大家好,我是木易,一个持续关注AI领域的互联网技术产品经理,国内Top2本科,美国Top10 CS研究生,MBA。我坚信AI是普通人变强的"外挂 ",专注于分享AI全维度知识,包括但不限于AI科普 ,AI工具测评 ,AI效率提升 ,AI行业洞察。关注我,AI之路不迷路,2024我们一起变强。
几个月前,我写过一篇题为《ChatGPT零代码数据分析教程:直连网盘、新交互窗口、自定义图表!》的文章,介绍了如何用ChatGPT来让AI进行数据分析。这个功能是OpenAI基于ChatGPT优化而来,能够在一个独立的数据分析交互窗口中进行各项复杂的数据分析操作,并且支持自定义图表和可视化展示。
近日,Anthropic也推出了类似的数据分析工具,名为Claude Financial Data Analyst。不同的是,Anthropic推出的这个金融数据分析工具并没有集成进入Claude中,而是以开源项目的形式放在了"Anthropic Quickstarts"系列中。

关于Anthropic Quickstarts
Anthropic Quickstarts系列是由Anthropic官方推出的开源项目集,旨在帮助开发者快速上手并构建基于Claude API的可部署应用。Anthropic Quickstarts中的项目提供了基础模板和功能示例,使开发者能够快速理解并利用Claude的大语言模型能力,创建具备特定功能的应用程序。
Anthropic Quickstarts中目前共有两个开源项目,分别是客户支持代理(Customer Support Agent) 和金融数据分析工具(Financial Data Analyst)。前者展示了如何利用Claude创建一个智能客服,后者则展示了如何通过Claude进行金融数据的分析和可视化。
关于Claude Financial Data Analyst
Claude Financial Data Analyst项目地址:https://github.com/anthropics/anthropic-quickstarts/tree/main/financial-data-analyst

Claude Financial Data Analyst项目是"Anthropic Quickstarts"系列中的第二个开源项目,旨在为开发者提供一个快速构建金融数据分析应用的基础框架。这个项目基于Claude模型的能力,结合交互式的数据可视化功能,帮助用户高效分析和解读金融数据。
Claude Financial Data Analyst 通过Claude 3 Haiku和Claude 3.5 Sonnet驱动,支持用户上传各种格式的文件,包括文本文件(.txt、.md)、代码文件(如 .py)、PDF文档等,并能从中提取关键的金融数据指标。该工具的核心功能为数据分析 ,用户可以通过简单的聊天方式与Claude模型交互,提出问题或请求特定数据的分析和展示,Claude将根据用户的输入提供相应的结果,并通过自动生成的图表直观展示数据的趋势和模式。此外,项目的数据可视化 功能支持多种常见的图表类型,包括折线图 、柱状图 、多条柱状图 、面积图 、堆叠面积图 和饼图等。
技术架构 方面,该项目主要使用了Next.js 14作为前端框架,并结合React 和TailwindCSS 实现页面布局和样式设计。数据可视化部分则通过Recharts 完成,支持复杂的图表展示。此外,项目后端采用Next.js API 路由 ,配合Anthropic SDK,以提供API调用和数据处理能力。整个项目支持在本地快速搭建开发环境,开发者只需配置Claude API并运行项目,即可在本地体验金融数据分析的完整功能。
Claude Financial Data Analyst功能概述
-
数据分析 :该工具基于Claude模型的能力(目前支持
Claude 3 Haiku和Claude 3.5 Sonnet),能够进行复杂的金融数据分析。通过与Claude模型的交互,用户可以快速获取数据中的关键信息,并进行深入分析。 -
多格式文件上传支持:该项目支持上传多种文件格式,包括文本和代码文件(如 .txt、.md、.html、.py、.csv 等)、常规PDF文档(仅支持包含文本的PDF,不支持扫描的图片PDF),以及图片文件。
-
交互式数据可视化:根据用户提供的上下文数据,Claude能够自动生成各种图表,帮助用户更直观地理解数据。支持的图表类型包括:
-
折线图:用于时间序列数据和趋势分析
-
柱状图:用于单一指标的比较
-
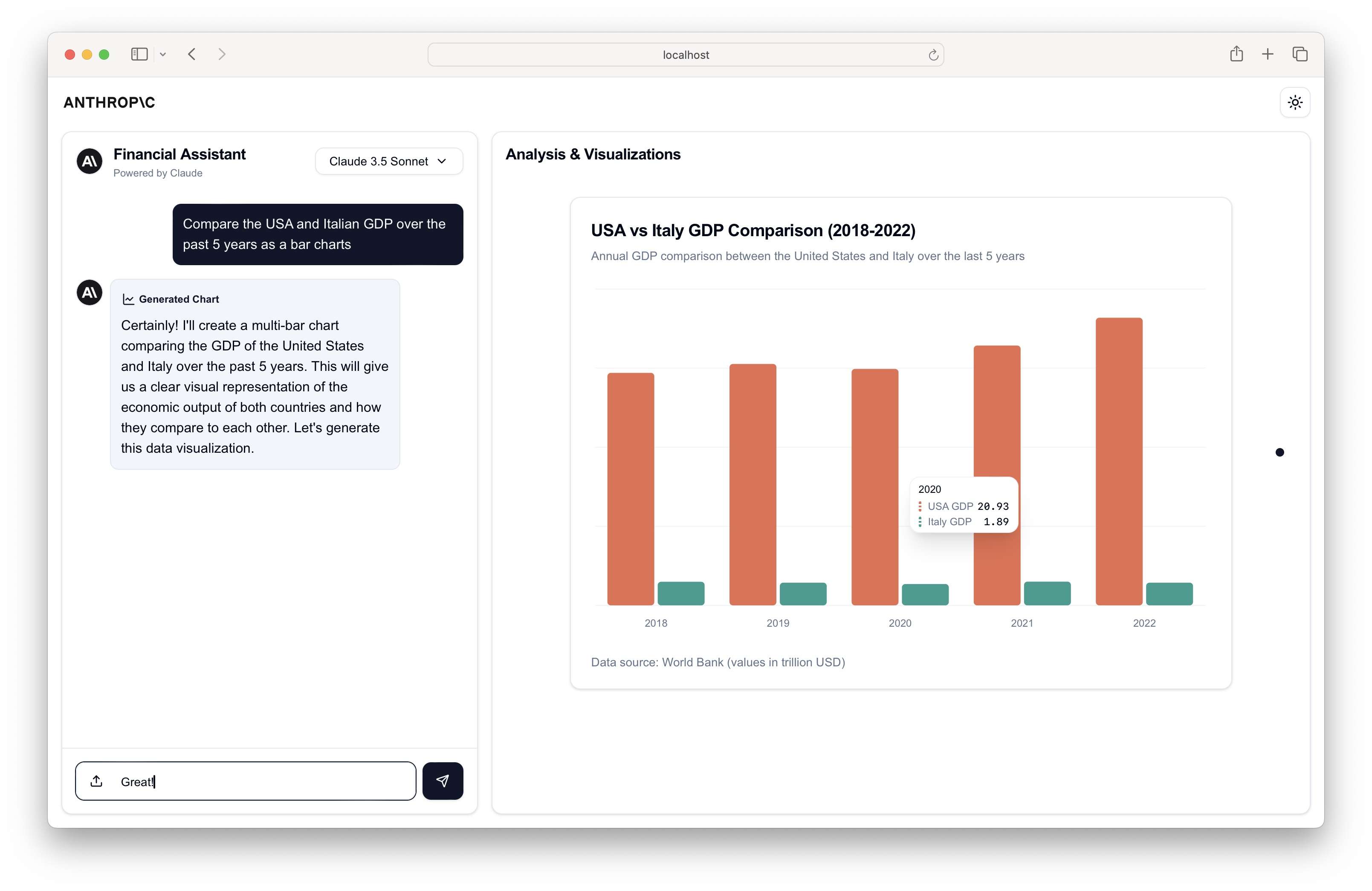
多条柱状图:用于多项指标的比较
-
面积图:用于显示随时间变化的数量
-
堆叠面积图:用于显示各个组成部分的分布和变化
-
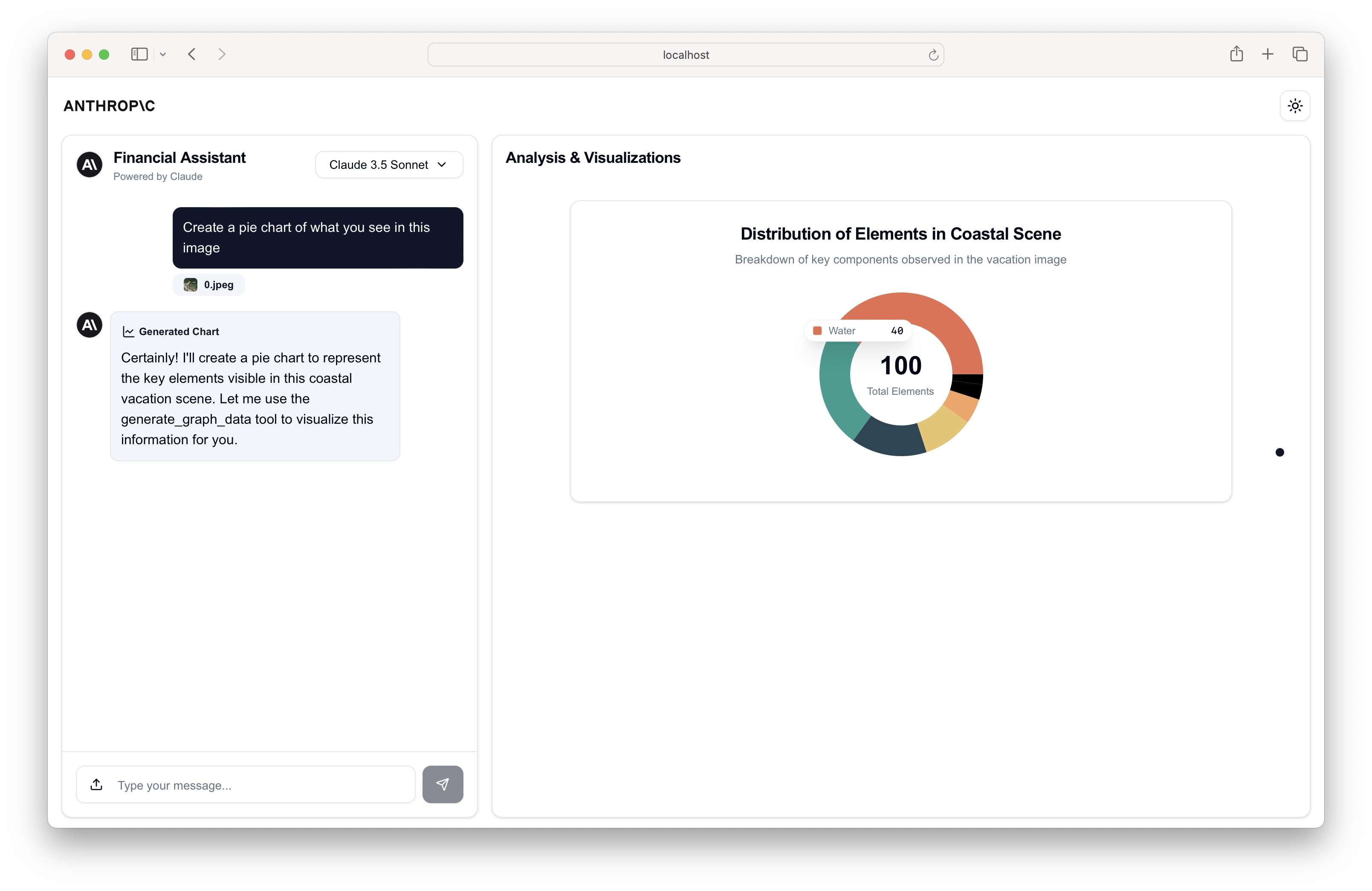
饼图:用于展示分布分析和百分比
-
Claude Financial Data Analyst快速构建
前提条件:
-
安装Node.js 18+。
-
获取Anthropic API key(用于与Claude集成)。
安装步骤:
-
克隆代码库:
git clone https://github.com/yourusername/financial-ai-assistant.git cd financial-ai-assistant -
安装依赖项:
npm install -
在项目根目录下创建
.env.local文件,并添加你的API密钥:ANTHROPIC_API_KEY=your_api_key_here -
运行开发服务器:
npm run dev -
打开浏览器并访问:
http://localhost:3000。
Claude Financial Data Analyst技术栈
-
前端技术栈:
-
Next.js 14:基于React的现代化前端框架,支持服务端渲染(SSR)和静态网站生成(SSG),使应用具备更好的性能和SEO优化。
-
React:用于构建用户界面的核心JavaScript库,通过组件化结构构建灵活的前端应用。
-
TailwindCSS:功能强大的CSS框架,提供简洁、灵活的样式工具,帮助快速构建响应式和定制化的用户界面。
-
Shadcn/ui Components:用于构建现代用户界面的UI组件库,提供丰富的预设UI组件,方便开发者快速搭建复杂界面。
-
Recharts:专注于数据可视化的React图表库,支持创建各类图表,如折线图、柱状图和饼图,帮助用户更直观地展示和理解数据。
-
PDF.js:用于处理PDF文件的JavaScript库,使应用能够解析和展示PDF文档,方便用户上传和分析文档中的数据。
-
-
后端技术栈:
-
Next.js API路由:通过Next.js提供的API路由功能,应用可以轻松创建服务端API,用于处理数据请求和业务逻辑。
-
Edge Runtime:基于边缘计算的运行时环境,支持快速、低延迟的API响应,有助于提升应用的实时性和性能。
-
Anthropic SDK:提供与Claude语言模型的集成,支持通过Claude执行各种自然语言处理任务,如文本生成、数据分析和交互式查询。
-
Claude Financial Data Analyst使用案例

-
数据提取与分析:
-
上传金融文档,系统能够从中提取出关键信息和指标,比如收入、利润等。
-
自动分析数据中的趋势和模式,例如年度销售增长或市场波动情况。
-
-
可视化创建:
-
根据上传的数据生成各类图表,帮助用户直观地了解数据变化。
-
支持自定义图表,包括选择不同的图表类型和调整数据展示方式。
-
可以对多个指标进行比较,展示不同数据之间的关联和差异。
-
-
交互式分析:
-
用户可以通过对话方式直接询问与数据相关的问题,如"今年哪个季度的销售额最高?"。
-
通过请求,生成特定的可视化图表来展示用户关心的指标。
-
提供详细的分析解释,帮助用户深入了解数据背后的原因和趋势。
-
Claude Financial Data Analyst应用场景
尽管Claude Financial Data Analyst主要是为金融数据分析设计的,但其功能可以灵活地应用于其他多个领域。
-
环境数据分析:
-
分析气候变化趋势,例如温度升高、降水量变化等。
-
随时间展示污染水平变化,帮助理解空气质量和污染源。
-
比较各地区可再生能源的采用情况,了解绿色能源的推广进展。
-
-
体育表现跟踪:
-
上传运动员的表现数据,如速度、力量或比赛成绩。
-
生成关键指标的可视化图表,帮助教练和运动员理解训练成果。
-
分析团队统计数据中的趋势和模式,找出影响胜率的因素。
-
-
社交媒体数据分析:
-
处理来自不同平台的用户互动数据,如点赞、评论、转发等。
-
生成展示粉丝增长和互动率的图表,帮助分析社交媒体的效果。
-
分析用户评论中的情感趋势,理解舆论走向。
-
-
教育进度跟踪:
-
上传学生的学习成绩或测试数据,追踪其学习进度。
-
通过可视化展示学习成果随时间的变化,帮助教师评估学生的进步。
-
比较不同的教学方法或课程内容对学生成绩的影响。
-
-
健康与健身监控:
-
处理来自可穿戴设备的个人健康数据,如步数、心率、睡眠模式等。
-
生成健康数据图表,帮助用户理解日常活动对健康的影响。
-
分析长期健康趋势,并提供相应的健康建议和洞察。
-
精选推荐
都读到这里了,点个赞鼓励一下吧,小手一赞,年薪百万!😊👍👍👍。关注我,AI之路不迷路,原创技术文章第一时间推送🤖。