CSS布局 - display属性
display属性是用于控制布局的最终要的CSS属性。display 属性规定是否/如何显示元素。每个HTML元素都有一个默认的display值,具体取决于它的元素类型。大多数元素的默认display值为block 或 inline。
块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
块级元素举例:
<div>、<h1> - <h6>、<p> 、<form> 、<header>、<footer>、<section>等
行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度。
行内元素举例:
<span>、<a>、<img>等
Display:none;
display:none; 通常与JavaScript一起使用,以隐藏和显示元素,而无需删除和重新创建它们。
覆盖默认的Display值
每个元素都有一个默认display值。但是,您可以覆盖它。将行内元素更改为块级元素,反之亦然,对于使页面以特定方式显示同时仍遵循Web标准很有用。
一个常见例子是为实现水平菜单而生成的行内<li>元素:
css
li {
display: inline;
}注意:设置元素的display属性会更改元素的显示方式,而不会更改元素的种类。因此,带有dispaly:block;的行内元素不允许在其包含其他块元素。
举例:将<span>元素显示为块元素:
css
span {
display: block;
}隐藏元素- display:none 还是 visibility:hidden?
通过将display属性设置为none可以隐藏元素。该元素将被隐藏,并且页面将显示为好像该元素不在其中:
visibility:hidden;也可以隐藏元素。
但是,该元素仍将占用之前相同的空间。元素将被隐藏,但仍会影响布局。
css
h1.hidden {
visibility: hidden;
}CSS布局 - 溢出
CSS overflow 属性控制对太大而区域无法容纳的内容的处理方式。overflow属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
- visible - 默认。溢出没有被剪裁。内容在元素框外渲染。
- hidden - 溢出被剪裁,其余内容将不可见。
- scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
- auto - 与 scroll 类似,但仅在必要时添加滚动条
注意:overflow属性仅适用于具有指定高度的块元素。
overflow:visible
默认情况下,溢出是可见的(visible),这意味着它不会被裁剪,而是在元素框外渲染:
css
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}
overflow:hidden
如果使用hidden值,溢出会被裁剪,其余内容被隐藏:
css
div {
overflow: hidden;
}
overflow:scroll
如果将值设置为scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它):
css
div {
overflow: scroll;
}
overflow: auto
auto值类似于scroll,但是它仅在必要时添加滚动条:
css
div {
overflow: auto;
}
overflow-x 和 overflow-y
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容地溢出:
- overflow-x指定如何处理内容地左/右边缘。
- overflow-y指定如何处理内容地上/下边缘。
css
div {
overflow-x: hidden; /* 隐藏水平滚动栏 */
overflow-y: scroll; /* 添加垂直滚动栏 */
}
所有CSS overflow属性
| 属性 | 描述 |
|---|---|
| overflow | 规定如果内容溢出元素框会发生什么情况。 |
| overflow-x | 规定在元素的内容区域溢出时如何处理内容的左/右边缘。 |
| overflow-y | 指定在元素的内容区域溢出时如何处理内容的上/下边缘。 |
CSS布局 - position属性
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
有五个不同的位置值
- static
- relative
- fixed
- absolute
- sticky
元素其实是使用top、bottom、left 和 right 属性定位的。但是,除非首先设置了position属性,否则这些属性将不起作用。根据不同的position值,它们的工作方式也不同。
position:static;
HTML元素默认情况下的定位方式为static(静态)。
静态定位的元素不受top、bottom、left 和 right 属性的影响。
position:static;的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位。
css
div.static {
position: static;
border: 3px solid #73AD21;
}
position:relative;
position: relative;的元素相对于其正常位置进行定位。
设置相对定位元素的top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
css
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position:fixed;的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
css
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
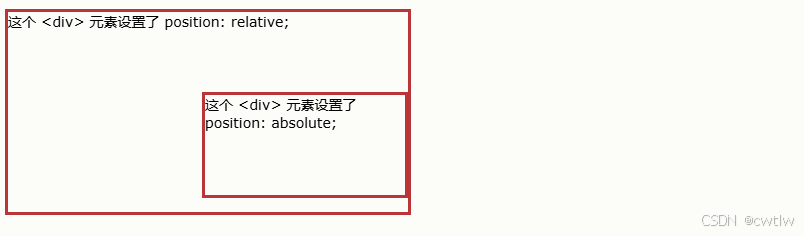
}**position:absolute;**的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如fixed)。然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面一起滚动。
注意:"被定位的"元素是其位置除了static以外的任何元素。
css
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
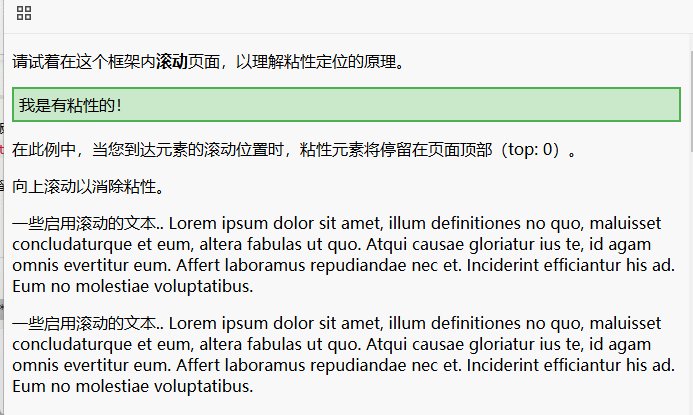
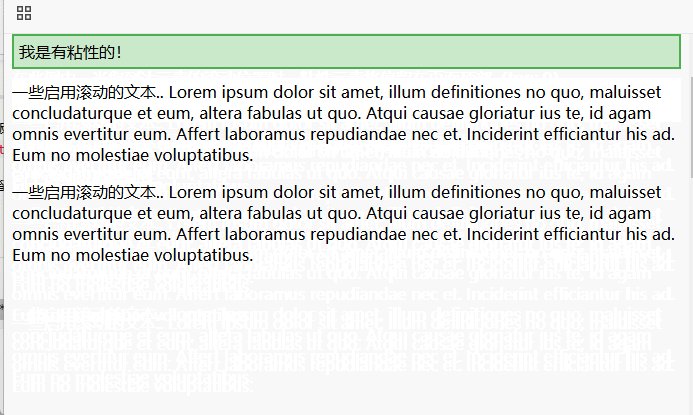
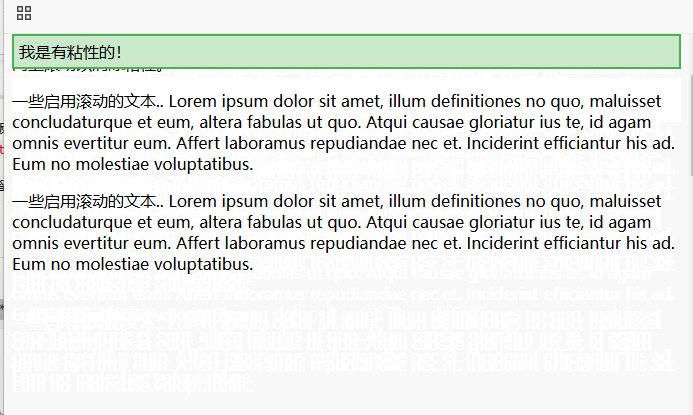
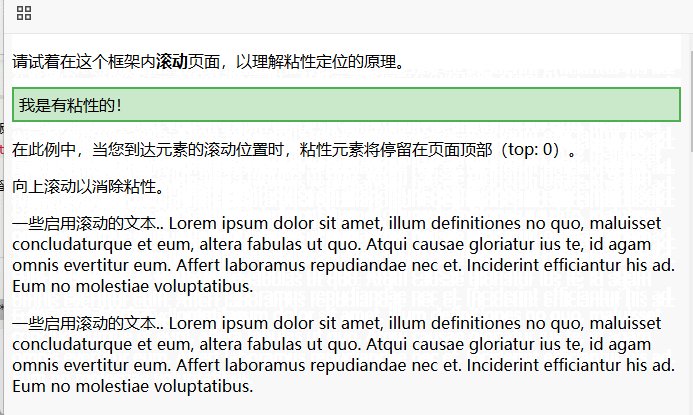
**position:sticky;**的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止- 然后将其"粘贴"在适当的位置。
css
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}注意:Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。 Safari 需要 -webkit- 前缀(请参见下面的实例)。您还必须至少指定 top、right】bottom 或 left 之一,以便粘性定位起作用。

重叠元素
在对元素进行定位时,它们可以与其他元素重叠。
z-index 属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面)。元素可以设置正或负的堆叠顺序:
css
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前。
注意:如果两个定位的元素重叠而未指定z-index,则位于HTML代码中最后的元素将显示在顶部。

所有CSS定位属性
| 属性 | 描述 |
|---|---|
| clip-path | 剪裁绝对定位的元素。 |
| left | 设置定位框的左侧外边距边缘。 |
| position | 规定元素的定位类型。 |
| right | 设置定位框的右侧外边距边缘。 |
| top | 设置定位框的顶部外边距边缘。 |
| z-index | 设置元素的堆叠顺序。 |
补充知识:
clip-pathCSS属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
clip-path属性指定为下面列出的值的一个或多个值的组合。
<clip-source>
用<url>引用SVG的<clipPath>元素
<baisc-shape>,其大小和位置由<geometry-box>的值定义。如果没有指定<geometry-box>,则将使用border-box作为参考框。取值可以为以下值的任意一个:
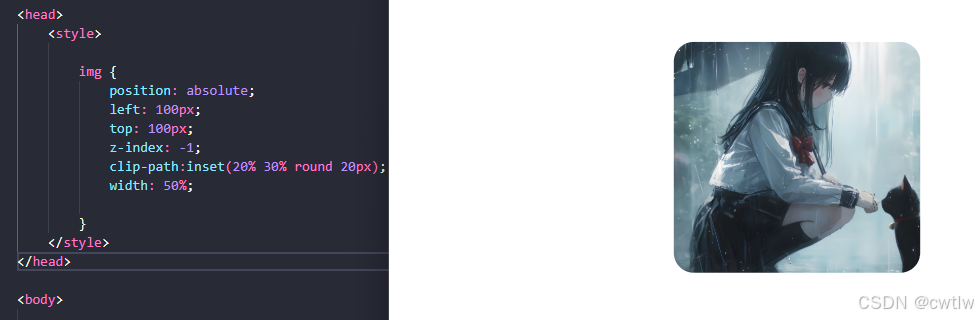
inset():定义一个inset矩形。
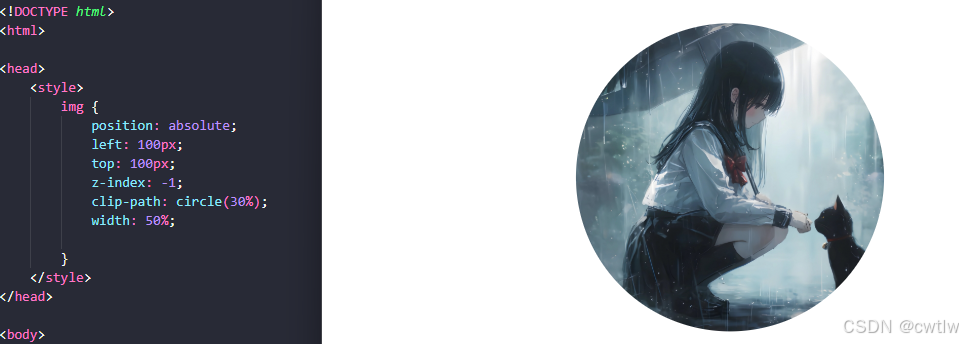
circle():定义一个圆形(使用一个半径和一个圆心位置)。
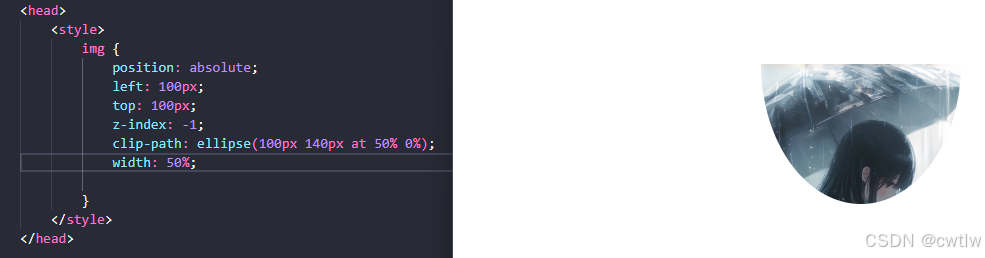
ellipse():定义一个椭圆(使用两个半径和一个圆心位置)。
polygon():定义一个多边形(使用一个SVG填充规则和一组顶点)。
示例:
css
/*当提供四个参数时,它们分别代表从参考框的上侧、右侧、下侧和左侧向内的偏移量,
这些参数遵循边距简写的语法,它允许您定义具有一个两个或四个值的inset。
可选的<border-radius> 参数使用边框半径简写语法为内嵌矩形定义圆角*/
clip-path:inset(20% 30% round 20px);
css
/*<shape-radius> 这可以是一个长度值,或者是一个百分比值,
或者是closest-side和farthest-side关键字值,
<position>移动圆的中心,可以是一个长度值,或者是一个百分比值,或者是类似left的值。
如果省略了<position>值,则默认为中心。*/
clip-path: circle(30%);
clip-path: circle(6rem at right center);
css
/*100px 140px 分别代表x轴和y轴椭圆的长度,50% 和 0% 分别代表在原图50%宽处和0%高处*/
clip-path: ellipse(100px 140px at 50% 0%);
css
/*这里用逗号分隔点,一共由四个点,第一个点位于原图50%宽,0%高处,
第二个点位于100%宽,50%高处,
第三个点位于50%宽,100%高处,
第四个点位于0%宽,50%高处*/
clip-path: polygon(50% 0, 100% 50%, 50% 100%, 0 50%);