公众号「古时的风筝」,专注于后端技术,尤其是 Java 及周边生态。
个人博客:www.moonkite.cn
大家好,我是风筝
前些天做了一款支持 Jetbrains 大部分 IDE 的摸鱼插件- 一款IDE摸鱼插件,没想到出乎意料的没什么人用,当初说 VsCode 里面的养宠物的插件时,一大堆人问 IDEA 里有没有、PyCharm 里有没有,那些人呢,上哪儿去了。
没人用就没人用吧,反正也不是什么正经东西。
今天就来说说这个插件是怎么开发的。源码已经放到 GitHub 上了 https://github.com/huzhicheng/moon-drak-factory
背景说明
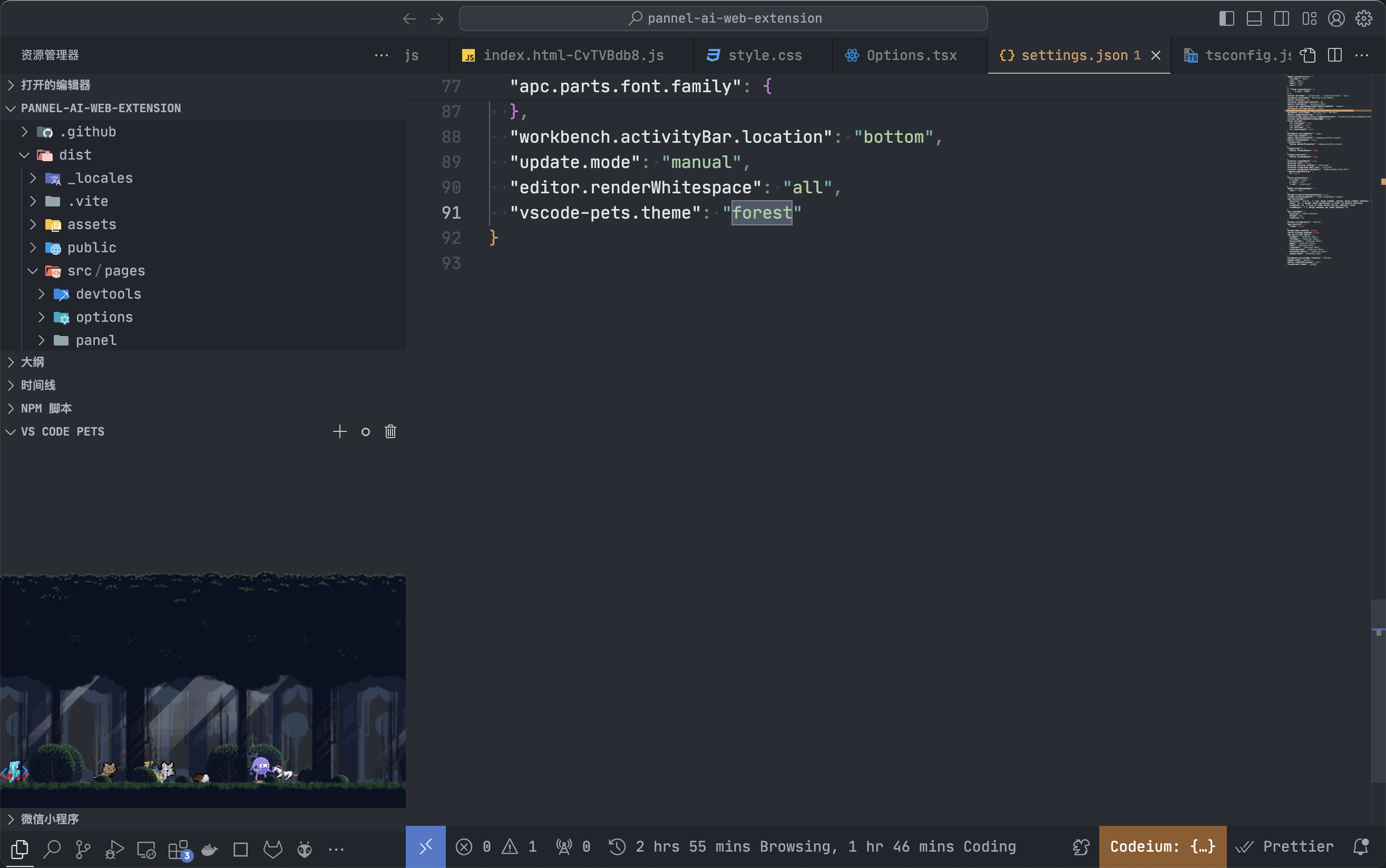
之前是看到 VsCode 上有一个小插件,叫做 VsCode Pets ,就是在左下角小窗口养宠物的一个插件。

感觉很有意思,就发了一篇文章推荐了一下,没想到感兴趣的人特别多,就出现了开头说的那个场景,有人没 IDEA 版的有没有、PyCharm 版的有没有。
我一看,呦呵,需求还挺广泛,一搜 Jetbrains 插件商店,有是有一个,但是稍微有些简陋。
一看这功能,也不是很复杂,我就说做一个吧。正好 VsCode Pets 是开源的,代码虽然不能复用,但是里面的素材可以直接拿过来用。
开发过程
首先说,Jetbrains 插件开发我是不会的,即便现在开发完了,也只是了解了原理。
Jetbrains 插件开发有两种方式,一种是用 Kotlin,另外一种使用 Java,Kotlin 是目前推荐的方式,但是很显然,我是不会的,所以就选择使用 Java 了。
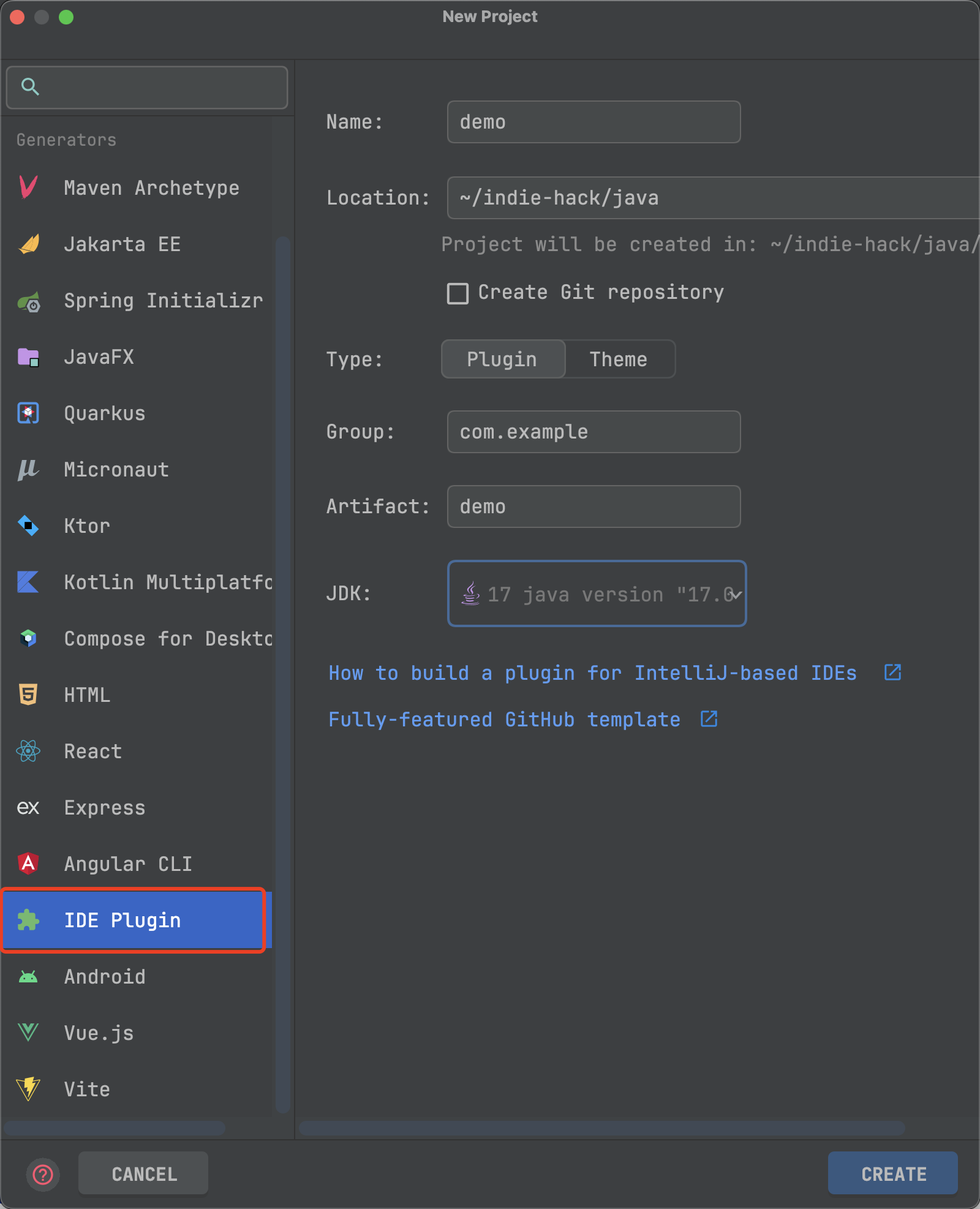
在 IDEA 中,新建项目的时候就有一个是 IDE Plugin 类型的,专门用来做插件开发的。

最开始我打算照着官方文档来做的,但是我一看官方文档的内容着实有点多。转头一想,我只是要做个插件,而不是学怎么做插件,所以说就直接开始做了。
之所以有这个底气是以为有 Cursor,这个IDE注册后有15天的免费试用期,我当时已经用过几天了,发现它它使用的 claude-3.5-sonnet模型写代码非常厉害,基本上直接运行只需要微调就可以了,所以我就想趁着试用期结束做一个出来,也实地验证一下 Cursor 是不是值得买。
我这个插件做了一个周末,外加好几个晚上,基本上每个晚上都到 12点吧,完完整整加起来怎么也得有40个小时,这可是一周的工作时间啊,结果还没人用,可惜了。
核心逻辑
这个插件的核心功能有两个:
1、 在小窗口(默认左下角)创建一个面板,然后在面板上控制 gif 图片的切换和移动,附带着增加元素、切换背景、自定义背景、清除面板这些功能;

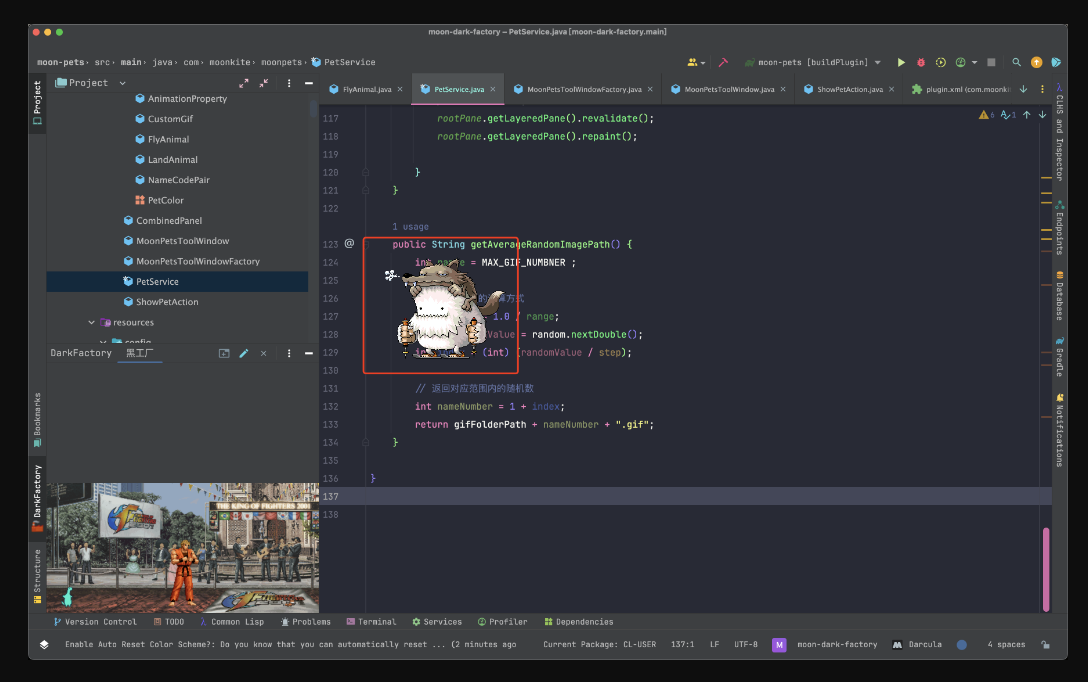
2、实现打扰编程模式,就是在一堆 gif 图片中随机选中一张,然后显示在 IDE 的一个随机位置,运行3秒内的一个随机时间后消失;

所以这样看来,困难的地方在于如何在左下角创建一个面板,并且给面板加上操作按钮,相对来说,控制 gif 图片的移动、切换这就是比较简单的了。
之所以困难,是因为我完全不知道插件开发的规则,显然这些规则都是明确规定好的,只要照着做就好了,但是熟悉这些规则最大的问题就是需要时间,而我又不想花这个时间。
这时候看出 AI 的核心价值了,可以迅速补齐你的短板,提高你的开发效率。而不是完完全全替你写代码。看到有些人发的一些短视频说「一点儿编程基础都没有,纯靠AI做了一个xxxxxx产品」。这纯粹就是胡说八道,忽悠忽悠外行还可以,一点编程基础都没有的人不可能完全靠 AI 做一个产品出来。
几个关键要素
Gradle 类型的项目
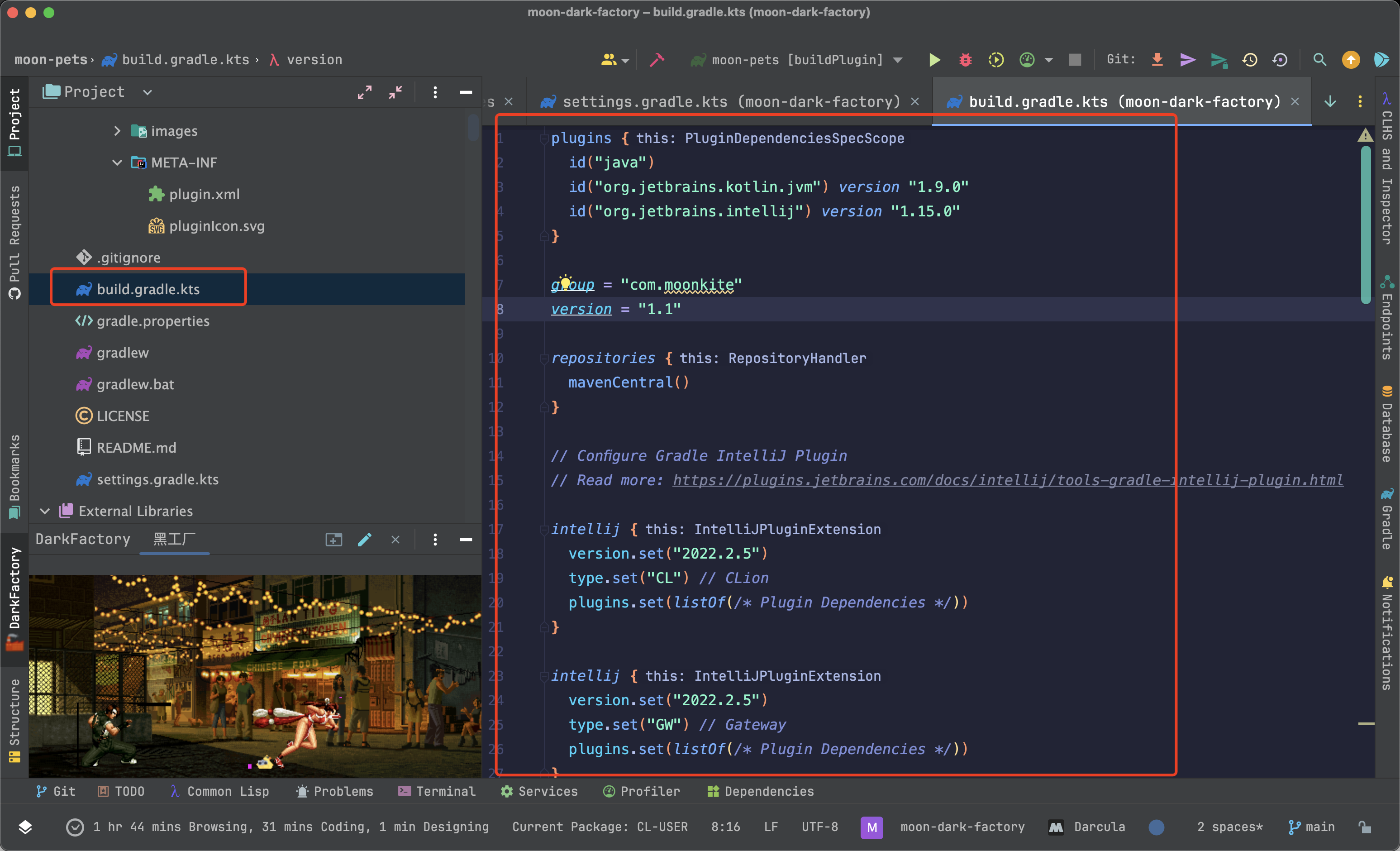
基本上用 IDEA 创建好项目后就可以开发了,项目默认是 Gradle 类型的。你只要关心 build.gradle.kts这个配置文件就可以了,其他的不用管。在这里面配置包名、版本号和版本支持信息。

如果你功能简单的话,甚至完全不需要引用外部依赖,如果有的话,也是在这个文件中添加。我这个插件唯一引用的外部依赖就是 Gson,因为有一些配置内容要读取和保存使用的 JSON 格式。
kotlin
dependencies {
implementation("com.google.code.gson:gson:2.8.9")
}plugin.xml
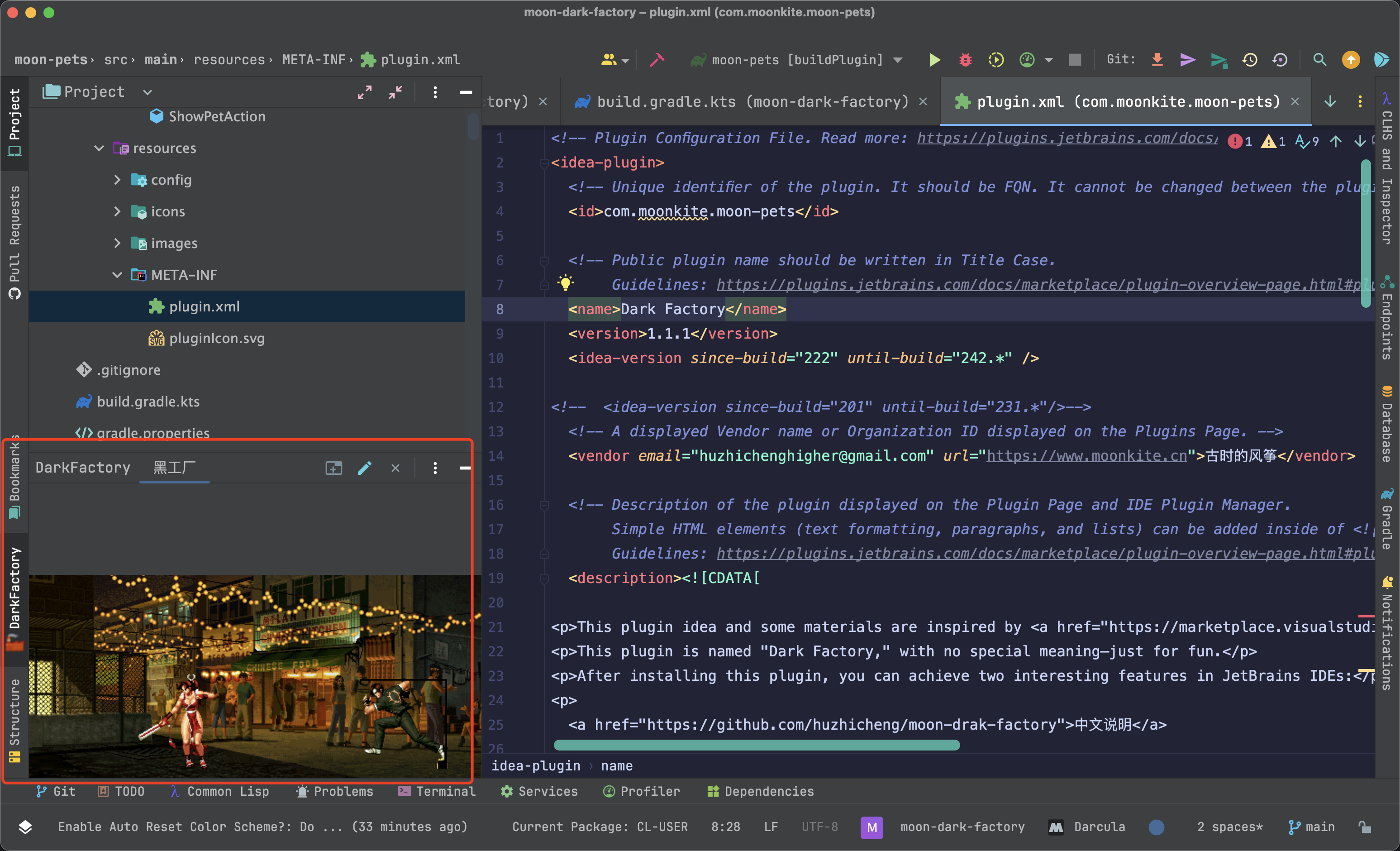
resouces/META-INF/plugin.xml这个文件相当于一个规约声明文件,你要在什么地方创建 ToolWindow ,在什么地方创建菜单,以及一些初始加载的服务类,都在这个文件中定义。
下面就是定义左边小窗口的配置,还有两个初始加载服务类,就跟 Spring 里依赖注入的服务差不多,插件一启动,这两个服务类就被实例化好了。
xml
<extensions defaultExtensionNs="com.intellij">
<toolWindow id="DarkFactory" secondary="true" icon="/icons/pluginIcon.png" anchor="left"
factoryClass="com.moonkite.moonpets.MoonPetsToolWindowFactory"/>
<projectService serviceImplementation="com.moonkite.moonpets.PetService"/>
<projectService serviceImplementation="com.moonkite.moonpets.config.MoonPetsState"/>
</extensions>下面是在 Tools菜单项中加入黑工厂:打扰模式这个菜单项。
xml
<actions>
<action id="ShowPet" class="com.moonkite.moonpets.ShowPetAction" text="黑工厂:打扰模式" description="开启打扰模式后,会随机在IDE中出现动画元素">
<add-to-group group-id="ToolsMenu" anchor="last"/>
</action>
</actions>剩下的部分就是在具体的 Java 类中实现逻辑了。
另外这里面还可以定义插件支持的版本范围,下面这个插件支持的版本区间,从 2022.2 到 2024.2 这个范围内都可以。
xml
<idea-version since-build="222" until-build="242.*" />还有一个 <description>,就是安装插件时显示的介绍信息。如果你之后有发布插件的计划,这地方要注意一下,描述的第一行不能是中文,必须是英文,要不然审核不通过。
素材
AI 省去不少写代码的时间,但是素材它没办法搞定啊。
我开始打算直接把 VsCode pets 中的素材照搬过来,命名规则就是从那里过来的,因为这样最省事了。
后来感觉一堆动物比较单调,就想加一点其他的。这才有了拳皇背景和几个拳皇人物。我找了差不多完整的拳皇97素材图。背景还好说,直接就能用,但是人物不行,人物动作太多了,为了延续宠物运动的逻辑,所以要统一命名规则,然后就开始在一堆素材中挑几个动作图,包括走、跑、跳、攻击招数,挑好后改名,然后写到默认配置文件中。
因为太麻烦了,所以现在只有5个人物,分别为八神庵、草薙京、不知火舞、坂崎良、布鲁·玛丽,剩下嫌麻烦还没加。
本来还想弄点超级玛丽、魂斗罗之类的,后来想想还是算了。
就这么说吧,搞素材这事儿可比写代码难受多了,就跟程序员不愿意写文档一个道理,懂的都懂。
最后
虽然说没什么用,但是开发过程还是很好玩儿的,尤其是有了 AI 的帮助,让之前很多不能做,或者做起来要花很多时间的产品能够很快的被做出来。
不是有人说吗,之后各个应用商店的提交量应该会变大,因为开发一款产品变得简单了。
还是要说一下,各位摸鱼的时候可以下载体验一下这个「黑工厂」插件。 插件商店直接搜 『Dark Factory』就可以了。
源码在 https://github.com/huzhicheng/moon-drak-factory

还可以看看风筝往期文章