Vscode下载官网:Visual Studio Code - Code Editing. Redefined
小皮面板官网:小皮面板-好用、安全、稳定的Linux服务器面板! (xp.cn)
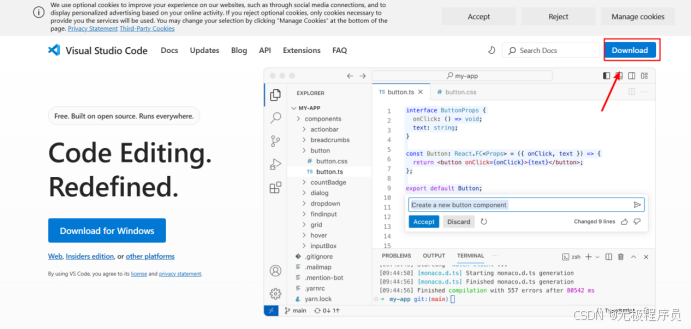
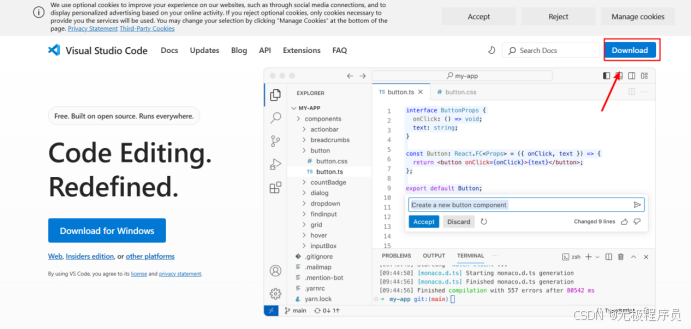
一、进入vscode官网下载


后面就是一通无脑下一步下一步
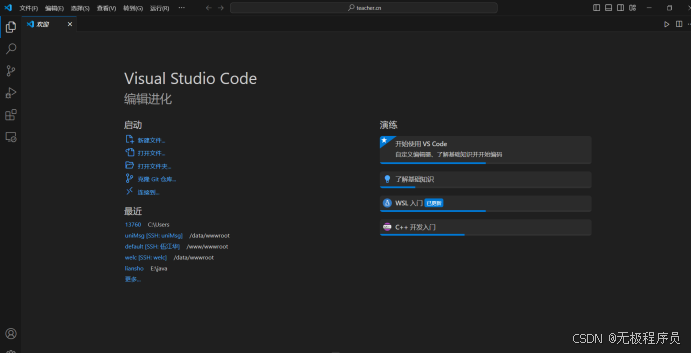
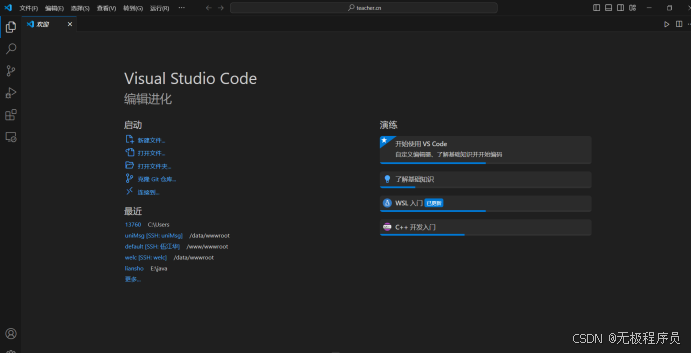
·安装好后的界面如下图

二、下载小皮,无脑下一步安装

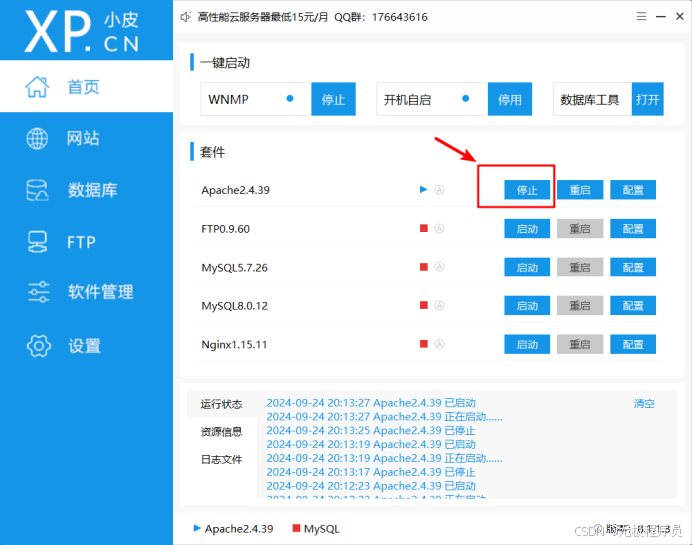
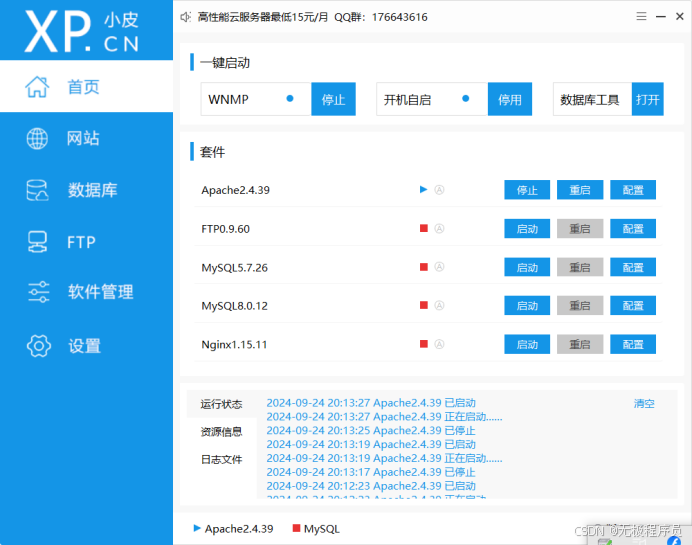
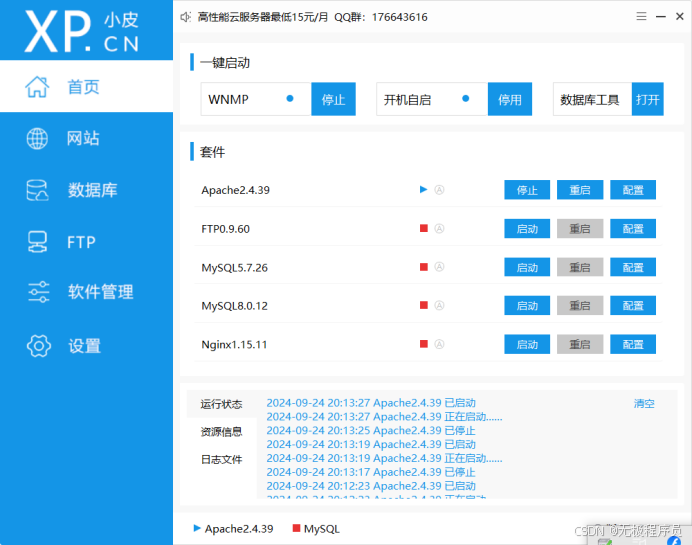
安装好后界面如下图:

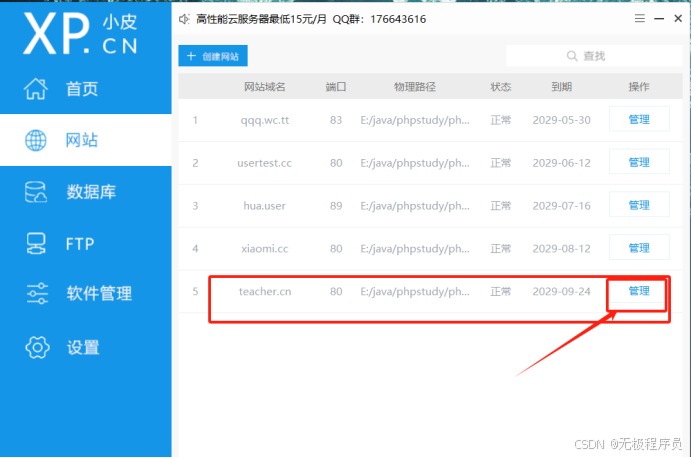
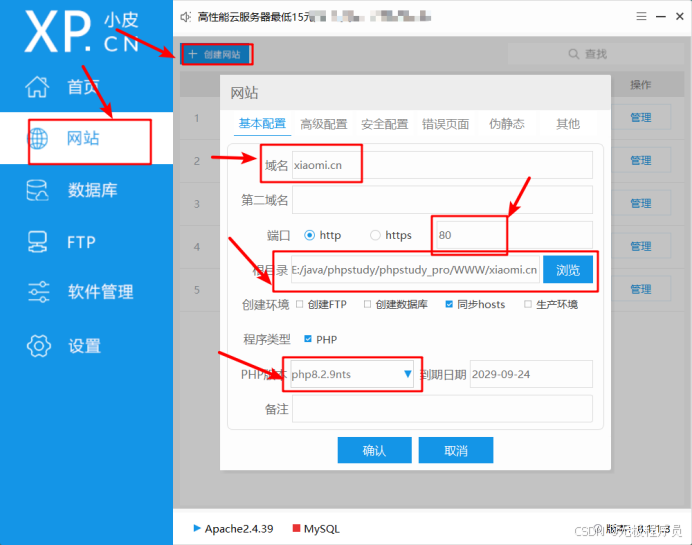
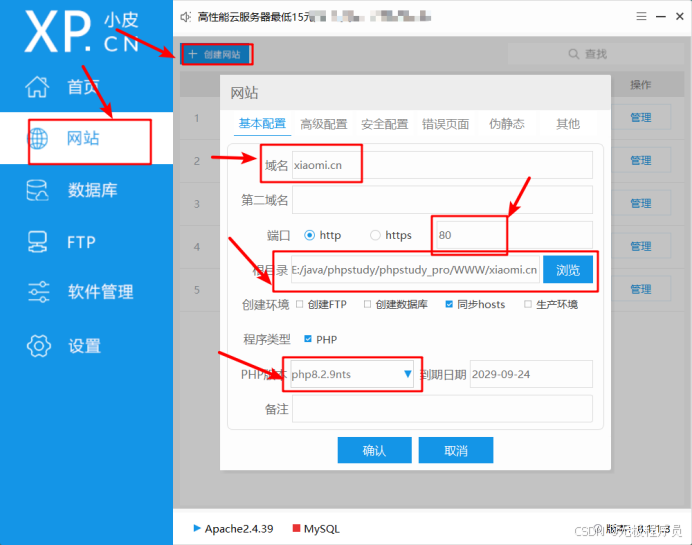
- 接下来就开始配置网站了,域名自己可以随便起,端口80

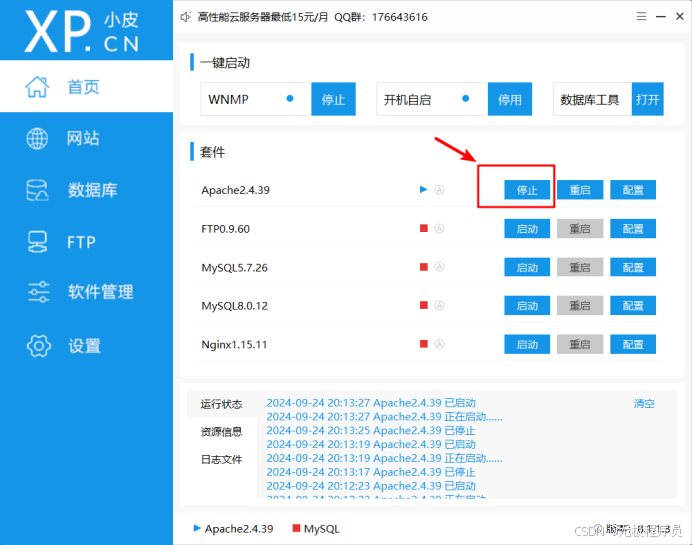
配置好网站后直接启动Apache

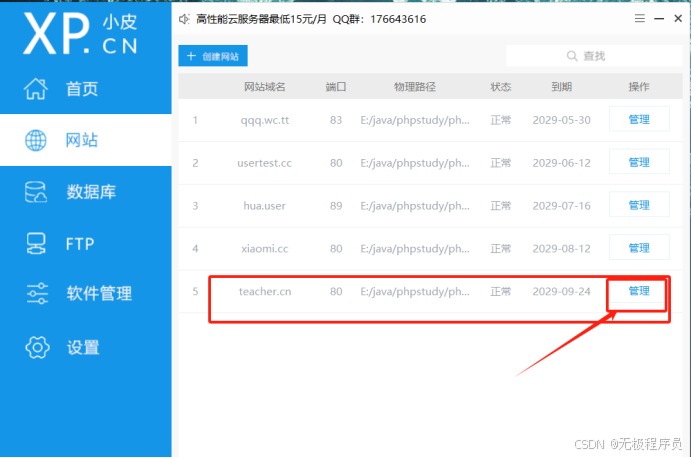
- 最后点击管理---->打开网站就启动成功了

- 网站创建成功展示页面

Vscode下载官网:Visual Studio Code - Code Editing. Redefined
小皮面板官网:小皮面板-好用、安全、稳定的Linux服务器面板! (xp.cn)
一、进入vscode官网下载


后面就是一通无脑下一步下一步
·安装好后的界面如下图

二、下载小皮,无脑下一步安装

安装好后界面如下图:


配置好网站后直接启动Apache