表单包含输入框,单选框,下拉选择,多选框等用户输入的组件。输入表单,您可以收集、验证和提交数据。
经典表单
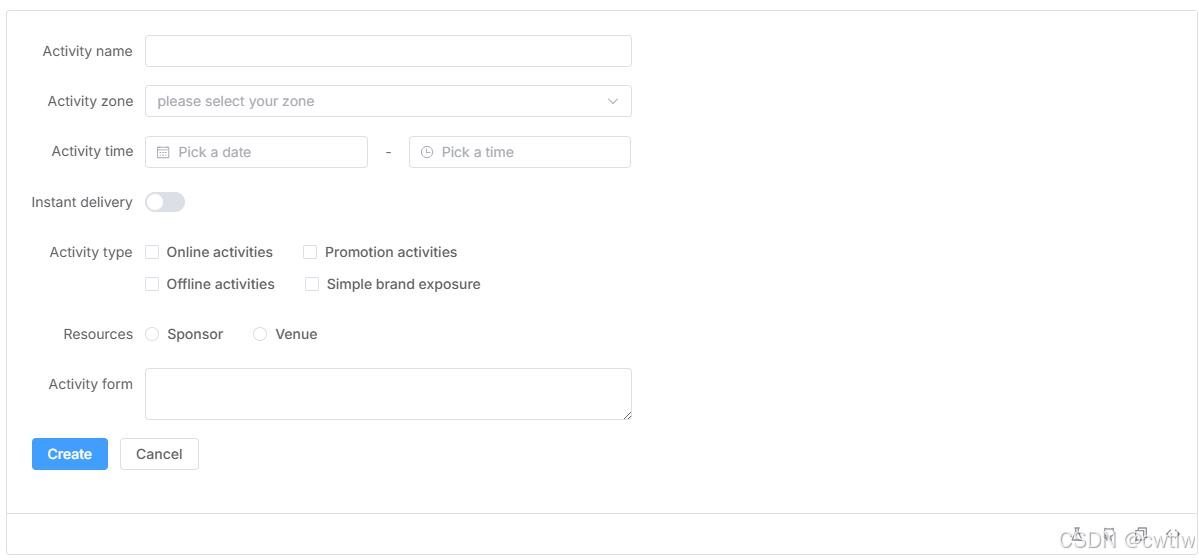
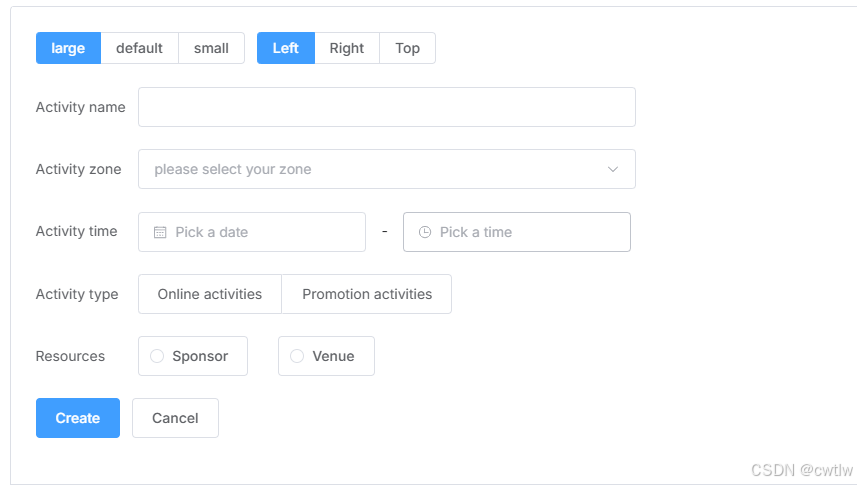
最基础的表单包括各种输入表单项,比如input、select、radio、checkbox等。 在每一个form组件中,需要一个form-item 字段作为输入项的容器,用于获取值与验证值。

html
<template>
<el-form :model="form" label-width="auto" style="max-width: 600px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label="Activity zone">
<el-select v-model="form.region" placeholder="please select your zone">
<el-option label="Zone one" value="shanghai" />
<el-option label="Zone two" value="beijing" />
</el-select>
</el-form-item>
<el-form-item label="Activity time">
<el-col :span="11">
<el-date-picker
v-model="form.date1"
type="date"
placeholder="Pick a date"
style="width: 100%"
/>
</el-col>
<el-col :span="2" class="text-center">
<span class="text-gray-500">-</span>
</el-col>
<el-col :span="11">
<el-time-picker
v-model="form.date2"
placeholder="Pick a time"
style="width: 100%"
/>
</el-col>
</el-form-item>
<el-form-item label="Instant delivery">
<el-switch v-model="form.delivery" />
</el-form-item>
<el-form-item label="Activity type">
<el-checkbox-group v-model="form.type">
<el-checkbox value="Online activities" name="type">
Online activities
</el-checkbox>
<el-checkbox value="Promotion activities" name="type">
Promotion activities
</el-checkbox>
<el-checkbox value="Offline activities" name="type">
Offline activities
</el-checkbox>
<el-checkbox value="Simple brand exposure" name="type">
Simple brand exposure
</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="Resources">
<el-radio-group v-model="form.resource">
<el-radio value="Sponsor">Sponsor</el-radio>
<el-radio value="Venue">Venue</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="Activity form">
<el-input v-model="form.desc" type="textarea" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
// do not use same name with ref
const form = reactive({
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: '',
})
const onSubmit = () => {
console.log('submit!')
}
</script>提示
W3C标准定义:
当一个表单中只有一个单行文本输出字段时,浏览器应当将在此字段中按下Enter(回车键)的行为视为提交表单的请求。如果希望阻止这一默认行为,可以在<el-form>标签上添加@submit.prevent。
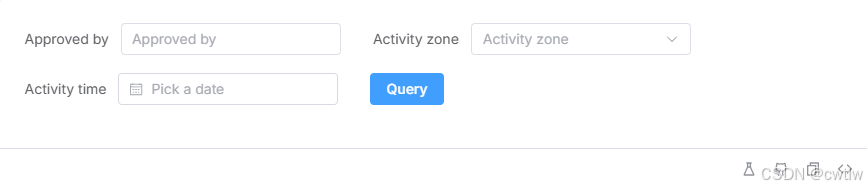
行内表单
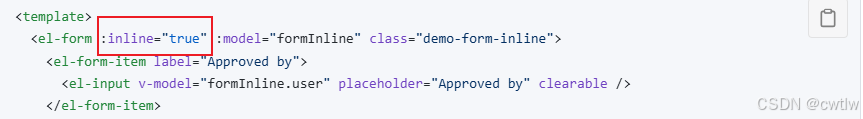
当垂直方向空间受限且表单较简单时,可以在一行内放置表单。通过设置 inline 属性为 true 可以让表单域变为行内的表单域。


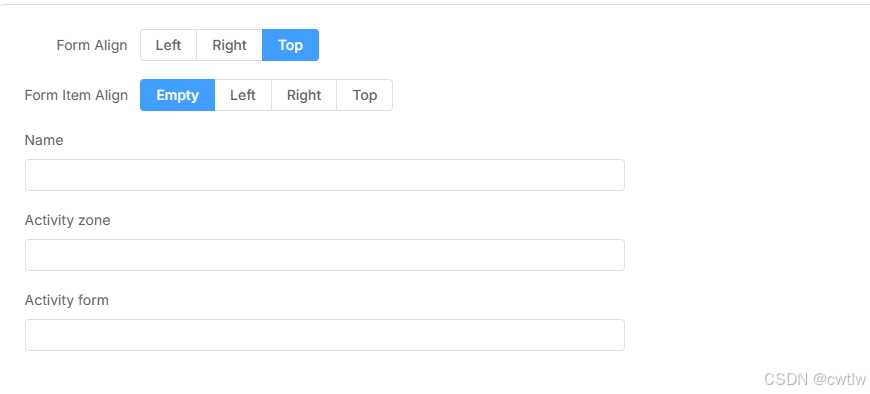
对齐方式
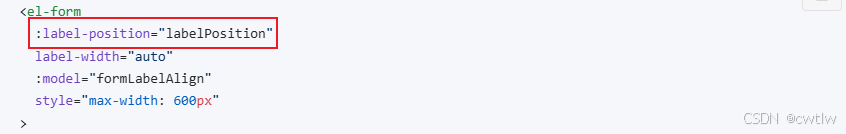
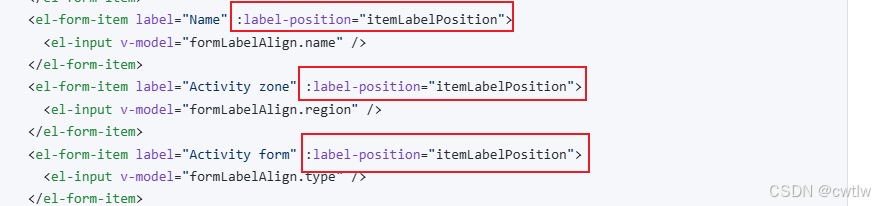
根据设计情况,来选择最佳的标签对齐方式。您可以分别设置el-form-item 的 label-position. 如果值为空,则会使用el-form 的 label-position。通过设置 label-position 属性可以改变表单域标签的位置,可选值为 top、left,当设为 top 时标签会置于表单域的顶部。

可以绑定在 <el-form>标签上。

也可以单独绑定在<el-form-item>标签上。

javascript
const labelPosition = ref('top')
const itemLabelPosition = ref('')表单校验
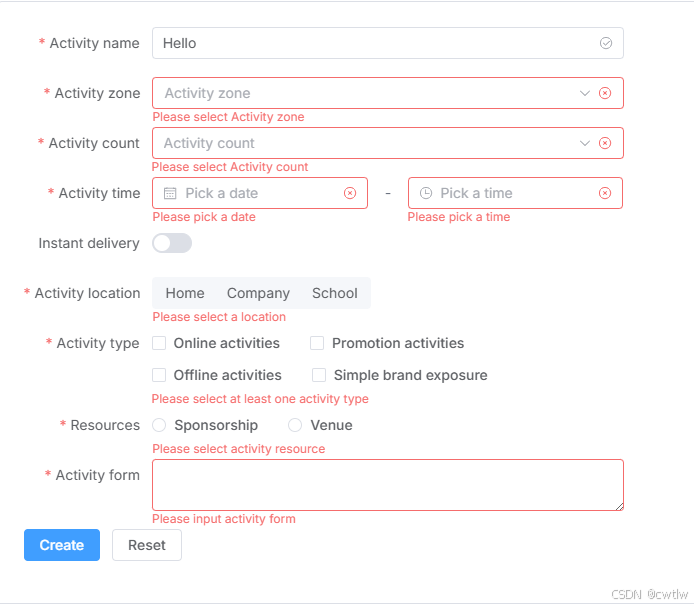
Form组件允许您验证用户的输入是否符合规范,来帮助你找到和纠正错误。
Form 组件提供了表单验证的功能,只需为 rules 属性传入约定的验证规则,并将 form-Item 的 prop 属性设置为需要验证的特殊键值即可。

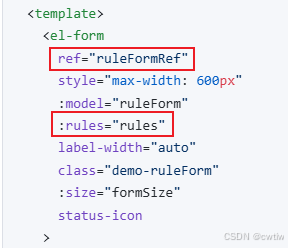
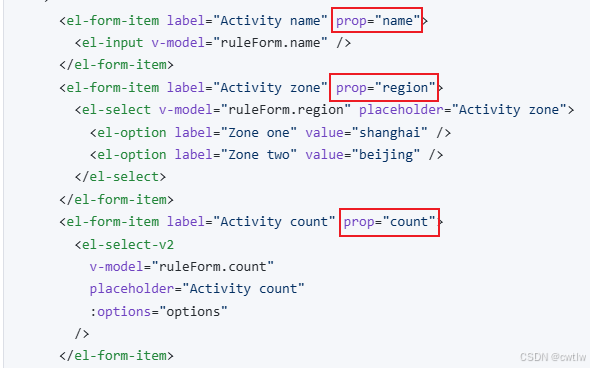
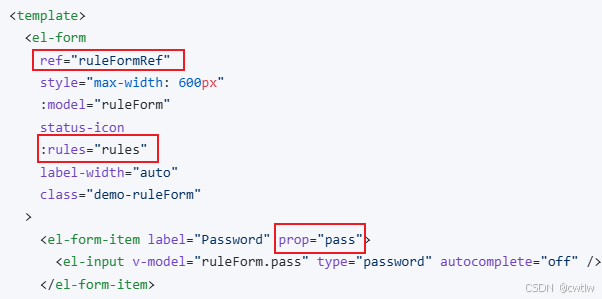
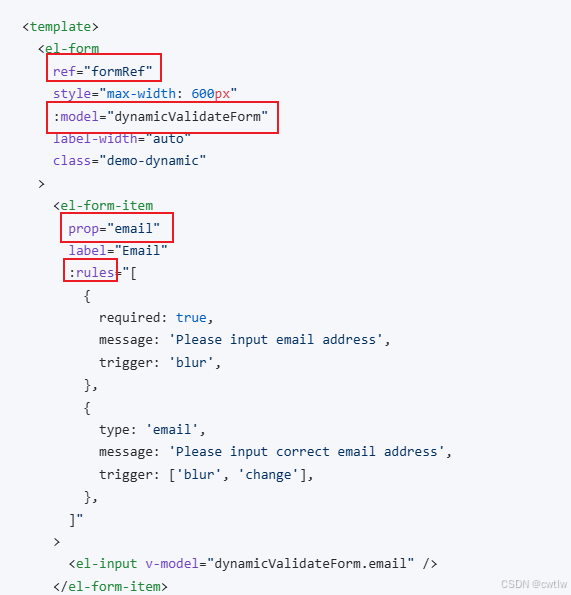
ref用来定义这个<el-form>表单,:rules用来绑定所需要的规则,具体可见js代码。

prop属性用于rules中对应数据规则的匹配,注意:prop中的值需要和v-model中的值对应,例如prop="name",v-model为="ruleForm.name",否则会出现输入值提示没有输入值的现象。

这是表单规则对应的js代码。可根据自身需求进行修改。
javascript
const ruleFormRef = ref()
const rules = reactive({
name: [
{ required: true, message: 'Please input Activity name', trigger: 'blur' },
{ min: 3, max: 5, message: 'Length should be 3 to 5', trigger: 'blur' },
],
region: [
{
required: true,
message: 'Please select Activity zone',
trigger: 'change',
},
],
count: [
{
required: true,
message: 'Please select Activity count',
trigger: 'change',
},
],
})
const submitForm = async (formEl) => {
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!', fields)
}
})
}自定义校验规则
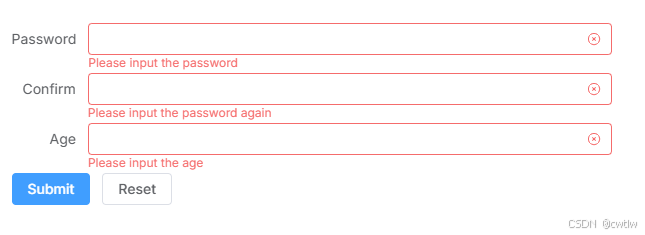
这个例子中展示了如何使用自定义规则来完成密码的二次验证。本例还使用 status-icon 属性为输入框添加了表示校验结果的反馈图标。

自定义校验规则同样需要写ref,:rules绑定,以及prop属性。

在js代码中,rules里用了validator,后面的参数为自定义校验的方法。 注意自定义的验证回调函数必须被调用即要写callback()。
javascript
const ruleFormRef = ref()
const rules = reactive({
pass: [{ validator: validatePass, trigger: 'blur' }],
checkPass: [{ validator: validatePass2, trigger: 'blur' }],
age: [{ validator: checkAge, trigger: 'blur' }],
})
const checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('Please input the age'))
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error('Please input digits'))
} else {
if (value < 18) {
callback(new Error('Age must be greater than 18'))
} else {
callback()
}
}
}, 1000)
}
const validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('Please input the password'))
} else {
if (ruleForm.checkPass !== '') {
if (!ruleFormRef.value) return
ruleFormRef.value.validateField('checkPass')
}
callback()
}
}
const validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('Please input the password again'))
} else if (value !== ruleForm.pass) {
callback(new Error("Two inputs don't match!"))
} else {
callback()
}
}添加/删除表单项
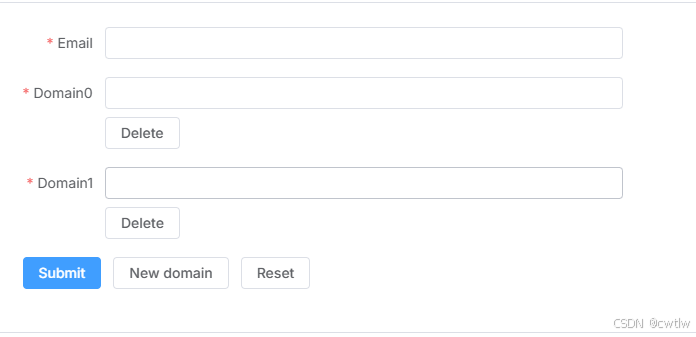
除了一次通过表单组件上的所有验证规则外,您也可以动态地通过验证规则或删除单个表单字段的规则。

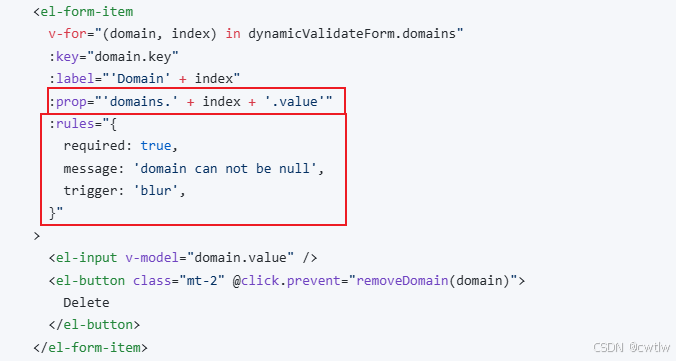
这里主要是通过New domain来创建新的表单,并为其添加验证规则,跟之前的表单验证一样,只不过这侧我们把 :rules写在了<el-form-item>里。

这里使用了循环,为每个通过按钮生成的表单添加了对应的label 和 prop对应规则。

这个为添加新的表单和移除新的表单的js方法。
javascript
const addDomain = () => {
dynamicValidateForm.domains.push({
key: Date.now(),
value: '',
})
}
const removeDomain = (item) => {
const index = dynamicValidateForm.domains.indexOf(item)
if (index !== -1) {
dynamicValidateForm.domains.splice(index, 1)
}
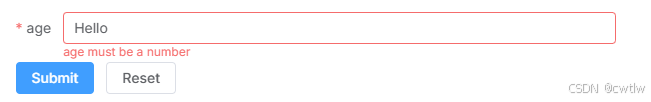
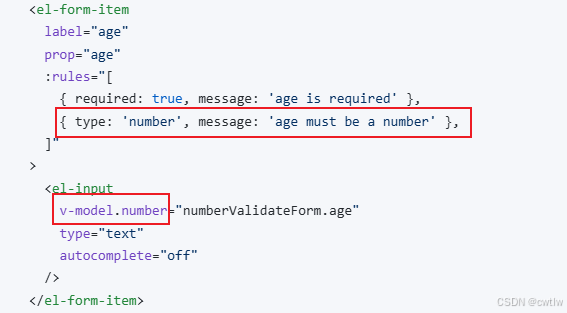
}数字类型验证
数字类型的验证需要在 v-model处加上 .number 的修饰符,这是Vue自身提供的用于将绑定值转化为number类型的修饰符。


尺寸控制
表单中所有子组件都继承了该表单的 size 属性。 同样,form-item 也有一个 size 属性。 如果希望某个表单项或某个表单组件的尺寸不同于Form上的 size 属性,直接为这个表单项或表单组件设置自己的size属性即可。


javascript
const size = ref('default')无障碍
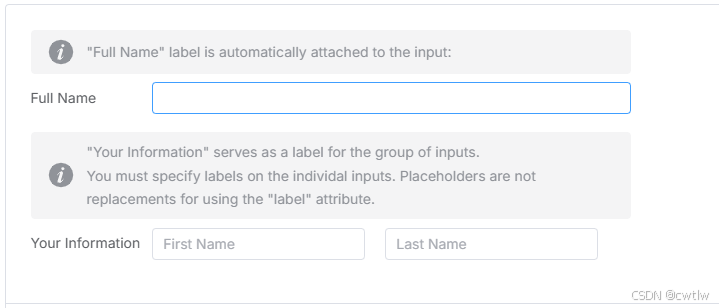
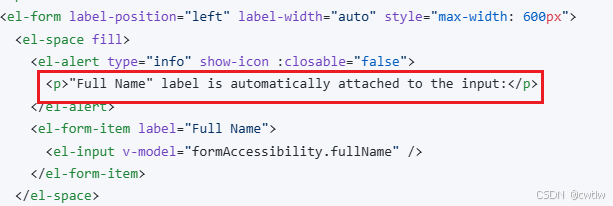
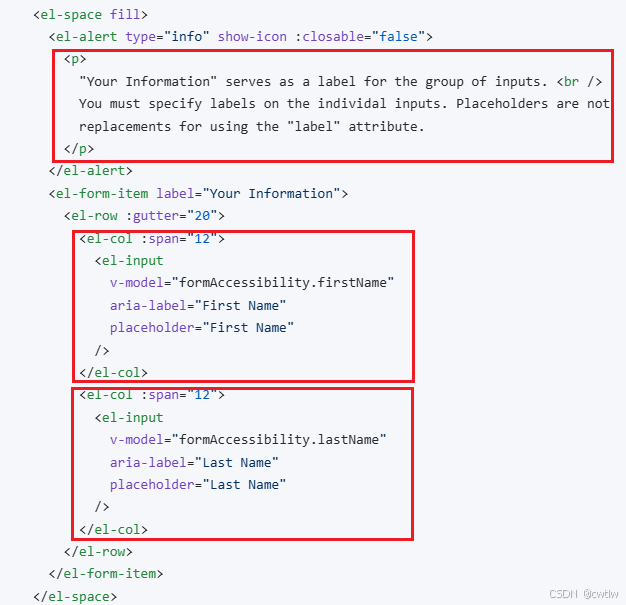
当在 el-form-item 内只有一个输入框(或相关的控制部件,如选择或复选框),表单项的标签将自动附加在那个输入框上。如果 el-form-item 内有多个input,则表单会被设置成 WAI-ARIA 组的role。 在这种情况下,需要手动给每个 input 指定访问标签。



javascript
const formAccessibility = reactive({
fullName: '',
firstName: '',
lastName: '',
})