1. 前言
Blazor Hybrid是一个基于Web技术的MVVM开发模式的客户端框架,它只有UI是由Webview渲染,而逻辑均由.NET开发,可以突破浏览器限制访问本地文件,或者发起TCP或者UDP请求,相比Electron框架,理论上性能会更好。
当我适配完.NET运行时,觉得应该快速适配一个UI框架,方便.NET开发者尝鲜,Avalonia目前完成度很低,还有一系列难以解决的问题,所以我想到Blazor Hybrid或许会更容易一些。
跟我想的差不多,大概只用了三天的时间就完成了适配,今天跟大家分享一下。
2. 项目状态
项目已完成适配,暂时没有发现明显的Bug,但是相比安卓或者iOS平台缺少原生API的包装库,只能调用C#标准库,或者通过P/Invoke特性调用HarmonyOS的原生SDK(NDK)。
代码仓库: https://github.com/OpenHarmony-NET/OpenHarmony.Blazor.Hybrid
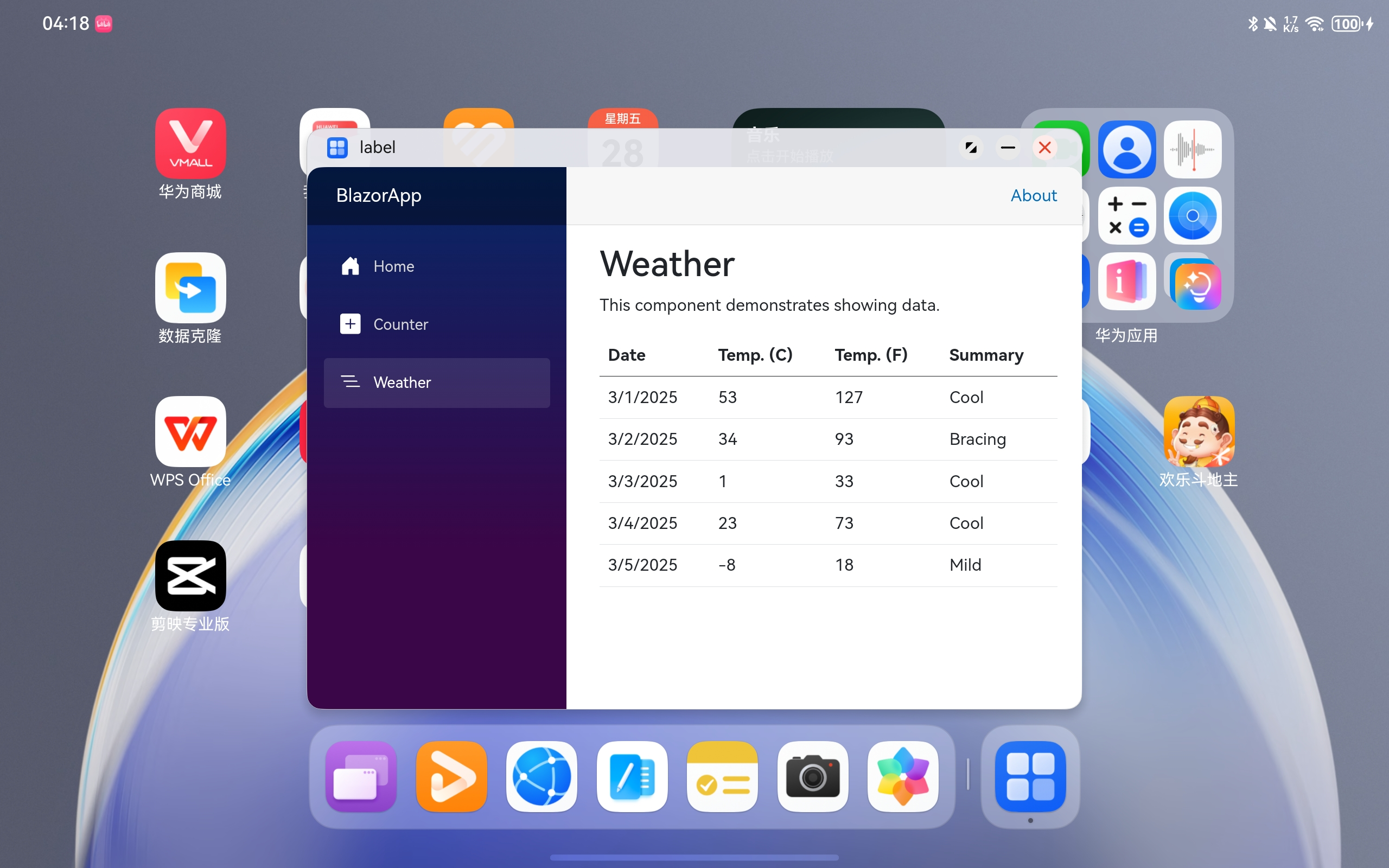
运行截图:

3. 使用方式
- 打开
OpenHarmony.Blazor.Hybrid.sln解决方案,并发布BlazorApp项目。 - 使用Deveco Studio打开
OHOS_Project,配置好签名后即可运行程序。
另外可以通过chrome或者edge的devtools来调试手机中的webview(不包含.NET),详情参考: Devtools工具 - 华为HarmonyOS文档
4. 适配原理
Blazor和.NET交互是通过js的window.external.sendMessage和window.external.receiveMessage来实现的, 只需要在webview里实现这两个函数,然后调用Blazor.start();启动Blazor,这部分代码请参考:https://github.com/OpenHarmony-NET/OpenHarmony.Blazor.Hybrid/blob/main/Src/BlazorApp/wwwroot/openharmony.js
一般Webview控件都会有原生代码与webview内的js交互的机制,HarmonyOS中是借助WebMessagePort机制实现的,关于WebMessagePort请参考官方文档: https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/js-apis-webview-V13#webmessageport
Blazor Hybrid内部使用了基于反射的序列化,所以要为项目开启"默认启用基于反射的序列化",并配置rd.xml保留需要反射的元数据
为了保证Blazor Hybrid的异步任务可以正常的运行,需要实现一个单线程同步上下文,因为默认是多线程调度异步,而客户端往往需要单线程调度,代码: BlaozrDispatcher.cs