环境:
Qt Creator 4.11.0 (Community)
Qt 5.14.0
目录
[1.1 下载Qt 5.14.0](#1.1 下载Qt 5.14.0)
[1.2 注册Qt账号](#1.2 注册Qt账号)
[1.3 安装Qt](#1.3 安装Qt)
[1.4 配置环境变量](#1.4 配置环境变量)
[2.1 创建一个项目](#2.1 创建一个项目)
[2.2 初始代码解析](#2.2 初始代码解析)
[2.3 可视化GUI](#2.3 可视化GUI)
[编辑 2.4 hello word](#编辑 2.4 hello word)
[2.4.1 可视化hello word](#2.4.1 可视化hello word)
[2.4.2 代码hello word](#2.4.2 代码hello word)
[2.5.3 内存泄露问题](#2.5.3 内存泄露问题)
1.Qt环境配置
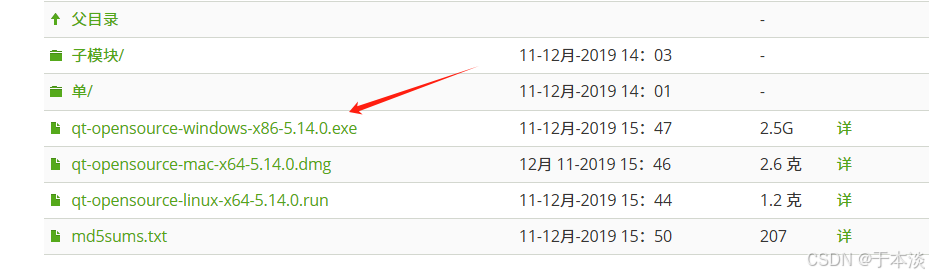
1.1 下载Qt 5.14.0
点击蓝色字体直接跳转
Qt下载
在网站中下载我们合适的版本,我选择的是Qt 5.14.0


下载速度较慢,大家可以翻墙下载,这个就不教学了。
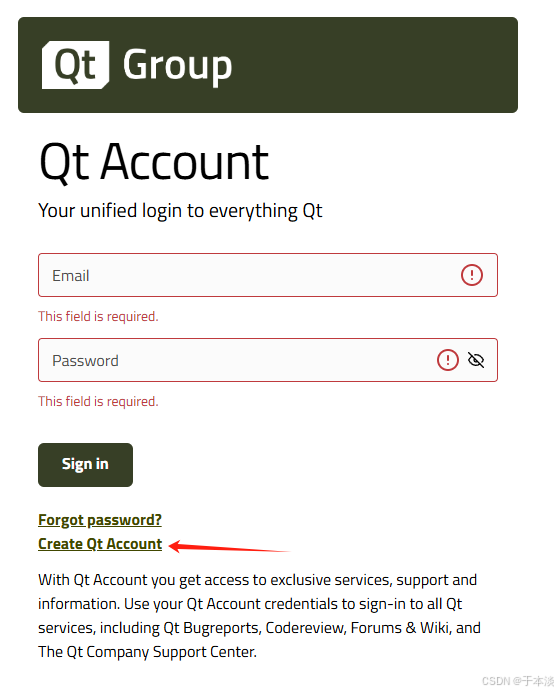
1.2 注册Qt账号
接下来在上面的网站中注册我们的账号,这个也不多教学了。
值得注意的是,在邮箱确认中一定要注意各个选项,不然会导致账户锁定。

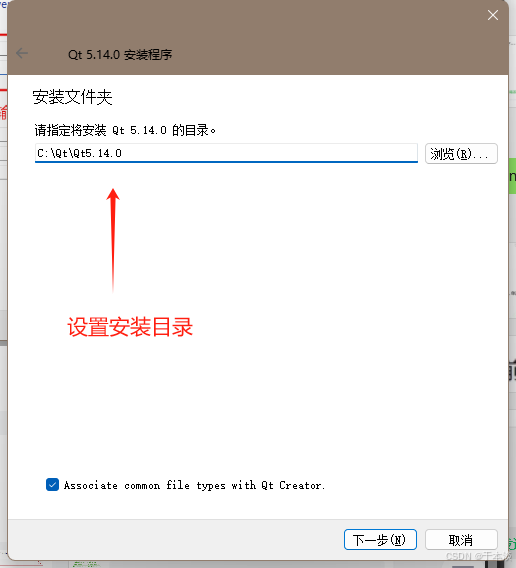
1.3 安装Qt
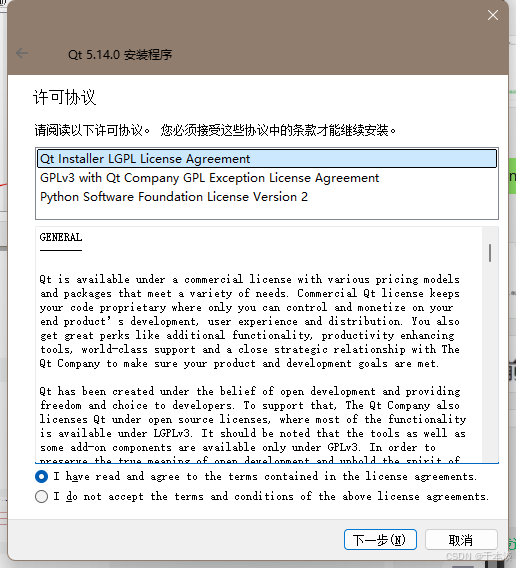
打开我们的安装程序



关键的来了,接下来要设置我们的组件,这两个必须勾选 ,其他的根据需要即可。



接下来根据步骤来就可以了
1.4 配置环境变量
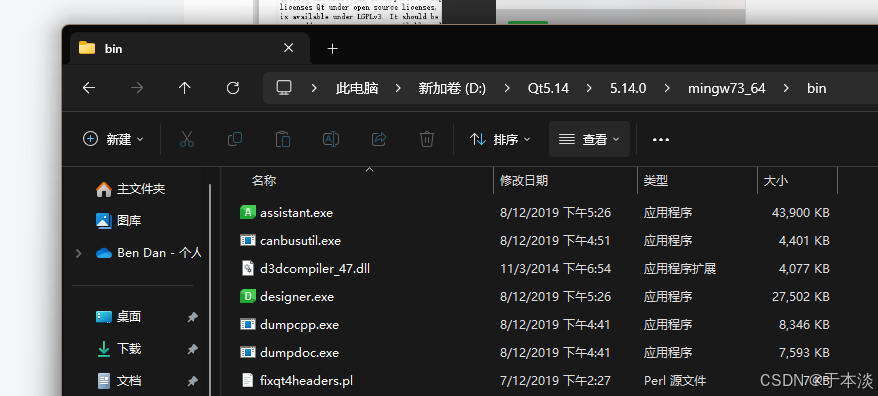
在我们的安装目录下找到我们的 bin 路径并且配置到环境变量中

教程如下图

2.创建项目
2.1 创建一个项目
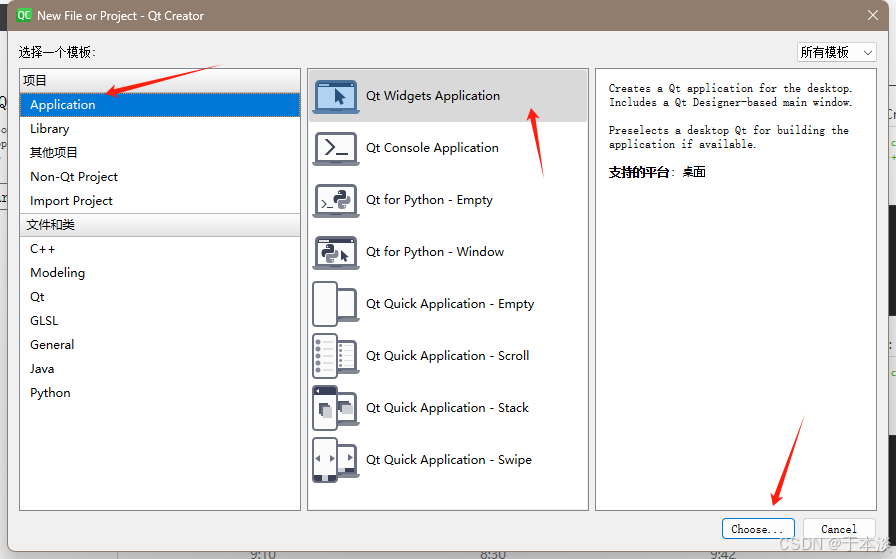
进入我们的 Qt Creator 中后点击左上角文件创建一个新项目
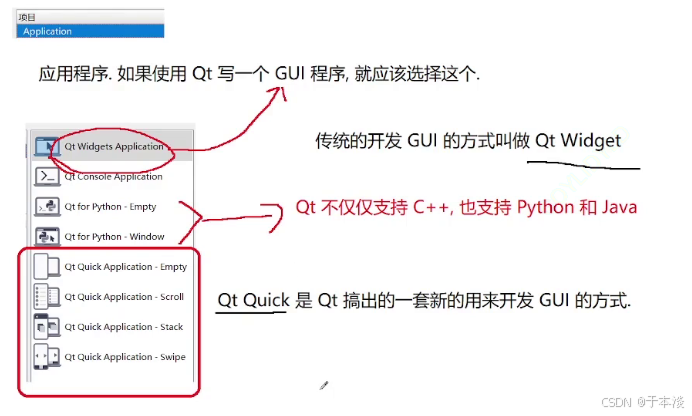
可以看见以下界面,我们这样选择。


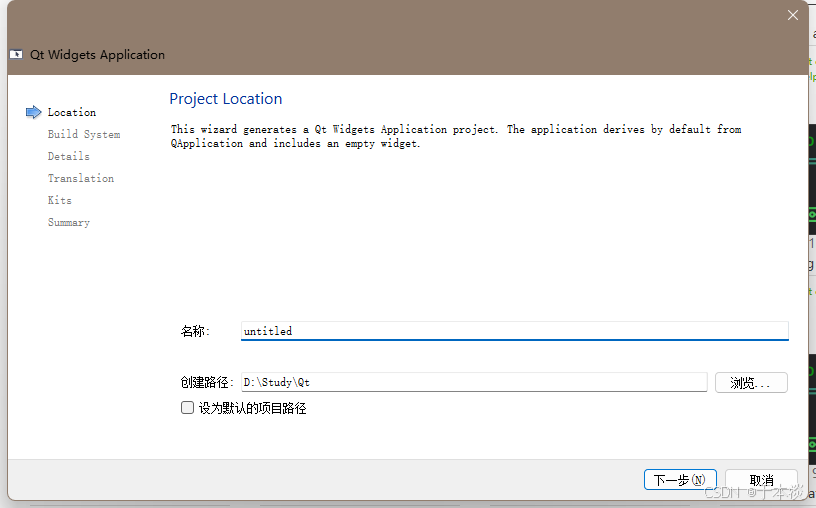
接下来设置我们的项目名和保存路经

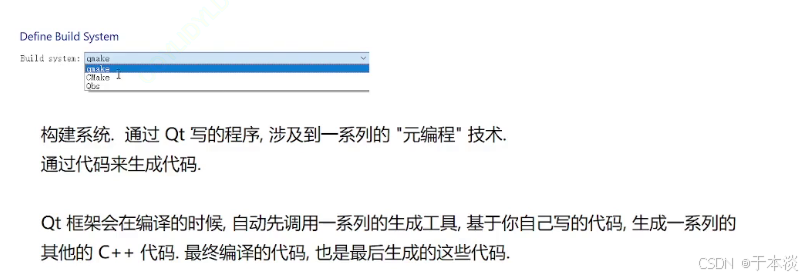
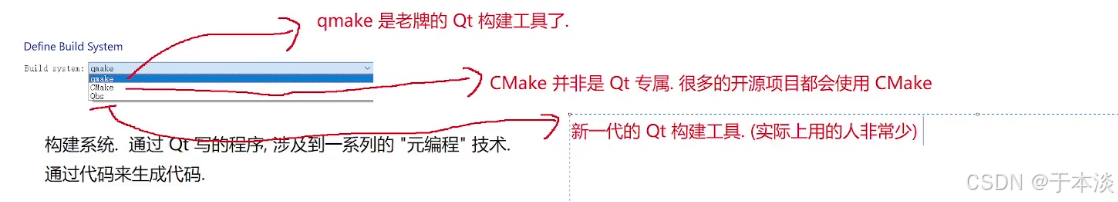
下个又页面我们选择 qmake


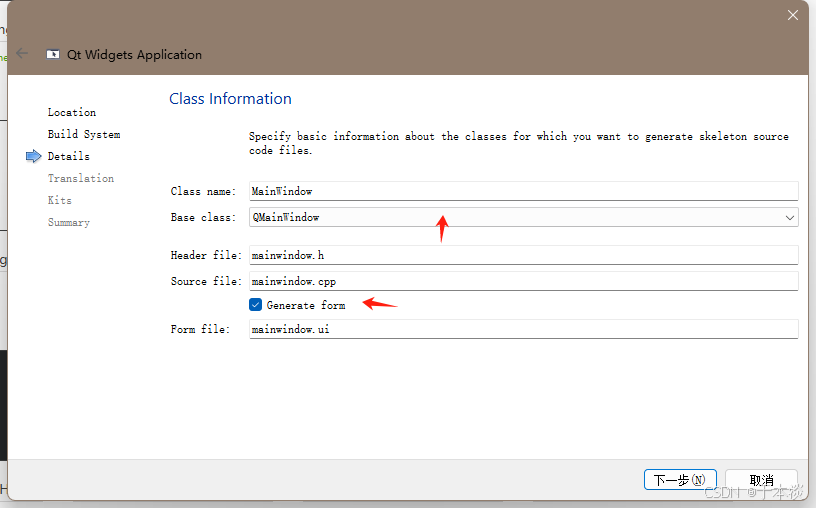
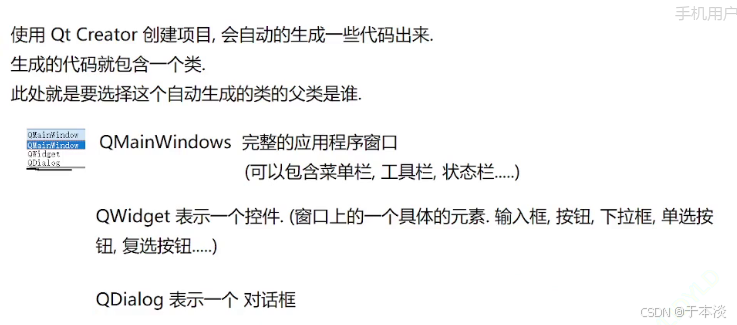
接下来,我们进入下个页面 ,Qt会自动帮我们生成一些内置的类
这边推荐改成方便自己使用的名字
这个 form 一定要勾选上,和可视化息息相关




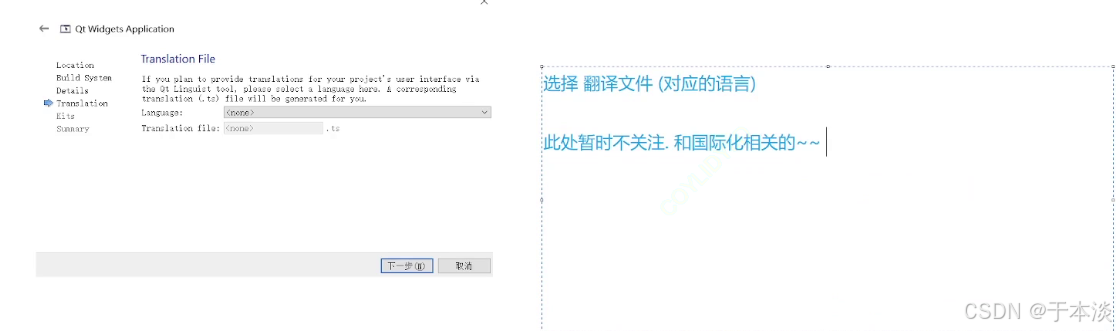
下个页面是为了国际化,我们不需要进行设置

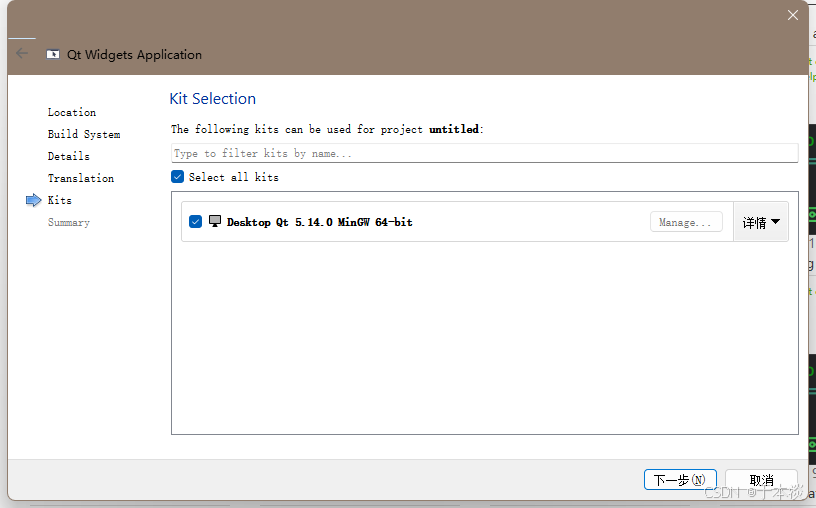
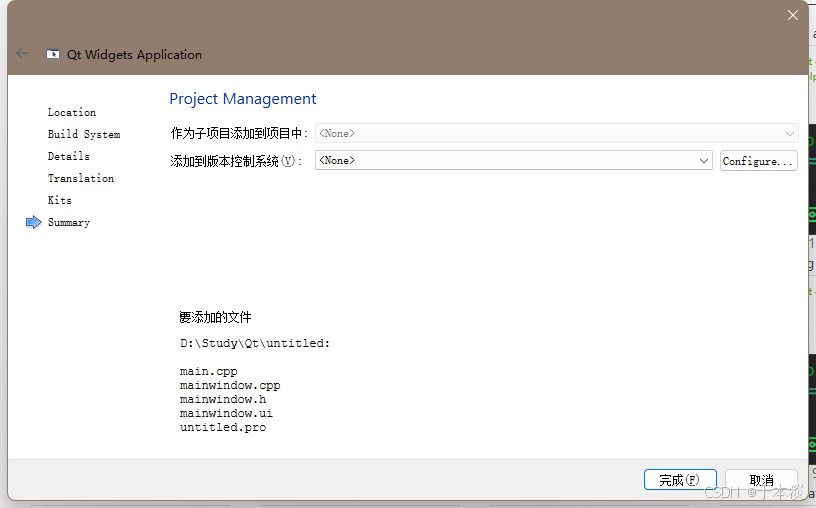
下面两个页面默认即可,初学者暂时不需要了解


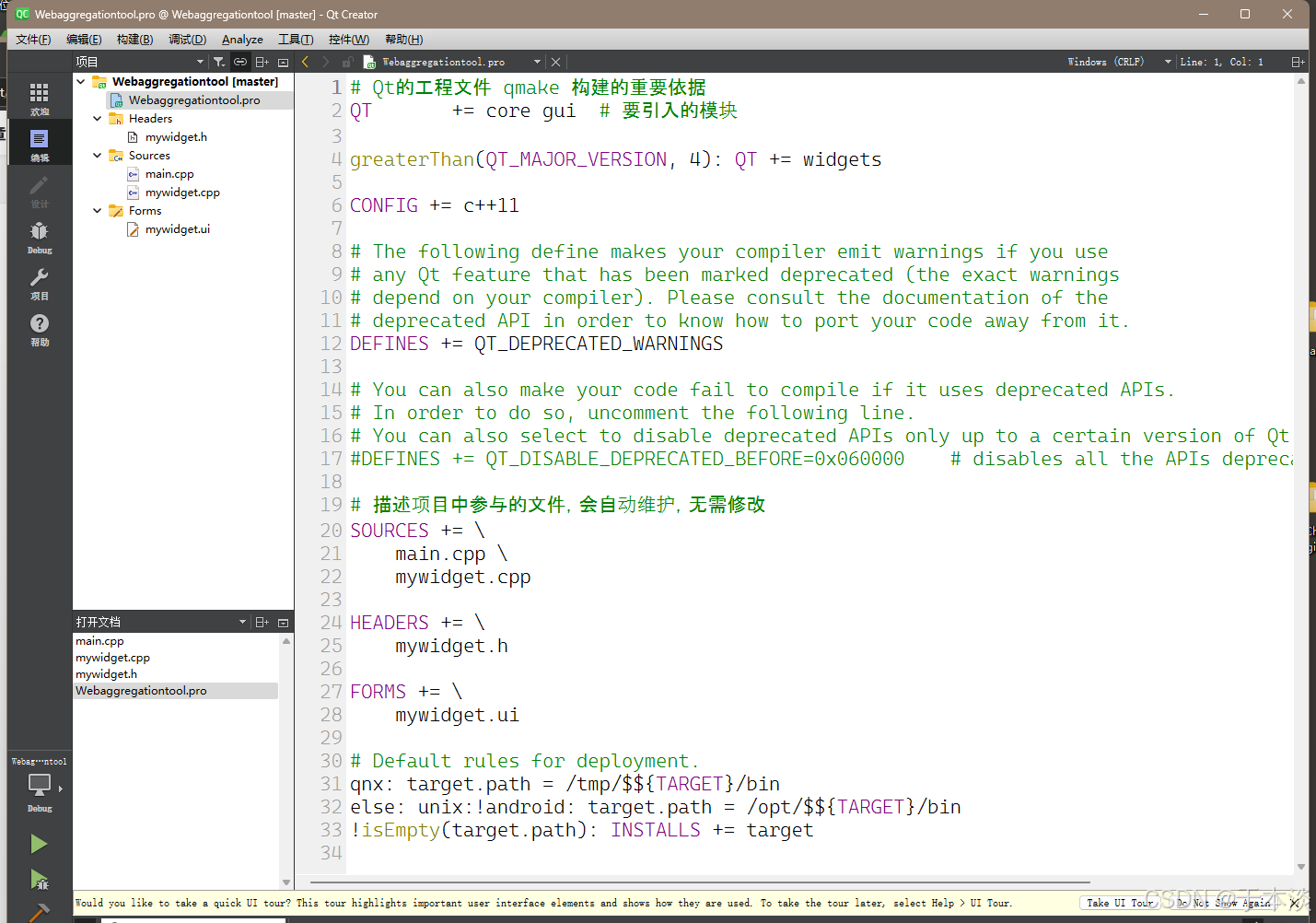
2.2 初始代码解析
看一个项目当然先从main.cpp入手了。
为了节省时间,我把代码注释好了,大家直接看即可。
cpp
// main.cpp
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[]) // main 形参就是命令行参数
{
QApplication a(argc, argv); // 编写Qt图形化界面一定要有QApplication对象
myWidget w; // 创建项目生成的类
w.show(); // 创建一个控件对象显示出来 .hide方法就是隐藏
return a.exec(); // 表示让程序执行起来
}

cpp
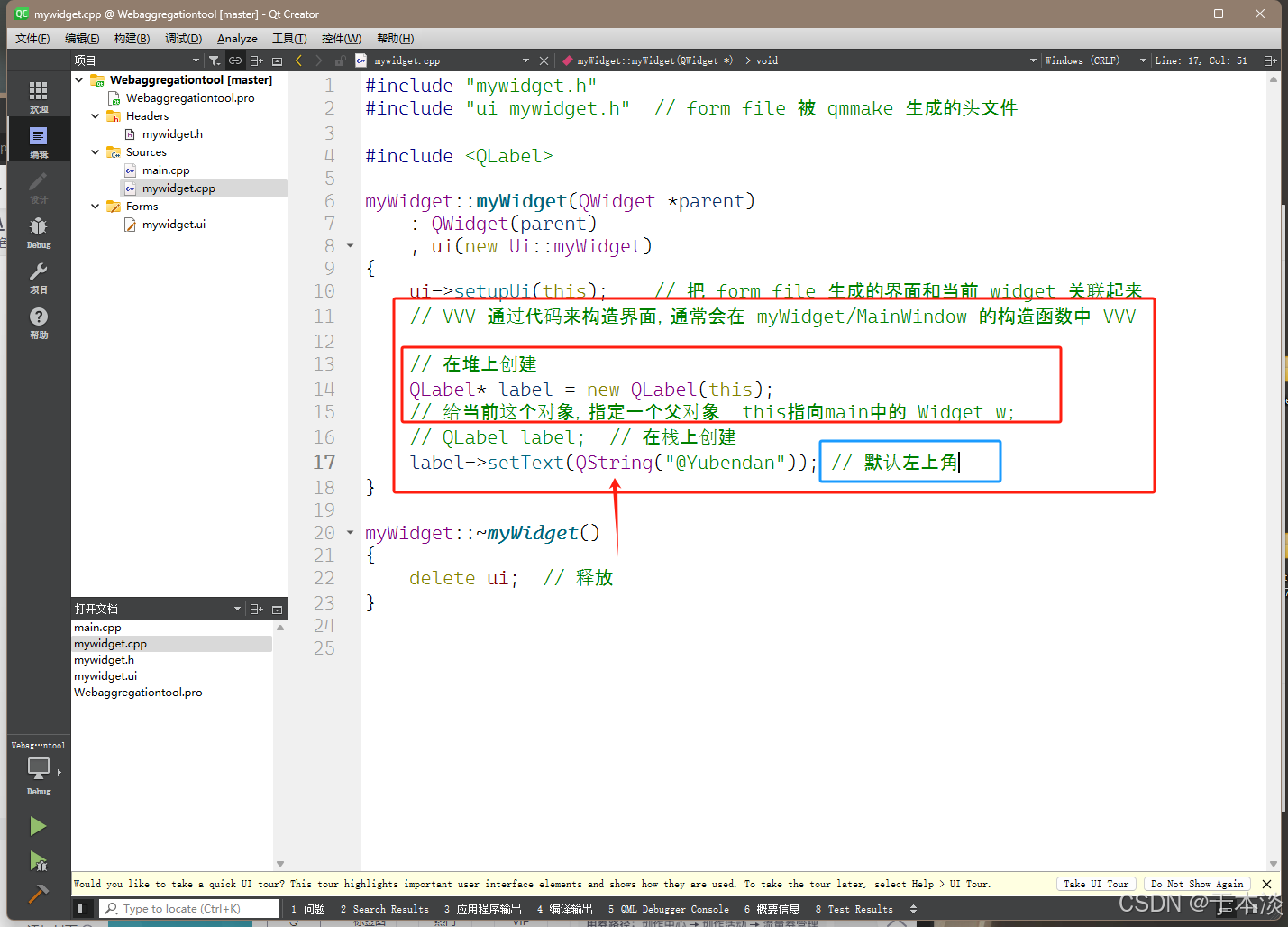
// mywidget.cpp
#include "mywidget.h"
#include "ui_mywidget.h" // form file 被 qmmake 生成的头文件
#include <QLabel>
myWidget::myWidget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::myWidget)
{
ui->setupUi(this); // 把 form file 生成的界面和当前 widget 关联起来
// VVV 通过代码来构造界面,通常会在 myWidget/MainWindow 的构造函数中 VVV
// 在堆上创建
QLabel* label = new QLabel(this);
// 给当前这个对象,指定一个父对象 this指向main中的 Widget w;
// QLabel label; // 在栈上创建
label->setText(QString("@Yubendan")); // 默认左上角
}
myWidget::~myWidget()
{
delete ui; // 释放
}
cpp
// mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class myWidget; }
QT_END_NAMESPACE
class myWidget : public QWidget // 创建项目时选择的父类 包含 QWidget 头文件
{ // Qt头文件和类名都是一致的
Q_OBJECT // Qt内置的宏,本质上是文本替换
public:
myWidget(QWidget *parent = nullptr);
~myWidget();
private:
Ui::myWidget *ui; // 和 form file 密切相关
};
#endif // MYWIDGET_H



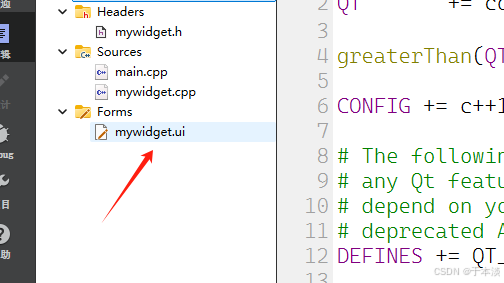
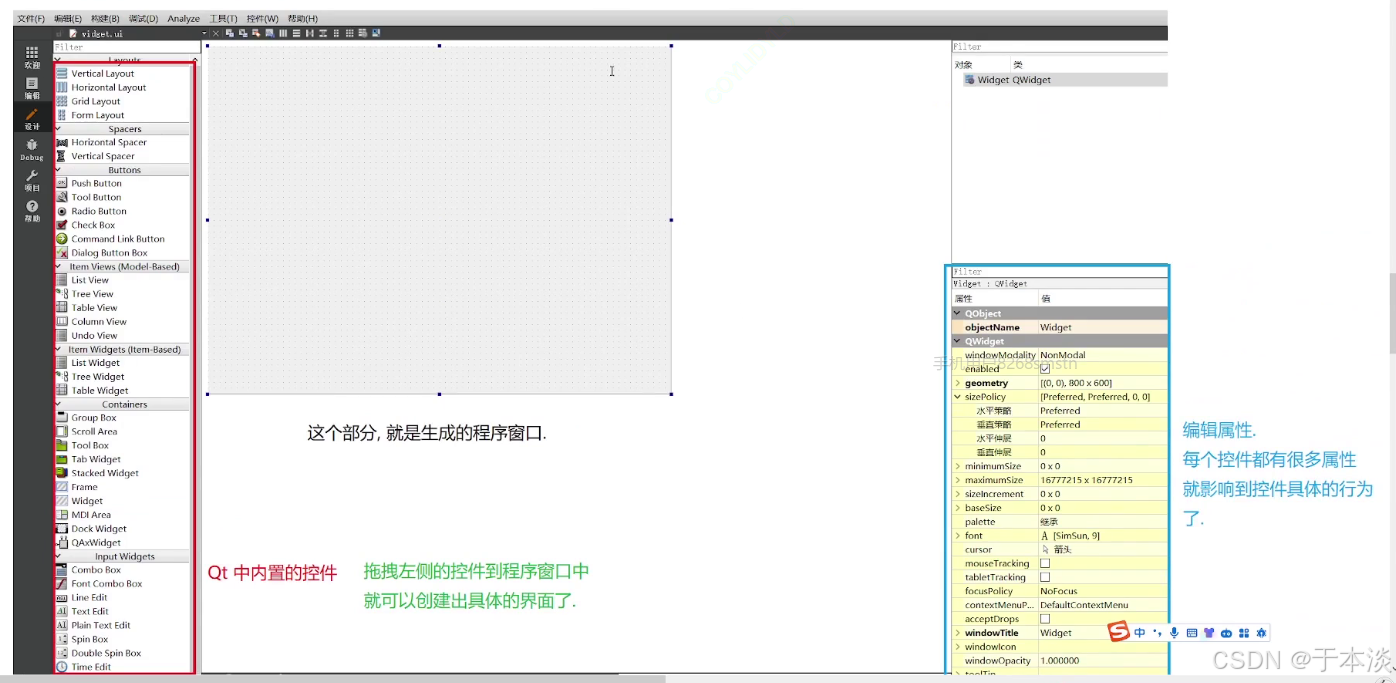
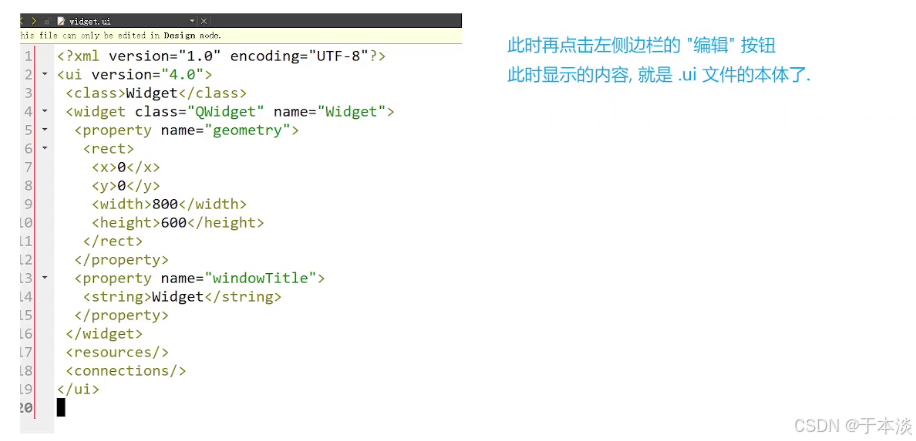
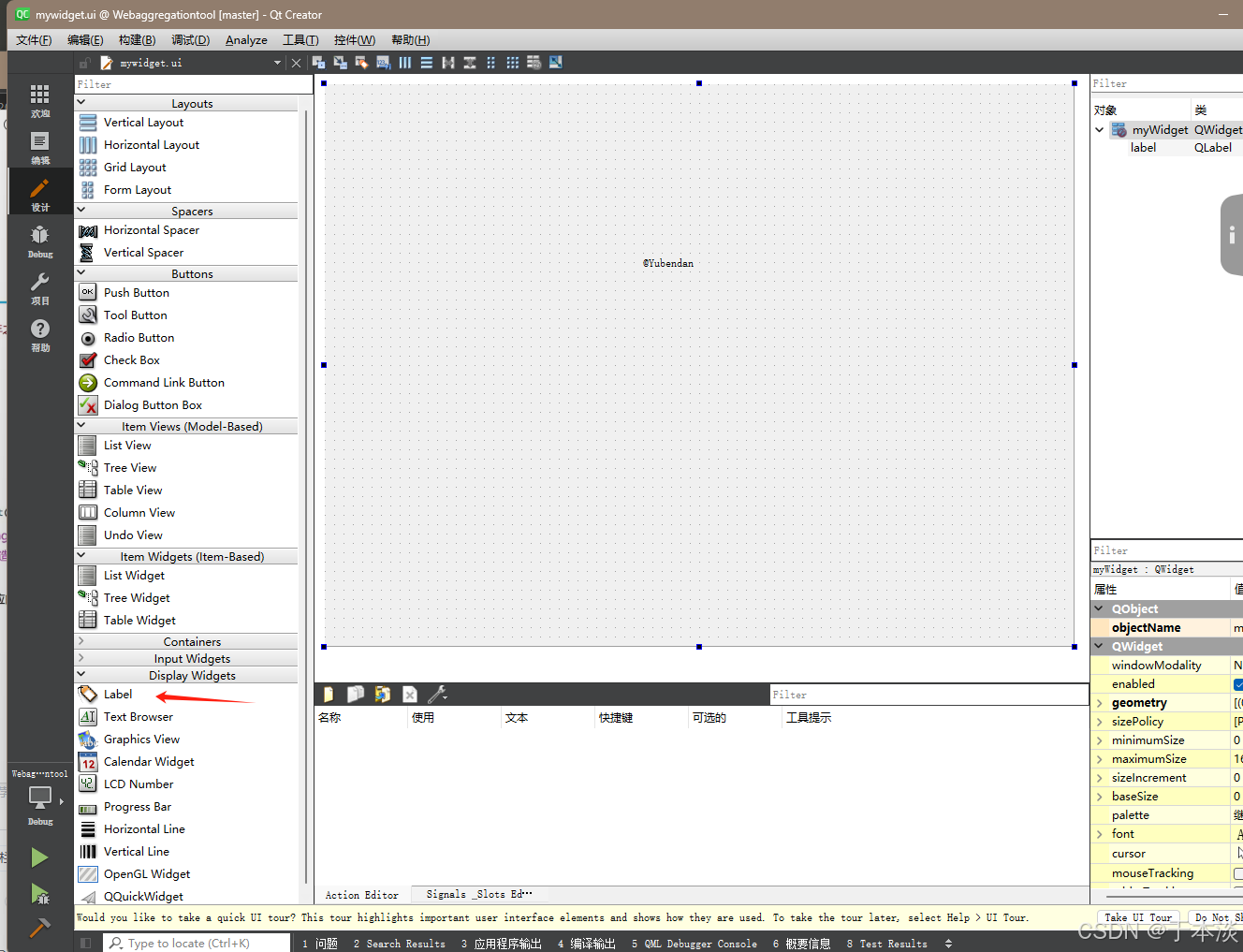
2.3 可视化GUI
双击这个文件





 2.4 hello word
2.4 hello word
2.4.1 可视化hello word
这边我们使用 Label 来显示我们的文字 hello word
直接拖拽过去,双击修改就可以了

2.4.2 代码hello word
接下来,我们用代码实现,相信大家已经在上面的代码中看见了。
相信学过cpp的都很容易理解这串代码。
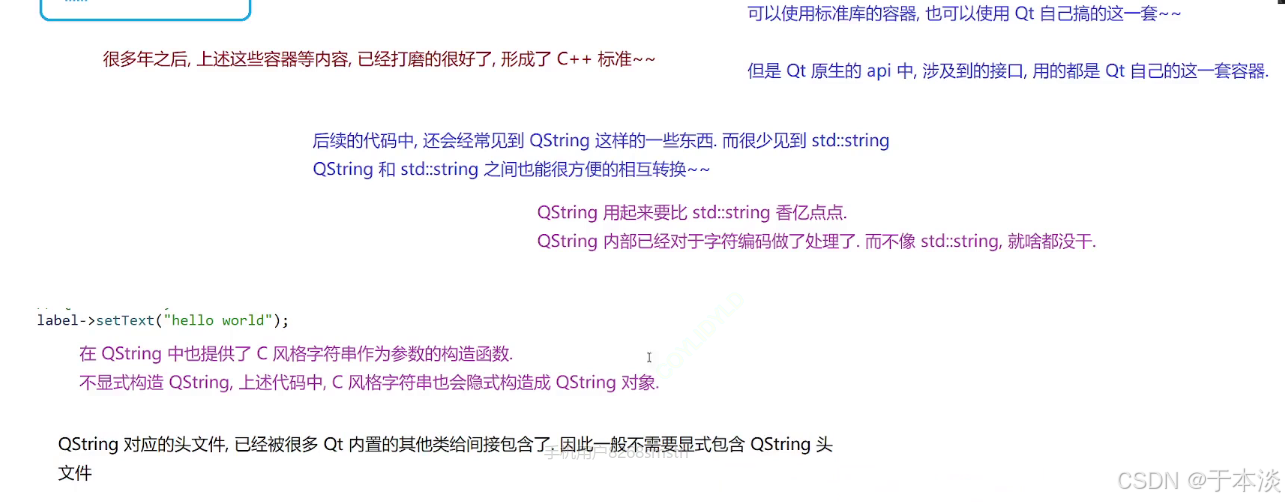
值得注意的是,由于早期的 C++ 中的 string 等容器并不好用。
我们的 Qt 就内置了自己的 Qstring QList Qmap 等,来方便使用。
当然也是兼容C++的。
虽然现在C++已经很好用了,但这边还是推荐使用Qt内置的。


2.5.3 内存泄露问题
大家看见我们上面的代码,是 new 了,但没有 delete 会不会出现内存泄露呢?
很好,大家能想到这些,就已经是个合格的 C++ 使用者了。
答案是不会
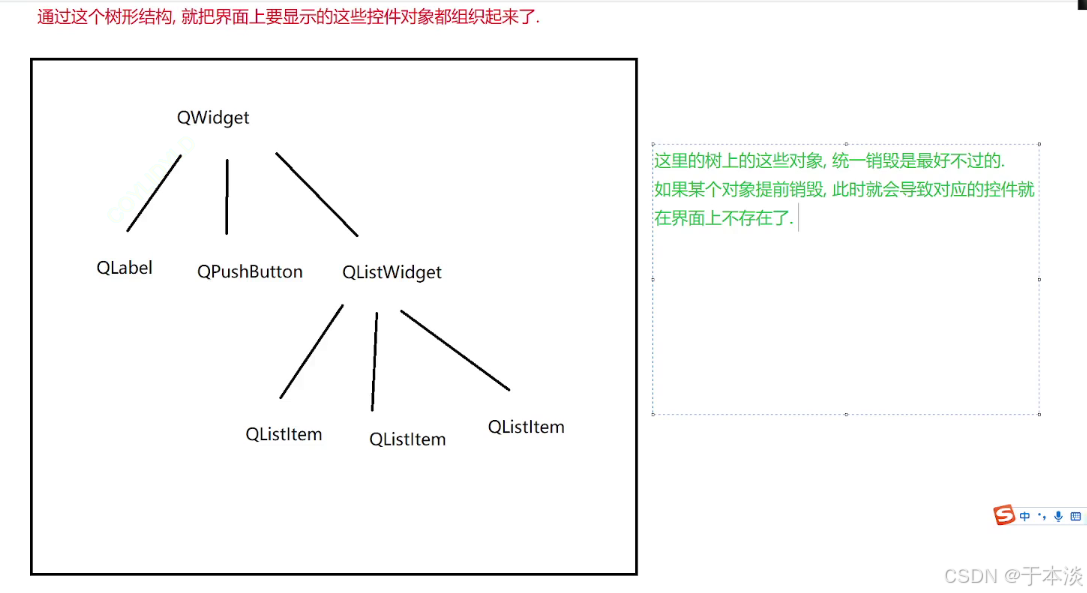
label 对象会合适的时候被析构释放~~(虽然没有手动写 delete,确实能释放)之所以能够把对象
释放掉,主要是因为把这个对象是挂到了对象树上。

所以,我们更推荐使用堆的方式来实现 。
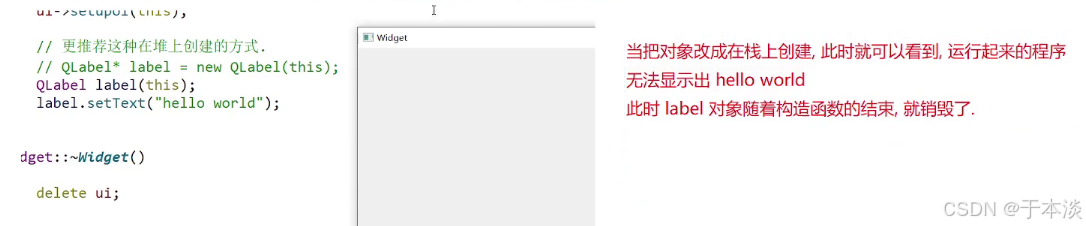
而在栈上创建会出现什么问题呢?看图

最后再提一嘴