vue使用element ui绘制界面
搭建 Vue 脚手架的过程主要依赖于 Vue CLI(命令行工具)。下面是一个简单的步骤指南,帮助你快速搭建一个 Vue 项目。
步骤 1:安装 Node.js
确保你的系统上已安装 Node.js。你可以在 Node.js 官网 下载并安装它。安装完成后,可以在终端中运行以下命令检查 Node.js 和 npm 的版本:
node -v
npm -v步骤 2:安装 Vue CLI
打开终端,使用 npm 安装 Vue CLI:
bash
npm install -g @vue/cli安装完成后,你可以使用以下命令检查 Vue CLI 的版本:
vue --version步骤 3:创建一个新项目
使用 Vue CLI 创建一个新项目。你可以使用以下命令:
vue create my-project将 my-project 替换为你的项目名称。
运行此命令后,CLI 会询问你选择一些配置选项,比如使用默认配置还是手动选择功能。根据你的需要选择相应的选项。
打开终端,使用 npm 安装 Vue CLI:
npm install -g @vue/cli至此一个vue项目就创建完成了
安装element ui
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
shell
npm i element-ui -S查看是否安装成功
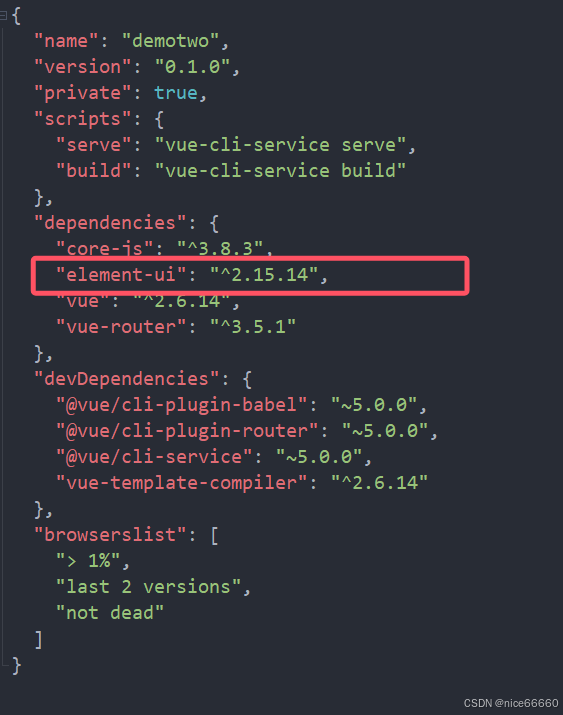
在package.json下查看是否有 "element-ui": "^2.15.14",
存在就基本上说明安装成功

引入element ui
完成之后可以测试一下是否成功
随便在element ui官网引入一个组件
<template>
<div class="about">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
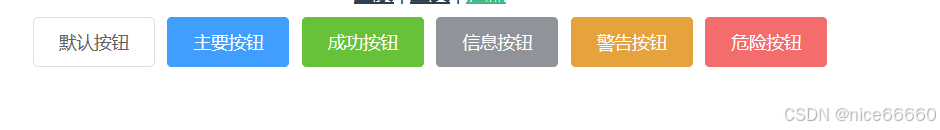
</script>运行结果

说明安装成功
默认是有两个vue文件
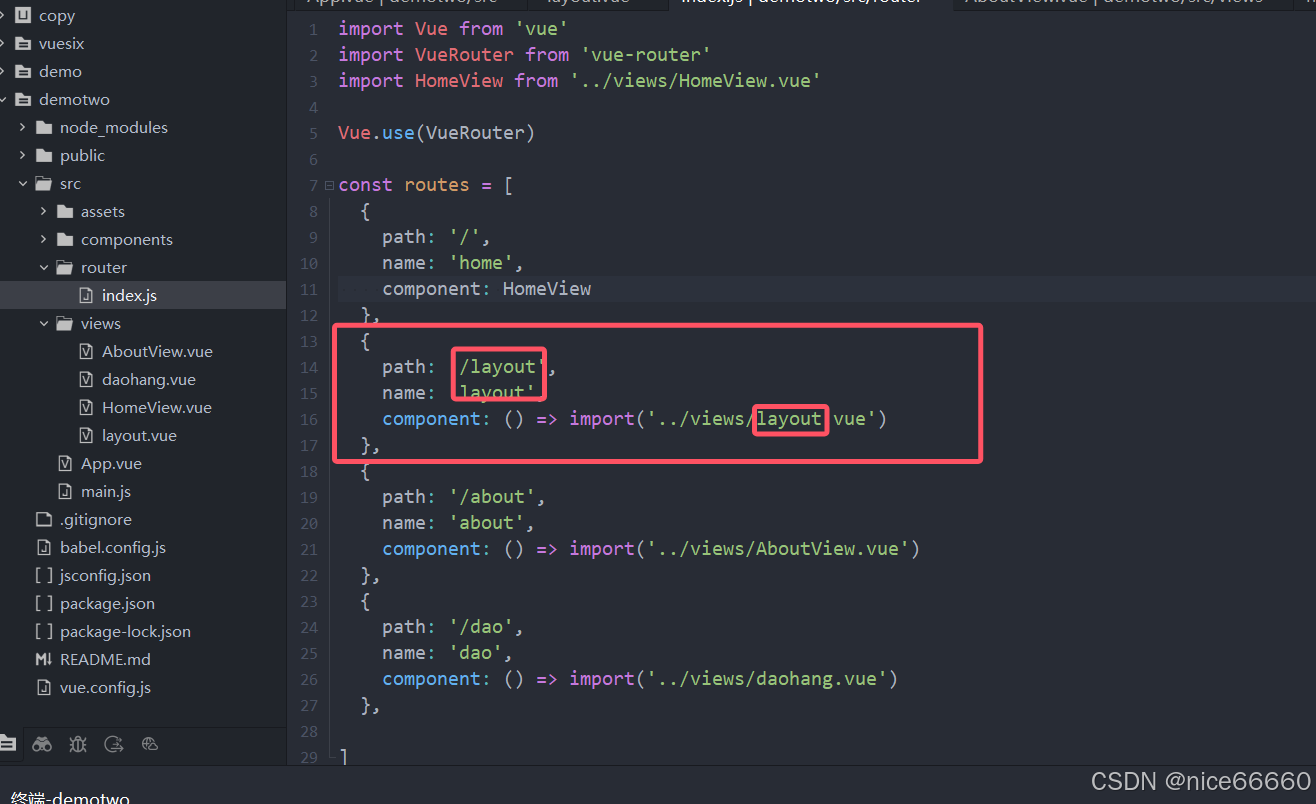
如果想要进行添加
则需要在index中添加一部分
其中layout是你的创建的vue文件名

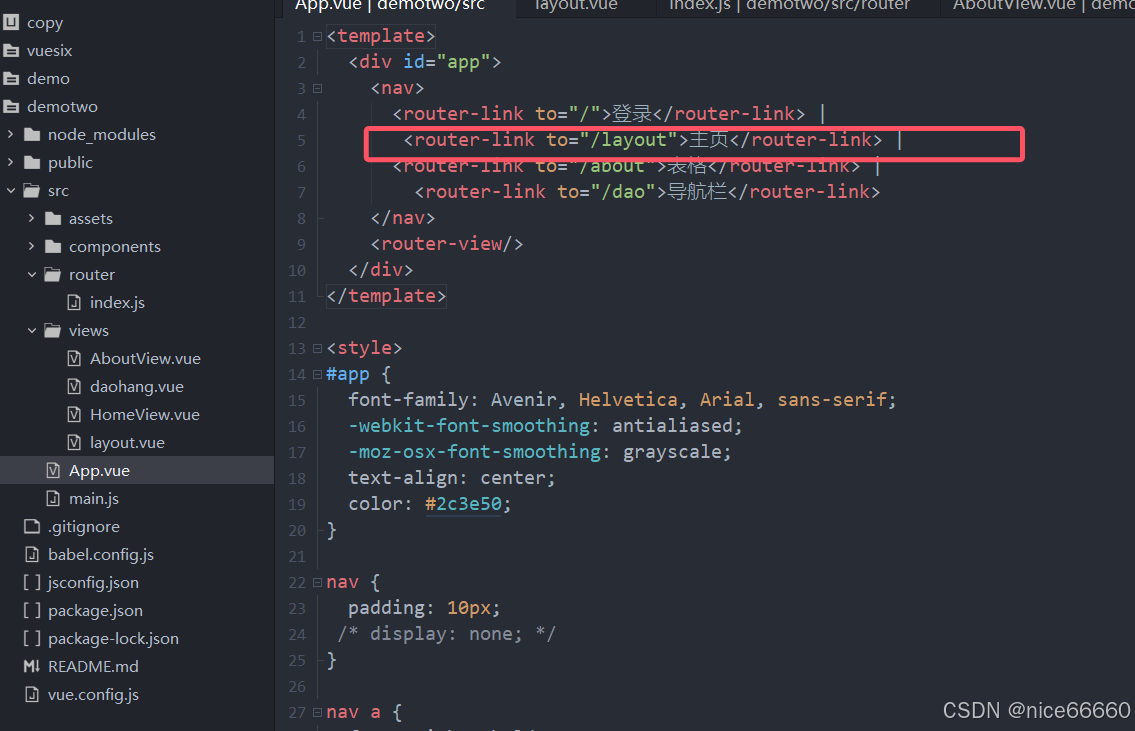
完了还要在app.vue里面进行添加

再打开你的网页查看是否多了一个页面,则完成
接下来就可以引入所需要的组件
比如可以引入一个简单的登录页面
<template>
<div class="home">
<div class="login-container">
<el-card class="login-card" shadow="hover">
<h2 class="title">登录</h2>
<el-form :model="loginForm" ref="loginForm" :rules="rules" status-icon>
<el-form-item prop="username">
<el-input v-model="loginForm.username" placeholder="请输入用户名" prefix-icon="el-icon-user" />
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="loginForm.password"
placeholder="请输入密码"
prefix-icon="el-icon-lock"
type="password"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleLogin">登录</el-button>
<el-button @click="zhuce">注册</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</div>
</template>
<script>
export default {
data() {
return {
loginForm: {
username: '',
password: ''
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
};
},
methods: {
handleLogin() {
this.$refs.loginForm.validate((valid) => {
if (valid) {
// 处理登录逻辑
console.log('登录成功:', this.loginForm);
this.$router.push({ name: 'layout' });
} else {
console.log('登录失败,表单验证失败');
return false;
}
});
},
zhuce() {
this.$router.push({ name: 'about' });
}
}
};
</script>
<style scoped>
.login-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f2f5;
background-image: url('@/assets/vuebeijing.jpg');
background-size: cover;
}
.login-card {
width: 400px;
padding: 20px;
background-color: skyblue;
}
.title {
text-align: center;
margin-bottom: 20px;
font-weight: bold;
}
</style>如果觉得太单调,可以引入样式或者
可以选择登录背景图片或者是颜色
跟所学的css是类似的
或者如果觉得登录按钮太常规,页可以自行进行更换。
表格和导航结合
可以分别引入表格和导航试一下
表格:
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>可以选择自己选择的表格类型,粘贴到自己的项目下
效果如下
导航亦如此
接下来可以做一下结合