1111111
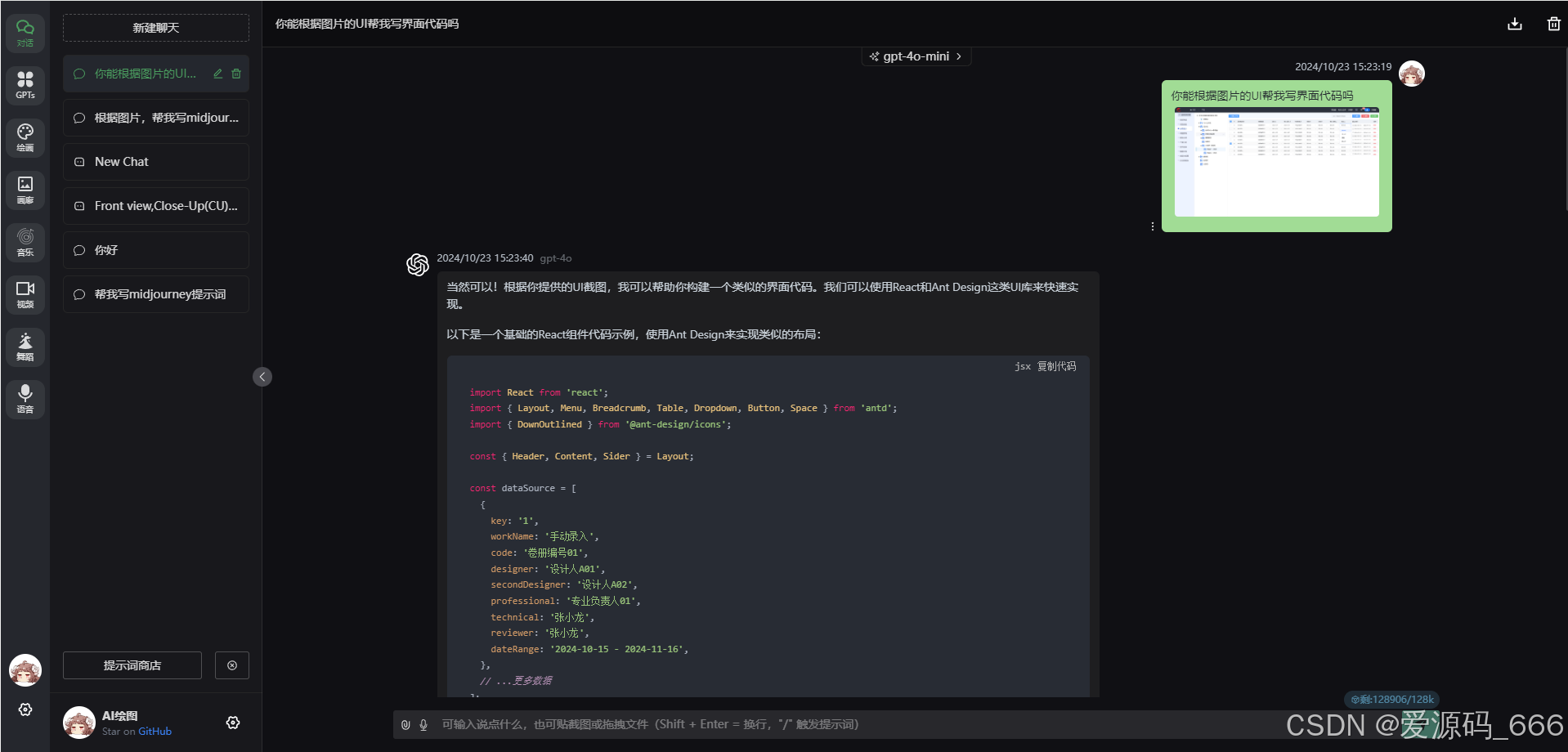
chatGPT-Next-web大家并不陌生,就是下面的这个界面,下面请大家跟随小编部署下这个web

我们先感谢下源码的博主:
https://github.com/Dooy/chatgpt-web-midjourney-proxy
本教程部署也很简单,就2步
1、创建容器编排模版
2、创建容器
相信大家看过之前lobe部署的教程,那就很简单了,步骤基本是一模一样
开始吧:
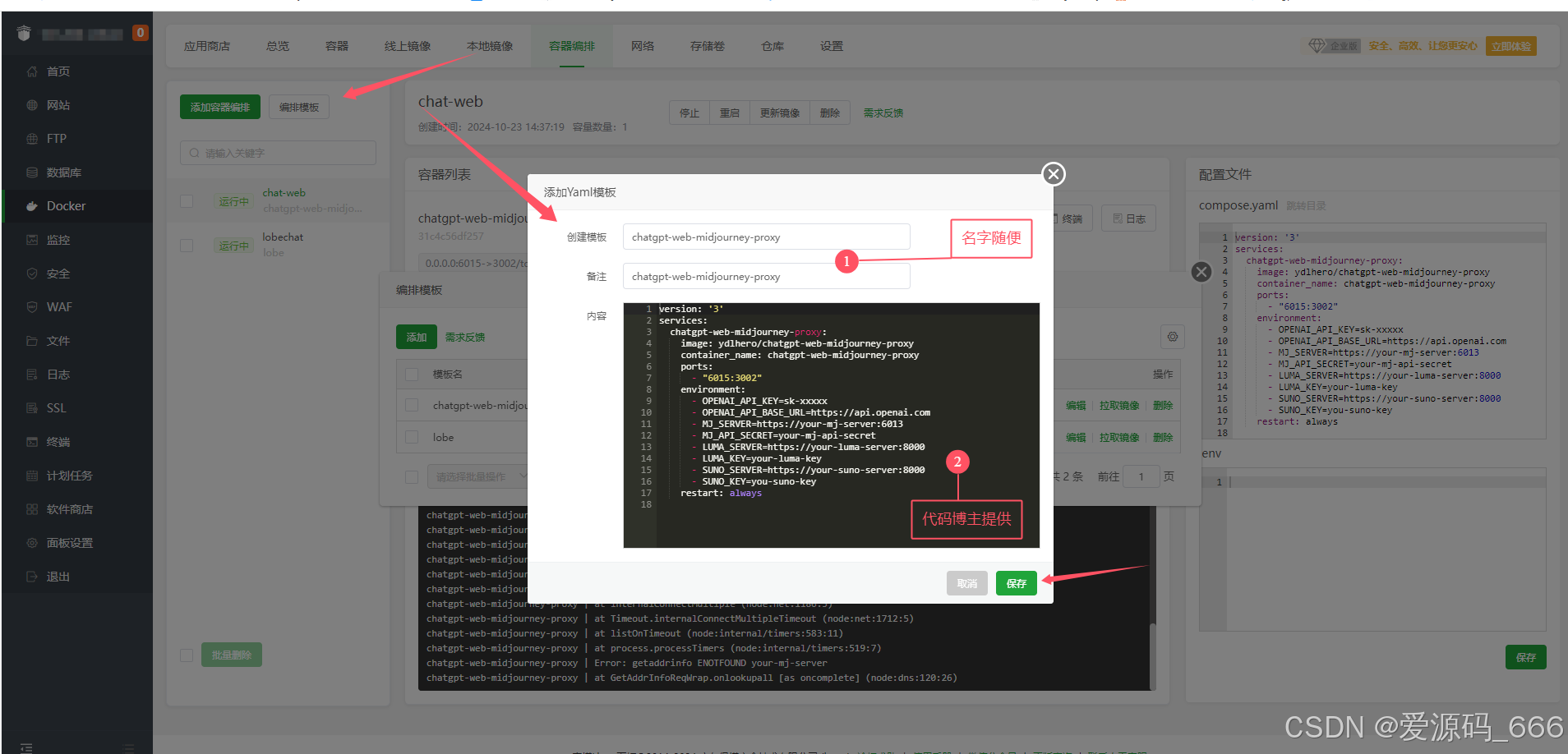
第一步:创建编排模版

bash
version: '3'
services:
chatgpt-web-midjourney-proxy:
image: ydlhero/chatgpt-web-midjourney-proxy
container_name: chatgpt-web-midjourney-proxy
ports:
- "6015:3002"
environment:
- OPENAI_API_KEY=sk-xxxxx
- OPENAI_API_BASE_URL=https://api.openai.com
- MJ_SERVER=https://your-mj-server:6013
- MJ_API_SECRET=your-mj-api-secret
- LUMA_SERVER=https://your-luma-server:8000
- LUMA_KEY=your-luma-key
- SUNO_SERVER=https://your-suno-server:8000
- SUNO_KEY=you-suno-key
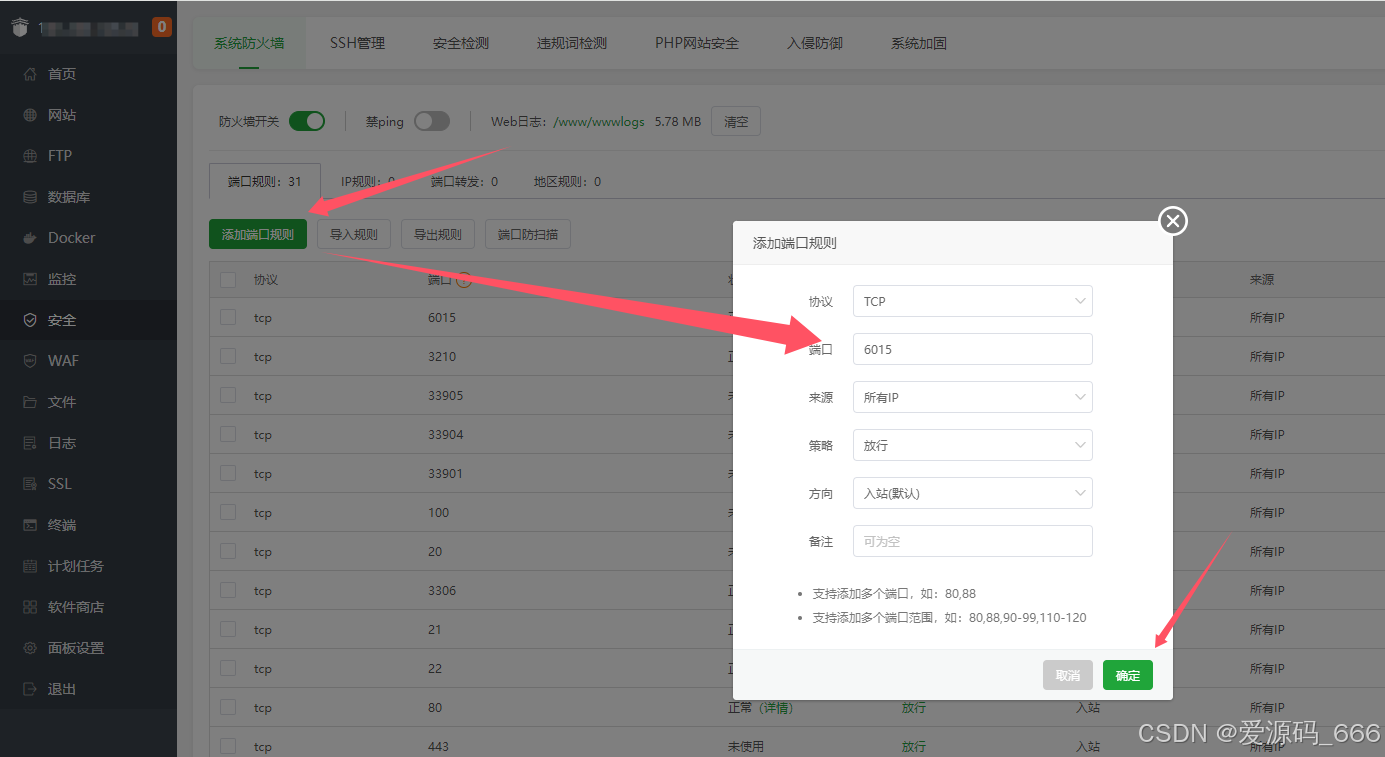
restart: always你要记住,你使用的是6015端口,所以部署完成后你要记得开放6015端口
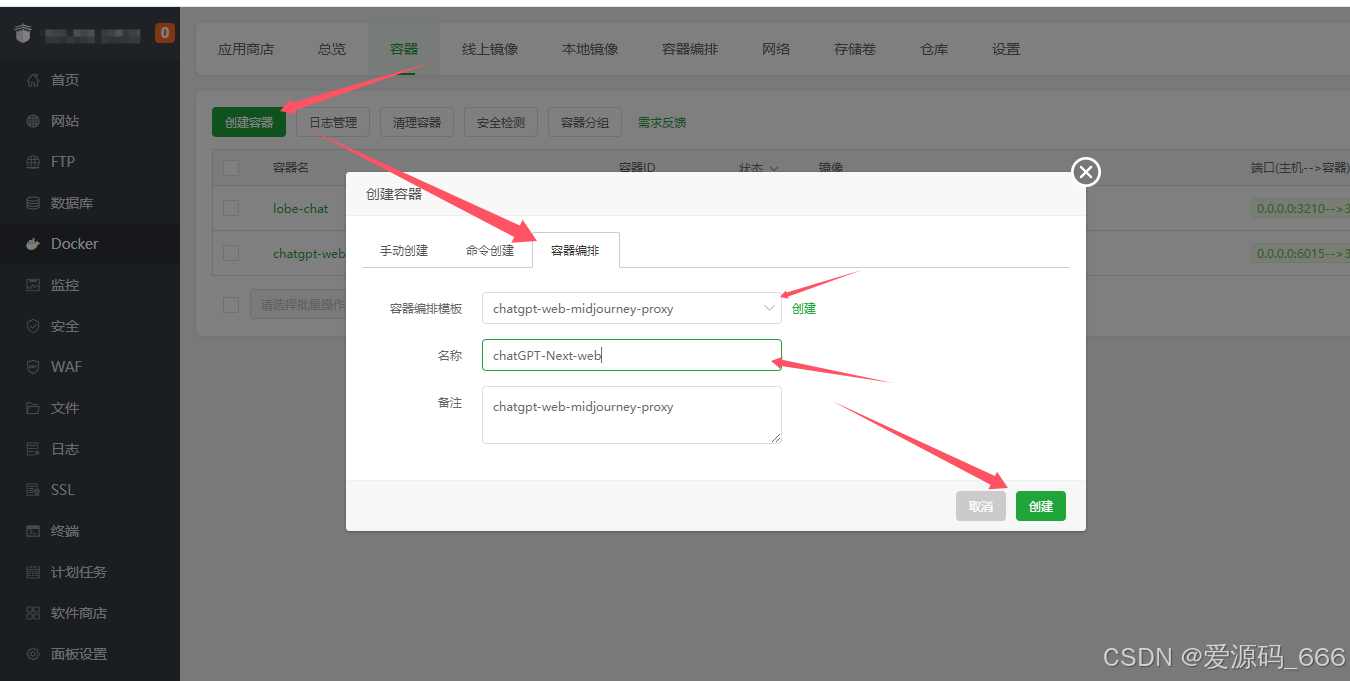
第二步:创建容器

可以了,功德圆满,你创建成功了
=========================================================================
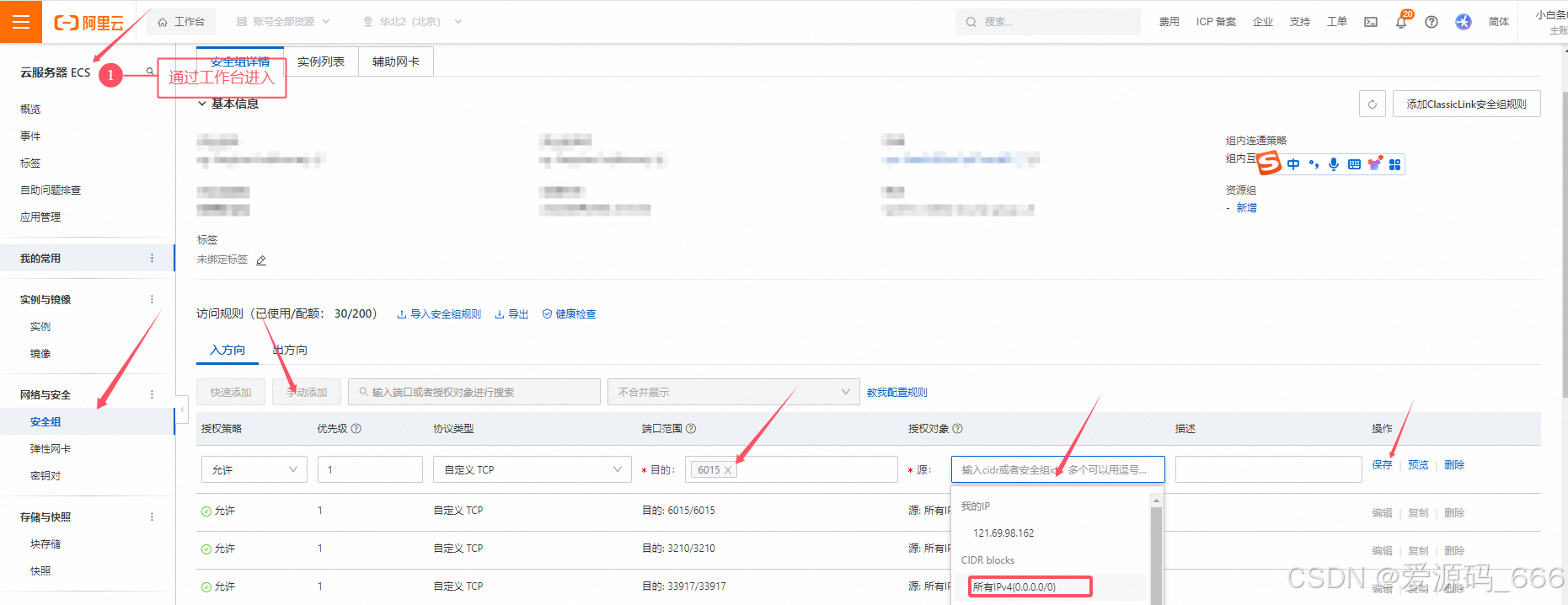
但是你不要忘记去开6015端口,还要开对应的服务器的6015端口,我们这里还是使用阿里云


=====================================================================
你可以同过ip+:6015 去访问, 这样界面就跑起来拉

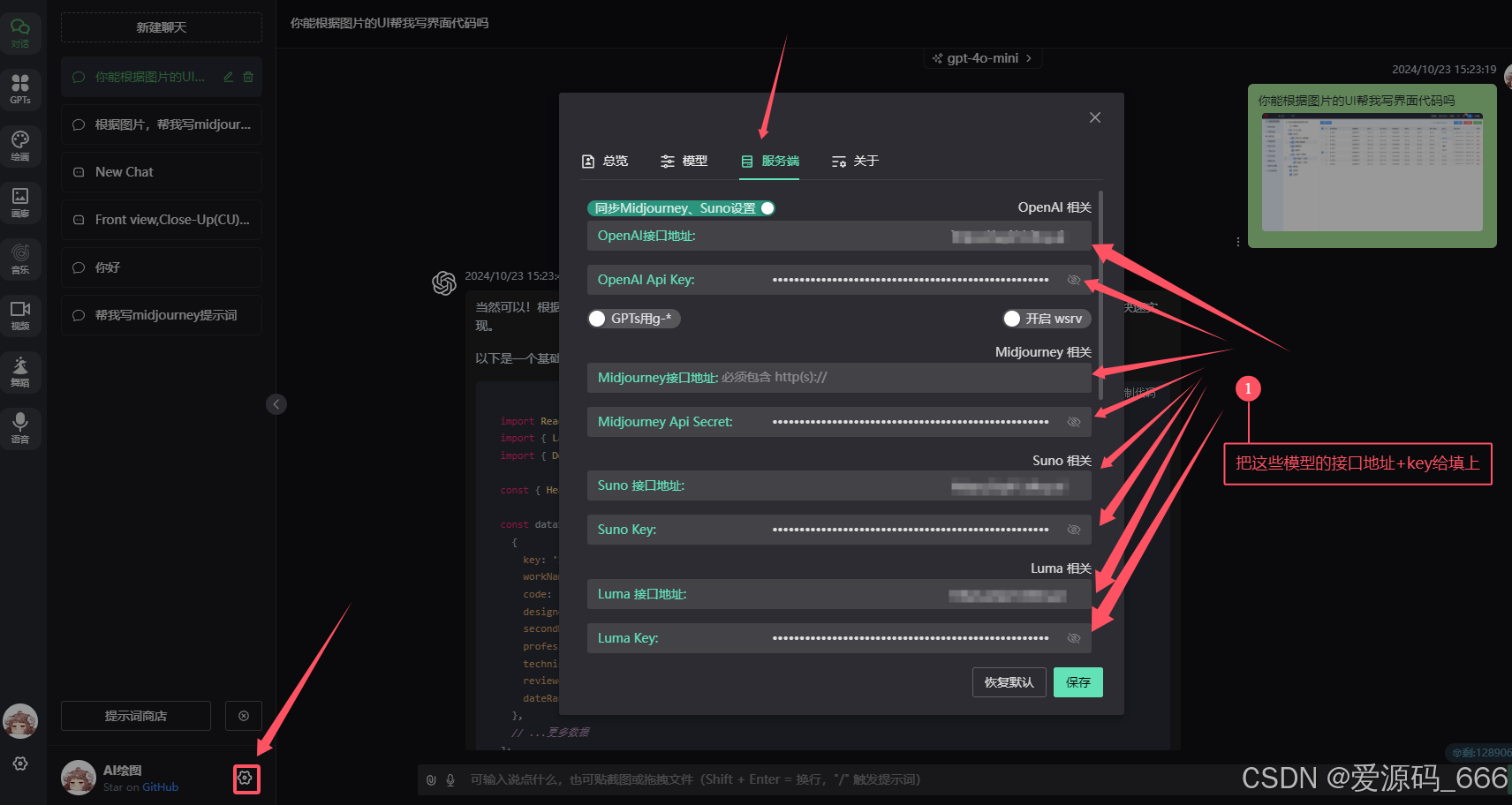
但是你要使用的话,你需要去配置他的模型api

这样就能开开心心搞了