插件一直会更新,包含了基本市面上流行的90%插件,好用的插件更是不会错过,往期插件请看往期文章,如果你没有时间一直关注sd更新的进展,请关注我,一个月用几个小时看一下我的文章,最短时间跟进sd。也算是我的个人笔记
sd插件
sd-webui-animatediff
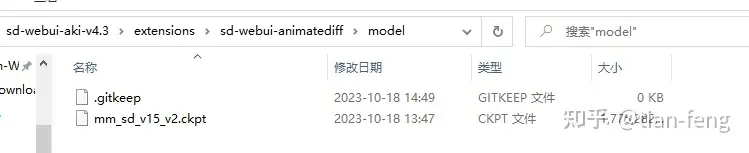
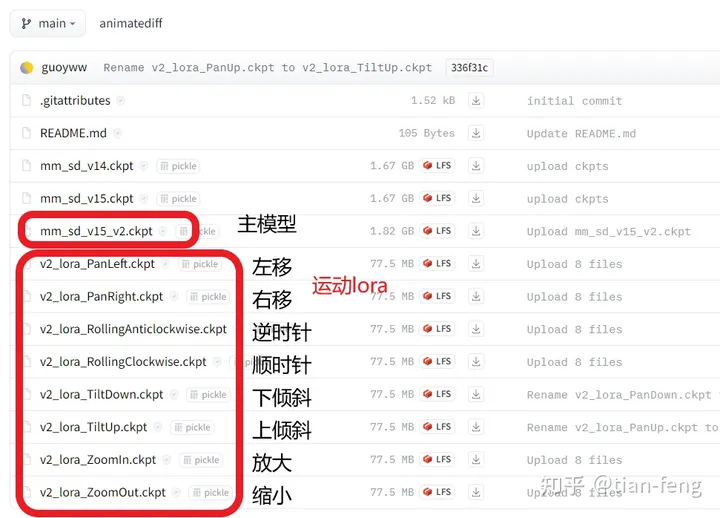
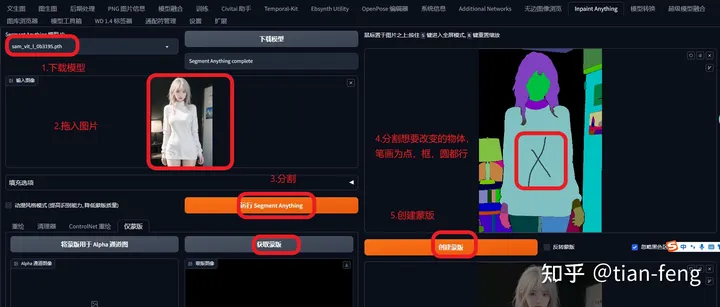
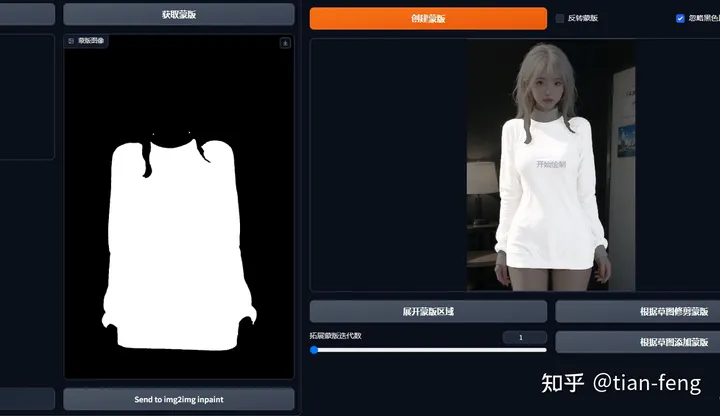
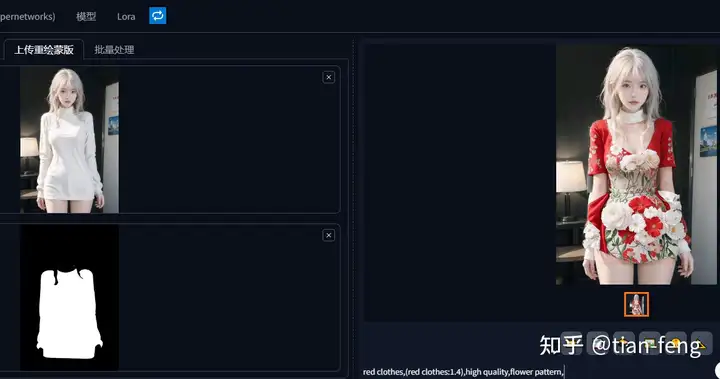
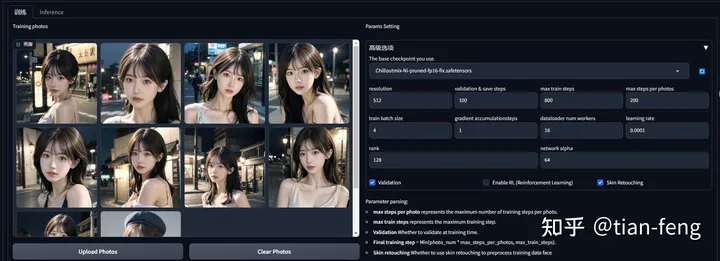
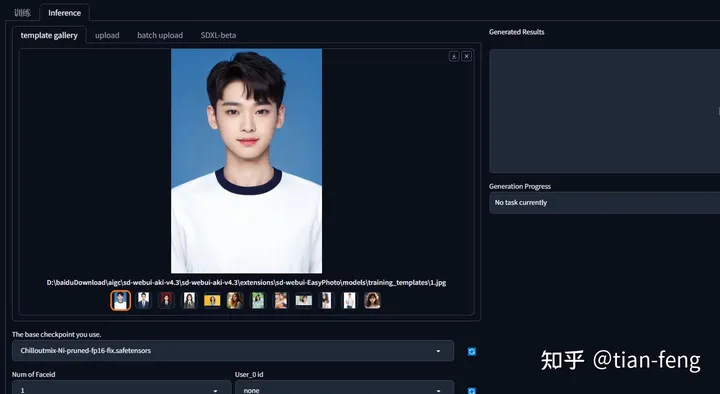
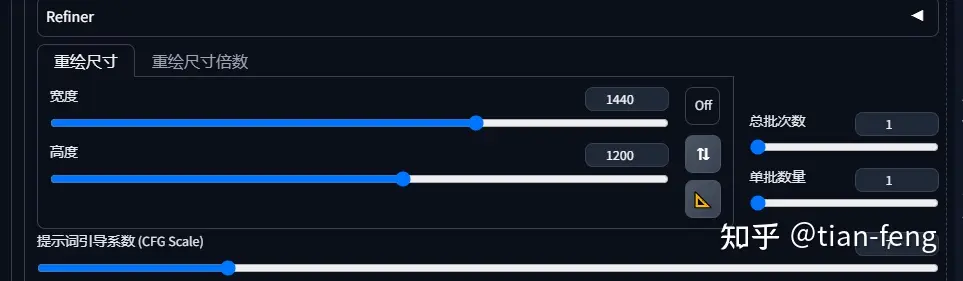
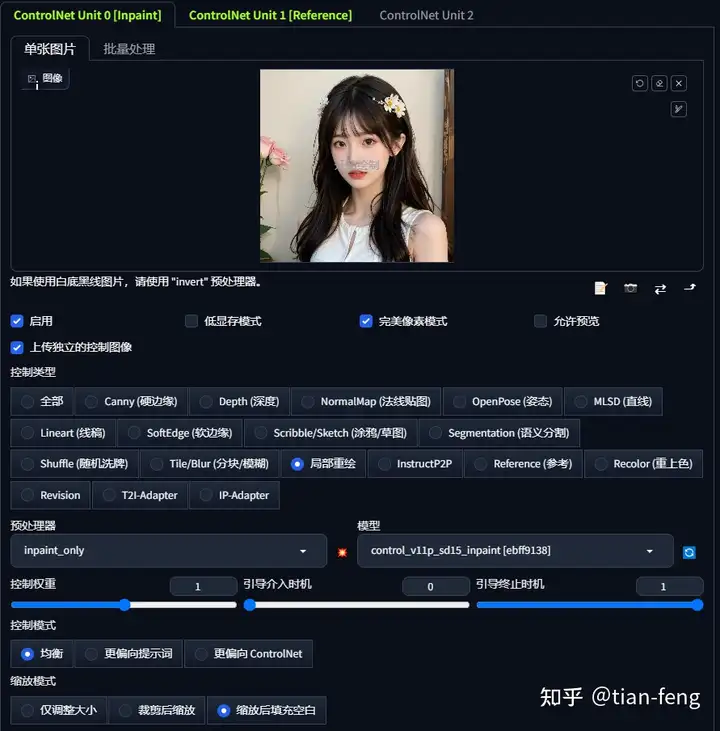
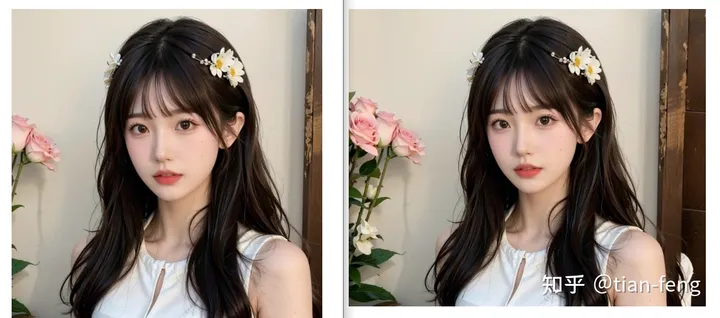
https://github.com/continue-revolution/sd-webui- animatediff\](https://link.zhihu.com/?target=https%3A//github.com/continue- revolution/sd-webui-animatediff) [https://huggingface.co/guoyww/animatediff/tree/main](https://link.zhihu.com/?target=https%3A//huggingface.co/guoyww/animatediff/tree/main) 主模型放插件model路径,lora正常放置和使用,加点提示词,    ##### **inpaint-anything** \[https://github.com/Uminosachi/sd-webui-inpaint- anything\](https://link.zhihu.com/?target=https%3A//github.com/Uminosachi/sd- webui-inpaint-anything)   如果分割的物体,没问题,就点击获取蒙版,然后点击下面发送到图生图;简单写一点修改后的衣服提示词,如红色衣服,鲜花等  OK,换装完成!!! ##### **sd-webui-EasyPhoto** \[https://github.com/aigc-apps/sd-webui- EasyPhoto\](https://link.zhihu.com/?target=https%3A//github.com/aigc-apps/sd- webui-EasyPhoto) 训练,上传10照片即可,参数基本不用动,batch size可以根据你的显存向上调整,对应梯度累加也要向下调整  推理  上面只是简单展示,具体可以看网站文档,写的挺详细 总结:个人感觉就是基于一些人脸肖像使用比较少的步数训练的lora,然后在图生图基础上用lora换脸,而且尺寸也不用太大,不过用在肖像上没啥问题;可以看着轻量级的换脸插件 ##### **图片扩充** 如果你有一张文生图比较好的图片希望保存原图细节(或者其他来源图),进行横向扩充和纵向补充背景等, 提示词文生图的话直接复制过来,参数一样,其他则反推提示词  原图1200x1200,重点你想怎么扩展,拉高分辨率即可  controlnet设置分别为inpaint和reference,其中inpaint最下面选择缩放后填充空白  效果展示,只横向扩充200个像素  ### 写在最后 感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。  AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。  **一、AIGC所有方向的学习路线** AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。   **二、AIGC必备工具** 工具都帮大家整理好了,安装就可直接上手!  **三、最新AIGC学习笔记** 当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。   **四、AIGC视频教程合集** 观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。  **五、实战案例** 纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。