文章目录
1、简介
1.1 Three.JS
Three.js 是一个基于 WebGL 的 JavaScript 3D 图形库,能够简化浏览器中复杂 3D 场景和动画的开发。它通过封装 WebGL 的底层复杂性,提供了直观的 API,支持几何体创建、材质与贴图、光照与阴影、动画控制等功能,适用于游戏开发、产品展示、教育培训、虚拟现实等多个领域。
bash
npm install three
html
<!DOCTYPE html>
<html>
<head>
<title>Three.js 立方体旋转示例</title>
<style> body { margin: 0; } </style>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<script>
// 初始化场景、相机、渲染器
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建立方体
const geometry = new THREE.BoxGeometry(2, 2, 2);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 调整相机位置
camera.position.z = 5;
// 动画循环
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
// 窗口大小自适应
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
});
</script>
</body>
</html>1.2 Satellite.JS
Satellite.js 是一个专注于卫星轨道计算的 JavaScript 工具库,基于 SGP4/SDP4 模型实现卫星位置与速度的预测。它通过解析 TLE(两行轨道根数)数据,支持低地球轨道(LEO)和中地球轨道(MEO)卫星的实时跟踪与轨迹模拟,常用于航天工程、天文观测及地理可视化应用。
bash
npm install satellite.js
html
<!DOCTYPE html>
<html>
<head>
<title>Satellite.js 卫星位置示例</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/satellite.js@4.0.0/dist/satellite.min.js"></script>
<script>
// 定义卫星 TLE 数据(示例)
const tleLine1 = '1 25544U 98067A 21294.56194444 .00000606 00000-0 18532-4 0 9996';
const tleLine2 = '2 25544 51.6423 208.9163 0004018 152.5268 247.6898 15.48963555302849';
// 解析 TLE 数据
const satrec = satellite.twoline2satrec(tleLine1, tleLine2);
const date = new Date(); // 当前时间
// 计算卫星位置
const positionAndVelocity = satellite.propagate(satrec, date);
const gmst = satellite.gstime(date);
const positionGeodetic = satellite.eciToGeodetic(positionAndVelocity.position, gmst);
// 转换为经纬度(角度)
const longitude = satellite.degreesLong(positionGeodetic.longitude);
const latitude = satellite.degreesLat(positionGeodetic.latitude);
const altitude = positionGeodetic.height;
// 输出结果
console.log('卫星当前位置:', {
longitude: longitude.toFixed(4) + '°',
latitude: latitude.toFixed(4) + '°',
altitude: altitude.toFixed(2) + ' km'
});
</script>
</body>
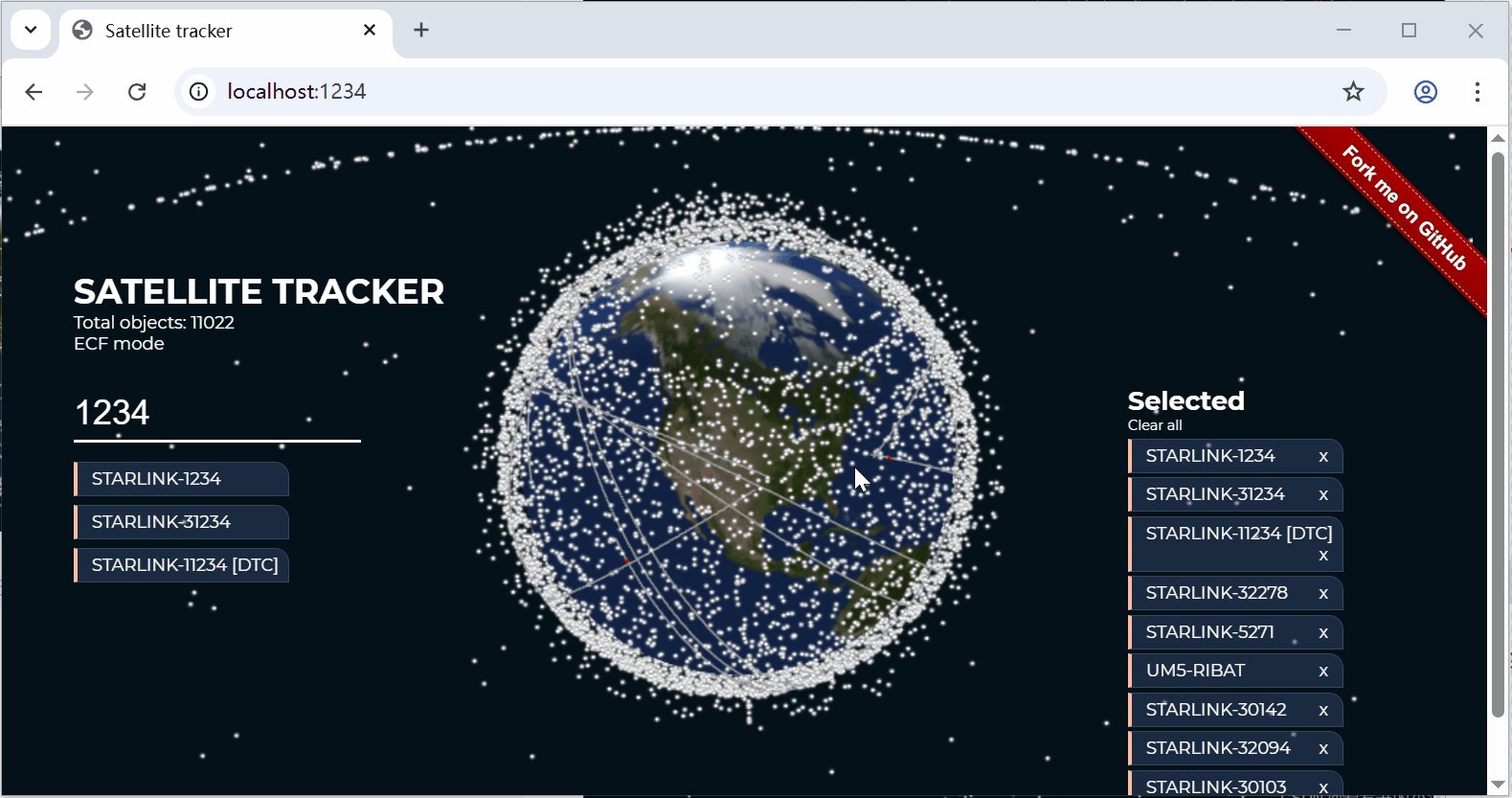
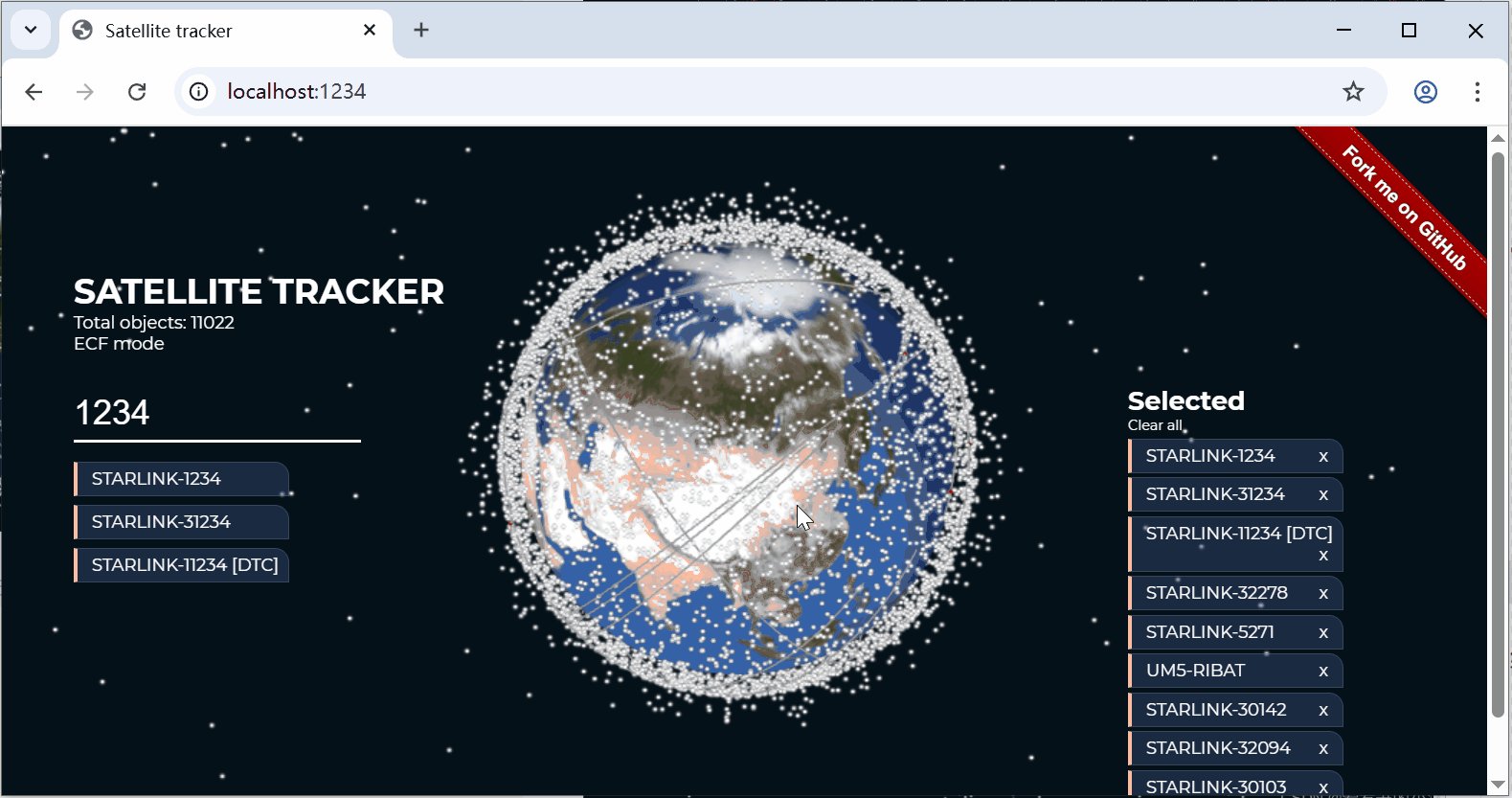
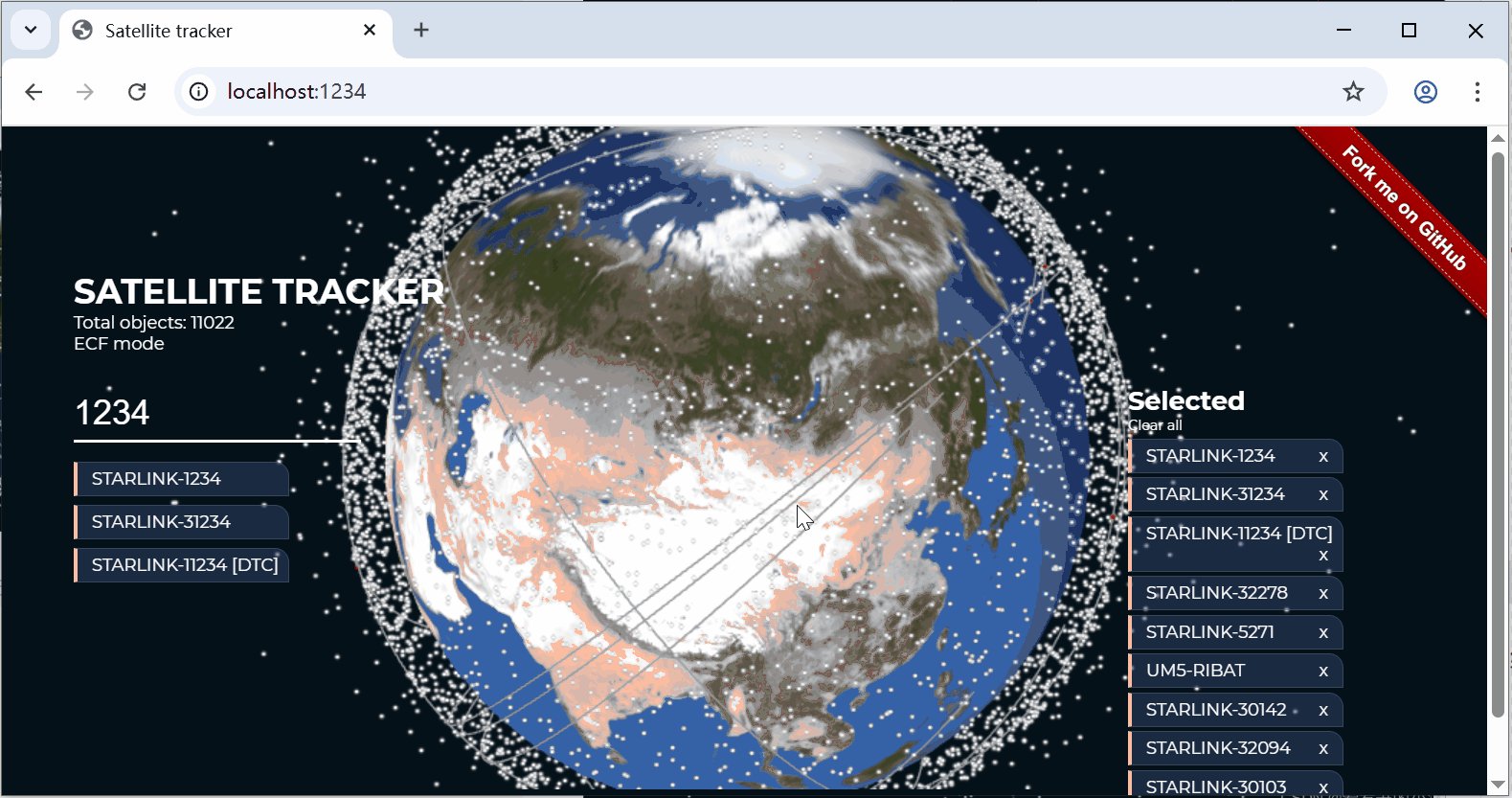
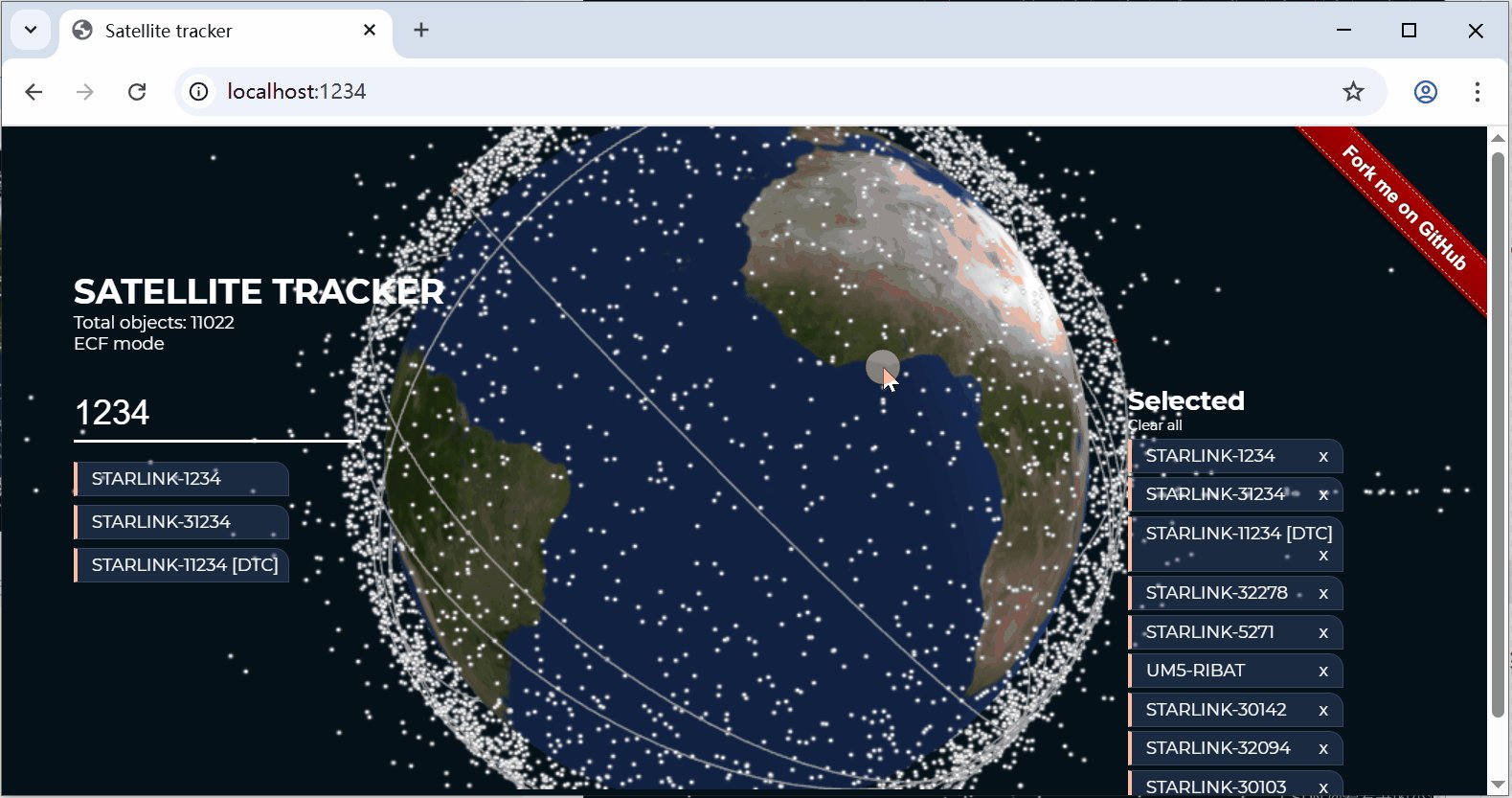
</html>2、测试代码
A3_1_ThreeJS_Satellite_js


A3_2_ThreeJS_Satellite_js


A3_3_ThreeJS_Satellite_js


结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!