摘要
随着信息技术的迅猛发展,基于Java Spring Boot和Vue的校园求职招聘系统设计成为了解决高校就业难问题的重要手段。本文旨在探讨如何利用Java Spring Boot框架构建后端服务,以及使用Vue.js进行前端开发,从而创建一个高效、易用且功能全面的校园求职招聘平台。
首先,系统采用Java Spring Boot进行后端开发,利用其自动配置和独立运行的特点,快速搭建起RESTful API,实现用户管理、职位发布、简历投递等核心功能。Spring Data JPA用于数据持久化操作,简化了数据库交互过程。同时,Spring Security提供了强大的认证与授权机制,确保了系统的安全性。
其次,在前端部分,Vue.js以其数据驱动和组件化的思想,使得用户界面的开发变得灵活而高效。通过Vue Router实现页面路由控制,Vuex进行状态管理,Axios处理HTTP请求,共同构建了一个响应迅速、交互友好的用户界面。此外,利用Element UI库丰富了界面元素,提升了用户体验。
最后,系统还注重了移动端适配,确保在不同设备上均能保持良好的访问体验。通过前后端分离的架构模式,不仅提高了开发效率,也便于后期的维护和扩展。综上所述,本系统设计实现了一个集职位浏览、简历投递、企业宣传于一体的综合性校园求职招聘平台,为高校毕业生和企业搭建起了一个便捷的沟通桥梁。


功能介绍
系统分为管理员、企业管理人员、学校管理人员和求职用户四种角色;
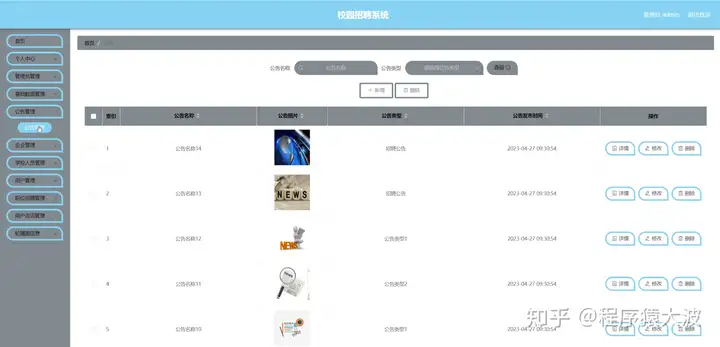
管理员:个人中心、管理员管理、基础数据管理、公告管理、企业管理、学校人员管理、普通用户管理、职位招聘管理、用户咨询管理、轮播图管理等;
企业管理人员:个人中心、公告管理、职位招聘管理、用户咨询管理等;
学校管理人员:个人中心、公告管理、企业管理、职位招聘管理、用户管理等;
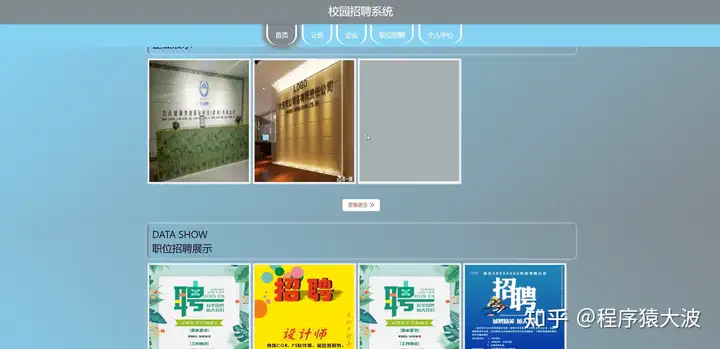
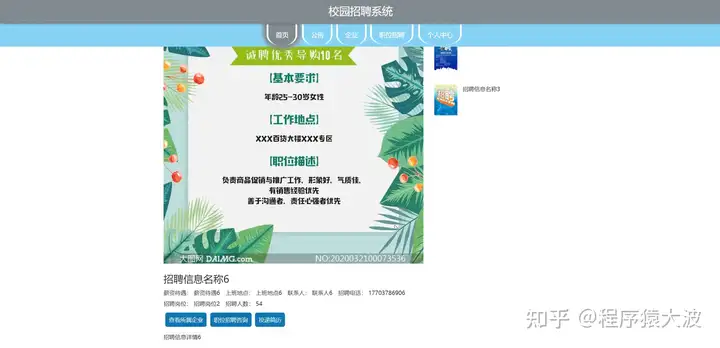
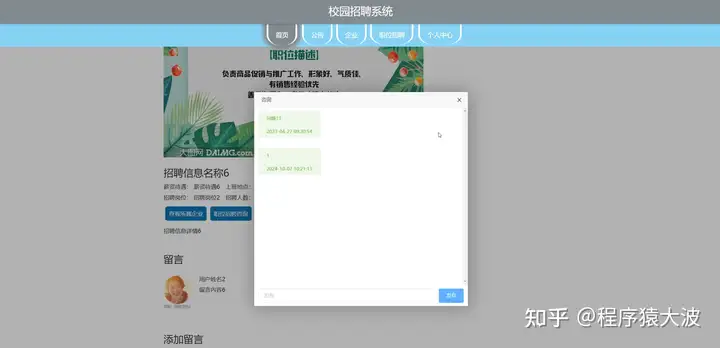
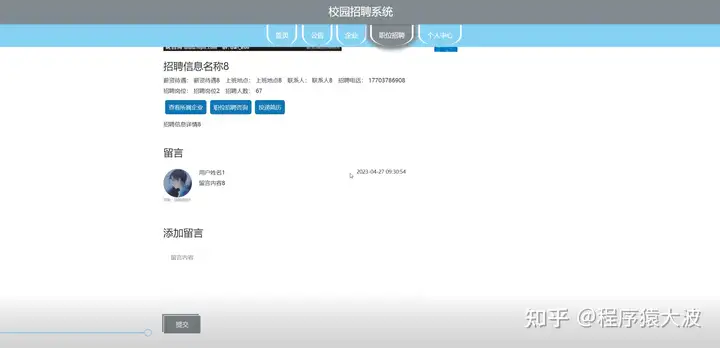
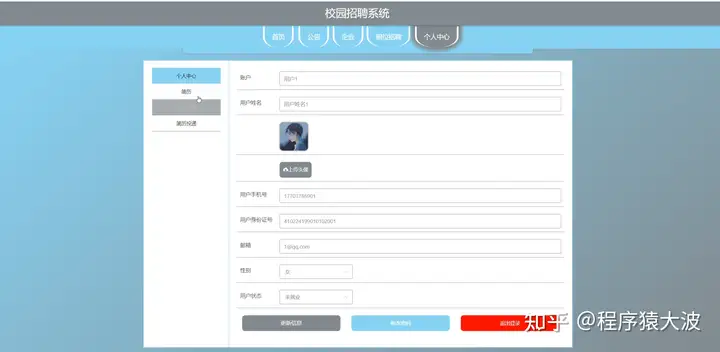
求职用户:查看公告、查看企业、查看招聘信息、个人中心(简历管理、职位收藏、简历投递等)等功能。



技术介绍
后端:Java语言的Spring Boot框架、MySQL数据库、Maven依赖管理等;
前端:Vue、element-ui、axios等。



部分代码展示
<template>
<div>
<div class="container">
<div class="login-form">
<h1 class="h1" style="color:#000;fontSize:28px;">校园招聘系统注册</h1>
<el-form class="rgs-form">
<el-form-item label="账号" class="input">
<el-input v-model="ruleForm.username" autocomplete="off" placeholder="账号" />
</el-form-item>
<el-form-item label="密码" class="input">
<el-input type="password" v-model="ruleForm.password" autocomplete="off" show-password/>
</el-form-item>
<el-form-item label="重复密码" class="input">
<el-input type="passwo rd" v-model="ruleForm.repetitionPassword" autocomplete="off" show-password/>
</el-form-item>
<el-form-item label="企业名称" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyeName" autocomplete="off" placeholder="企业名称" />
</el-form-item>
<!--<el-form-item class="input" label="企业类型">
<el-select style="width: 399px;height: 40px;" v-model="ruleForm.qiyeTypes" placeholder="请选择企业类型">
<el-option
v-for="(item,index) in qiyeTypesOptions"
v-bind:key="item.codeIndex"
:label="item.indexName"
:value="item.codeIndex">
</el-option>
</el-select>
</el-form-item>-->
<el-form-item label="联系方式" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyePhone" autocomplete="off" placeholder="联系方式" />
</el-form-item>
<el-form-item label="邮箱" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyeEmail" autocomplete="off" placeholder="邮箱" />
</el-form-item>
<!--
<el-form-item v-if="qiyePhotoFlag">
</el-form-item>
<el-form-item label="企业logo" class="input" v-if="tableName=='qiye'">
<file-upload
tip="点击上传企业logo"
action="file/upload"
:limit="1"
:multiple="true"
:fileUrls="ruleForm.qiyePhoto?$base.url+ruleForm.qiyePhoto:''"
@change="qiyePhotoUploadChange"
></file-upload>
</el-form-item>
-->
<!--
<el-form-item label="规模" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyeGuimo" autocomplete="off" placeholder="规模" />
</el-form-item>
-->
<!--
<el-form-item label="企业成立时间" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyeChenglishijianTime" autocomplete="off" placeholder="企业成立时间" />
</el-form-item>
-->
<!--
<el-form-item label="企业介绍" class="input" v-if="tableName=='qiye'">
<el-input type="textarea" v-model="ruleForm.qiyeContent" placeholder="企业介绍"></el-input>
</el-form-item>
-->
<!--
<el-form-item label="逻辑删除" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.qiyeDelete" autocomplete="off" placeholder="逻辑删除" />
</el-form-item>
-->
<!--
<el-form-item label="创建时间 show1 show2 photoShow" class="input" v-if="tableName=='qiye'">
<el-input v-model="ruleForm.createTime" autocomplete="off" placeholder="创建时间 show1 show2 photoShow" />
</el-form-item>
-->
<el-form-item label="学校人员姓名" class="input" v-if="tableName=='xuexiaorenyuan'">
<el-input v-model="ruleForm.xuexiaorenyuanName" autocomplete="off" placeholder="学校人员姓名" />
</el-form-item>
<!--
<el-form-item v-if="xuexiaorenyuanPhotoFlag">
</el-form-item>
<el-form-item label="头像" class="input" v-if="tableName=='xuexiaorenyuan'">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="1"
:multiple="true"
:fileUrls="ruleForm.xuexiaorenyuanPhoto?$base.url+ruleForm.xuexiaorenyuanPhoto:''"
@change="xuexiaorenyuanPhotoUploadChange"
></file-upload>
</el-form-item>
-->
<el-form-item label="学校人员手机号" class="input" v-if="tableName=='xuexiaorenyuan'">
<el-input v-model="ruleForm.xuexiaorenyuanPhone" autocomplete="off" placeholder="学校人员手机号" />
</el-form-item>
<el-form-item label="学校人员身份证号" class="input" v-if="tableName=='xuexiaorenyuan'">
<el-input v-model="ruleForm.xuexiaorenyuanIdNumber" autocomplete="off" placeholder="学校人员身份证号" />
</el-form-item>
<el-form-item label="邮箱" class="input" v-if="tableName=='xuexiaorenyuan'">
<el-input v-model="ruleForm.xuexiaorenyuanEmail" autocomplete="off" placeholder="邮箱" />
</el-form-item>
<!--
<el-form-item label="创建时间" class="input" v-if="tableName=='xuexiaorenyuan'">
<el-input v-model="ruleForm.createTime" autocomplete="off" placeholder="创建时间" />
</el-form-item>
-->
<el-form-item label="用户姓名" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.yonghuName" autocomplete="off" placeholder="用户姓名" />
</el-form-item>
<!--
<el-form-item v-if="yonghuPhotoFlag">
</el-form-item>
<el-form-item label="头像" class="input" v-if="tableName=='yonghu'">
<file-upload
tip="点击上传头像"
action="file/upload"
:limit="1"
:multiple="true"
:fileUrls="ruleForm.yonghuPhoto?$base.url+ruleForm.yonghuPhoto:''"
@change="yonghuPhotoUploadChange"
></file-upload>
</el-form-item>
-->
<el-form-item label="用户手机号" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.yonghuPhone" autocomplete="off" placeholder="用户手机号" />
</el-form-item>
<el-form-item label="用户身份证号" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.yonghuIdNumber" autocomplete="off" placeholder="用户身份证号" />
</el-form-item>
<el-form-item label="邮箱" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.yonghuEmail" autocomplete="off" placeholder="邮箱" />
</el-form-item>
<!--<el-form-item class="input" label="用户状态">
<el-select style="width: 399px;height: 40px;" v-model="ruleForm.yonghuZhuangtaiTypes" placeholder="请选择用户状态">
<el-option
v-for="(item,index) in yonghuZhuangtaiTypesOptions"
v-bind:key="item.codeIndex"
:label="item.indexName"
:value="item.codeIndex">
</el-option>
</el-select>
</el-form-item>-->
<!--
<el-form-item label="创建时间" class="input" v-if="tableName=='yonghu'">
<el-input v-model="ruleForm.createTime" autocomplete="off" placeholder="创建时间" />
</el-form-item>
-->
<div style="display: flex;flex-wrap: wrap;width: 100%;justify-content: center;">
<el-button class="btn" type="primary" @click="login()">注册</el-button>
<el-button class="btn close" type="primary" @click="close()">取消</el-button>
</div>
</el-form>
</div>
</div>
</div>
</template>演示视频展示
基于Java,springboot和vue校园招聘系统