
大家好,我是大明同学。
Axure 中的输入框(Text Field)组件在多种应用场景中都非常有用,这期内容,我们来探讨Axure中输入框设计与交互技巧。

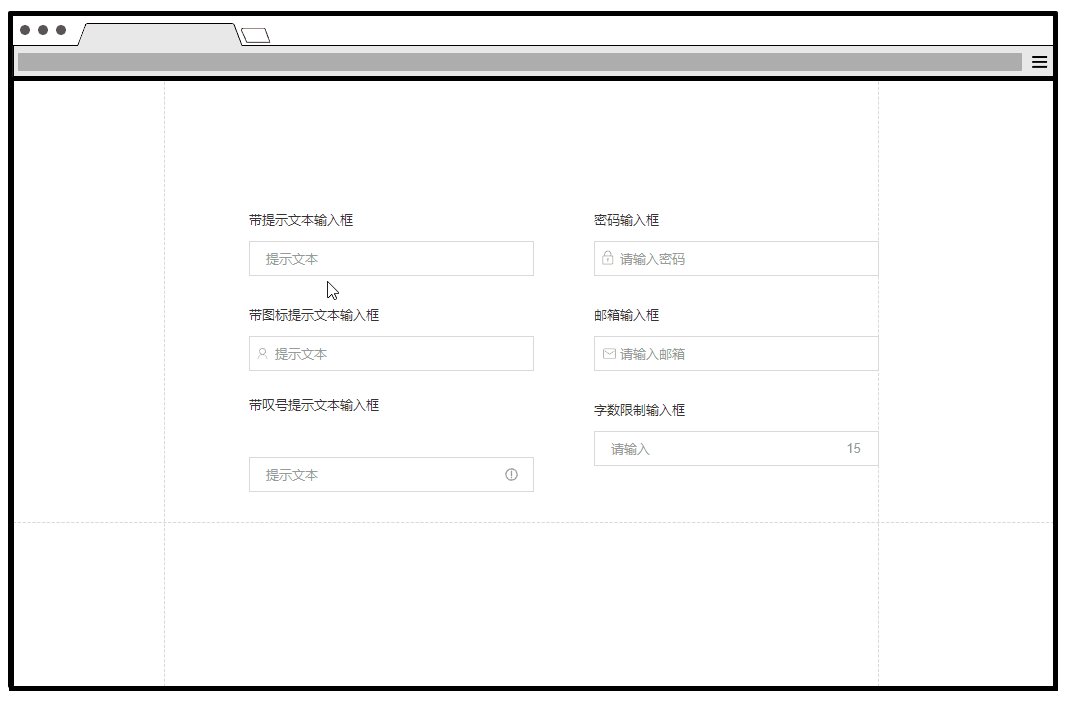
带提示输入框元件
创建带提示输入框所需的元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.在元件库中拖出一个文本框元件。
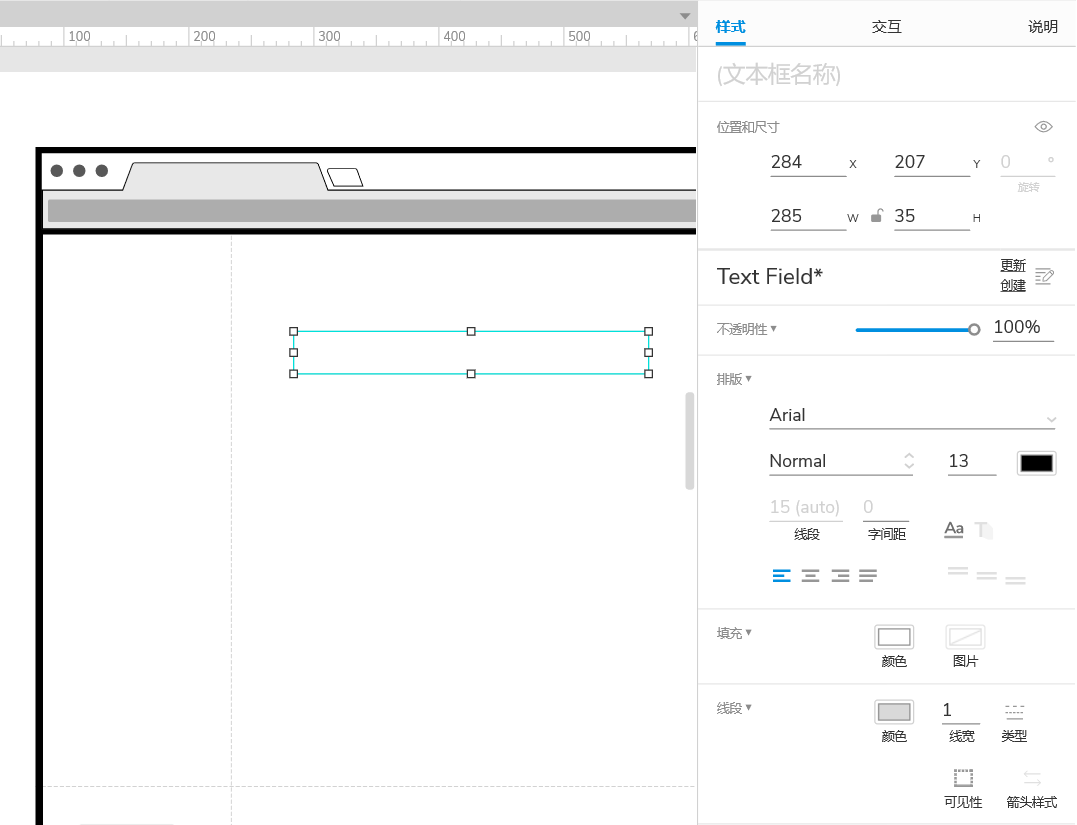
3.选中文本框形元件,在样式窗格中将文本框宽设为285,高35,线段填充颜色灰色(#D9D9D9)线框为1。

创建交互
创建"提示输入框"的交互状态

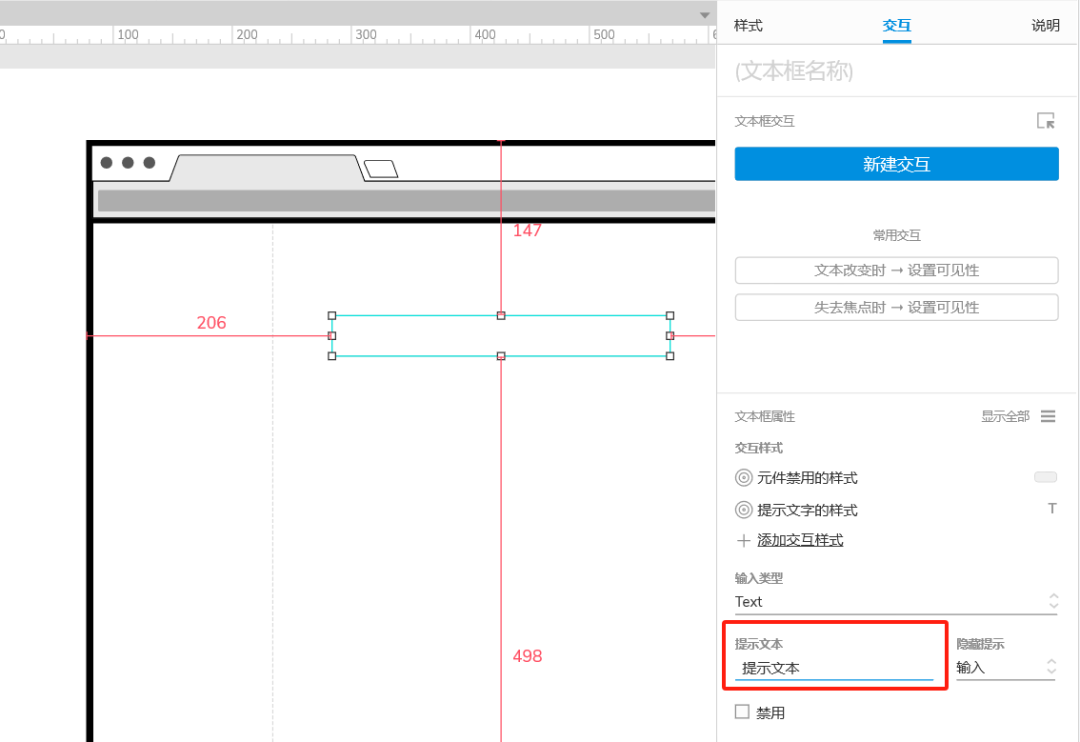
1.选中文本框形元件,在交互窗格提示文本中输入想要提示的文本。

预览交互
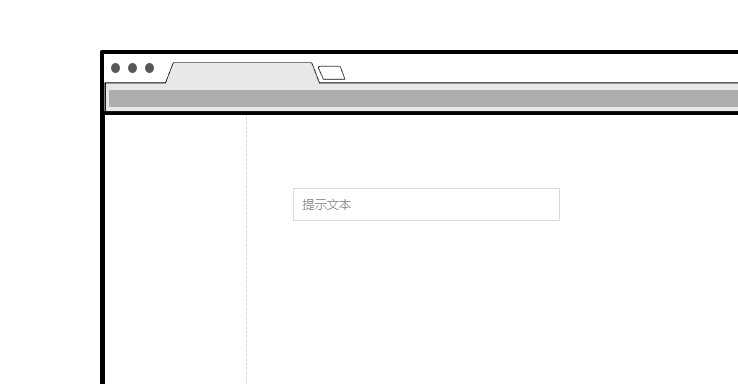
点击预览,在预览页面 输入框中可以看到提示文,输入内容时提示文本则消失。

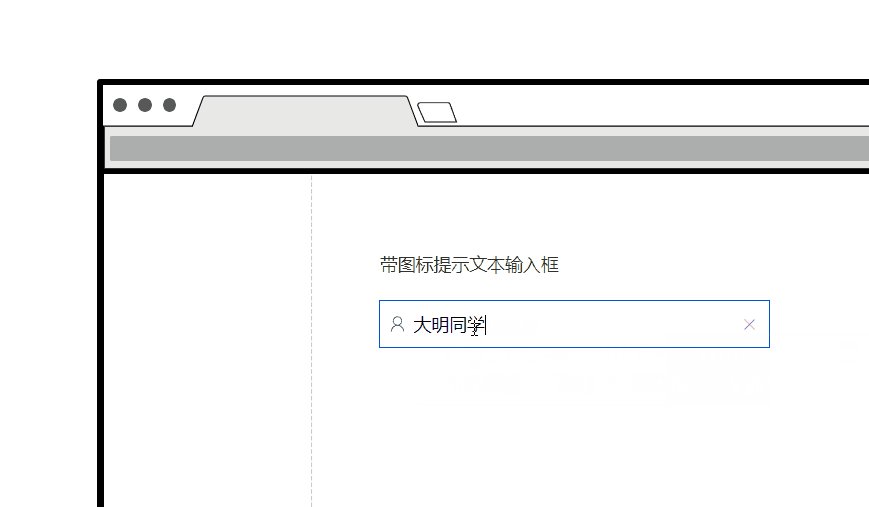
带图标输入框元件
创建带图标输入框所需的元件
1.复制前面做好的输入框。
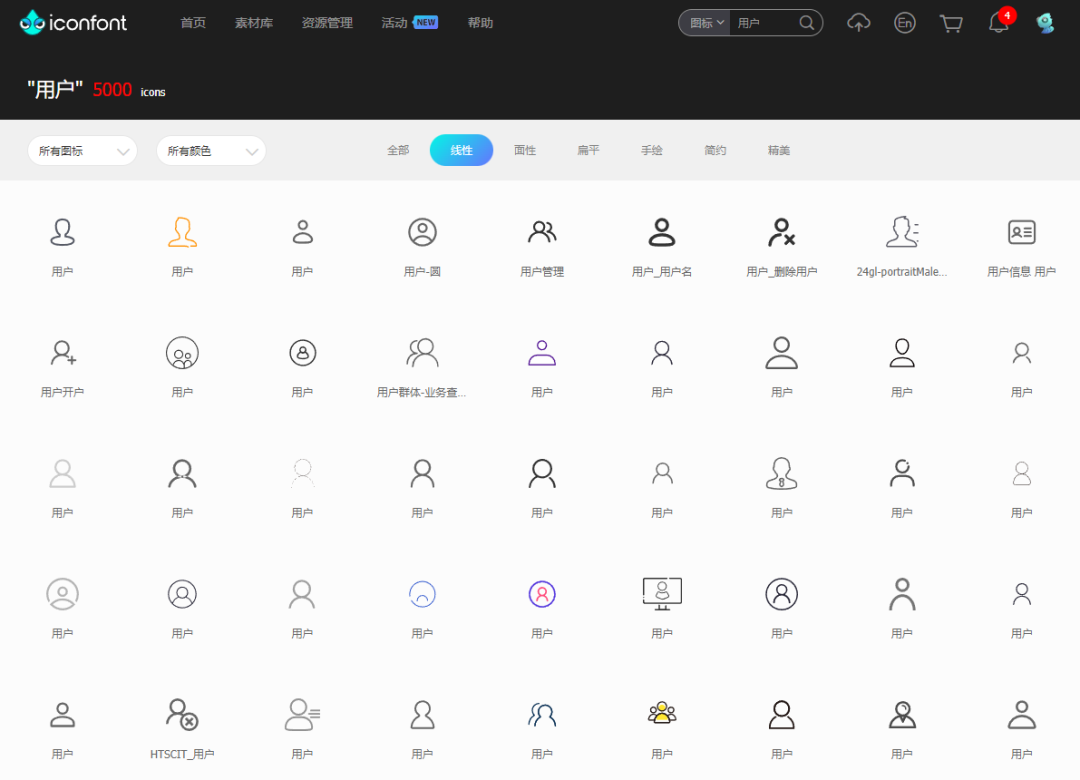
2.在https://www.iconfont.cn/这个网站上找到想要的图标。

3.复制图标SVG代码,粘贴到画布上,将icon宽高设置为15。
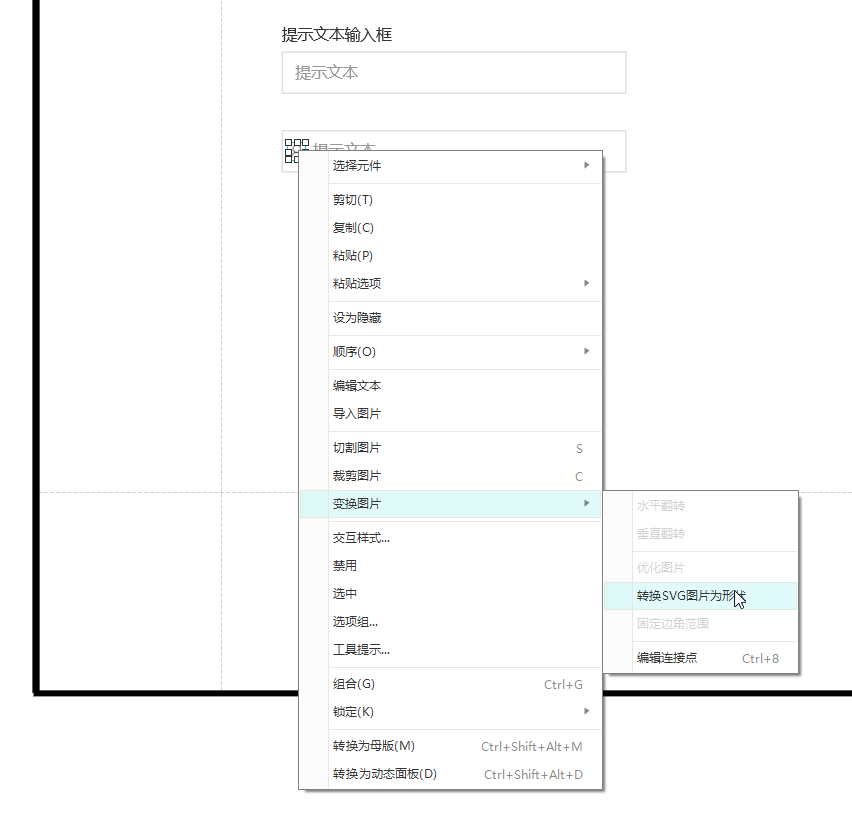
4.选中图片右键变换图片,转换SCG图片为形状。

5.同理,再找个一关闭icon,并将icon颜色设置为灰色(#D9D9D9)。
6.将找到的icon图标和文本输入框两边居中对齐。

创建交互
创建"提示输入框"的交互状态
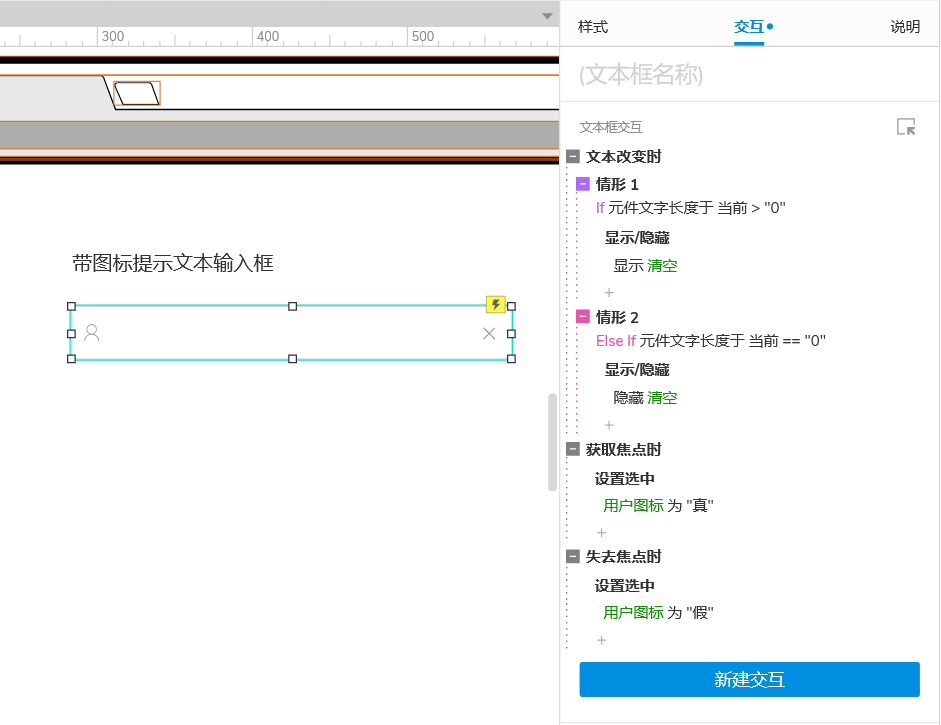
1.选中文本框形元件,在交互窗格点击新建交互,文本改变时,启用情形判断,情形1:如果 元件文字长度于 当前 >"0"则,显示清空按钮,情形2:否则如果 元件文字长度于 当前 =="0"则,隐藏清空按钮。
2.获取焦点时,设置选中用户图标为"真"。
3.失去焦点时,设置选中用户图标为"假"。

创建"清除"按钮的交互状态
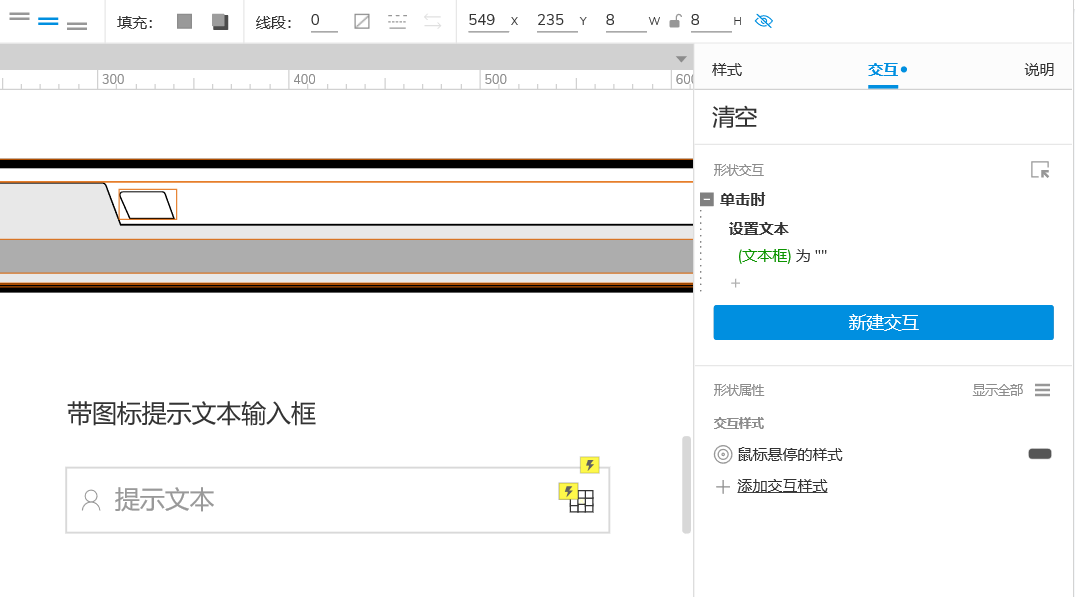
1.选中清除按钮,在交互窗格点击新建交互,单击时,设置文本输入""。
2.隐藏清除按钮。

创建"用户图标"icon的交互状态
1.选中"用户图标"icon,在交互窗格交互样式中选择鼠标悬停的样式填充色为蓝色(#0052D9)。
2.元件选中时的样式填充色为蓝色(#0052D9)。
预览交互
点击预览,在预览页面 输入框中可以看到提示文,图标,填充色,输入内容时提示文本则消失。

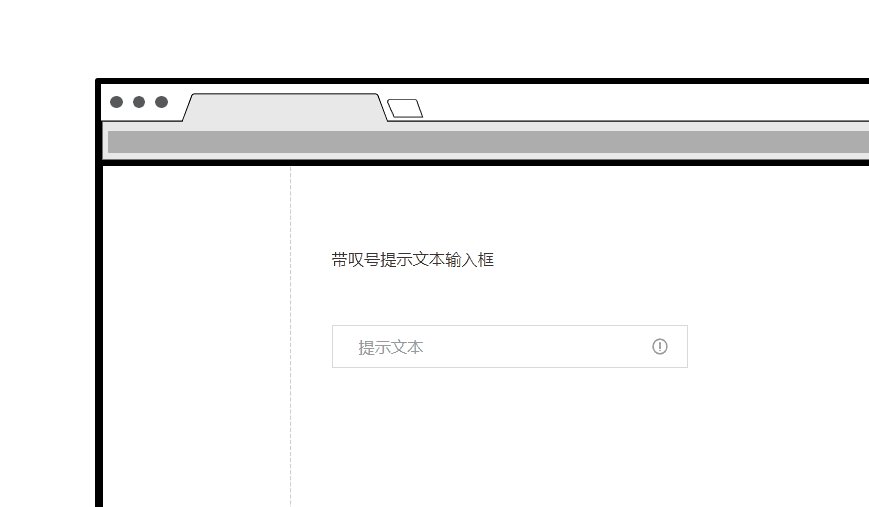
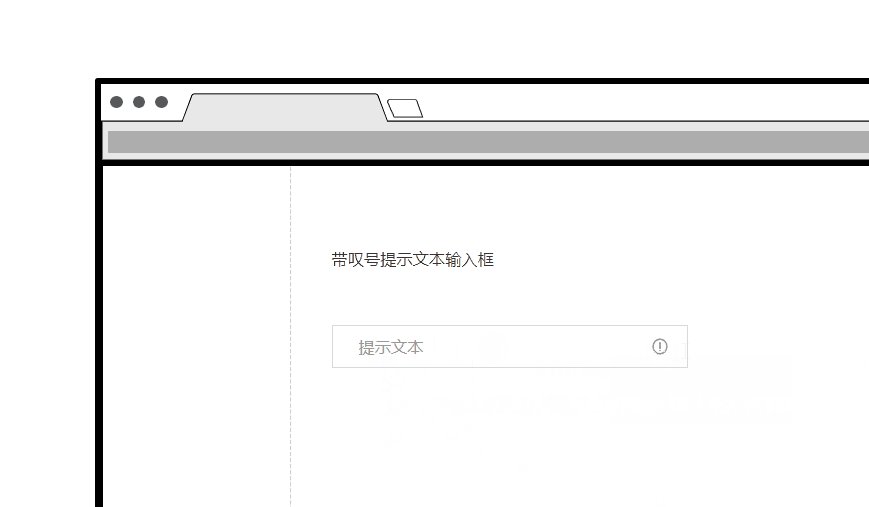
带叹号提示输入框元件
创建带叹号提示输入框所需的元件
1.复制前面做好的输入框。
2.在https://www.iconfont.cn/找一个感叹号icon。
3.复制图标SVG代码,粘贴到画布上,将icon宽高设置为15,选中图片右键变换图片,转换SCG图片为形状,填充颜色灰色(#999999)。
4.将感叹号icon和文本输入框两边居中对齐。
5.创建一个提示提示框,提示框可以用钢笔工具画,这个具体咋画,有空的时候单独讲一期,画好之后填充色设置为灰黑色(#635D5D),命名为"提示框"。

创建交互
"提示输入框"的交互状态之前已经创建好了。
所以现在只需要为感叹号icon创建交互。
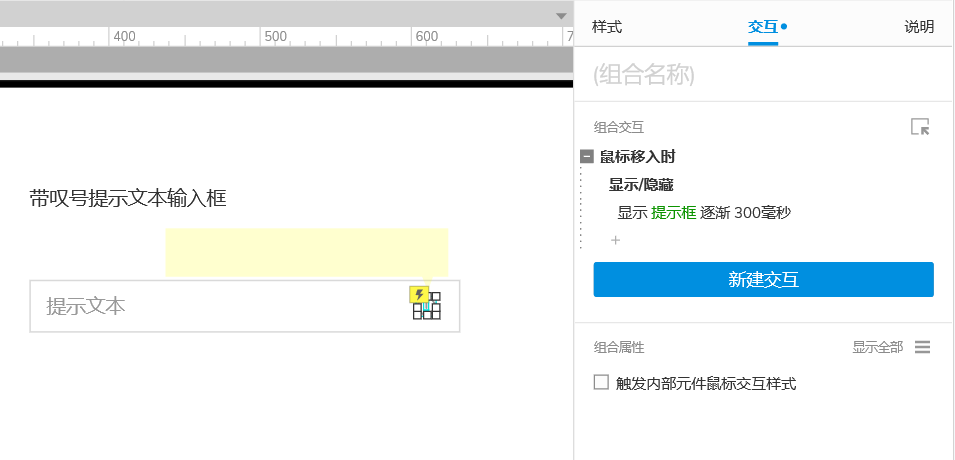
1选中感叹号icon,在交互窗格点击新建交互,鼠标移入时,显示"提示框"逐渐 300毫秒,勾选置于顶层,弹出效果。
1.隐藏"提示框"。

预览交互
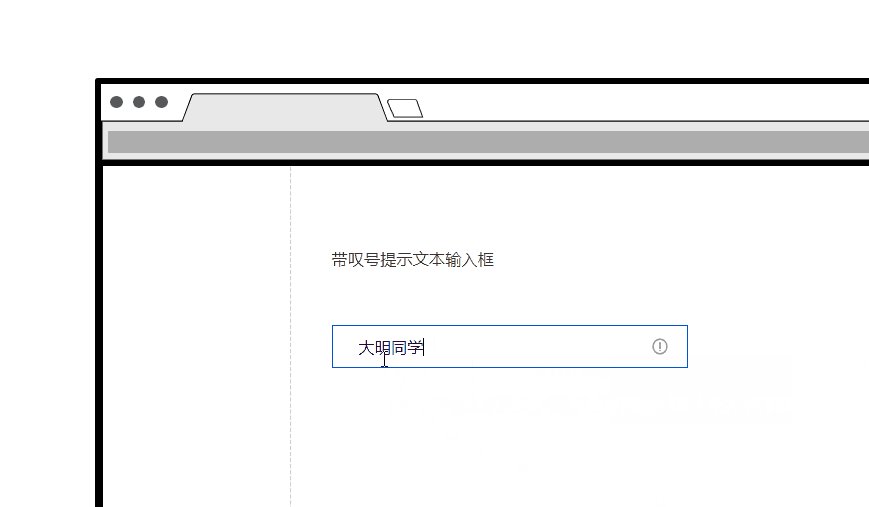
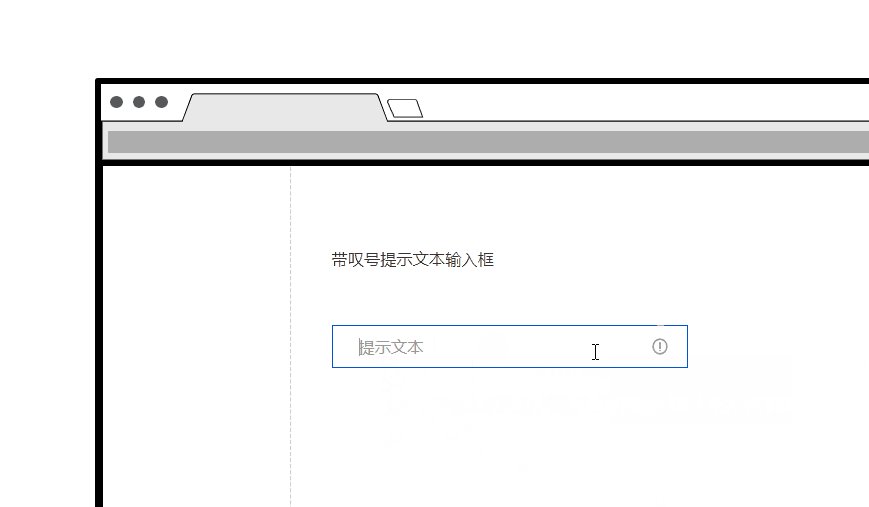
点击预览,在预览页面 输入框中可以看到提示文,鼠标移入提示icon时会出现提示框。

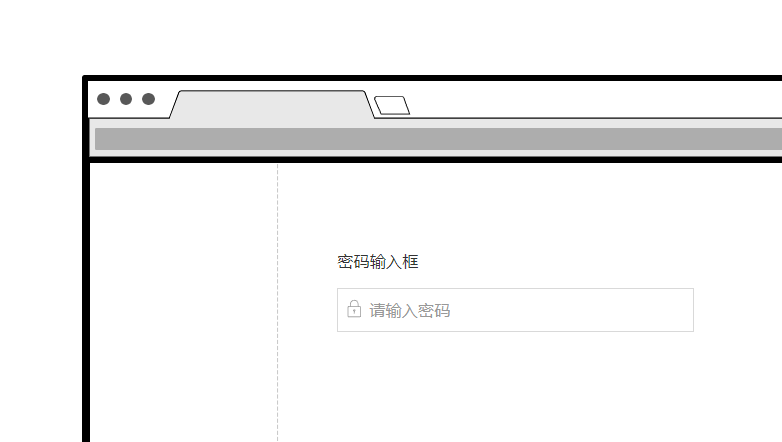
密码输入框元件
创建密码输入框所需的元件
1,复制带图标输入框元件,并将用户icon,替换成锁样式icon,提示文本改成请输入密码。

创建交互
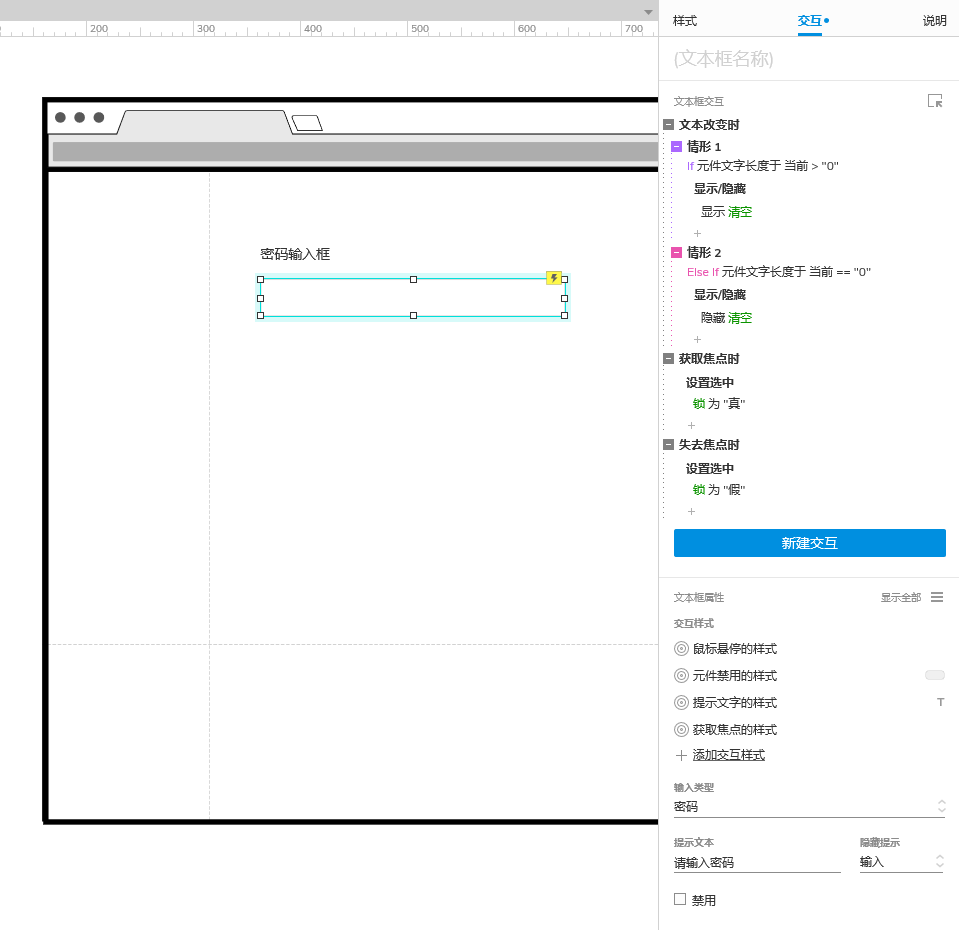
修改"提示输入框"的交互状态。
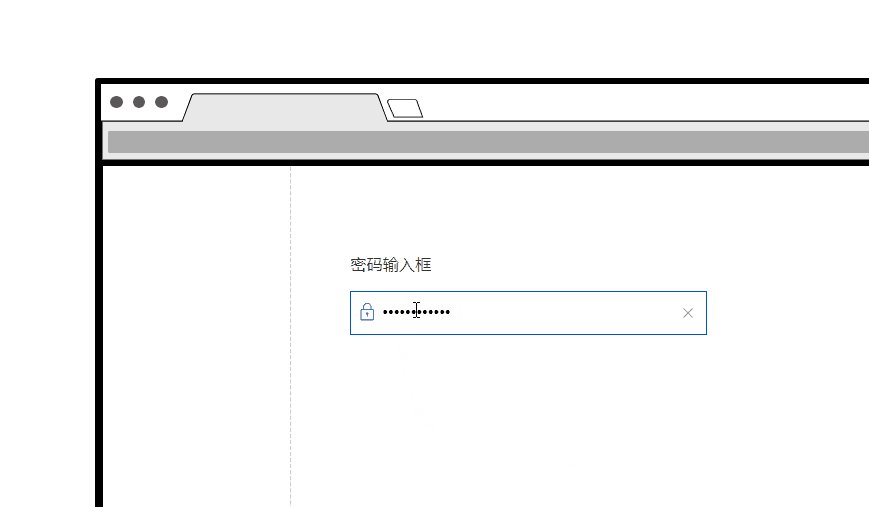
1.选中提示输入框,在交互窗格中将获取焦点时,失去焦点时设置选中目标替换成锁icon。
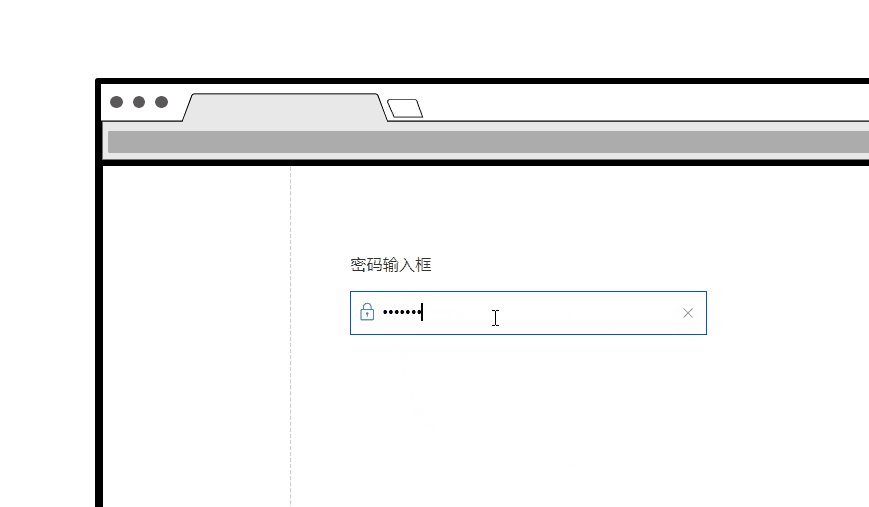
2.交互样式中输入类型 Text 改成密码。

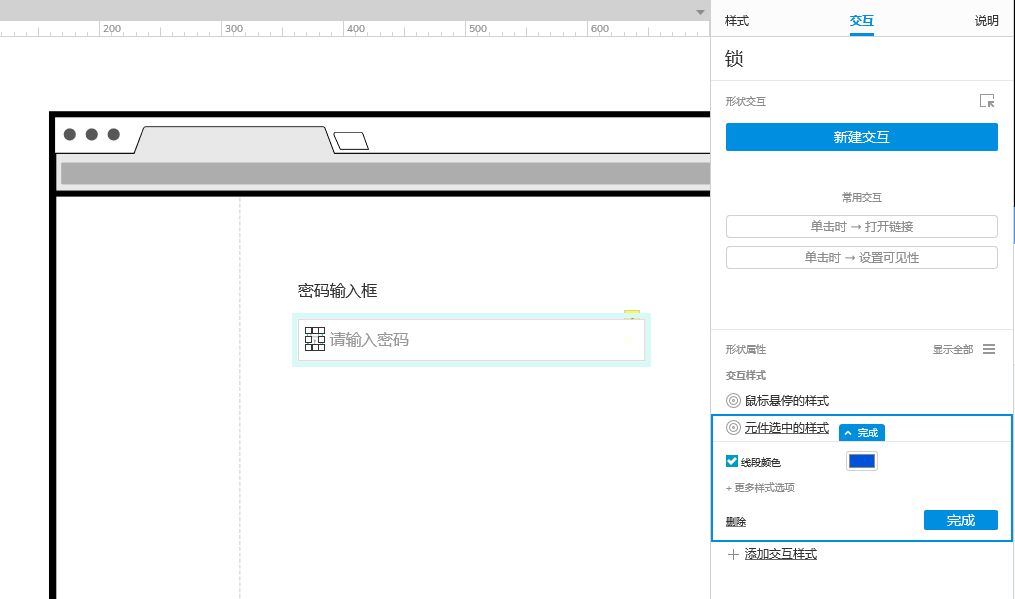
创建"锁"icon的交互状态
1.选中"锁"icon,在交互窗格交互样式中选择鼠标悬停的样式填充色为蓝色(#0052D9)。
2.元件选中时的样式填充色为蓝色(#0052D9)。

预览交互
点击预览,在预览页面 输入框中可以看到提示文,图标,填充色,输入密码时密码会被隐藏。

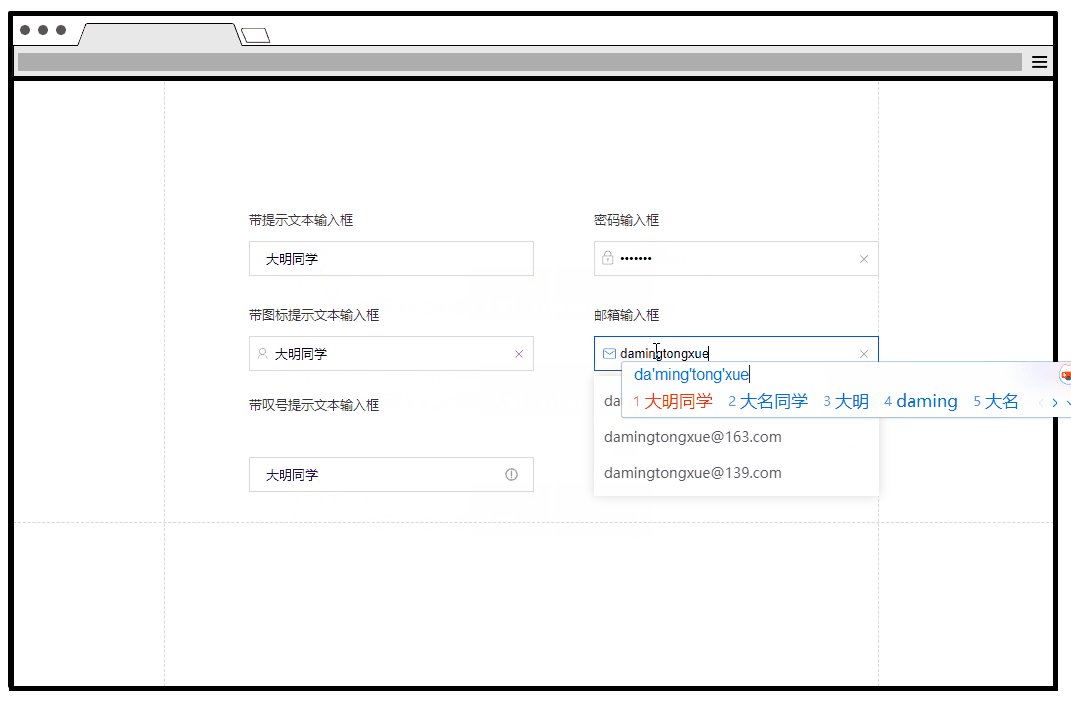
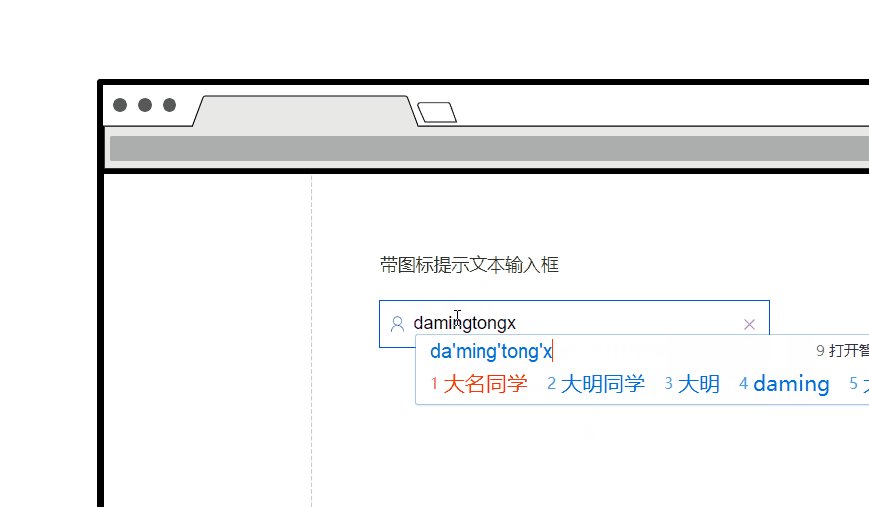
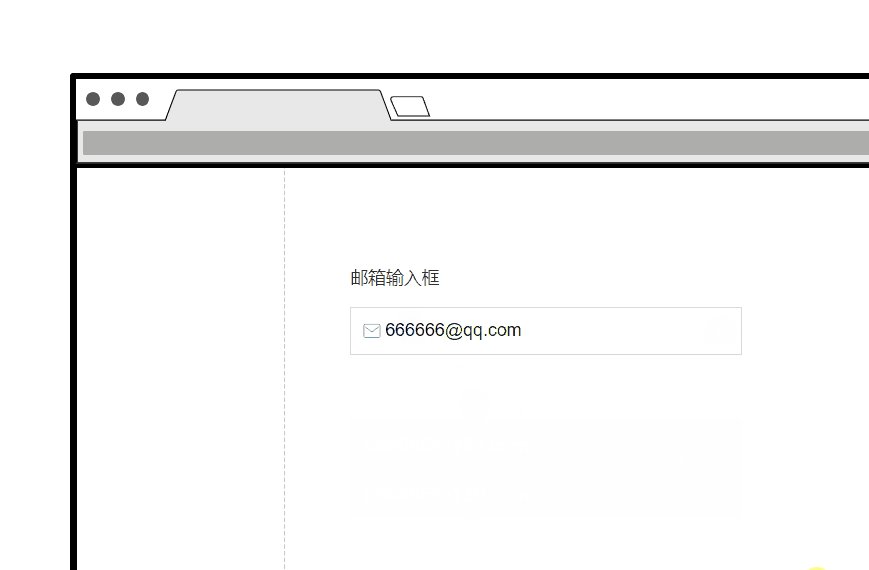
邮箱输入框元件
创建邮箱输入框所需的元件
1.复制带图标输入框元件,并将用户icon,替换成邮箱样式icon,提示文本改成请输入邮箱。
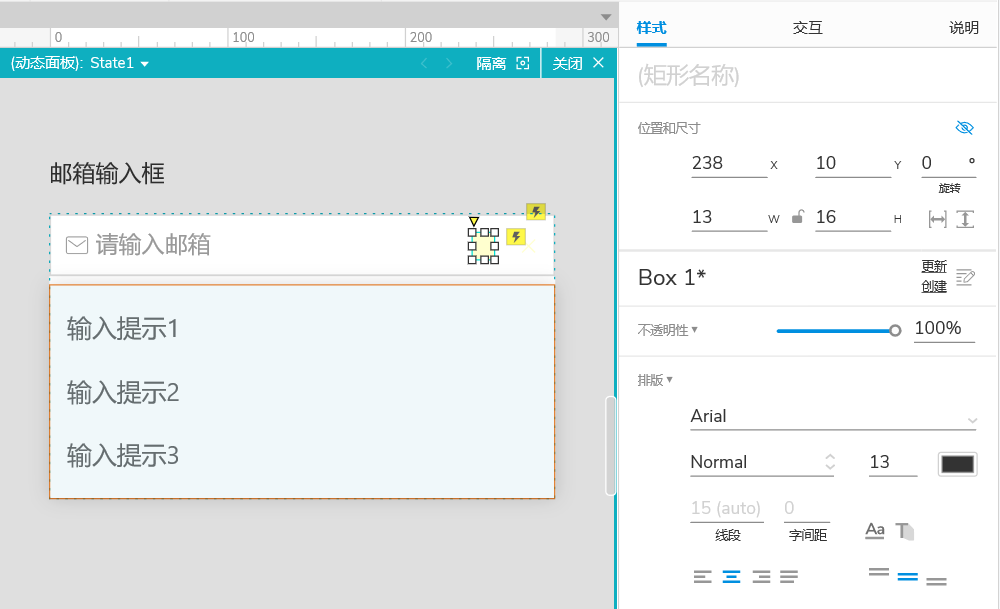
2.创建一个辅助矩形,从元件库中拖入一个矩形,线段值为0,输入文本1,与关闭按钮对齐。

创建邮箱选项所需的元件
1.创建邮箱提示选项背景,从元件库中拖入一个矩形,线段值为0,宽为285,高为120,外部阴影设置为灰色(#000000)15%透明度,与输入框对齐。

2.创建邮箱提示选项,从元件库中拖入一个矩形,线段值为0,输入文本"输入提示1"、"输入提示2"、"输入提示3"并命名。

创建交互
修改"提示输入框"的交互状态。
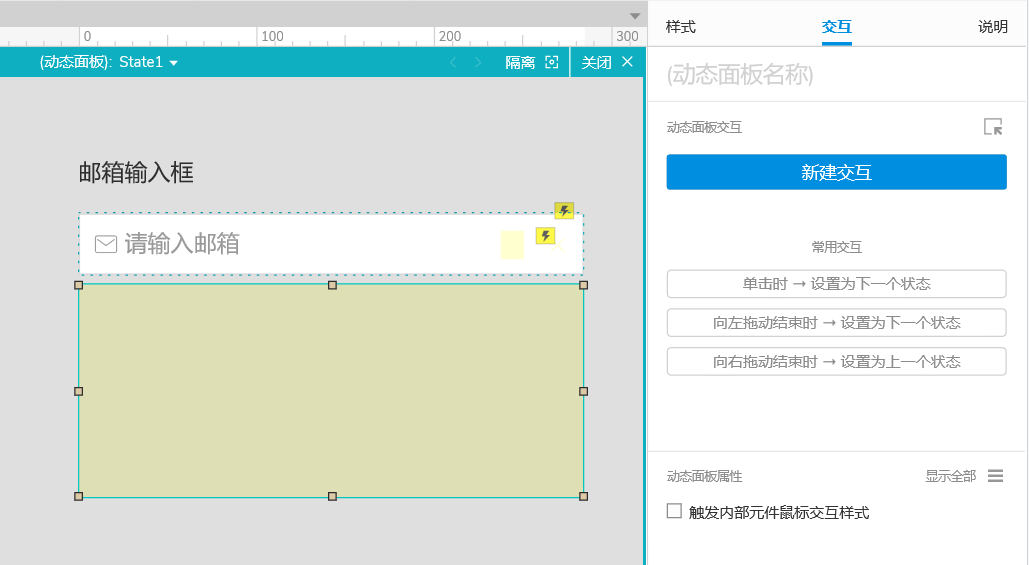
1.选中全部邮箱选项元件,右键转为动态面板,选中提示输入框和创建好的动态面板,右键转为动态面板。

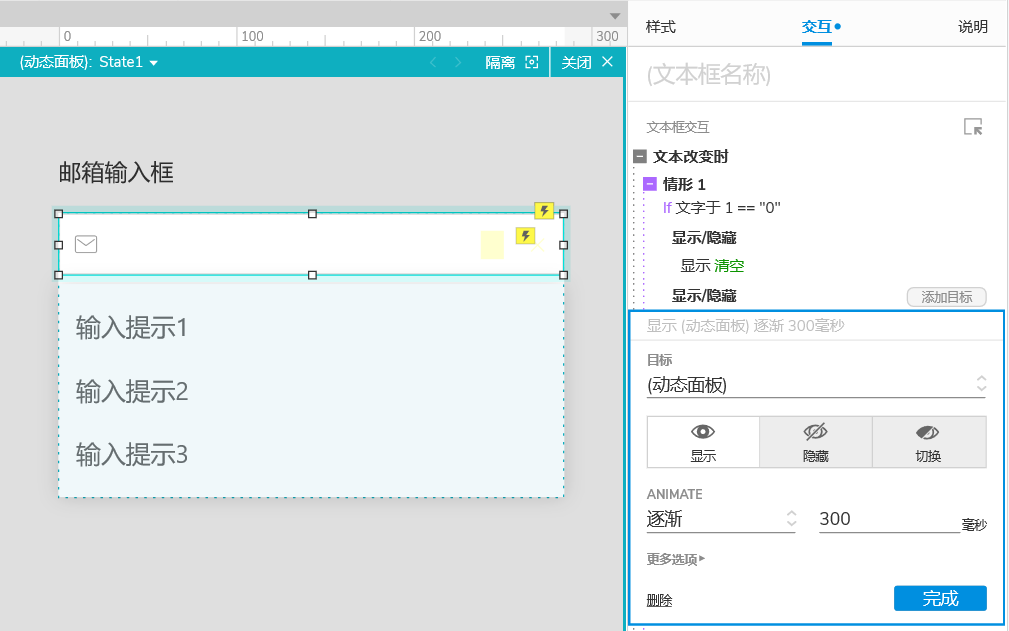
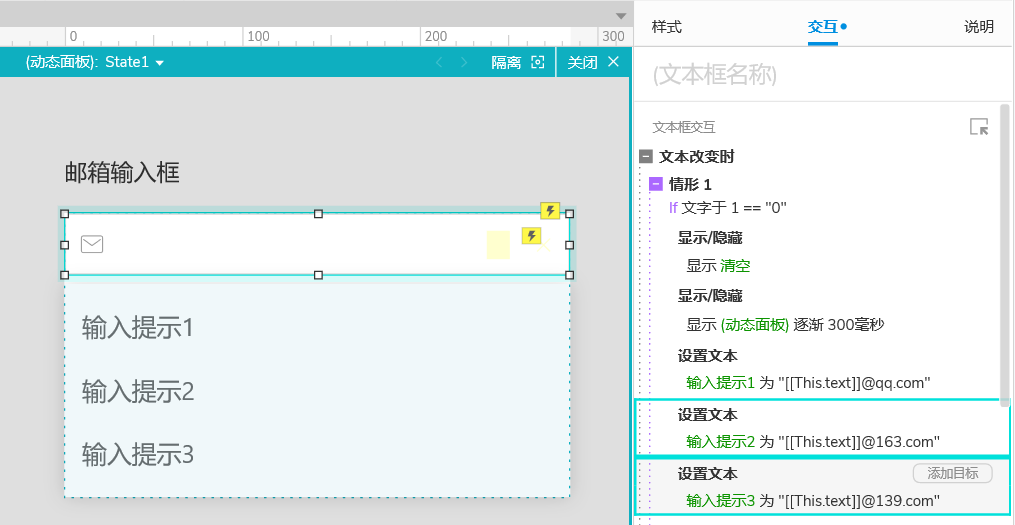
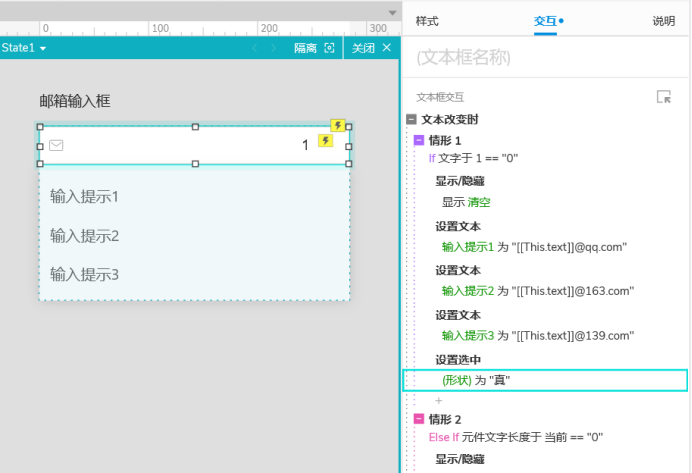
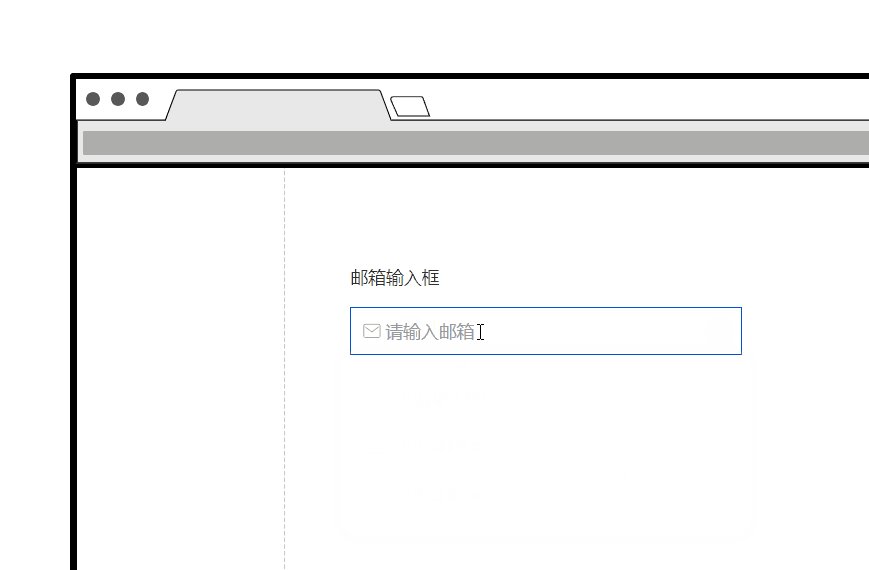
2.双击动态面板,选中输入框元件,在交互窗格中,将文本改变时,情形1:如果 元件文字长度于 当前 >"0"改为,如果 文字于1=="0",显示/隐藏动作不变,添加显示/隐藏动作,显示邮箱选项动态面板,逐渐 300 毫秒。

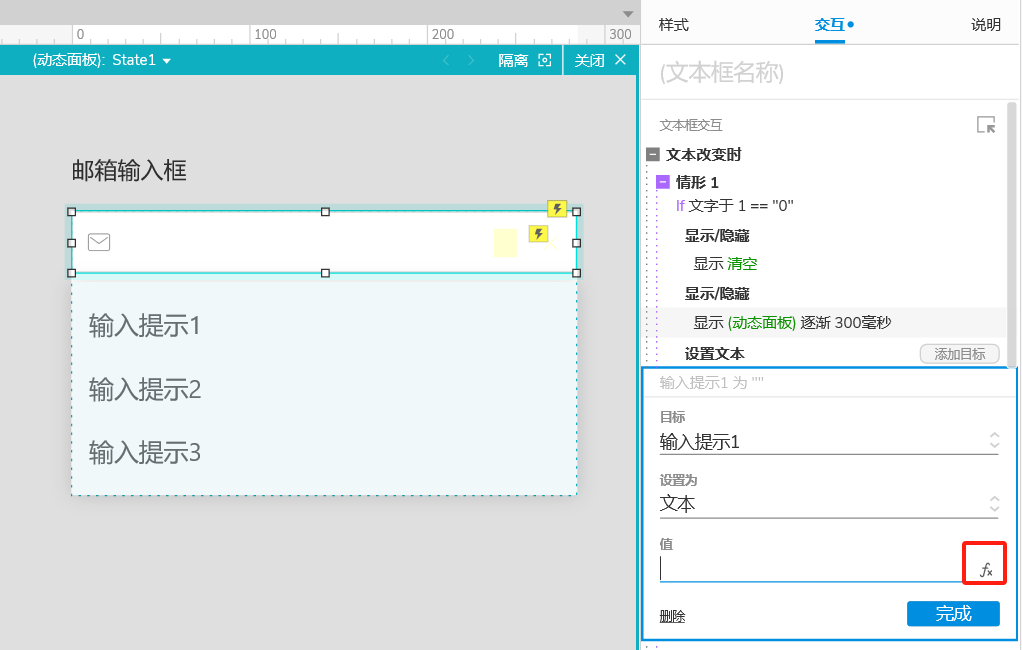
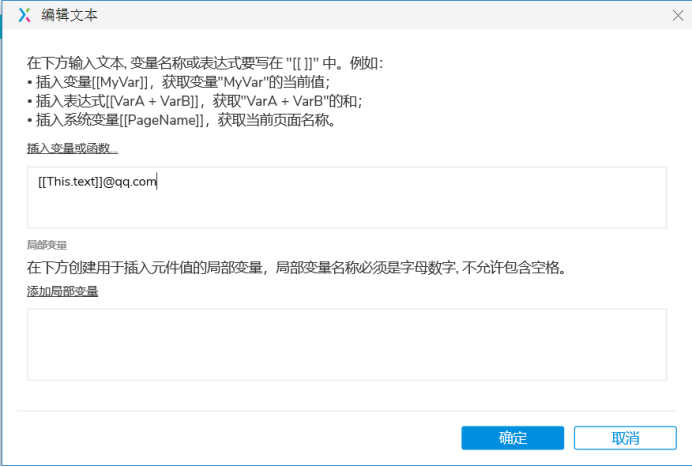
添加设置文本,设置输入提示1插入一个变量。

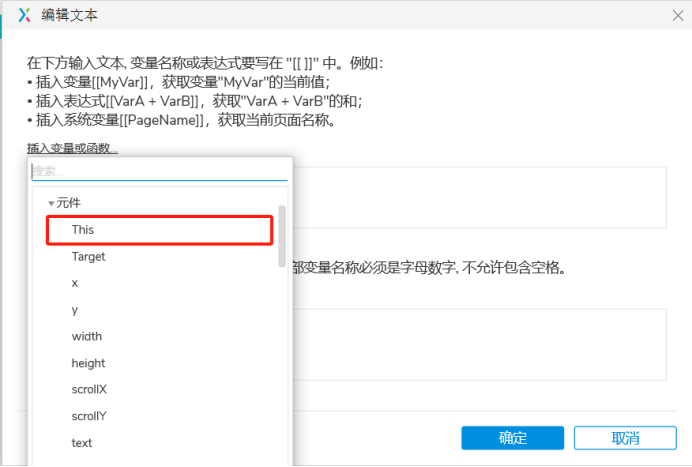
选择元件 This 变量

添加文本格式,输入邮箱后缀

依次补充需要提示2,提示3的邮箱。

在添加一个动作设置选中 邮箱icon 为"真"。

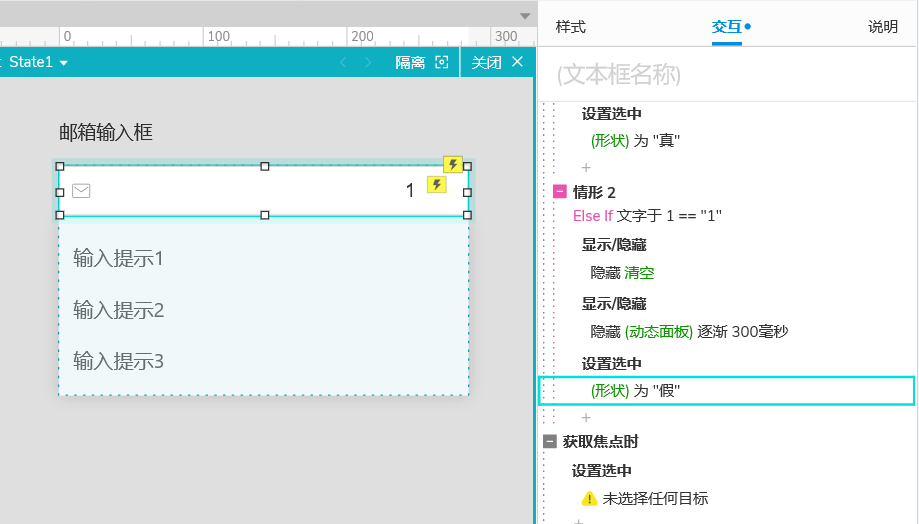
情形2:否则 如果 元件文字长度于 当前 =="0"改为否则 如果 文字于1=="1"。
添加显示/隐藏交互,隐藏提示动态面板 逐渐 300毫秒。
设置选中邮箱icon选中为"真"。

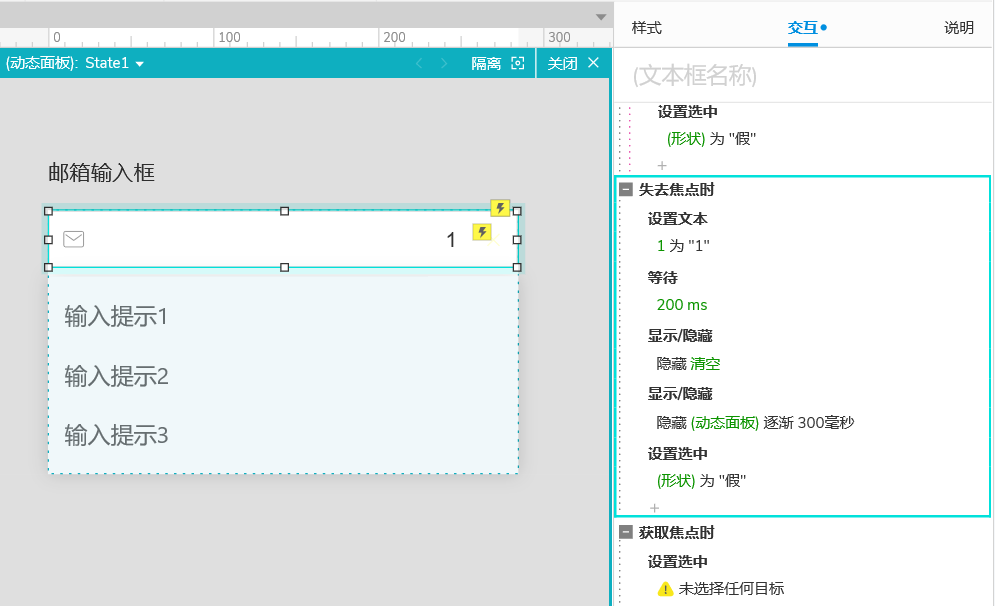
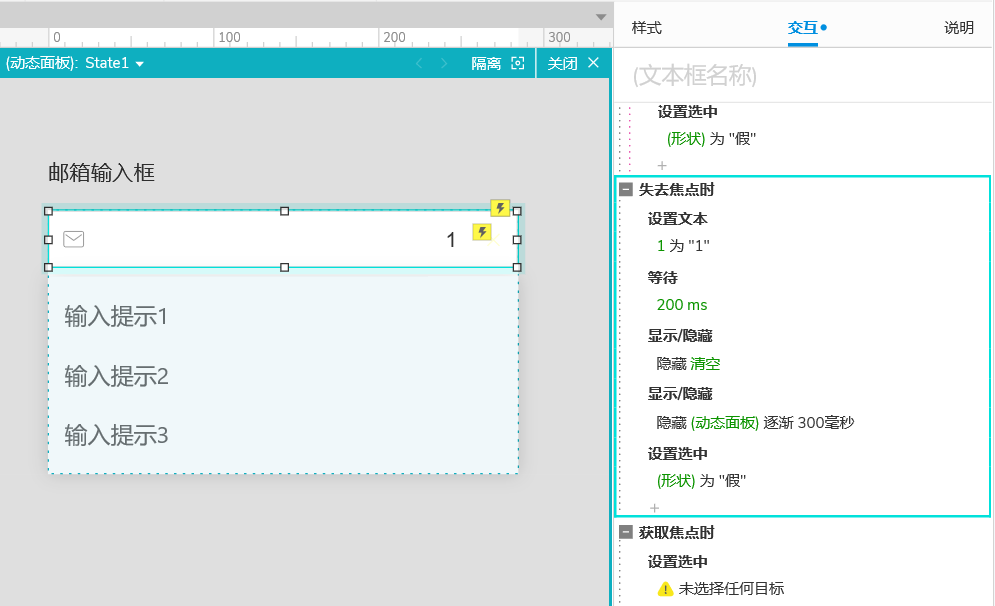
3.修改失去焦点时交互状态,添加设置文本,选中辅助矩形框1为"1"等待200毫秒。
添加设置显示/隐藏,隐藏 清空按钮;显示/隐藏 隐藏 提示动态面板 逐渐 300毫秒,设置选中邮箱icon选中为"假"。

4.修改获取焦点时 交互转态,设置文本 选中辅助矩形框1为"0"。

5.隐藏辅助矩形框1

6.在交互样式中输入类型窗格 将密码 改为Text。
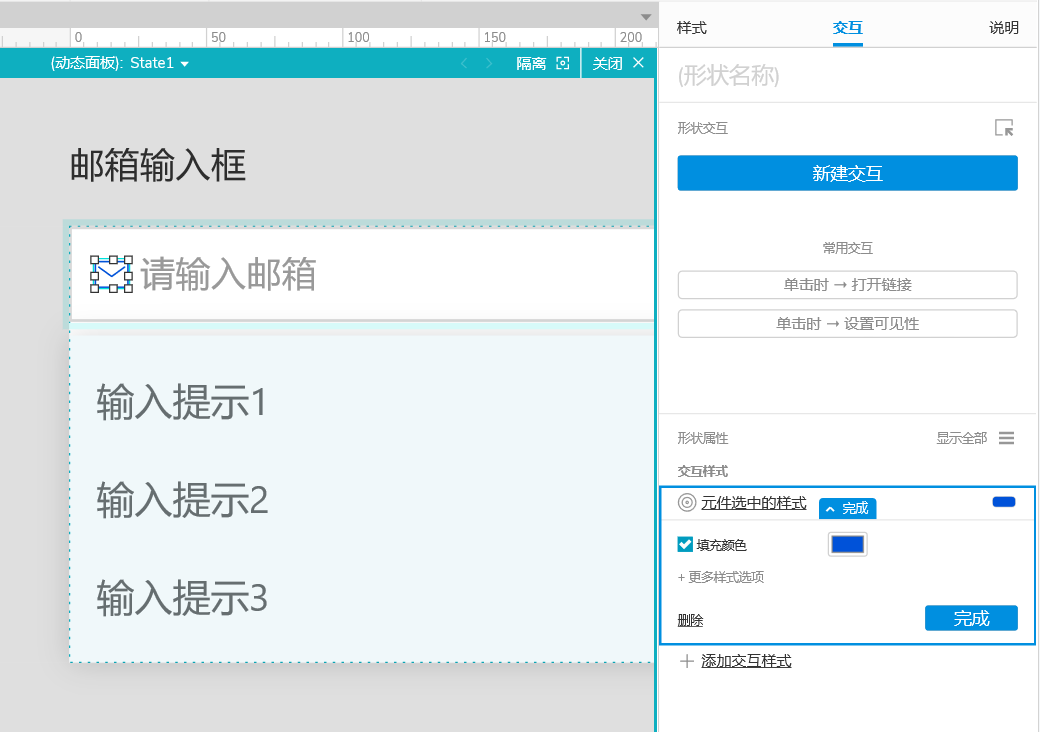
创建"邮箱icon"的交互状态。
双击邮箱icon 选项,在交互窗格,交互样式中添加元件选中时 填充为蓝色(#0052D9)。

创建"邮箱选项"的交互状态。
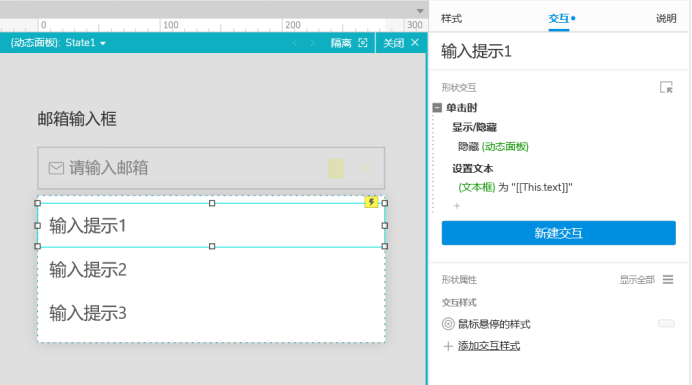
1.双击邮箱选项动态面板,选中输入提示1在交互窗格中,新建单击时交互,单击时显示/隐藏 隐藏 邮箱选项动态面板
2.设置输入框 文本 值[[This.text]]
3.添加交互样式,鼠标悬停是样式,填充色(#F7F7F7)。

4.依次设置 输入提示2、输入提示3。

5.隐藏邮箱选项动态面板

预览交互
点击预览,在预览页面 输入框中可以看到提示文,图标,填充色,输入邮箱会有邮箱提示选择项。

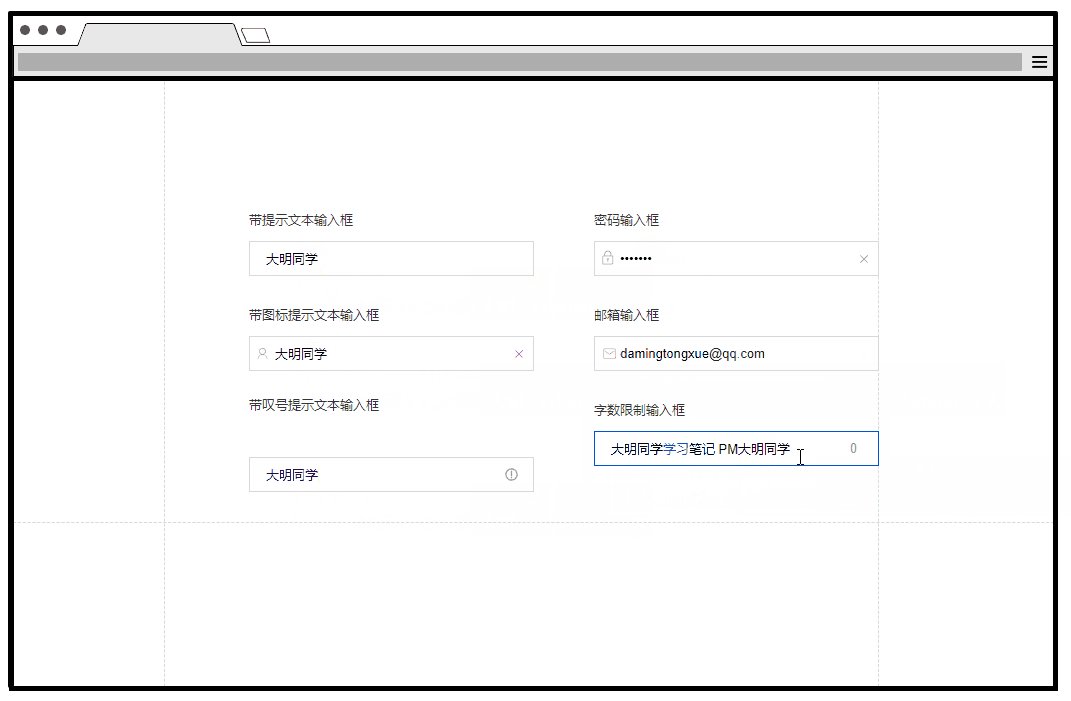
字数限制输入框元件
创建字数限制输入框所需的元件
1.复制做好的带提示文本输入框。
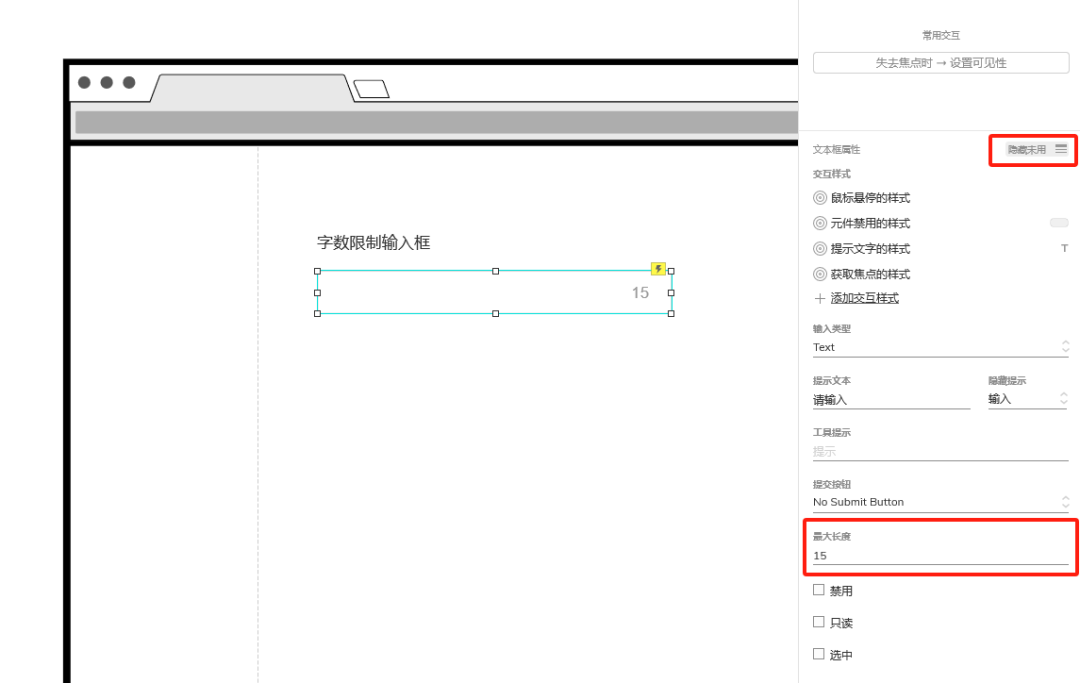
2.创建字数提示矩形,在元件库中拖出一个矩形框,线宽设为0,输入文本15,字体颜色(#999999)
3.将文本输入框和字数提示矩形对齐。

创建交互
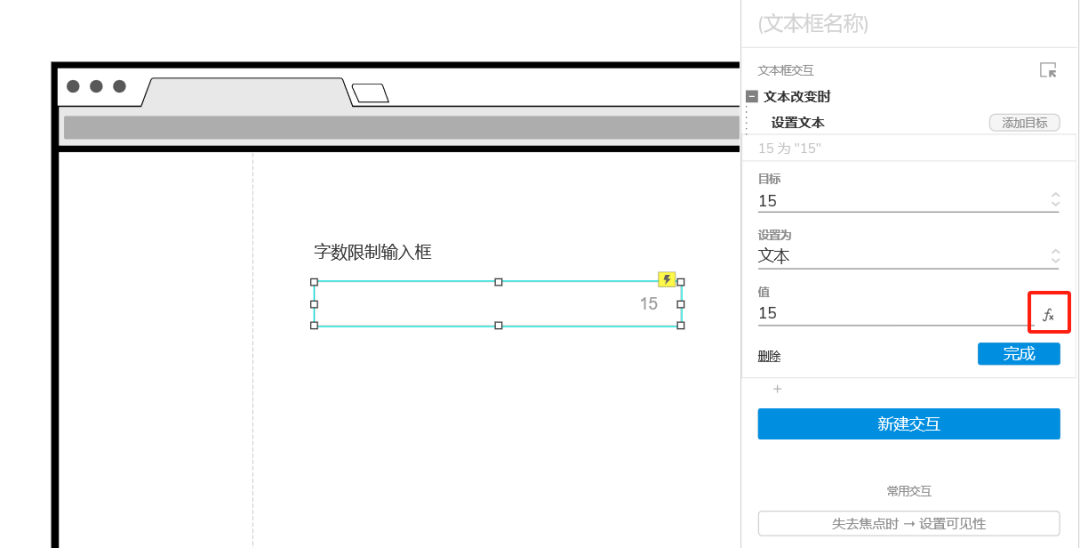
创建"输入框"的交互状态。
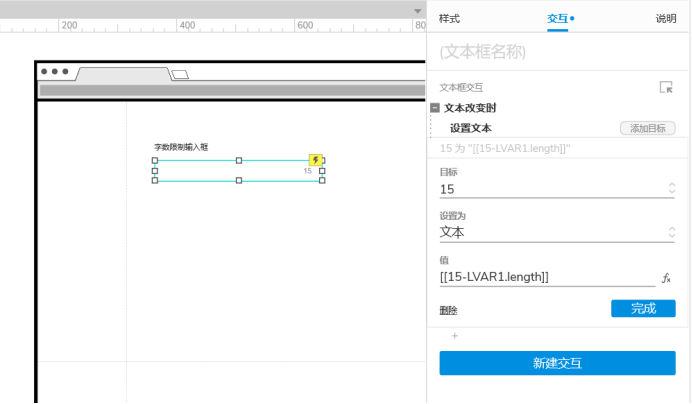
1.选中输入框元件,在交互窗格中新建文本改变时,设置文本,字数提示矩形 15,插入一个变量。

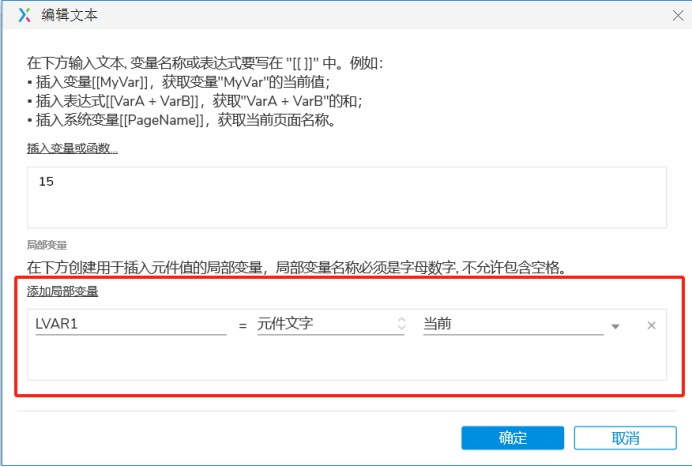
添加局部变量,LVAR1=元件 文字 当前

插入变量,找到字串length,并插入;LVAR1变量,[[15-LVAR1.length]]

2.选中文本输入框,在交互窗格,文本属性窗格中,点击显示全部,最大长度设置为15。

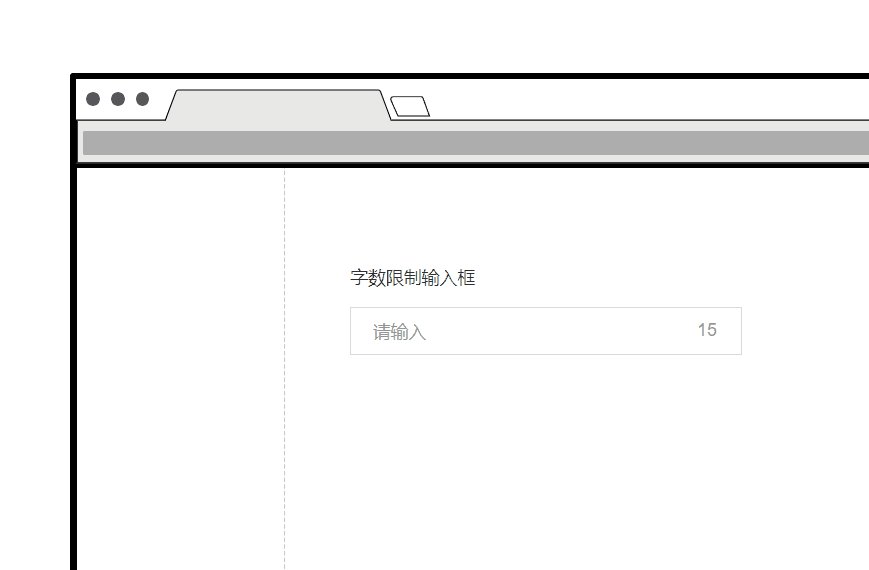
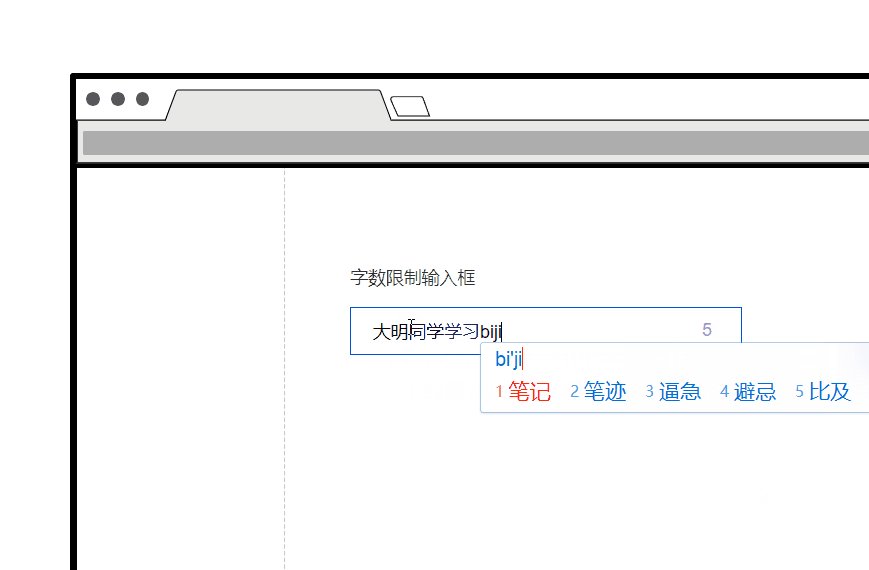
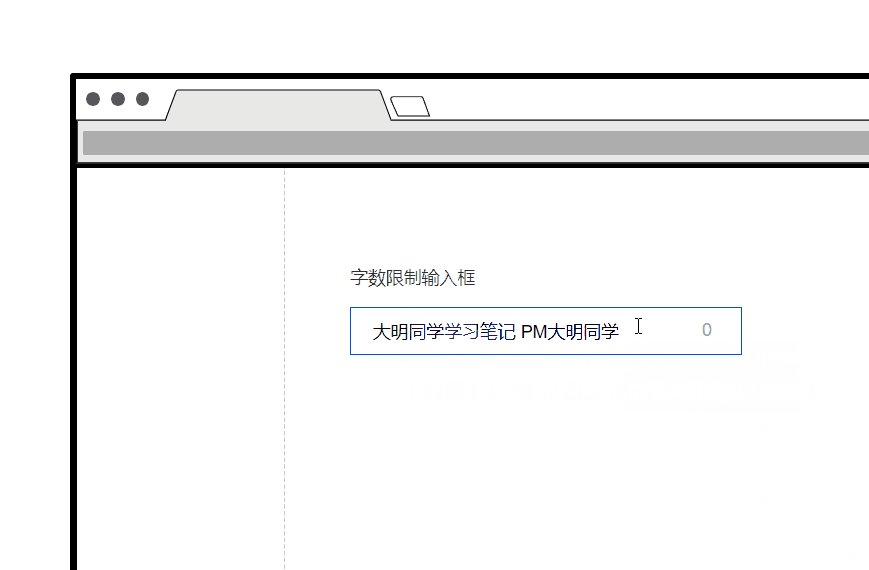
预览交互
点击预览,在预览页面 输入框中输入文字到达上限是无法继续输入。

**预览地址:**https://3kn850.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见