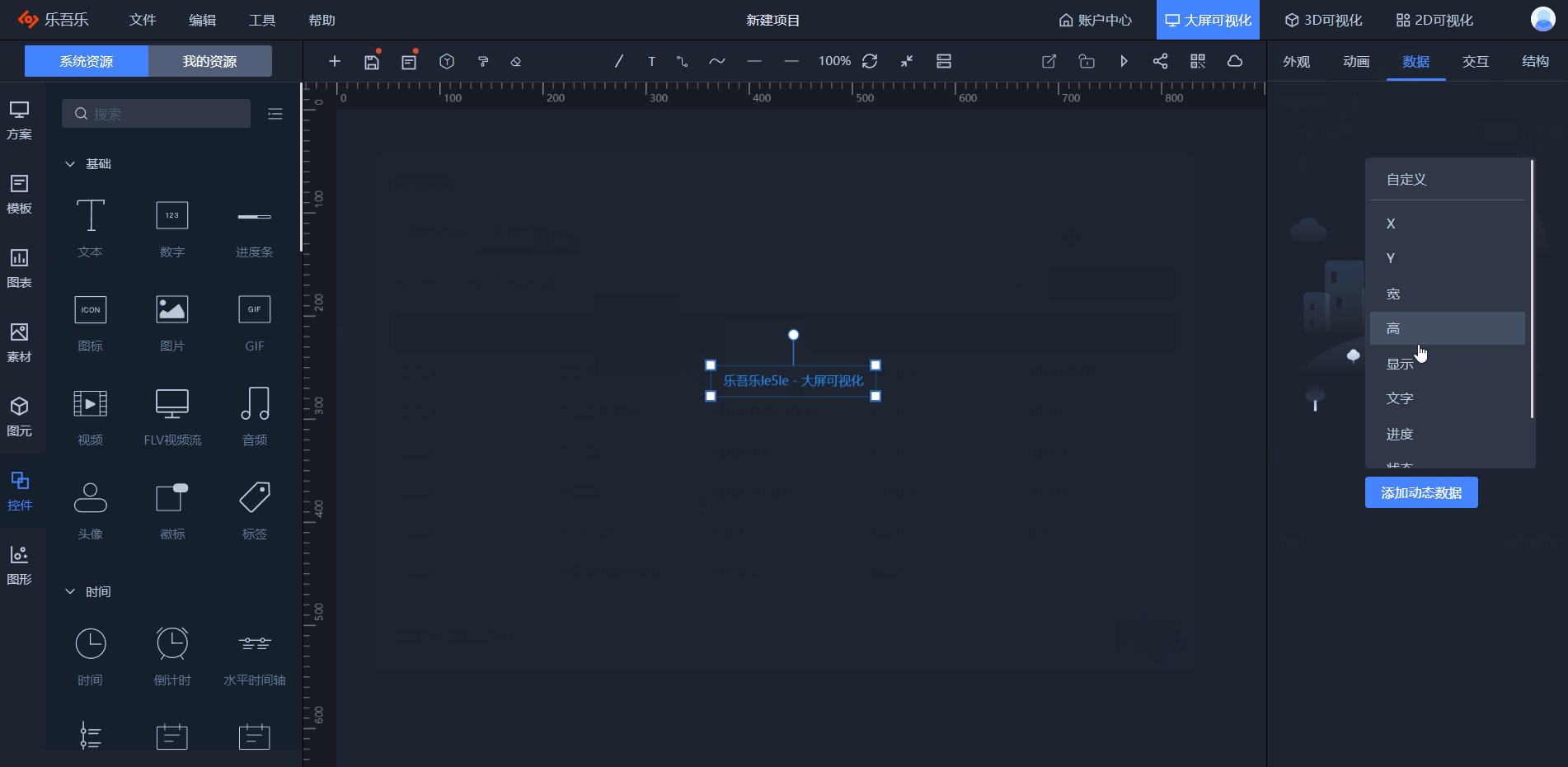
14.3 数据
点击数据面板,鼠标经过添加动态数据,可以选择x、y、宽、高、文本、进度等内置的一些属性,也可以添加自定义属性。

这里自定义支持多层属性,可以参考官方图表中图表图元的配置。
例如:
pen:{
echarts: {
//...
option: {
series: [
{
name: "系列1",
type: 'line',
data: [40, 20, 90, 60, 70, 80]
}
//....
],
}
}
}
如果想改第一个data数据,可以添加如下属性名:
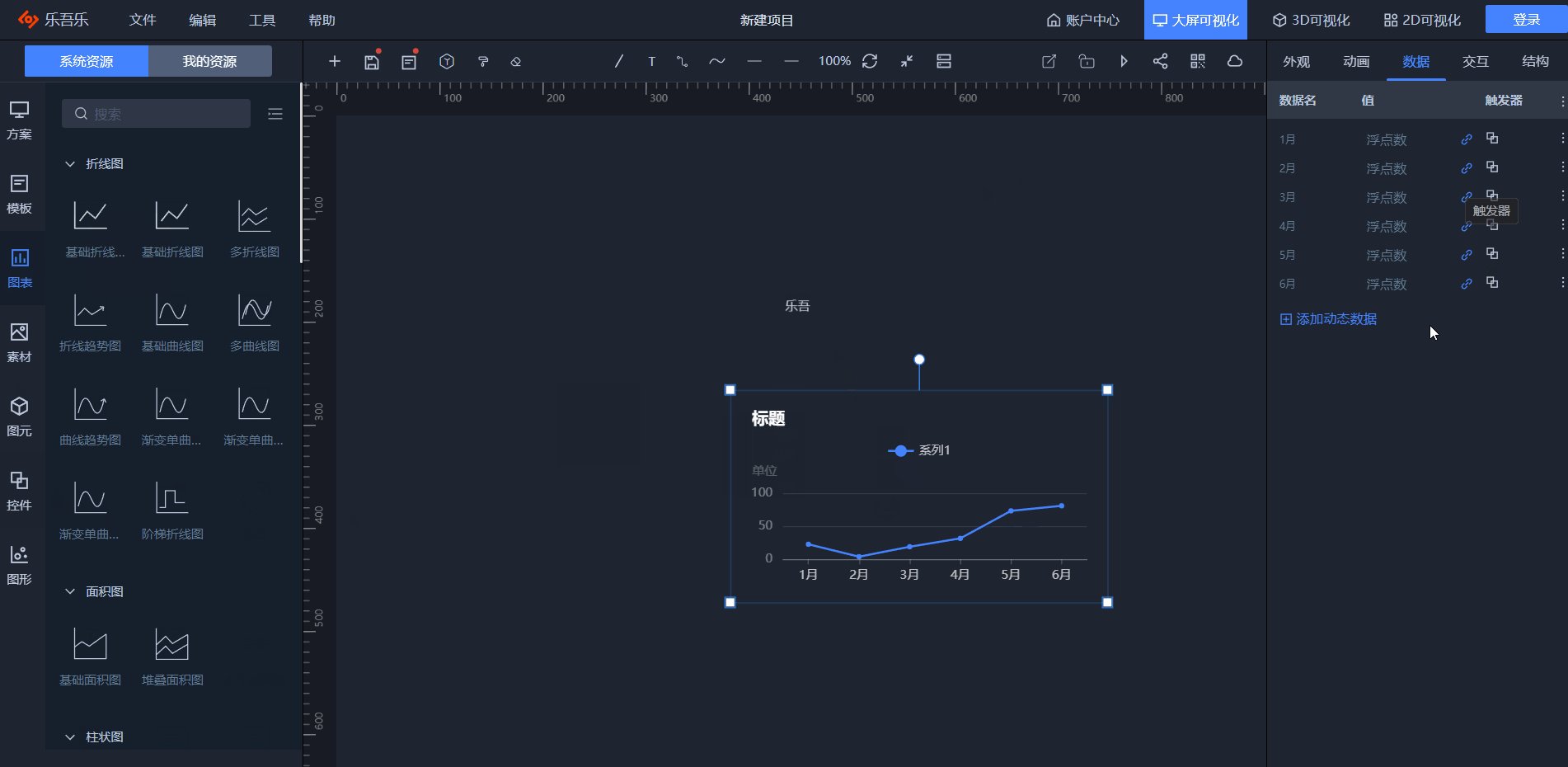
//echarts.option.series.0.data.014.3.1 绑定数据点
- 数据管理创建了数据点集合;
- 选中图元 -数据- 创建的动态数据点击绑定数据点;
- 如果数据管理-数据通信建立了通信连接,并且通信接口发送了绑定的数据点数据值,可以观察到当前动态数据在动态变化。

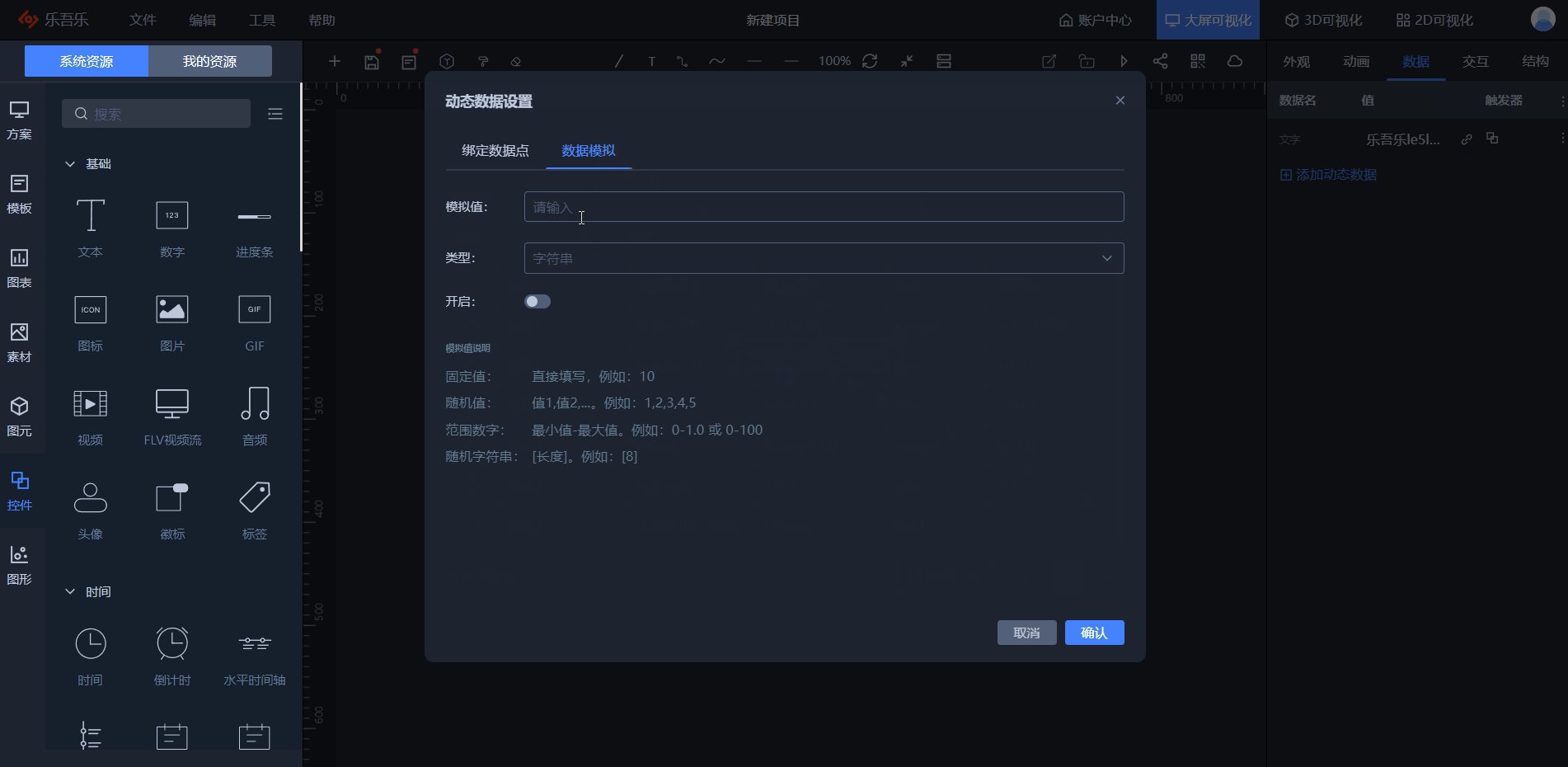
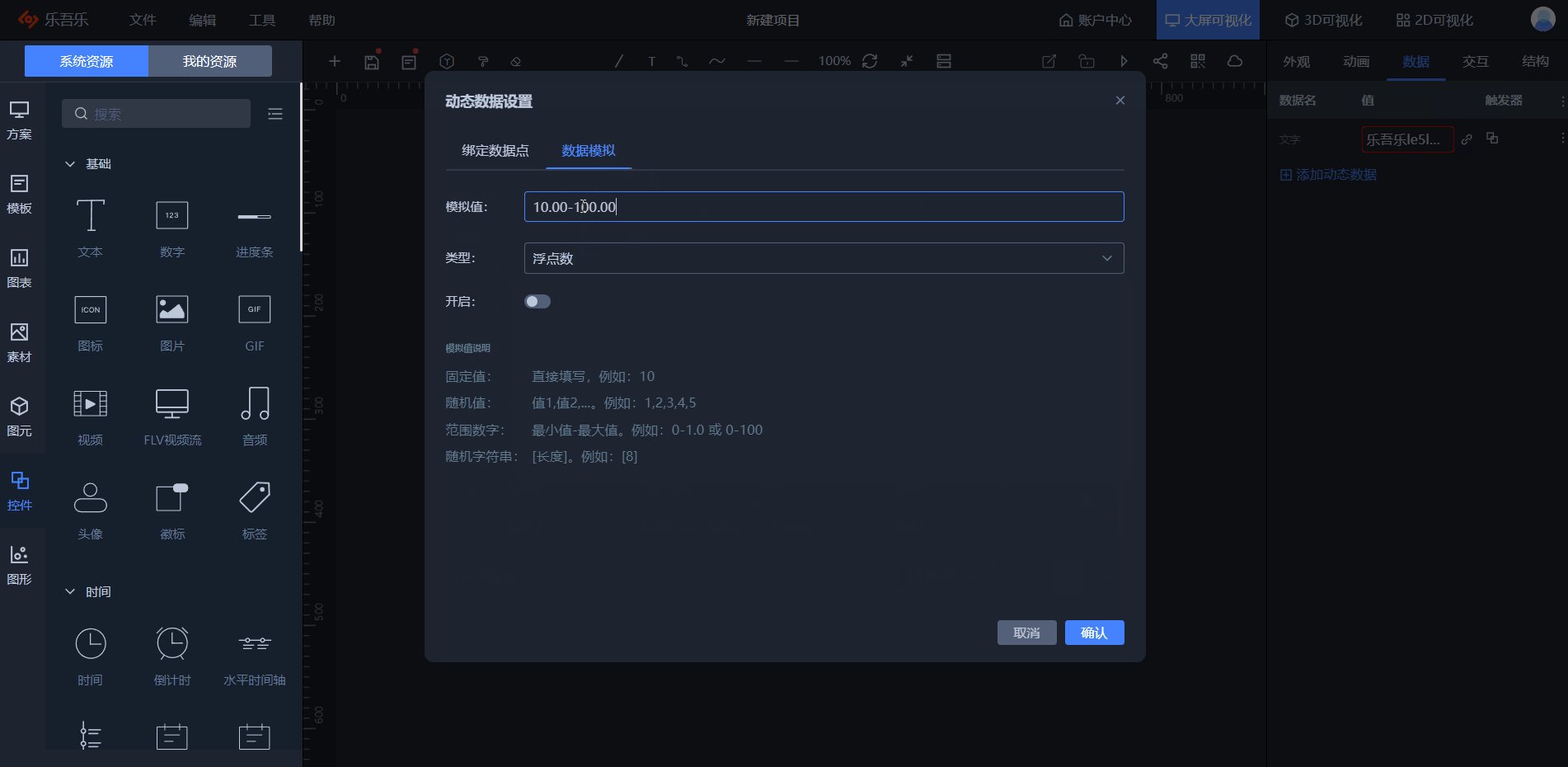
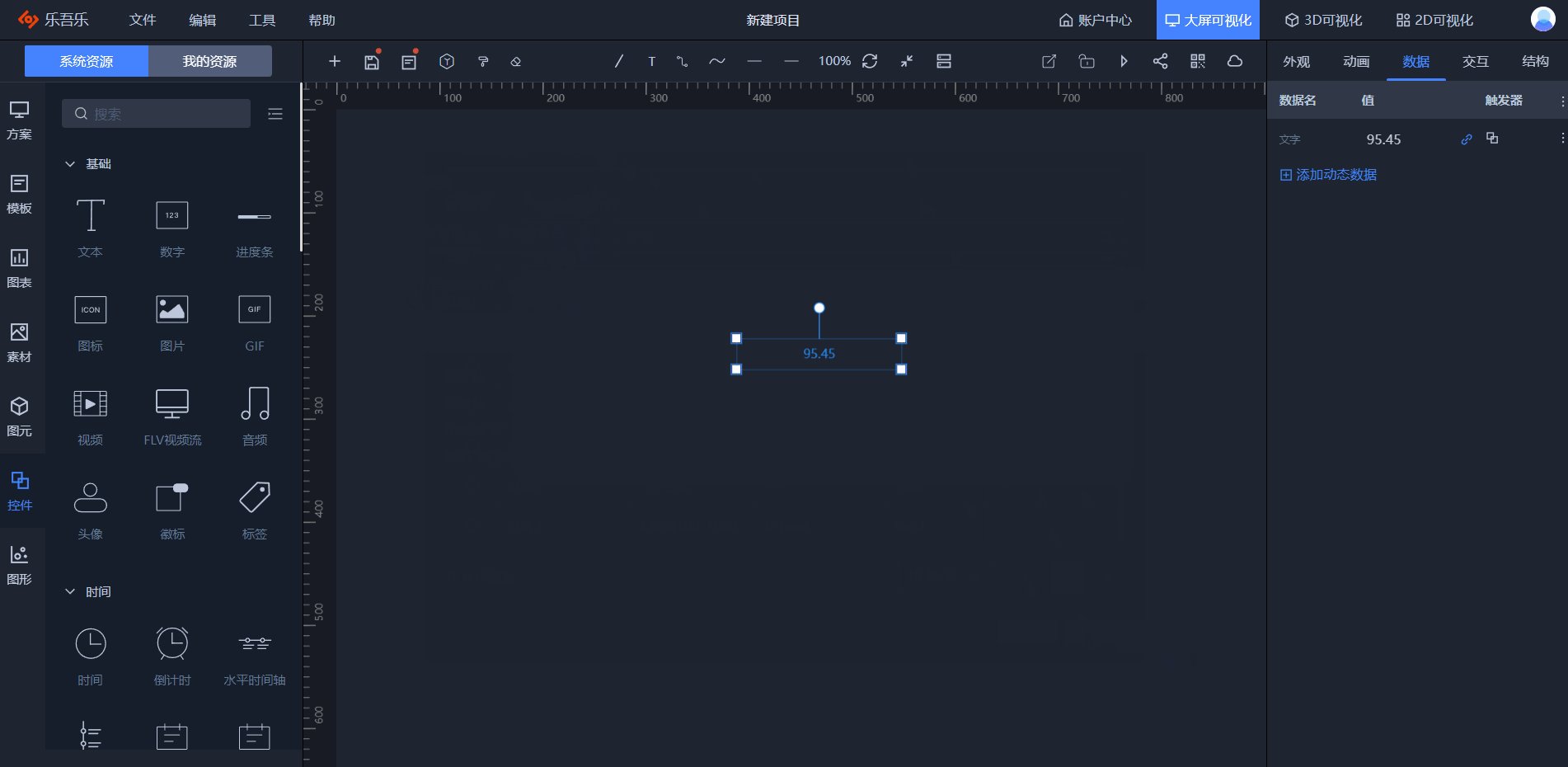
14.3.2 数据模拟
如果没有建立通信,但想要展示一个实时动态数据效果,可以在绑定数据点处配置模拟数据。

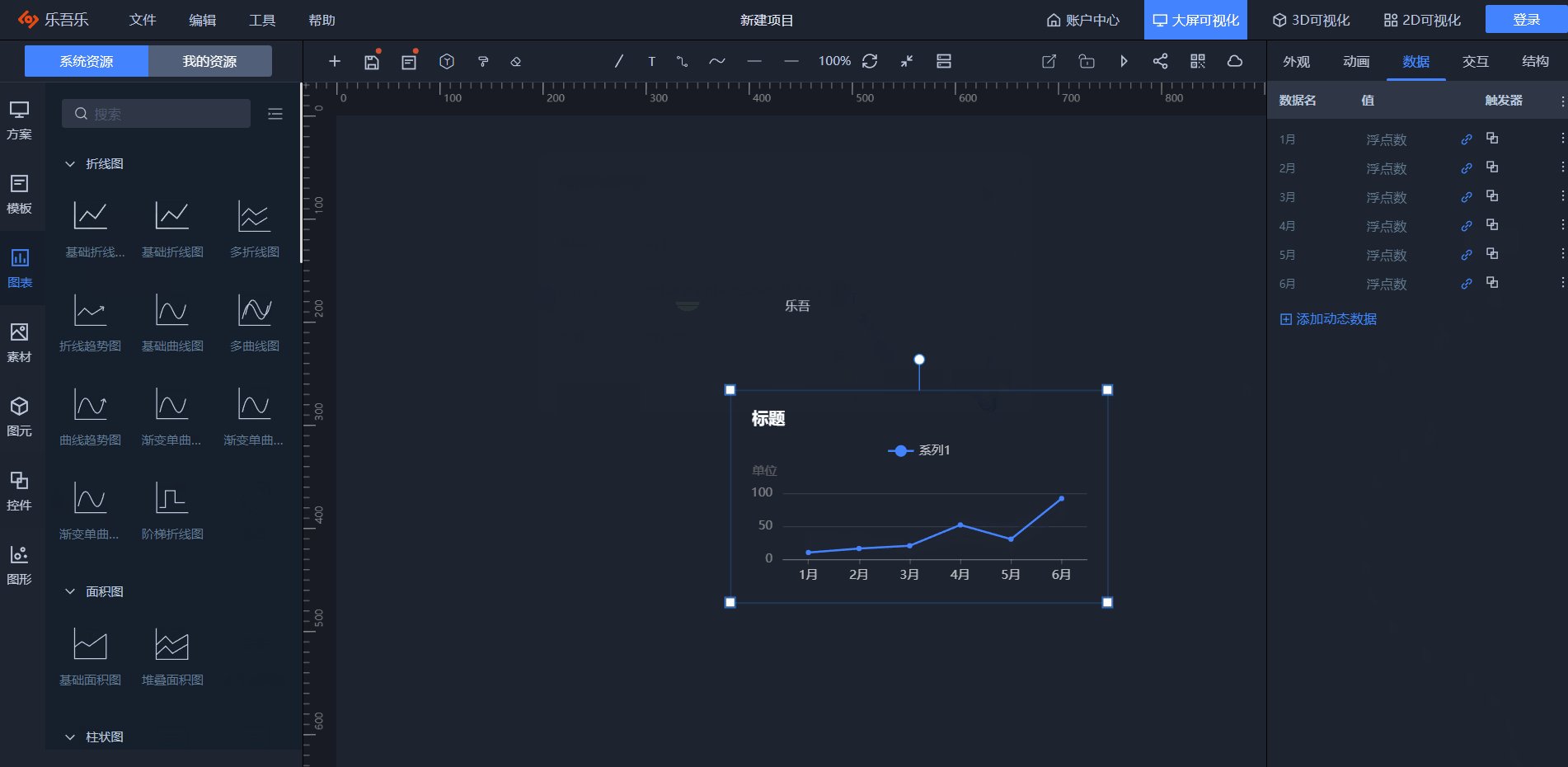
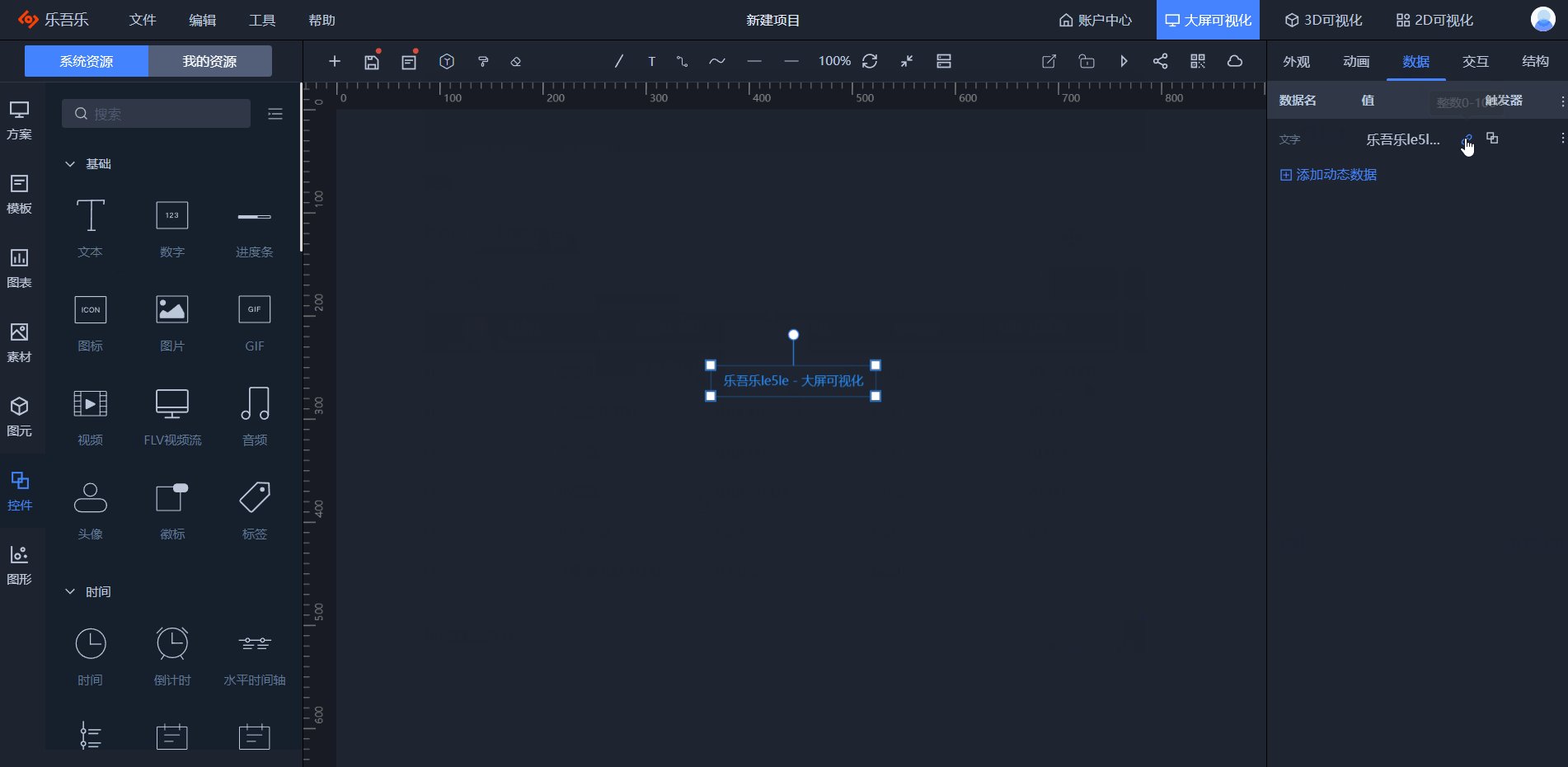
14.3.3 触发器
可以给当前动态数据添加触发器,通过监听当前动态数据的变化,做一些事件操作。
如图所示是一个条件触发告警的一个案例,通过配置一个模拟数据,当值大于等于60的时候背景颜色变红的告警效果,当值小于60的时候又恢复正常。

15 交互
选中图元->选择"交互"面板->鼠标经过添加交互事件。
事件类型:单击、双击、鼠标移入、鼠标移出、获取焦点、失去焦点、鼠标按下、鼠标抬起、监听消息。
触发条件:当配置的触发条件成立后才能执行动作,支持配置多个条件。
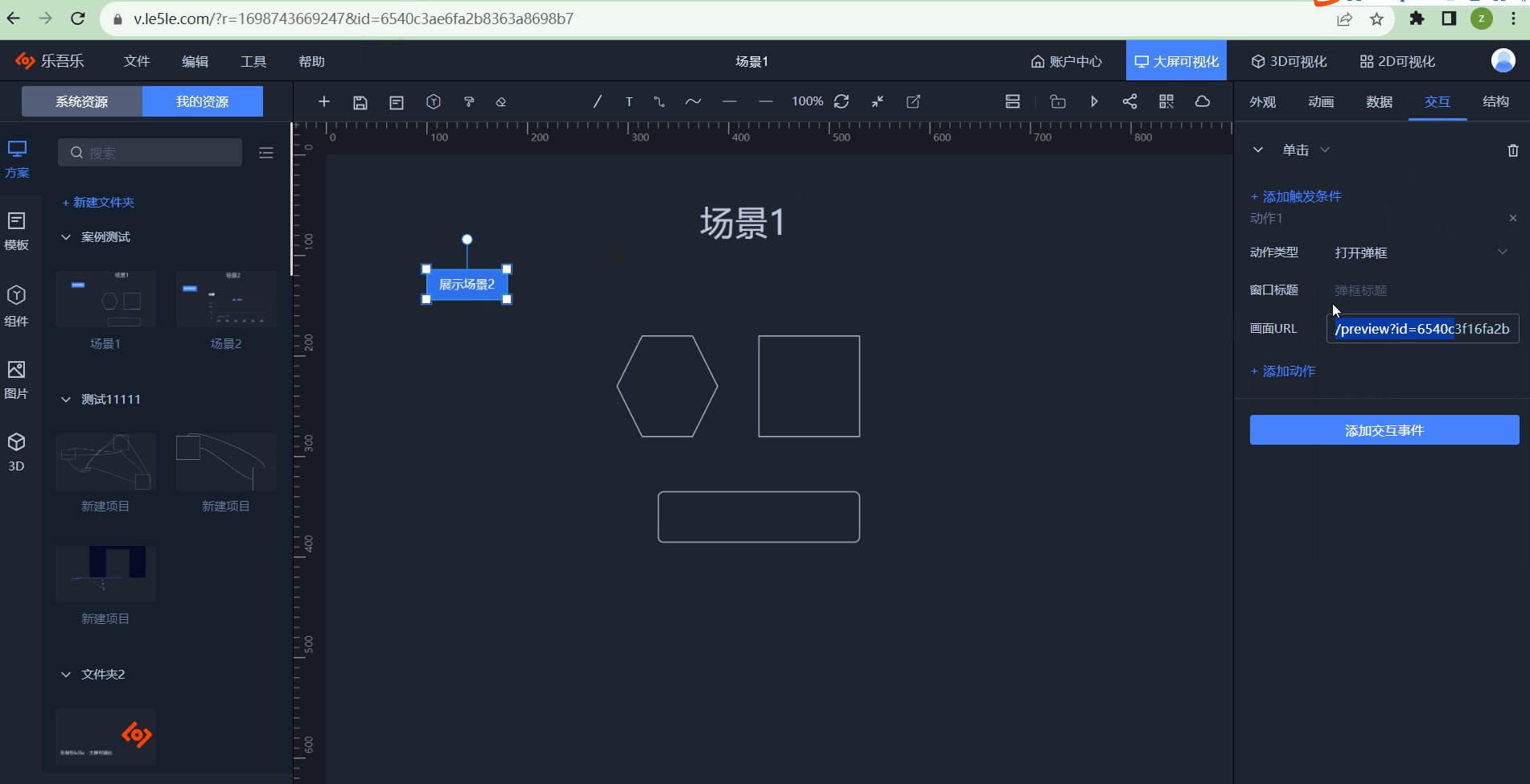
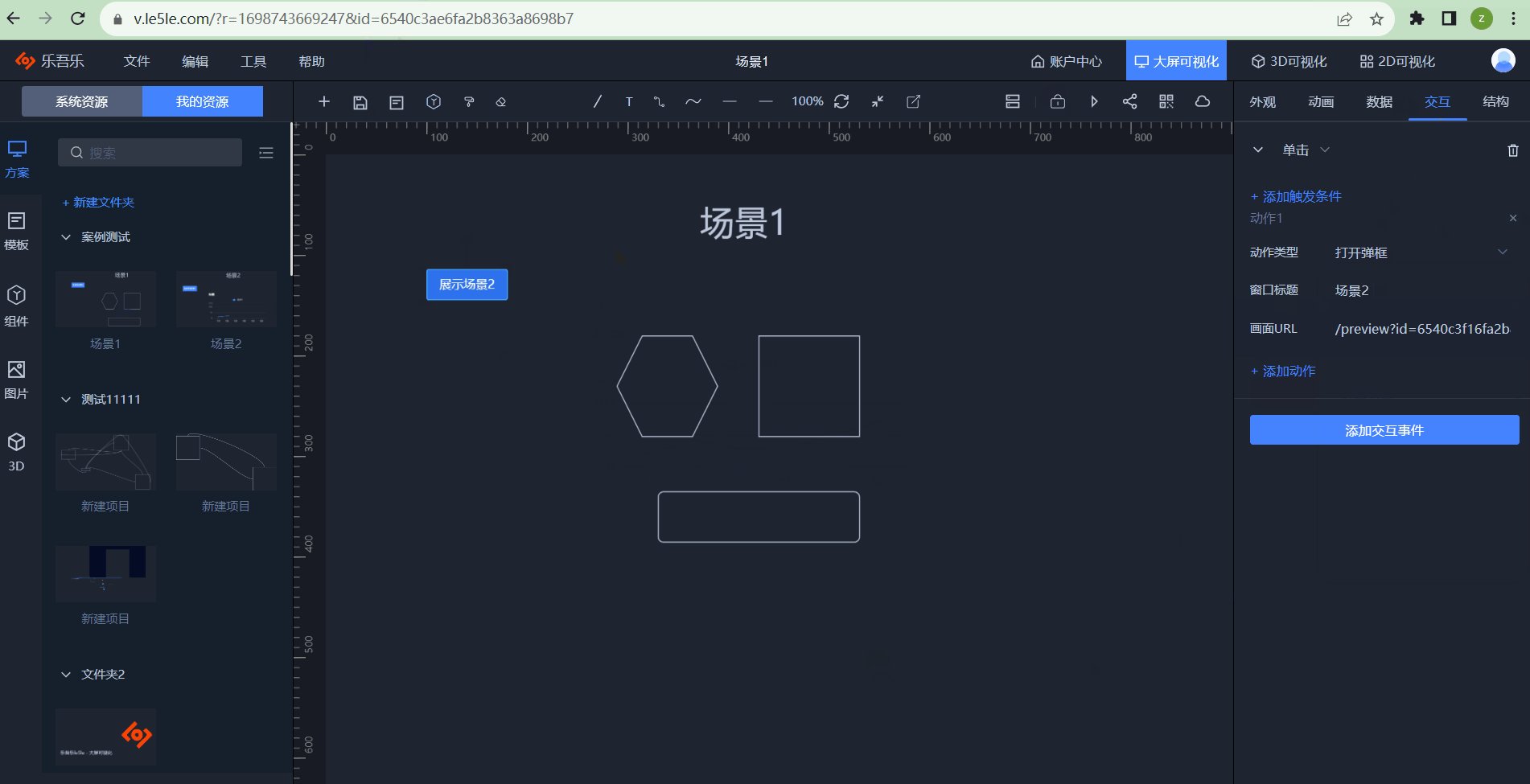
执行的动作:打开链接、打开视图、播放动画、暂停动画、停止动画、更改属性、打开弹框、发送消息、发送数据、播放视频、暂停视频、停止视频、自定义函数、向场景发送消息、向父窗口发送消息。
案例1:场景切换

案例2:打开弹框

案例3:满足条件后,点击按钮数据下发设备生效