对于企业而言,在微信上实现高效回复客户并提供优质的用户体验至关重要。然而,实际情况中,常常出现一人管理多个账号导致消息回复不及时,以及客户咨询过多而手忙脚乱的情况,甚至回复的话术也可能给人不专业的感觉。别担心,小编有妙招。下面为大家分享几个小技巧,助您轻松化解这些困扰。
1 自动回复
设置自动回复,针对常见问题或常规咨询。
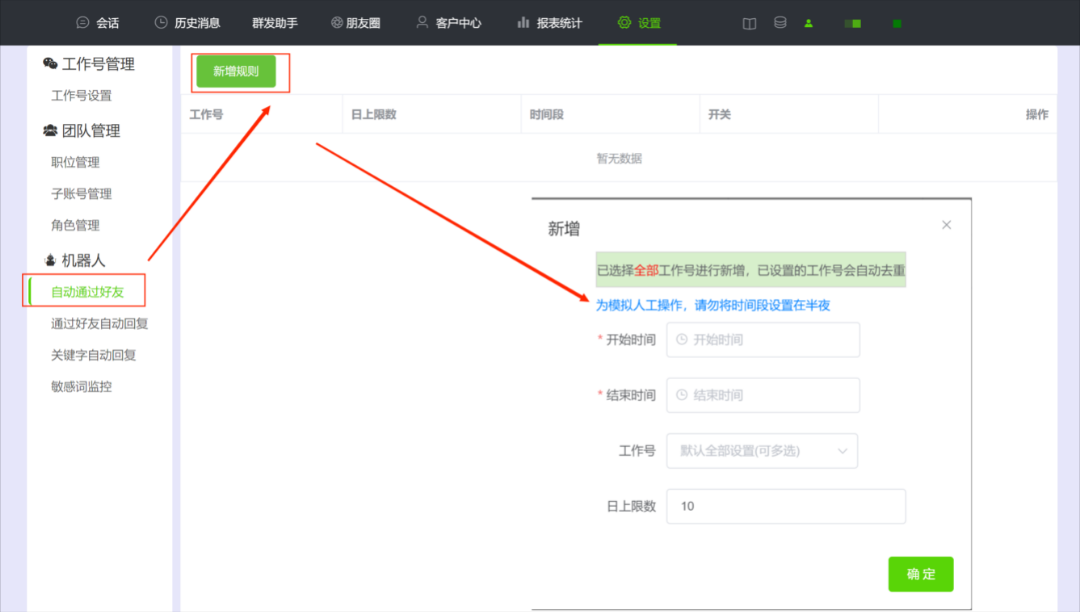
- 可设置自动通过好友,自动发送打招呼话术;还可以选择自动通过好友的时间段,这样就不会打扰休息时间啦~


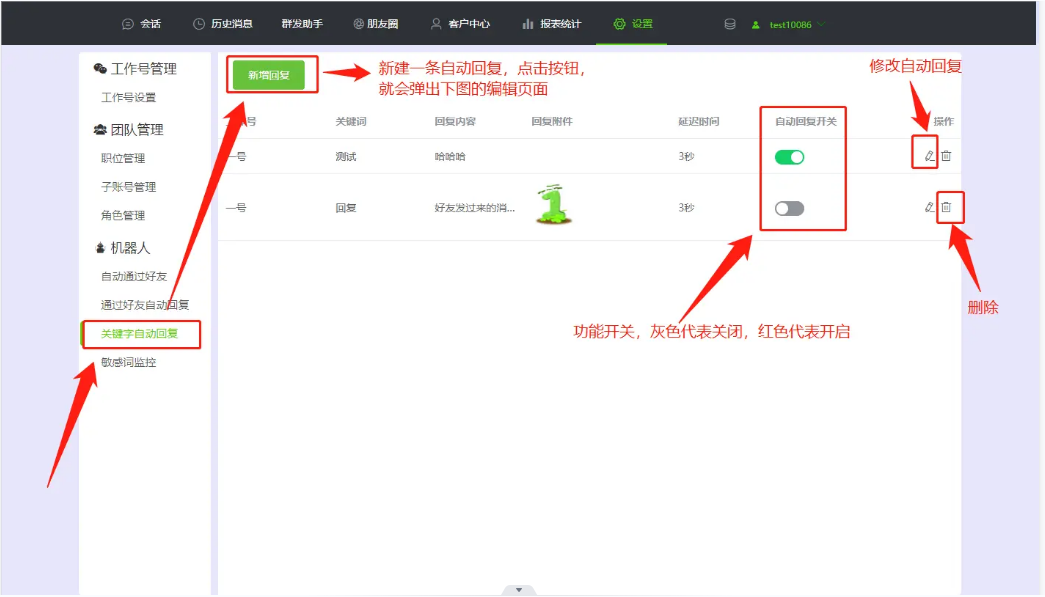
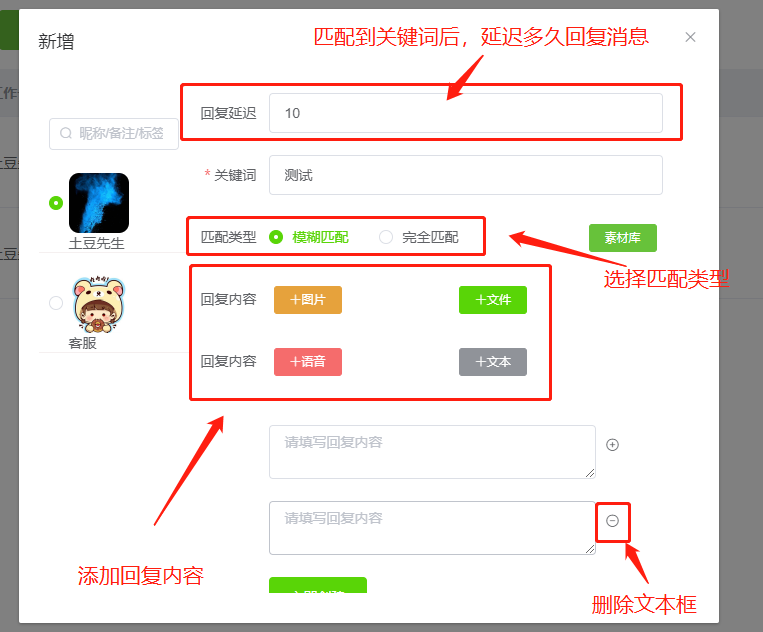
2)咨询问题中,包括设置的关键词,自动回复提前设置的话术。



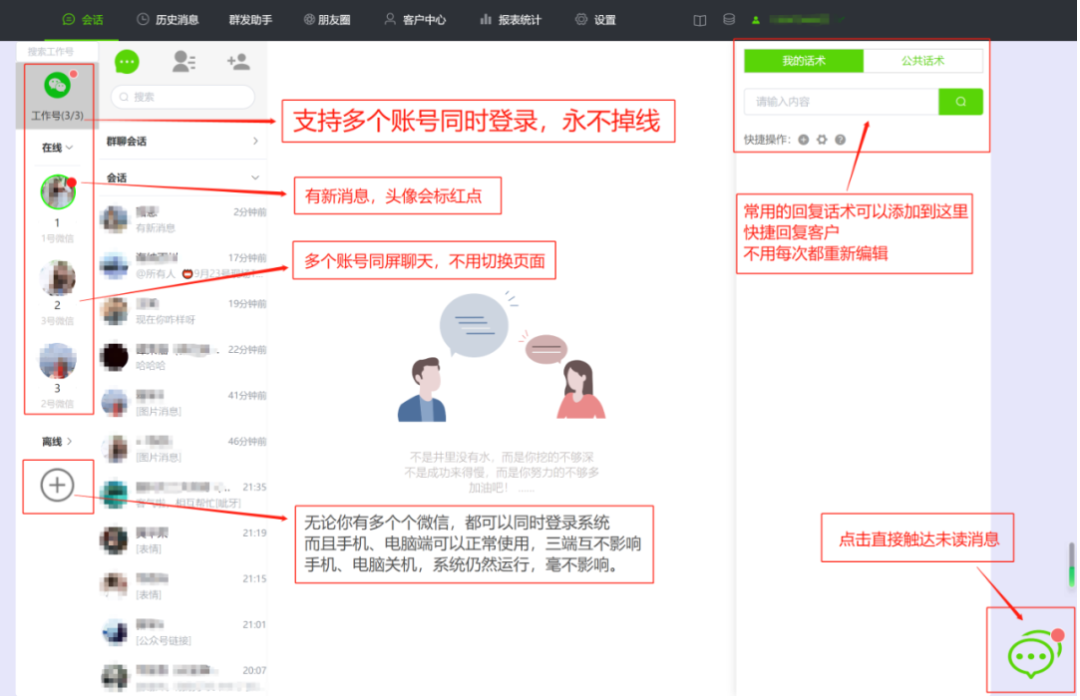
2 多号聚合管理
无论有多少号,都可以汇总管理,给员工分配子账号。
登录后只需扫码一次,便不再掉线(无论电脑关机、手机没电没网...都不影响)。
加上快捷回复话术,1个员工就可以管理上百个号,大幅度提升效率,减少人力成本支出。