一、PySide6 的基础知识
PySide6 是 Qt 框架的 Python 绑定,用于创建跨平台的 GUI 应用程序。以下是 PySide6 的基础知识,帮助你快速入门。
1. PySide6 简介
- PySide6 是 Qt 6 的官方 Python 绑定。
- 它提供了创建桌面应用程序的工具,支持 Windows、macOS 和 Linux。
- PySide6 的核心模块包括
QtCore、QtGui、QtWidgets等。
2. 安装 PySide6
通过 pip 安装 PySide6:
pip install PySide63. 基本结构
一个 PySide6 应用程序的基本结构包括:
- 创建应用程序对象 (
QApplication)。 - 创建窗口和控件。
- 显示窗口。
- 进入主事件循环。
示例:最简单的 PySide6 程序
python
from PySide6.QtWidgets import QApplication, QWidget
app = QApplication([]) # 创建应用程序对象
window = QWidget() # 创建窗口
window.show() # 显示窗口
app.exec() # 进入主事件循环4. 常用模块
- QtWidgets:提供 GUI 控件(如按钮、标签、窗口等)。
- QtCore:提供核心功能(如信号与槽、事件循环等)。
- QtGui:提供图形和图像功能(如字体、颜色、绘图等)。
5. 创建窗口
使用 QWidget 或 QMainWindow 创建窗口。
示例:使用 QWidget
python
from PySide6.QtWidgets import QApplication, QWidget
app = QApplication([])
window = QWidget()
window.setWindowTitle("我的窗口")
window.resize(400, 300)
window.show()
app.exec()示例:使用 QMainWindow
python
from PySide6.QtWidgets import QApplication, QMainWindow
app = QApplication([])
window = QMainWindow()
window.setWindowTitle("主窗口")
window.resize(600, 400)
window.show()
app.exec()6. 常用控件
- QPushButton:按钮。
- QLabel:标签。
- QLineEdit:单行输入框。
- QTextEdit:多行文本框。
- QComboBox:下拉框。
- QCheckBox:复选框。
- QRadioButton:单选按钮。
示例:使用控件
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QVBoxLayout
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
label = QLabel("你好,PySide6!")
button = QPushButton("点击我")
layout.addWidget(label)
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()7. 布局管理
布局用于管理控件的位置和大小。常用布局有:
- QVBoxLayout:垂直布局。
- QHBoxLayout:水平布局。
- QGridLayout:网格布局。
示例:使用布局
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button1 = QPushButton("按钮 1")
button2 = QPushButton("按钮 2")
layout.addWidget(button1)
layout.addWidget(button2)
window.setLayout(layout)
window.show()
app.exec()8. 信号与槽
信号与槽是 PySide6 中用于处理事件的核心机制。
- 信号:事件发生时发出的信号。
- 槽:响应信号的函数。
示例:按钮点击事件
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton
def on_button_clicked():
print("按钮被点击了!")
app = QApplication([])
window = QWidget()
button = QPushButton("点击我")
button.clicked.connect(on_button_clicked) # 连接信号与槽
window.setLayout(QVBoxLayout())
window.layout().addWidget(button)
window.show()
app.exec()9. 样式设置
使用 QSS(Qt Style Sheets)为控件设置样式。
示例:设置按钮样式
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton
app = QApplication([])
window = QWidget()
button = QPushButton("点击我")
button.setStyleSheet("""
QPushButton {
background-color: #4CAF50;
color: white;
border-radius: 5px;
padding: 10px;
}
QPushButton:hover {
background-color: #45a049;
}
""")
window.setLayout(QVBoxLayout())
window.layout().addWidget(button)
window.show()
app.exec()10. 事件处理
通过重写事件处理函数来响应特定事件。
示例:重写鼠标点击事件
python
from PySide6.QtWidgets import QApplication, QWidget
from PySide6.QtCore import Qt
class MyWindow(QWidget):
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
print("左键点击!")
app = QApplication([])
window = MyWindow()
window.show()
app.exec()11. 多窗口应用
可以创建多个窗口并在它们之间切换。
示例:打开新窗口
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class SecondWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("第二个窗口")
self.resize(300, 200)
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("打开新窗口")
button.clicked.connect(lambda: SecondWindow().show())
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()12. 资源文件
可以将图片、图标等资源打包到应用程序中。
示例:使用资源文件
- 创建
resources.qrc文件:
python
<RCC>
<qresource prefix="/">
<file>icon.png</file>
</qresource>
</RCC>- 使用
pyside6-rcc编译资源文件:
python
pyside6-rcc resources.qrc -o resources.py- 在代码中使用资源:
python
from PySide6.QtGui import QIcon
import resources
icon = QIcon(":/icon.png")总结
以上是 PySide6 的基础知识,涵盖了窗口创建、控件使用、布局管理、信号与槽、样式设置等内容。掌握这些知识后,你可以开始开发简单的 GUI 应用程序,并逐步深入学习更高级的功能。
【PySide6 有漂亮的框架】
PySide6 本身是一个功能强大的 GUI 框架,但它默认的控件样式相对简单,可能不符合现代应用程序的美观需求。不过,通过以下方法,你可以让 PySide6 的界面变得更加漂亮:
1. 使用 QSS(Qt Style Sheets)
QSS 是 PySide6 中用于自定义控件样式的强大工具,类似于 CSS。你可以通过 QSS 实现丰富的视觉效果。
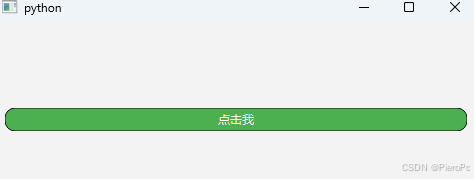
示例:美化按钮和窗口
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
# 设置 QSS 样式
app.setStyleSheet("""
QWidget {
background-color: #2E3440;
}
QPushButton {
background-color: #4CAF50;
color: white;
border-radius: 5px;
padding: 10px;
font-size: 16px;
}
QPushButton:hover {
background-color: #45a049;
}
QPushButton:pressed {
background-color: #3d8b40;
}
""")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()2. 使用 Qt 的内置样式
PySide6 提供了一些内置的样式(如 Fusion),可以让界面看起来更现代。

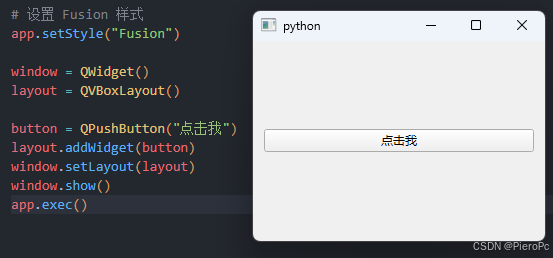
示例:应用 Fusion 样式
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
# 设置 Fusion 样式
app.setStyle("Fusion")
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()示例:对 Fusion 样式 修改
在PySide6中,如果你想为你的应用程序应用类似于"Fusion"主题的样式,可以使用Qt提供的QStyle类来设置应用程序的整体外观。Qt自带了多种内置样式,其中"Fusion"是一种现代、跨平台的样式。
以下是如何在PySide6中应用"Fusion"主题的步骤:
1. 导入必要的模块
首先,确保你已经安装了PySide6,并导入必要的模块。
python
import sys
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton
from PySide6.QtGui import QPalette, QColor
from PySide6.QtCore import Qt2. 创建应用程序并设置Fusion样式
在创建QApplication实例后,可以通过QApplication.setStyle()方法来设置应用程序的样式为"Fusion"。
python
app = QApplication(sys.argv)
# 设置Fusion样式
app.setStyle("Fusion")3. 自定义调色板(可选)
如果你想要进一步自定义"Fusion"主题的颜色,可以通过修改QPalette来实现。
python
# 自定义调色板
palette = QPalette()
palette.setColor(QPalette.Window, QColor(53, 53, 53))
palette.setColor(QPalette.WindowText, Qt.white)
palette.setColor(QPalette.Base, QColor(35, 35, 35))
palette.setColor(QPalette.AlternateBase, QColor(53, 53, 53))
palette.setColor(QPalette.ToolTipBase, Qt.white)
palette.setColor(QPalette.ToolTipText, Qt.white)
palette.setColor(QPalette.Text, Qt.white)
palette.setColor(QPalette.Button, QColor(53, 53, 53))
palette.setColor(QPalette.ButtonText, Qt.white)
palette.setColor(QPalette.BrightText, Qt.red)
palette.setColor(QPalette.Highlight, QColor(42, 130, 218))
palette.setColor(QPalette.HighlightedText, Qt.black)
# 应用自定义调色板
app.setPalette(palette)4. 创建主窗口并添加控件
接下来,创建一个简单的主窗口,并在其中添加一些控件来查看应用样式后的效果。
python
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("PySide6 Fusion Theme Example")
layout = QVBoxLayout()
button1 = QPushButton("Button 1")
button2 = QPushButton("Button 2")
button3 = QPushButton("Button 3")
layout.addWidget(button1)
layout.addWidget(button2)
layout.addWidget(button3)
self.setLayout(layout)
window = MainWindow()
window.show()5. 运行应用程序
最后,运行应用程序并查看应用"Fusion"主题后的效果。
python
sys.exit(app.exec())完整代码示例
以下是完整的代码示例:
python
import sys
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton
from PySide6.QtGui import QPalette, QColor
from PySide6.QtCore import Qt
class MainWindow(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("PySide6 Fusion Theme Example")
layout = QVBoxLayout()
button1 = QPushButton("Button 1")
button2 = QPushButton("Button 2")
button3 = QPushButton("Button 3")
layout.addWidget(button1)
layout.addWidget(button2)
layout.addWidget(button3)
self.setLayout(layout)
if __name__ == "__main__":
app = QApplication(sys.argv)
# 设置Fusion样式
app.setStyle("Fusion")
# 自定义调色板
palette = QPalette()
palette.setColor(QPalette.Window, QColor(53, 53, 53))
palette.setColor(QPalette.WindowText, Qt.white)
palette.setColor(QPalette.Base, QColor(35, 35, 35))
palette.setColor(QPalette.AlternateBase, QColor(53, 53, 53))
palette.setColor(QPalette.ToolTipBase, Qt.white)
palette.setColor(QPalette.ToolTipText, Qt.white)
palette.setColor(QPalette.Text, Qt.white)
palette.setColor(QPalette.Button, QColor(53, 53, 53))
palette.setColor(QPalette.ButtonText, Qt.white)
palette.setColor(QPalette.BrightText, Qt.red)
palette.setColor(QPalette.Highlight, QColor(42, 130, 218))
palette.setColor(QPalette.HighlightedText, Qt.black)
# 应用自定义调色板
app.setPalette(palette)
window = MainWindow()
window.show()
sys.exit(app.exec())总结
通过上述步骤,你可以在PySide6中轻松应用"Fusion"主题,并根据需要自定义颜色和样式。这种方法适用于大多数基于PySide6的应用程序,并且可以显著改善应用程序的外观和用户体验。
3. 使用第三方主题库

有一些第三方库可以为 PySide6 提供更漂亮的主题和样式,例如:
Qt-Material
Qt-Material 是一个基于 Google Material Design 的样式库,可以为 PySide6 提供现代化的界面。
安装:
python
pip install qt-material使用:
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
from qt_material import apply_stylesheet
app = QApplication([])
# 应用 Material 主题
apply_stylesheet(app, theme='light_blue.xml')
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()QDarkStyle

QDarkStyle 是一个为 PySide6 提供深色主题的库。
安装:
bash
pip install qdarkstyle使用:
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
import qdarkstyle
app = QApplication([])
# 应用 QDarkStyle 主题
app.setStyleSheet(qdarkstyle.load_stylesheet())
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()4. 自定义控件
如果你需要更复杂的效果,可以继承 PySide6 的控件并自定义其绘制行为。

示例:自定义按钮
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
from PySide6.QtGui import QPainter, QColor, QBrush
from PySide6.QtCore import Qt
class CustomButton(QPushButton):
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
# 绘制背景
painter.setBrush(QBrush(QColor("#4CAF50")))
painter.drawRoundedRect(self.rect(), 10, 10)
# 绘制文字
painter.setPen(Qt.white)
painter.drawText(self.rect(), Qt.AlignCenter, self.text())
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button = CustomButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()5. 使用动画效果
PySide6 支持动画效果,可以为界面添加动态交互。

示例:按钮点击动画
python
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
from PySide6.QtCore import QPropertyAnimation, QRect
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
# 创建动画
animation = QPropertyAnimation(button, b"geometry")
animation.setDuration(1000) # 动画时长 1 秒
animation.setStartValue(QRect(50, 50, 100, 30)) # 起始位置
animation.setEndValue(QRect(150, 50, 100, 30)) # 结束位置
button.clicked.connect(animation.start) # 点击按钮触发动画
window.show()
app.exec()总结
通过 QSS、内置样式、第三方主题库、自定义控件和动画效果,你可以让 PySide6 的界面变得更加漂亮和现代化。根据你的需求选择合适的方法,或者结合多种方法来实现更复杂的效果。
在 PySide6 中,内置的样式(也称为 Qt 样式)是用于定义控件外观的预定义样式。这些样式可以让你的应用程序在不同平台上具有一致的外观,或者模仿特定平台的原生风格。
【PySide6 内置的样式】
PySide6 提供了以下几种常见的内置样式:
"Fusion"
-
- 一个跨平台的现代样式,适用于所有操作系统。
- 外观简洁、现代,适合需要统一风格的应用程序。
"Windows"
-
- 模仿 Windows 操作系统的原生风格。
- 仅在 Windows 平台上有效。
"WindowsVista"
-
- 模仿 Windows Vista 操作系统的原生风格。
- 仅在 Windows 平台上有效。
"MacOS"
-
- 模仿 macOS 操作系统的原生风格。
- 仅在 macOS 平台上有效。
"Breeze"
-
- 来自 KDE 桌面的 Breeze 主题,外观现代。
- 需要安装额外的依赖(如
qt5ct)。
"Oxygen"
-
- 来自 KDE 桌面的 Oxygen 主题。
- 需要安装额外的依赖。
"QtCurve"
-
- 来自 KDE 桌面的 QtCurve 主题。
- 需要安装额外的依赖。
"Plastique"
-
- 一种类似于 KDE 的 Plastique 主题。
- 需要安装额外的依赖。
"Cleanlooks"
-
- 一种简洁的样式,模仿 GNOME 桌面的风格。
- 需要安装额外的依赖。
"CDE"
-
- 模仿 CDE(Common Desktop Environment)的风格。
- 需要安装额外的依赖。
如何查看所有可用样式
你可以通过 QStyleFactory.keys() 方法查看当前平台上所有可用的样式。
示例:查看可用样式
from PySide6.QtWidgets import QApplication, QStyleFactory
app = QApplication([])
# 获取所有可用样式
styles = QStyleFactory.keys()
print("可用样式:", styles)在 Windows 上,输出可能是:
可用样式: ['Windows', 'WindowsVista', 'Fusion']在 macOS 上,输出可能是:
可用样式: ['MacOS', 'Fusion']在 Linux 上,输出可能是:
可用样式: ['Fusion', 'Breeze', 'Oxygen', 'Plastique', 'Cleanlooks']如何设置样式
你可以使用 QApplication.setStyle() 方法为整个应用程序设置样式。
示例:设置 Fusion 样式
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
# 设置 Fusion 样式
app.setStyle("Fusion")
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()如何为单个控件设置样式
你可以使用 QWidget.setStyle() 方法为单个控件设置样式。
示例:为按钮设置样式
from PySide6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout, QStyleFactory
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
button = QPushButton("点击我")
# 为按钮设置 Fusion 样式
button.setStyle(QStyleFactory.create("Fusion"))
layout.addWidget(button)
window.setLayout(layout)
window.show()
app.exec()总结
PySide6 提供了多种内置样式,包括 Fusion、Windows、MacOS 等。你可以根据目标平台和需求选择合适的样式,或者使用 Fusion 样式实现跨平台的一致性外观。通过 QStyleFactory.keys() 可以查看当前平台支持的样式,并通过 QApplication.setStyle() 或 QWidget.setStyle() 设置样式。
二、控件的操作是 GUI 开发的核心部分。
以下是关于控件常见操作方法的详细说明:
2.1 创建窗口
在 PySide6 中,窗口通常是通过 QWidget 或 QMainWindow 创建的。
python
from PySide6.QtWidgets import QApplication, QWidget
app = QApplication([])
window = QWidget() # 创建一个窗口
window.show()
app.exec()2.2 控件对象操作
控件是 GUI 的基本组成部分,例如按钮、标签、输入框等。
python
from PySide6.QtWidgets import QPushButton, QLabel
button = QPushButton("点击我") # 创建一个按钮
label = QLabel("这是一个标签") # 创建一个标签2.3 进行布局
布局用于管理控件的位置和大小。常见的布局有 QVBoxLayout(垂直布局)、QHBoxLayout(水平布局)和 QGridLayout(网格布局)。
python
from PySide6.QtWidgets import QVBoxLayout
layout = QVBoxLayout() # 创建一个垂直布局
layout.addWidget(button) # 将按钮添加到布局中
layout.addWidget(label) # 将标签添加到布局中
window.setLayout(layout) # 将布局设置到窗口中2.4 设置 Style
使用 QSS(Qt Style Sheets)为控件设置样式。
python
button.setStyleSheet("background-color: #4CAF50; color: white;")2.5 设置标题
为窗口设置标题。
python
window.setWindowTitle("我的窗口")2.6 设置窗口大小
设置窗口的初始大小。
python
window.resize(400, 300) # 设置窗口大小为 400x3002.7 最大最小尺寸
设置窗口的最大和最小尺寸。
python
window.setMinimumSize(200, 150) # 设置最小尺寸
window.setMaximumSize(800, 600) # 设置最大尺寸2.8 自动调整尺寸
让窗口根据内容自动调整大小。
python
window.adjustSize() # 自动调整窗口大小2.9 进行位置移动
设置窗口在屏幕中的位置。
python
window.move(100, 100) # 将窗口移动到屏幕坐标 (100, 100)2.10 同时设置位置与尺寸
使用 setGeometry 同时设置窗口的位置和大小。
python
window.setGeometry(100, 100, 400, 300) # (x, y, width, height)2.11 获取位置信息
获取窗口的位置和大小信息。
python
position = window.pos() # 获取窗口位置 (x, y)
size = window.size() # 获取窗口大小 (width, height)
print(f"位置: {position}, 大小: {size}")2.12 设置边距
为布局设置边距。
python
layout.setContentsMargins(20, 20, 20, 20) # 设置布局的边距 (左, 上, 右, 下)2.13 设置是否可见
控制控件是否可见。
python
button.setVisible(True) # 显示按钮
button.setVisible(False) # 隐藏按钮2.14 设置是否可用
控制控件是否可用(可交互)。
python
button.setEnabled(True) # 启用按钮
button.setEnabled(False) # 禁用按钮2.15 层级关系
控件的层级关系决定了它们的显示顺序。可以使用 raise_ 和 lower 方法调整层级。
python
button.raise_() # 将按钮置于顶层
label.lower() # 将标签置于底层完整示例
以下是一个完整的示例,演示了上述操作:
python
from PySide6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLabel
app = QApplication([])
# 创建窗口
window = QWidget()
window.setWindowTitle("控件操作示例")
window.resize(400, 300)
# 创建控件
button = QPushButton("点击我")
label = QLabel("这是一个标签")
# 设置布局
layout = QVBoxLayout()
layout.addWidget(button)
layout.addWidget(label)
window.setLayout(layout)
# 设置样式
button.setStyleSheet("background-color: #4CAF50; color: white;")
# 设置窗口位置
window.move(100, 100)
# 设置边距
layout.setContentsMargins(20, 20, 20, 20)
# 设置控件可见性和可用性
button.setVisible(True)
button.setEnabled(True)
# 调整层级
button.raise_()
label.lower()
# 显示窗口
window.show()
app.exec()总结
以上是 PySide6 中控件常见操作的基本方法。通过掌握这些操作,你可以灵活地创建和管理 GUI 应用程序中的控件。
