本篇教程将带你实现一个数字填色小游戏,通过简单的交互逻辑,学习如何使用鸿蒙开发组件创建趣味性强的应用。

关键词
- UI互动应用
- 数字填色
- 动态交互
- 逻辑判断
- 游戏开发
一、功能说明
数字填色小游戏包含以下功能:
- 数字选择:用户点击数字按钮后选中一个数字。
- 区域填色:选择数字后,点击区域进行填色,颜色根据数字变化。
- 颜色逻辑映射:通过逻辑映射,将数字和颜色关联。
- 清空重置:支持清空所有区域,恢复默认状态。
二、所需组件
@Entry和@Component装饰器Canvas组件用于绘制填色区域Row和Column布局组件Button组件用于选择数字和重置操作@State修饰符用于状态管理
三、项目结构
- 项目名称 :
DigitalColoringGame - 自定义组件名称 :
ColoringGamePage - 代码文件 :
ColorMapping.ets、ColoringGamePage.ets、Index.ets
四、代码实现
1. 定义颜色映射
typescript
// 文件名:ColorMapping.ets
export type ColorMapping = Record<number, string>;
export const colorMapping: ColorMapping = {
1: '#FF0000', // 红色
2: '#00FF00', // 绿色
3: '#0000FF', // 蓝色
4: '#FFFF00', // 黄色
5: '#FF00FF', // 品红
};2. 数字填色游戏页面
typescript
// 文件名:ColoringGamePage.ets
import { colorMapping } from './ColorMapping';
@Component
export struct ColoringGamePage {
@State selectedNumber: number = 0; // 当前选择的数字
@State coloredAreas: number[] = Array(9).fill(0); // 每个区域的颜色状态
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(); // 创建 Canvas 渲染上下文
// 选择数字
selectNumber(num: number): void {
this.selectedNumber = num; // 更新选中数字
}
// 填色区域
fillArea(index: number): void {
if (this.selectedNumber !== 0) {
this.coloredAreas[index] = this.selectedNumber; // 更新颜色状态
this.redrawCanvas(); // 重新绘制画布
}
}
// 绘制初始画布
drawInitialCanvas(): void {
for (let i = 0; i < 9; i++) {
const x = (i % 3) * 110; // 计算区域的 x 坐标
const y = Math.floor(i / 3) * 110; // 计算区域的 y 坐标
this.context.fillStyle = colorMapping[this.coloredAreas[i]] || '#FFFFFF'; // 设置填充颜色
this.context.fillRect(x, y, 100, 100); // 绘制填充矩形
this.context.strokeStyle = '#000000'; // 边框颜色
this.context.strokeRect(x, y, 100, 100); // 绘制边框
}
}
// 重新绘制画布
redrawCanvas(): void {
this.context.clearRect(0, 0, 330, 330); // 清空画布
this.drawInitialCanvas(); // 重新绘制
}
// 重置游戏
resetGame(): void {
this.coloredAreas = Array(9).fill(0); // 清空状态
this.selectedNumber = 0; // 重置选中数字
this.redrawCanvas(); // 重置画布
}
build() {
Column({ space: 20 }) {
Text('数字填色游戏')
.fontSize(24)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Center);
// 显示填色区域
Canvas(this.context)
.width(330)
.height(330)
.onReady(() => {
this.drawInitialCanvas(); // 初始化画布
})
.onTouch((event: TouchEvent) => {
const touch = event.touches[0]; // 获取触控点
const x = Math.floor(touch.x / 110); // 计算列索引
const y = Math.floor(touch.y / 110); // 计算行索引
const index = y * 3 + x; // 计算区域索引
if (index >= 0 && index < 9) {
this.fillArea(index); // 更新对应区域颜色
}
});
// 数字选择按钮
Row({ space: 10 }) {
ForEach([1, 2, 3, 4, 5], (num: number) => {
Button(`${num}`)
.width(60)
.height(60)
.backgroundColor(colorMapping[num])
.onClick(() => this.selectNumber(num)); // 选择数字
});
}
// 重置按钮
Button('重置')
.onClick(() => this.resetGame()) // 重置游戏
.margin({ top: 20 })
.width(100)
.height(50);
}
.padding(20)
.width('100%')
.height('100%');
}
}3. 主入口文件
typescript
// 文件名:Index.ets
import { ColoringGamePage } from './ColoringGamePage';
@Entry
@Component
struct Index {
build() {
Column() {
ColoringGamePage() // 调用数字填色游戏页面
}
.padding(20);
}
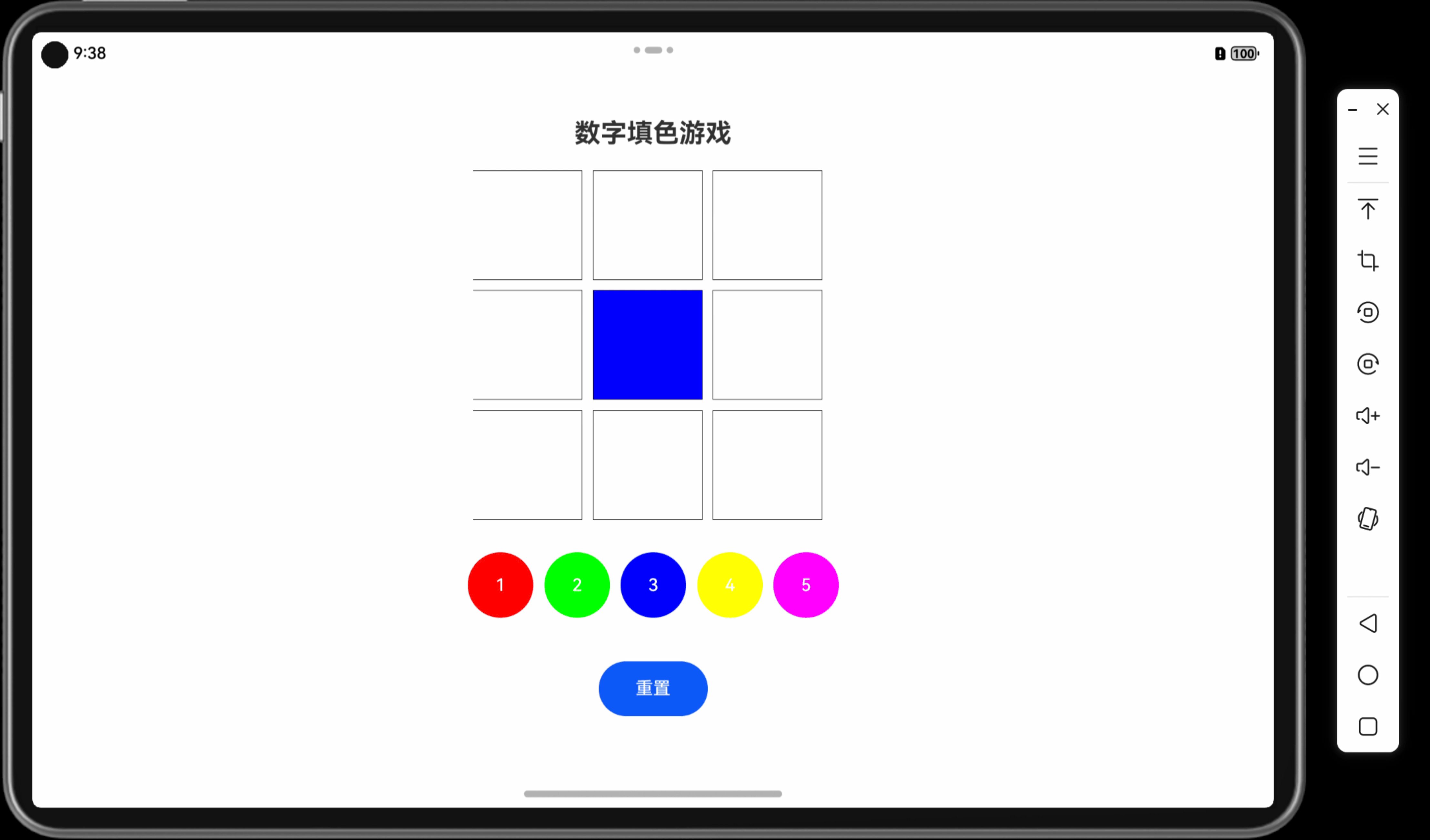
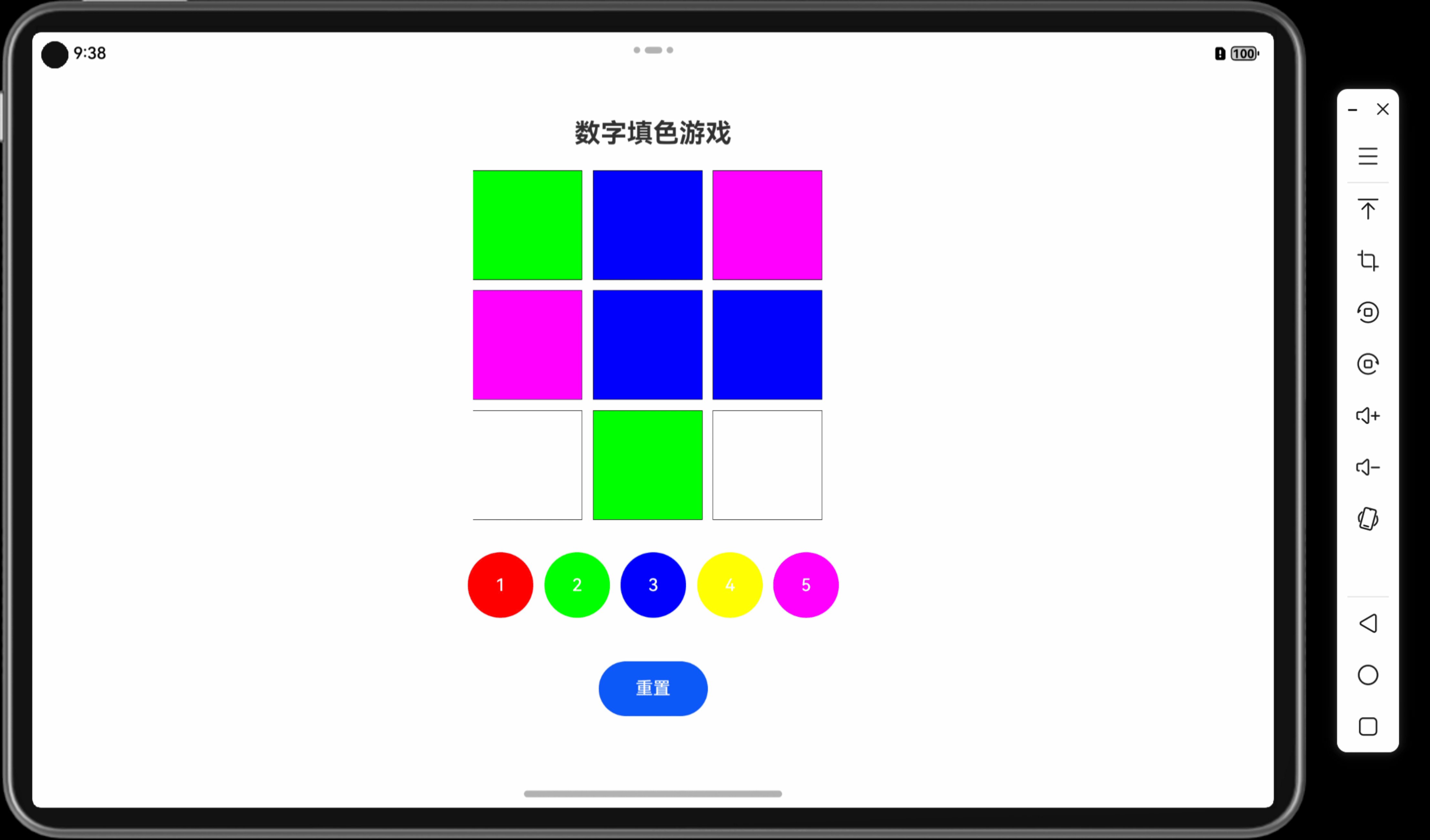
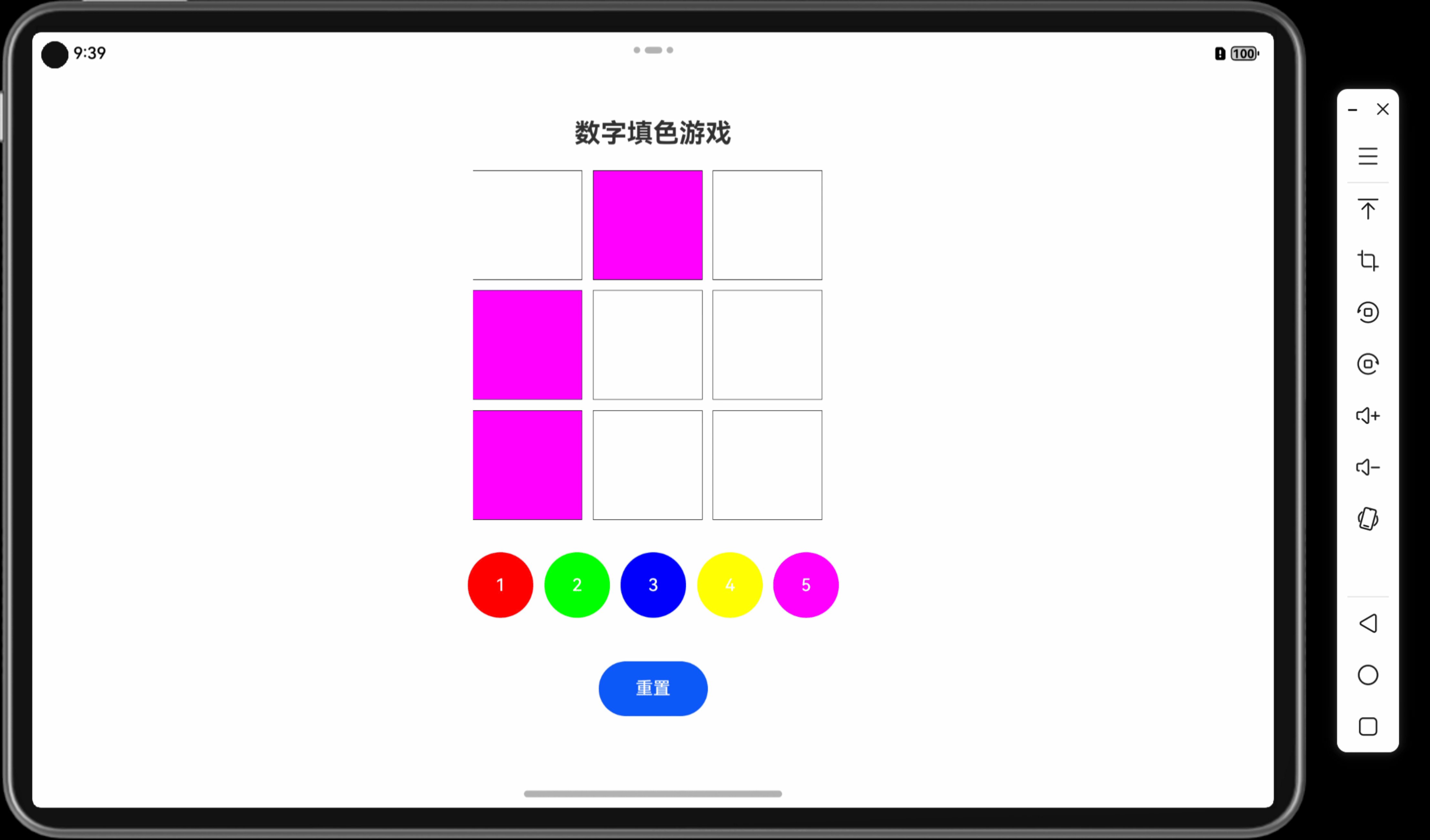
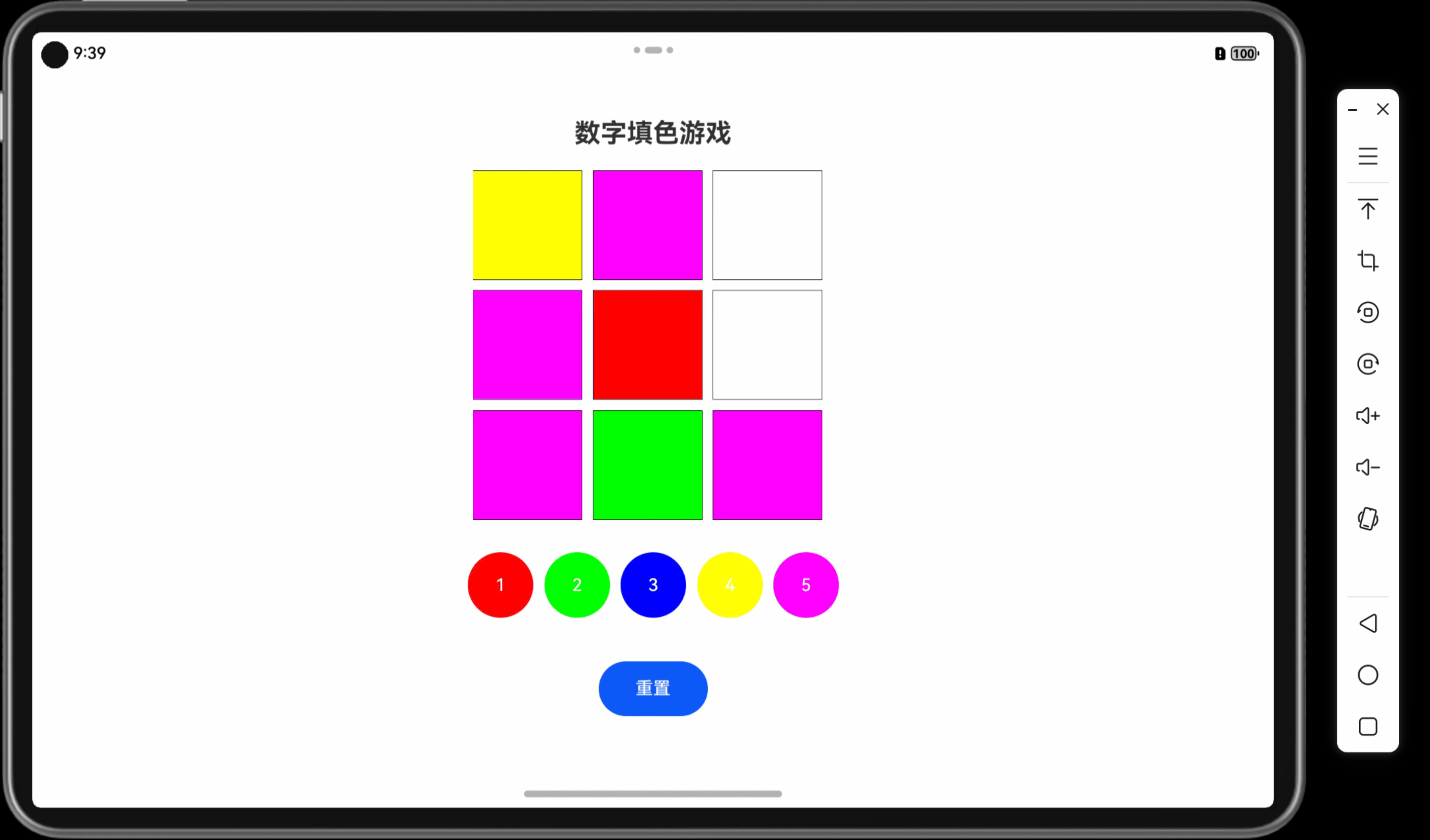
}效果示例:通过选择数字并点击区域,填充颜色,享受填色游戏的乐趣。
效果展示 :
五、代码解读
-
颜色映射逻辑
ColorMapping.ets文件使用Record<number, string>定义数字到颜色的映射关系,便于扩展和管理。
-
区域填色逻辑
fillArea()方法根据当前选择的数字,为指定区域填色,实时更新画布。
-
数字选择与重置
- 通过
selectNumber()方法更新用户选择的数字,resetGame()方法一键清空填色区域并恢复默认状态。
- 通过
-
状态管理
- 使用
@State修饰符管理selectedNumber和coloredAreas,实现组件状态和界面的实时联动。
- 使用
六、优化建议
- 添加"未填色提示",如动态高亮未填区域。
- 支持保存填色进度以便后续继续。
- 提供不同的配色主题,增强游戏的趣味性。
七、效果展示
- 数字选择与区域填色:用户点击数字按钮并点击区域,实现数字填色。
- 清空重置:一键清空所有区域,重新开始游戏。
八、相关知识点
小结
通过本篇教程,用户掌握了使用鸿蒙组件实现数字填色小游戏的核心方法,进一步提升了开发互动性应用的能力。
下一篇预告
在下一篇「UI互动应用篇27 - 水果掉落小游戏」中,我们将学习如何实现一个互动性更强的水果掉落小游戏,增强用户的娱乐体验。
上一篇: 「Mac畅玩鸿蒙与硬件48」UI互动应用篇25 - 简易购物车功能实现
下一篇: [「Mac畅玩鸿蒙与硬件50」UI互动应用篇27 - 水果掉落小游戏](#下一篇: 「Mac畅玩鸿蒙与硬件50」UI互动应用篇27 - 水果掉落小游戏)
作者:SoraLuna
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。