这两年的UI设计早就跳出来平面的范畴,3D微缩场景、3D图标、3D动画统统挤进了UI设计领域,UI设计原本属于平面设计的一个分支,现在也被带进了3D的漩涡之中,大千UI工场本期给大家分享一下这个现象,
一、什么是3D微缩场景插画
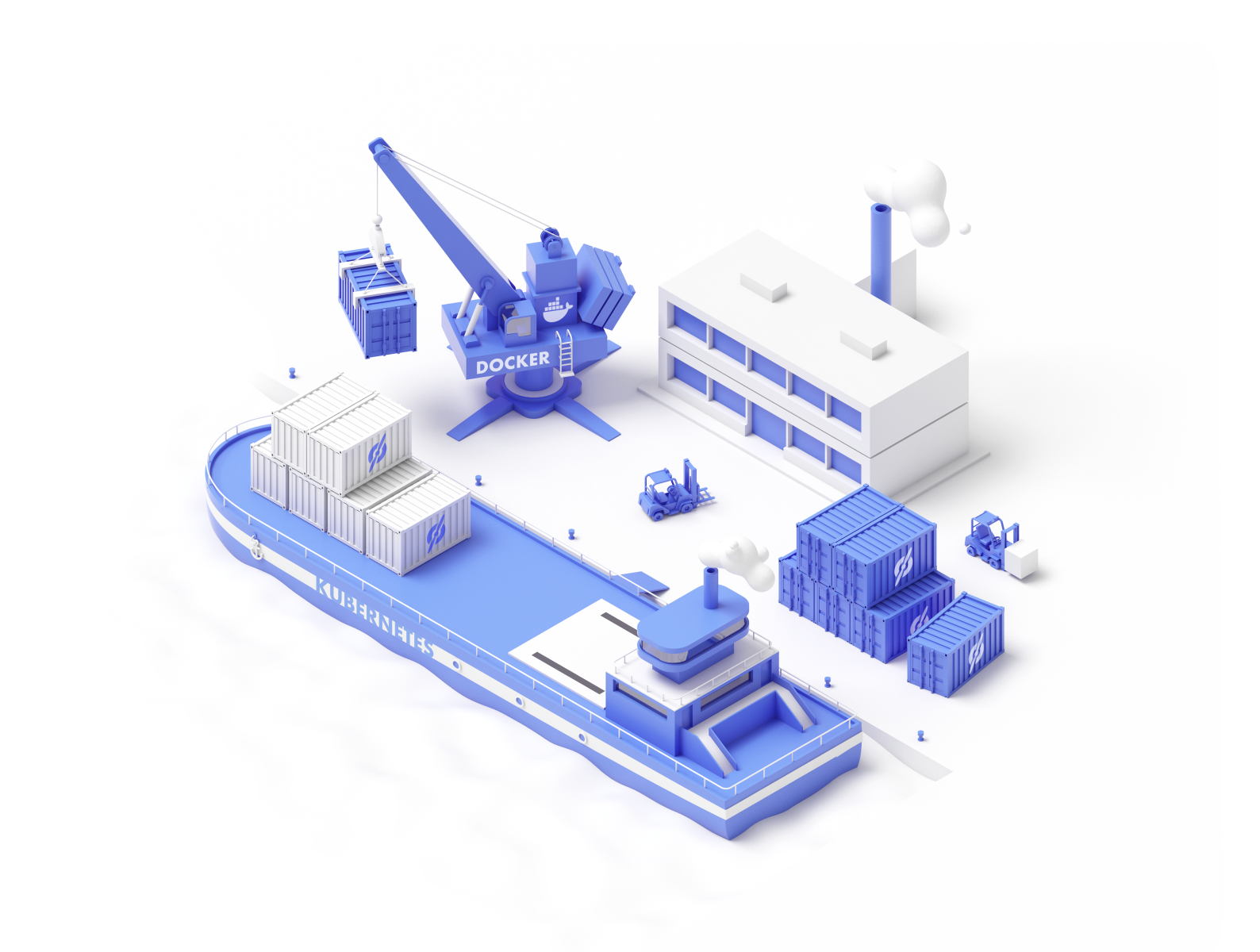
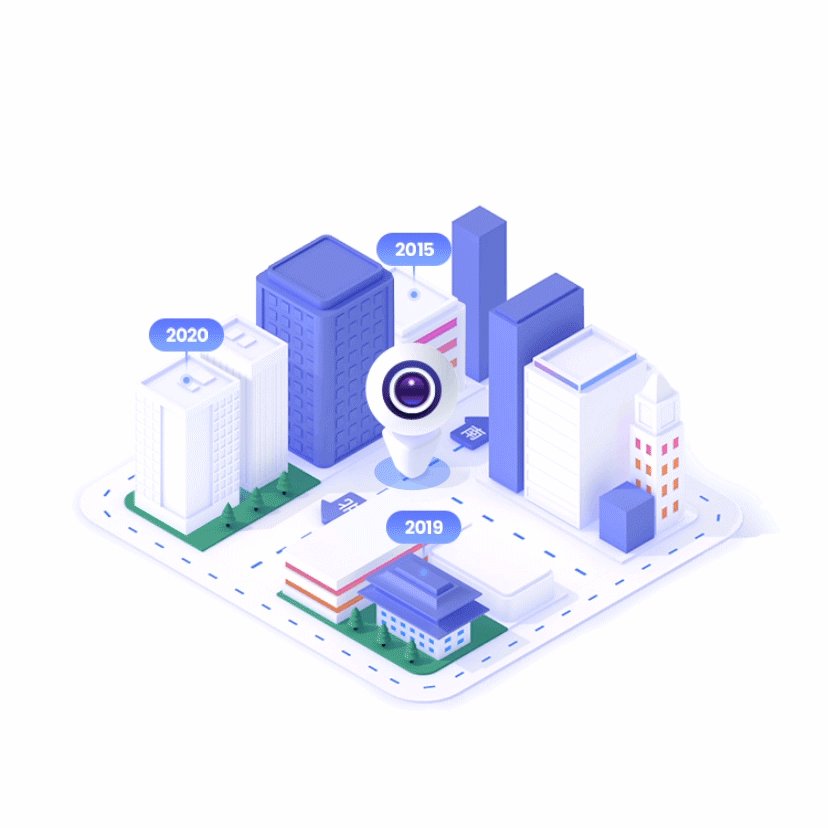
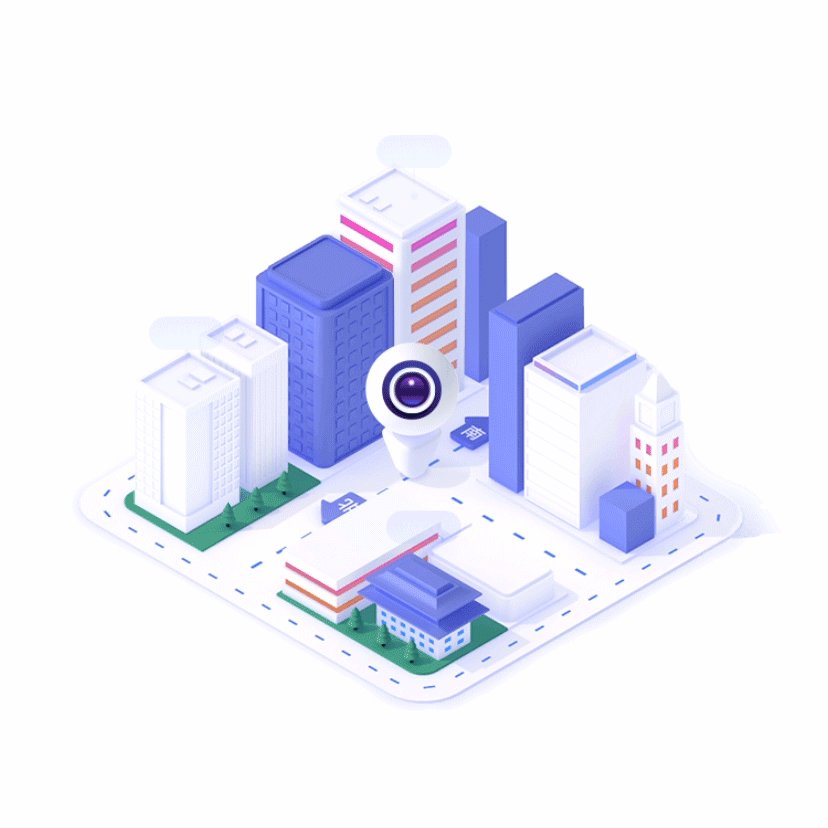
3D微缩场景插画是一种艺术形式,通过使用计算机图形技术和三维建模软件,将微缩场景和插画相结合。

通常情况下,艺术家会使用三维建模软件创建微小的场景,然后通过渲染技术和细致的插画技巧,使得这些微缩场景看起来更加逼真和生动。这种形式的艺术作品常常展现出细致的细节和精湛的技术,可以让观众感受到微小世界的奇妙之处。

3D微缩场景插画常常被用于插画、动画、游戏设计等领域,也可以作为艺术品展示在画廊或展览中。
二、3D微缩场景插画能够给UI设计带来什么体验
3D微缩场景插画可以用在UI设计中,起到以下作用:

**1. 增强用户体验:**通过使用3D微缩场景插画,可以为用户创造出一个更加真实、逼真的场景,增强用户体验,让用户更加容易沉浸在应用程序或网站中。

**2. 提升品牌形象:**3D微缩场景插画可以为品牌创造出一个独特的形象,让品牌在用户心中留下深刻的印象,提升品牌的知名度和认可度。

**3. 强化UI设计:**3D微缩场景插画可以为UI设计增加层次感和深度感,让界面看起来更加立体、丰富和有趣。

**4. 提高用户参与度:**通过使用3D微缩场景插画,可以为用户创造出一个更加有趣和生动的场景,让用户更加愿意参与应用程序或网站中的活动和互动。

**5. 提高用户留存率:**通过使用3D微缩场景插画,可以为应用程序或网站创造出一个更加吸引人的界面,让用户更加愿意留在应用程序或网站中,提高用户留存率。

三、常用软件一览
这种3D微缩场景插画通常是使用专业的三维建模和渲染软件来设计的,
常见的软件包括:
-
- Autodesk 3ds Max
-
- Blender
-
- Cinema 4D
-
- Maya
-
- Houdini
-
- Modo
-
- ZBrush

这些软件都是专业的三维设计工具,能够提供强大的建模、渲染和动画功能,适合用来创建复杂的3D微缩场景插画。在设计3D微缩场景插画时,艺术家通常会使用这些软件中的一种或多种来完成建模、纹理绘制、渲染等工作。