一、谁适合本次教程
学习Linux已经有一阵子了,相信大家对LInux都有一定的认识。本次教程会教大家如何在Linux中搭建一个自己的网站并且实现内网访问。这里我们会演示在Windows中和在Linux中如何搭建自己的网站。当然,如果你没有Linux的基础,这里还是建议你在Windows中搭建网站。如果你正在或者说想学习Linux那就抛弃Windows直接使用Linux进行操作。本次教程不需要你具有编程基础,只需要你具有简单的文本阅读能力,很多地方我们可能需要修改HTML但是这些都是公式化的东西,不需要你看懂代码,只需要修改自己想要的部分即可。所以,本次教程只需要你拥有简单的计算机基础和一些计算机的基本概念即可。如果你准备好了,那就让我们开始吧!
二、在开始之前
虽说本次教程面向小白,但是搭建网站可能会涉及到纷繁复杂的网络知识,这需要你对网络系统有着初步的认识,对于网络的学习,你可以去搜索B站的相关视频,也可以在CSDN中查找相关文章,也可以看下面的文章,下面的文章讲解了网络的基础知识,并且进行了部分演示,如果你想快速的入门网络,建议看下面的文章:
网络相关知识:[网络]从零开始的计算机网络基础知识讲解-CSDN博客
当你具有了网络的基础知识以后,就可以进行下一步了,当然,你不懂网络也没关系,对于后面我提到的一些专业术语,我都会作出相应解释。但请注意,这里的解释可能没有上面文章中的详细,如果你想获得更为详细和官网的解释请查看上面的文章。
三、认识Web服务器
在正式搭建网站之前,我们先来认识一下什么是web服务器。我们常说的web服务器分为web服务器硬件与web服务器软件。web服务器硬件很好理解,这就是我们的物理服务器,可以安装操作系统以及正常使用,在我们现在的环境中,因为我们没有专业的服务器,我们可以把我们自己的电脑或者虚拟机当场web服务器硬件。然后就是web服务器软件,这也非常好理解,当别人访问你的服务器的时候,你的服务器总需要一个软件来处理别人的请求吧,如果你的电脑或者服务器中没有对应的一些软件设施来处理对方向你发起的请求,那么对方就会请求失败。在以后,我们大部分时候说web服务器都指的是web服务器软件。一般的我们不管是什么服务器,不管服务器是做什么功能的,我们都将这些物理的服务器统称为"服务器"。所以,简单来说,web服务器就是一个能在你被访问时,处理请求的一个软件,是的,不是很高级的东西,就是一个软件。常用的web服务器有:Nginx,Apache等。web服务器帮我们解决了很多底层的操作,我们将我们的网站部署在web服务器上以后,web服务器就能配置对外的服务,让别人能访问到我们。目前,我们还可以使用运维面板对web服务器进行图形化配置。可以说不需要写代码,不需要输命令就能实现网站的搭建。
四、认识运维面板
前面说了那么多,现在我们来认识一下什么是运维面板。运维面板是方便我们管理我们的web服务器和网站才产生的。原生的web服务器部署起来可能会比较麻烦,可能需要输入命令,对于小白来说很不友好,然而,使用运维面板我们能直接一键安装web服务器,可以说是非常方便。假如我们部署网站时缺少了MySql我们同样的可以使用运维面板一键安装。当然运维面板的强大之处不止于此,我们系统中缺少了JAVA或者python等编程环境我们也可以使用运维面板一键安装,如果我们没有一些网站的源码,运维面板中提供了一些常见的模板供我们使用。我们常用的运维面板有"宝塔面板","1panel"等。既然运维面板如此强大,下面我们就来看看如何安装运维面板吧!
五、运维面板的安装
之前也提到了,我们这里可以使用windows和Linux安装运维面板,大家可以根据自己的情况进行选择,当然,这里两种系统的安装方式我都会演示。这里我们主要演示"宝塔面板",这也是我接触到的第一个运维面板,下面让我们分情况讨论:
1.windows安装宝塔面板
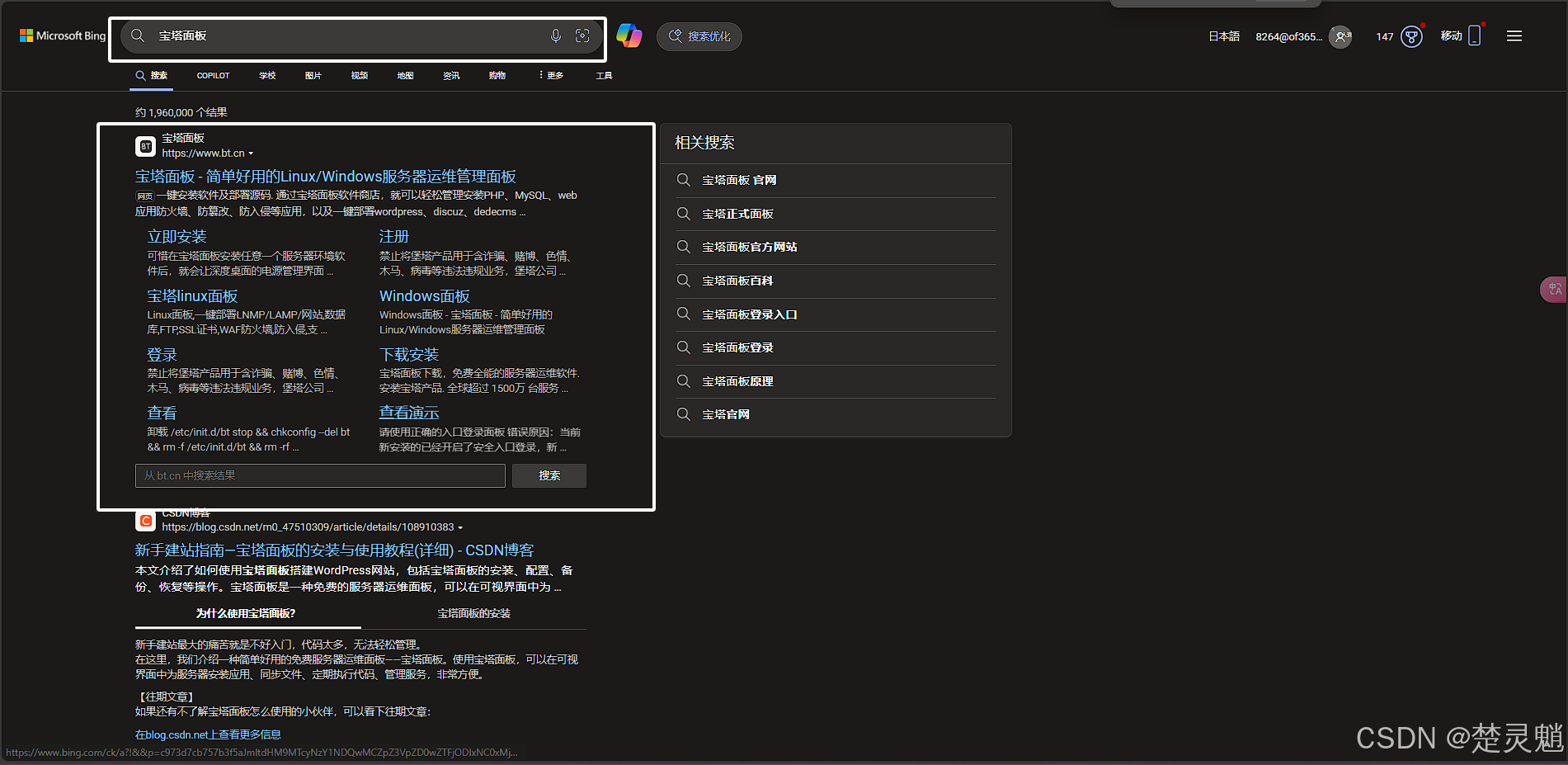
我们首先在浏览器中搜索"宝塔面板":

可以看到,这里搜到的第一个网站就是宝塔面板的官网了,如果你没有搜到这个网站,可以点击下面的链接前往:
宝塔面板官网:宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板 (bt.cn)
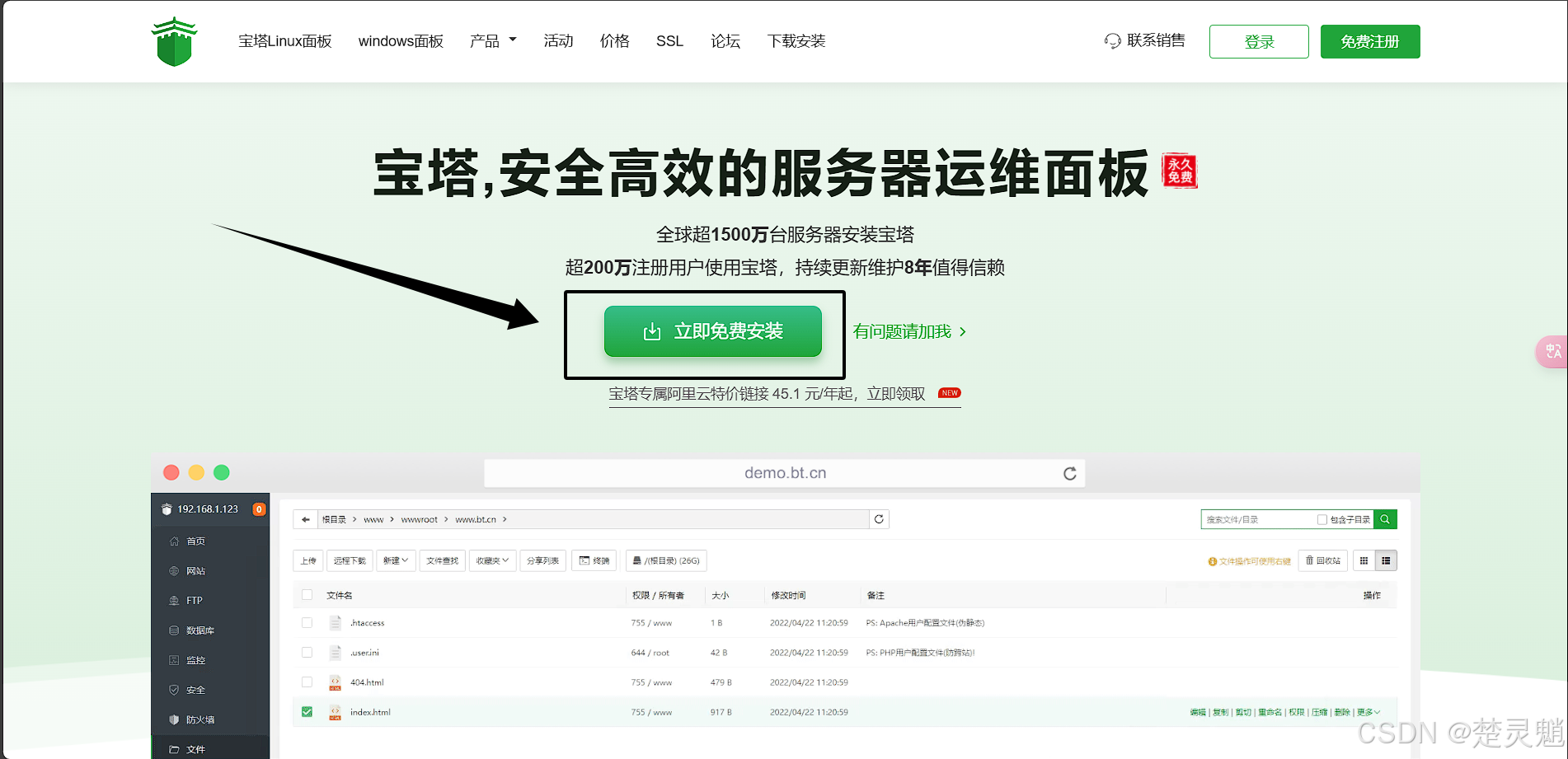
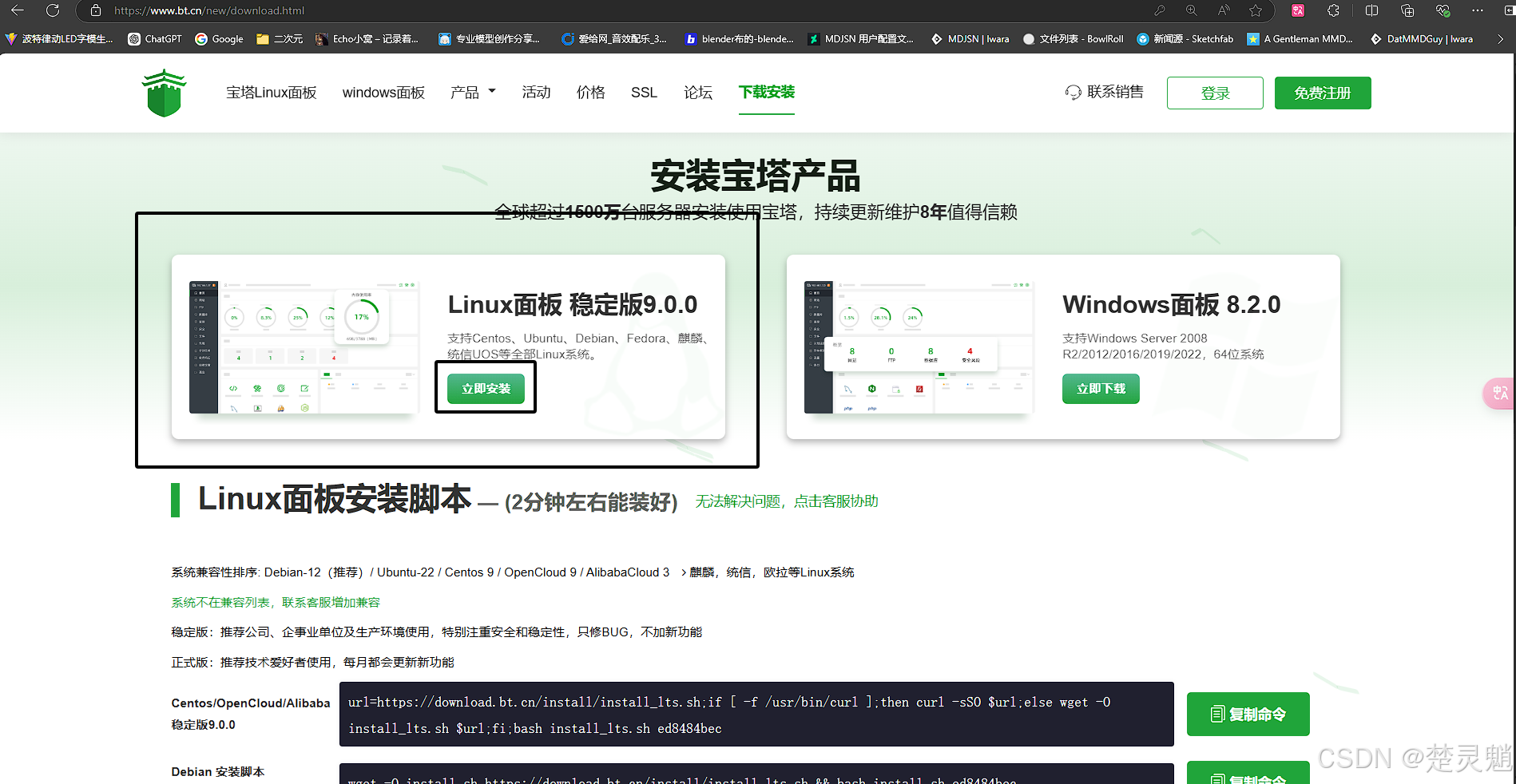
进入官网以后,我们点击"立即免费安装":

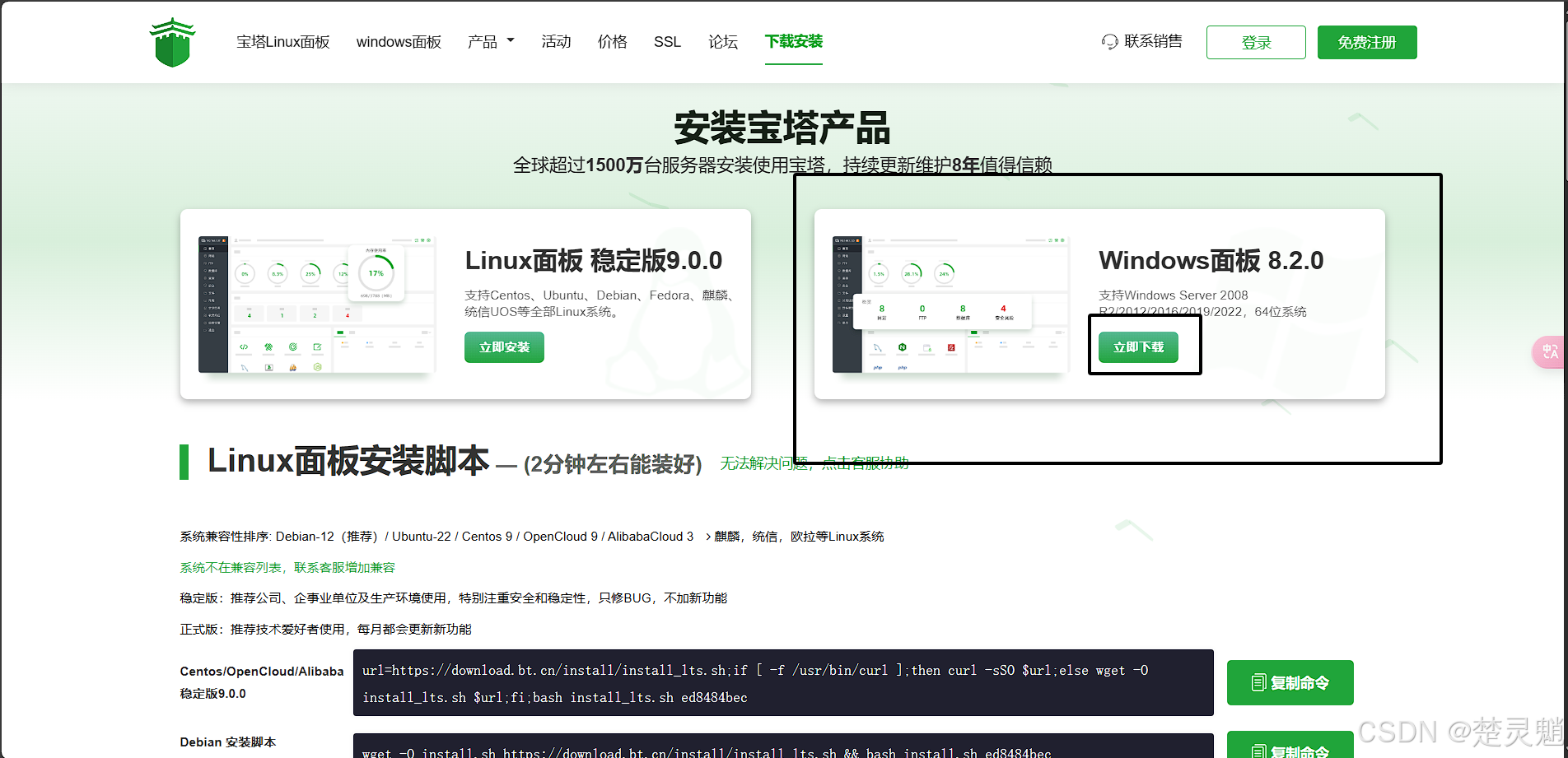
因为我们这里是在windows中安装,所以我们这里点击右边的"立即下载":

点击了下载以后,浏览器就会自动弹出下载了:

我们将其保存到能找到的地方:

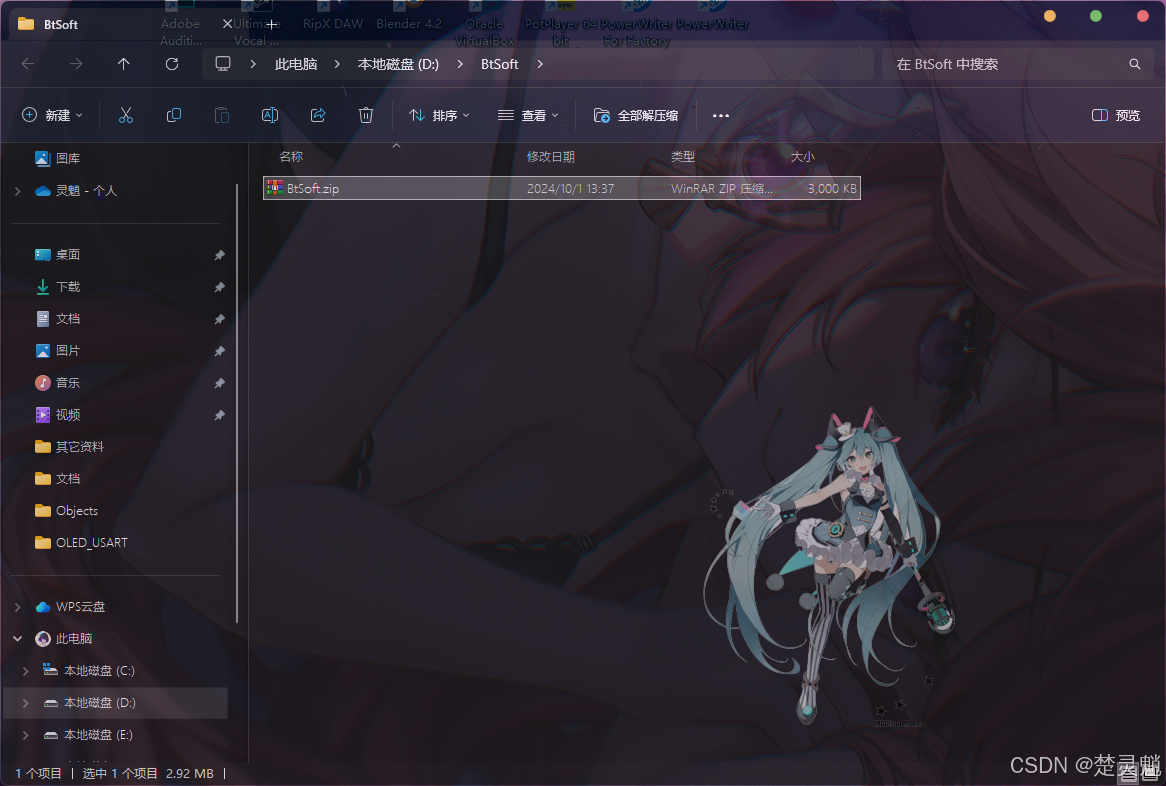
在下载完成以后,我们将其解压得到以下文件:
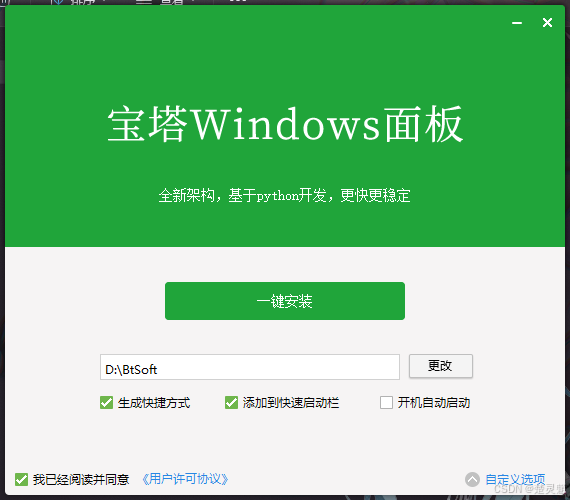
我们点击"BtSoft.exe"启动宝塔面板的安装引导程序:

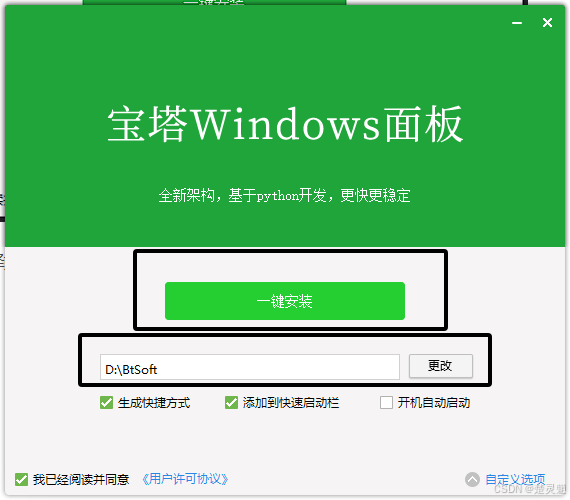
这里大家选择好路径以后,点击"一键安装":

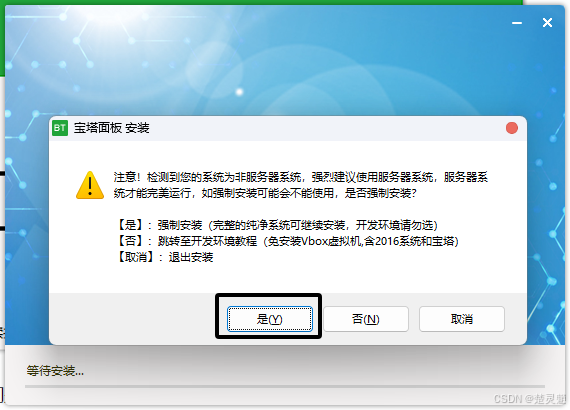
这里提示我们是非服务器系统,问我们要不要强制安装,我们点击"是":

下面我们等待安装完成即可:

出现下面的界面就表示已经安装完成了:

我们点击"开始使用"出现下面的界面:

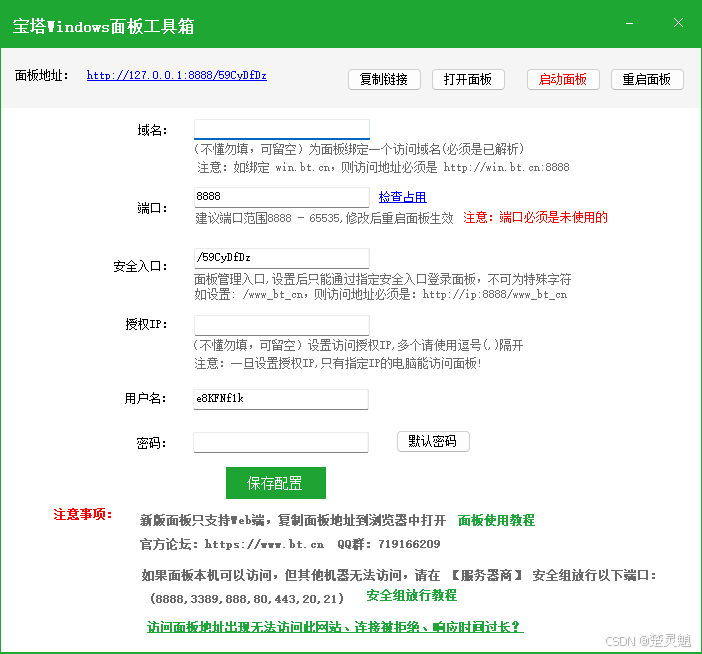
这时候,我们先点击右上角的"x"关闭这个窗口,随后会出现以下窗口:

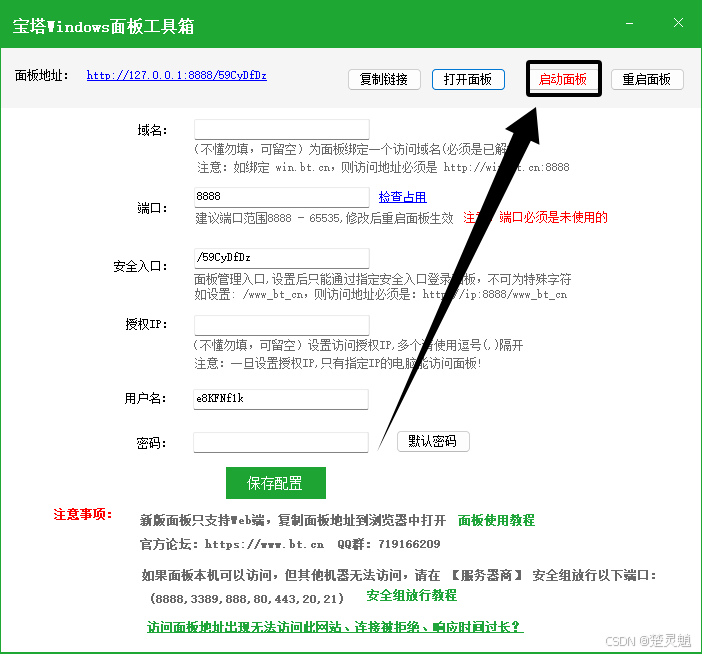
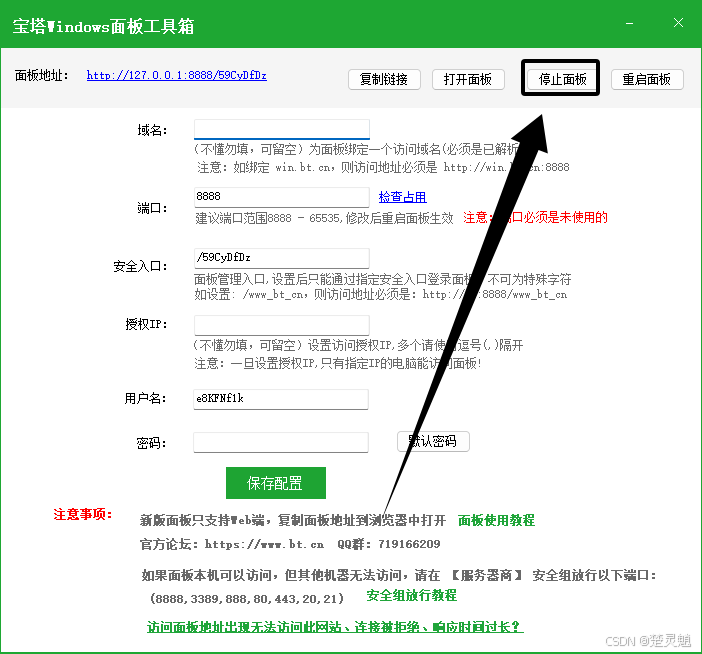
我们首先点击这里的启动面板:

在启动面板时,可能会提示你的计算机名不能是中文的,你需要将计算机名改为英文然后重启。
在重启以后,你可以通过桌面的图标来启动"宝塔面板":

当这里出现的是"停止面板"时,就表示宝塔面板已经启动成功了:

在宝塔面板启动以后,我们可以点击"复制链接",然后到浏览器中打开,我们这里也可以直接点击"打开面板"。这里"打开面板"可能遇到问题,所以建议大家复制链接到浏览器中打开:

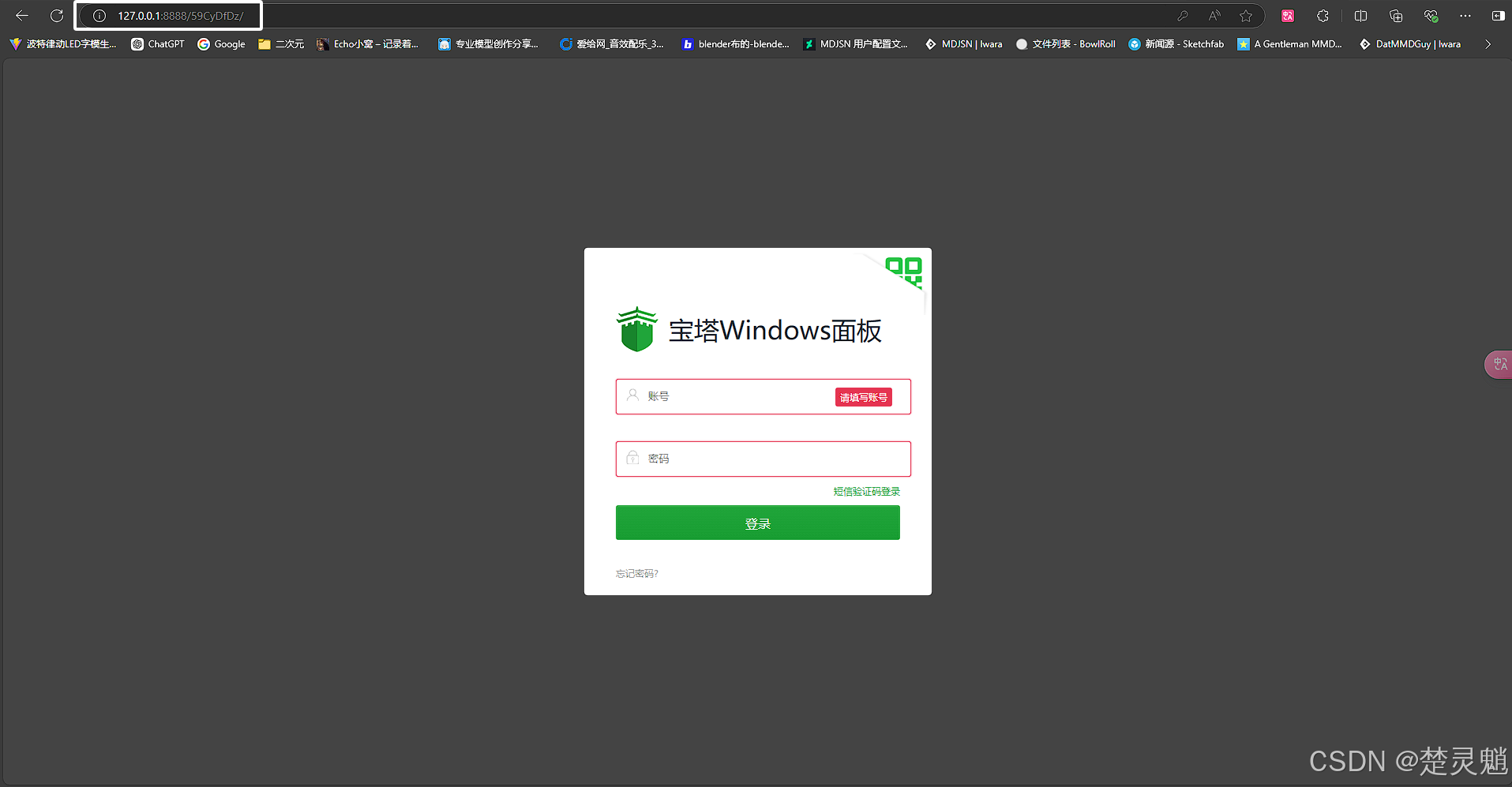
在浏览器中访问我们复制的网址以后就可以得到以下界面:

能看到这个页面表示我们的"宝塔面板"是正常工作的,我们再次回到"宝塔面板"的管理软件中,我们这里设置一个登录的账号和密码,设置完成后我们点击"保存配置":
注意,这里一定要点击"保存配置",这样配置才会生效。修改完成后,我们回到浏览器中,将刚才设置的用户和密码填入:

在填写完成以后我们点击登录:

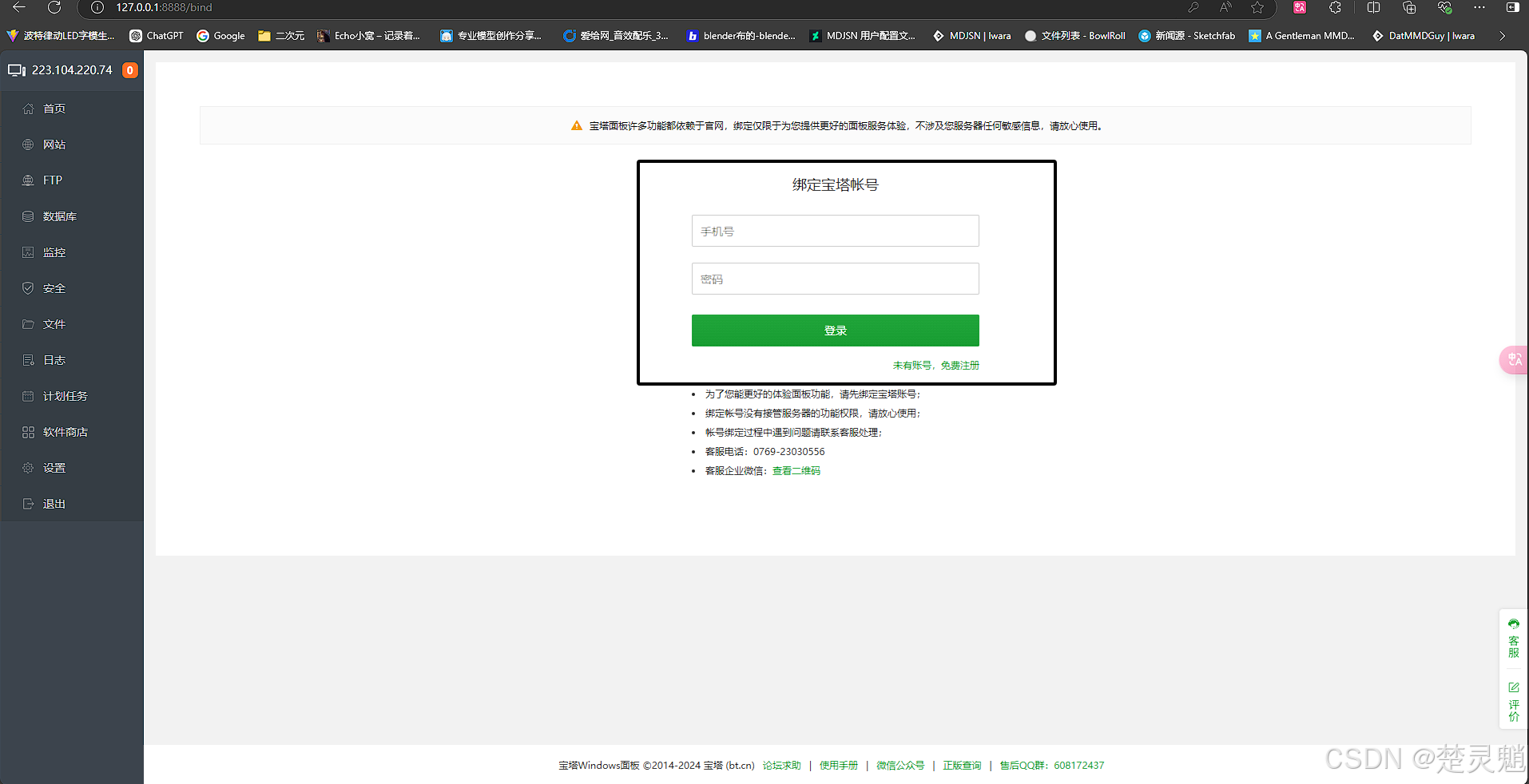
这里会让大家绑定一个"宝塔账号",如果没有注册,大家自行注册即可,以后每次重装或者是在新的设备上安装"宝塔面板"时,直接用这个账号登录即可:

在登录进来以后,我们需要同意相关协议,这里的协议必须要滑到底才能同意:

同意协议以后,我们点击"进入面板":
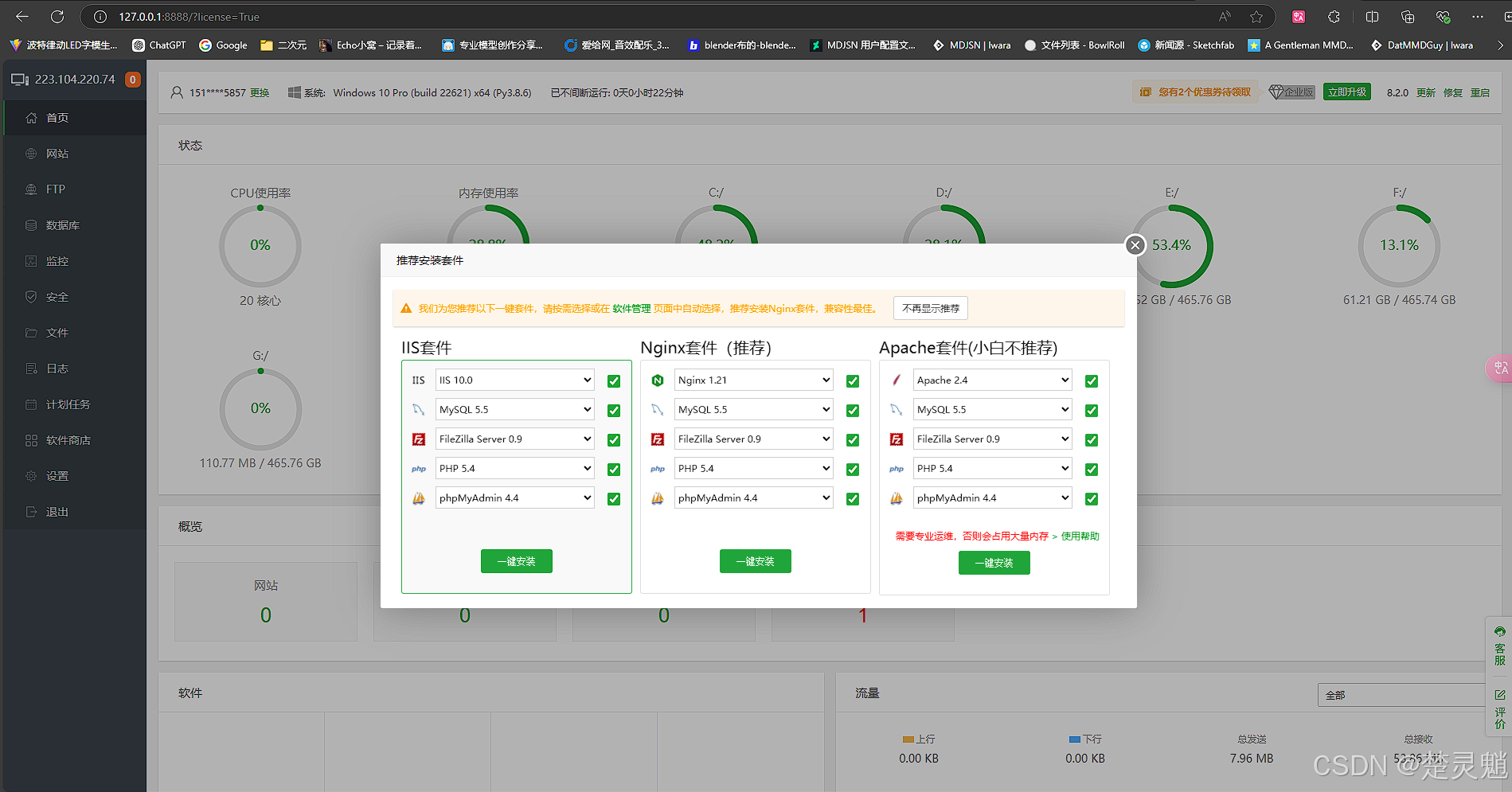
进入面板以后,这里会推荐我们安装套件,这里的套件就包括了web服务器和数据库等环境:

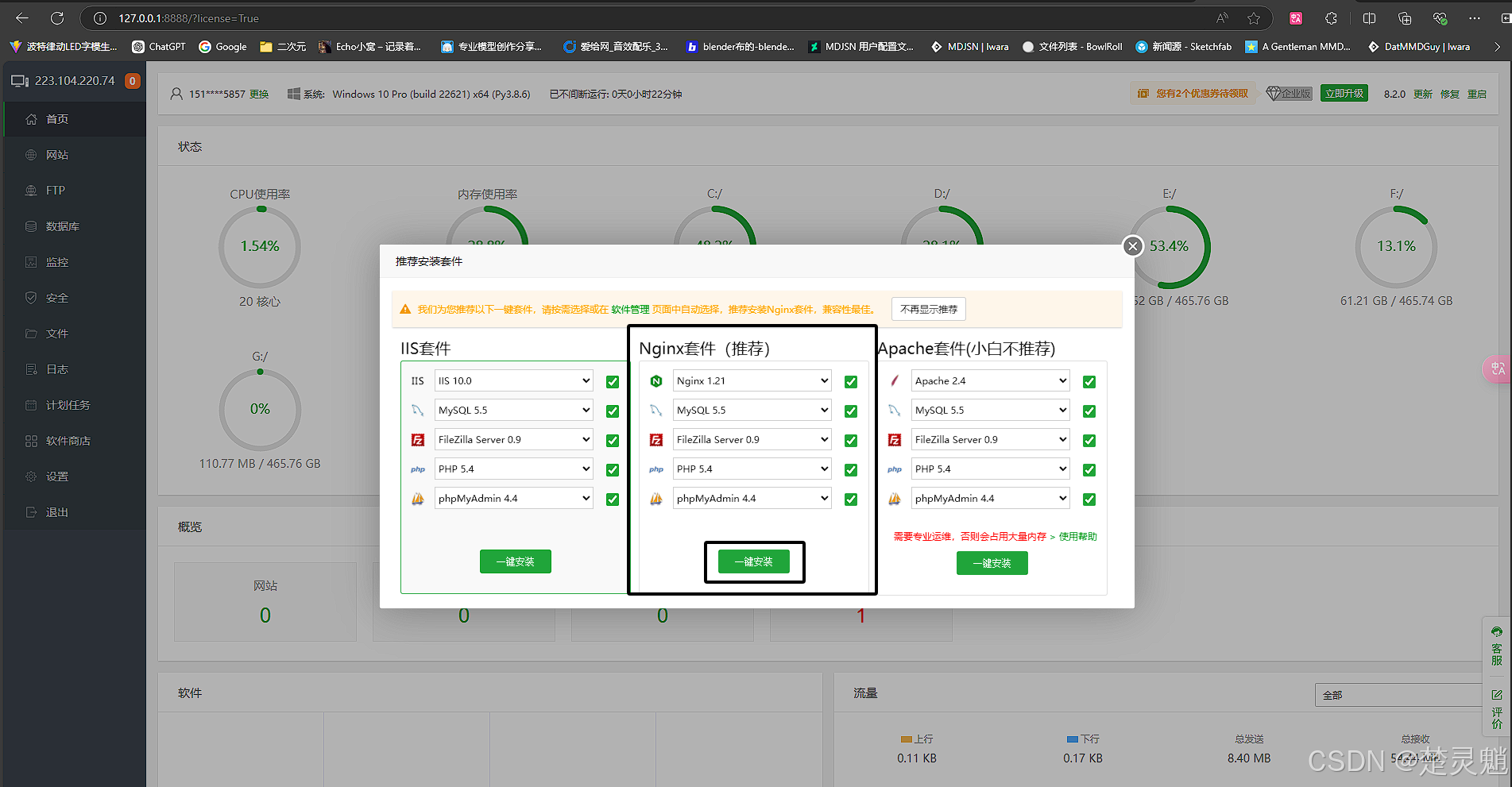
这里推荐大家安装"Nginx套件":

我们点击"一键安装",随后就出现了安装界面,我们等待安装完成即可,如果你不小心将这个套件安装引导界面关了也没关系,后面再也会教大家怎么安装需要的环境:
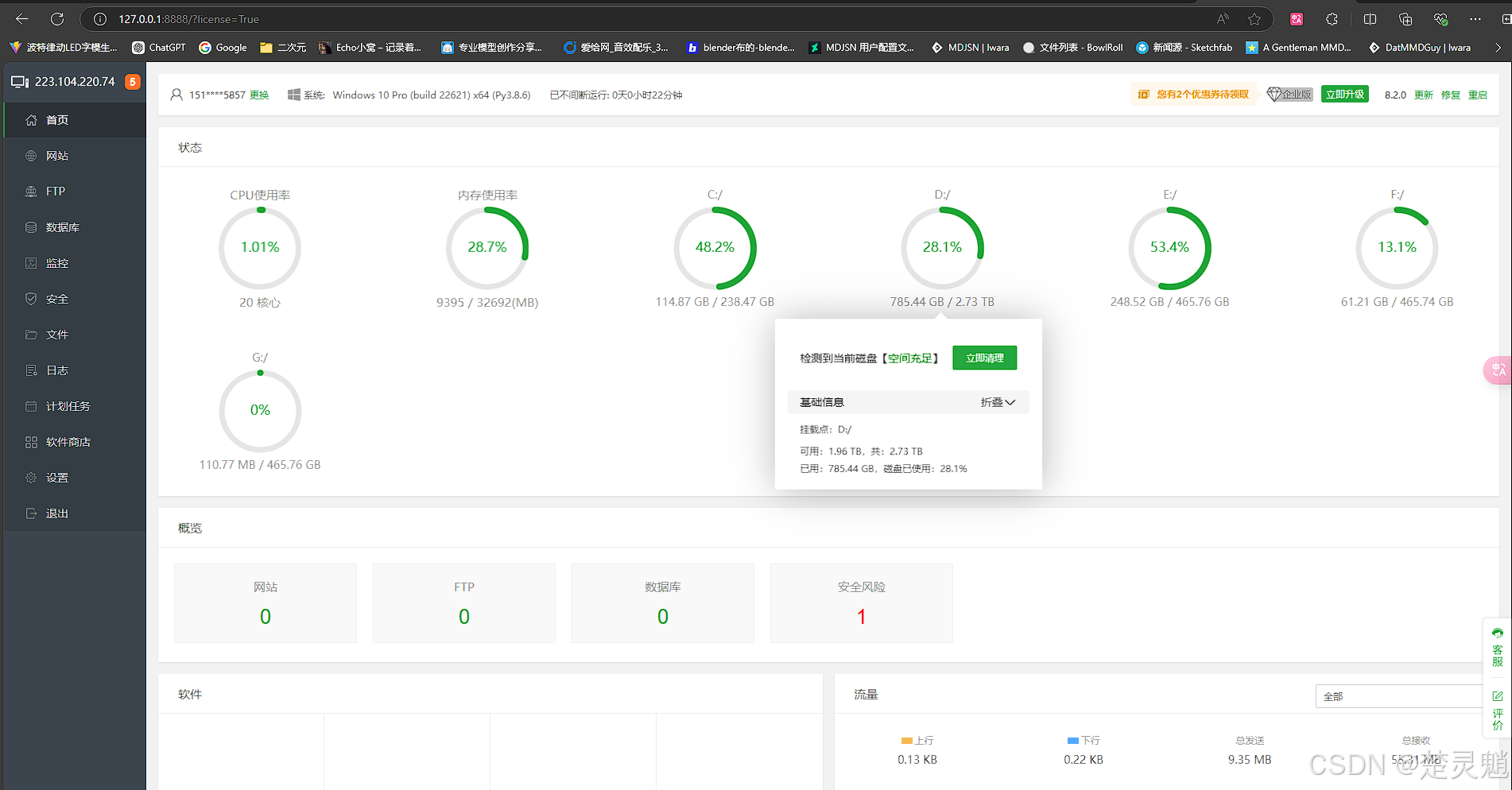
这里安装可能要用一些时间,等待安装完成。
就算上面的套件没有安装完成,大家可以将这个窗口关了,它会在后台自动安装,就算安装失败了也会教大家怎么重新安装的,至此,我们已经成功的在windows中安装了宝塔面板:

2.Linux中安装宝塔面板
在windows中安装运维面板毕竟不是大多数,这种方式也只是适合小白搭建一个网址玩一下,在真正的生产环境中我们的web服务器都会部署在Linux中。将web服务器部署在Linux中也会稳定许多,那么,现在就让我们在Linux中部署运维面板吧,这里我们同样使用的是宝塔面板。我们同样的,首先打开宝塔面板的官网:

这里我们要选择Linux面板,点击"立即安装"后来到以下界面:

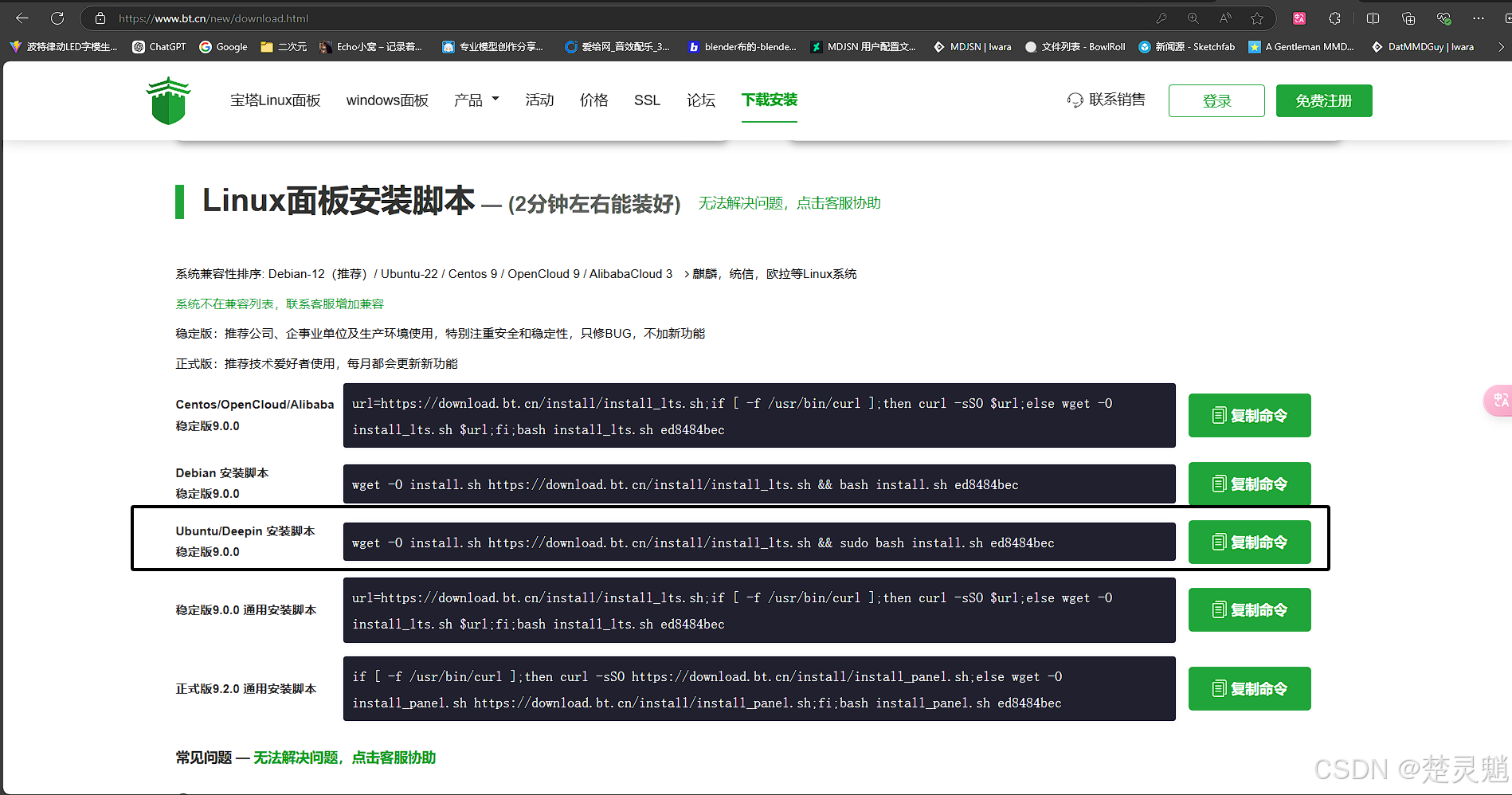
在这里宝塔面板根据不同的Linux的发行版提供了不同的安装脚本,大家根据自己的Linux发行版选择相关的脚本,这里我使用Ubuntu20.04就行演示,并且使用SSH访问:

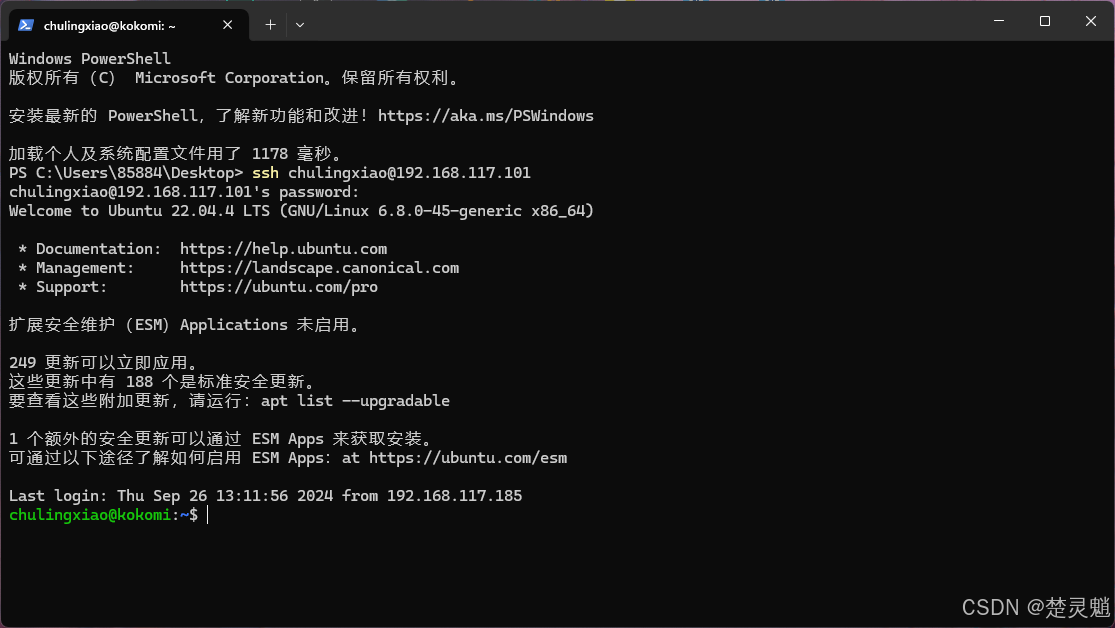
这里可以看到,我们已经使用SSH登录到了Ubuntu:

如果你还不会远程Ubuntu可以查看下面的文章:
Linux的常见远程方式:[Linux]从零开始的Linux的远程方法介绍与配置教程_linux 远程设置ip-CSDN博客
当我们远程到Linux后,大家根据自己的复制宝塔面板的相关安装命令,这里我是用的是Ubuntu自然就复制Ubuntu的命令:

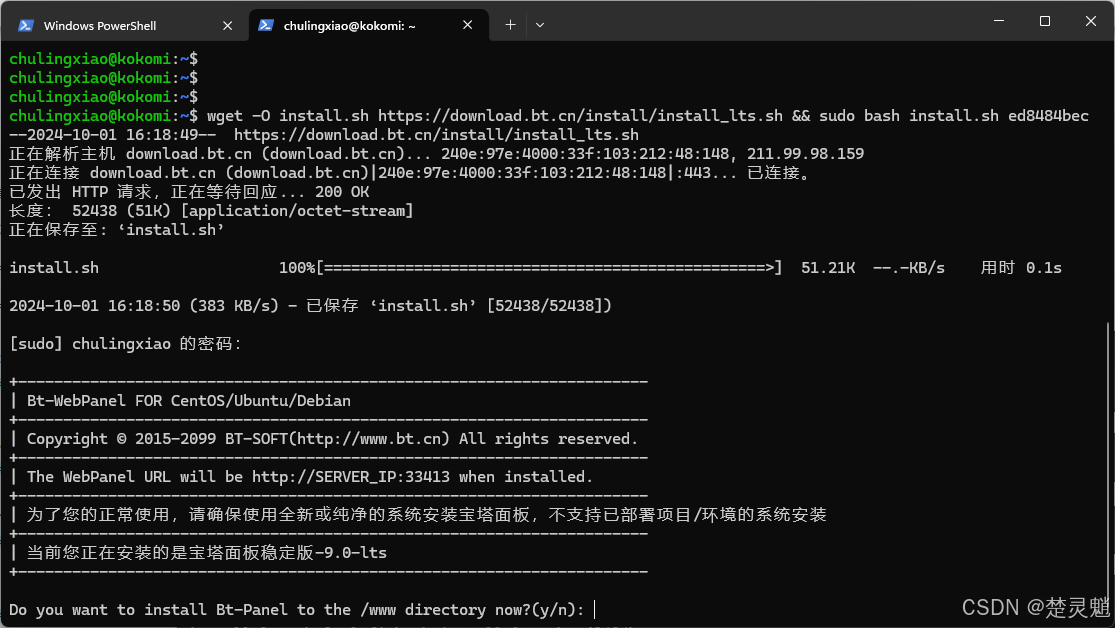
将命令复制到终端中然后回车就开始安装了:

这里我们输入y继续。
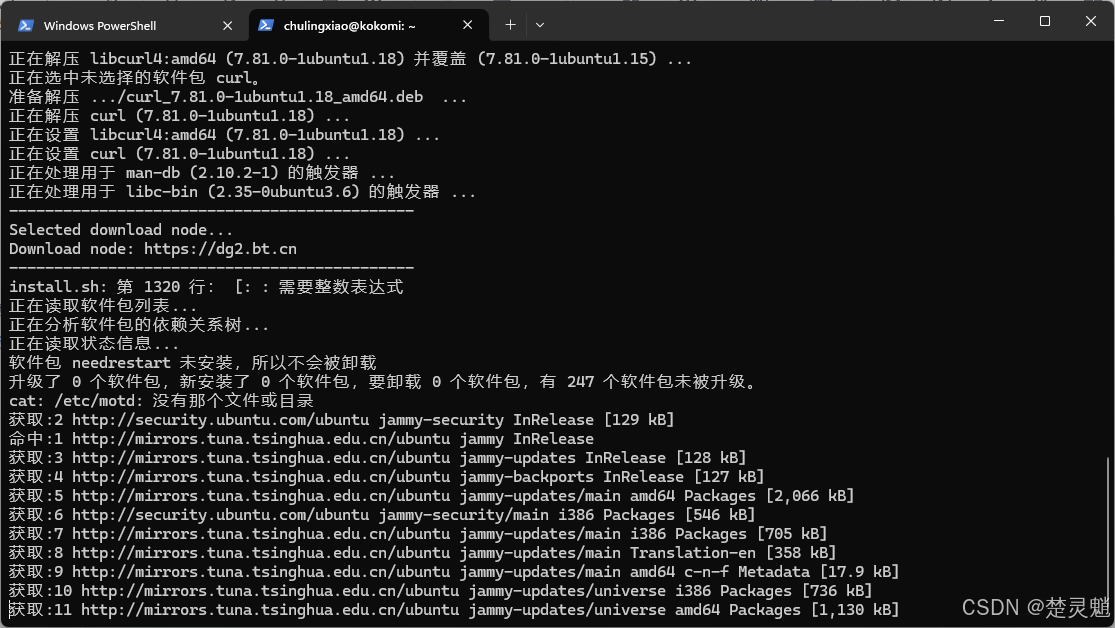
安装过程可能比较久,大家耐心等待:

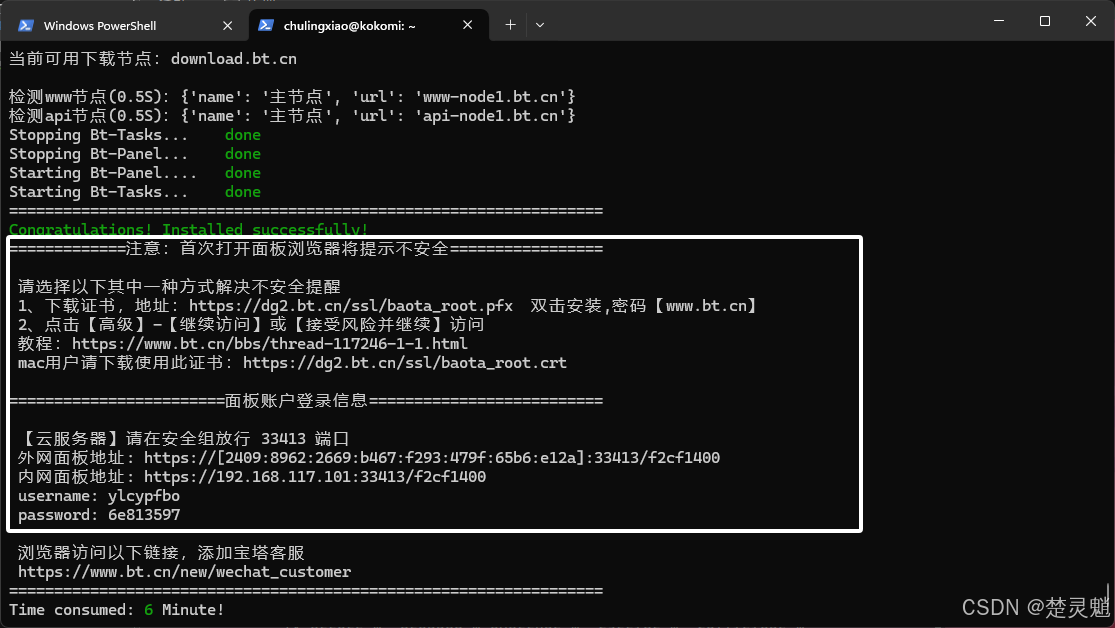
出现下面的提示信息就表示安装成功了:

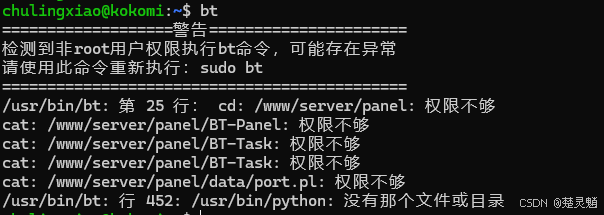
我们可以直接在终端中输入"bt":

如果提示权限不够就使用"sudo bt":

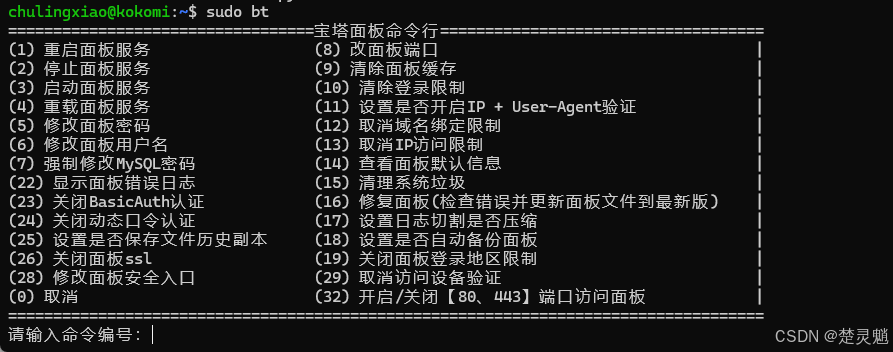
输入"bt"以后,这里我们可以通过命令编号来配置宝塔面板的基础信息。我们建议大家将默认的用户名和密码修改了,修改了以后,我们可以使用14号命令查看面板的接口:

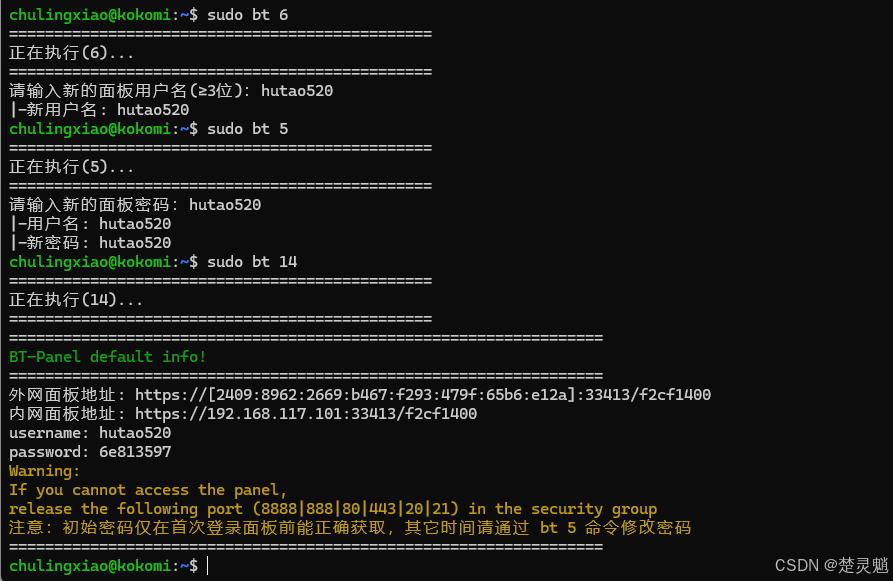
这里,我们可以看到,这里的面板地址就是我们Ubuntu虚拟机的IP,这里我们使自己的计算机和Ubuntu的虚拟机在一个网段内,我们直接在计算机中访问Ubuntu中的面板,我们将内网面板地址复制到计算机的浏览器中。
如果你看到了下面的提示,直接点击"高级":

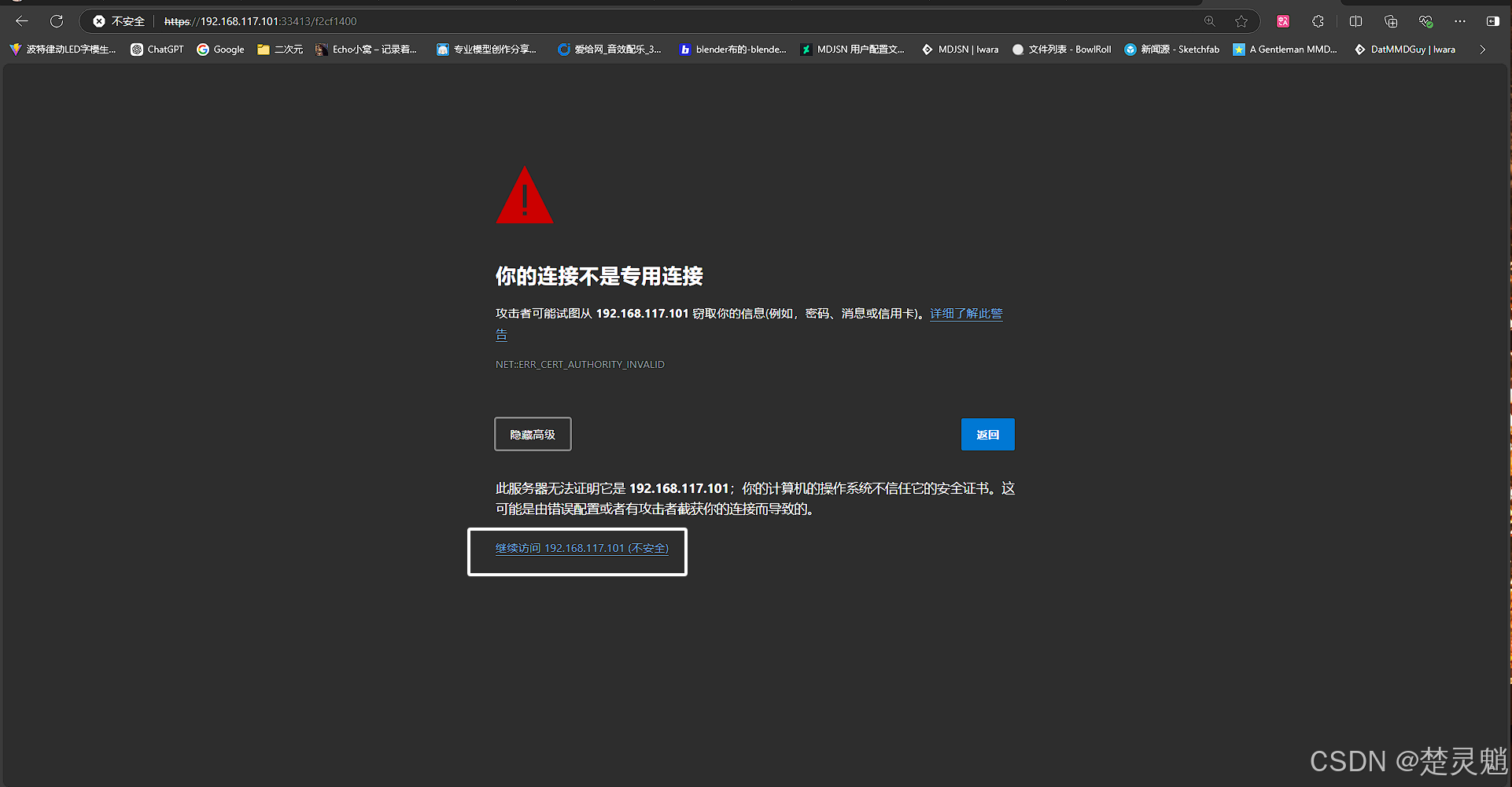
再点击"继续访问":

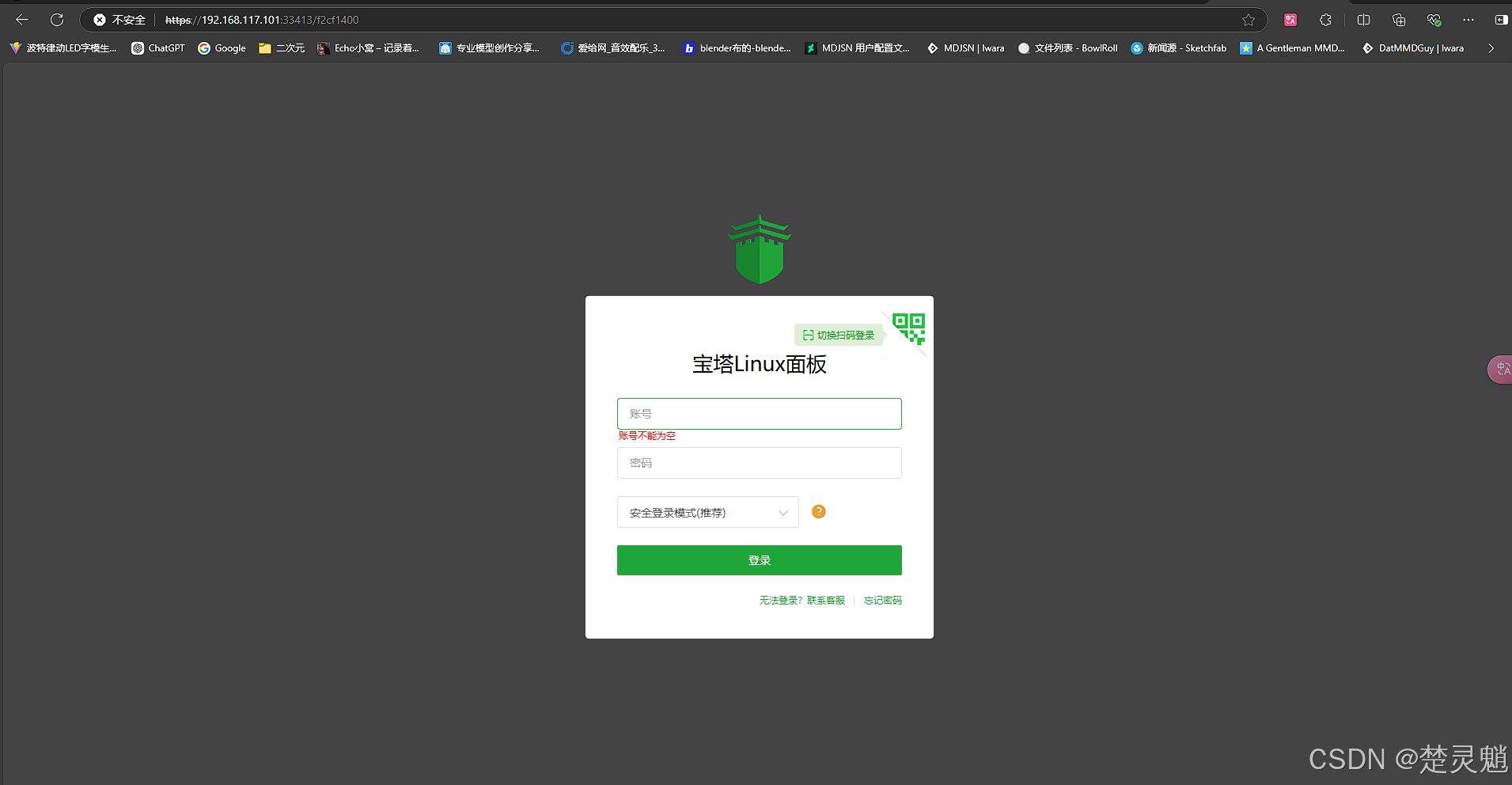
宝塔面板在安装时就会把自己要使用的端口打开,一般不会出现访问被拒绝的情况,这里可以看到,我们已经访问到了:

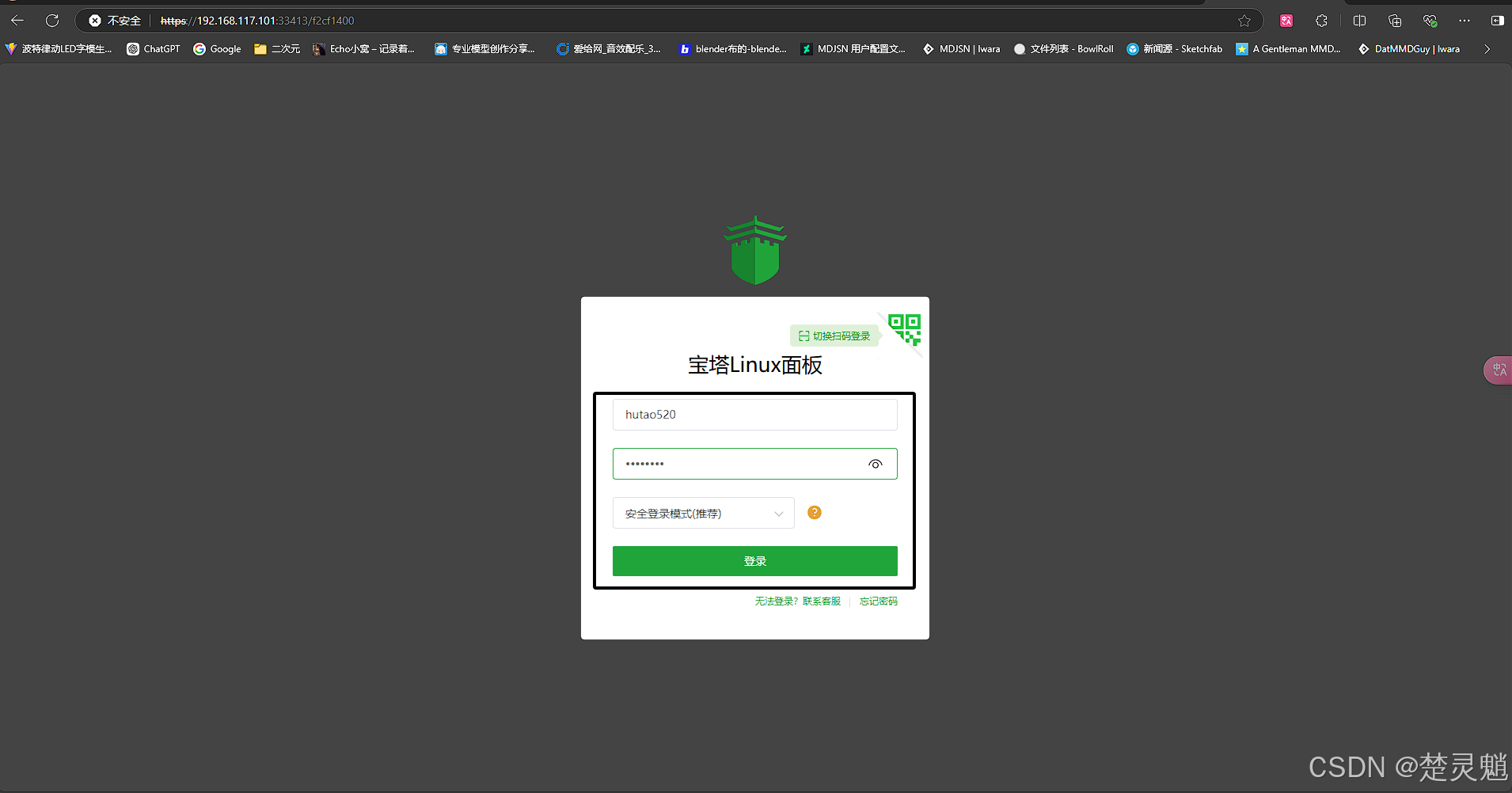
这里输入我们一开始设置的用户名和密码点击"登录":

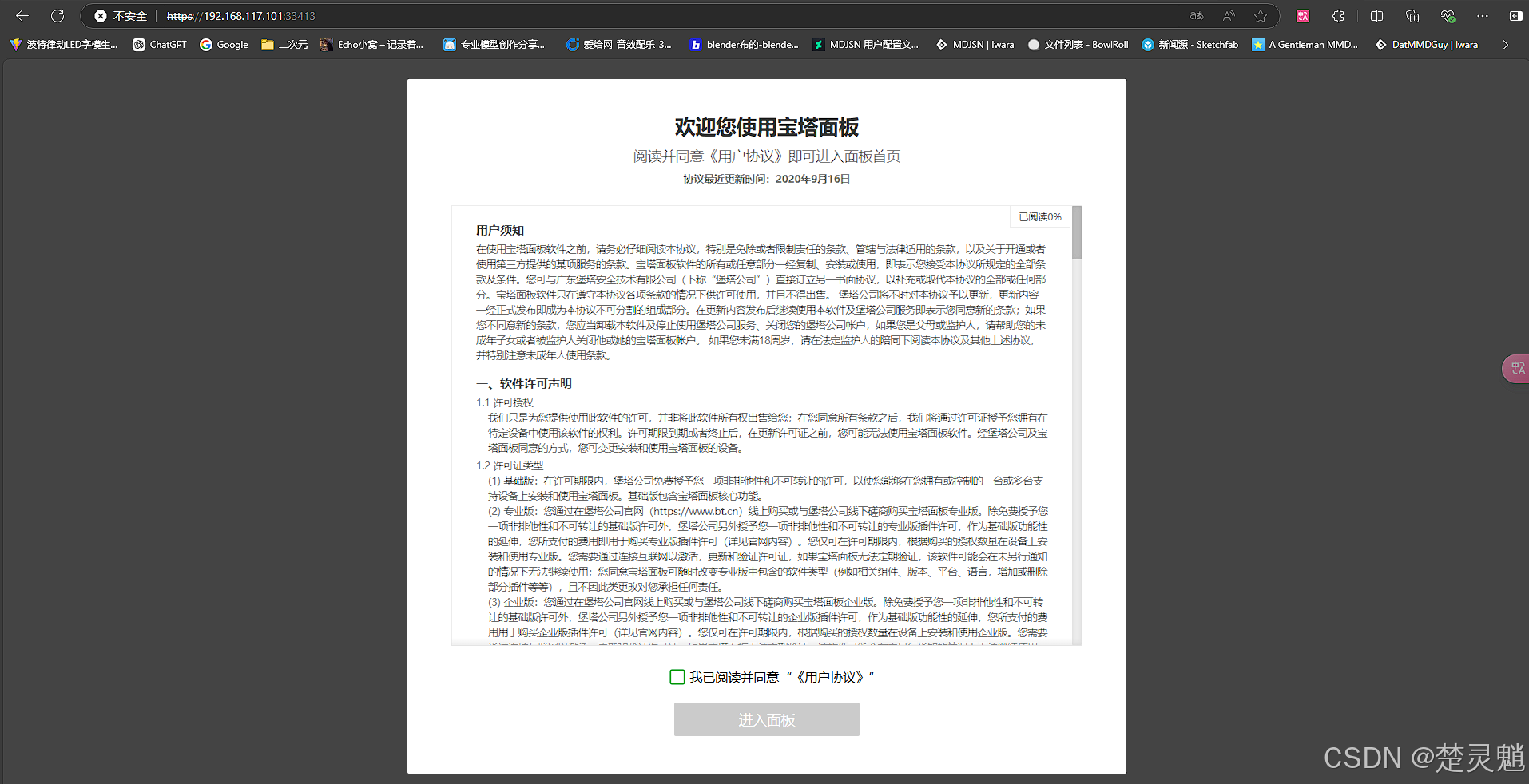
下面需要我们同意协议:

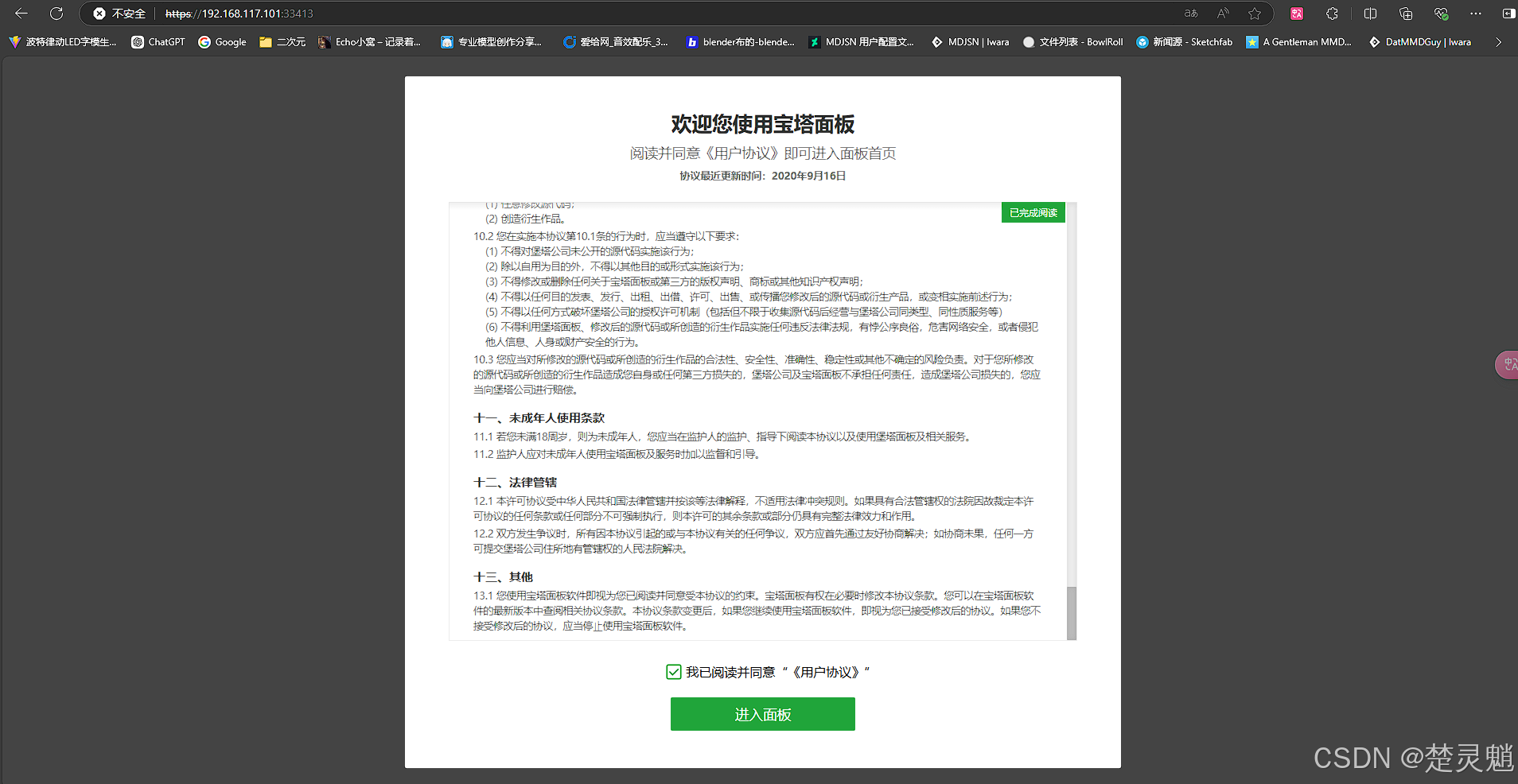
这里我们滑道底然后才能同意,同意后我们点击"进入面板":

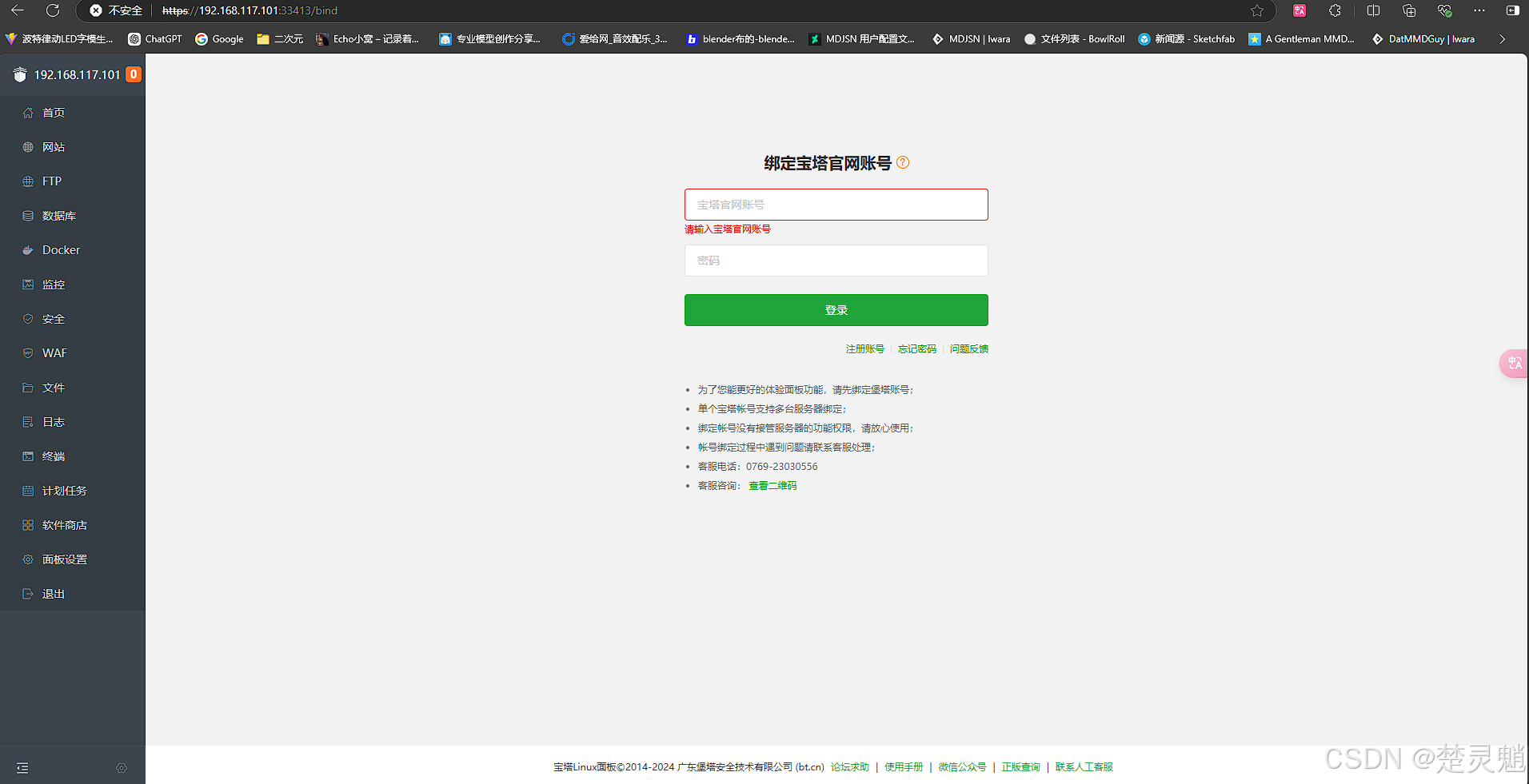
这里需要大家绑定宝塔账号,没有宝塔账号注册一个即可,后面登录宝塔面板都可以使用这个账号:

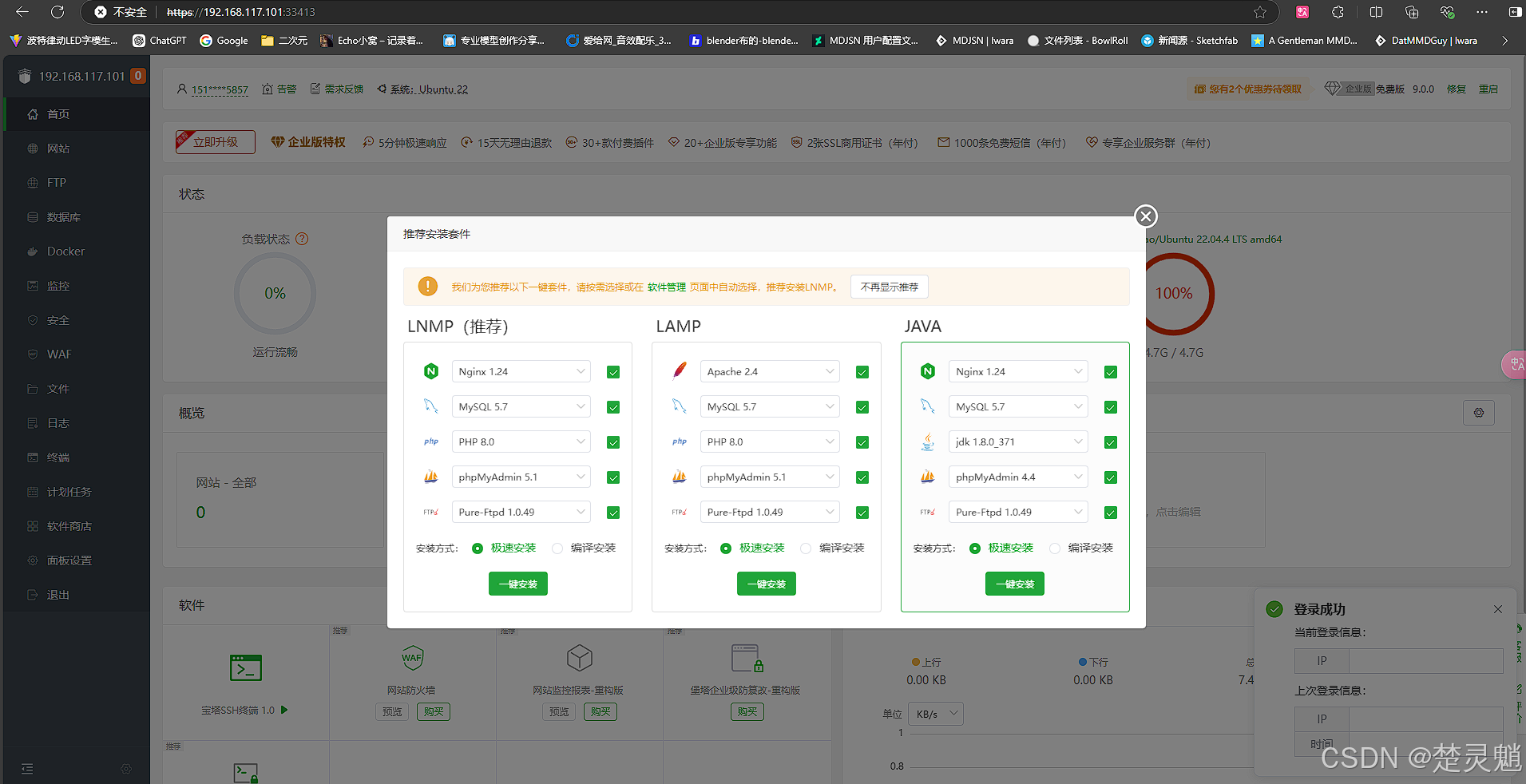
这里的环境安装的话,推荐大家安装第一个,当然也可以不装,我们后面会教大家装的:

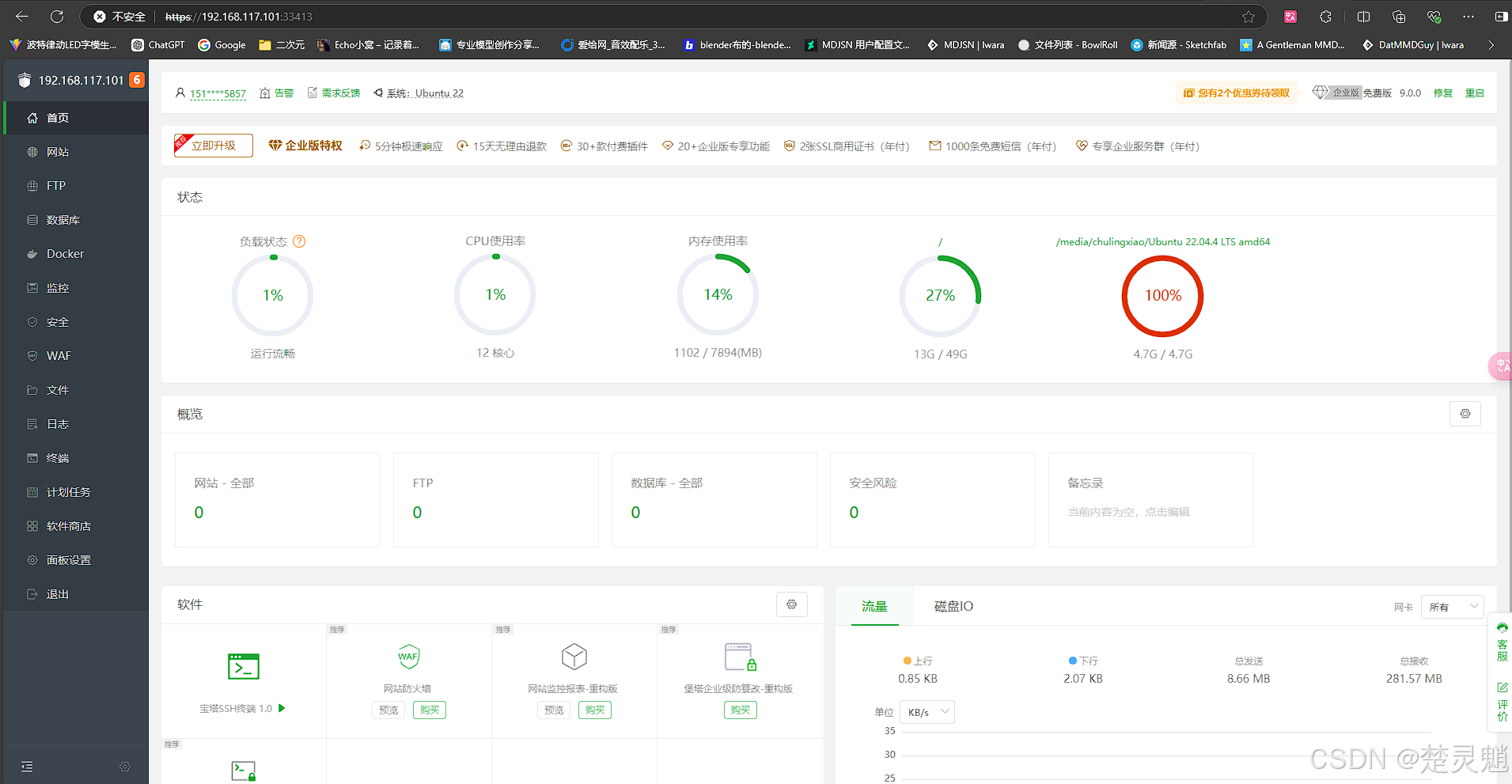
这样一来,我们Linux中的宝塔面板就已经安装好了:

六、使用运维面板搭建自己的网站
在前面,我们已经在Linux中和Windows中安装了运维面板,这样我们就可以做许多事了。不管你是windows还是Linux,宝塔面板的操作都差不多,下面我会使用Linux的宝塔面板进行演示。
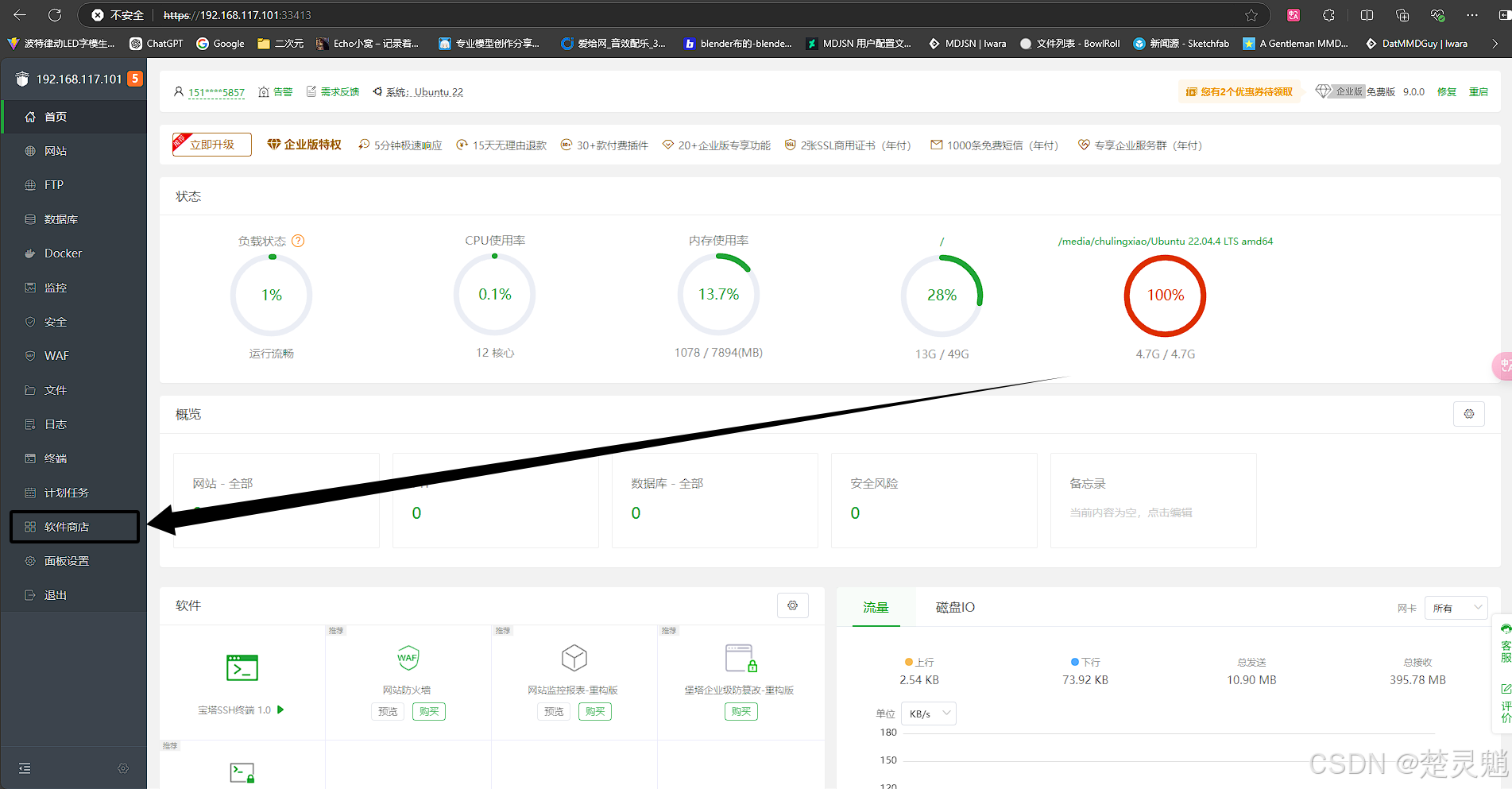
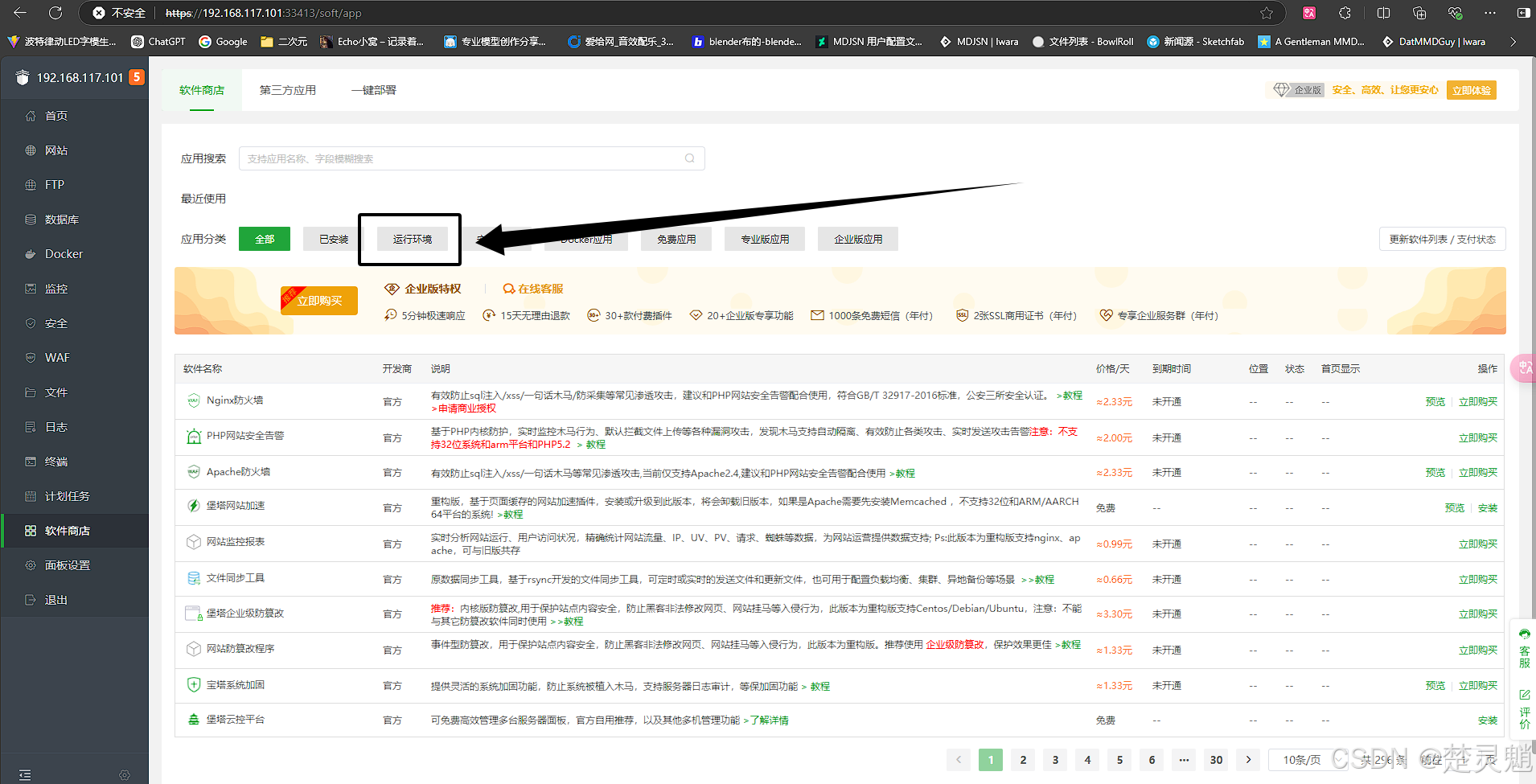
在运维面板中,我们首先需要安装一个web服务器来接收和处理用户请求,我们首先点击宝塔面板中的"软件商店":

再点击"运行环境":

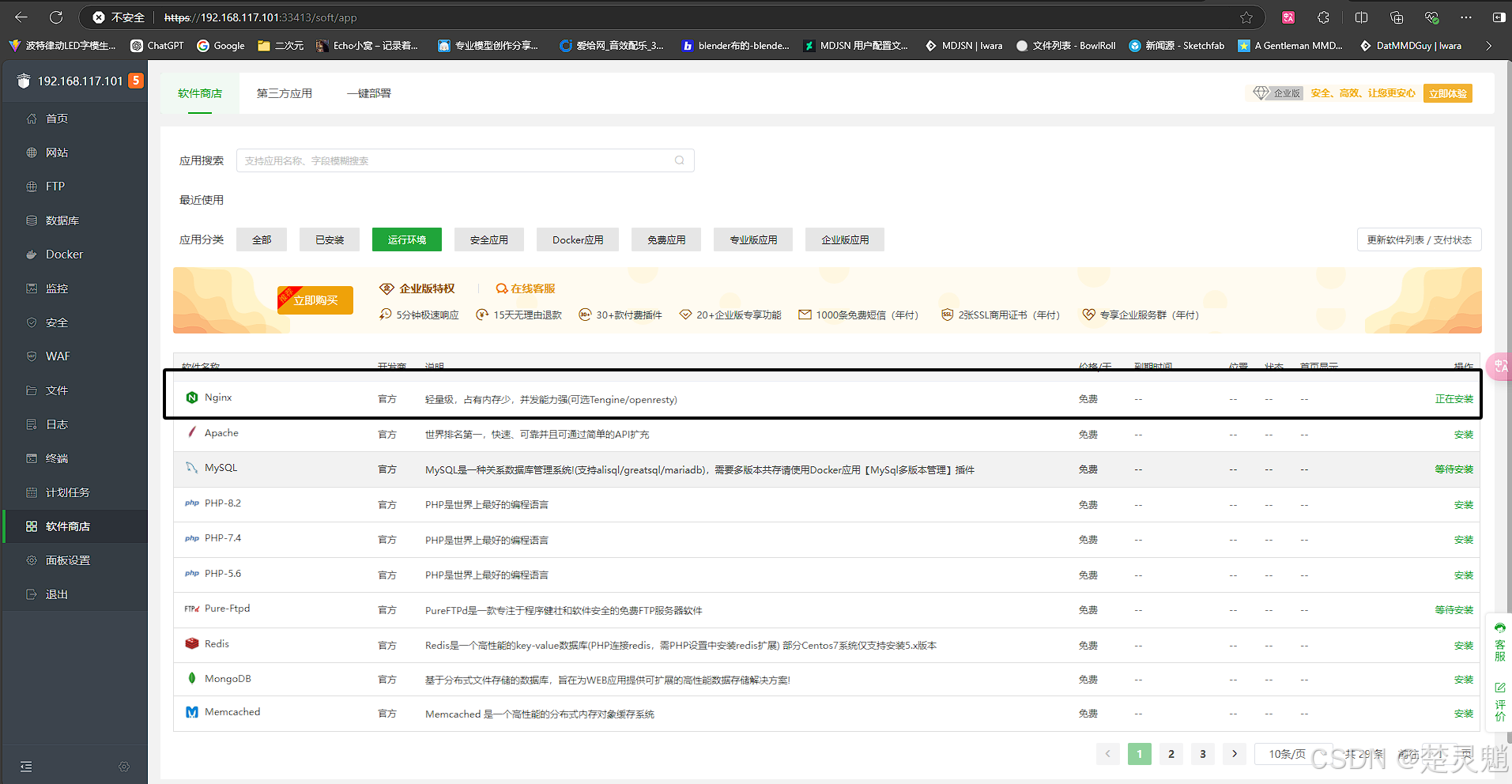
这里推荐大家将"Nginx"作为自己的web服务器,如果你之前安装过,这里就不用安装了,如果没有安装点击后面的"安装即可",只有安装了web服务器以后才能进行下一步:

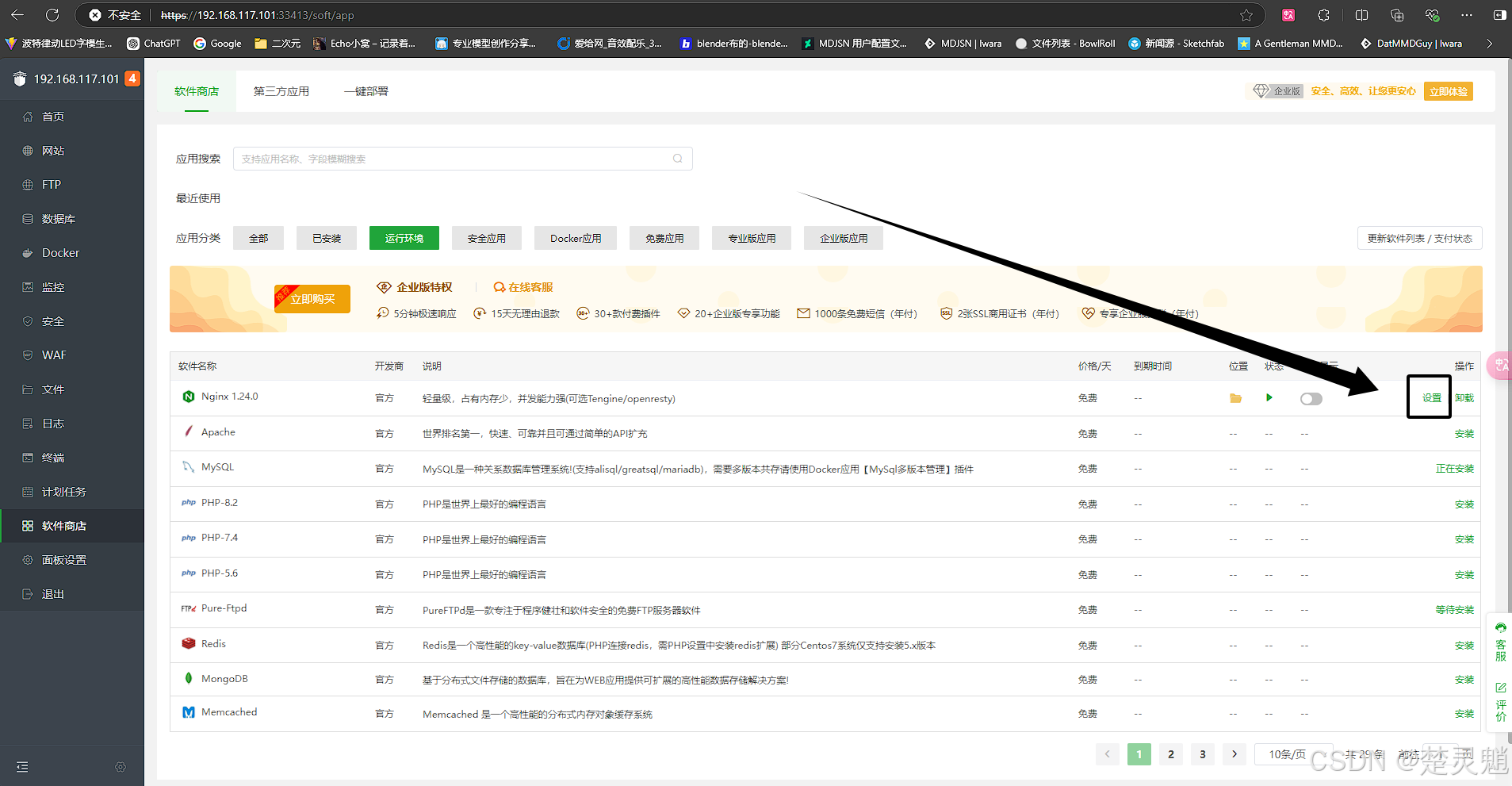
等"Nginx"安装好以后,我们点击它的设置:

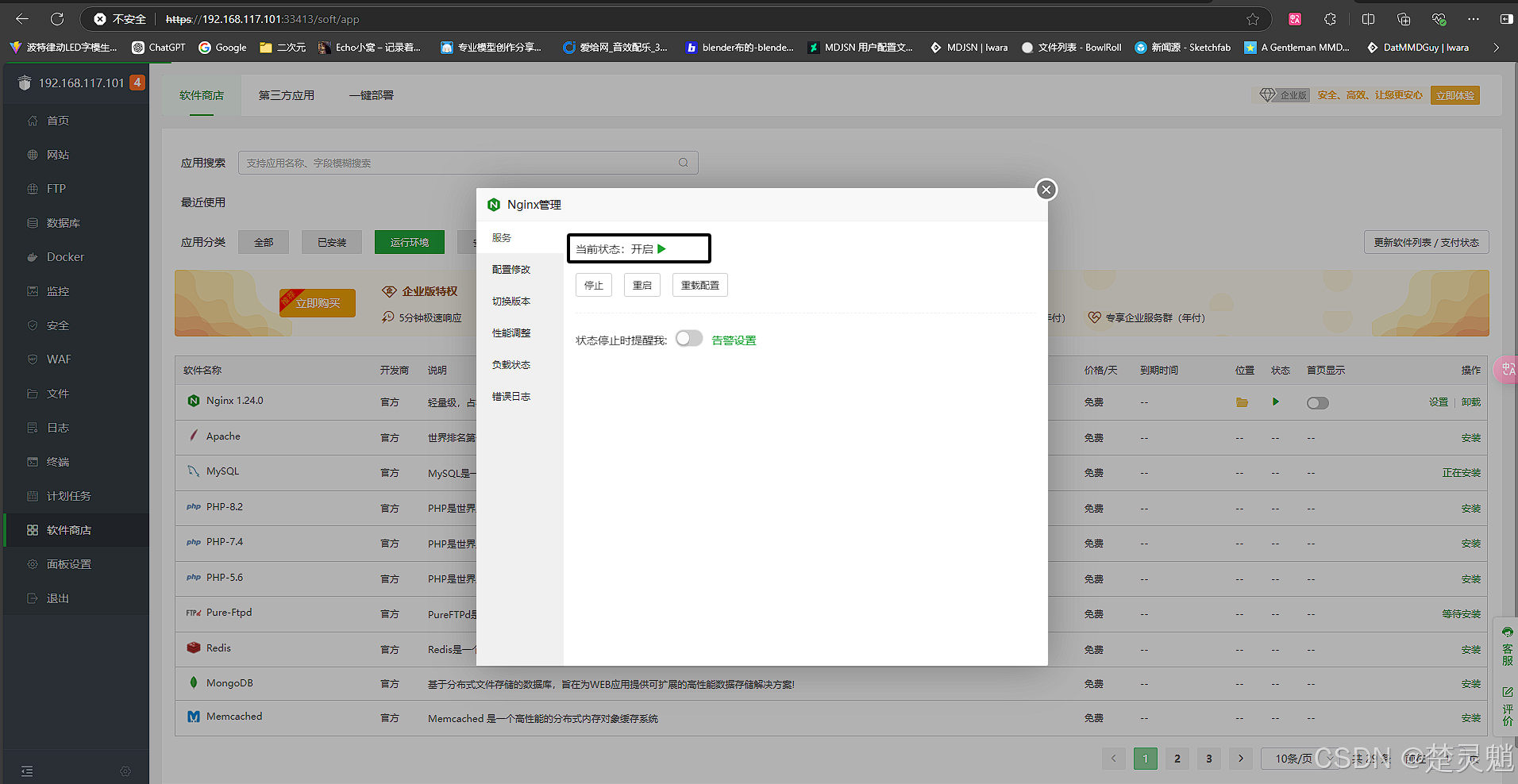
这里我们要确保"Nginx"的状态是"开启",如果以后你遇到机器重启以后,自己的网站不能访问了,首先就检查"Nginx"的状态是不是开启:

当"Nginx"安装并启动以后,我们点击宝塔面板中的"网站":

下面我们就要来正式添加一个自己的网站了。我们点击"添加站点":
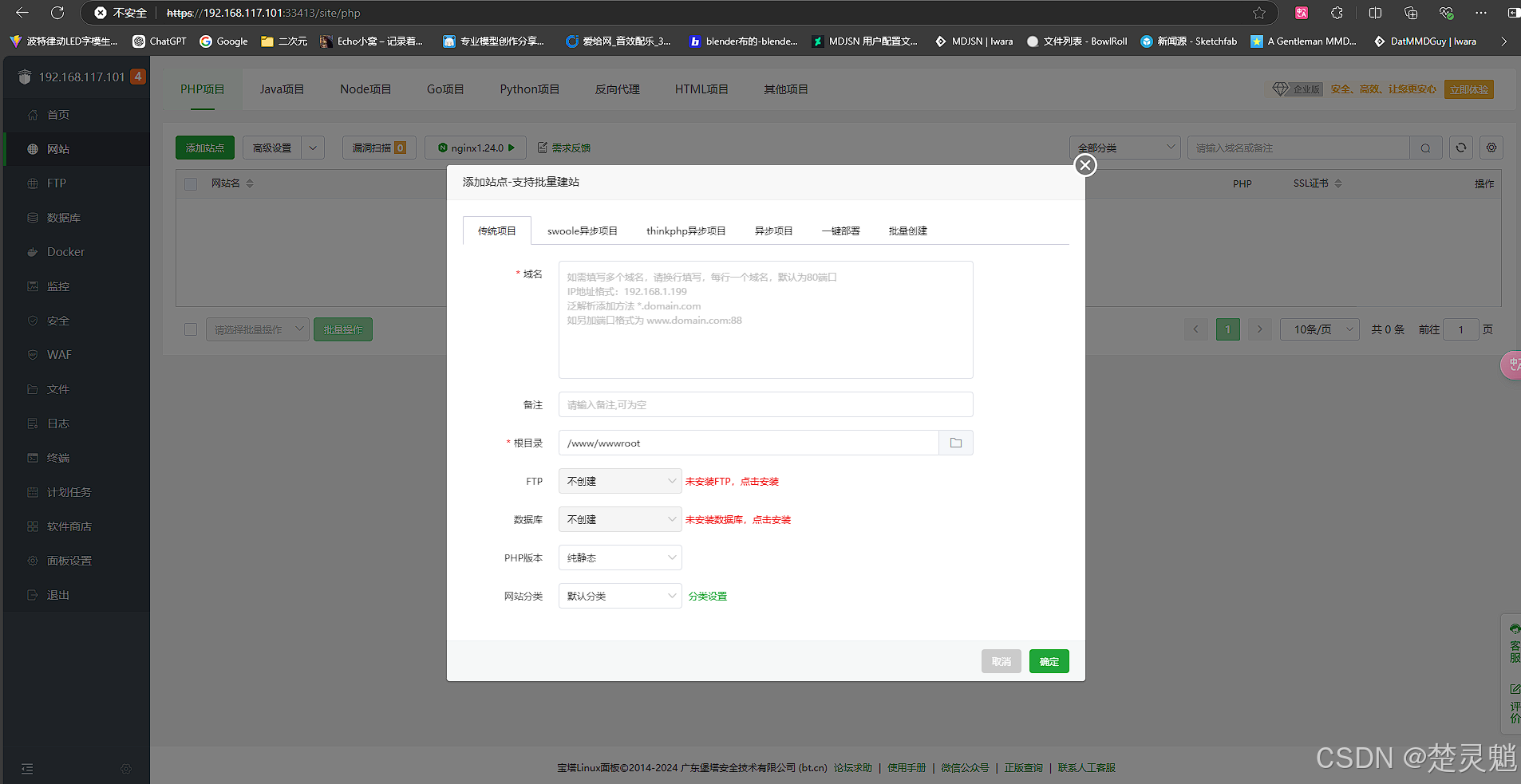
 点击了"添加站点"以后,就能看到这个页面了,我们下面开始一些配置:
点击了"添加站点"以后,就能看到这个页面了,我们下面开始一些配置:

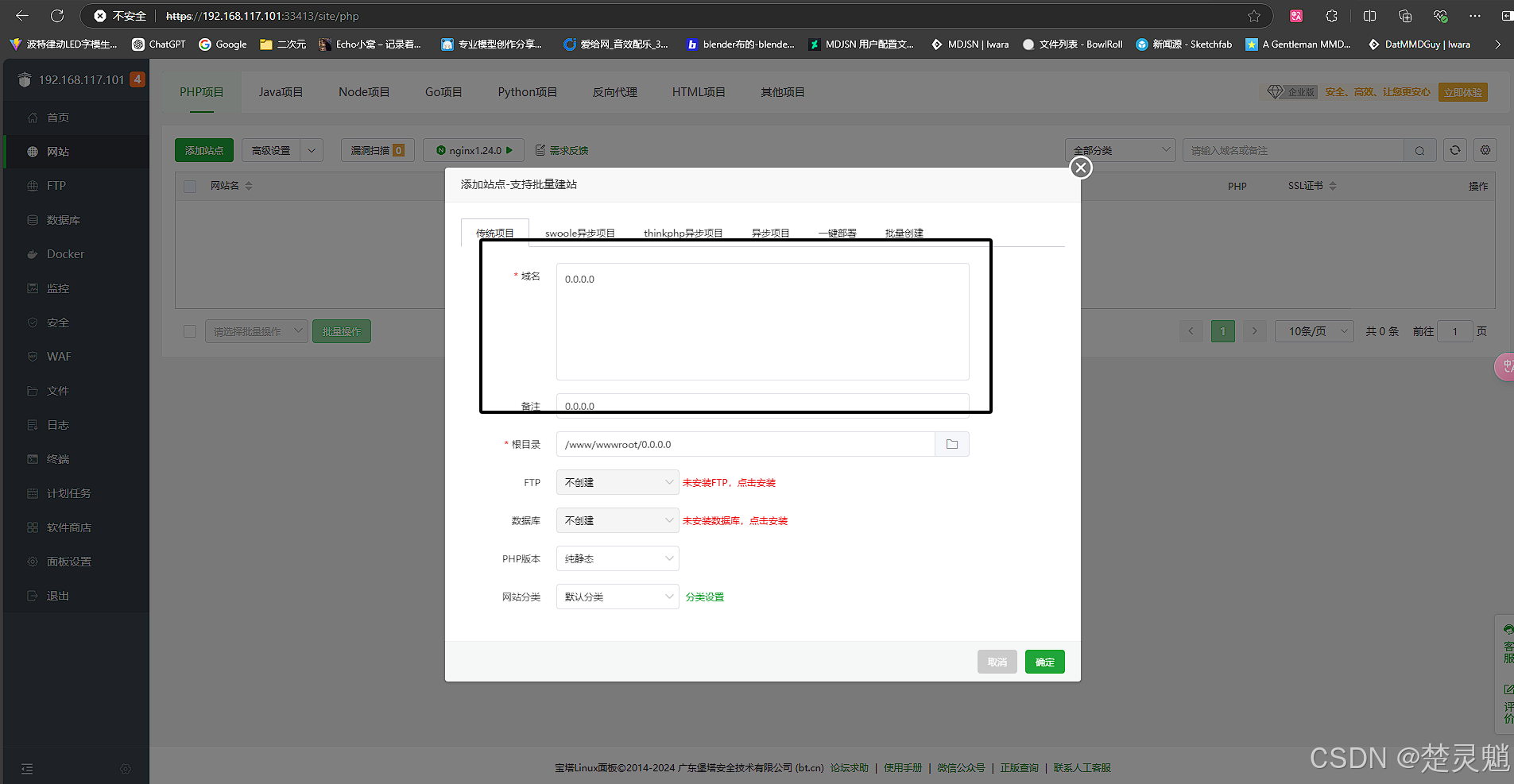
这里的域名,我们可以先不管。因为我们没有域名,在内网中我们直接修改hosts文件就能实现域名,简单来讲hosts文件就是一个IP地址对应域名的文件,当访问一个域名时,计算机会优先寻找在本机的horsts文件中有没有这个域名对应的IP地址。我们这里的域名直接填写"0.0.0.0"即可,表示允许所有设备访问:

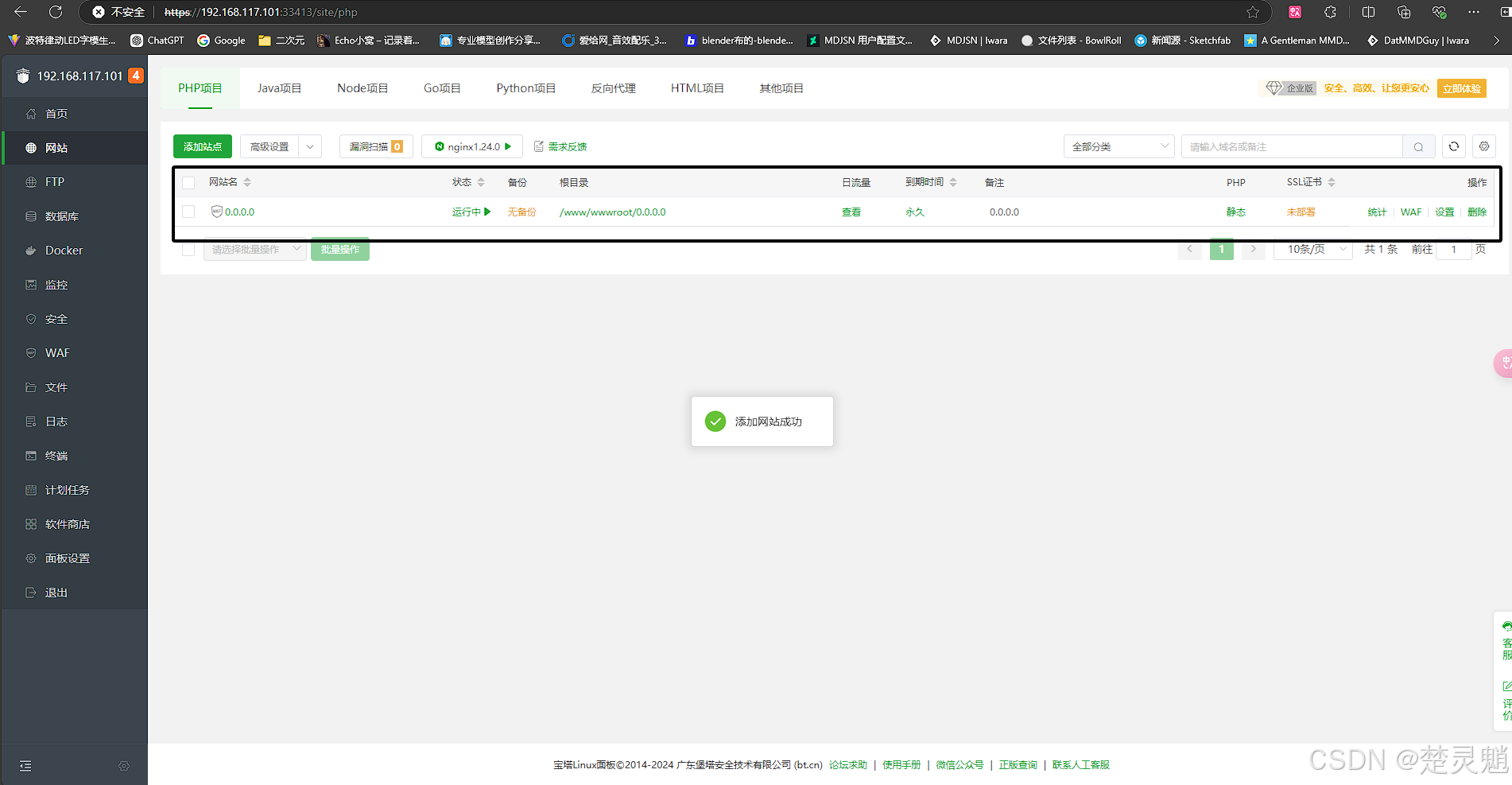
这里如果如果我们不加端口号的话,默认就是使用80端口访问网站。这里我们就使用"0.0.0.0"演示一下,这里输入了"0.0.0.0"以后,点击"确认"就可以看到网站被创建好了:

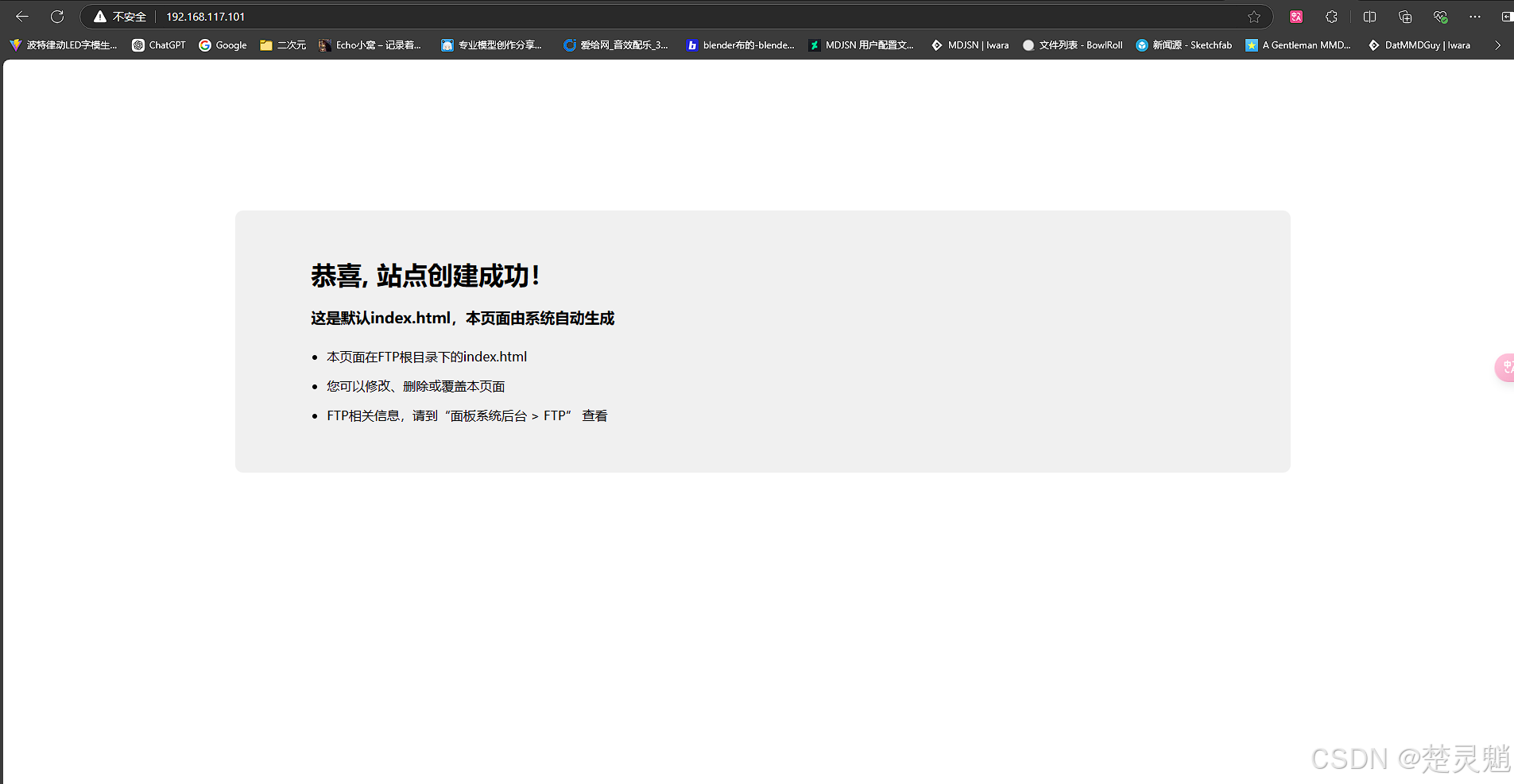
这个网站,我们可以通过部署该服务的面板的机器的IP地址来访问,这里我部署面板的虚拟机的IP地址为192.168.117.101,所以我们可以直接在网址框中输入地址即可,因为在设置域名时没有设置端口号,我们也只需输入IP地址:

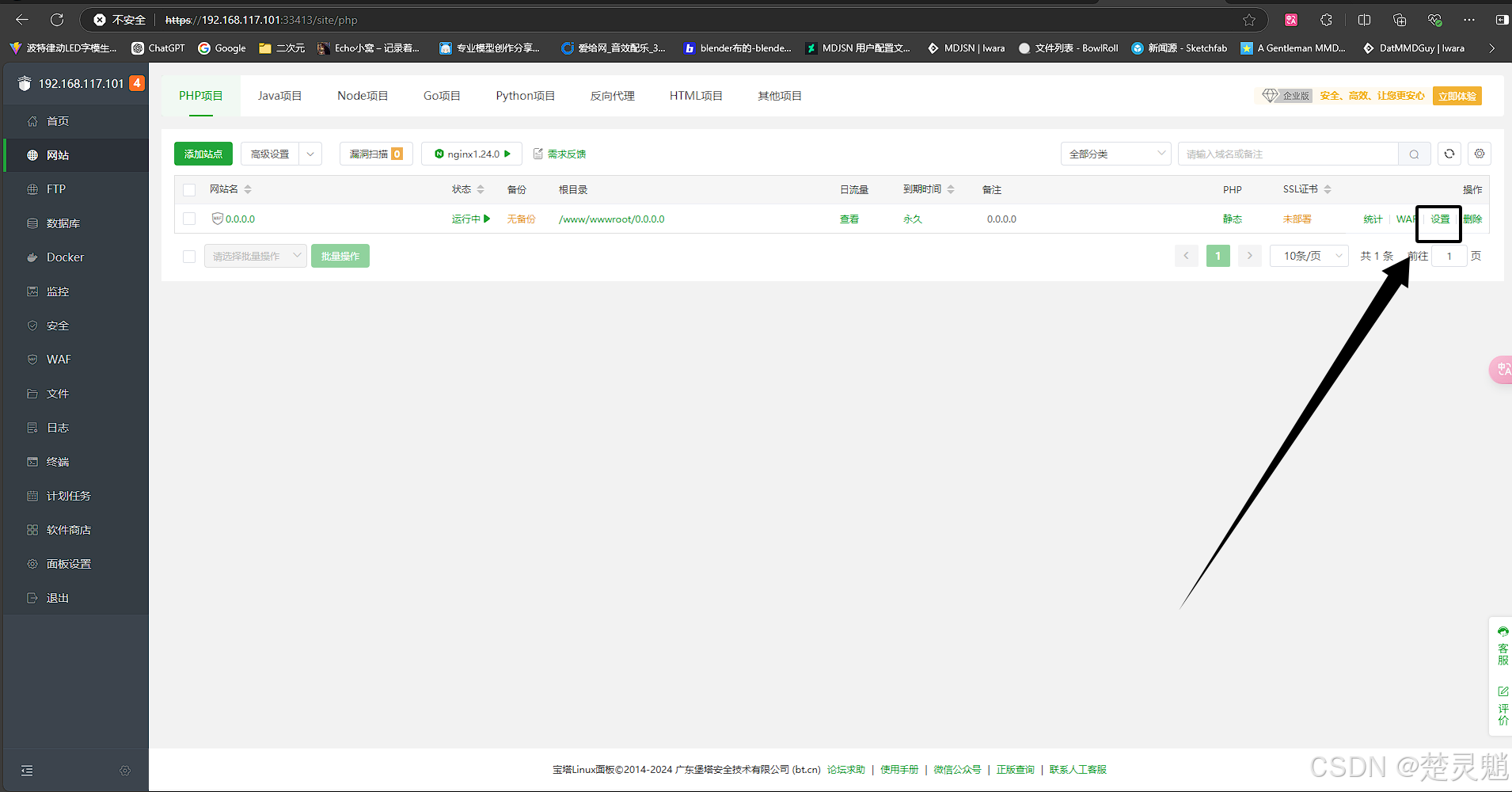
大家可以看到这里已经访问到了,这是一个示例界面后面我们可以用自己的界面替换掉这个示例界面。我们可以在网站的设置中设置网站的端口号,我们点击网站的设置:

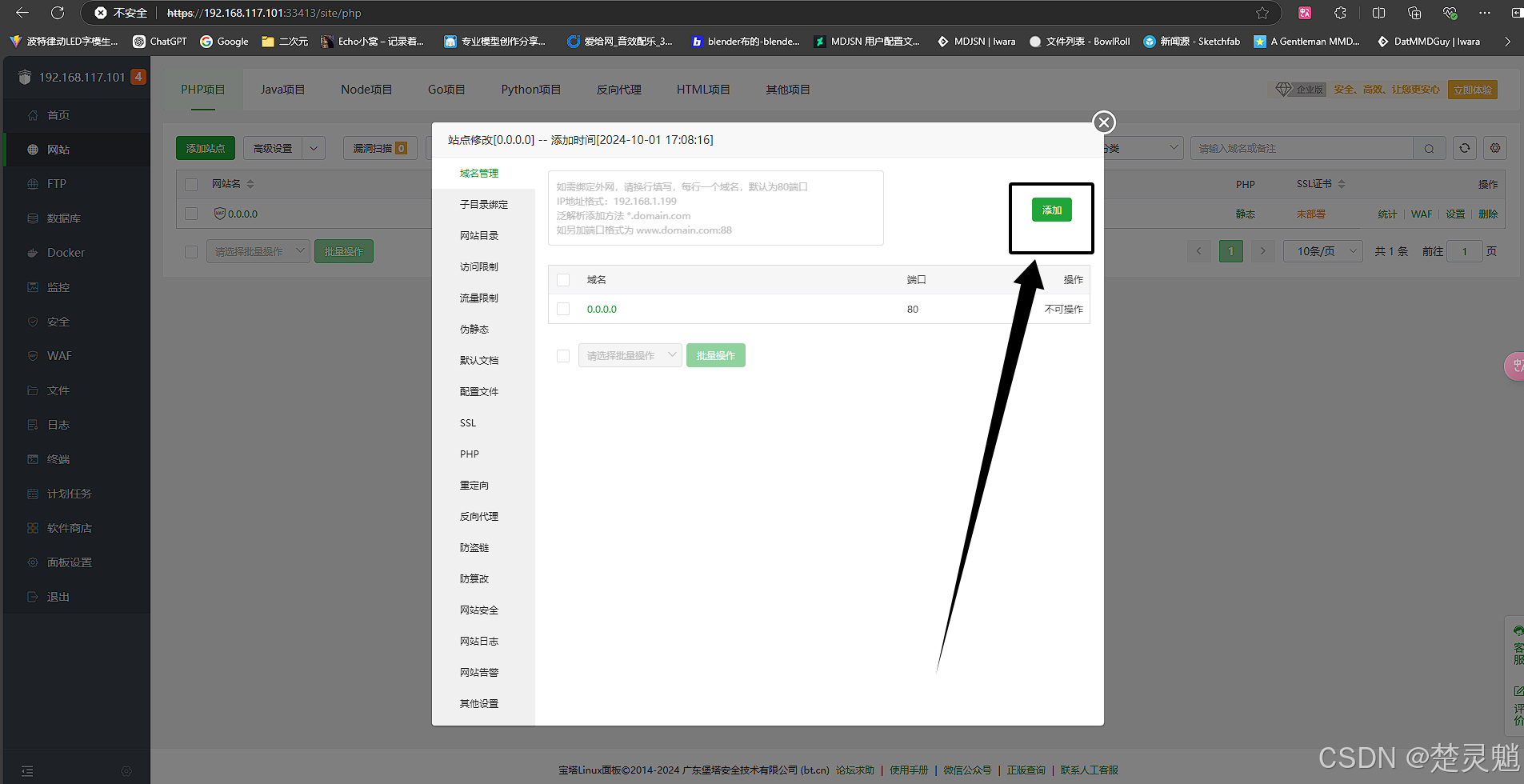
我们这里可以点击"添加"来为这个网站添加一个带端口号的IP地址:

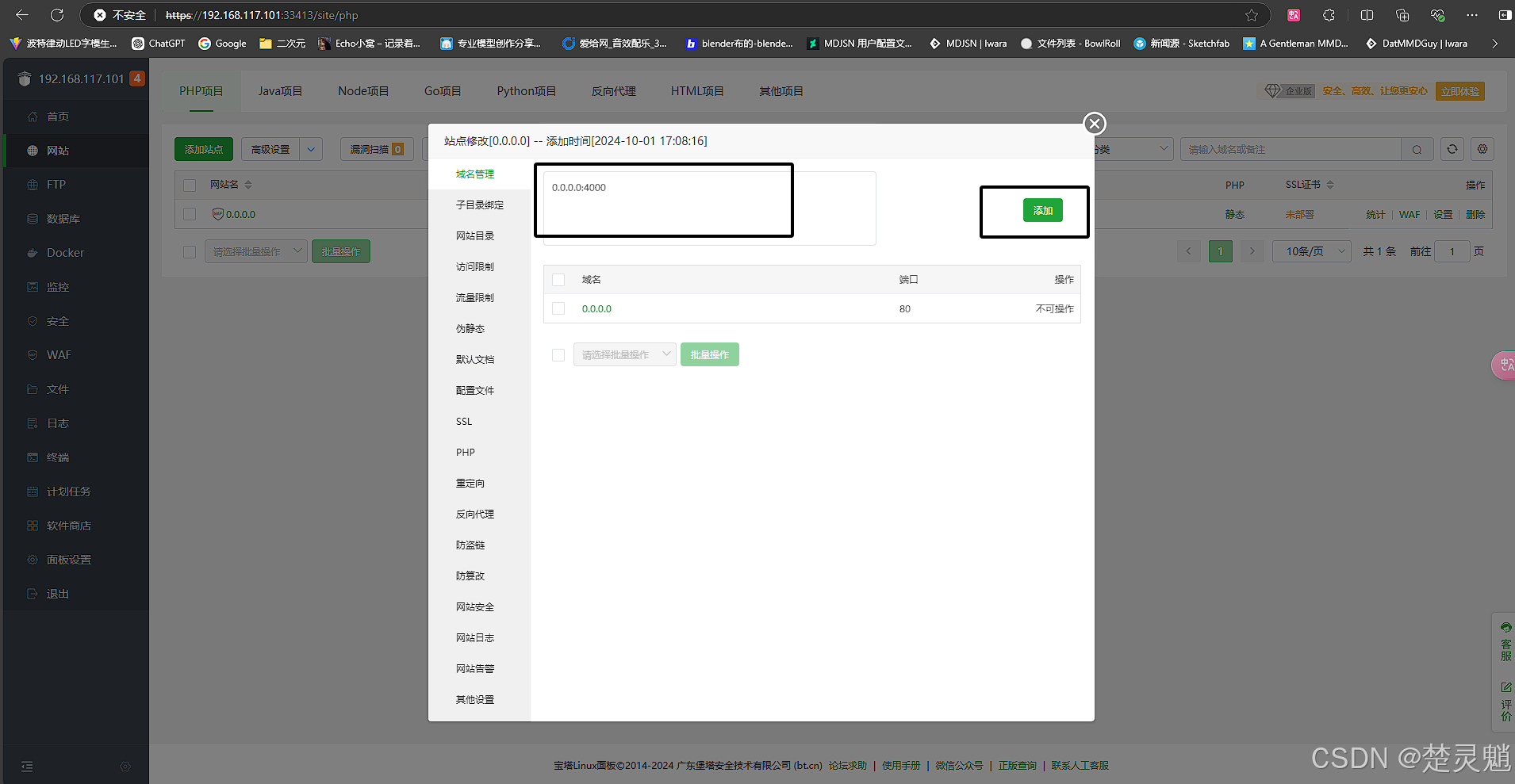
这里我们同样输入"0.0.0.0"表示允许所有设备访问,后面我们打一个英文的冒号,加上端口号,这里我使用的端口号是4000,注意端口号的范围是0~65535。这里连起来就是"0.0.0.0:4000",填写好以后,我们点击"添加":

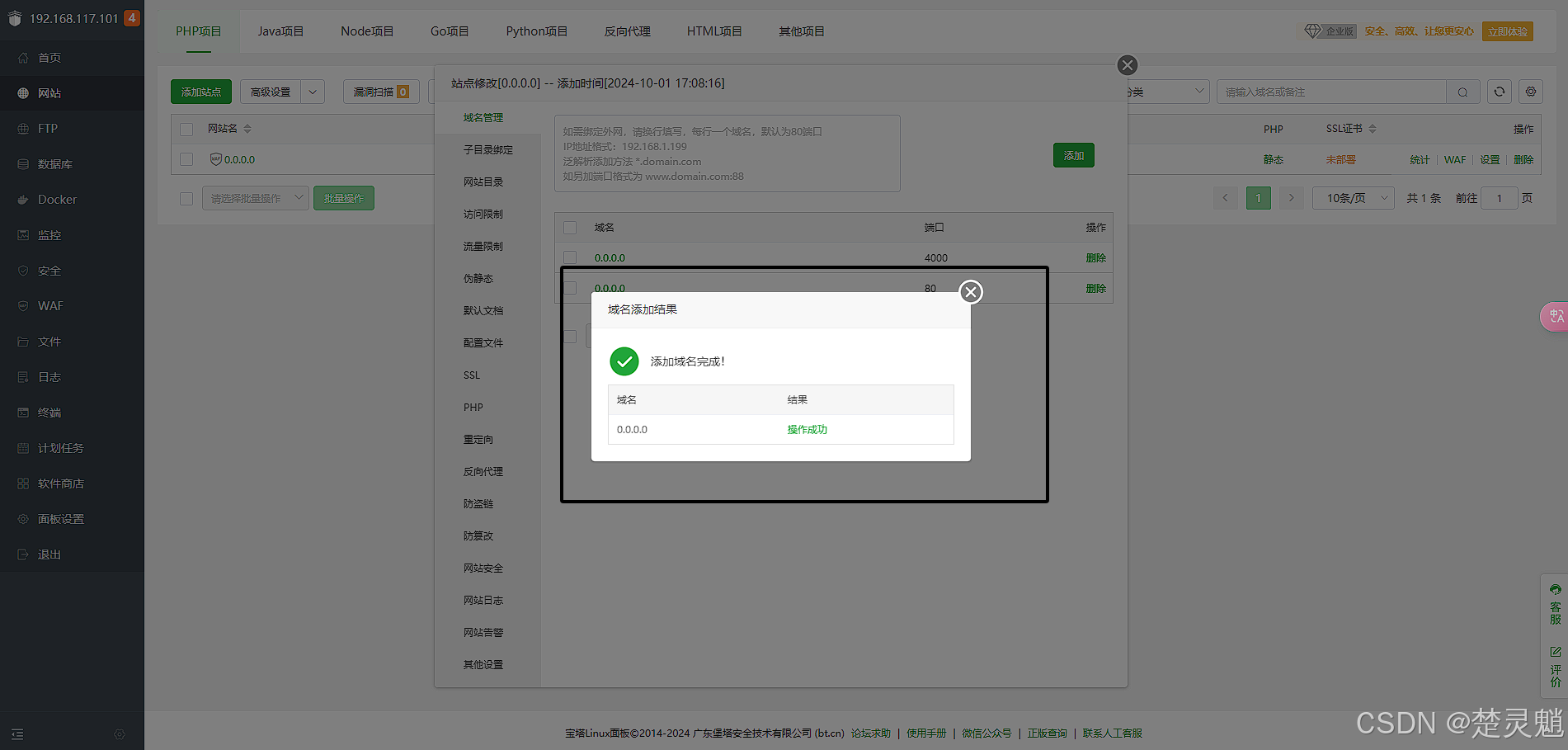
可以看到这里的提示,添加已经完成了:

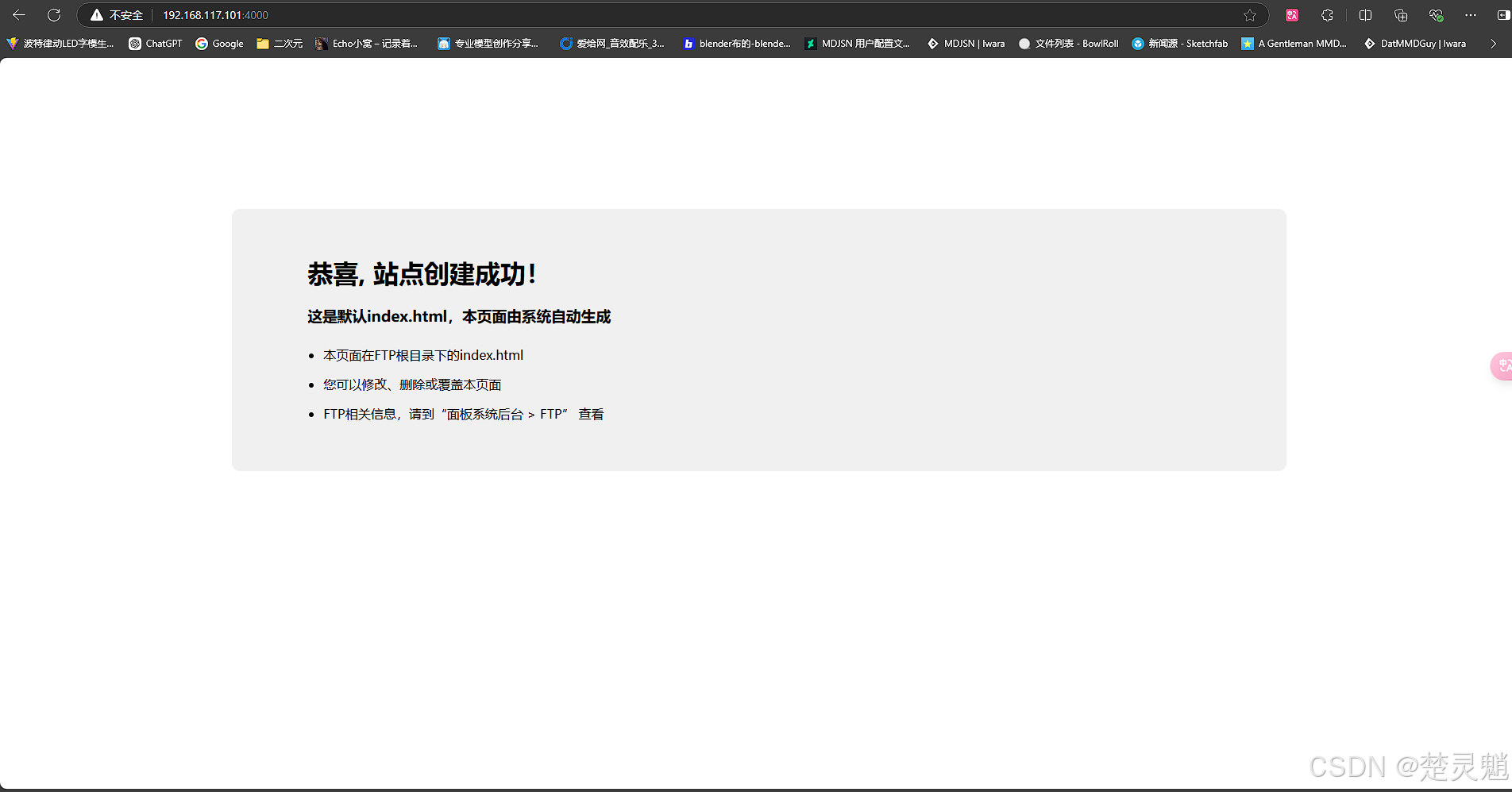
下面我们使用IP地址加端口号的形式来访问网站,因为IP地址是"192.168.117.101",这里我们加上端口号以后,就变成了"192.168.117.101:4000"注意这里的冒号是英文的冒号,我们将其填入浏览器中:

我们可以看到依然是可以访问的。并且我们原先的也可以访问。
至此,我们第一个网站就已经搭建完成了。
七、如何在内网中使用域名
虽说我们的网站已经搭建好了,不过只是使用IP地址访问,看起来还是不怎么行,那我们要怎样才能为我们的网站套上域名呢?因为我们现在只是处于内网的环境中,不涉及DNS解析,我们的网站的IP在DNS服务器中是没有记录的。目前我要说的环境就只是在内网环境中,我们怎么使用域名来访问网站。
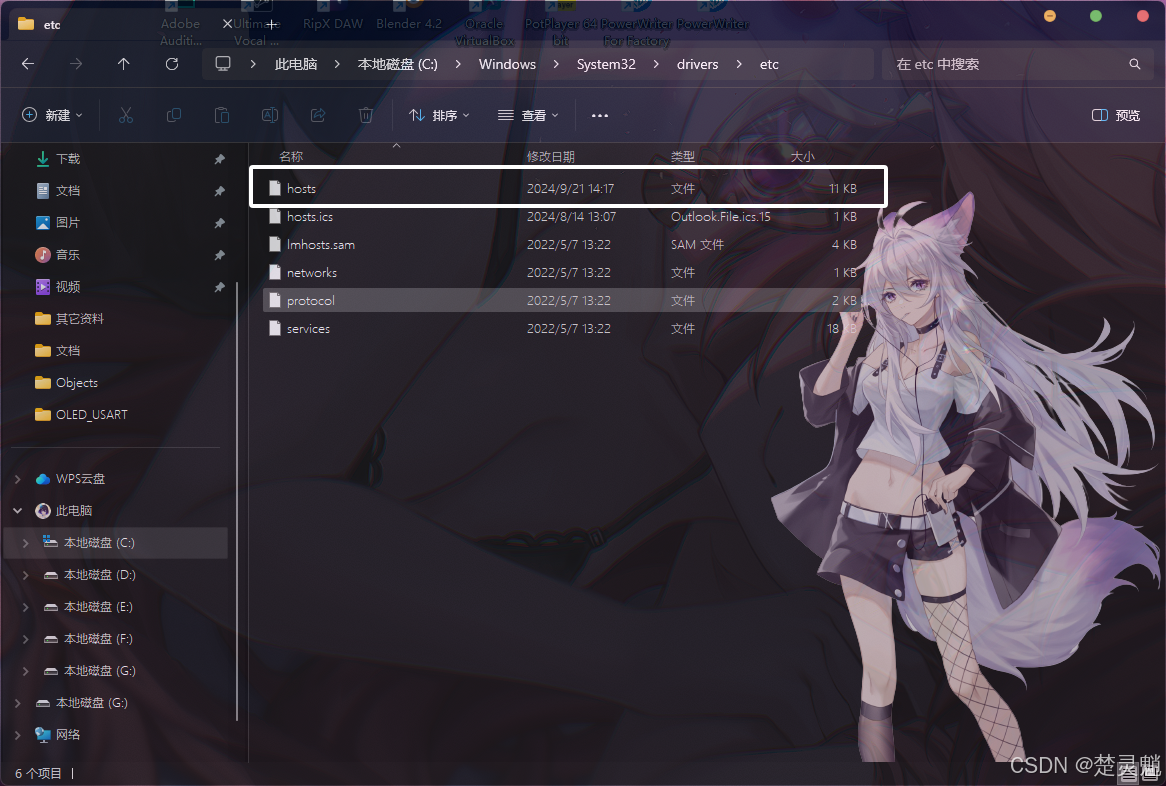
之前也提到了hosts文件,这是一个能够使域名对应IP地址的文件,我们的计算机在访问一个域名时也会优先去查找这个文件。我们现在打开这个文件来看看,文件的路径在"C:\Windows\System32\drivers\etc"下,进入到这个目录,我们可以看到我们的hosts文件就在其中:

用记事本打开以后,我们就能看到下面的内容了:
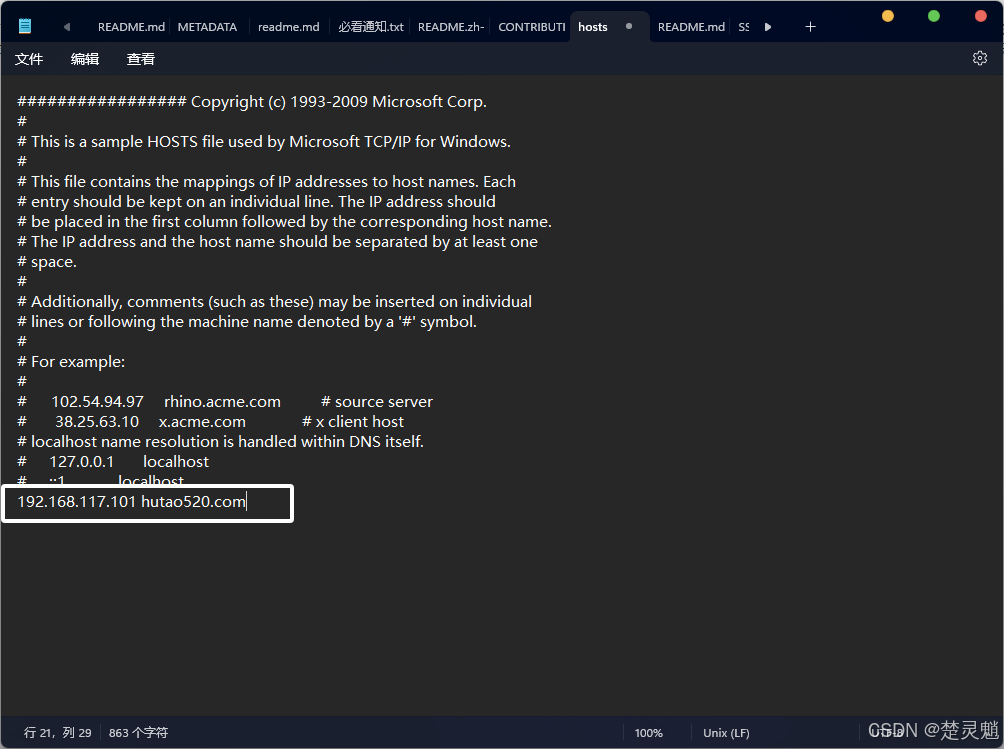
我们仿照上面的先写一个IP地址再空格写一个域名:

如上图,我添加了一个名为"hutao520.com"的域名,并且让它指向了我网站的IP地址。
如果你这里修改失败了,在保存时提示权限问题,可以使用第三方软件比如"vscode","dism++"等。这些软件会帮你解决权限问题。
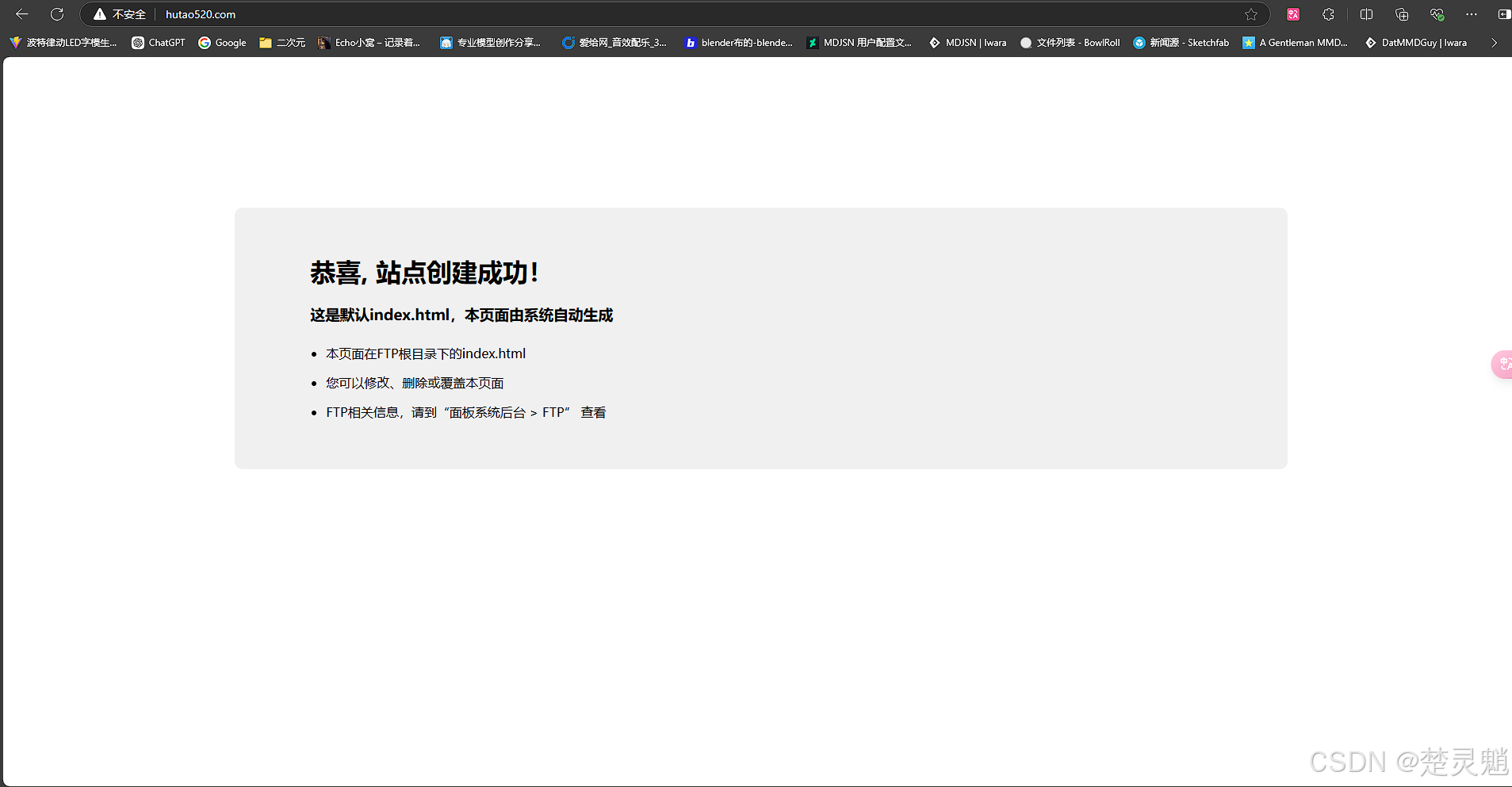
在修改并保存了hosts文件以后,我们就可以直接在浏览器中输入我们的域名了,我这里输入"hutao520.com",注意,访问之前,需要大家将一切的代理都关掉,不然访问不到。可以看到,我这里已经通过域名在本地访问到自己的网站了:

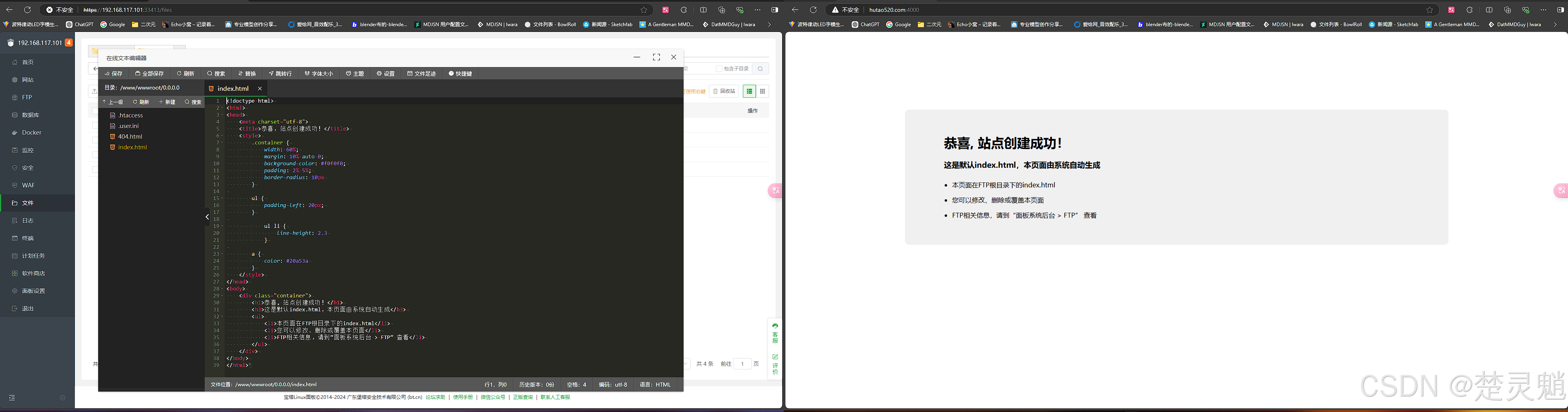
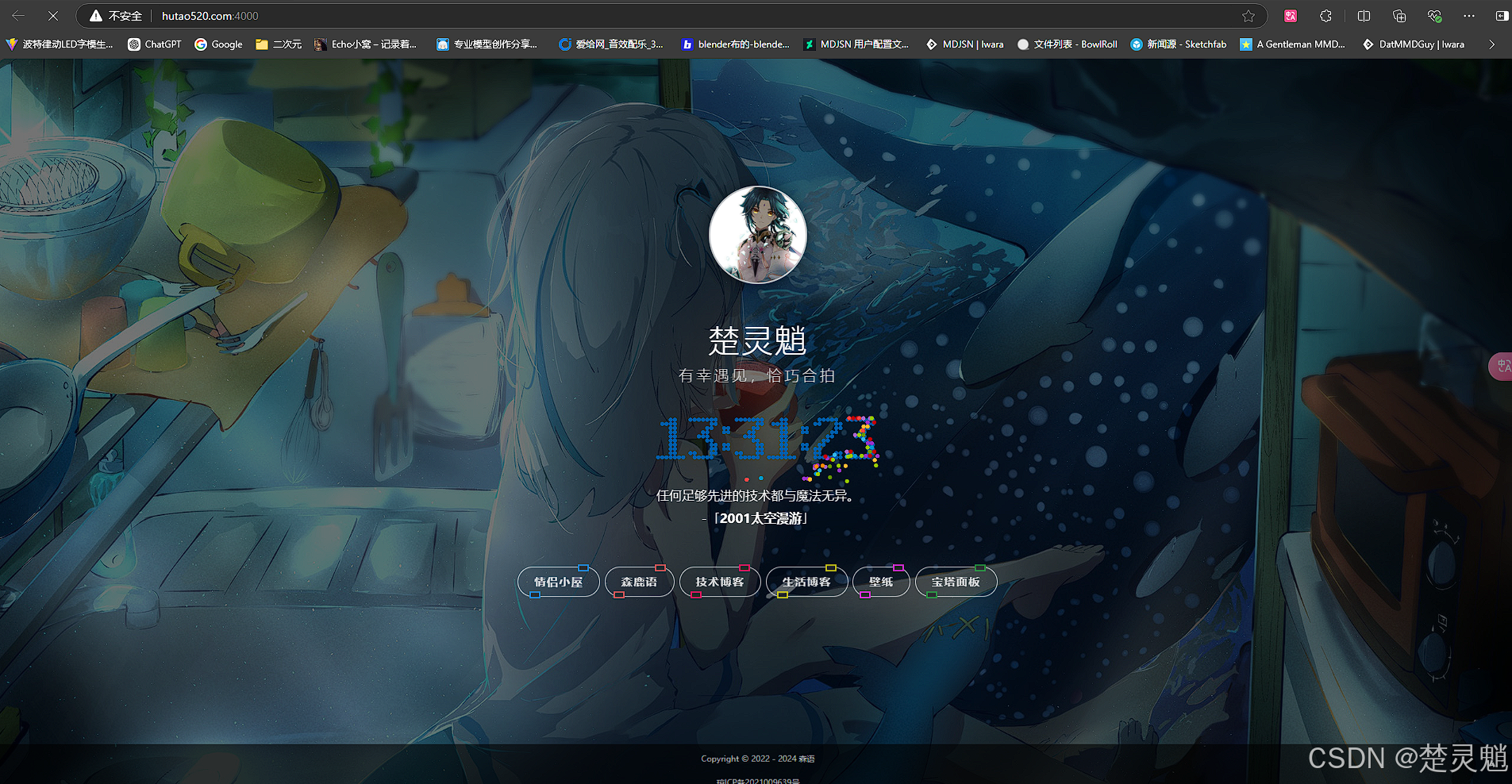
当然,域名默认还是走的80,我们可以在域名后面加上端口号去访问我们之前开放出来的4000端口,我们在浏览器中输入"hutao520.com:4000" "
"
大家可以看到,这里一样能访问到,简单理解就是,域名直接替换了IP地址,我们原本的IP地址怎么填,我们直接用域名替换即可,其它东西不变。当然,虽说本质都是在访问IP地址,但是一些网站为了安全,一般不允许使用IP地址直接访问。
八、修改网站的源码
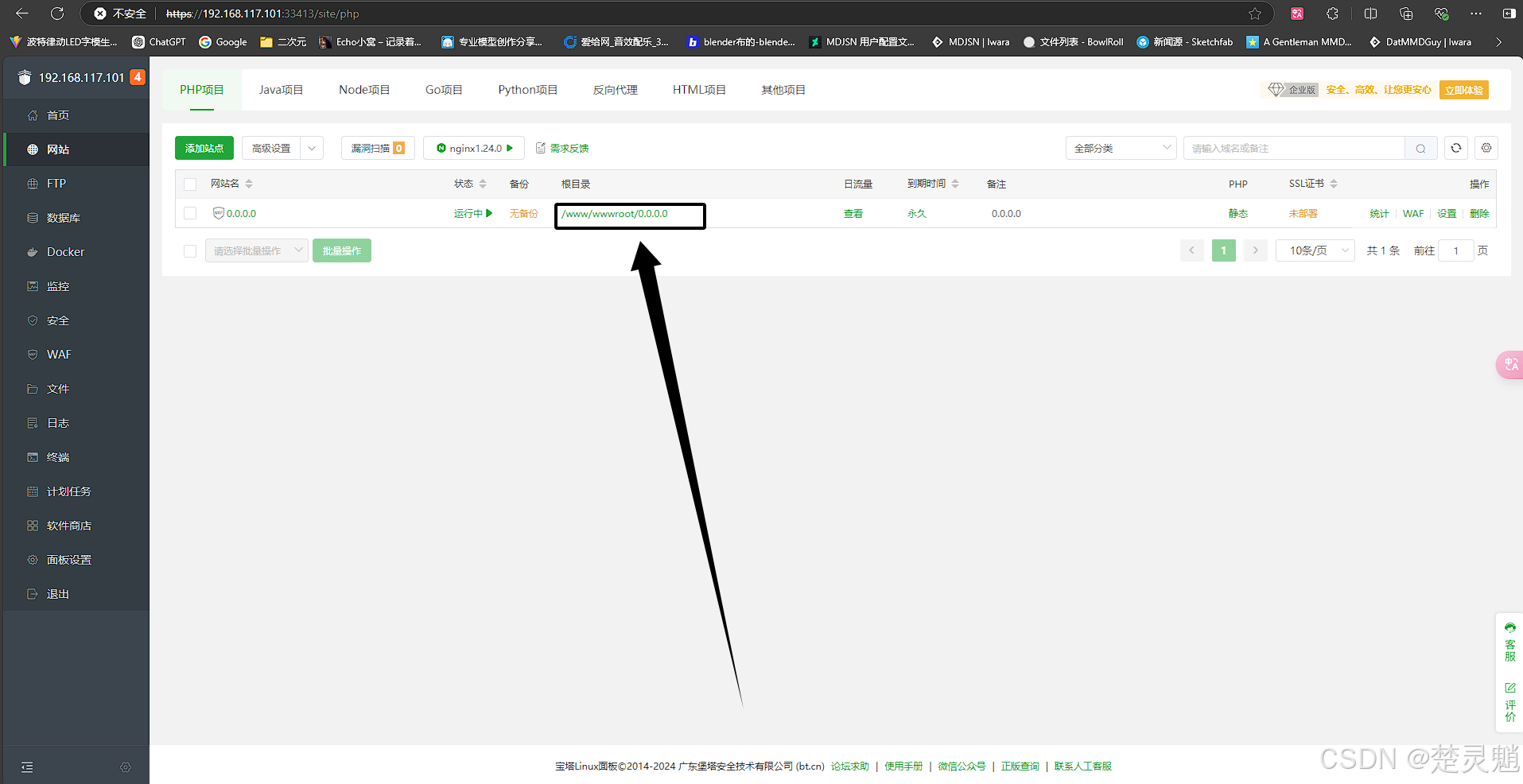
既然我们的网站已经搭建好了,并且已经能够被访问了,我们不妨向网站中加入一些我们自己的元素。我们既然要往网站中加入一些自己的元素,那么我们就需要修改网站的源代码,我们首先就需要找到网站的源代码。我们可以点击运维面板中网站的如图中所示位置,打开网站的源代码:

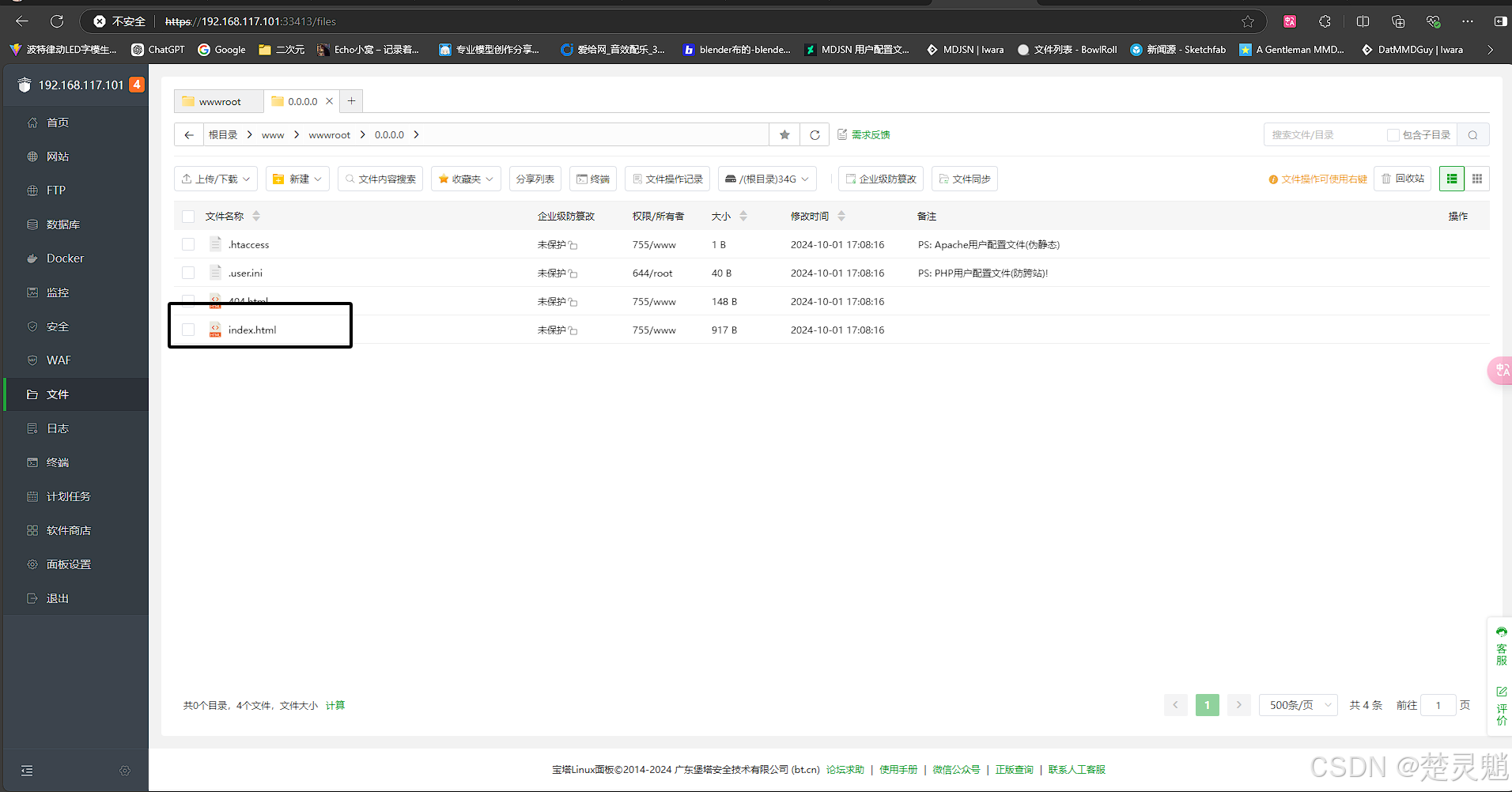
点进去后,我们可以发现,测试网站的源码带非常简单,就只有几个文件:
网站的主页一般是一个叫"index.html"的文件:

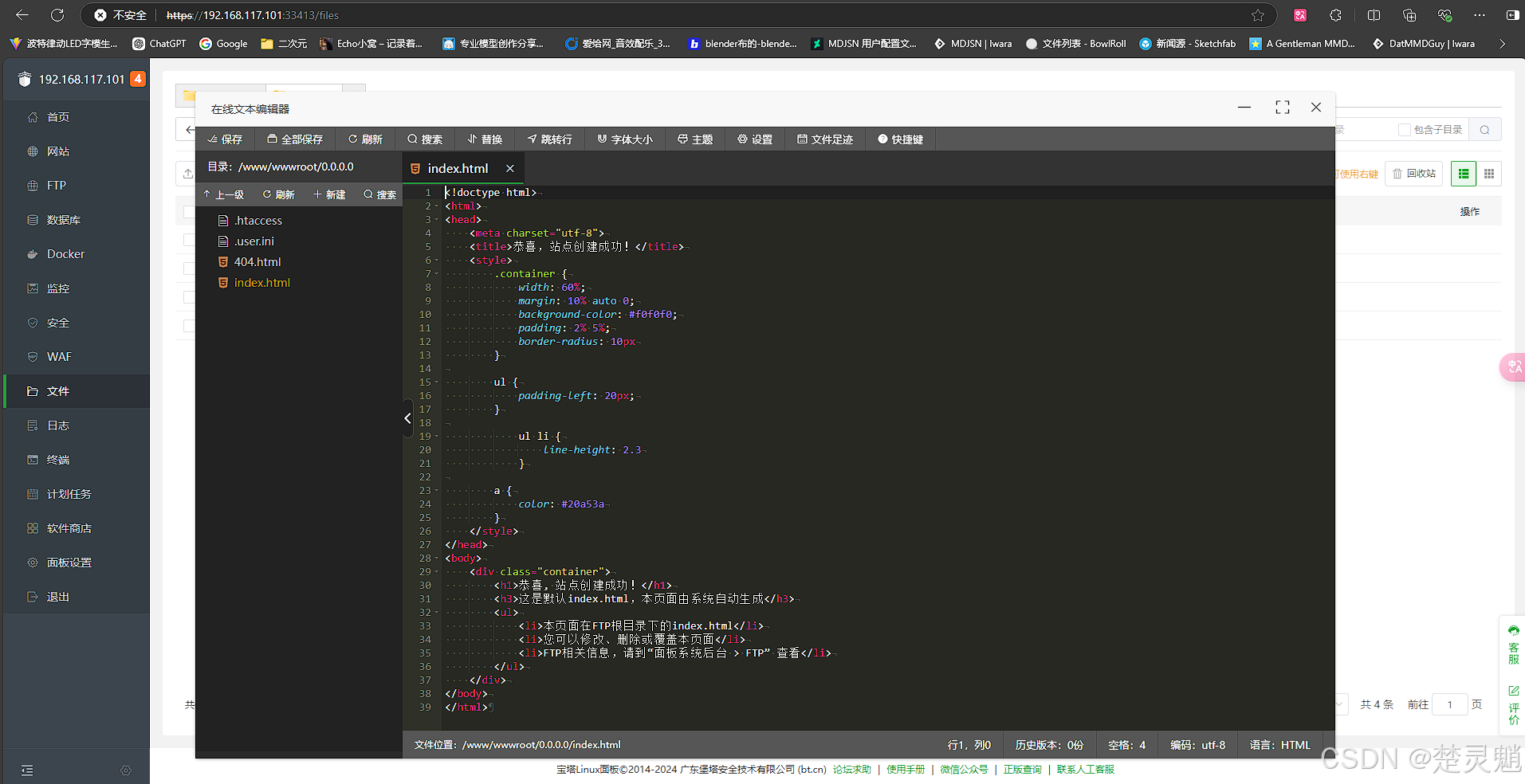
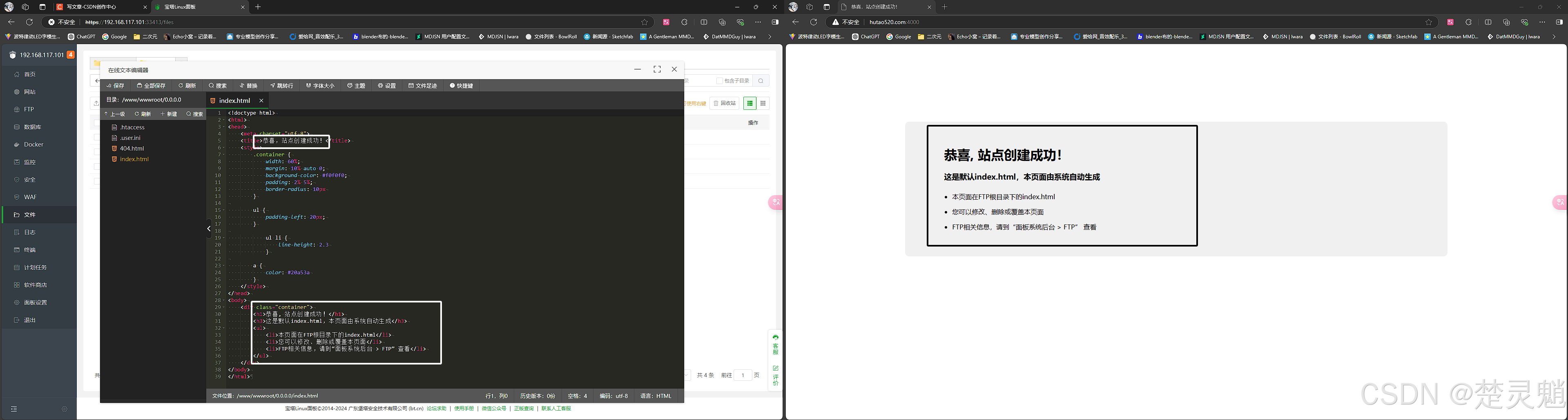
我们双击这个文件就能在宝塔面板中直接修改这个文件:

这里的代码不需要大家看懂,大家会改就行,下面我们对比着来看:

这里我们可以看到,代码中的一些文字和我们打开的网站的一些文字是对应的:

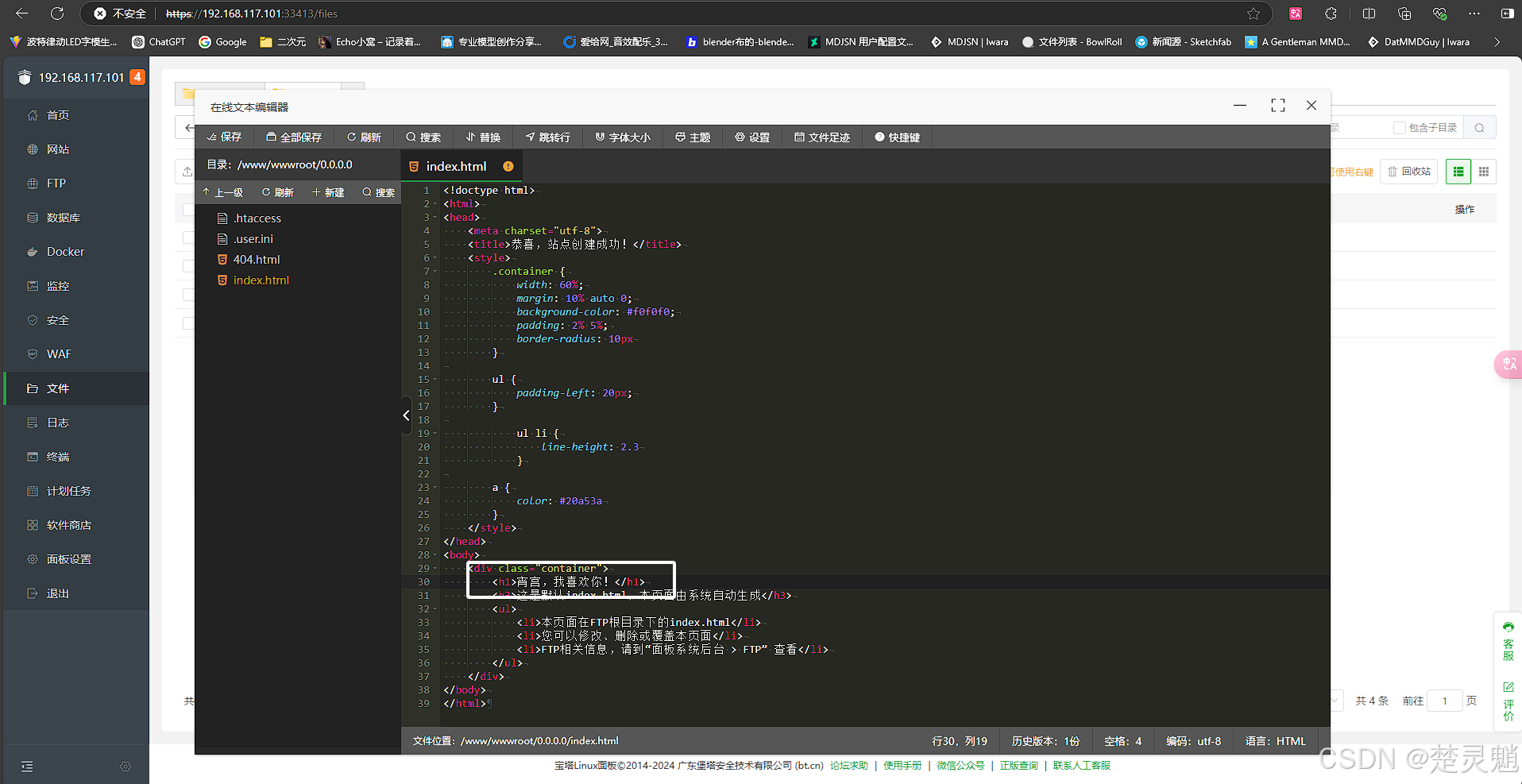
那我们来尝试修改一下,比如,我将这里的代码中的"恭喜,站点创建成功"修改为"宵宫,我喜欢你",修改完成以后,我们点击保存:

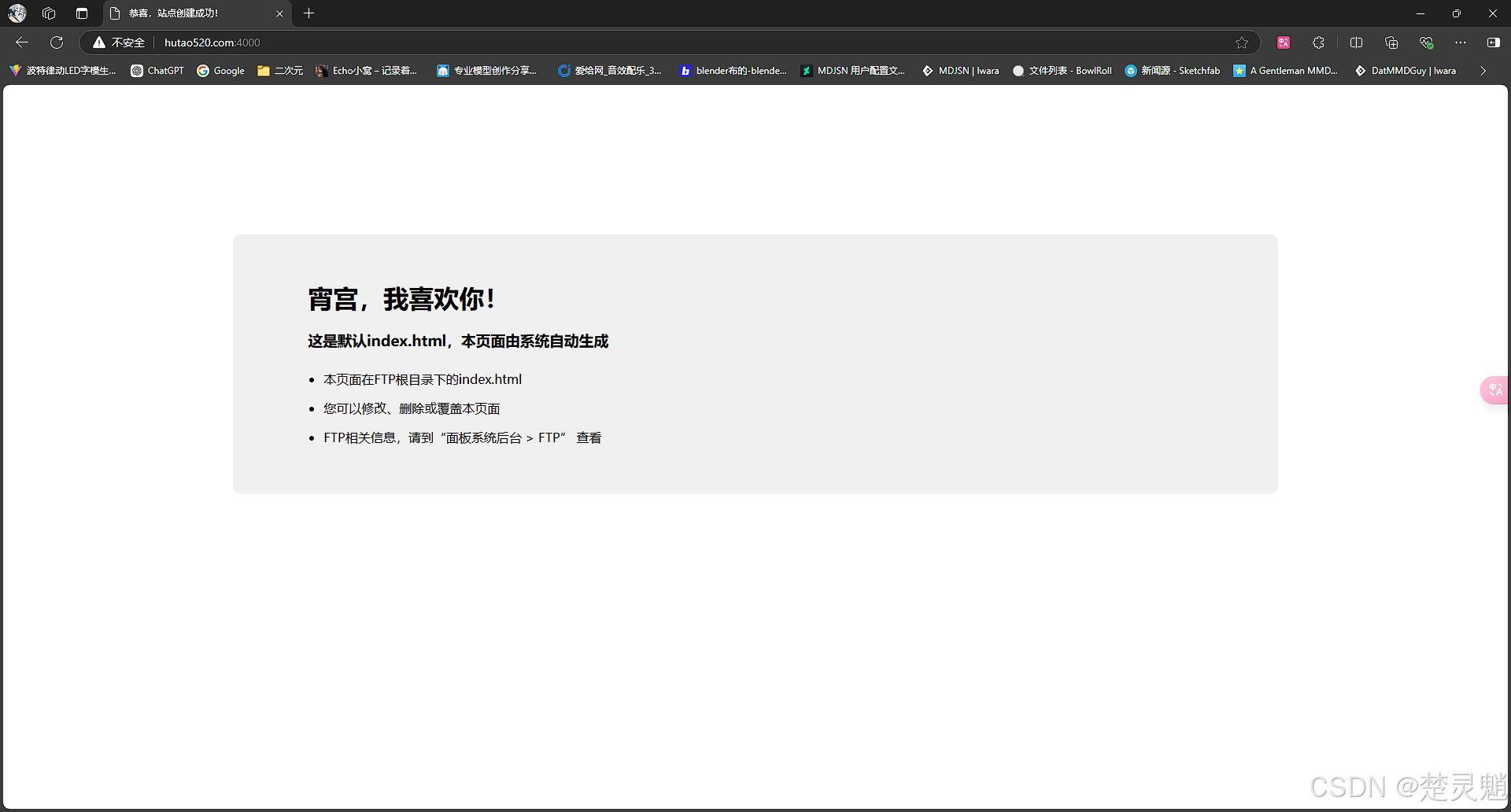
我们在网站那边刷新一下,就有以下效果了:

这里我们已经修改成功了。这里想告诉大家的是,不会代码没关系,能够自己改就行。当然,上面只是一些基础,后面会教大家拿到一个源码以后怎么修改。当然,开始之前,需要大家具有上面的基础知识。
九、导入网站的源码并修改
下面来教大家怎么导入一个网站的源码。相信很多小白现在并不会写HTML和构建一些很好看的样式,那么我们就可以使用别人写好的源码,我们拿来改就行了。而且在上面大家也看到了,修改网站的源码并不难,所以,让我们开始吧!
在开始之前大家需要了解一些访问一个网站的本质是什么。简单来说,访问一个网站,本质上就是在访问为你提供服务的web服务器上的文件。通过观察网站的源码我们也能看出,网站的本质就是文件。所以,我们想导入一个开源的网站代码,只需要将其对应的文件复制到对应的目录即可。这里我将演示如何导入一个开源网站。我演示的网站的源码可以从下面的开源地址下载到,也可以从我给出的百度网盘链接下载:
测试所用网站开源地址:推荐一个好看的二次元响应式引导页 -- 森鹿语 -- 探索充满奇幻冒险的二次元世界 (sluyu.com)
测试所用网站源码:https://pan.baidu.com/s/1-0Zh6wQifhH0jt2wjMe3ow?pwd=clxm
提取码:clxm
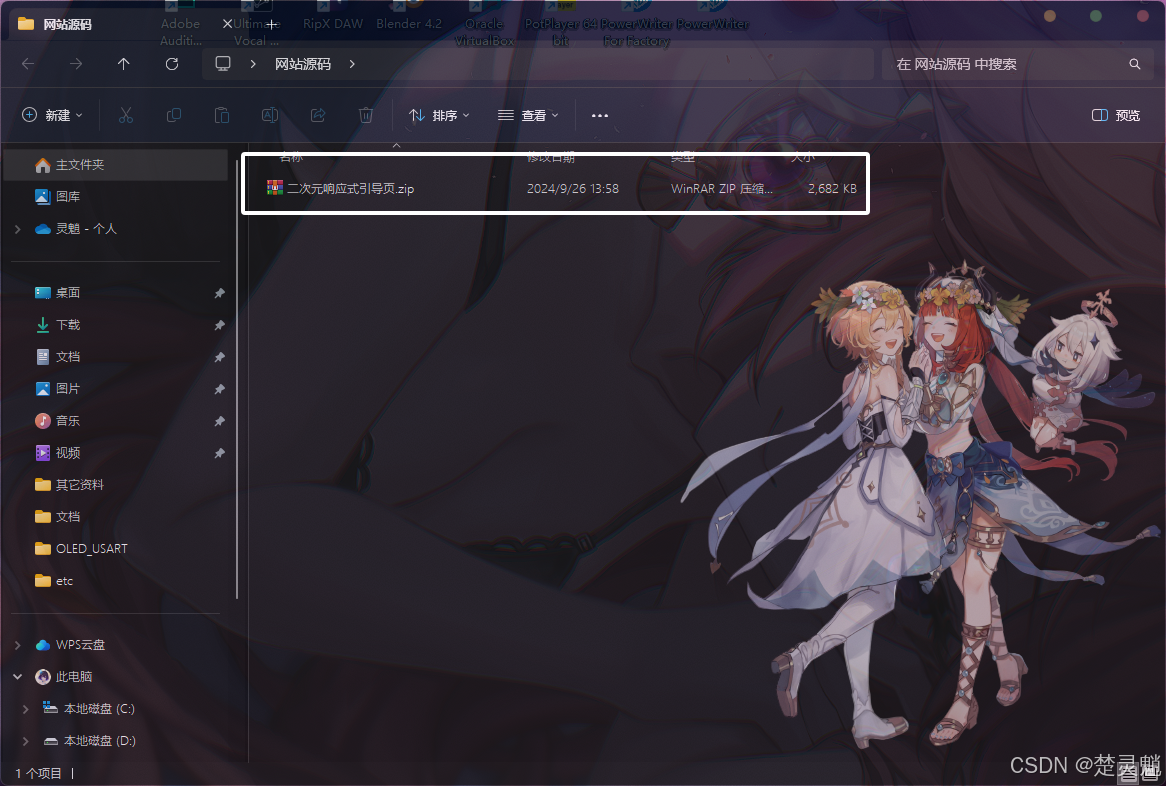
当下载完网站源码后,是一个压缩包文件:

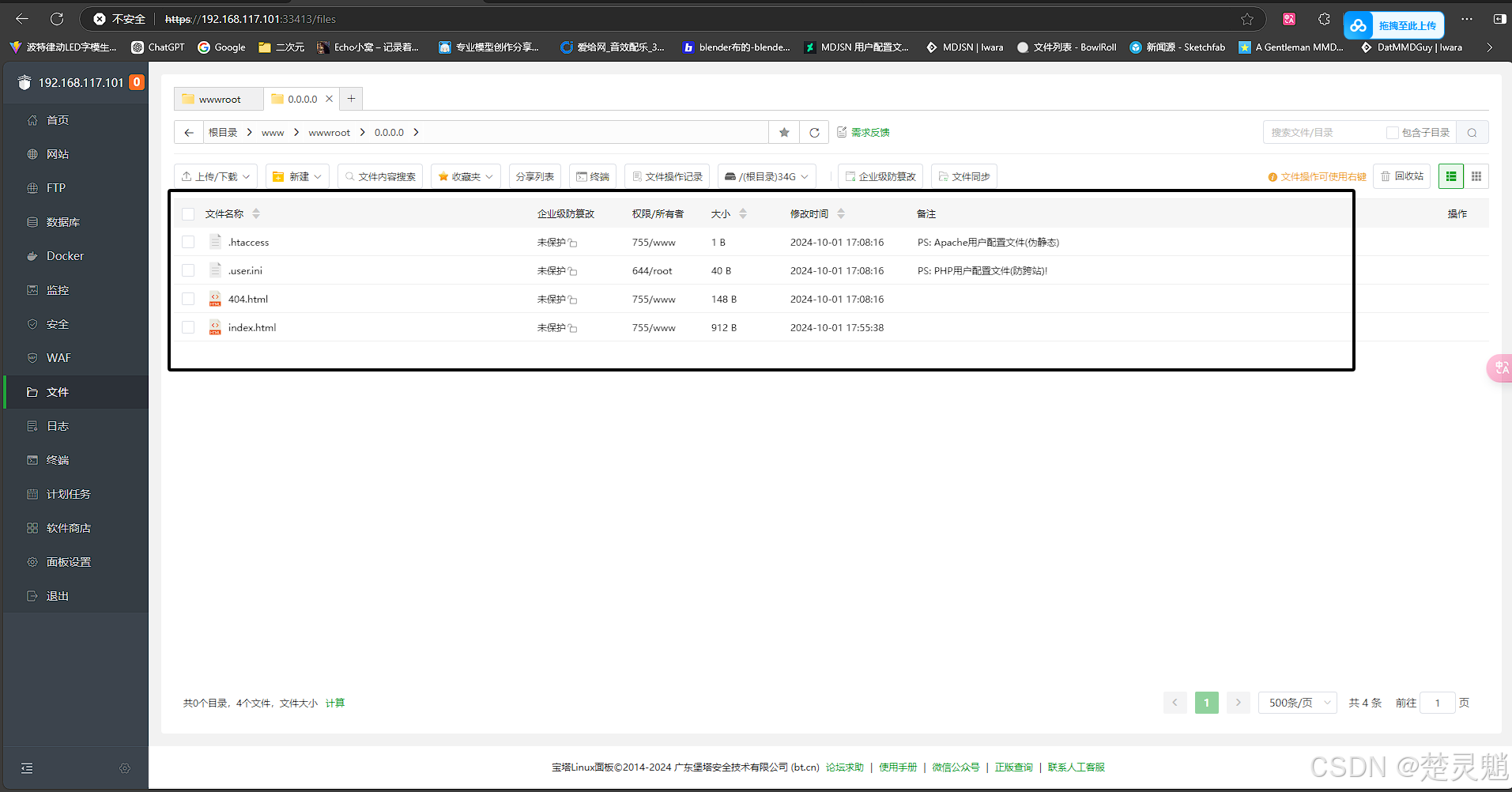
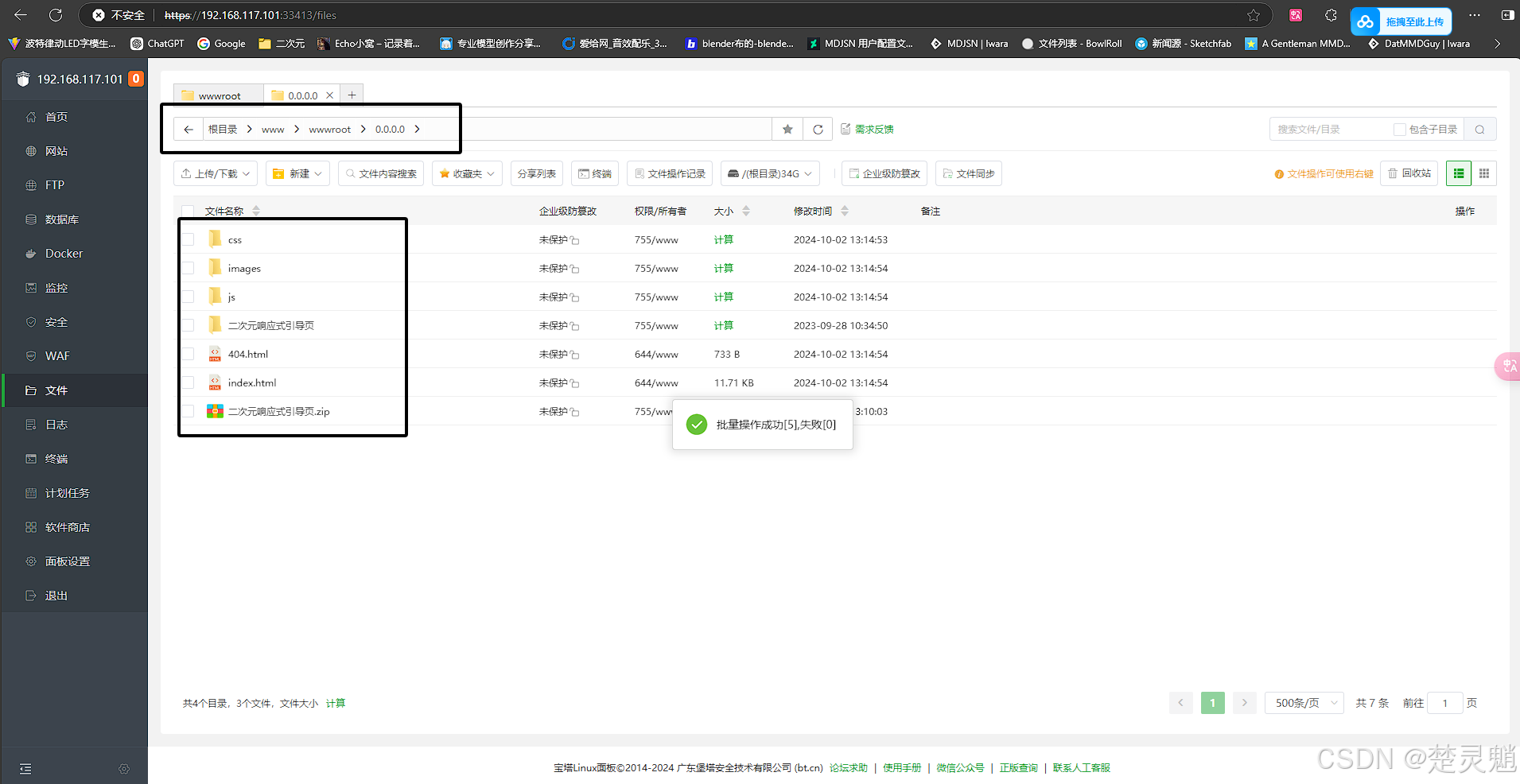
随后,我们再次回到我们创建的网站的文件管理处,这里一定是回到一开始我们创建的网站的文件管理处:

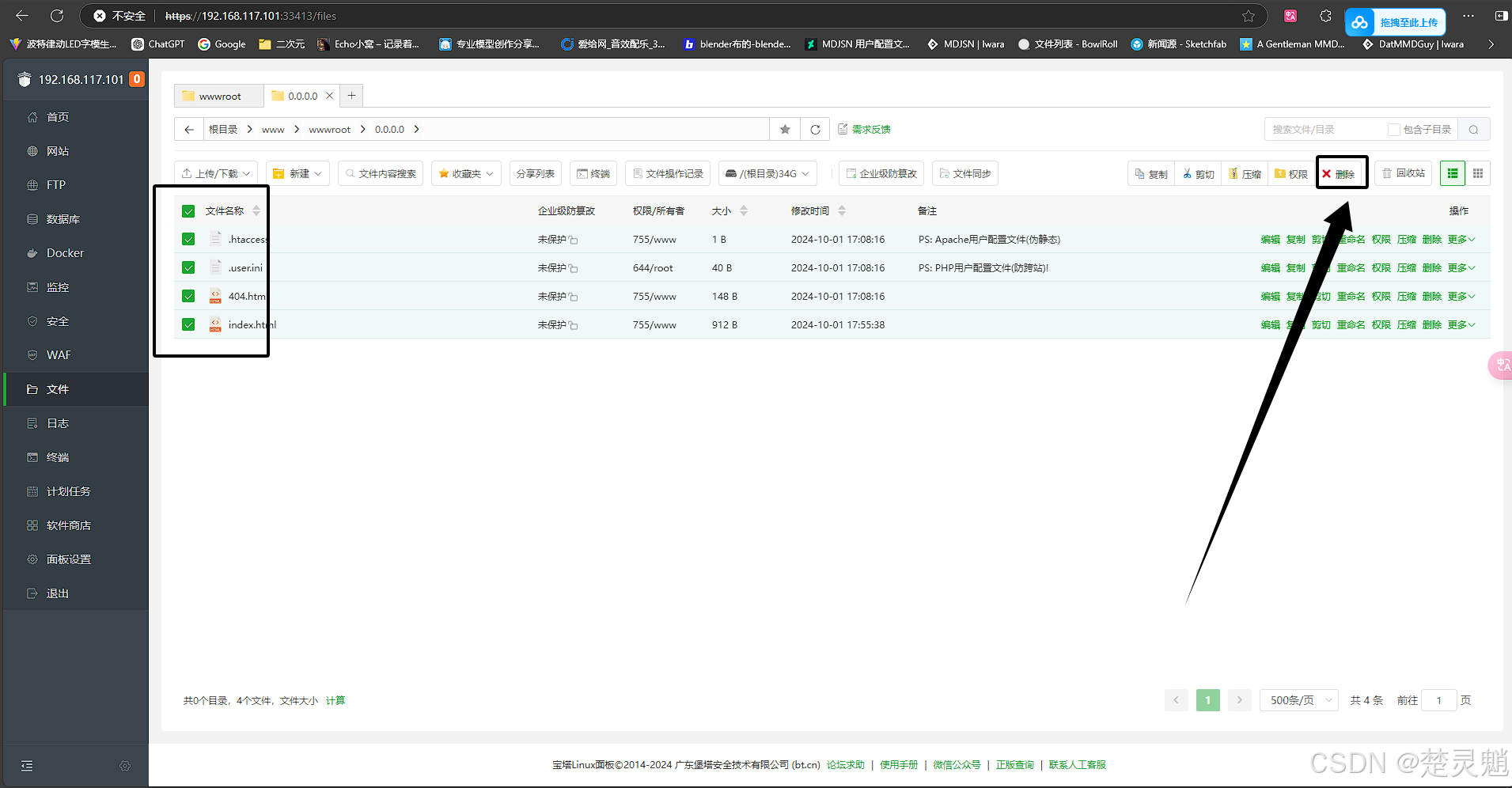
因为我们现在要上传一个新的网站的代码,原本生成的默认网站文件我们就可以全删了,选中全部文件,点击删除:

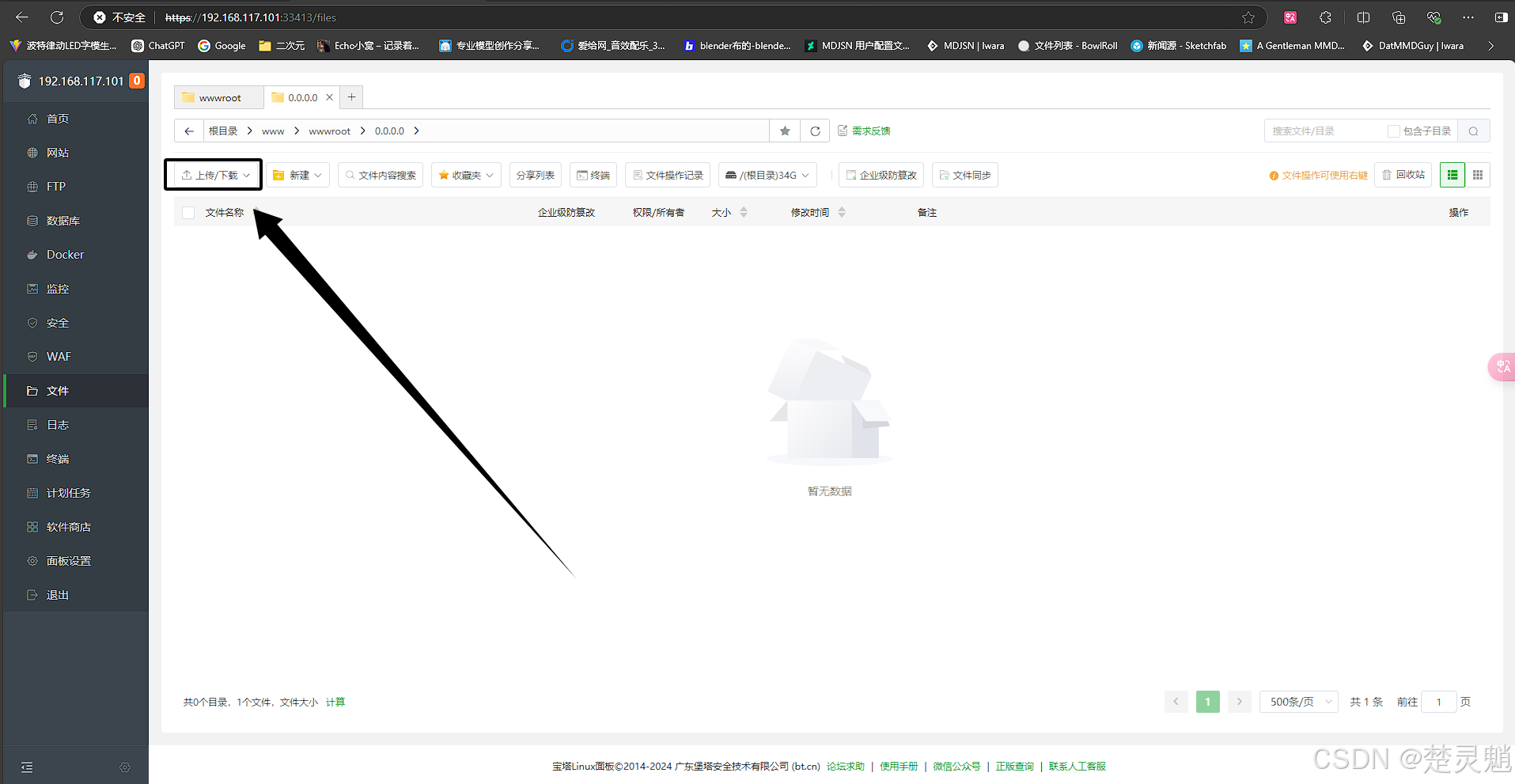
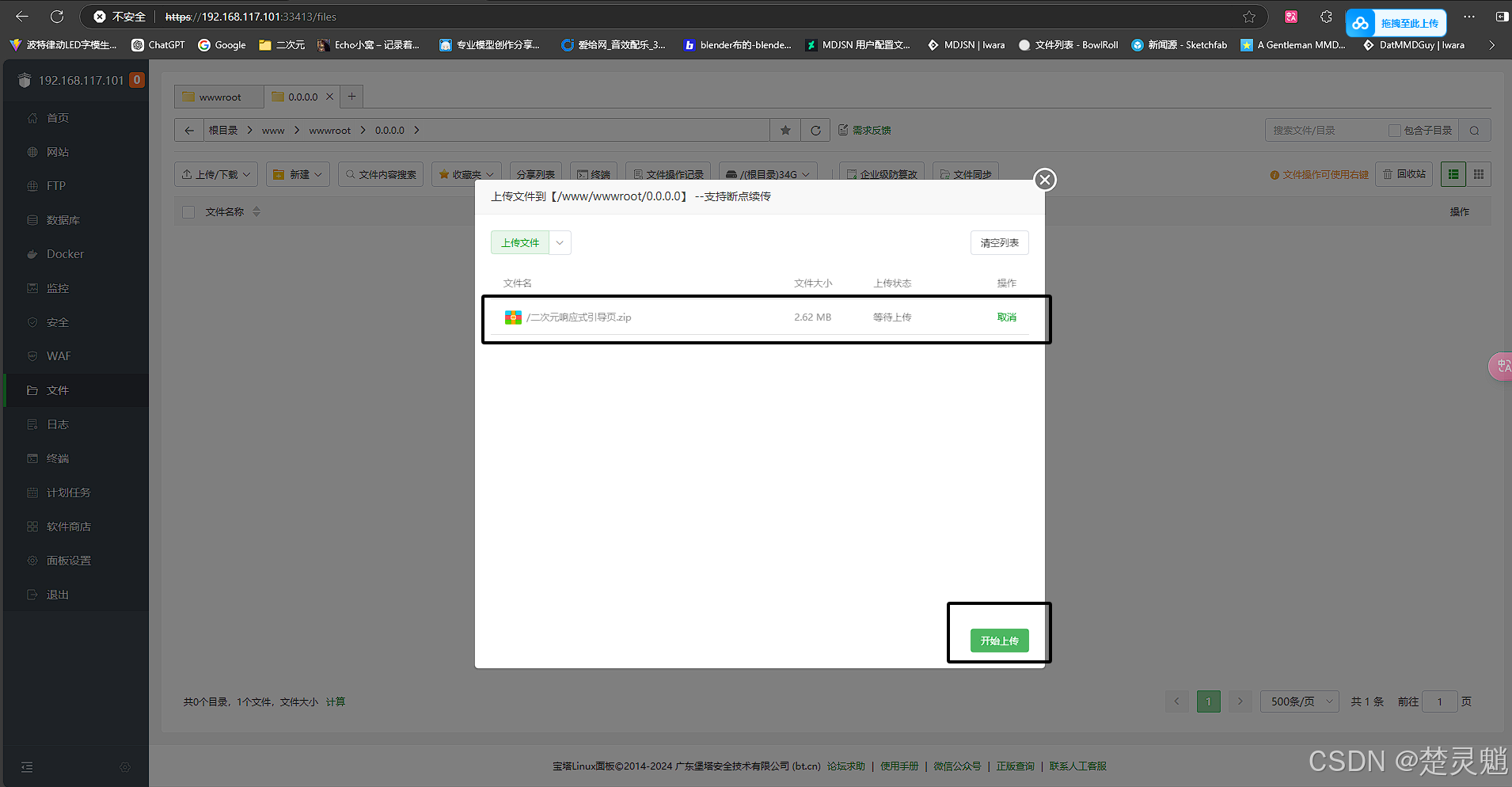
再删除完所有文件以后,我们点击上传:

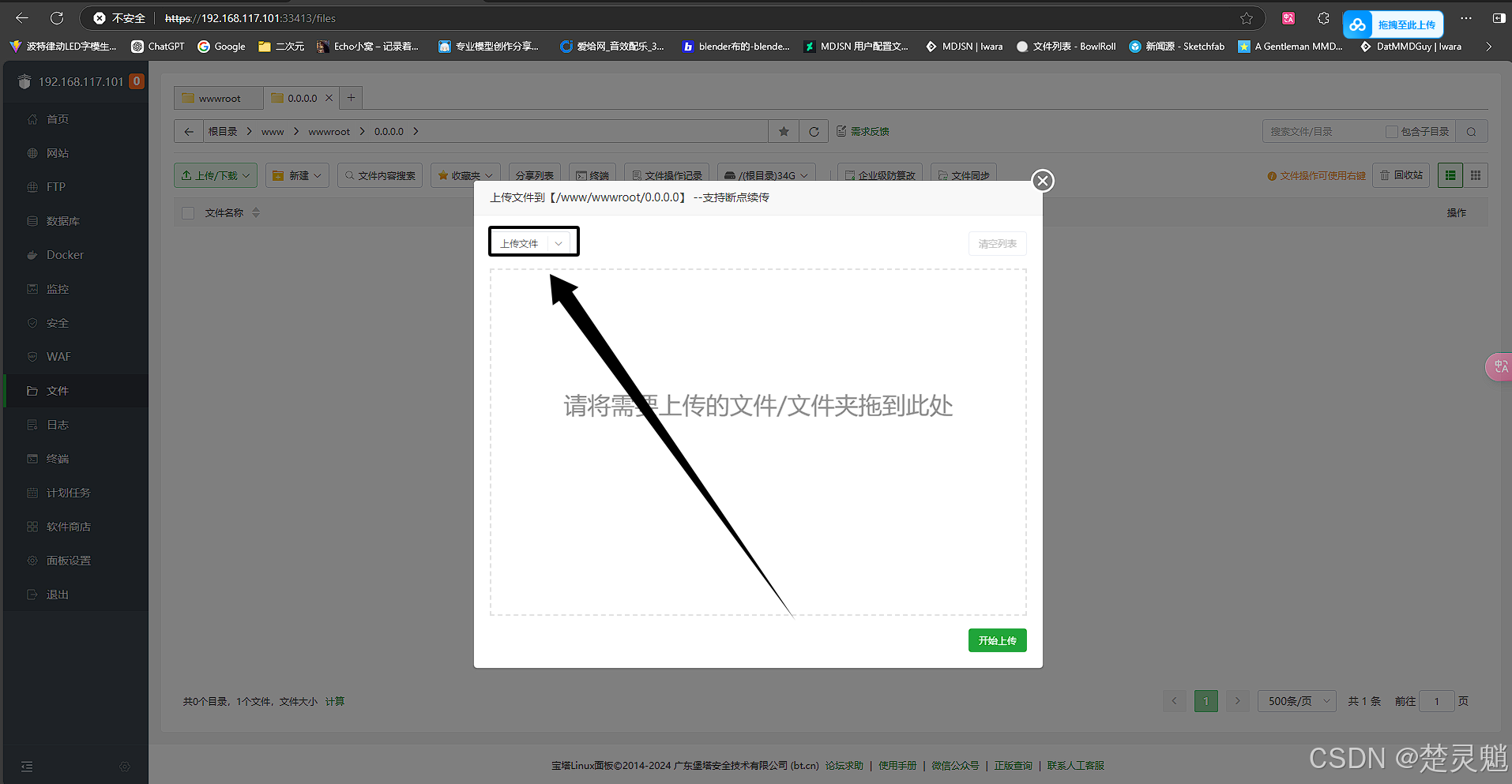
点击上传文件:

将我们网站的压缩包上传进来:

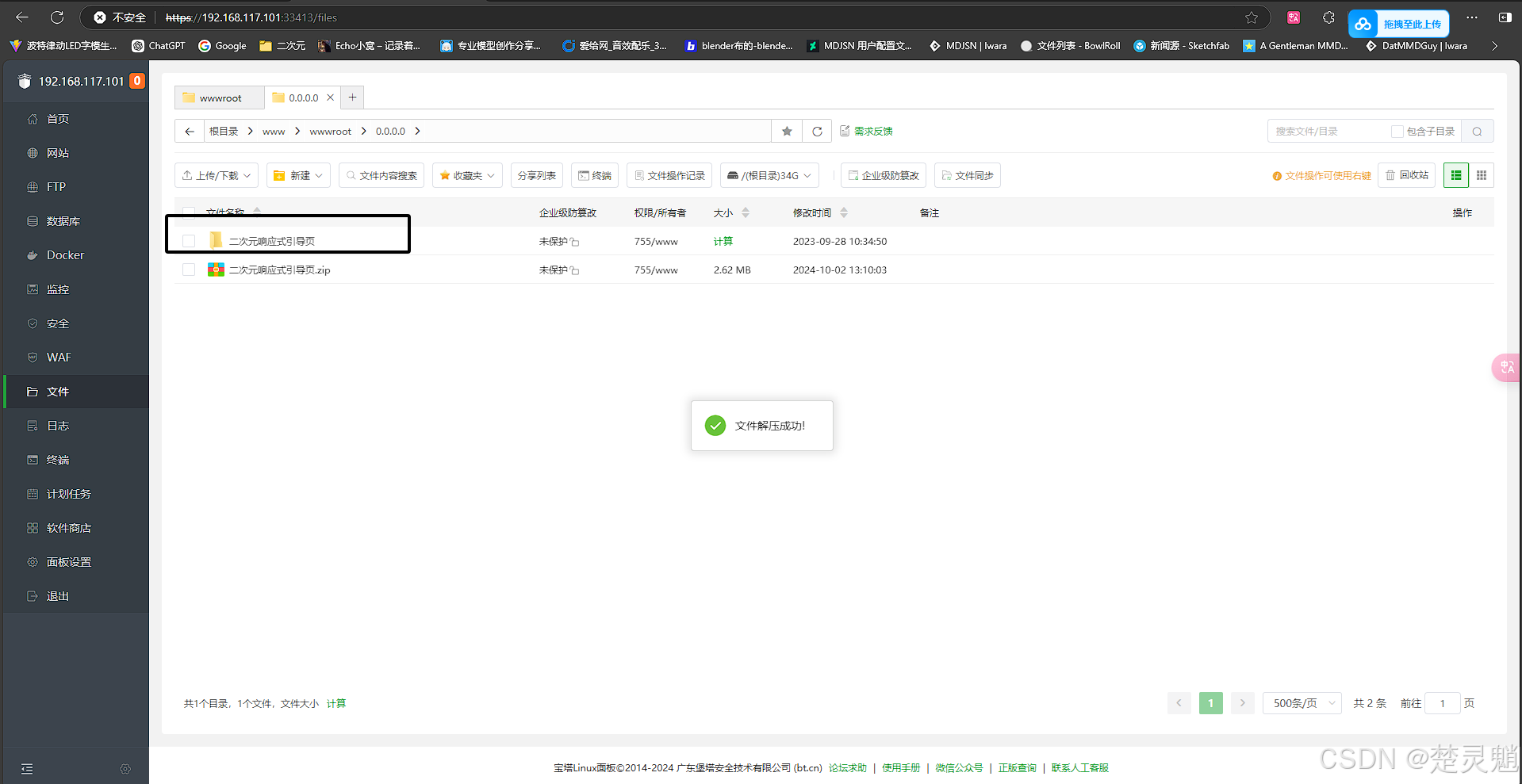
上传完成以后,我们右键文件,点击"解压":

解压后,得到以下文件夹:

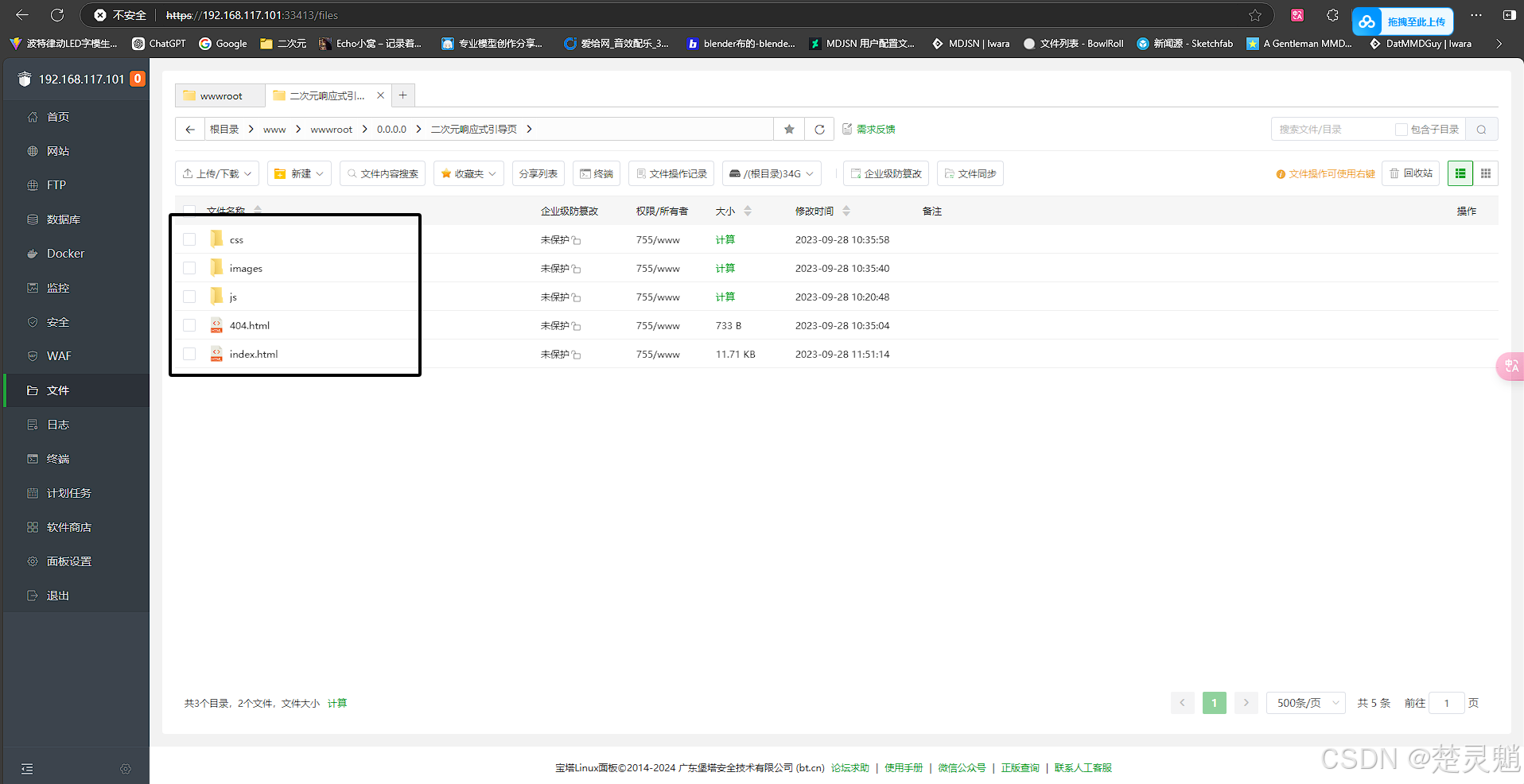
进入文件夹中,我们可以看到以下文件:

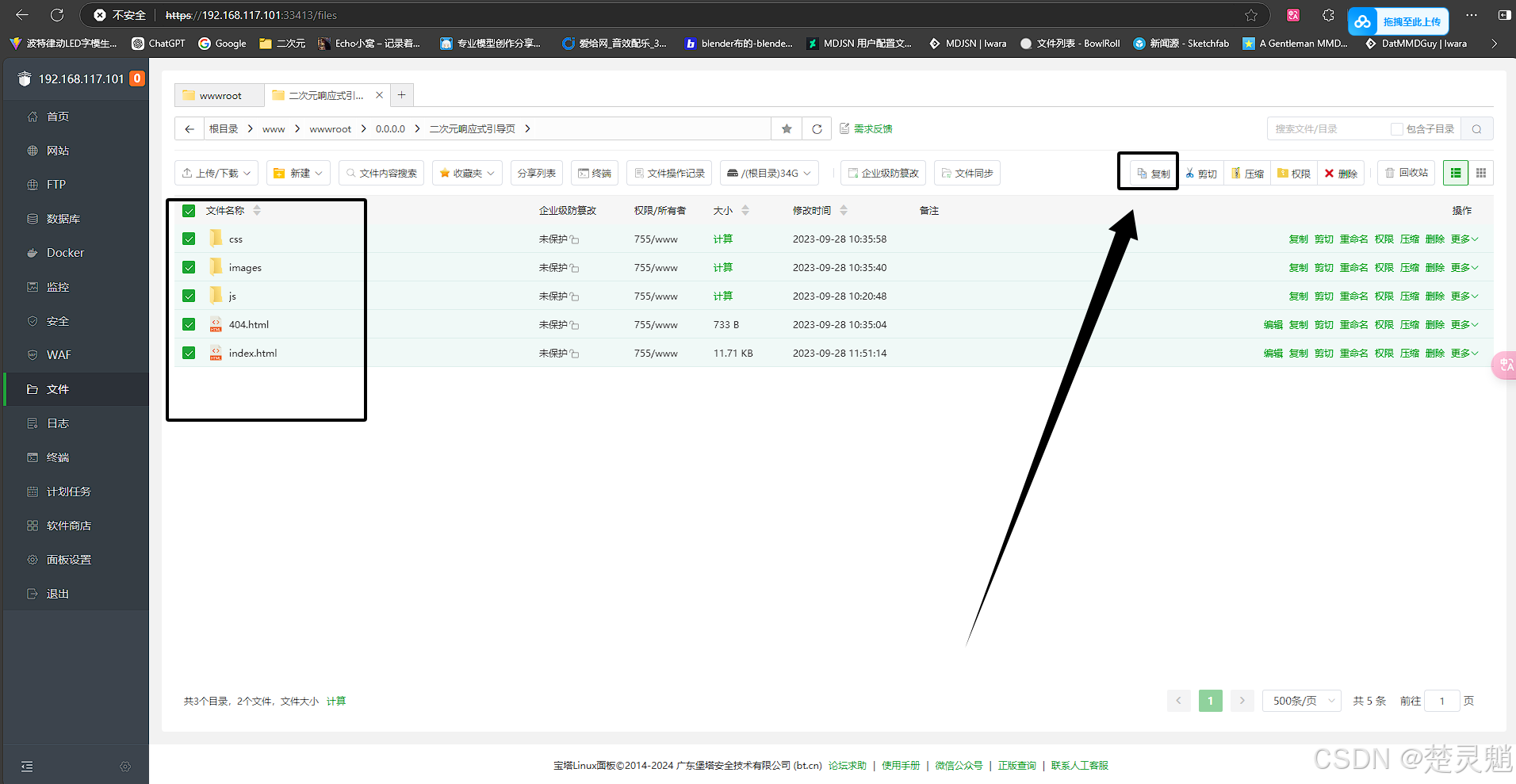
这个文件夹中的文件就是我们的网站源码文件了。之前说过,我们网站的源码文件必须在我们网站的根目录下,将文件放在这个路径下网站时不能访问的。我们将文件全部选中,点击复制:

我们将其复制到网站的根目录下:

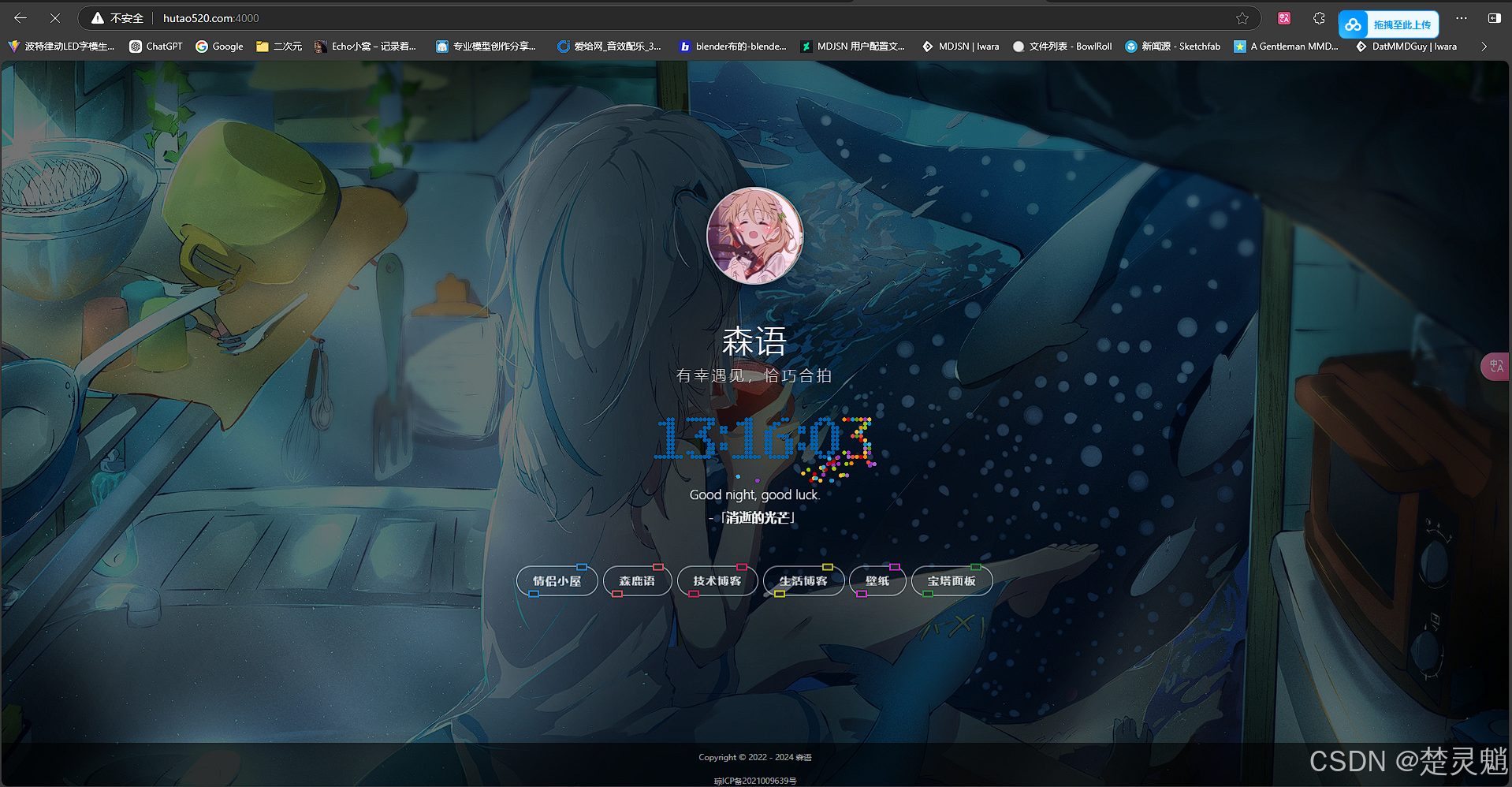
如上图所示,文件已经处理好了。这时候,我们再次访问我们的网站:

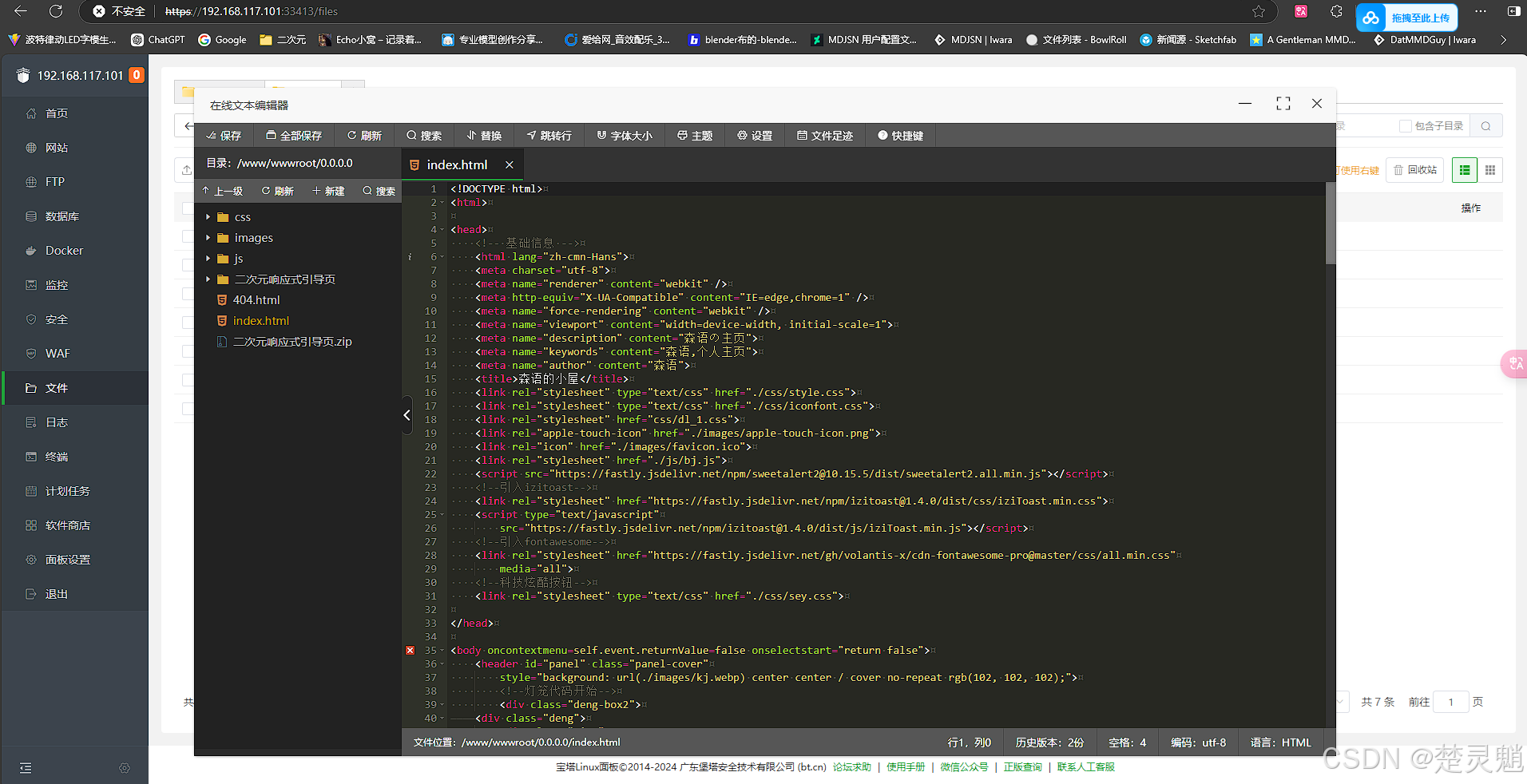
可以看到我们的网站已经大变样,说明我们导入的网站源代码已经生效了。下面,我们还是来尝试修改这个网站的代码吧,我们同样看到网站的文件中有一个名为"index.html"的文件,我们双击打开它:

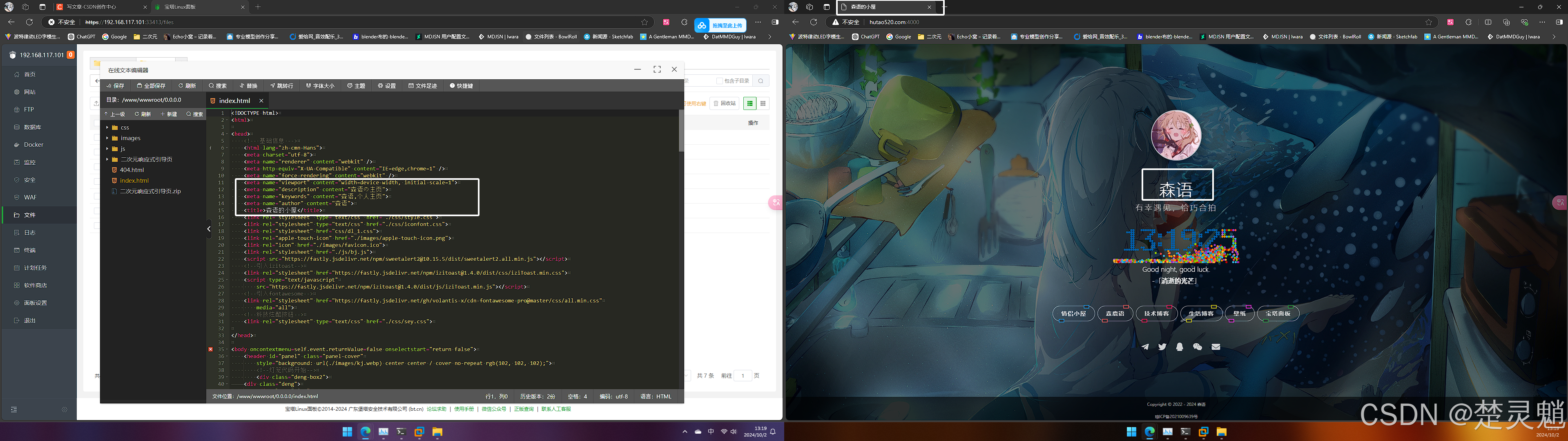
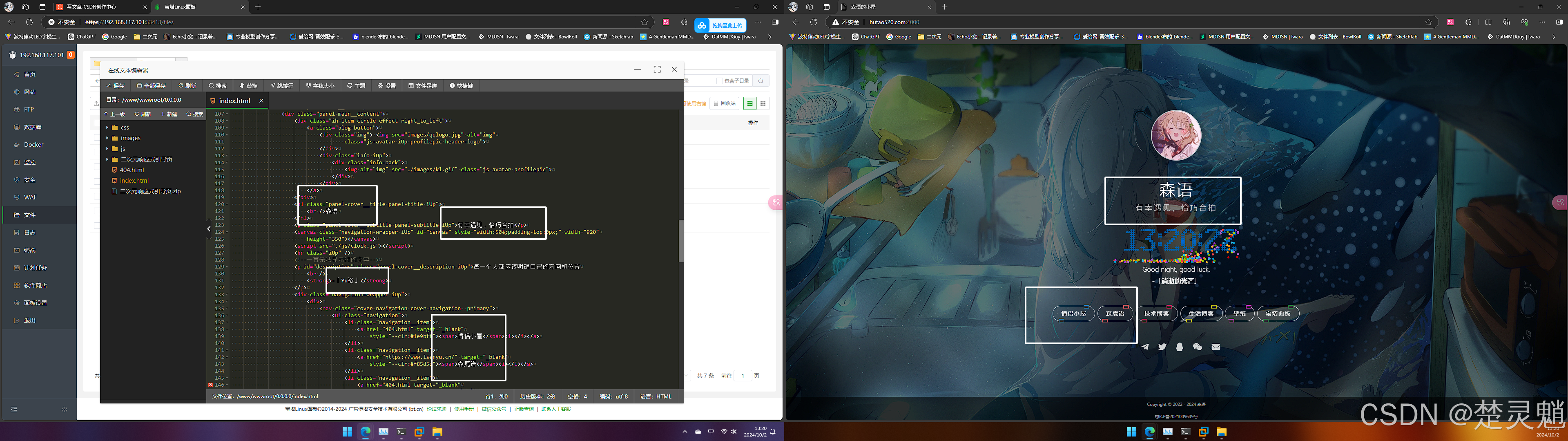
我们与网站对比着看,可以找到文字的共同之处:


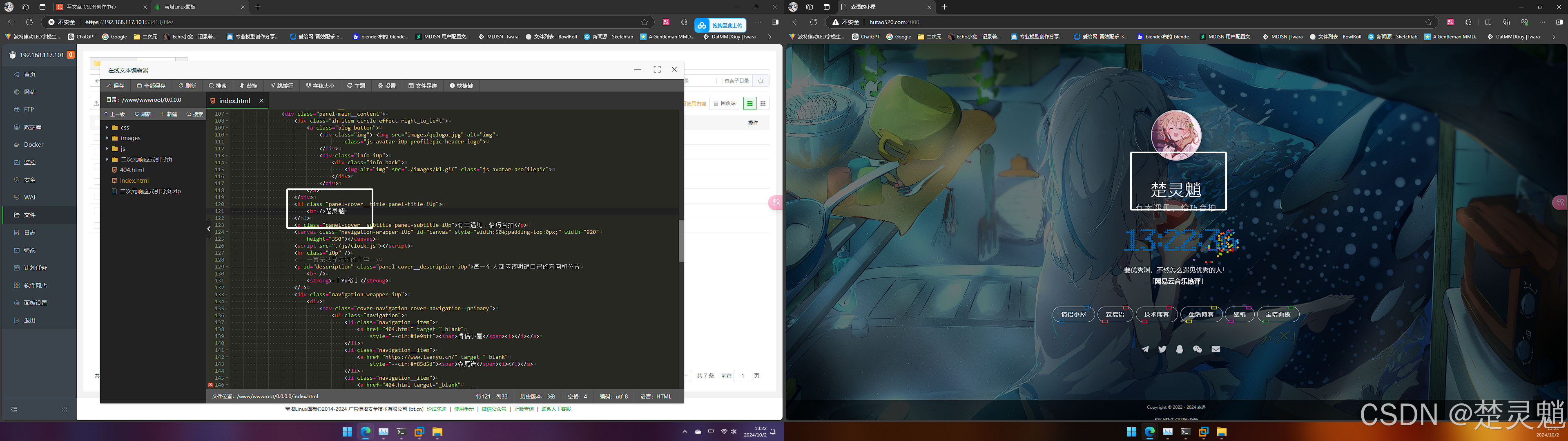
当你完全看不懂代码时,你也不需要看懂代码,只需要修改这些就能让你的网站发生改变,下面,我们来试一下,假如我想将中间的名字修改为我自己的网名,我就可以修改这里:

当然,修改这些,需要自己多次尝试,不要怕改坏了,大不了再将源码导入一次,修改完以后,记得保存然后刷新网页就能看到修改了。
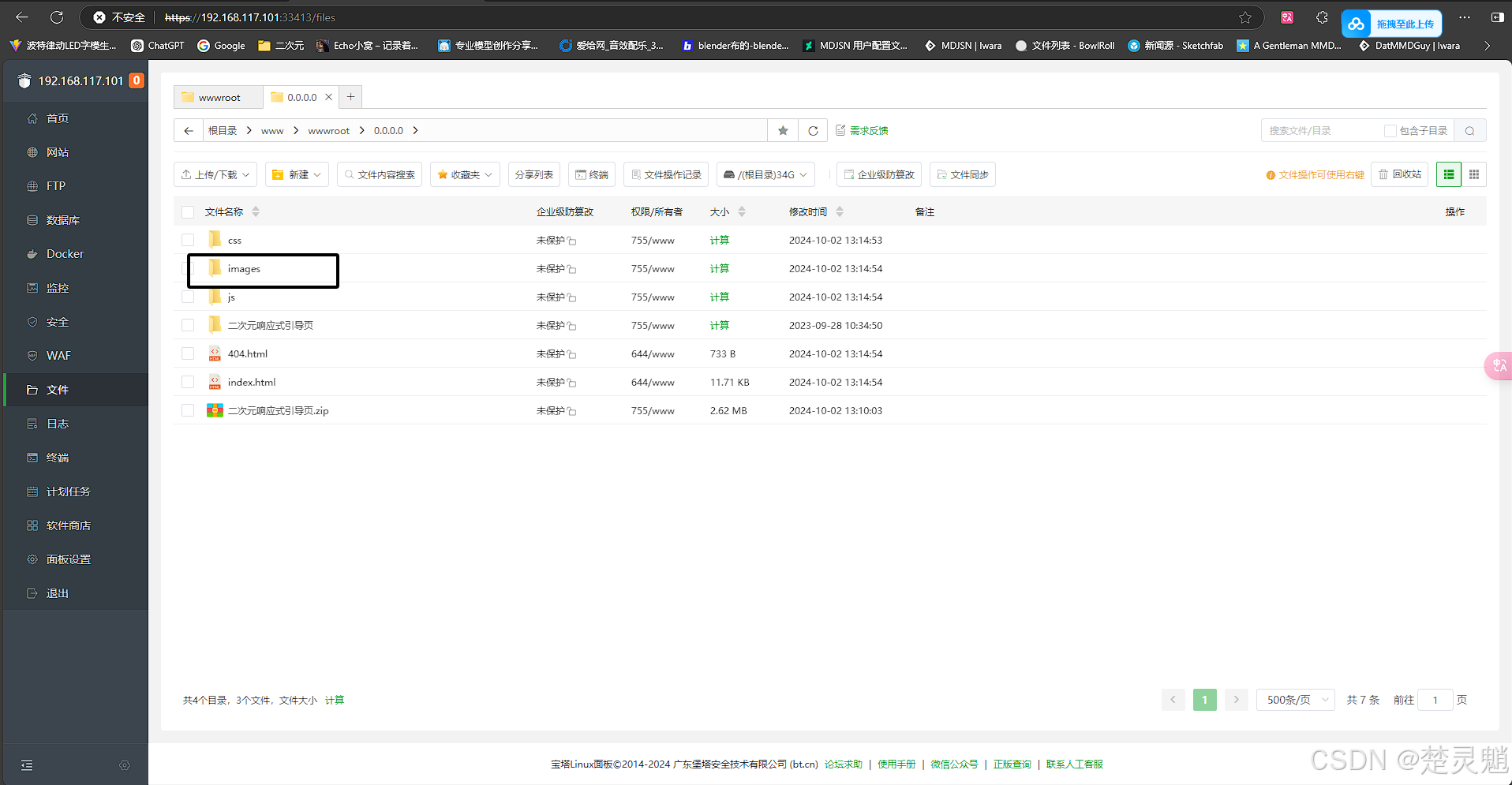
假如下面,我想修改头像。我们可以知道的是,网站本身的所有内容都是文件,被放在网站中间的头像一定只是一个图片文件,我们只需要找到这个图片文件,将其替换即可,我们来到源码文件夹,就可以看到一个叫"images"文件夹,明显,这是用来存放图片的文件夹:

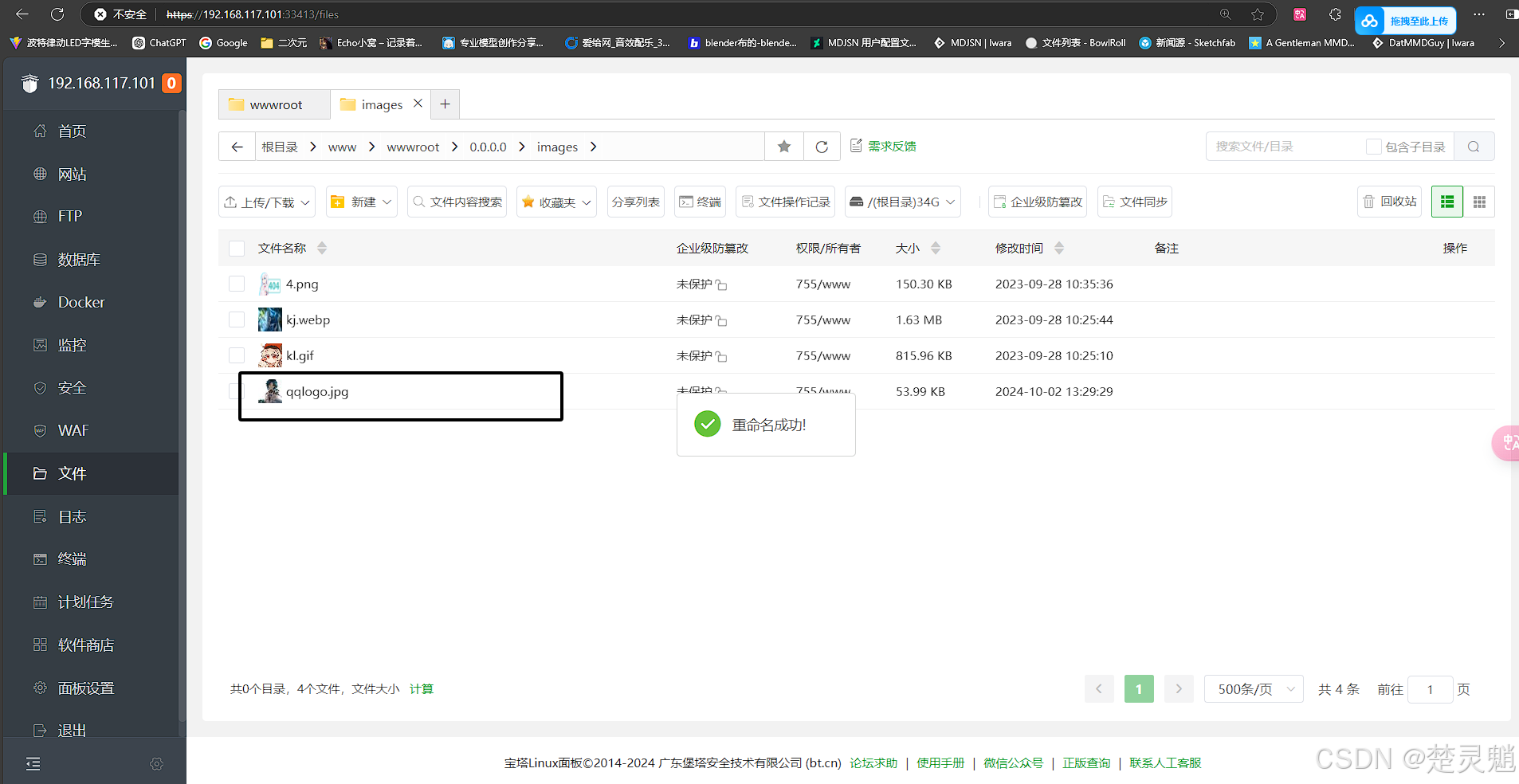
我们可以看到这个文件,就是头像的图片文件了:
我们直接将我们的头像导入进来,然后修改为一样的名字:

替换完成后,我们再刷新网页:

如果你在替换图片过后刷新网页,头像并没有变化,可以考虑将浏览器缓存清除再访问。或者使用隐私浏览访问。
十、结语
本次教程中,教了大家如何一步一步搭建一个自己的网站。尽管修改网站代码大家可能不是那么的熟练,不过没关系,这种时候只需要多尝试几次即可。在以后,任何网站的源码都可以使用上面的方法来修改,当然一些前后端分离的网站修改起来会更方便。那么最后,感谢大家观看!