目录
[2.1 操作步骤](#2.1 操作步骤)
[2.2 总结](#2.2 总结)
[3.1 报纸-标题](#3.1 报纸-标题)
[3.1.1 标题排版](#3.1.1 标题排版)
[3.1.2 标题样式](#3.1.2 标题样式)
[3.1.2.1 CSS引入方式](#3.1.2.1 CSS引入方式)
[3.1.2.2 颜色表示方法](#3.1.2.2 颜色表示方法)
[3.1.2.3 设置颜色字体](#3.1.2.3 设置颜色字体)
[3.1.2.4 CSS选择器](#3.1.2.4 CSS选择器)
[3.2 报纸-正文](#3.2 报纸-正文)
[3.2.1 正文排版](#3.2.1 正文排版)
[3.2.1.1 常见标签编辑](#3.2.1.1 常见标签编辑)
[3.2.1.2 路径表示](#3.2.1.2 路径表示)
[3.2.2 正文样式](#3.2.2 正文样式)
[3.3 盒子模型](#3.3 盒子模型)
[3.3.1 介绍](#3.3.1 介绍)
[3.3.2 布局标签](#3.3.2 布局标签)
[3.3.3 代码实现](#3.3.3 代码实现)
[3.4 案例](#3.4 案例)
[3.4.1 顶部导航栏](#3.4.1 顶部导航栏)
[3.4.1.1 基本实现](#3.4.1.1 基本实现)
[3.4.1.2 flex布局](#3.4.1.2 flex布局)
[3.4.2 搜索表单](#3.4.2 搜索表单)
[3.4.2.1 表单标签](#3.4.2.1 表单标签)
[3.4.2.2 表单项标签](#3.4.2.2 表单项标签)
[3.4.2.3 搜索表单实现](#3.4.2.3 搜索表单实现)
[3.4.3 表格数据展示](#3.4.3 表格数据展示)
[3.4.3.1 基本实现](#3.4.3.1 基本实现)
[3.4.3.2 表格标签](#3.4.3.2 表格标签)
[3.4.4 底部版权区域](#3.4.4 底部版权区域)
[3.4.5 版心居中](#3.4.5 版心居中)
一、初识Web前端
Web标准:Web标准 也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
HTML:负责网页的结构(页面元素和内容)。
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
JavaScript:负责网页的行为(交互效果)。
什么是HTML?
HTML : H yperT ext M arkup Language,超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
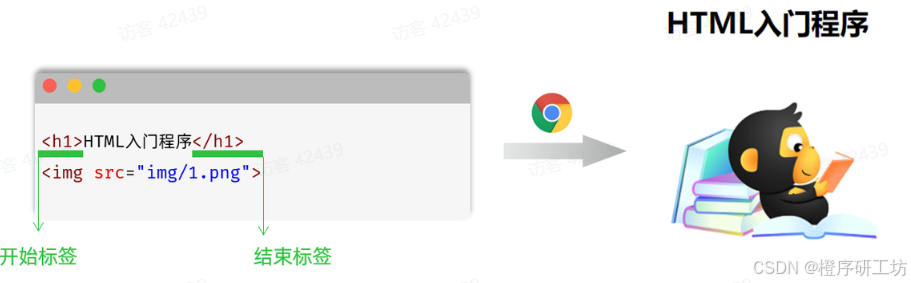
标记语言:由标签 "<标签名>" 构成的语言
HTML标签都是预定义好的 。例如:使用 <h1> 标签展示标题,使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析 。
下面展示的是一段html代码经过浏览器解析,呈现的效果如下图所示:

什么是CSS?
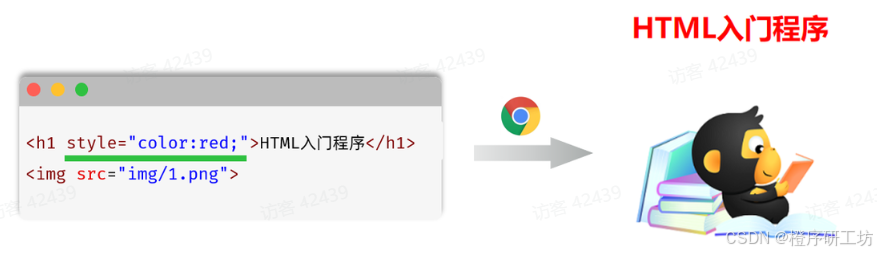
- CSS: Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。
下面展示的是一段 html代码 及 CSS样式 经过浏览器解析,呈现的效果如下图所示:

二、HTML快速入门
2.1 操作步骤
1. 新建文本文件,后缀名改为 .html,命名为:01. html快速入门.html
创建一个名为HTML的文件夹,然后找到课程资料中的 1.png 文件放到该目录下的img目录中。此时HTML文件夹中内容如下:
2. 写HTML的基本骨架,定义标题
选中文件,鼠标右击,选择使用记事本打开文件,并且编写网页的标题。
首先html有固定的基本结构
html
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
</body>
</html>其中
<html>是根标签,<head>和<body>是子标签。
<head>: 定义网页的头部,用来存放给浏览器看的信息,如:CSS样式、网页的标题。
<body>: 定义网页的主体部分,存放给用户看的信息,也是网页的主体内容,如:文字、图片、视频、音频、表格等。
3. <body>中编写HTML的核心内容
html
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src="img/1.png">
</body>
</html>4. 然后选中文件,鼠标右击,选择使用浏览器打开文件

2.2 总结
1. HTML页面的基础结构标签
html
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>
<title>中定义标题显示在浏览器的标题位置,<body>中定义的内容会呈现在浏览器的内容区域
2. HTML中的标签特点
HTML标签不区分大小写,建议小写
HTML标签的属性值,采用单引号、双引号都可以,一般写双引号
HTML语法相对比较松散 (建议大家编写HTML标签的时候尽量严谨一些)
三、常见标签&样式
原始页面网址:CSDN_专业开发者社区_已接入DeepSeekR1满血版
在VScode的html文件中,输入!在enter会自动生成以下代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>3.1 标题
3.1.1 标题排版
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签的标题</title>
</head>
<body>
<!-- 定义网页标题, 标题内容: 网页标题 -->
<h1 id="title">网页标题</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
2024年05月15日 20:07
</body>
</html>那在上述我们用到的两个标签,一个是标题标签 <h1></h1>,另一个是超链接标题 <a></a>。这两个标签的具体用法如下:
标题标签 h 系列:
<h1> 11111111111111 </h1>
<h2> 11111111111111 </h2>
<h3> 11111111111111 </h3>
<h4> 11111111111111 </h4>
<h5> 11111111111111 </h5>
<h6> 11111111111111 </h6>
**效果:**h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
**注意:**HTML标签是预定义好的,不能随意定义,也就以为着,标题标签就只有这六个,没有 <h7>
超链接 a 标签:
标签:<a href="....." target=".....">央视网</a>
属性:
href: 指定资源访问的url
target: 指定在何处打开资源链接
_self: 默认值,在当前页面打开
_blank: 在空白页面打开
3.1.2 标题样式
3.1.2.1 CSS引入方式
那在HTML的文件中,我们如何来编写CSS样式呢,此时就涉及到CSS的三种引入方式。
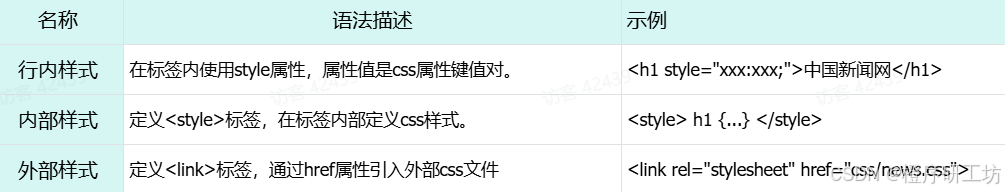
具体有3种引入方式,语法如下表格所示:

对于上述3种引入方式,企业开发的使用情况如下:
**行内样式:**会出现大量的代码冗余,不方便后期的维护,所以不常用(常配合JS使用)。
内部样式 **:**通过定义css选择器,让样式作用于当前页面的指定的标签上。(可以写在页面任何位置,但通常约定写在head标签中)
**外部样式:**html和css实现了完全的分离,企业开发常用方式。
演示代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签的标题</title>
<!-- 方式二:内部样式 -->
<!-- <style>
span{
color: gray;
}
</style> -->
<!-- 方式三:外部样式 -->
<link rel="stylesheet" href="css/news.css">
</head>
<body>
<!-- 定义网页标题, 标题内容: 网页标题 -->
<h1 id="title">网页标题</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
<!-- 方式一:行内样式 -->
<!-- <span style="color: gray;">2024年05月15日 20:07</span> -->
<!-- 方式二:内部样式 -->
<!-- <span>2024年05月15日 20:07</span> -->
<!-- 方式三:外部样式 -->
<span>2024年05月15日 20:07</span>
</body>
</html>在方式三中的CSS代码如下:
css
span{
color: gray;
}3.1.2.2 颜色表示方法
在前端程序开发中,颜色的表示方式常见的有如下三种:

3.1.2.3 设置颜色字体
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签标题</title>
<!-- 方式二:内部样式 -->
<style>
span{
/* 关键字 */
/* color: gray; */
/* RGB表示法 */
/* color: rgb(255,120,0); */
/* RGBA表示法 */
/* color:rgba(255,120,0,0.5); */
/* 十六进制表示法 */
color: #b11313;
}
</style>
<!-- 方式三:外部样式 -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<!-- 定义网页标题, 标题内容: 保护新篇章 -->
<h1 id="title">新篇章</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
<!-- 方式一:行内样式 -->
<!-- <span style="color: gray;">2024年05月15日 20:07</span> -->
<!-- 方式二:内部样式 -->
<span>2024年05月15日 20:07</span>
<!-- 方式三:外部样式 -->
<!-- <span>2024年05月15日 20:07</span> -->
</body>
</html>3.1.2.4 CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种。
选择器通用语法如下:
css
选择器名 {
css样式名:css样式值;
css样式名:css样式值;
}常见选择器如下:

示例代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签标题</title>
<!-- 方式二:内部样式 -->
<style>
/* 优先级:id > 类 > 元素 */
/* 元素选择器 */
/* span{
color:#b11313;
} */
/* 类选择器 */
.cls{
color: #b11313;
}
/* ID选择器 */
#time{
color: #00f;
}
a{
/* 去处超链接下方的下划线 */
text-decoration: none;
}
</style>
<!-- 方式三:外部样式 -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<!-- 定义网页标题, 标题内容: 保护新篇章 -->
<h1 id="title">新篇章</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
<!-- 方式一:行内样式 -->
<!-- <span style="color: gray;">2024年05月15日 20:07</span> -->
<!-- 方式二:内部样式 -->
<span class="cls">2024年05月15日 20:07</span>
<span id="time">666666</span>
<!-- 方式三:外部样式 -->
<!-- <span>2024年05月15日 20:07</span> -->
</body>
</html>3.2 正文
3.2.1 正文排版
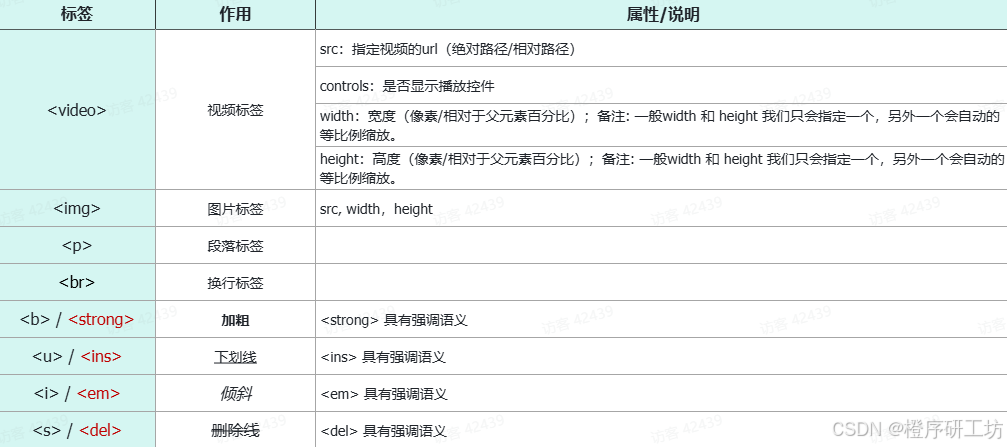
3.2.1.1 常见标签 
在HTML页面中,我们在代码中录入空格、<、> 这些符号的时候,是没有对应的效果的,因为浏览器并不能准确的识别,此时,我们就需要通过字符实体来表示空格,<, > 。常见符号的字符实体如下:
3.2.1.2 路径表示
在引入图片、视频、音频、css等内容时,我们需要指定文件的路径,而在前端开发中,路径的书写形式分为两类:
绝对路径:
绝对磁盘路径:
<img src="C:\Users\Administrator\Desktop\HTML\img\logo.png">绝对网络路径:
<img src="``https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png``">相对路径:
./ : 当前目录 , ./ 可以省略的
../: 上一级目录
示例代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签标题</title>
<style>
/* 类选择器 */
.cls{
color: #b11313;
}
/* ID选择器 */
#time{
color: #00f;
}
a{
/* 去处超链接下方的下划线 */
text-decoration: none;
}
p{
/* 设置段落的行高 */
line-height: 30px;
/* 设置首行缩进 */
text-indent: 2em;
}
</style>
</head>
<body>
<!-- 定义网页标题, 标题内容: 保护新篇章 -->
<h1 id="title">保护新篇章</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
<!-- 方式二:内部样式 -->
<span class="cls">2024年05月15日 20:07</span>
<!-- ------------------------------正文-------------------------- -->
<!-- 定义一个视频,引入video/news.mp4 -->
<!-- video标签属性
src:视频地址
controls:显示播放控件
autoplay :自动播放
width: 视频宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:视频高度
单位:
px:像素
%:百分比(相对于父元素的百分比)
-->
<!-- <br> 表示换行的意思 -->
<br><br>
<video width="640" height="360" controls>
<source src="video/news.mp4" type="video/mp4">
您的浏览器不支持视频播放。
</video>
<br><br>
<!--
定义一个音频,引入audio/news.mp3
audio标签属性
src:音频地址
controls:显示播放控件
autoplay :自动播放
width: 音频宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:音频高度
单位:
px:像素
%:百分比(相对于父元素的百分比) -->
<audio src="audio/news.mp3" controls></audio>
<br><br>
<!-- <p>表示段落标签 -->
<p>
<!-- <strong>表示加粗 -->
<!-- <b>也表示加粗 -->
<b>消息</b>
:消息内容
</p>
<p>
行走在长江沿线,科研人员发现很多可喜现象。
</p>
<br><br>
<!-- 定义一个图片,引入image/1.gif -->
<!-- img标签属性
src:图片地址
绝对磁盘路径 例如: C:\Users\Administrator\Desktop\web\image\1.gif
绝对网络路径 例如 https://p3.img.pic.com/photoworkspace/contentimg/2024/05/15/2024051520034237647.gif
相对路径 例如 image/1.gif
./ :表示当前目录
../ :表示上一级目录
controls:显示播放控件
autoplay :自动播放
alt:图片描述
width: 图片宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:图片高度
-->
<img src="img/1.gif" alt="图片" width="640" height="360">
</body>
</html>3.2.2 正文样式
缩进、加粗和行高等
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标签标题</title>
<style>
/* 类选择器 */
.cls{
color: #b11313;
}
/* ID选择器 */
#time{
color: #00f;
}
a{
/* 去处超链接下方的下划线 */
text-decoration: none;
}
p{
/* 设置段落的行高 */
line-height: 30px;
/* 设置首行缩进 */
text-indent: 2em;
}
/* 整体版面居中显示 */
#content-container{
width: 70%;
margin-left: auto; /* 居中显示 */
margin-right: auto /* 居中显示 */
}
</style>
</head>
<body>
<div id="content-container">
<!-- 定义网页标题, 标题内容: 保护新篇章 -->
<h1 id="title">保护新篇章</h1>
<!-- 定义一个超链接, 链接地址:https://www.csdn.net/, 链接内容:csdn -->
<a href="https://www.csdn.net/" target="_blank">csdn</a>
<!-- 方式二:内部样式 -->
<span class="cls">2024年05月15日 20:07</span>
<!-- ------------------------------正文-------------------------- -->
<!-- 定义一个视频,引入video/news.mp4 -->
<!-- video标签属性
src:视频地址
controls:显示播放控件
autoplay :自动播放
width: 视频宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:视频高度
单位:
px:像素
%:百分比(相对于父元素的百分比)
-->
<!-- <br> 表示换行的意思 -->
<br><br>
<video width="100%" controls>
<source src="video/news.mp4" type="video/mp4">
您的浏览器不支持视频播放。
</video>
<br><br>
<!--
定义一个音频,引入audio/news.mp3
audio标签属性
src:音频地址
controls:显示播放控件
autoplay :自动播放
width: 音频宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:音频高度
单位:
px:像素
%:百分比(相对于父元素的百分比) -->
<audio src="audio/news.mp3" controls></audio>
<br><br>
<!-- <p>表示段落标签 -->
<p>
<!-- <strong>表示加粗 -->
<!-- <b>也表示加粗 -->
<b>央消息</b>
:消息内容
</p>
<p>
行走在长江沿线,科研人员发现很多可喜现象。
</p>
<br><br>
<!-- 定义一个图片,引入image/1.gif -->
<!-- img标签属性
src:图片地址
绝对磁盘路径 例如: C:\Users\Administrator\Desktop\web\image\1.gif
绝对网络路径 例如 https://p3.img.pic.com/photoworkspace/contentimg/2024/05/15/2024051520034237647.gif
相对路径 例如 image/1.gif
./ :表示当前目录
../ :表示上一级目录
controls:显示播放控件
autoplay :自动播放
alt:图片描述
width: 图片宽度(宽度和高度只设置一个也可,另一个会等比例缩放)
heigh:图片高度
-->
<img src="img/1.gif" alt="新闻图片" width="100%" >
</div>
</body>
</html>3.3 盒子模型
3.3.1 介绍
**盒子:**页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
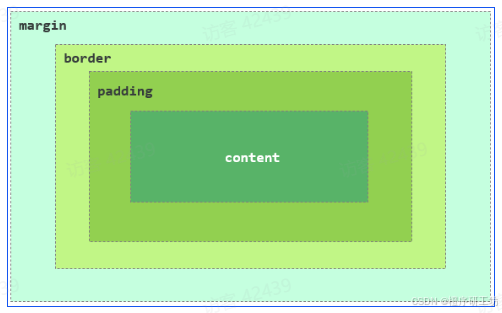
**盒子模型组成:**内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

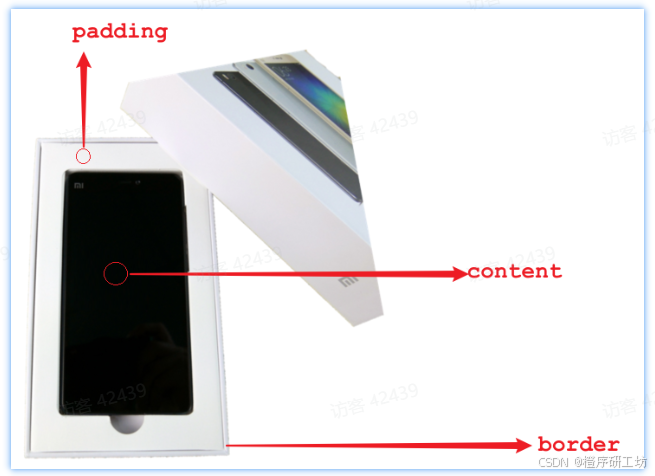
CSS盒子模型,其实和日常生活中的包装盒是非常类似的,就比如(下图):

盒子的大小,其实就包括三个部分: border、padding、content,而margin外边距是不包括在盒子之内的。
3.3.2 布局标签
**布局标签:**实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
标签:<div> <span>
特点:
<div>标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)
<span>标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高(width、height)
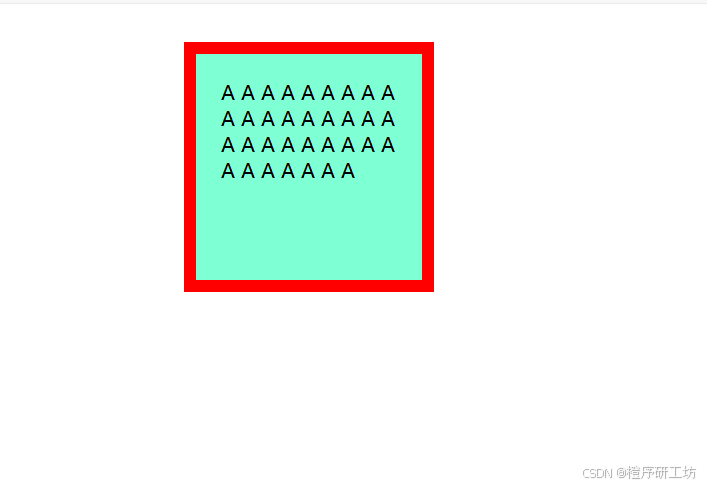
3.3.3 代码实现
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
#box1{
width: 200px; /* 宽度; 默认是内容展示区域的宽度 */
height: 200px; /* 高度; 默认是内容展示区域的宽度 */
box-sizing: border-box; /* 指定width height为盒子的高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 边距都一行, 可以简写: padding: 20px;*/
border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */
margin: 30px auto; /* 外边距, 上 右 下 左 , 边距都一行, 可以简写: margin: 30px; */
}
</style>
</head>
<body>
<div id="box1">
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
</div>
</body>
</html>3.4 案例
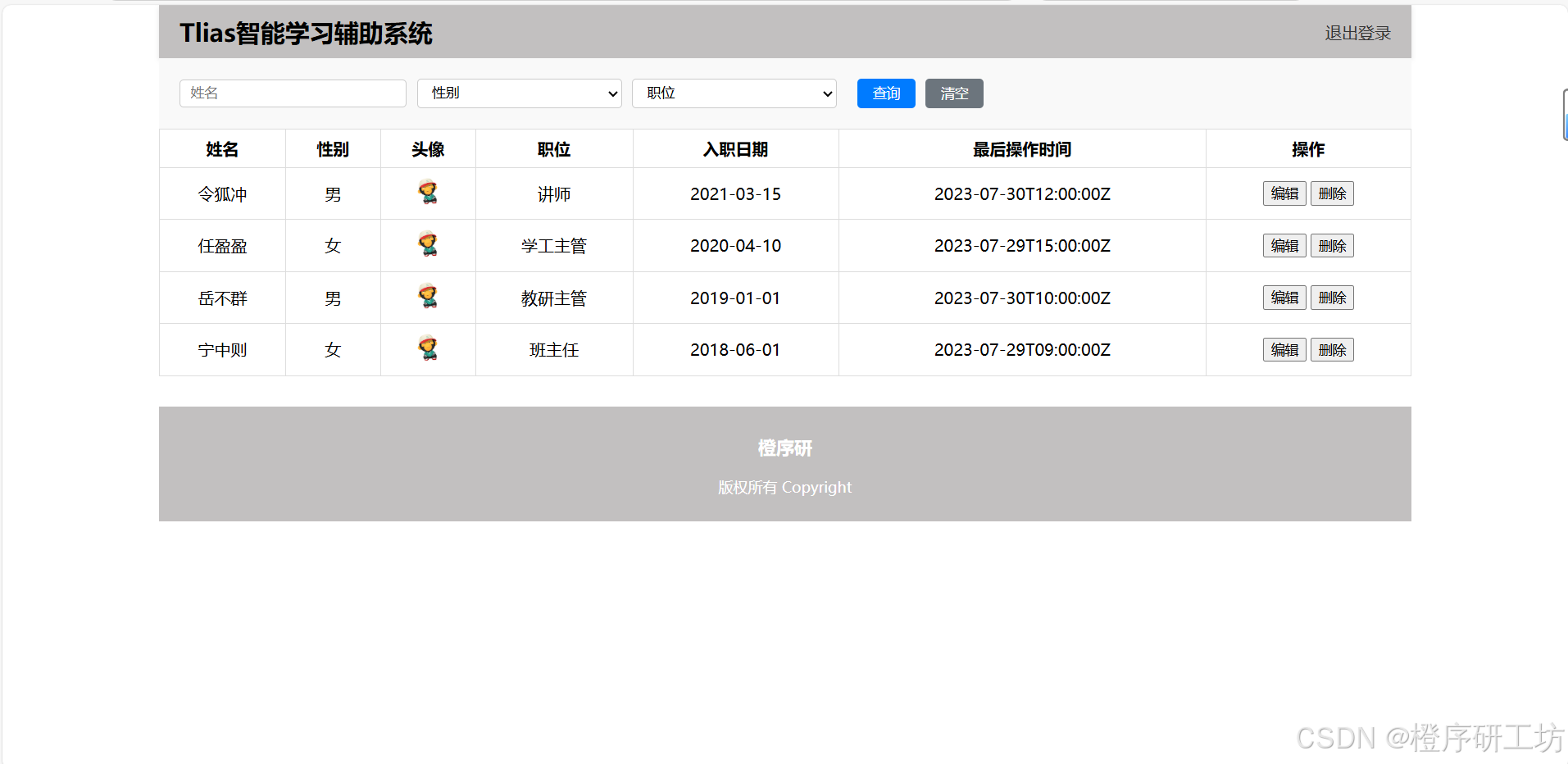
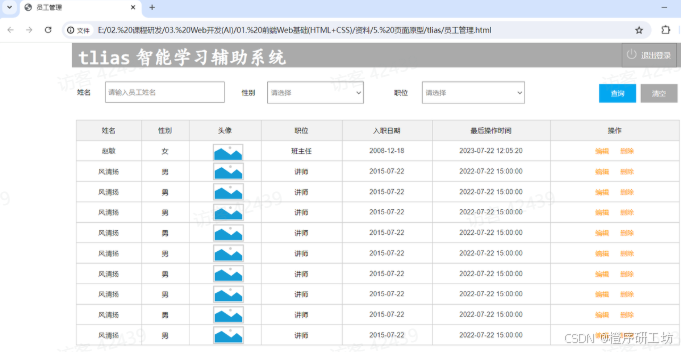
需求:参照Tlias智能学习辅助系统,完成员工管理页面的制作。
产品经理制作的页面原型如下:

3.4.1 顶部导航栏
3.4.1.1 基本实现
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tlias智能学习辅助系统</title>
<style>
body {
margin: 0;
}
/* 顶栏样式 */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f1f1f1;
padding: 10px 20px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* 加大加粗标题 */
.header h1 {
margin: 0;
font-size: 24px;
font-weight: bold;
}
/* 文本链接样式 */
.header a {
text-decoration: none;
color: #333;
font-size: 16px;
}
</style>
</head>
<body>
<!-- 顶栏 -->
<div class="header">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 其他部分可以在这里添加 -->
</body>
</html>效果图如下:

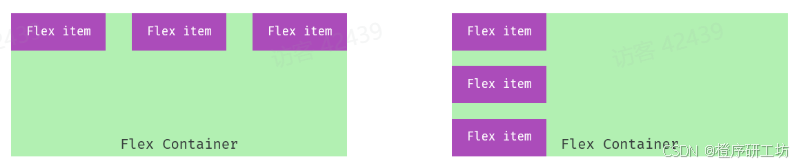
3.4.1.2 flex布局
flex是flexible Box的缩写,意为"弹性布局"。采用flex布局的元素,称为Flex容器(container),它的所有子元素自动成为容器成员,称为Flex项目(item)。
通过给父容器添加flex属性,来控制子元素的位置和排列方式。

flex布局相关的CSS样式:

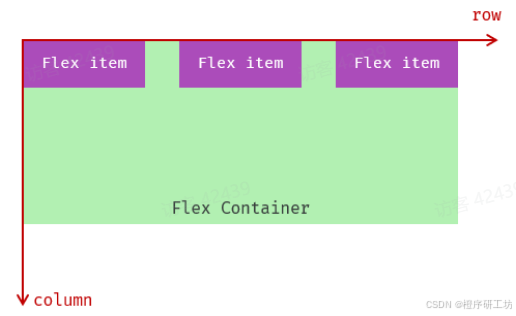
如果主轴设置为row,其实就是横向布局。 主轴设置为column,其实就是纵向布局。

示例代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#container {
display: flex;
/* justify-content: space-between; */ /* 先两边贴边,再平分剩余空间 */
/* justify-content: flex-start;*/ /* 从头开始排列 */
/* justify-content: flex-end; */ /* 从尾开始排列 */
/* justify-content: center; */ /* 居中排列 */
/* justify-content: space-around; */ /* 两边留白,中间平分,平分剩余空间 */
flex-direction: row;
justify-content: space-between;
background-color: #aeea6a;
width: 400px;
height: 300px;
}
#container div {
background-color: #e866ef;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<div id="container">
<div>Flex Item</div>
<div>Flex Item</div>
<div>Flex Item</div>
</div>
</body>
</html>效果图如下:

3.4.2 搜索表单
3.4.2.1 表单标签
那表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后,一点击 "提交",就会将表单中我们填写的数据采集到,并提交, 那其实这个数据呢,一般会提交到服务端,最终保存在数据库中

那其实,上述的整个窗口是一个表单,而表单是一项一项的,这个我们称为表单项 或 表单元素
表单场景: 表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
表单标签:
<form>表单属性:
action: 规定表单提交时,向何处发送表单数据,表单提交的URL。
method: 规定用于发送表单数据的方式,常见为: GET、POST。
GET:表单数据是拼接在url后面的, 如: xxxxxxxxxxx?username=Tom&age=12,url中能携带的表单数据大小是有限制的。如果表单中包含了隐私数据(如银行卡密码),get方式并不安全,不推荐使用该方式
POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。表单项标签: 不同类型的input元素、下拉列表、文本域等。
input: 定义表单项,通过type属性控制输入形式
select: 定义下拉列表
textarea: 定义文本域
1)GET方式提交的表单
代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单</title>
</head>
<body>
<!--
form表单属性:
action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面
method: 表单的提交方式 .
get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值
post: 在消息体(请求体)中传递的, 参数大小无限制的.
-->
<form action="" method="get">
用户名: <input type="text" name="username">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
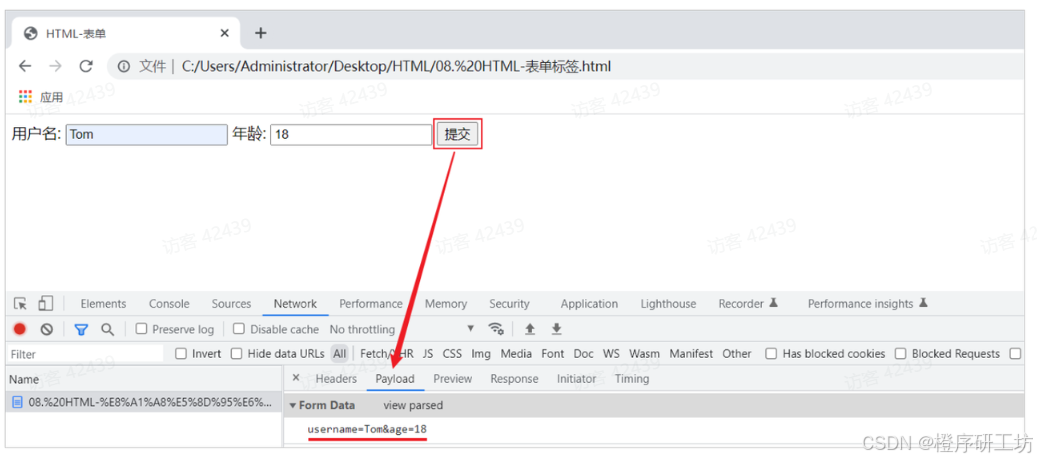
</html>表单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。
 2)POST方式提交表单
2)POST方式提交表单
代码如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单</title>
</head>
<body>
<!--
form表单属性:
action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面
method: 表单的提交方式 .
get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值
post: 在消息体(请求体)中传递的, 参数大小无限制的.
-->
<form action="" method="post">
用户名: <input type="text" name="username">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>单编写完毕之后,通过浏览器打开此表单,然后再表单项中录入值之后,点击提交,我们会看到表单的数据在url后面提交到服务端,格式为:?username=Tom&age=12。

注意事项:
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name属性。 否则,无法提交该表单项。
html
用户名: <input type="text" name="username">3.4.2.2 表单项标签
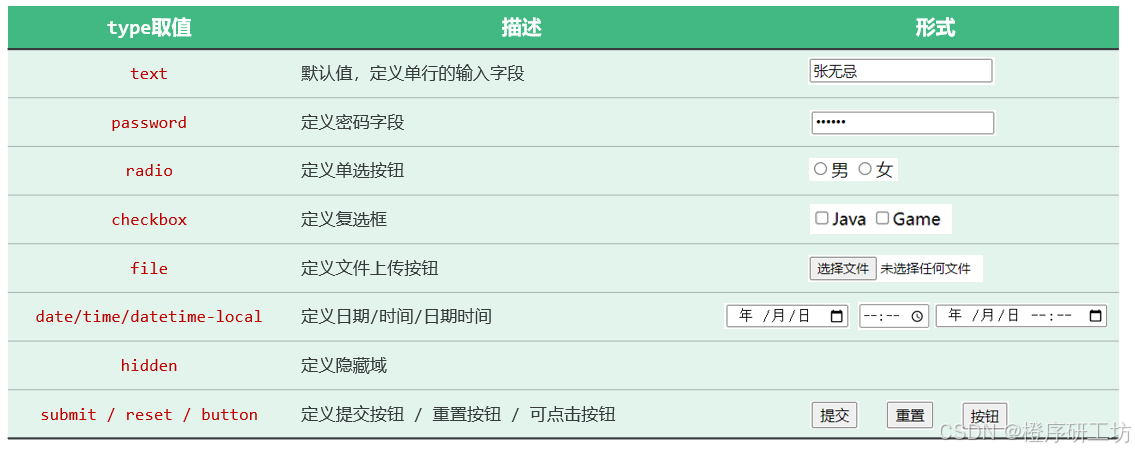
在一个表单中,可以存在很多的表单项,而虽然表单项的形式各式各样,但是表单项的标签其实就只有三个,分别是:
<input>: 表单项 , 通过type属性控制输入形式。

-
<select>: 定义下拉列表,<option>定义列表项 -
<textarea>: 文本域
代码演示如下:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="/save" method="post">
姓名: <input type="text" name="name"> <br><br>
密码: <input type="password" name="password"> <br><br>
<!-- label标签包裹起来,点击时点击包裹的东西都算选上了 -->
性别: <input type="radio" name="gender" value="1"> 男
<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>
爱好: <label><input type="checkbox" name="hobby" value="java"> java </label>
<label><input type="checkbox" name="hobby" value="game"> game </label>
<label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>
图像: <input type="file" name="image"> <br><br>
生日: <input type="date" name="birthday"> <br><br>
时间: <input type="time" name="time"> <br><br>
日期时间: <input type="datetime-local" name="datetime"> <br><br>
学历: <select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select> <br><br>
描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br>
<input type="hidden" name="id" value="1">
<!-- 表单常见按钮 -->
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<br>
</form>
</body>
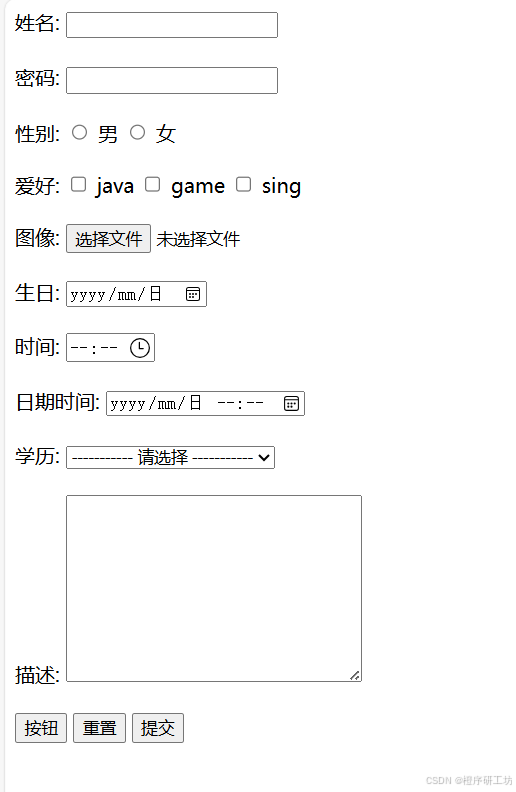
</html>效果图如下:

3.4.2.3 搜索表单实现
代码如下:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Tlias智能学习辅助系统</title>
<style>
/* 导航栏样式 */
.navbar {
background-color: #b5b3b3; /* 灰色背景 */
display: flex; /* flex弹性布局 */
justify-content: space-between; /* 左右对齐 */
padding: 10px; /* 内边距 */
align-items: center; /* 垂直居中 */
}
.navbar h1 {
margin: 0; /* 移除默认的上下外边距 */
font-weight: bold; /* 加粗 */
color: white;
/* 设置字体为楷体 */
font-family: "楷体";
}
.navbar a {
color: white; /* 链接颜色为白色 */
text-decoration: none; /* 移除下划线 */
}
/* 搜索表单样式 */
.search-form {
display: flex;
flex-wrap: nowrap;
align-items: center;
gap: 10px; /* 控件之间的间距 */
margin: 20px 0;
}
.search-form input[type="text"], .search-form select {
padding: 5px; /* 输入框内边距 */
width: 300px; /* 宽度 */
}
.search-form button {
padding: 5px 15px; /* 按钮内边距 */
}
</style>
</head>
<body>
<!-- 顶部导航栏 -->
<div class="navbar">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 搜索表单区域 -->
<!-- form表单标签:
action: 表单提交的地址 - url
method: 表单提交的方式 - get(默认) / post
get: 提交时, 表单数据会在url后提交到服务端; 比如: /search?name=Tom&gender=2&position=3 ;
get方式提交数据长度有限制, 不能提交大量数据; get方式不安全;
post: 提交时, 表单数据会在请求体(消息体)中提交到服务端; 比如: /search -- name=Cat&gender=1&position=2
post方式提交数据长度无限制; post方式安全;
-->
<form class="search-form" action="/search" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name" placeholder="请输入姓名">
<label for="gender">性别:</label>
<select id="gender" name="gender">
<option value=""></option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<label for="position">职位:</label>
<select id="position" name="position">
<option value=""></option>
<option value="1">班主任</option>
<option value="2">讲师</option>
<option value="3">学工主管</option>
<option value="4">教研主管</option>
<option value="5">咨询师</option>
</select>
<button type="submit">查询</button>
<button type="reset">清空</button>
</form>
</body>
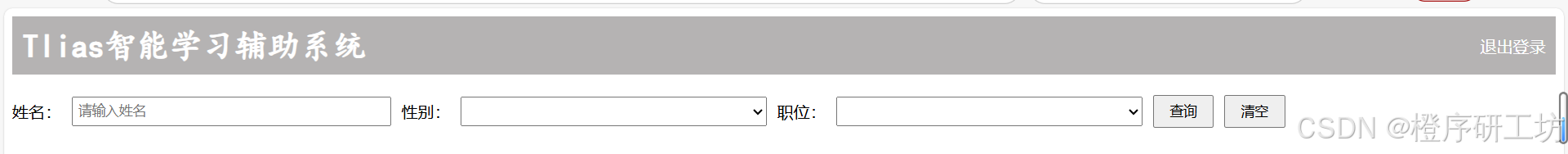
</html>效果图如下:

3.4.3 表格数据展示
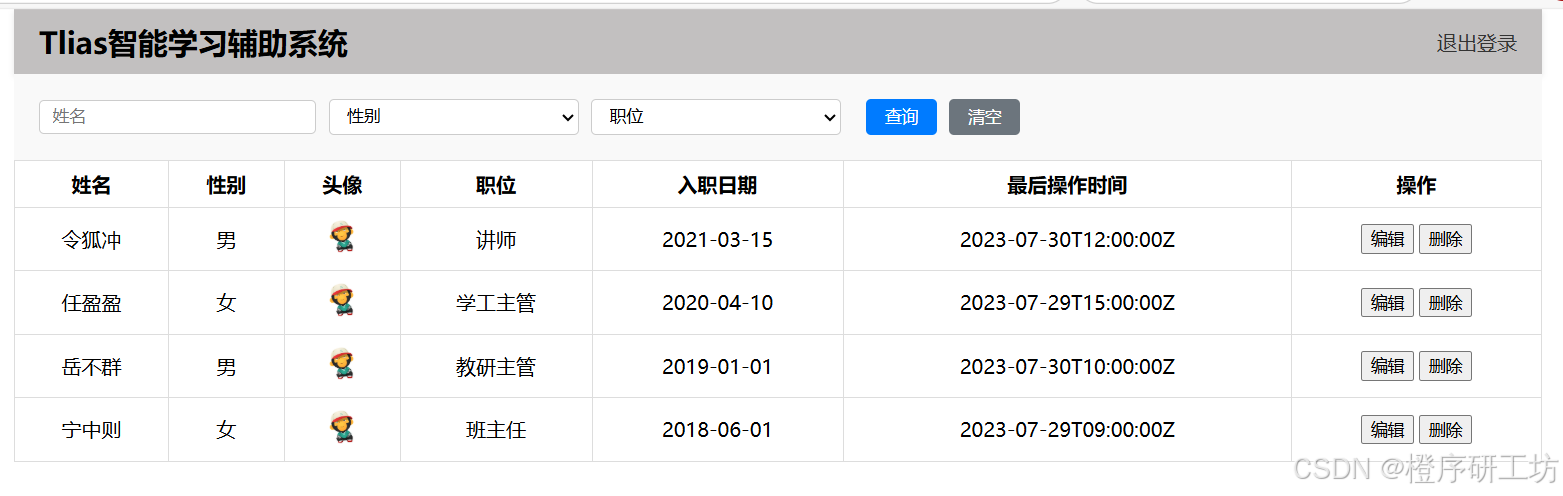
3.4.3.1 基本实现
代码如下:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tlias智能学习辅助系统</title>
<style>
body {
margin: 0;
}
/* 顶栏样式 */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f1f1f1;
padding: 10px 20px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* 加大加粗标题 */
.header h1 {
margin: 0;
font-size: 24px;
font-weight: bold;
}
/* 文本链接样式 */
.header a {
text-decoration: none;
color: #333;
font-size: 16px;
}
/* 搜索表单区域 */
.search-form {
display: flex;
align-items: center;
padding: 20px;
background-color: #f9f9f9;
}
/* 表单控件样式 */
.search-form input[type="text"], .search-form select {
margin-right: 10px;
padding: 5px 10px;
border: 1px solid #ccc;
border-radius: 4px;
width: 200px;
}
/* 按钮样式 */
.search-form button {
padding: 5px 15px;
margin-left: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* 清空按钮样式 */
.search-form button.clear {
background-color: #6c757d;
}
.table {
min-width: 100%;
border-collapse: collapse;
margin: 0 20px;
}
/* 设置表格单元格边框 */
.table td, .table th {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
.avatar {
width: 50px;
height: 50px;
object-fit: cover;
border-radius: 50%;
}
</style>
</head>
<body>
<!-- 顶栏 -->
<div class="header">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 搜索表单区域 -->
<form class="search-form" action="#" method="post">
<input type="text" name="name" placeholder="姓名" />
<select name="gender">
<option value="">性别</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<select name="job">
<option value="">职位</option>
<option value="1">班主任</option>
<option value="2">讲师</option>
<option value="3">学工主管</option>
<option value="4">教研主管</option>
<option value="5">咨询师</option>
</select>
<button type="submit">查询</button>
<button type="reset" class="clear">清空</button>
</form>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>头像</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>令狐冲</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="令狐冲" class="avatar"></td>
<td>讲师</td>
<td>2021-03-15</td>
<td>2023-07-30T12:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>任盈盈</td>
<td>女</td>
<td><img src="https://via.placeholder.com/50" alt="任盈盈" class="avatar"></td>
<td>学工主管</td>
<td>2020-04-10</td>
<td>2023-07-29T15:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>岳不群</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="岳不群" class="avatar"></td>
<td>教研主管</td>
<td>2019-01-01</td>
<td>2023-07-30T10:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>宁中则</td>
<td>女</td>
<td><img src="https://via.placeholder.com/50" alt="宁中则" class="avatar"></td>
<td>班主任</td>
<td>2018-06-01</td>
<td>2023-07-29T09:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>效果图如下:

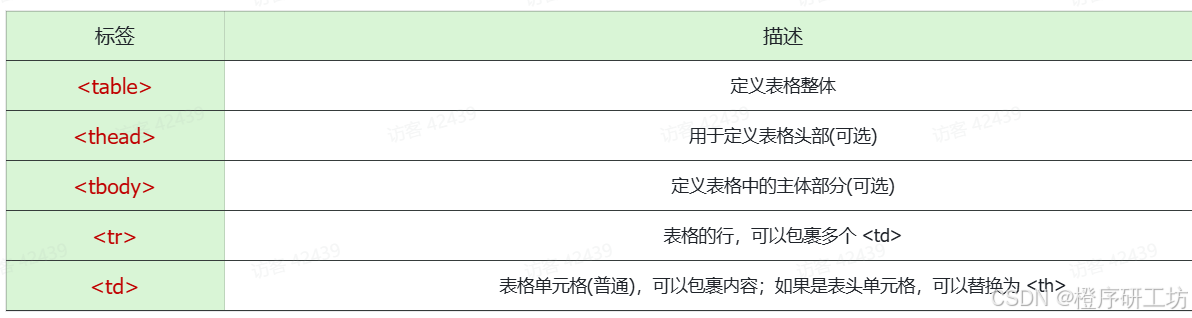
3.4.3.2 表格标签

3.4.4 底部版权区域
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tlias智能学习辅助系统</title>
<style>
body {
margin: 0;
}
/* 顶栏样式 */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #f1f1f1;
padding: 10px 20px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* 加大加粗标题 */
.header h1 {
margin: 0;
font-size: 24px;
font-weight: bold;
}
/* 文本链接样式 */
.header a {
text-decoration: none;
color: #333;
font-size: 16px;
}
/* 搜索表单区域 */
.search-form {
display: flex;
align-items: center;
padding: 20px;
background-color: #f9f9f9;
}
/* 表单控件样式 */
.search-form input[type="text"], .search-form select {
margin-right: 10px;
padding: 5px 10px;
border: 1px solid #ccc;
border-radius: 4px;
width: 200px;
}
/* 按钮样式 */
.search-form button {
padding: 5px 15px;
margin-left: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* 清空按钮样式 */
.search-form button.clear {
background-color: #6c757d;
}
.table {
min-width: 100%;
border-collapse: collapse;
margin: 0 20px;
}
/* 设置表格单元格边框 */
.table td, .table th {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
.avatar {
width: 50px;
height: 50px;
object-fit: cover;
border-radius: 50%;
}
/* 页脚版权区域 */
.footer {
background-color: #8f8c8c;
color: white;
text-align: center;
padding: 20px 0;
margin-top: 30px;
}
.footer .company-name {
font-size: 1.1em;
font-weight: bold;
}
.footer .copyright {
font-size: 0.9em;
}
</style>
</head>
<body>
<!-- 顶栏 -->
<div class="header">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 搜索表单区域 -->
<form class="search-form" action="#" method="post">
<input type="text" name="name" placeholder="姓名" />
<select name="gender">
<option value="">性别</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<select name="job">
<option value="">职位</option>
<option value="1">班主任</option>
<option value="2">讲师</option>
<option value="3">学工主管</option>
<option value="4">教研主管</option>
<option value="5">咨询师</option>
</select>
<button type="submit">查询</button>
<button type="reset" class="clear">清空</button>
</form>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>头像</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>令狐冲</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="令狐冲" class="avatar"></td>
<td>讲师</td>
<td>2021-03-15</td>
<td>2023-07-30T12:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>任盈盈</td>
<td>女</td>
<td><img src="https://via.placeholder.com/50" alt="任盈盈" class="avatar"></td>
<td>学工主管</td>
<td>2020-04-10</td>
<td>2023-07-29T15:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>岳不群</td>
<td>男</td>
<td><img src="https://via.placeholder.com/50" alt="岳不群" class="avatar"></td>
<td>教研主管</td>
<td>2019-01-01</td>
<td>2023-07-30T10:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>宁中则</td>
<td>女</td>
<td><img src="https://via.placeholder.com/50" alt="宁中则" class="avatar"></td>
<td>班主任</td>
<td>2018-06-01</td>
<td>2023-07-29T09:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
<!-- 页脚版权区域 -->
<footer class="footer">
<p class="company-name">橙序研</p>
<p class="copyright">版权所有 Copyright </p>
</footer>
</body>
</html>效果图如下:

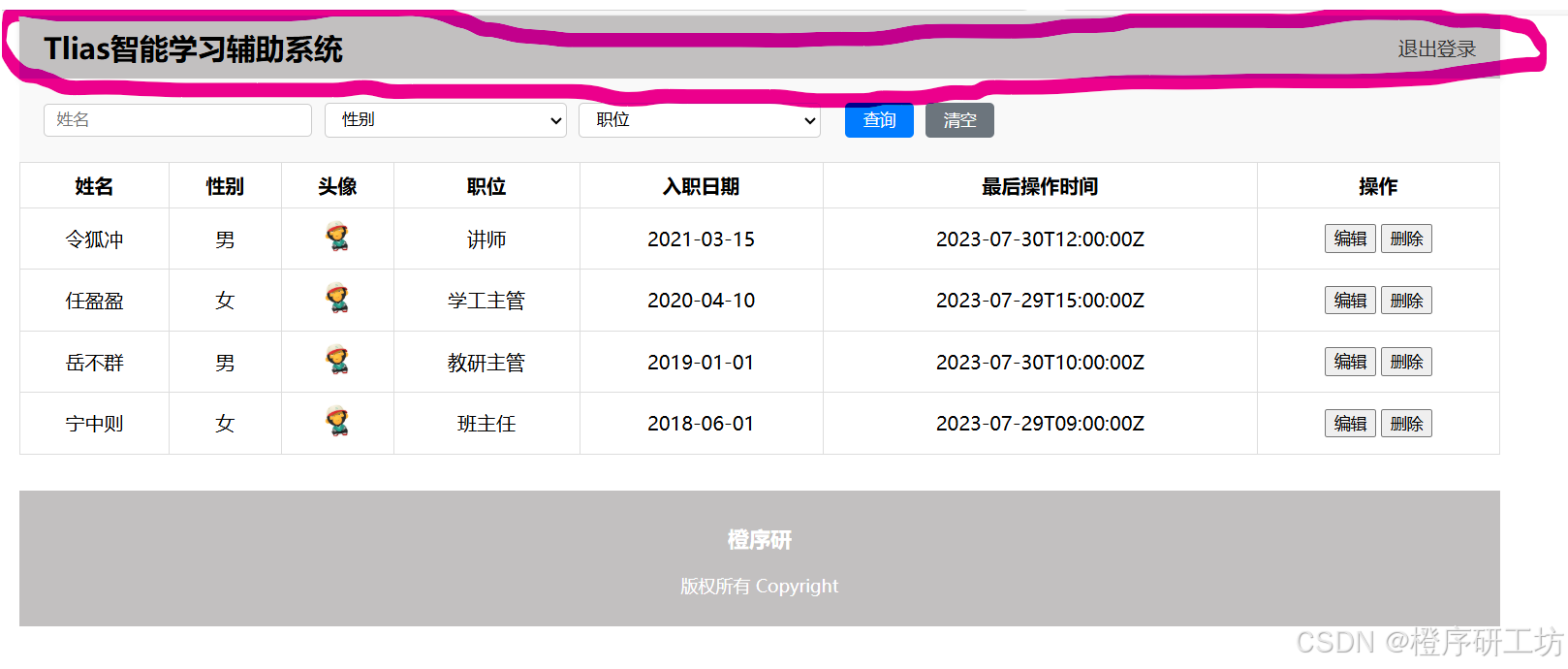
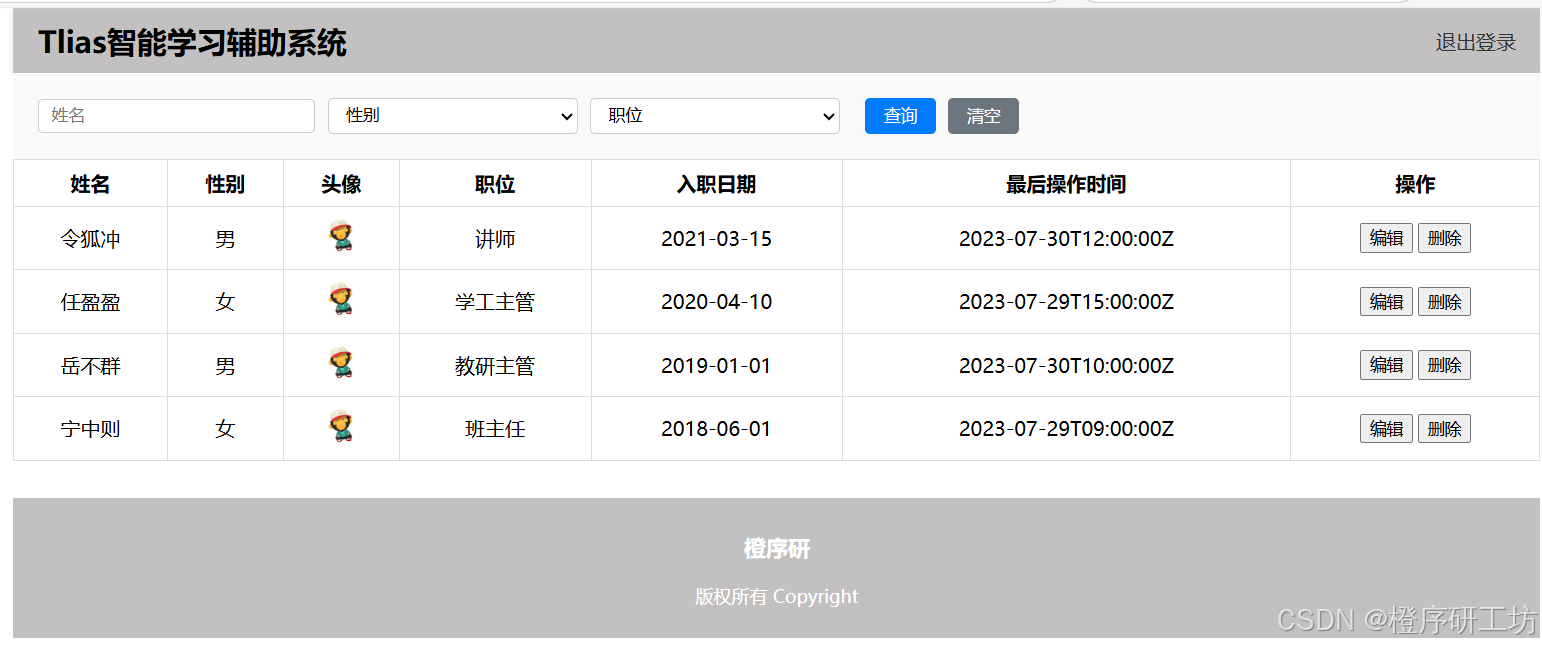
3.4.5 版心居中
这个案例类似于央视新闻页面,页面中的内容,都需要居中显示,所以这里呢,我们就可以使用盒子模型来进行布局。具体代码如下:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tlias智能学习辅助系统</title>
<style>
body {
margin: 0;
}
/* 顶栏样式 */
.header {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #c2c0c0;
padding: 10px 20px;
box-shadow: 0 2px 5px rgba(0,0,0,0.1);
}
/* 加大加粗标题 */
.header h1 {
margin: 0;
font-size: 24px;
font-weight: bold;
}
/* 文本链接样式 */
.header a {
text-decoration: none;
color: #333;
font-size: 16px;
}
/* 搜索表单区域 */
.search-form {
display: flex;
align-items: center;
padding: 20px;
background-color: #f9f9f9;
}
/* 表单控件样式 */
.search-form input[type="text"], .search-form select {
margin-right: 10px;
padding: 5px 10px;
border: 1px solid #ccc;
border-radius: 4px;
width: 200px;
}
/* 按钮样式 */
.search-form button {
padding: 5px 15px;
margin-left: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* 清空按钮样式 */
.search-form button.clear {
background-color: #6c757d;
}
.table {
min-width: 100%;
border-collapse: collapse;
}
/* 设置表格单元格边框 */
.table td, .table th {
border: 1px solid #ddd;
padding: 8px;
text-align: center;
}
.avatar {
width: 30px;
height: 30px;
object-fit: cover;
border-radius: 50%;
}
/* 页脚版权区域 */
.footer {
background-color: #c2c0c0;
color: white;
text-align: center;
padding: 10px 0;
margin-top: 30px;
}
.footer .company-name {
font-size: 1.1em;
font-weight: bold;
}
.footer .copyright {
font-size: 0.9em;
}
#container {
width: 80%;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="container">
<!-- 顶栏 -->
<div class="header">
<h1>Tlias智能学习辅助系统</h1>
<a href="#">退出登录</a>
</div>
<!-- 搜索表单区域 -->
<form class="search-form" action="#" method="post">
<input type="text" name="name" placeholder="姓名" />
<select name="gender">
<option value="">性别</option>
<option value="male">男</option>
<option value="female">女</option>
</select>
<select name="position">
<option value="">职位</option>
<option value="班主任">班主任</option>
<option value="讲师">讲师</option>
<option value="学工主管">学工主管</option>
<option value="教研主管">教研主管</option>
<option value="咨询师">咨询师</option>
</select>
<button type="submit">查询</button>
<button type="reset" class="clear">清空</button>
</form>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>头像</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>令狐冲</td>
<td>男</td>
<td><img src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="令狐冲" class="avatar"></td>
<td>讲师</td>
<td>2021-03-15</td>
<td>2023-07-30T12:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>任盈盈</td>
<td>女</td>
<td><img src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="任盈盈" class="avatar"></td>
<td>学工主管</td>
<td>2020-04-10</td>
<td>2023-07-29T15:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>岳不群</td>
<td>男</td>
<td><img src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="岳不群" class="avatar"></td>
<td>教研主管</td>
<td>2019-01-01</td>
<td>2023-07-30T10:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td>宁中则</td>
<td>女</td>
<td><img src="https://web-framework.oss-cn-hangzhou.aliyuncs.com/2023/1.jpg" alt="宁中则" class="avatar"></td>
<td>班主任</td>
<td>2018-06-01</td>
<td>2023-07-29T09:00:00Z</td>
<td class="btn-group">
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
<!-- 页脚版权区域 -->
<footer class="footer">
<p class="company-name">橙序研</p>
<p class="copyright">版权所有 Copyright </p>
</footer>
</div>
</body>
</html>效果图如下: