
一、ControlNext-SVD-V2简介
ControlNext-SVD-V2 是 ControlNext-SVD 的 V2 模型。其中 ControlNext-SVD 模型是通过添加 ControlNet 来控制 Stable Video Diffusion (SVD),使用高分辨率视频训练,具体来说它可以将图片生成与指定姿态相匹配的高质量视频。
与前一个版本相比具有以下特点:
- 收集了一个更高质量、更高分辨率的数据集来训练模型。
- 将训练和推理批处理帧扩展到 24 个。
- 将视频高度和宽度扩展到 576 × 1024 的分辨率。
- 采用 fp32。
- 在相关之后的推理中,采用姿势对齐。
要求:
显存 >=16G
CUDA 版本 >=11.8
二、模型搭建流程
1. 创建容器镜像
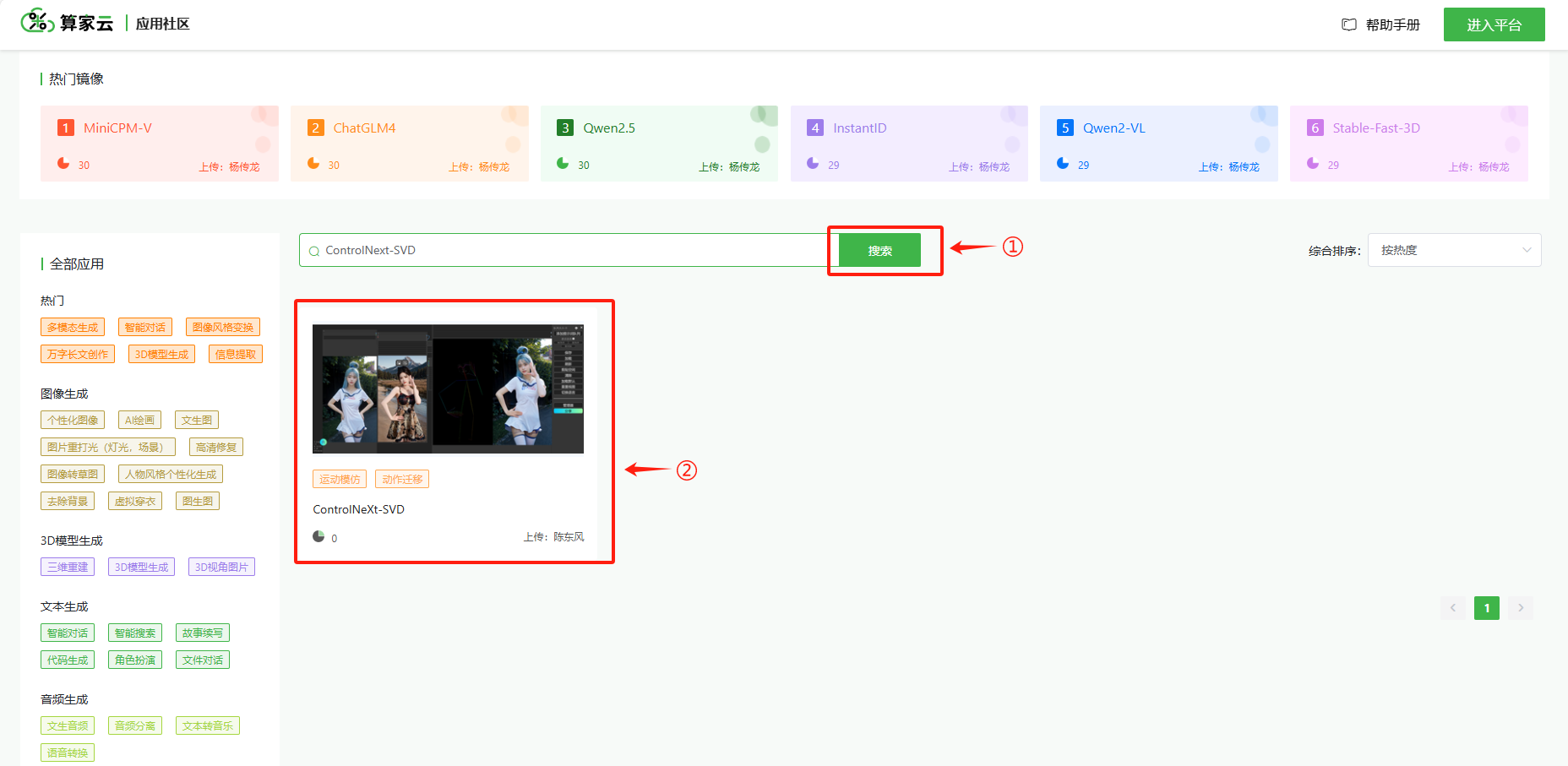
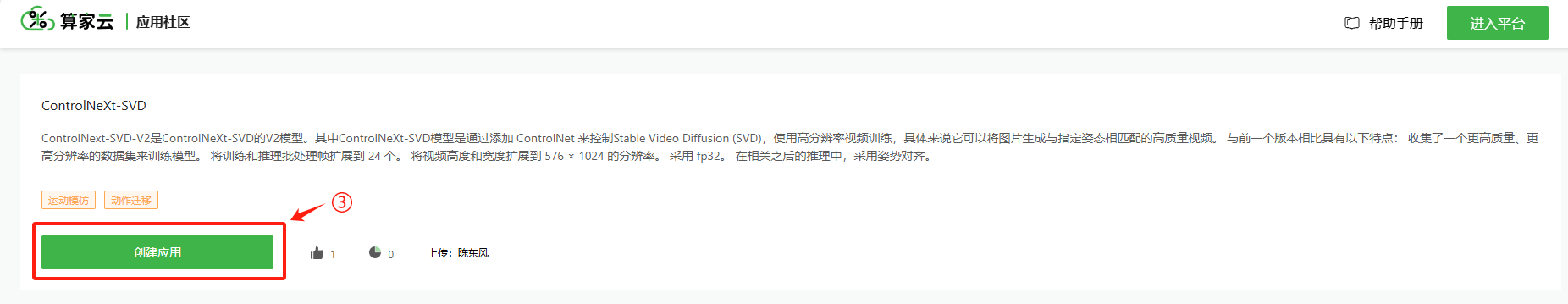
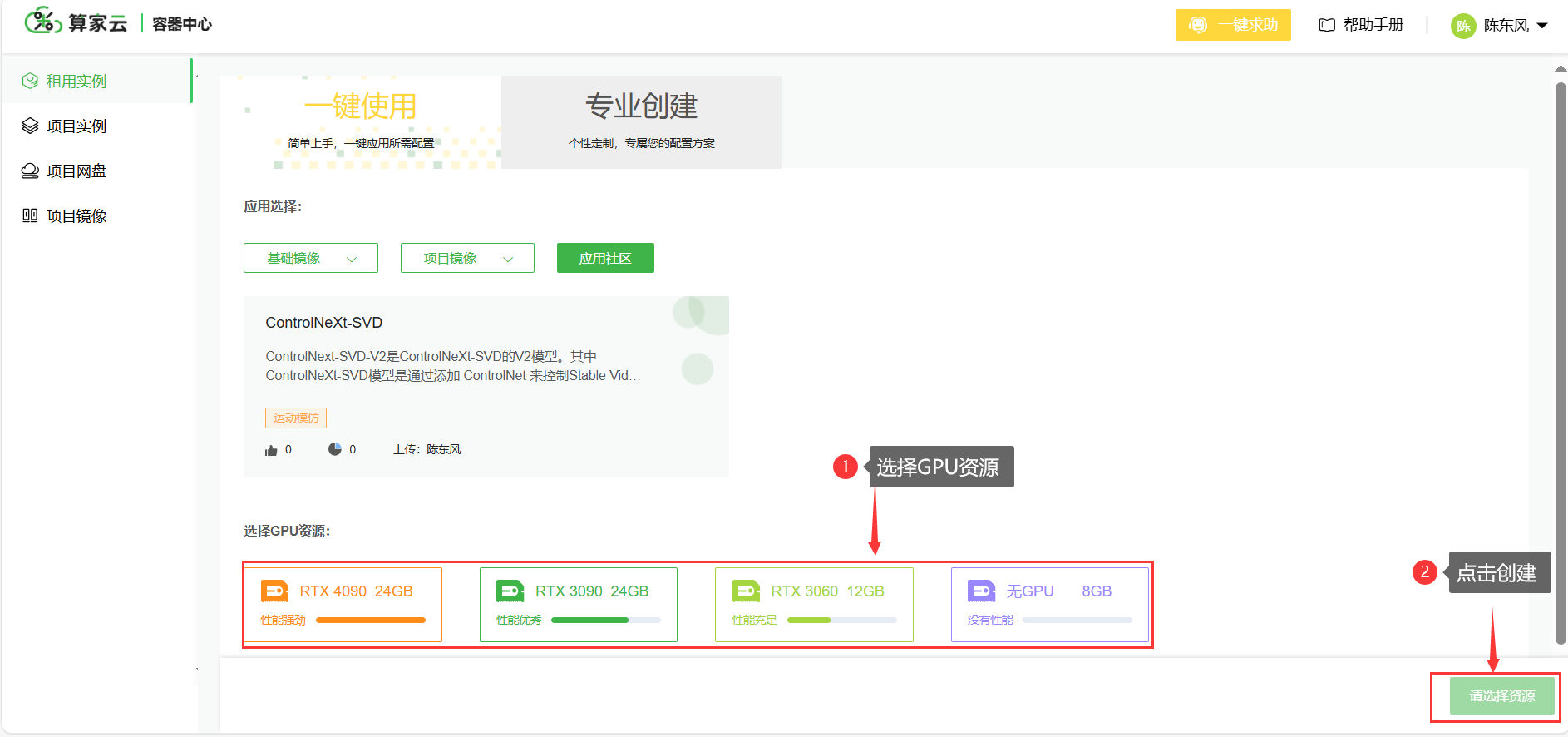
- 进入算家云平台的"应用社区",点击搜索或者找到"ControlNext-SVD",点击"创建应用",即可进入"租用实例"页面


- 点击进入之后选择3090 卡(可根据显存自己选择),点击创建即可创建实例

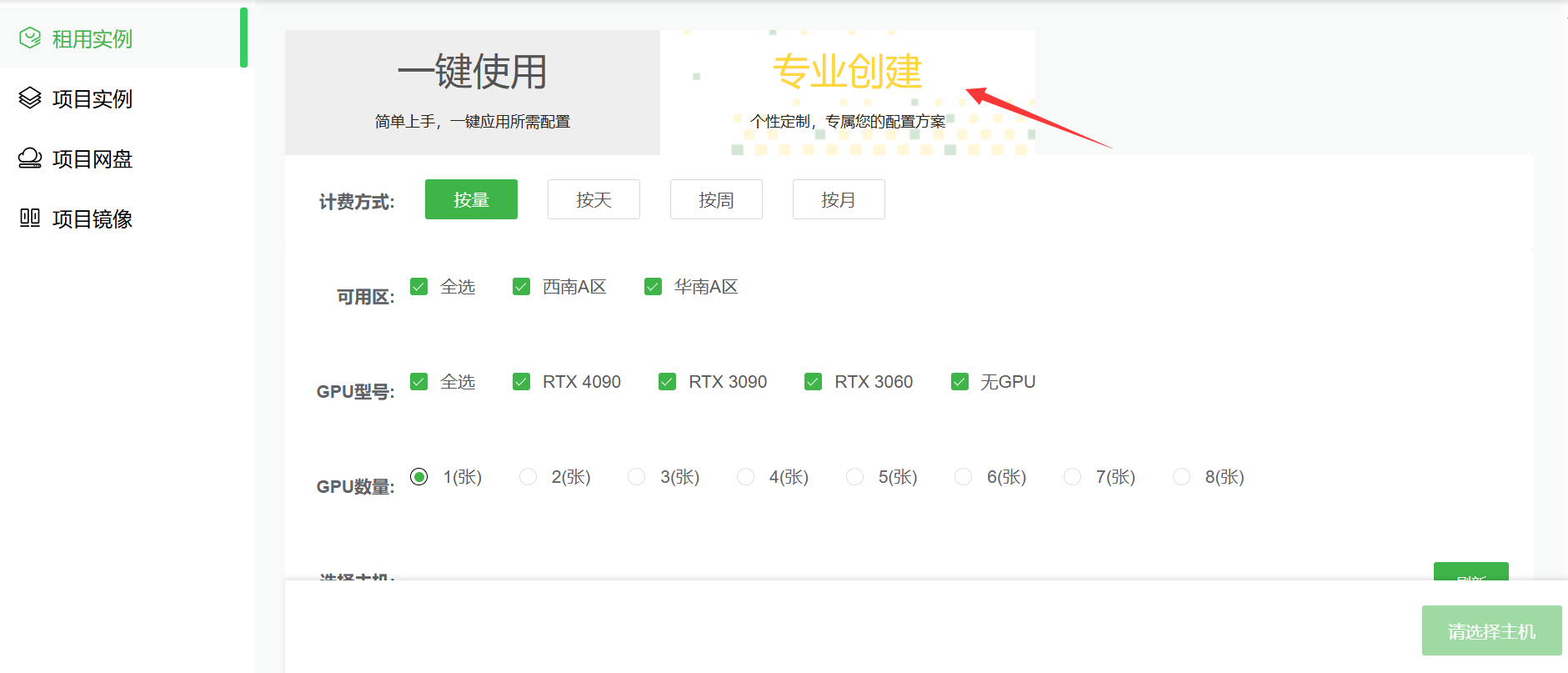
- 也可以点击"专业创建"自己自主选择 GPU 型号、计费方式等配置

2.启动项目
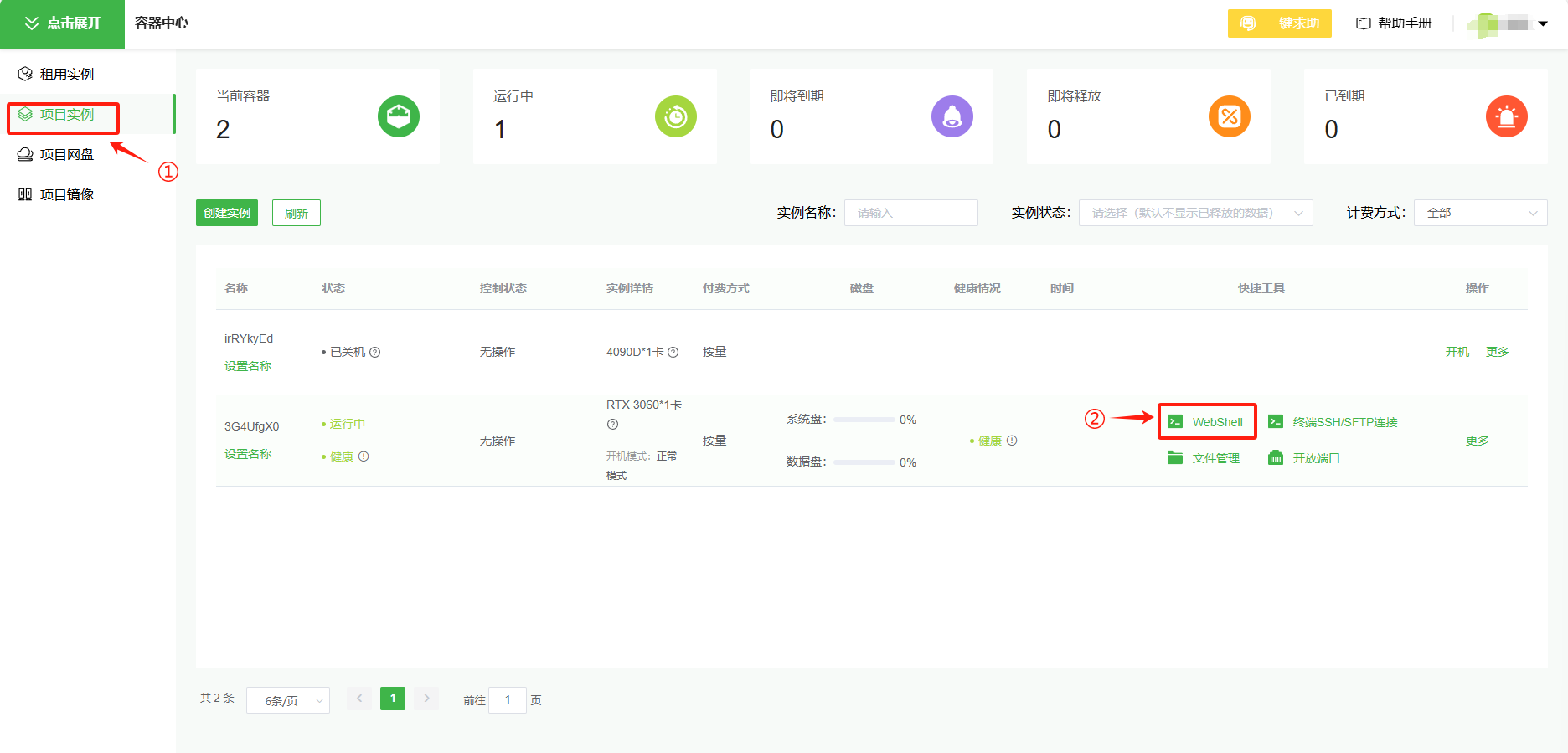
- 实例创建成功之后,点击"项目实例"再点击"WebShell"开启终端(小黑屏)

-
进入终端后复制以下命令输入到终端即可开始运行:
conda activate comfyui
cd ComfyUI
python main.py
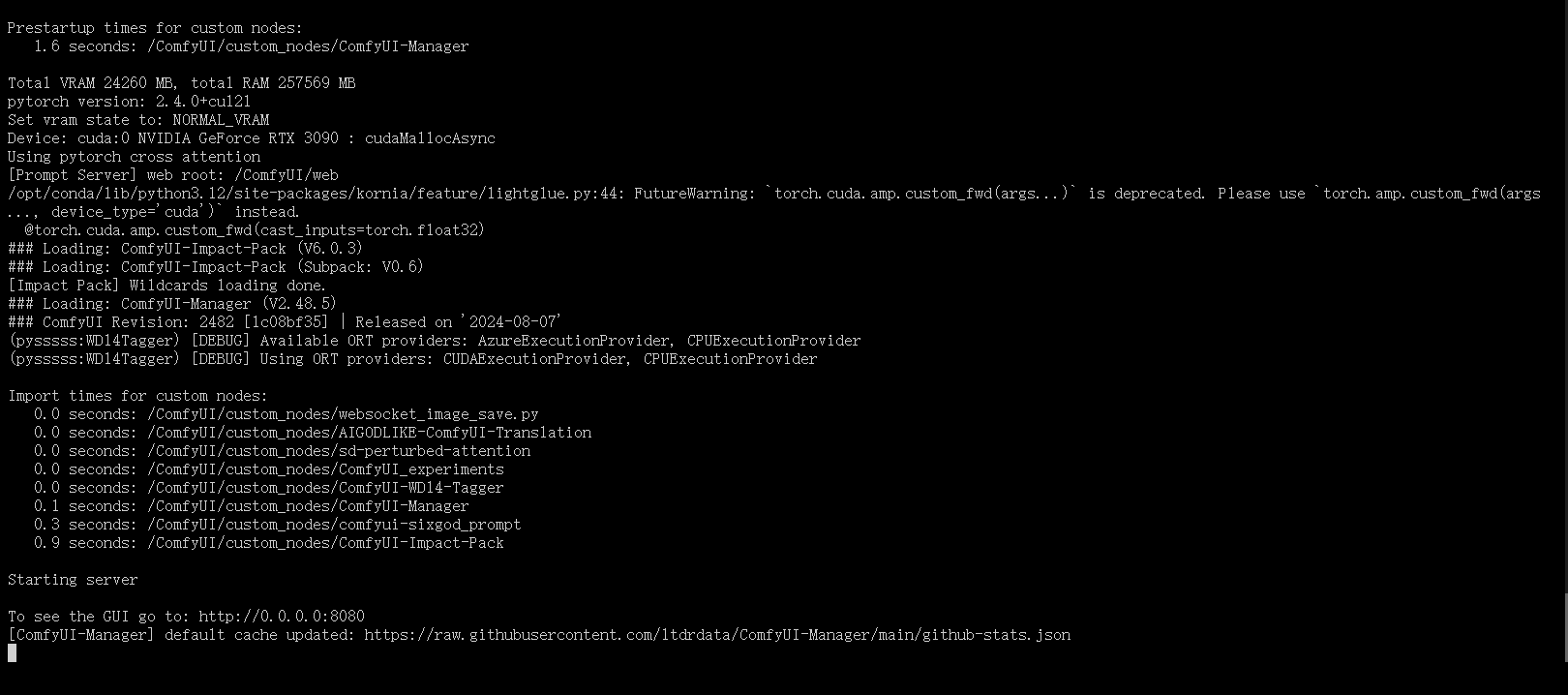
出现下图即表示模型开始运行:

3.开启外部访问
- 返回"项目实例"列表,选择并点击对应实例的"开放端口"操作

- 有两种访问方式可以选择:本地私密访问、对外开放端口

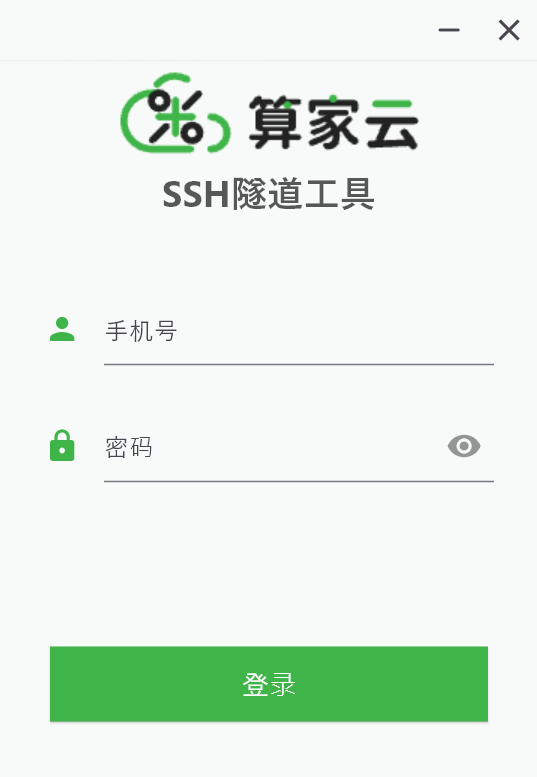
- 如果选择ssh工具访问,登录之后填写各选项,点击"开启代理"

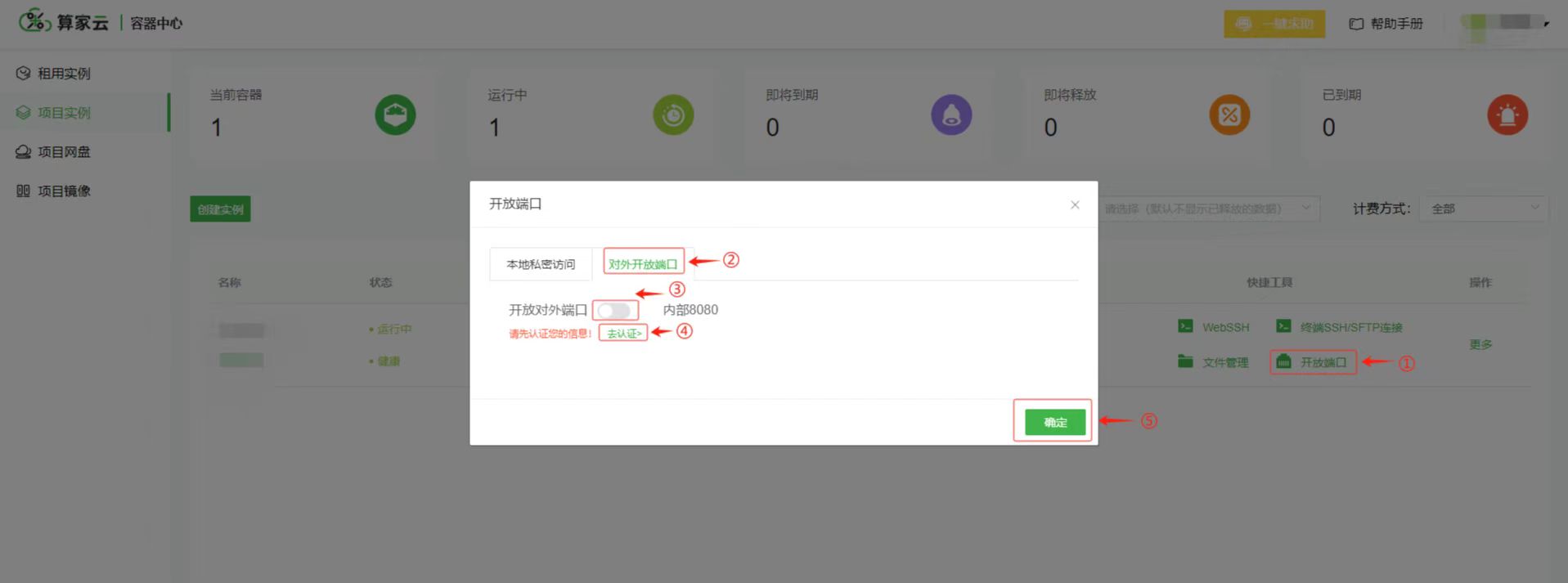
- 如果选择对外开放端口请看下图:

点击后访问的网址就已经复制到剪切板
4.访问获取的地址,开始使用
- 将访问网址复制到新网页即可开始 ui 界面的使用

以上就是在算家云搭建 ControlNext-SVD的流程,具体使用方式可进入算家云应用社区查看该模型的使用说明。
点击算家云-应用社区,选择模型,一键开启 AI 之旅!
