【项目目标】
- 熟悉有关CSS中有关颜色的各种表示方法。
- 熟悉背景属性的使用。
- 熟练使用CSS的文本属性。
【项目内容】
- 灵活运用语义元素对页面进行划分。
- 灵活运用三种 CSS附加方式进行页面设置。
- 练习利用CSS 属性,修饰文本、设置背景色和背景图。
【项目步骤】
项目六中素材包括三个文件夹和一个文件,其中css 文件夹中包括两个空白的css文件,main.css 用来设置本网站所有页面共有的样式,是全局样式文件,dufu-achievement.css 文件用来存放本页面独有的css样式。
本次项目重点完成杜甫个人成就页面的CSS部分,请将素材 dufu-achievement.html 文
件另存为 dufu-achievement1.html,执行以下项目步骤。
1.元素添加及页面划分
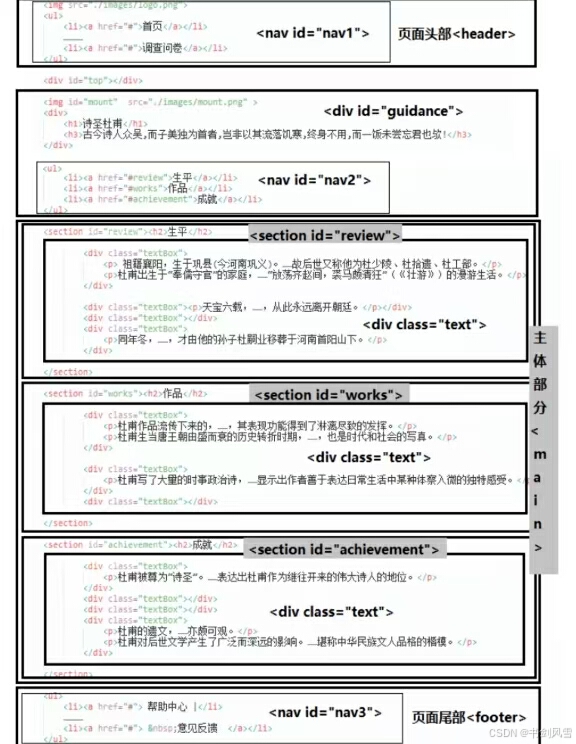
(1)请将 dufu-achievement.html 页面按项目图6-1所示进行结构划分,在各个区域的上下分别加入开始和结束标签,需要用到<header>、<nav>、<main>、<section>和<footer>等语义标签和<div>标签,需要用到<header>、<nav>、<main>、<section>和<footer>
等语义标签和<div>标签,注意图中各标记的id属性值

项目图6-1dufu-achievement1.html页面划分
2.内部样式设置
在<head></head>中添加<style></style>标记,创建内部样式表,要求以下步骤均以
内部样式来设置。
(1)给body添加背景图片"boat.png",将其固定在页面右下侧95%95%,不重复。
(2)设置id 为top 的div 标签:宽度为100%,高度 50px,背景图片"repeatBG.,png"
并且背景水平重复。
(3) 设置id 为mount的img 标签:宽度设为100%。
(4)设置类名为.text 的div 标签:在内部样式表中,自动换行,首行缩进两字符。
text overflow-wrap:break-word;
text-indent: 2em; }
- 行内样式设置
通过行内样式设置 h3标签的字体颜色为#254E2D。
- 外部样式表 main.css
在 main.css 中添加以下属性设置,完成后在网页文件 libai-achievement1.html 中应用。
(1)设置body部分:背景颜色为#F9F4F0。
(2) 设置 header 部分:
- 高度 60px,行高 60px,字号17px;
- 下边框线为1像素,透明度为0.3的实线;
border-bottom: 1px solid rgba(0. 0. 0. 0.3):
③溢出隐藏(overtlow:hidden),为保持页面美观,暂时隐藏菜单部分。
(3) 设置 main 部分:宽度 1200px。
(4) 设置 header 的nav 的Ii后代(header nav li):宽度为100px,文本对齐方式居中。
(5) 设置 footer 标签:
- 宽度 100%,字号12px,文本对齐方式居中;
- 前景色为rgb(128,128.0),将其背景设为向右线性渐变,从左到右颜色依次为 rgb(210.
180, 140). rgb(253, 245, 230). (210, 180, 140)。
background: linear-gradient(to right,rgb(210, 180, 140),rgb(253, 245, 230), rgb(210, 180
140)):
(6) 设置 footer 标签中的a标签:前景色为 SaddleBrown。
- 外部样式表 dufu-achievement.css
(1)引入字体"三极行楷简体":在外部样式表中使用@font-face&引入本地字体,代码
如下。
@font-face { font-family:三极行楷简体;
src: url('./font/三极行楷简体-粗.ttf")format(truetype);
font-weight: normal; font-style: normal;
}
(2)设置三个 section 标签中的 h2标签:
- 宽度110px,高度110px;
- 字体为三极行楷简体,文本对齐方式居中,行高 100px;
- 前景色为#6e4f54;背景图 h2BG.png,不重复;背景图像宽度为110px,高度不设置,背景图像按原比例缩放;
(3)设置id为guidance的部分:高度是450px,前景色黑色,字体为华文新魏,文本对齐方式居中。(4)设置guidance中的div部分:宽度为500px。
(5)将guidance中的div中的h1设为字母间距letter-spacing10px;
(6)将guidance中的div中的h3行高设为30px;
(7)将guidance中的a标签字号设为24px,前景色inherit;
(8)页内导航nav2ul:宽度500px。
(9)页内导航nav2ulli:宽度150px,高度50px,行高50px,背景色#c7d2d4。
本项目完成了杜甫个人成就页面的字体、背景等设置,效果如项目图6-2所示。

项目图6-2最终效果