Module 16 Wire Editing
这个章节的学习目标是学习如何在innovus中手工画线,切断一根线,换孔,更改一条net shape的layer和width等等。这个技能是每个数字IC后端工程师必须具备的。因为项目后期都需要这些技能来修复DRC和做一些手工custom走线。
数字后端零基础入门系列 | Innovus零基础LAB学习Day8
数字后端零基础入门系列 | Innovus零基础LAB学习Day7
数字后端零基础入门系列 | Innovus零基础LAB学习Day6
数字后端零基础入门系列 | Innovus零基础LAB学习Day5
数字后端零基础入门系列 | Innovus零基础LAB学习Day4
数字后端零基础入门系列 | Innovus零基础LAB学习Day3
数字后端零基础入门系列 | Innovus零基础LAB学习Day2
数字后端零基础入门系列 | Innovus零基础LAB学习Day1
LAB16-1
首先,我们把工作目录切到 /home/ic062/Desktop/FPR/work/EDIT_ROUTE,命令如下:
cd /home/ic062/Desktop/FPR/work/EDIT_ROUTE (如果你的端口是12,那么这里ic062就改成ic012,这个是用户名)
然后打开innvous,通过restoreDesign 打开我们要操作的database。
restoreDesign EditRoute.dat DTMF_CHIP
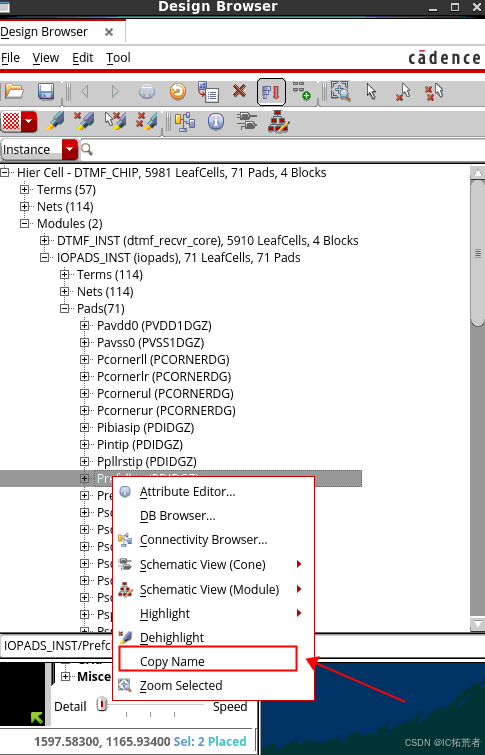
快速找到我们要的IO CELL
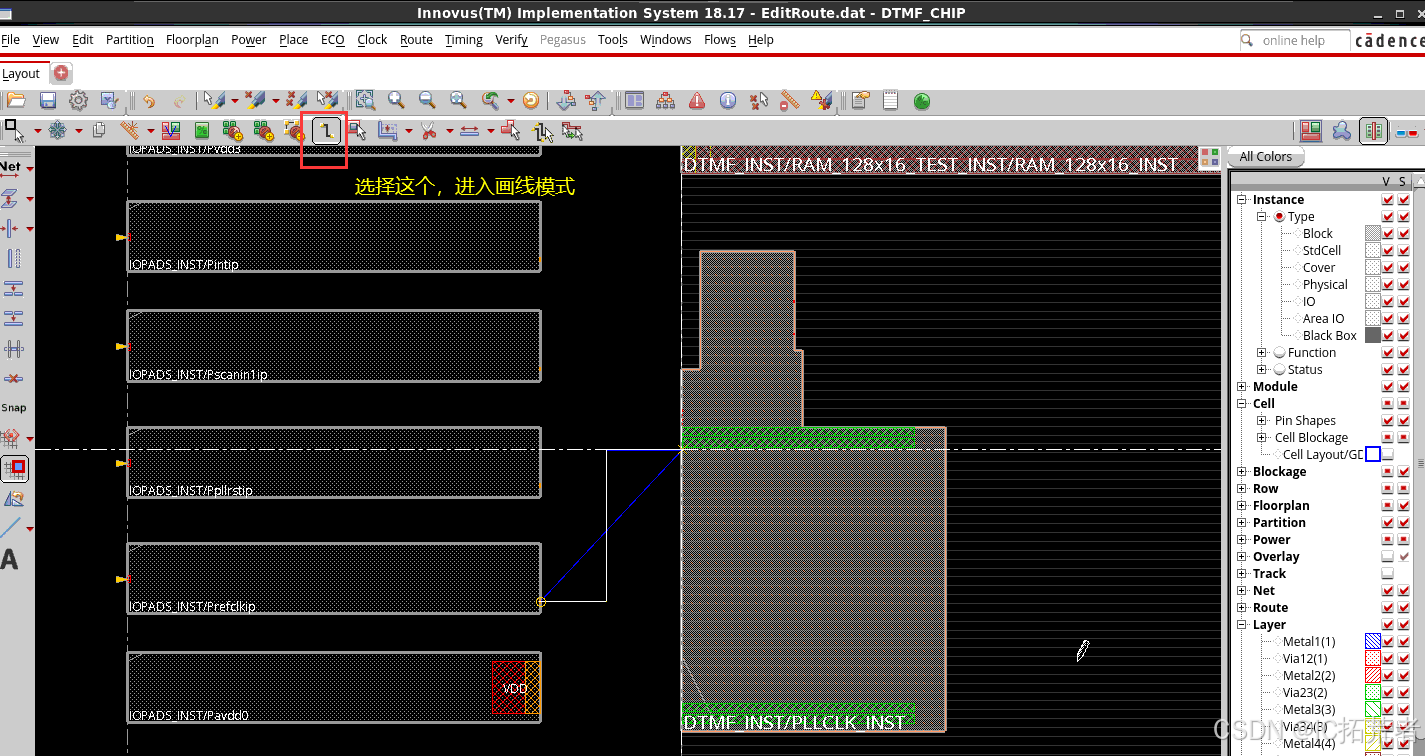
具体图形界面操作方法及步骤如下图所示。
对应的命令实现方法:
select_obj IOPADS_INST/Prefclkip
上面这颗IO cell的名字如何获取呢?方法是在Design browser中选择那颗cell,右键选择copy name即可。

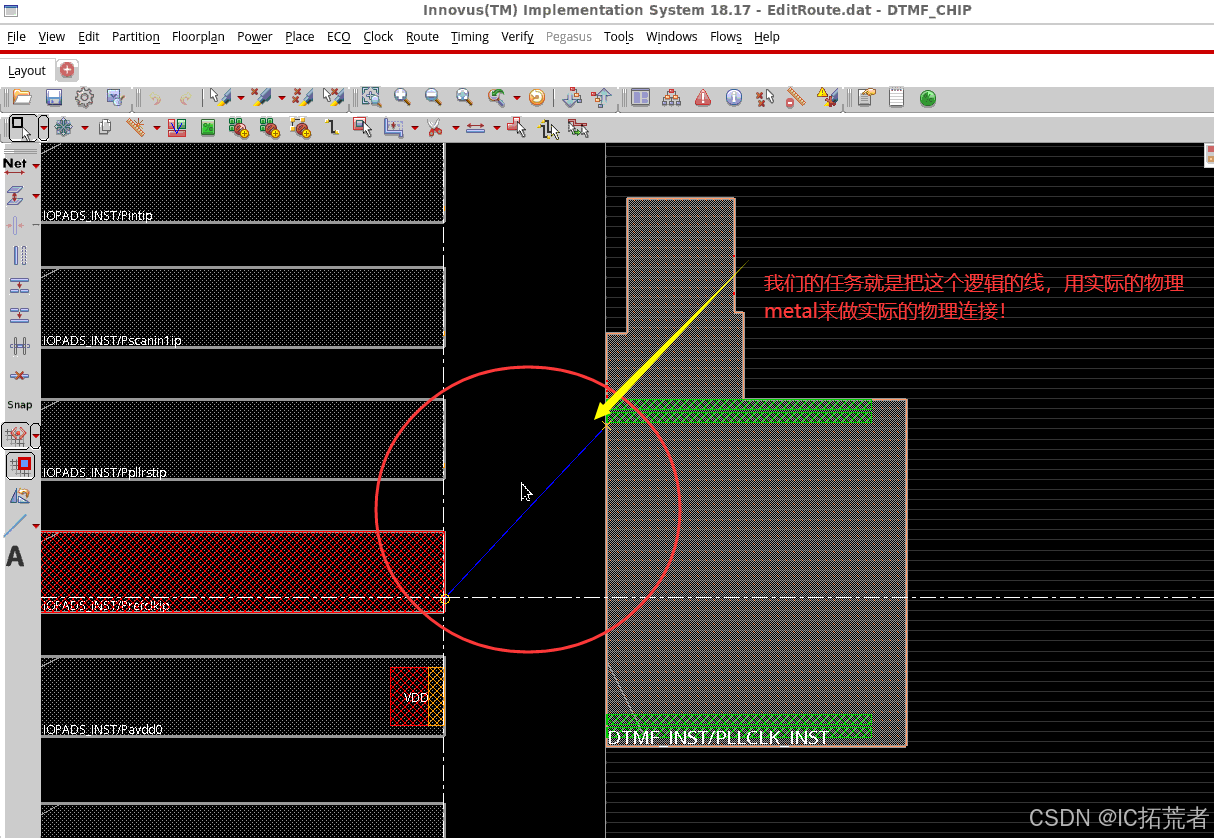
任务来了,就是连接如下图所示两个pin之间的连线。

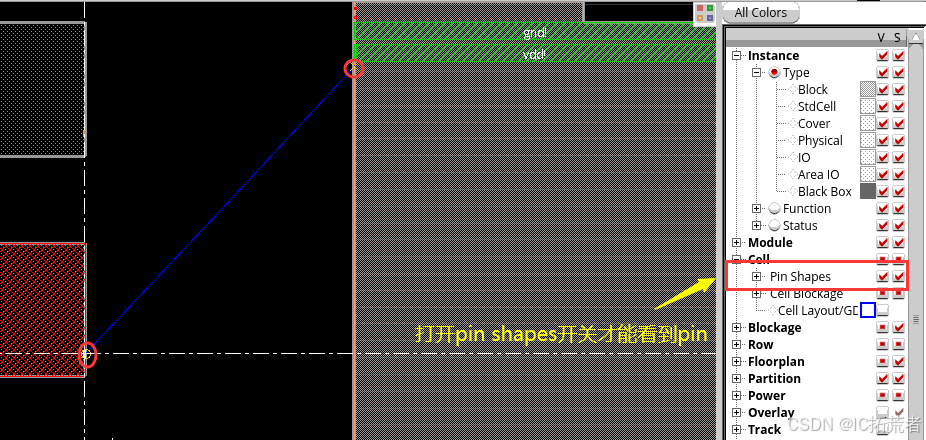
打开pin shapes开关如下:

具体的pin name如下:
IOPADS_INST/Prefclkip/C --------- > DTMF_INST/PLLCLK_INST/refclk
获取这条net的名字


所以,这条线的net名字是 refclkI。
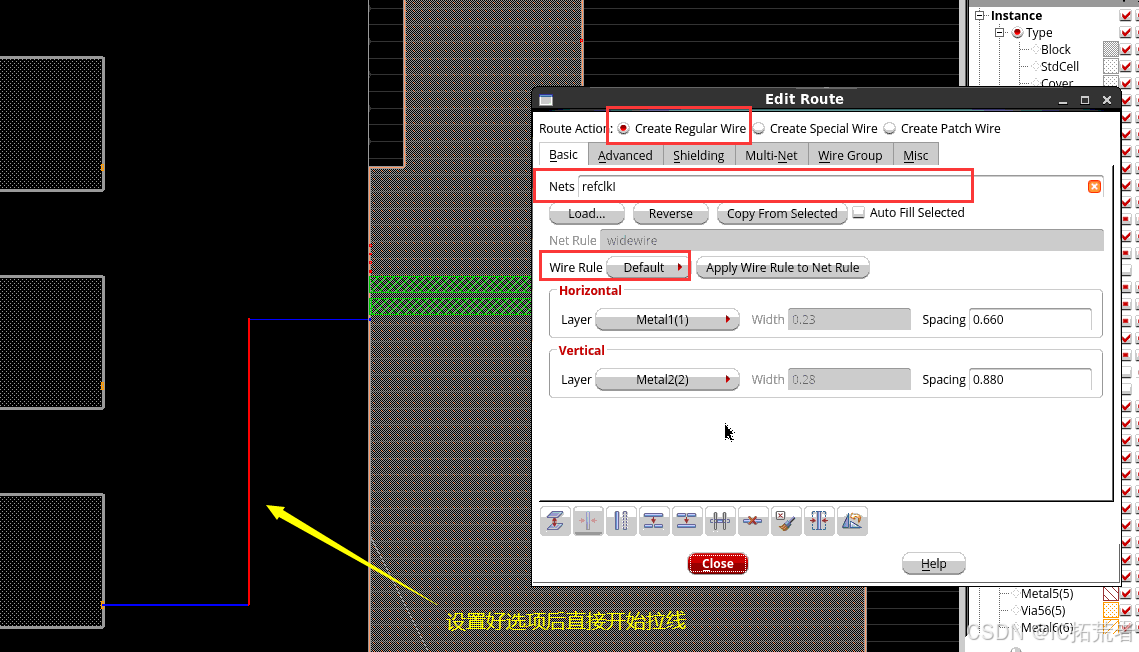
有了net名字后,我们就准备开始画线了。
按快捷键e即可进入下面的图形界面。

需要注意的是拉线前,需要点击菜单栏上的画线图标。

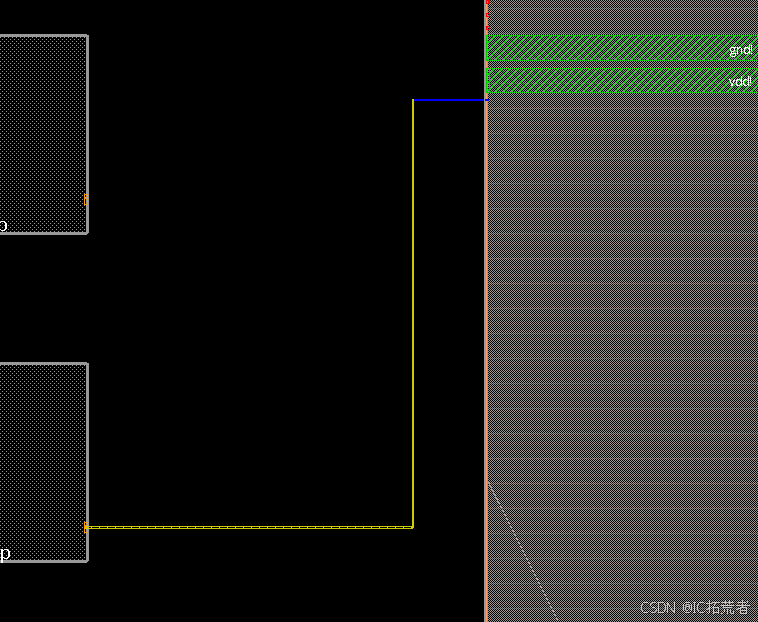
完成连线后的结果如下图所示。IO pin是出在M1,M2,M3,M4,M5和M6这几层,而PLLCLK_INST的refclk pin是出在M1这层。

换孔VIA
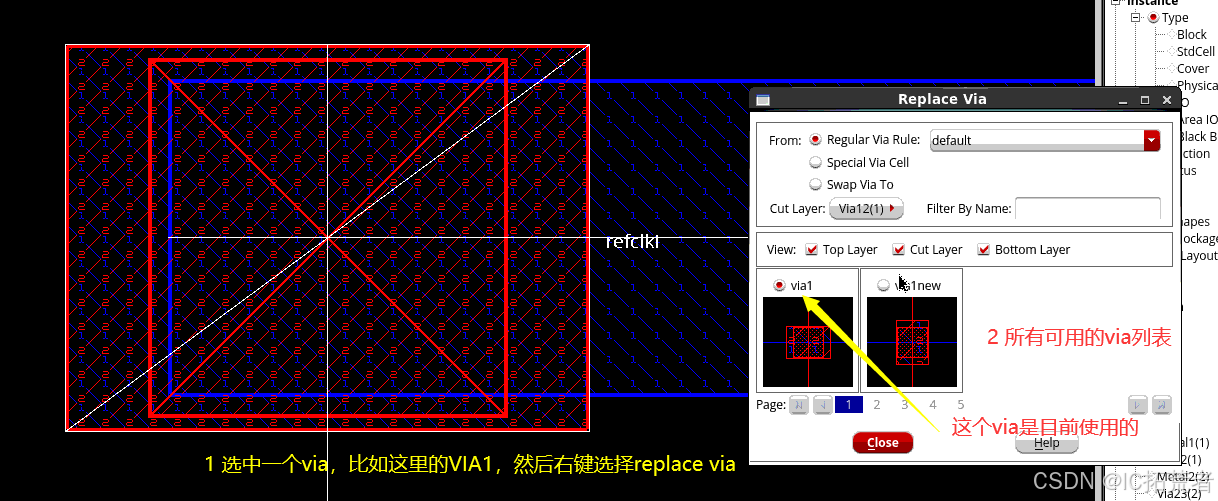
换孔的操作很简单。首先选中需要换via的孔,然后右键选择replace via,在弹出的图形界面对话框中选择合适的VIA来替换即可。工具自动会列出所有可用via的类型和视图(根据其实是根据tech lef中自动加载进来的)。
具体操作步骤如下图所示。唯一需要说明的是当很多层的metal和via堆叠在一起的时候,我们可以通过快捷键Q来快速获取选中的object是不是我们要的。如果不是我们要的object,我们可以按下回车键,工具会轮流选中这些堆叠的object。如此操作直至找到我们想要的object。
我们这个例子是选择上面自己画的那条net的via1。
为什么会有via1呢?因为M1(横向蓝色Metal1)连接到M4(纵向Metal4),必须通过通孔VIA来进行连接。这中间包含了VIA1,VIA2和VIA3。

切线/改变线宽/线的层次
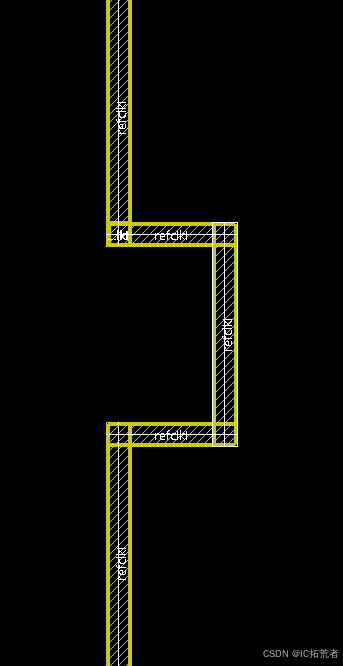
还是以刚才那条net refclkI为例,我们希望把纵向的M4改成下面这种样式。

如何实现呢?
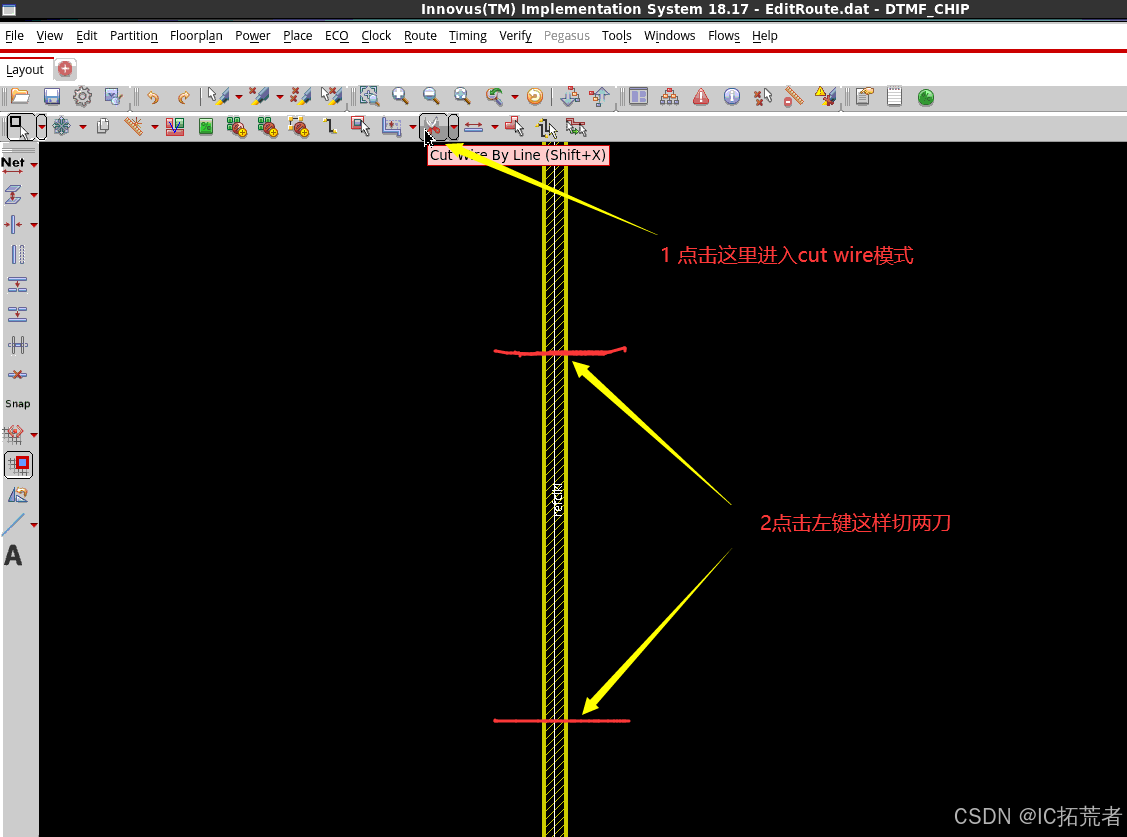
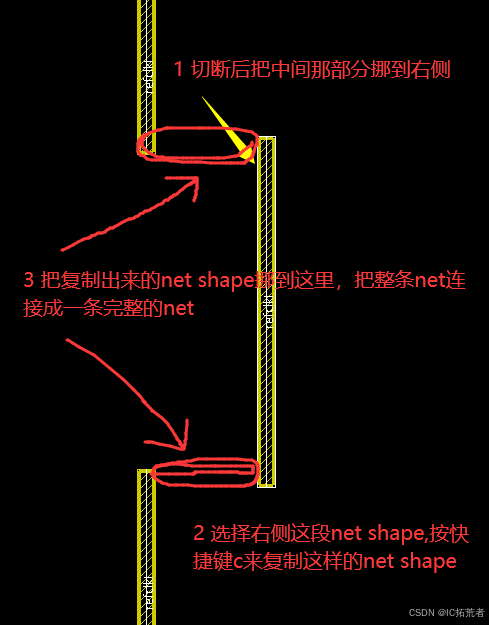
1)先利用工具的切线cut功能


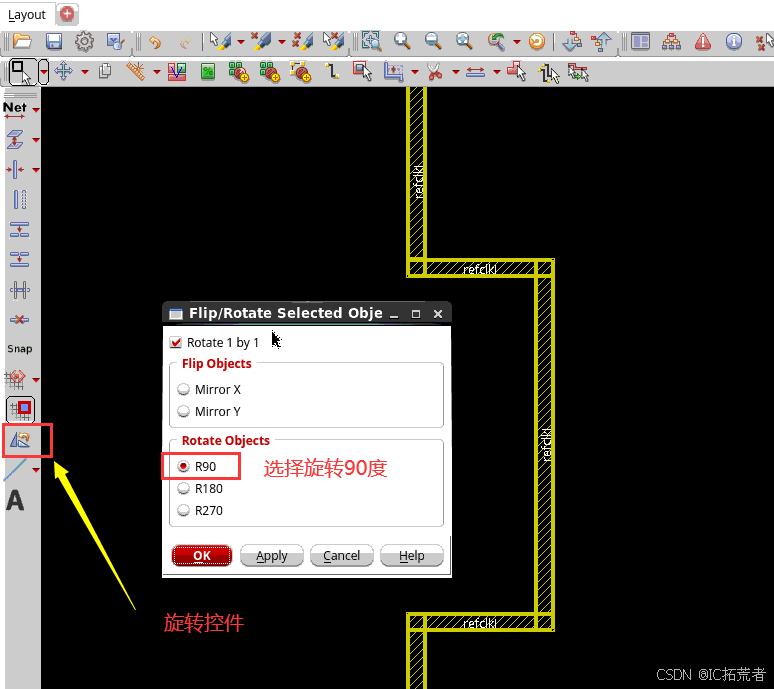
这里说明一点,复制出来的Metal4是纵向的,我们需要改成横向的。可以通过旋转90度来实现。

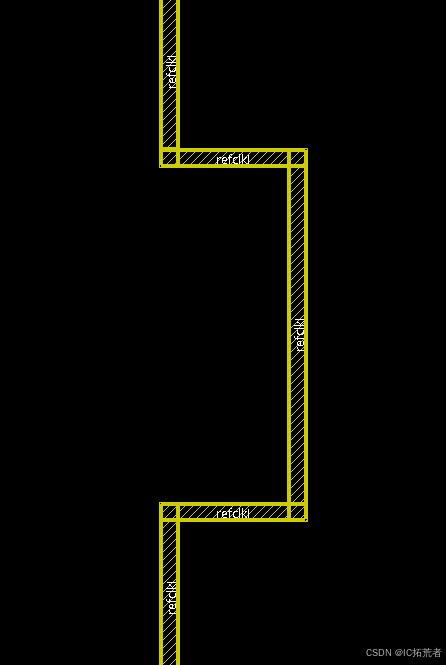
弄好后的效果图如下图所示。

接着我们还需要实现如下图所示的样式需求,即把最右侧的纵向M4改成M6,而且要打上M4到M6的所有VIA。

两种方法可以实现:
1)就是lab中介绍的方法,比较土,这里不做多介绍。也是通过快捷键E来更换metal layer来实现的。
- 选中最右侧的那段net shape,然后执行下面的命令即可自动实现我们所需要的效果。
editChangeLayer -layer_vertical M6
那如何改net shape的线宽呢?
只需要一个简单的命令即可。如果改的是垂直方向metal的宽度,选择width_vertical。
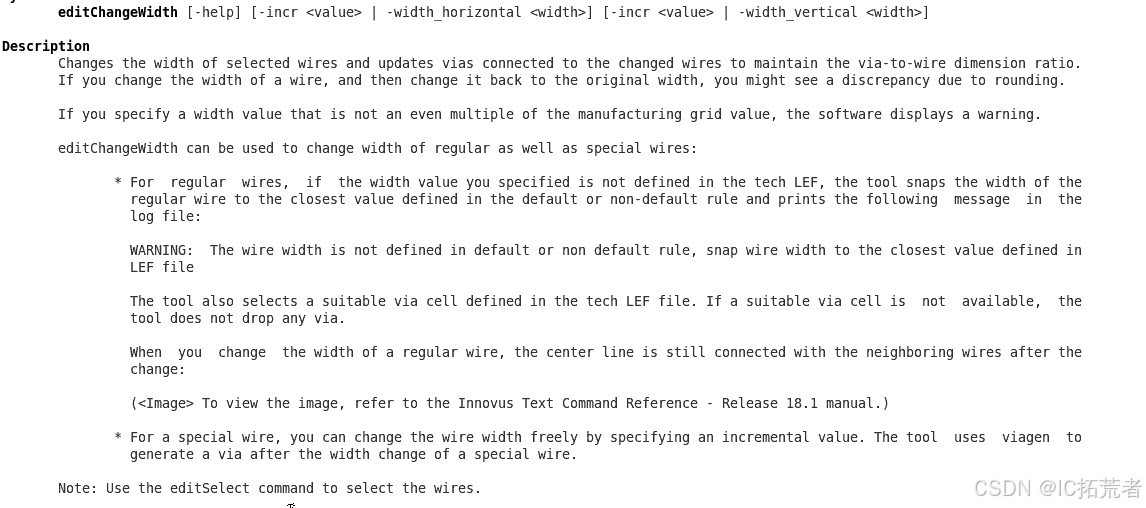
editChangeWidth -width_vertical 0.44

从Innovus 20版本之后editChangeWidth这个命令就没有了。此时需要使用editResize来改变线的宽度和高度了。
editResize -to 0.1 -direction x -side high
editResize -to 0.1 -direction y -side high
对应Common UI的命令如下:
edit_resize_routes -to 0.1 -direction x -side low
edit_resize_routes -to 0.1 -direction y -side high
最后说明一点,本章节初学者如果发现操作有点困难,可以先跳过,或者有时间多操作几次就明白了。因为这部分内容是属于后面修复DRC可能会用到的一些小技能,纯属实践操作部分,对于初学者想找工作是可以先跳过的,不会影响面试结果的。但是只要知道我们在实际项目中,经常会用到换孔,改metal layer和metal width这些操作即可。
###END OF LAB16-1
