一、简介
基于Three开发,为Three 3D场景提供GIS能力和城市底座渲染能力。支持Web墨卡托、WGS84、GCJ02等坐标系,支持坐标转换,支持影像、地形、geojson建筑、道路,植被等渲染。支持自定义主题。
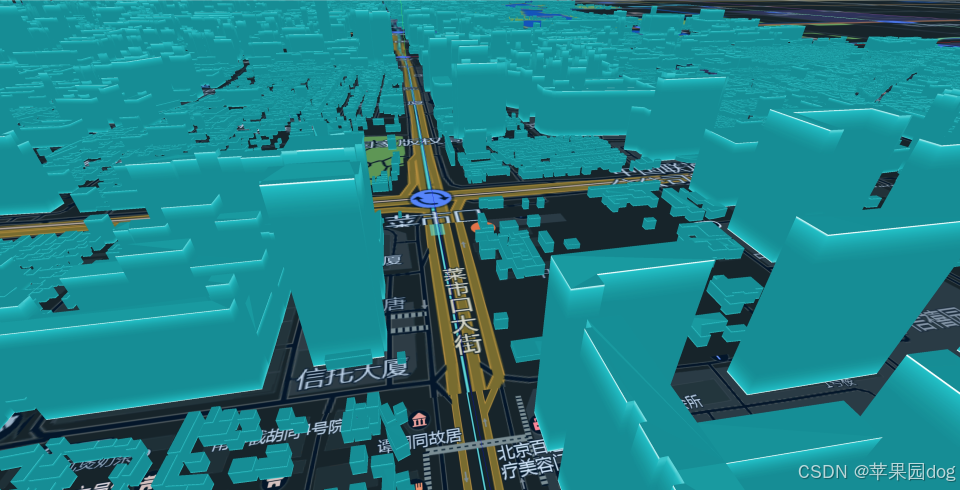
二、效果



三、代码
javascript
//插件初始化
const centerGeo = new Vector3(116.2172594, 39.9421299, 0);
const imageryLayers = new Geo3D.ImageryLayers()
const tdtImageryLayer = new Geo3D.TDTImageryLayer({
token: 'b832b9764939cbbasdf0919148c548b669ba',
})
const tdtImageryLayer2 = new Geo3D.TDTImageryLayer({
token: 'b832b9764939cbb0asdf919148c548b669ba',
style: 'cva_w',
})
imageryLayers.add(tdtImageryLayer);
imageryLayers.add(tdtImageryLayer2);
const map = new Geo3D.Map({
threeModule: {
scene, camera, renderer, control
},
center: centerGeo,
imageryLayers: imageryLayers,
terrainLayer: new Geo3D.TileSource({
dataType: "terrain-rgb",
maxLevel: 14,
url:'http://192.168.11.164:9999/{z}/{x}/{y}.png'
})
})