背景
由于毕业论文的格式修改需要(没错,我终于要拿下PhD了。差不多四个月没更新,主要是①根据处理完的数据完成小论文撰写;②找工作...③完成学位论文的撰写。因而对建模和数据处理的需求不高,对有些时隔久远的博文具体内容记不太清楚了,后台私信和评论等论文送审后会尽快回复大家的,海涵!)...回归正题:

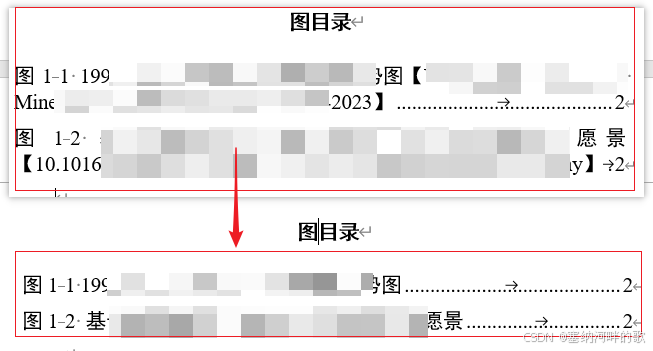
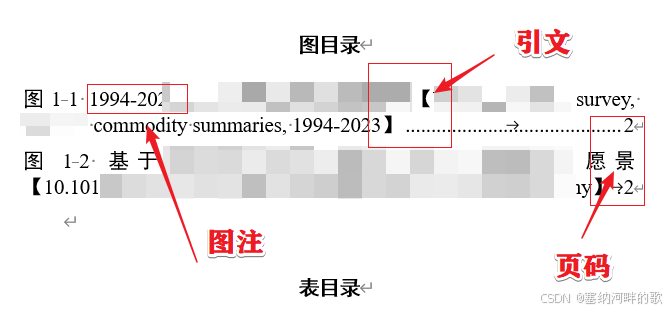
由于毕业论文的格式修改需要,具体为图注里有引文内容,更新后会在图目录里显示,如果数量不多可以手动删除,但是为了合理使用现代化工具,这里给大家分享个窍门

步骤
首先说一下图注的合理插入,这里使用的是我校的论文模板(包含了图目录的位置要求)
在正文里插入图注
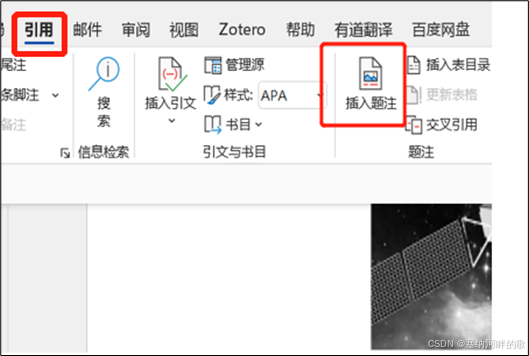
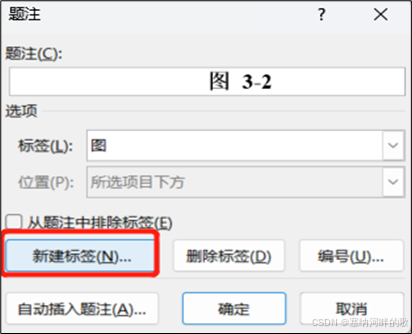
- 选择"引用"→选择"插入题注"

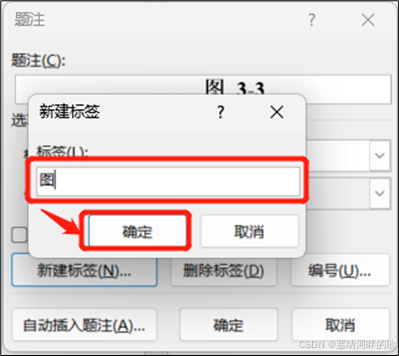
- 选择"新建标签"

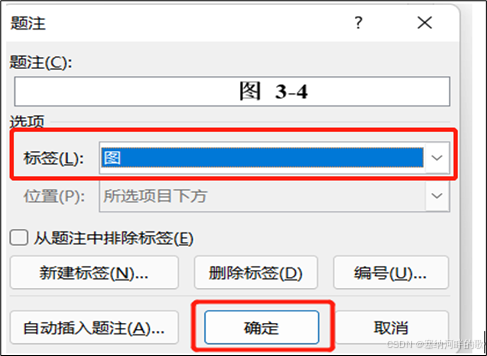
- 标签内容输入"图"→选择"确定"

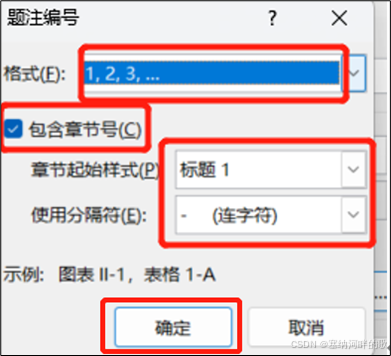
- 选择"编号",设置内容必须全部和红框中一致,选择"确定"

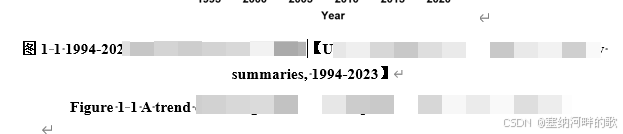
插入后,手动去除中文"图"和编号之间多余的空格,英文Figure和编号之间保留一个空格。中英文的图序和图题文字之间空一个汉字符位。修改好后如下:

- 其余图注的插入,可以直接将第一幅图的所有内容(图片、中英文图序和图题、图注)保留原格式粘贴到新图应在的位置,分别输入中文图题和英文图题,删除复制过来的旧的中文图序。选择"引用"→选择"插入题注",所有内容不需改动,标签行显示"图",直接选择"确定",将自动显示新的中文图序。英文图序需要根据新的中文图序进行手动修改。

- 将所有图添加好后,可以在图目录处,点击鼠标右键,选择"更新域"→选择"更新整个目录"→选择"确定"。此时就会出现图注里所有内容,包括引文
删除引文
方案一:手动在目录里删除
方案二:在图注里加入"样式分隔符"
"样式分隔符" ,顾名思义,就是在同一个段落里面将不同的部分,分隔成不同的样式。插入样式分隔符可以使用快捷键**"Ctrl+Alt+回车"**来插入。
"样式分隔符"只分隔样式,而不重新分段。也就是说,如果不使用样式分隔符的话,在同一个段落里面,是不可以应用两种不同的样式的。
如果不使用快捷键:
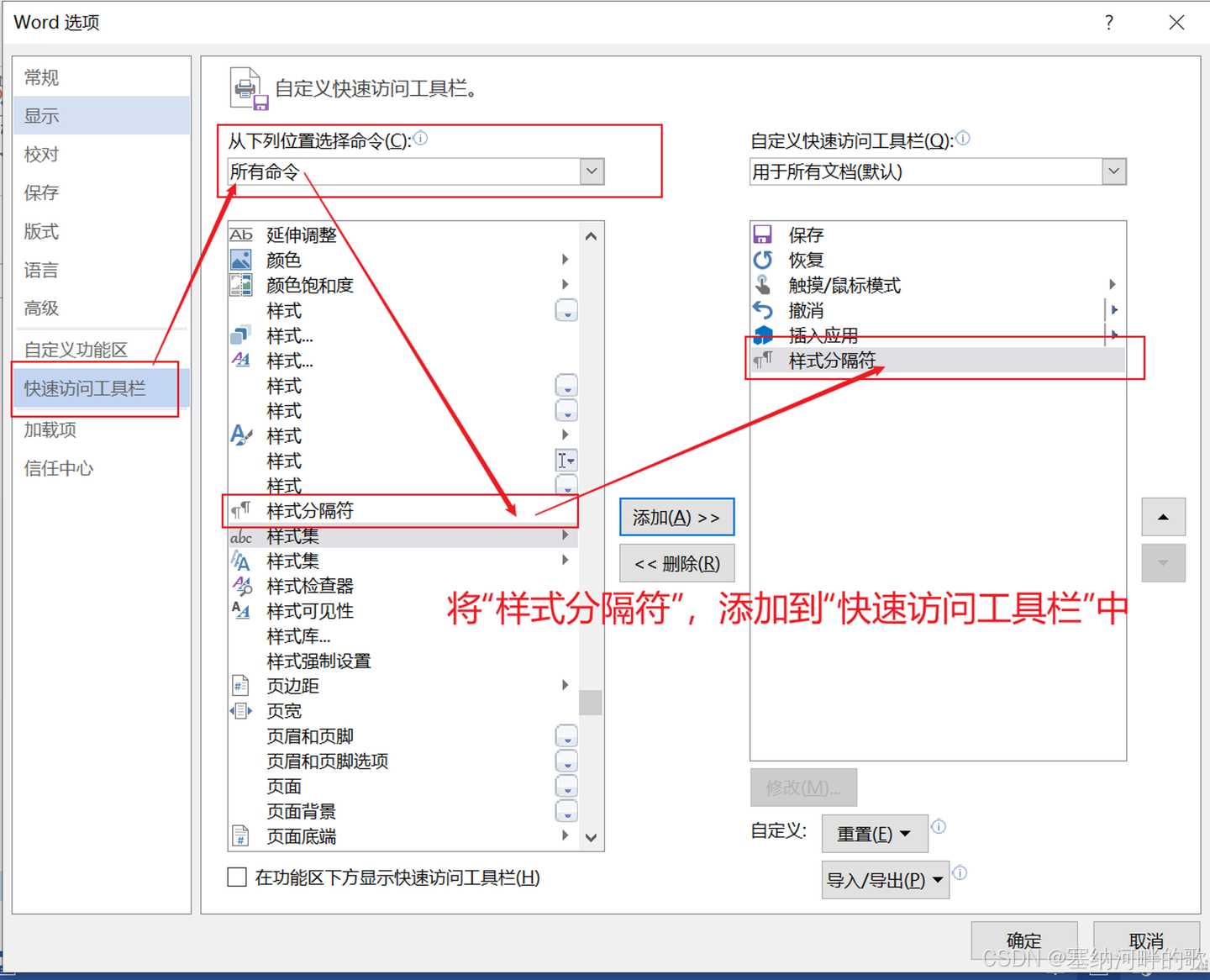
- 可以点击"快速访问工具栏","所有命令",找到"样式分隔符"**,**把它添加到"自定义快速访问工具栏"里面。

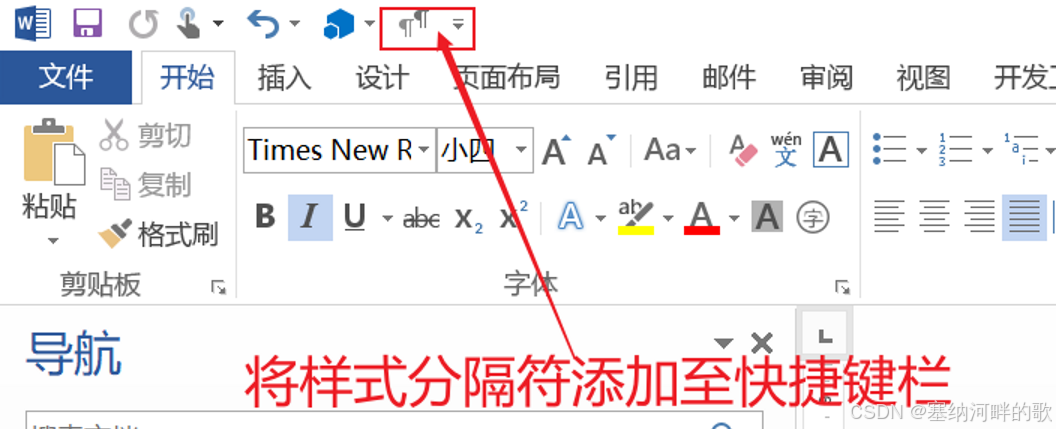
- 现在在word文档最上方即可找到这个工具,每次使用时点击即可

- Last but not least!!!
说一下怎么使用这个"样式分隔符"
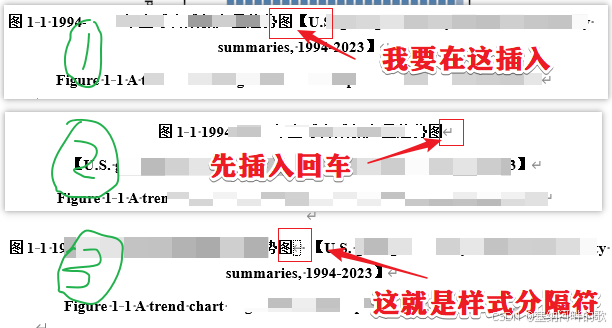
在需要插入该符号的位置先输入一个回车,再在上段落后方插入该符号即可

- 现在的目录样式为: