在WPS中通过JavaScript宏(JSA)调用DeepSeek官网API优化文档教程
一、获取DeepSeek API密钥
访问DeepSeek官网,在开发者中心创建应用并生成API Key。注意选择deepseek - chat或deepseek - v3模型,推荐后者支持长文本生成。具体步骤:
1.打开DeepSeek官网
DeepSeek官网地址:https://www.deepseek.com/。

2.创建应用并生成API Key
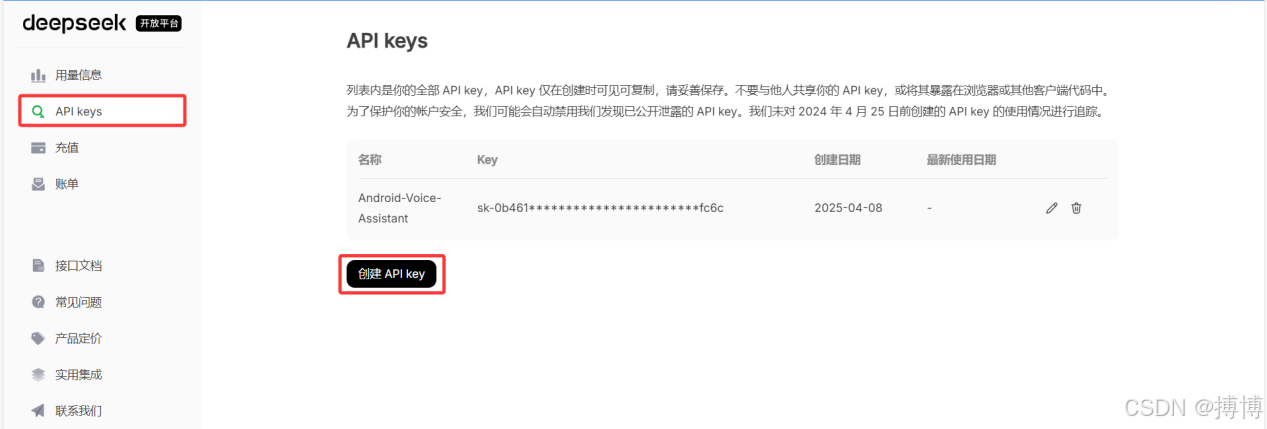
点击右上角的"API开放平台",进入之后,在点击左侧的"API keys"菜单。

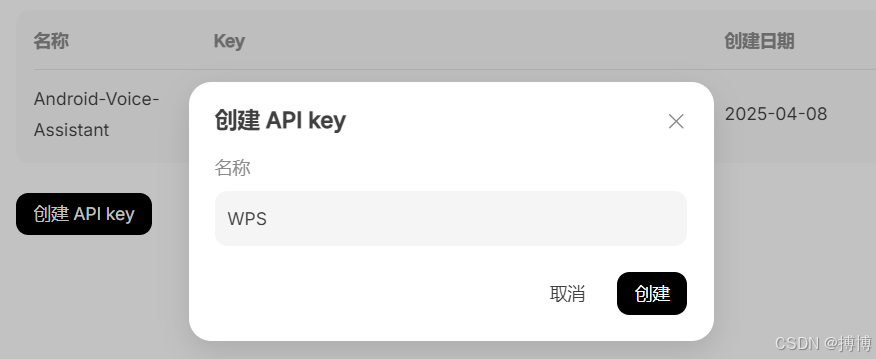
点击"创建API key",之后任意输入一个名称(方便自己记忆即可)。

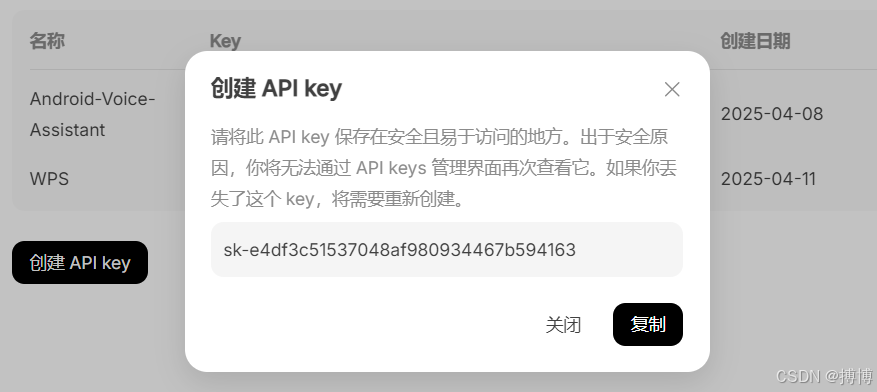
点击"创建",之后生成一个key,一定要先复制并保存好,之后会看不到了。
提示是:请将此 API key 保存在安全且易于访问的地方。出于安全原因,你将无法通过 API keys 管理界面再次查看它。如果你丟失了这个 key,将需要重新创建。

当前的API Key:sk-e4df3c51537048af980934467b594163
二、启用WPS的JS宏功能
1.系统之间的操作区别
(1)Windows系统 :打开 WPS 文字,点击左上角的 "文件" 选项,在下拉菜单中选择 "选项"。在弹出的窗口中,点击 "自定义功能区",勾选「开发工具」。
(2)Mac系统:点击 "WPS Office" 菜单,选择 "偏好设置",在 "高级" 选项中勾选 "启用宏支持"。
2.Windows系统的操作步骤
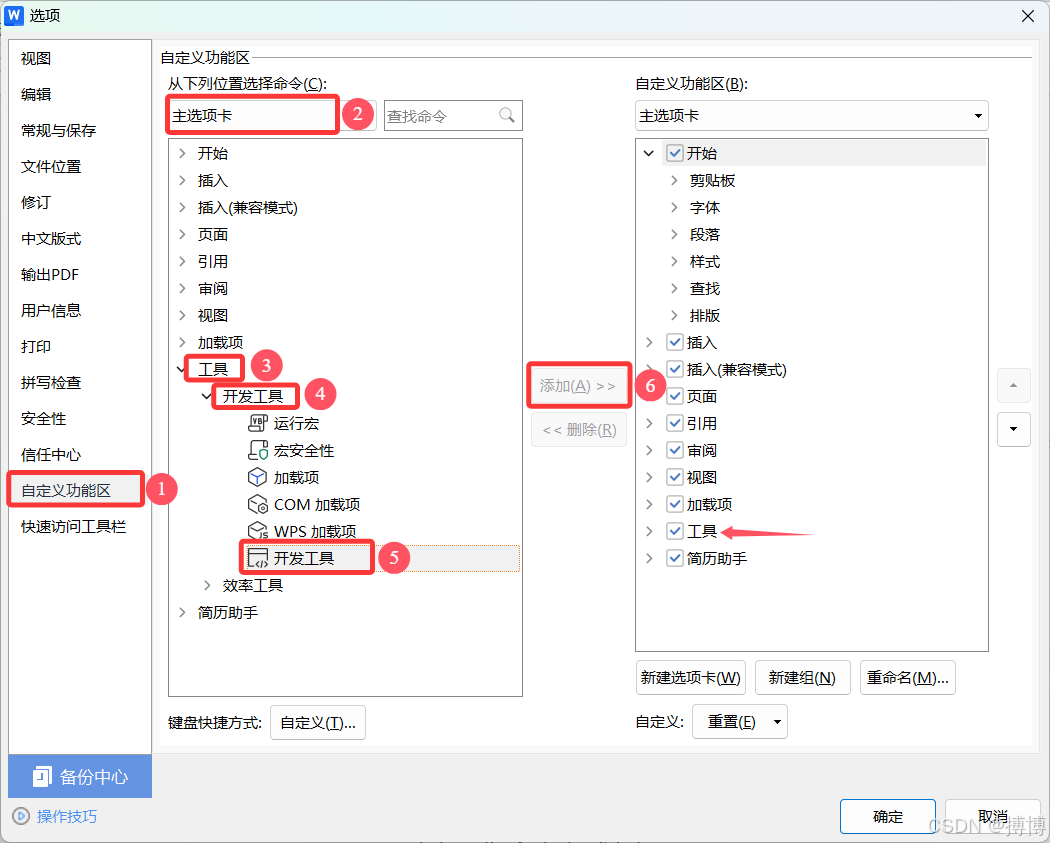
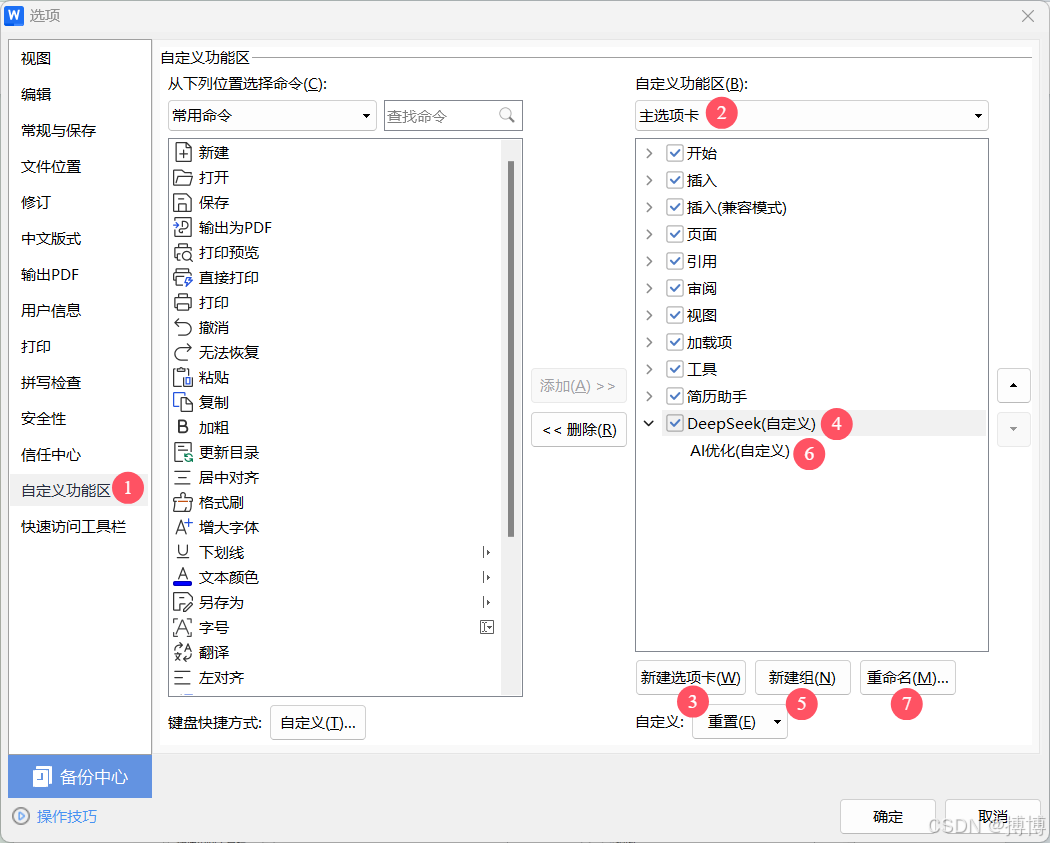
打开 WPS 文字,点击左上角的 "文件" 选项,在下拉菜单中选择 "选项"。在弹出的窗口中,点击 "自定义功能区",勾选「开发工具」。
具体步骤为:【文件】--> 【选项】 --> 【自定义功能区】 --> 选择【主选项卡】--> 【工具】 -->【开发工具】 --> 勾选「开发工具」 --> 【添加】--> 会在右侧的【工具】中看到。

我已经添加过了,所以【添加(A)】显示是灰色的。
三、编写核心API调用脚本
1.打开WPS的JS宏编辑器
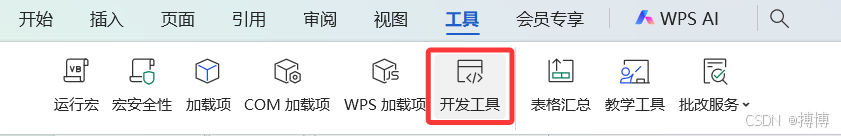
打开 WPS宏编辑器的步骤:【工具】选项卡 --> 【开发工具】选项。

默认是在VB编辑器界面,切换到JS环境。

再打开【WPS宏编辑器】

2.在哪里插入模块
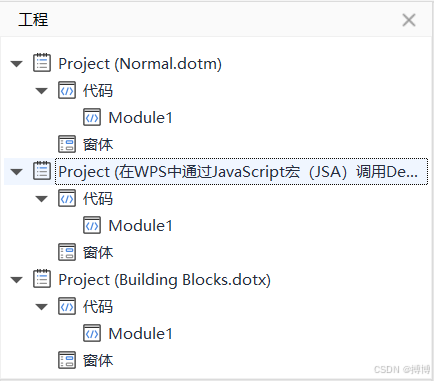
进入"WPS宏编辑器"之后,我们将在左上角的"工程"窗口中,看到Project(Normal.dotm)、Project(<当前打开的word文档名称>.docx) 和 Project(Building Blocks.dotx),我们应该在哪里添加模块,则需要先弄清楚WPS宏编辑器中三个工程的区别。

它们的区别如下:
(1) Project(Normal.dotm)
- 存储位置与性质:Normal.dotm 是 WPS 文字的通用模板文件,通常存于特定的系统文件夹内。这个模板是所有新文档的基础模板,每次新建文档时,都会默认应用 Normal.dotm 里的设置和样式。
- 宏的作用范围:在此项目下编写的宏,能够在所有基于 Normal.dotm 新建的文档里使用。这些宏属于全局宏,可在任意文档中调用,无需重复定义。比如,你创建了一个用于快速设置段落格式的宏,把它存于 Normal.dotm 里,那么在任何新文档中都能调用该宏。
- 使用场景:适合存放那些需要在多个文档中频繁使用的通用宏,像自动排版、快速插入特定内容等宏。
2. Project (<当前打开的 word 文档名称>.docx)
- 存储位置与性质:此项目和当前打开的具体文档相关联,宏代码直接存储在该文档内部。
- 宏的作用范围:这些宏仅在当前打开的文档中有效,无法在其他文档里使用。当你关闭该文档后,宏也就不会影响其他文档。例如,你为某个特定文档编写了一个用于处理特定数据表格的宏,这个宏就只能在该文档中发挥作用。
- 使用场景:适用于那些只和当前文档相关的特定宏,比如针对文档内特定格式的数据进行处理、根据文档内容生成特定图表等。
3. Project(Building Blocks.dotx)
- 存储位置与性质:Building Blocks.dotx 是构建基块模板文件,主要用于存储文档构建基块,像自动图文集、快速部件等。构建基块是一些预先定义好的内容,可快速插入到文档中。
- 宏的作用范围:虽然该项目也能包含宏,但它的主要用途并非存储宏,而是存储和管理构建基块。这里的宏一般和构建基块的操作有关,比如在插入构建基块时执行特定的格式调整操作。
- 使用场景:若要创建和构建基块相关的自动化操作,就可以把宏存于这个项目中。例如,当插入某个特定的快速部件时,自动调整其字体和段落格式。
综上所述,Normal.dotm适用于全局通用宏,当前文档的项目适用于特定文档的宏,而 Building Blocks.dotx主要用于和构建基块操作相关的宏。
3.插入模块
基于以上的分析,我们为了能全局使用,所以在Project(Normal.dotm)中新建模块:
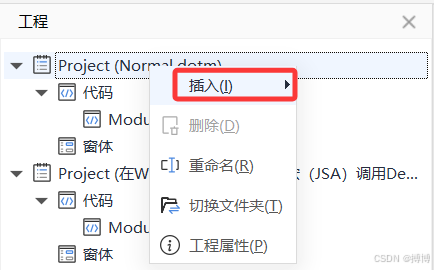
新建模块步骤:在Project(Normal.dotm)右键--> 插入-->模块。则会在"代码"下出现Module1,如果进入的时候已经存在Module1,则可以不新建了,打开Module1即可。

在模块中编写以下代码(javascript代码):
function callDeepSeekAPI() {
"use strict";
// 获取选中文本
var selection = this.Application.Selection;
var selectedText = selection.Text;
// 保存选中范围
var range = selection.Range;
// DeepSeek API配置
var apiUrl = 'https://api.deepseek.com/v1/chat/completions';
var apiKey = 'sk-e4df3c51537048af980934467b594163';
var model = 'deepseek-chat';
// 构建请求体
var requestBody = {
"model": model,
"messages": [{"role": "user", "content": selectedText}],
"stream": false
};
requestBody = JSON.stringify(requestBody);
// 创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.open('POST', apiUrl, false);
// 设置请求头
xhr.setRequestHeader('Content-Type','application/json');
xhr.setRequestHeader('Authorization','Bearer '+apiKey);
// 设置超时时间(单位:毫秒)
xhr.timeout = 30000; // 设置为30秒
// 超时处理函数
xhr.ontimeout = function () {
alert('请求超时,请稍后重试!可以增加temperature参数控制生成文本创意度');
};
// 发送请求
xhr.send(requestBody);
// 处理响应
if (xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
// 用优化后的文本替换选中的文本
range.Text = response.choices[0].message.content;
alert('优化完成!');
} else {
alert('请求失败,状态码:' + xhr.status);
}
}代码的部分说明:
- 出于与OpenAI兼容考虑,您也可以将apiUrl设置为https://api.deepseek.com/v1来使用,但注意,此处v1与模型版本无关。
- deepseek-chat模型已全面升级为DeepSeek-V3,接口不变。 通过指定model='deepseek-chat'即可调用DeepSeek-V3。
- deepseek-reasoner是DeepSeek最新推出的推理模型DeepSeek-R1。通过指定model='deepseek-reasoner',即可调用DeepSeek-R1。
- 代码中为非流式输出,您可以将stream设置为true来使用流式输出。
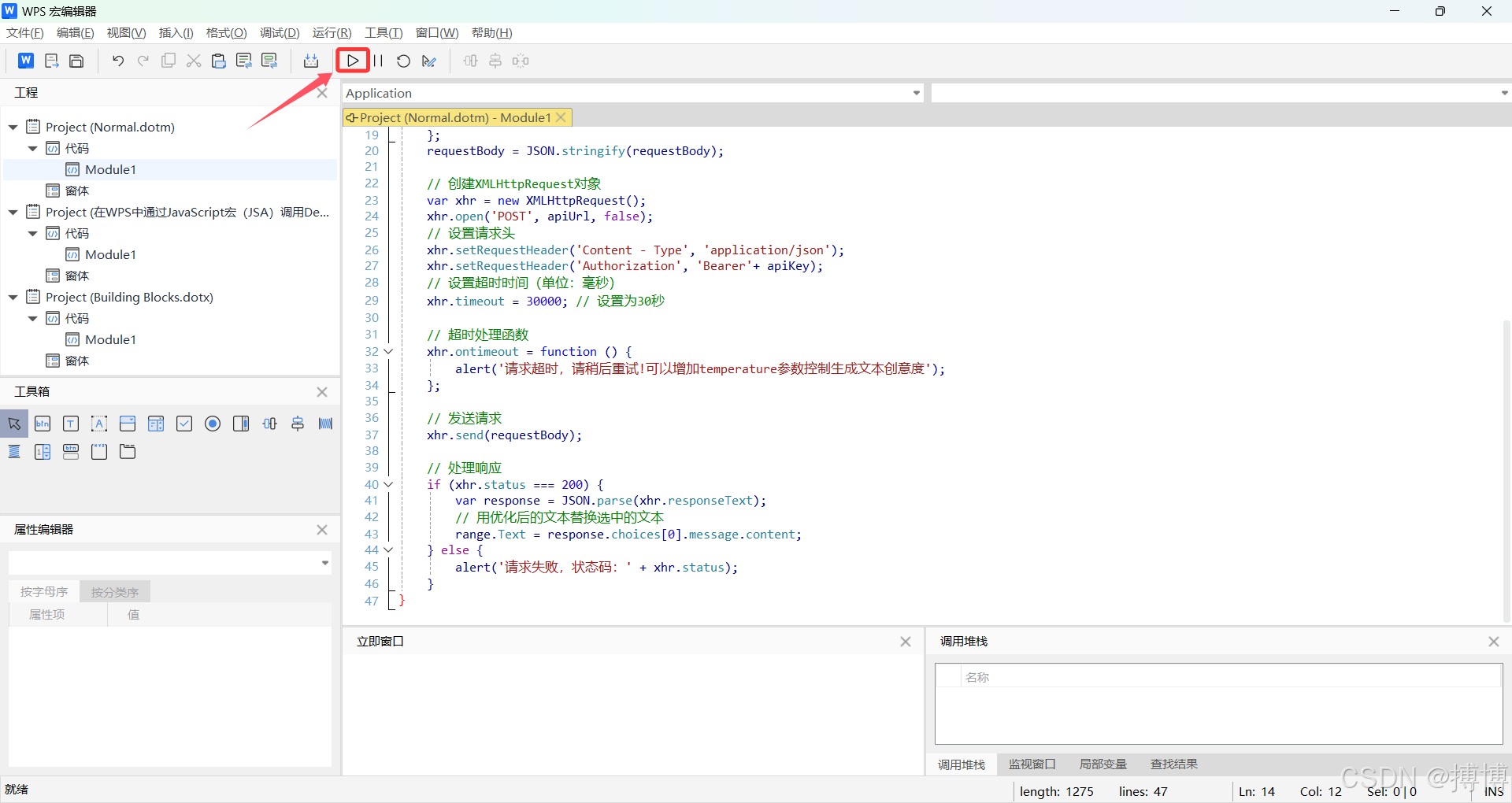
4.试运行代码
界面效果如下,同时也可以先运行一下代码,看一下结果。

先充值后,运行结果如下(运行时,可能需要等待一段时间,等返回结果):

如果看到运行代码后,在调用API时返回状态码401通常表示 "未授权(Unauthorized)",这意味着服务器认为你提供的身份验证信息(如API密钥)无效或不合法,而导致认证失败。当然也可能是代码中的书写问题,比如多了一些空格之类的问题。

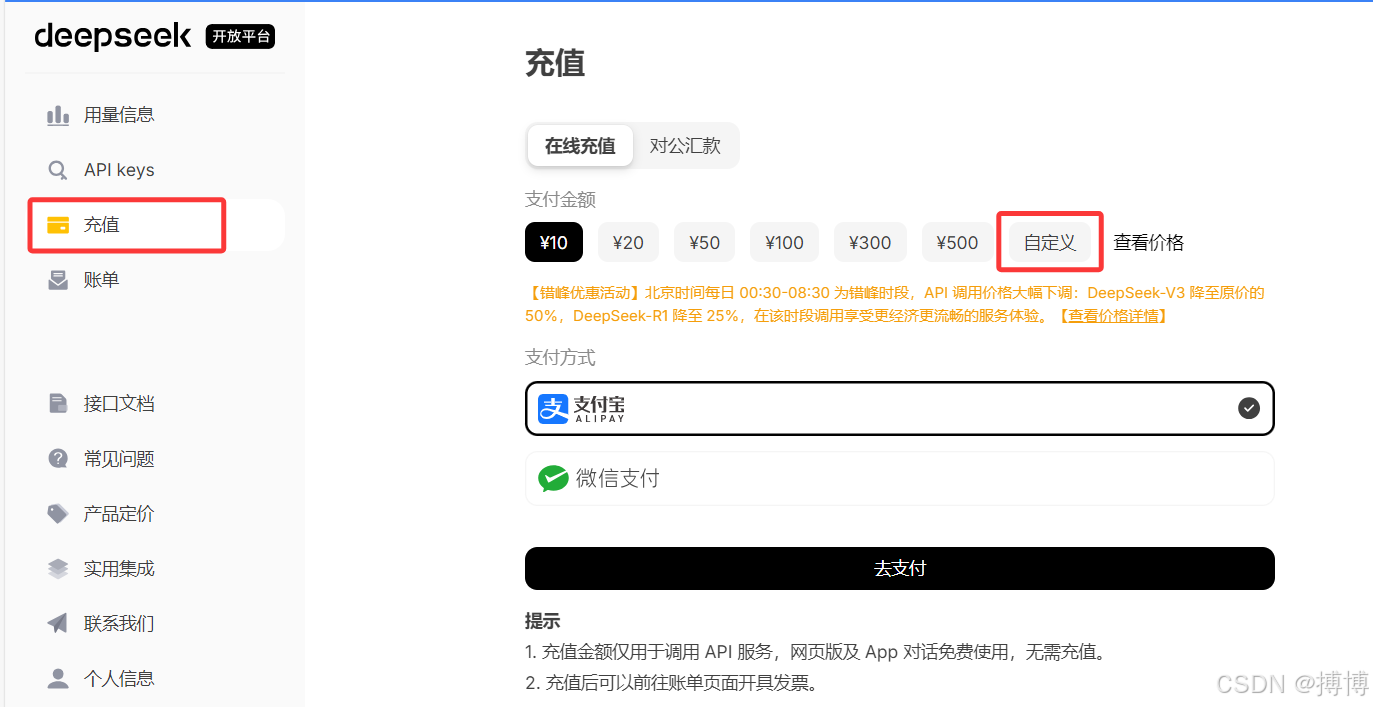
5.实名认证和充值
当然,通过API调用deepseek是需要付费的,所以务必先保证已经实名认证并进行充值,否则无法实现调用。

6.错误码
您在调用 DeepSeek API 时,可能会遇到以下错误。这里列出了相关错误的原因及其解决方法。
|----------------|----------------------------------------------------------------------|
| 错误码 | 描述 |
| 400 - 格式错误 | 原因:请求体格式错误 解决方法:请根据错误信息提示修改请求体 |
| 401 - 认证失败 | 原因:API key 错误,认证失败 解决方法:请检查您的 API key 是否正确,如没有 API key,请先 创建 API key |
| 402 - 余额不足 | 原因:账号余额不足 解决方法:请确认账户余额,并前往 充值 页面进行充值 |
| 422 - 参数错误 | 原因:请求体参数错误 解决方法:请根据错误信息提示修改相关参数 |
| 429 - 请求速率达到上限 | 原因:请求速率(TPM 或 RPM)达到上限 解决方法:请合理规划您的请求速率。 |
| 500 - 服务器故障 | 原因:服务器内部故障 解决方法:请等待后重试。若问题一直存在,请联系我们解决 |
| 503 - 服务器繁忙 | 原因:服务器负载过高 解决方法:请稍后重试您的请求 |
四、在WPS中新建按钮并绑定宏
1.通过自定义功能区(自行实现)
这个方式在我的另外一篇文章中已经讲解过了,具体的可以参照CSDN文章:在WPS中通过JavaScript宏(JSA)调用本地DeepSeek API优化文档教程:在WPS中通过JavaScript宏(JSA)调用本地DeepSeek API优化文档教程_wps调用api-CSDN博客。
(1)创建新选项卡和组。

(2)添加按钮

(3)效果

2.加载项中构建代码模块
以下是在WPS加载项中新建代码模块的一般操作步骤:
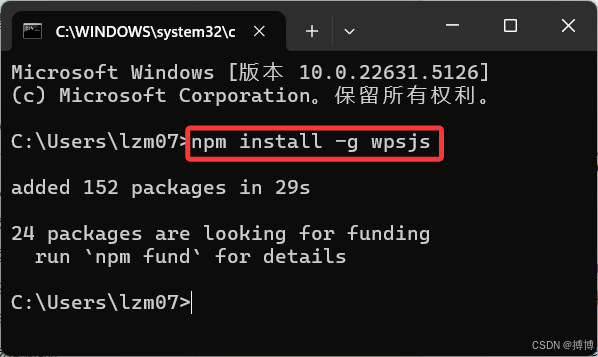
(1)安装WPSJS开发工具包 :以管理员权限(如果安装的是WPS个人版,通常不需要管理员权限)启动命令行,但这个依赖node.js,即一定要先安装node.js。通过npm全局安装WPSJS开发工具包,命令为npm install -g wpsjs。如果之前已经安装了,可以使用npm update -g wpsjs命令检查并更新到最新版本。在CMD中执行结果如下:

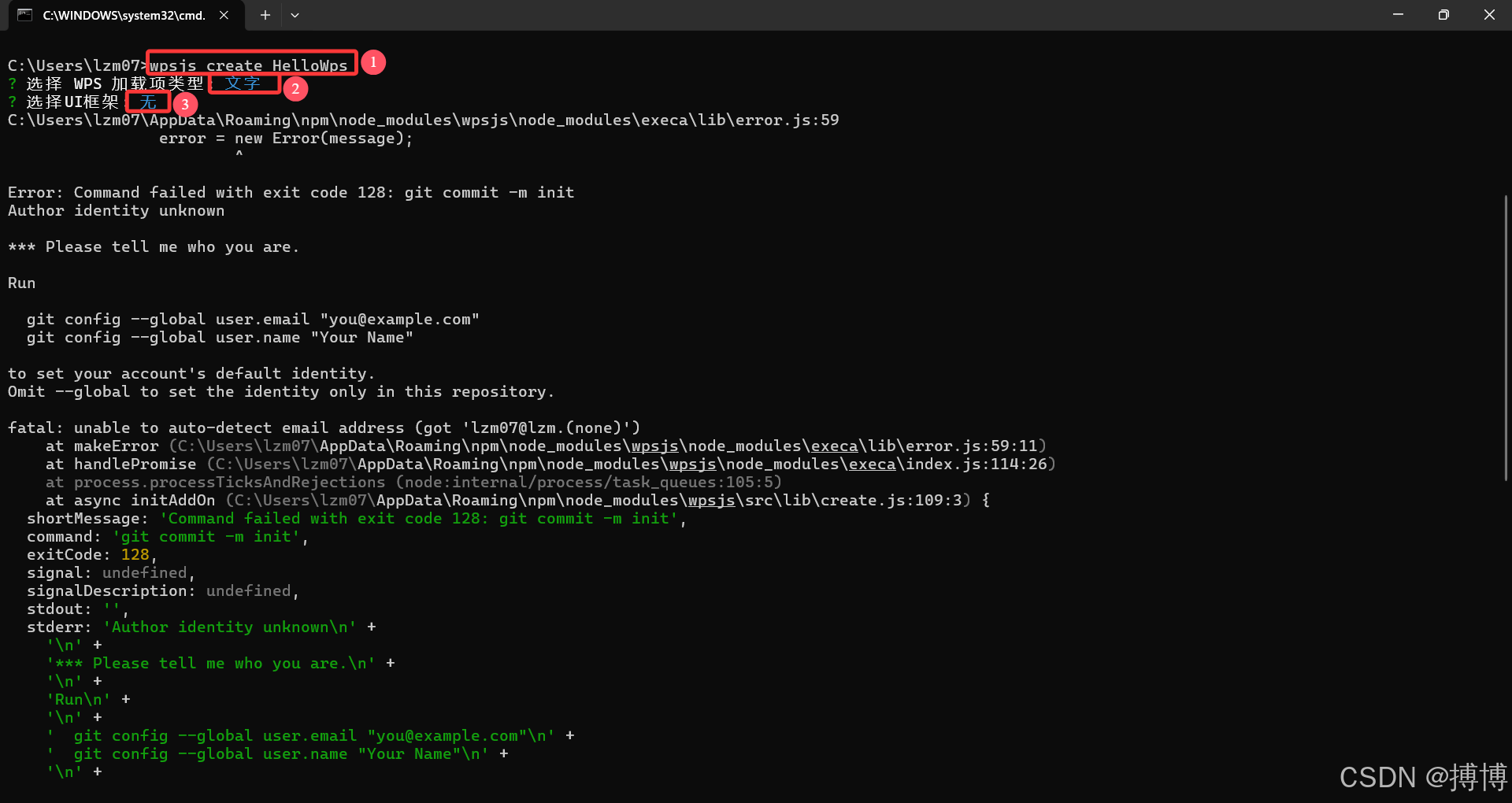
(2)新建WPS加载项 :使用wpsjs create命令新建一个WPS加载项,假设取名为"HelloWps"。在命令行中输入wpsjs create HelloWps后,会出现选项让你选择要创建的WPS 加载项的类型,比如选择"文字"则创建的加载项会在WPS文字程序中加载并运行,选择 "电子表格"则会在 WPS 表格中运行等,选择好后按回车键确定。
(3)选择示例代码的代码风格类型 :接着选择示例代码的代码风格类型,可选择 "无" 等,按回车键确认。确认后,WPSJS工具包会在当前目录下生成一个名为 "HelloWps" 的文件夹,进入此文件夹可以看到HelloWps的相关代码已经生成。

一般会在执行的位置生成文件夹:C:\Users\lzm07\HelloWps。

以上代码提示,因为遇到了错误(也可以不予理会,直接到下一步(4))。
Error: Command failed with exit code 128: git commit -m init
Author identity unknown
解决办法是:
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.将you@example.com替换为你自己的邮箱,将Your Name替换为你自己的名字。

(4)编写代码:在生成的加载项项目中,找到对应的代码文件(如main.js等,根据不同的框架放在不同的位置),在该文件中添加新的代码模块。如果是创建自定义函数,可按照相关规范编写函数代码。
打开C:\Users\lzm07\HelloWps下的main.js文件,在main.js中添加以下代码(javascript):
function Workbook_Open() {
// 配置第一个功能区,在此功能区中可以配多个功能按钮
let bar1 = Application.CommandBars.Add('我的功能区1');
bar1.Visible = true;
// 配置功能按钮,为它绑定宏命令callDeepSeekAPI
let btn1 = bar1.Controls.Add(1); // 将 msoControlButton 替换为 1
btn1.Caption = '优化文档'; // 功能按钮的显示名称
btn1.OnAction = 'callDeepSeekAPI'; // 绑定函数
}这里确保callDeepSeekAPI函数可用。要保证callDeepSeekAPI函数已经定义,并且能在当前作用域中被访问到。你可以把callDeepSeekAPI函数也添加到main.js文件中,或者确保它在其他文件中定义且被正确引入。
触发Workbook_Open函数 。在WPS加载项里,Workbook_Open函数通常在word打开时触发。你需要在合适的地方调用这个函数,例如在加载项初始化时。在main.js文件里,继续添加调用代码:
// 这里是加载项初始化的代码
document.addEventListener('DOMContentLoaded', function () {
// 调用Workbook_Open函数
Workbook_Open();
});修改manifest.xml,增加灰色部分的代码(DefaultSettings标签的内容)。
<?xml version="1.0" encoding="UTF-8"?>
<JsPlugin>
<ApiVersion>1.0.0</ApiVersion>
<Name>HelloWps</Name>
<Description>addon Description</Description>
<DefaultSettings>
<SourceLocation DefaultValue="http://127.0.0.1:3889/index.html"/>
</DefaultSettings>
</JsPlugin>确保index.html的代码如下(生成的index.html格式可能不对):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HelloWps Addin</title>
</head>
<body>
<script type="text/javascript" src="./main.js"></script>
</body>
</html>
<!--这个文件是wps加载项的入口文件,wps在启动时加载这个文件-->保存以上全部代码。
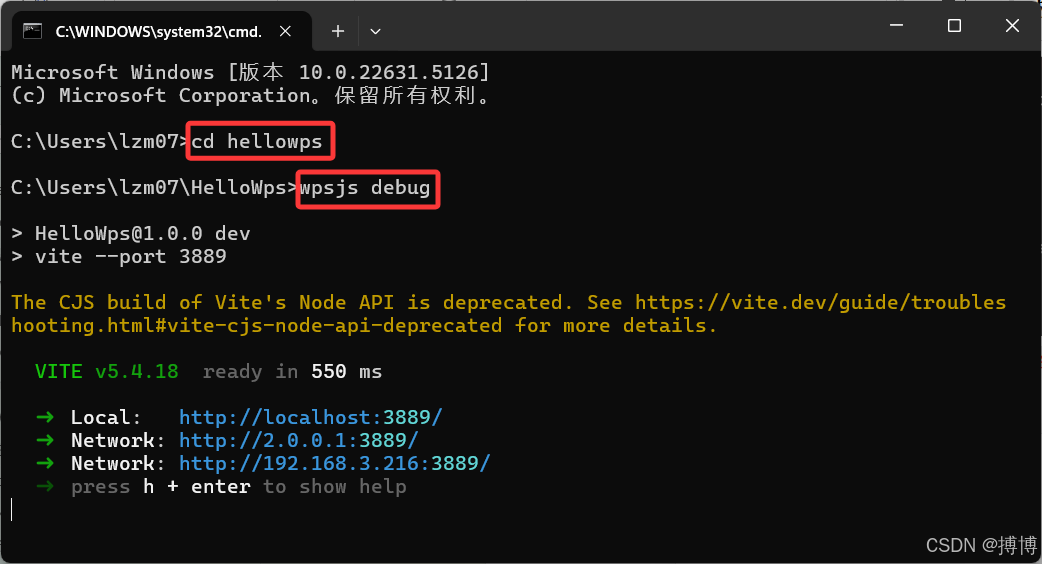
(5)调试加载项 :关闭WPS,CMD进入C:\Users\lzm07\HelloWps,再执行wpsjs debug命令,此命令会自动启动WPS并加载新建的加载项,同时WPSJS工具包会启动一个HTTP服务,方便进行调试和开发。
注意调试之前,一定要先安装项目依赖:在HelloWps项目的根目录下(也就是 C:\Users\lzm07\HelloWps),执行以下命令来安装项目的所有依赖:npm install。

CMD进入C:\Users\lzm07\HelloWps,再执行wpsjs debug命令。

之后会自动打开WPS,弹出以下窗口,点击"确定"。

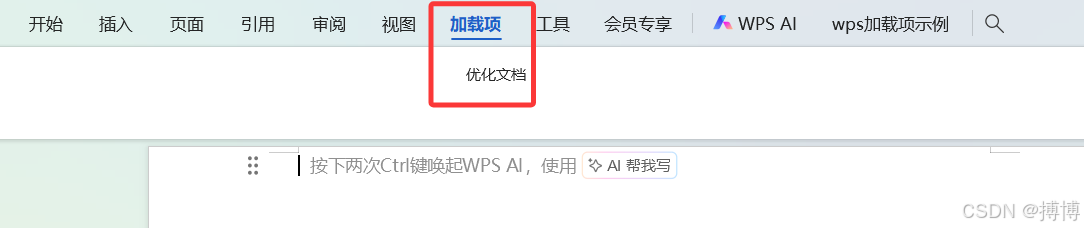
重启WPS后,即可在导航栏中看到新建的"加载项"选项卡,其中有"优化文档"按钮,点击该按钮就能调用DeepSeek API对选中文档内容进行优化。