网页唤起APP是一种常见的跨平台交互方式,它允许用户从网页直接跳转到移动应用程序。
这种技术广泛应用于各种场景,比如让用户在浏览器中点击链接后直接打开某个应用,或者从网页引导用户下载安装应用。实现这一功能主要依赖于URL Scheme、Universal Links(iOS)或App Links(Android)等技术。
1. URL Scheme 应用协议
Deeplink 又名"深链接 ",是一种能将用户直接从链接带到App指定页面的技术,填写格式需要是schema格式而不是一般的http格式。
- 移动应用在安装到 安卓或IOS 系统中时,会注册到系统内部信息中。例如应用A注册了
url scheme:myApp - 利用URL Scheme,就可以在其它程序中通过这个url打开应用程序。应用A安装完成之后,mobile浏览器中就可以通过
<href='myApp://>打开你的应用程序A。 - 但Scheme是一对多的,多个应用可能会重复注册。例如应用程序B也注册了
url scheme:myApp,那么在打开时系统就会让用户手动选择要打开的应用。
下面是alipays://唤起支付宝,但同时安装了正式版和测试版的唤起情况。

2. Universal Links (iOS) 统一链接
Universal Links是苹果推出的一种更安全和可靠的网页与原生应用之间进行通信的方式。
它可以让你用标准的HTTPS链接来启动你的应用,并且当应用没有安装时,会自动打开网页。
-
特点:
- 安全性:只有你的网站可以授权特定的应用使用这些链接。
- 更好的用户体验:如果用户没有安装该应用,链接会直接打开对应的网页,不会报错。
- 无需用户同意:不像 URL Schemes 需要用户确认打开应用,Universal Links 可以直接打开应用。
- 支持参数传递:可以通过 URL 传递参数到应用中。
-
利用微信,测试确认Universal Links在设备上是否正常。Safari输入:
javascript
https://help.wechat.com/app/ 
- 配置教程-参考博客
- Apple Developer网站配置 Apple,在APP ID的设置页面,勾选Associated Domains。
- 服务器资源配置(apple-app-site-association文件创建和存放)
- 原理: 在第一次安装APP的时候,手机的iOS系统会去指定的路径(这个路径是后面后端开发人员给的)下载apple-app-site-association文件。通过这个文件,iOS系统就会知道哪些URL是Universal Links,哪些不是Universal Links。从而我们指定的路径可以发生跳转。这个apple-app-site-association文件需要开发者去创建和放到一个苹果可以访问的服务器上。这个过程在XCode调试的时候也会发生。
- 新建一个名字为apple-app-site-association的纯文本文件(Json格式),不要有任何后缀。这个文件创建好之后,交给后端人员。让他们把这个文件放到指定的url的根目录下。最后再去配置XCode
javascript
{
"applinks": {
"apps": [],
"details": [
{
"appID": "团队ID.软件BundleID/APP ID",//"appID": "CIKJHYGBHT.com.volcano.VOLSteelChat",
"paths": ["限制的路径节点名,没有限制就填*"]// "paths": ["/steel/*"]
}
]
}
}- 工作流程:
- 应用第一次启动,或者更新版本后第一次启动(实际结果,未体现在苹果官方文档上)。
- 系统检测到应用是否开启Associated Domains,并检查是否有applinks域名关联记录。
- 请求Universal Links 例如:https://example.com/.well-known/apple-app-site-association查询配置文件。
- 如果上一步失败,则请求https://example.com/apple-app-site-association查询配置文件。
- 将apple-app-site-association注册到系统。
- 系统收到https的跳转请求后,先匹配已注册到系统的统一链接,如果命中,则直接打开应用,否则打开浏览器。
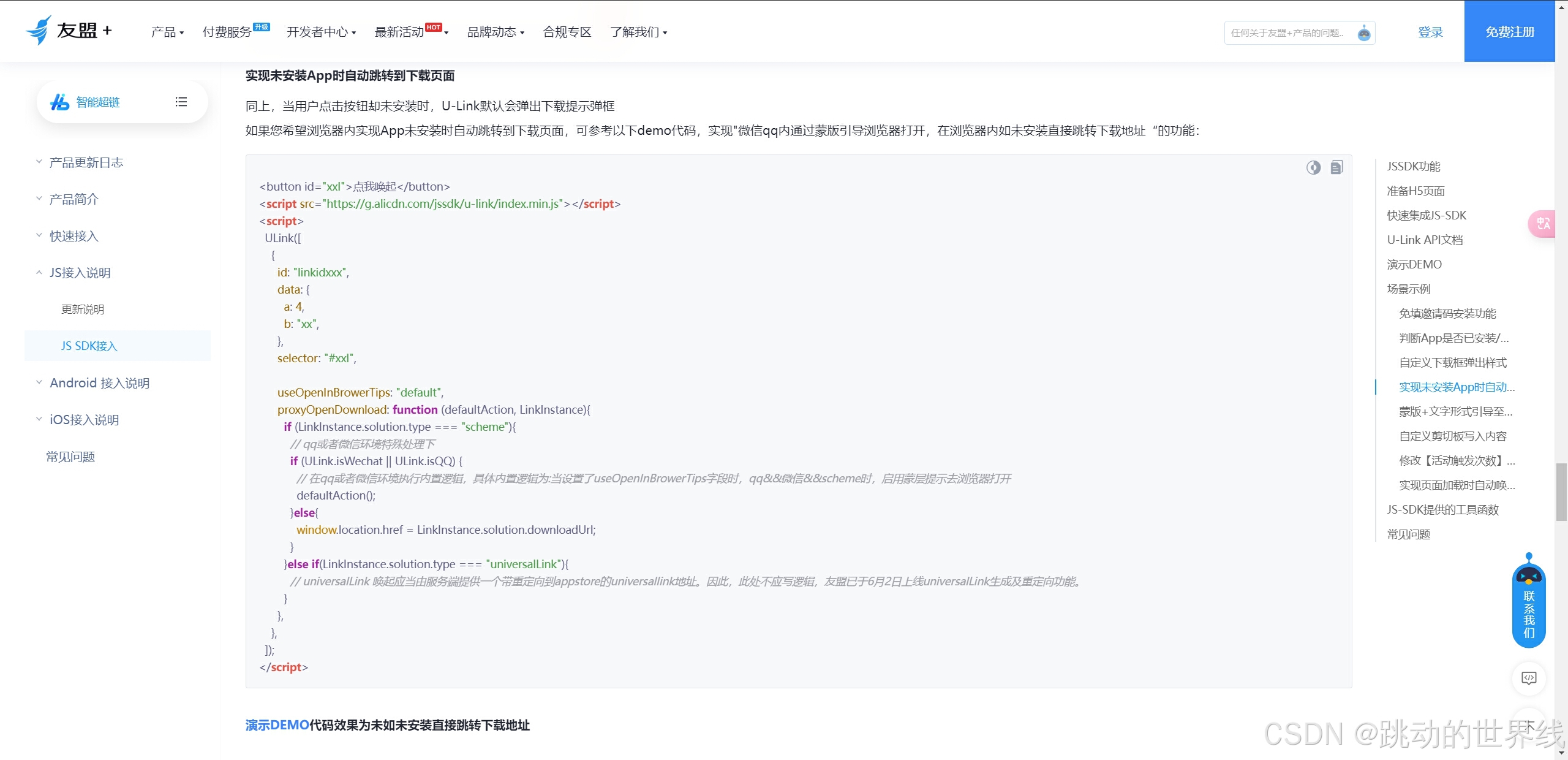
- 第三方【友盟】
JS SDK接入文档

- 第三方【应用宝】
接入地址【https://a.app.qq.com/o/simple.jsp】
3. App Links (Android)
App Links是Google推出的类似于Universal Links的技术,它允许你在Android上使用标准的HTTP链接来打开特定的应用程序。
1.在AndroidManifest.xml中配置Intent过滤器并指定正确的主机名和路径。
2.确保你的网站支持.well-known/assetlinks.json文件以验证你的应用。
4.微信内
最开始微信是支持以上三种方法唤起第三方APP的,但是呗各大平台滥用,导致微信成了引流的平台。后续微信就对以上的方式进行了限制。
-
跳转APP:wx-open-launch-app
用于页面中提供一个可跳转指定App的按钮。注意:Android平台通过开放标签跳转App,App必须接入微信OpenSDK,详细参见文档《Android微信OpenSDK接入指南》。
-
补充说明:1、必须真机才能渲染该标签;2、文字链无法拉起该标签
-
开放对象
此功能仅开放给已认证的服务号,服务号绑定"JS接口安全域名"下的网页可使用此标签跳转满足一定条件的App。在使用该标签之前,首先需要前往微信开放平台的管理中心-公众账号或小程序详情-接口信息-网页跳转移动应用-关联设置中绑定所需要跳转的App。详细配置规则参考文档《微信内网页跳转APP功能》。
javascript
<wx-open-launch-app
id="launch-btn"
appid="your-appid"
extinfo="your-extinfo"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">App内查看</button>
</script>
</wx-open-launch-app>
<script>
var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) {
console.log('success');
});
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>