- [1. 本网站的系统架构](#1. 本网站的系统架构)
- [2. 场景概述](#2. 场景概述)
- [3. 影响效率的问题和解决方案](#3. 影响效率的问题和解决方案)
- [3.1. 图片插入-根据文章来分类管理](#3.1. 图片插入-根据文章来分类管理)
- [3.1.1. 效率问题](#3.1.1. 效率问题)
- [3.1.2. 解决方案](#3.1.2. 解决方案)
- [3.2. 图片插入-从剪贴板中插入图片](#3.2. 图片插入-从剪贴板中插入图片)
- [3.2.1. 效率问题](#3.2.1. 效率问题)
- [3.2.2. 解决方案](#3.2.2. 解决方案)
- [3.3. 图片插入-在VSCode中预览图片](#3.3. 图片插入-在VSCode中预览图片)
- [3.3.1. 效率问题](#3.3.1. 效率问题)
- [3.3.2. 解决方案](#3.3.2. 解决方案)
- [3.4. 提交代码时自动部署](#3.4. 提交代码时自动部署)
- [3.4.1. 效率问题](#3.4.1. 效率问题)
- [3.4.2. 解决办法](#3.4.2. 解决办法)
- [3.1. 图片插入-根据文章来分类管理](#3.1. 图片插入-根据文章来分类管理)
1. 本网站的系统架构
- 网站示例: SunLogging
- 服务器: 阿里云ECS
- 服务器系统: Ubuntu 24.04 LTS
- 博客框架: Hexo
- 网站主题: Volantis
2. 场景概述
通过hexo搭建的博客网站,一般会用markdown来编写博客文章。我的使用场景是:
- 博客的素材(如图片、视频)和文档(markdown编辑的文章内容)备份在gitee代码托管平台,通过git来更新和管理。
- 博客的静态资源和HTML页面是部署在自己的阿里云ECS服务器上,通过nginx来提供静态资源的访问。
- 平时通过VSCode来写文章,用markdown来保持。文章编写完成后通过
hexo g -d来生成HTML页面,并部署到服务器上。
在解决下面的问题之前,可以阅读《VSCode系列1-VSCode搭建Markdown编辑环境》一文,了解VSCode编辑Markdown的基本用法。
3. 影响效率的问题和解决方案
3.1. 图片插入-根据文章来分类管理
hexo 默认的图片插入方式是:在 source 目录下新建一个静态资源文件夹(如 source/images),在此目录下保存图片,然后在文章中引用图片时,使用相对路径(如 )。
3.1.1. 效率问题
当文章比较多时,source/images 下会存放大量的图片,图片的管理、查找都会非常麻烦。
3.1.2. 解决方案
hexo 支持"文章资源文件夹",可以开启这个功能,将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
yaml
_config.yml
post_asset_folder: true这样,每次通过 hexo new [layout] <title> 命令创建新文章时,会在与文章同级的目录下自动创建一个与文章同名的文件夹。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们。如:
文章目录:
bash
source/_posts/hello-world.md
source/_posts/hello-world/image1.jpg
source/_posts/hello-world/image2.jpg图片引用:
markdown
[图片](image1.jpg)3.2. 图片插入-从剪贴板中插入图片
3.2.1. 效率问题
上面我们解决了"图片根据文章分类管理"的问题,但仍然需要手动保存图片和引用图片。我们写文章的时候如果能够 截图、粘贴 的方式完成图片的插入的话,将会极大的提高我们的效率。
3.2.2. 解决方案
-
VSCode 安装
Paste Image插件。 -
自定义保存路径,在
settings.json文件中添加以下配置:
json
// 设置图片保存路径:与文件同级的目录创建一个与文件同名的文件夹,在此文件夹下存放图片。
"pasteImage.path": "${currentFileNameWithoutExt}/",
// 图片插入方式:采用 asset_img 标签。currentFileNameWithoutExt是图片的描述,在下一个步骤中用特殊的作用
"pasteImage.insertPattern": "{% asset_img ${imageFileName} ${currentFileNameWithoutExt} %}"- 截图然后插入图片,默认插入图片的快捷键:
Windows/Linux: Ctrl+Alt+V
MacOS: Cmd+Alt+V
插入完后,markdown文件中会增加一行类似如下代码:
markdown
{% asset_img hello-world/2024-06-25-12-21-02.png %}3.3. 图片插入-在VSCode中预览图片
3.3.1. 效率问题
前面两步完成之后,hexo写文章时应该能快速地插入图片了,网站上也能正确渲染图片。但是这种方式插入的图片VSCode的Markdown预览功能无法识别,无法正常预览。
3.3.2. 解决方案
-
安装插件:Markdown Preview Enhanced。
-
修改 Markdown Preview Enhanced 的渲染脚本。
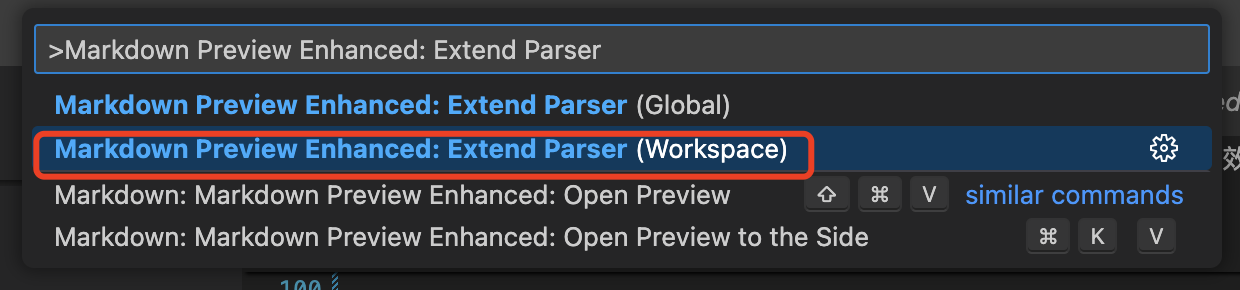
ctrl+shift+P 输入 Markdown Preview Enhanced: Extend Parser 调出插件的 parse.js 文件,修改其中的 onWillParseMarkdown 方法。

javascript
({
onWillParseMarkdown: async function (markdown) {
markdown = markdown.replace(
/\{%\s*asset_img\s*(.*)\s*%\}/g,
(whole, content) => {
[imgPath, altText] = content.split(" ");
// console.log("imgPath:", imgPath);
// console.log("altText:", altText);
// 说明:这里借助图片描述(altText)参数来表示md的文件名,因为markdown的语法需要用相对路径。
result = ``
// console.log("result:", result);
return result;
}
);
return markdown;
},
// ...
})这样一来,我们 markdown 中的 {% assest xxx %} 代码就会在解析预览时被替换成md的图片语法,并且同样采用相对路径,图片预览成功。
3.4. 提交代码时自动部署
3.4.1. 效率问题
每次文档编写完成后,我都需要做两个动作:
- git commit + git push, 将文章内容提交到gitee代码托管平台,备份我的内容。
hexo g -d将文章部署到我的博客网站。
我希望把这两个动作,合并成一个动作。
3.4.2. 解决办法
-
在你的文档仓库的
.git/hooks目录下有一个pre-push.sample文档,这是一个 pre-push 脚本的 Demo。pre-push 脚本会在执行git push之前,被触发执行。 -
创建
pre-push并编辑内容。
bash
# 进入 ./.git/hooks 目录
cd ./.git/hooks
# 创建 pre-push 文件
cp ./pre-push.sample ./pre-push
# 添加执行权限
chmod +x ./pre-push
# 编辑 pre-push 文件
vim ./pre-push
bash
#!/bin/sh
echo "------start pre-push------"
hexo g -d
echo "------end pre-push------"
exit 0大家好,我是陌尘。
IT从业10年+, 北漂过也深漂过,目前暂定居于杭州,未来不知还会飘向何方。
搞了8年C++,也干过2年前端;用Python写过书,也玩过一点PHP,未来还会折腾更多东西,不死不休。
感谢大家的关注,期待与你一起成长。
【SunLogging】

扫码二维码,关注微信公众号,阅读更多精彩内容