文末查看开源项目地址
Light Chaser 是一款国产开源免费的基于 React18、Vite5、TypeScript5 技术栈实现的 Web 可视化大屏设计工具,支持Docker方式部署,支持MySQL、PostgreSQL、SQL Server、Oracle 数据源。
你可以简单快速地搭建数据可视化展示、数据报告、数据分析等场景。
Light Chaser 优势

-
**图表丰富:**支持G2Plot原生图表、支持ECharts自定义图表,现有标准组件50+
-
**二开自由:**开源版源码开放,随意二次开发。Pro版专有脚手架,无需源码也可快速二次开发自定义组件
-
**操作简单:**所有组件坐标、尺寸均支持拖拽式操作
-
**蓝图事件:**可视化事件联动,通过节点连线,即可快速配置组件之间的联动效果
-
**快速主题:**支持全局主题,滤镜。全局效果一键切换
-
**体验流畅:**面向对象式管理组件状态,所有组件可独立渲染。可承载1000+组件在画布上的同时渲染
-
**数据源丰富:**支持MySQL、Oracle、PostgreSQL、SQLServer等关系型数据库、API、公共API、WebSocket、MQTT等多种数据源
Light Chaser 平台功能

-
**项目管理:**支持项目快速创建、增删改、克隆、封面
-
**数据源管理:**支持多种关系型数据库、API、WebSocket、MQTT等数据源
-
用户管理(Pro):支持用户角色管理
-
服务器组件(Pro):支持以服务器组件的方式扩展自己的业务组件,服务器组件使用专门脚手架开发
-
**组件库:**支持50+组件及G2Plot、Echarts系列图表库的自定义组件,支持高德地图自定义组件
-
**资源库:**支持图片资源复用
-
**图层管理:**支持图层顺序,层级管理,编组、解组、拖拽移入、移出分组
-
**画布设置:**支持画布自适应(等比缩放、宽度撑满、高度撑满等),画布尺寸调整,组件移动、缩放栅格化。
-
**主题设置:**支持主题自定义、支持单个组件主题、全局主题
-
**导入导出:**支持直接导出项目数据json文件
-
**预览/发布:**支持项目预览、覆盖发布、增量发布、加密发布
-
**画布吸附:**支持组件拖拽固定距离吸附、引导线、座标尺寸实时更新显示
-
**快捷键:**支持win/mac系统的35+快捷键操作,提升操作效率
-
**蓝图编辑器:**支持蓝图节点系统,支持图层节点、全局变量节点,逻辑操作、条件判断、全局节点等多种功能节点
-
**全局变量:**数据源支持绑定全局变量,动态修改api参数、支持主动渲染实时更新组件数据状态
系统运行环境要求如下:
makefile
Node >= 18
nginx 1.18
MySQL 5.7
Java 17Light Chaser 界面
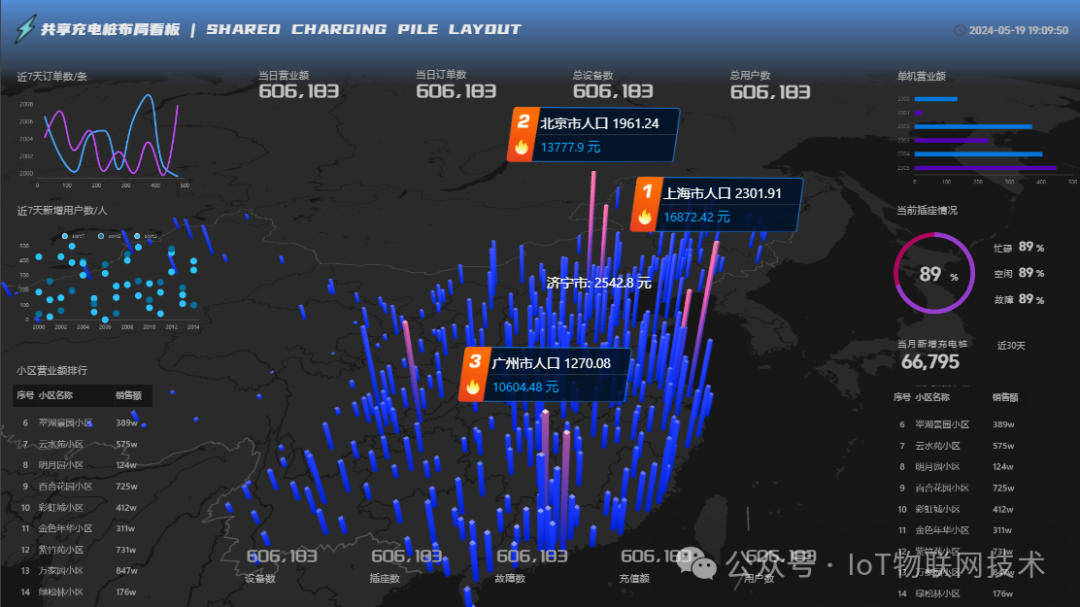
Light Chaser 基于React生态的大屏数据可视化设计器。通过简单的拖拽,即可生成漂亮、美观的可视化数据大屏和看板。主要划分为四个板块:首页、主设计器、蓝图设计器、预览页。
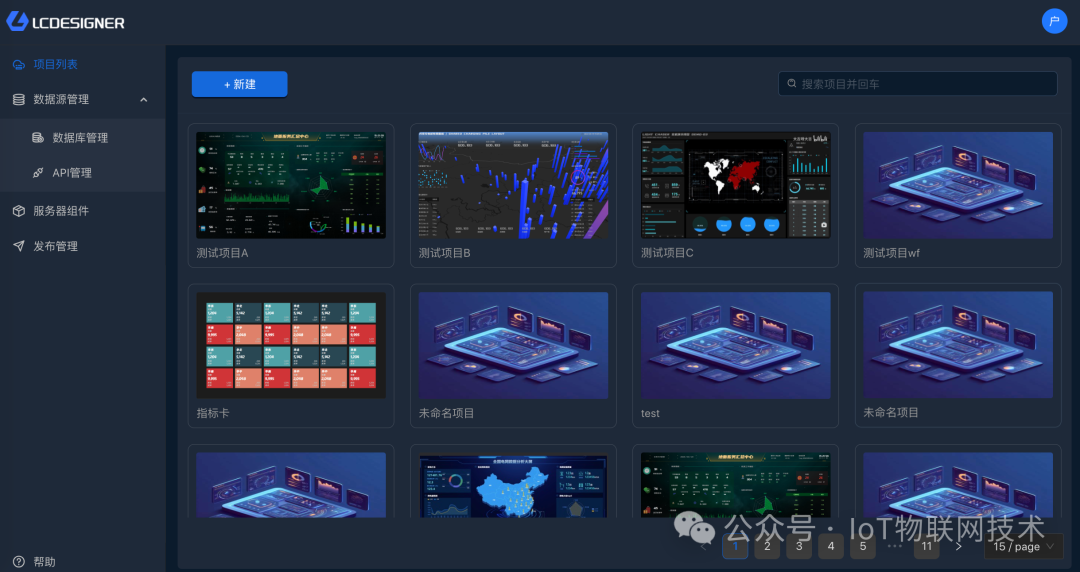
控制台首页

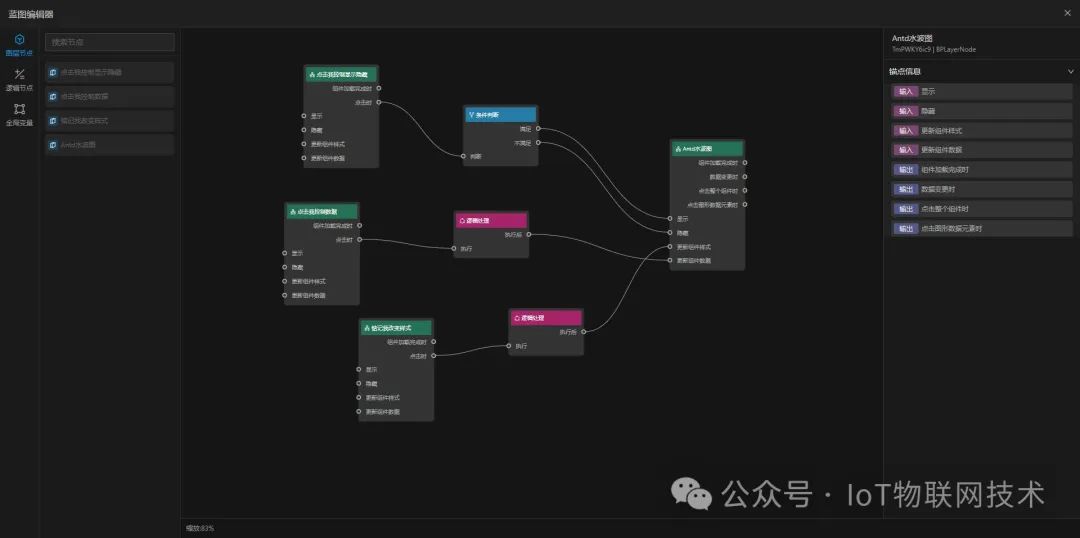
可视化事件编辑器

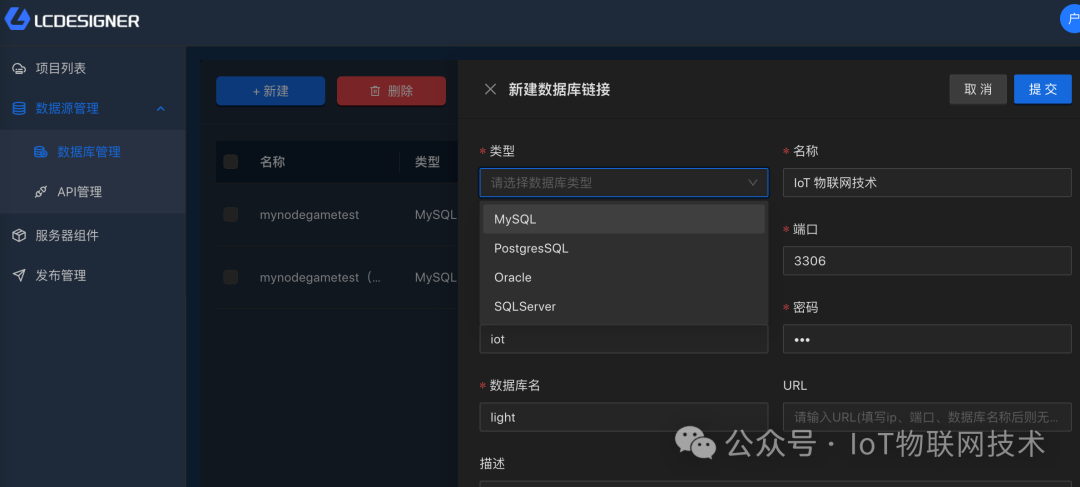
数据源管理

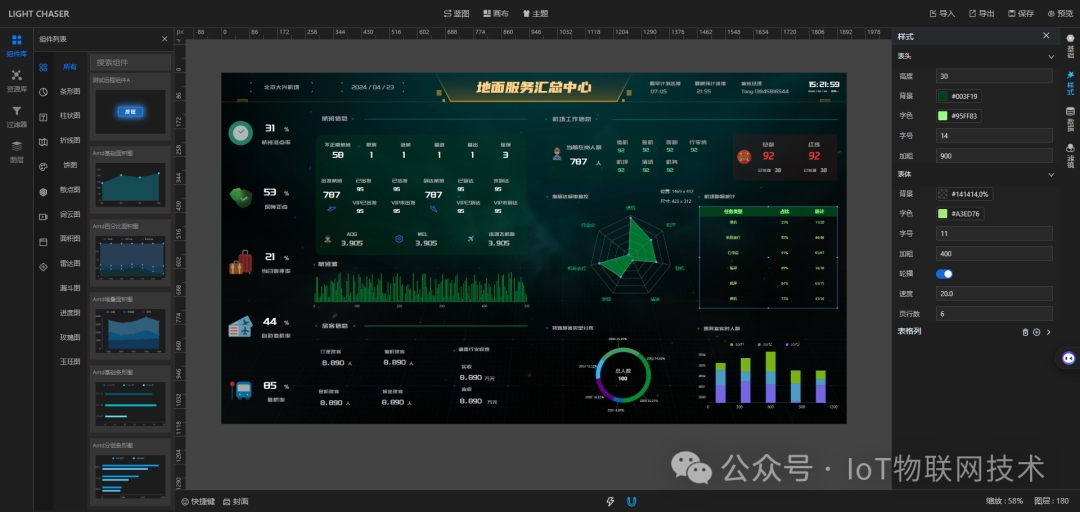
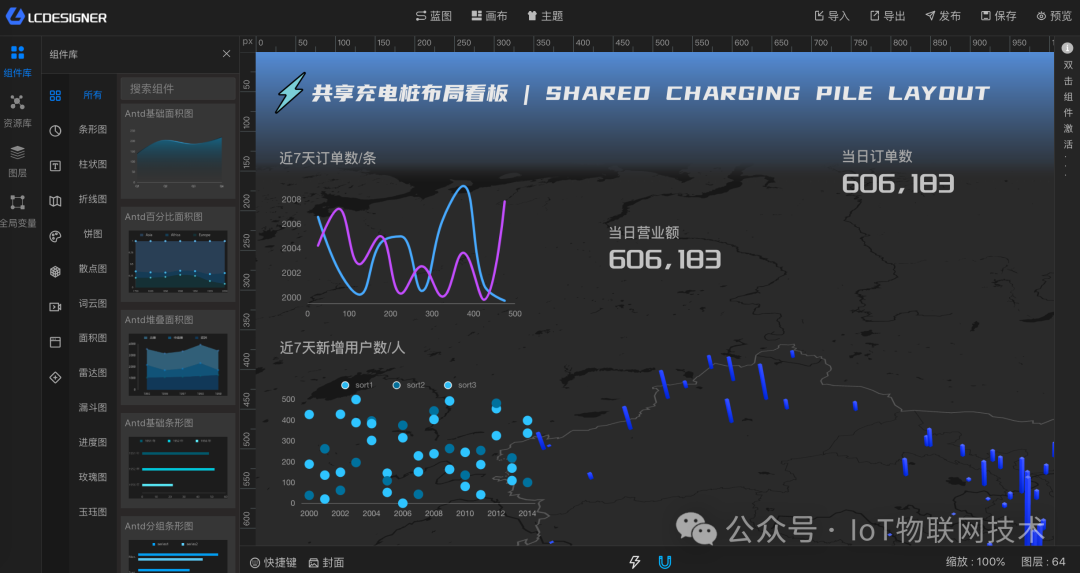
可视化大屏设计器

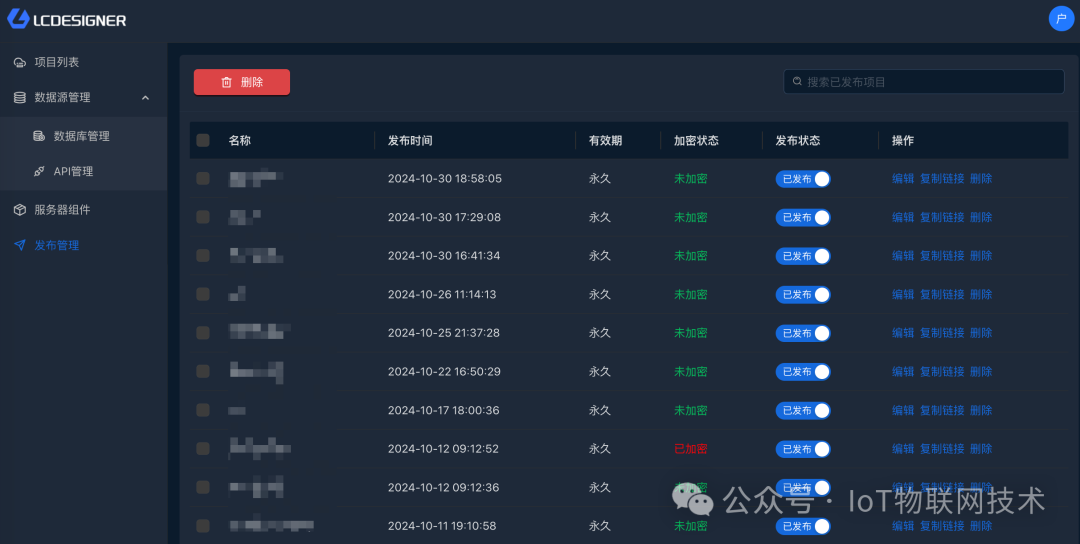
大屏发布管理

Light Chaser 在线演示
项目地址:
https://gitee.com/xiaopujun/light-chaser
账号:ee0274ed 密码:ee0274ed
如有需求,请联系小编: beacon0418

往期推荐