本文为学习笔记,不排除有谬误,但确保都是亲测。另外,傻狗百度收不收录的无所谓,我来博客园就是为了记记笔记。
对于新人,首先明确一点:shader需要通过材质的方式作用于模型上
所以有个很关键的步骤,cocos官网文档他就是不讲(摸索了好几天):
创建一个材质,并将Effect属性值选择为自己写的shader的文件名,然后选择模型在材质cc.MeshRenderer组件的Materials里添加上这个材质才能看到效果。
Cocos里shader的结构:
- CCEffect -->渲染过程属性配置(yml语法),可以properties定义变量方便我们在creator中调参
- CCProgram --> 片段着色器是核心部分(由 GLSL 语法 声明的 Shader 片段)
我们通过Cocos creator新建Effect时这两部会自动创建,下面分别介绍
CCEffect:渲染过程属性
下面是一个CCEffect模板和说明:
CCEffect %{
techniques: # 渲染技术
- name: opaque # 定义一个不透明的渲染技术,改字段有opaque和transparent两个可选值
passes: # 每个技术包含一个或多个Pass,定义了具体的渲染步骤
- vert: vs: entry # 可以是CCProgram声明的顶点着色器,也可以是内置着色器,此处为CCProgram声明的顶点着色器'vs',入口函数是'entry'
frag: fs: entry # 可以是CCProgram声明的片元着色器,也可以是内置着色器,此处为CCProgram声明的片段着色器 'fs',入口函数是'entry'
properties:
mainTexture: { value: grey } # 着色器中需要同步定义一个 'uniform mainTexture',该属性可在编辑器的属性检查器中进行配置
colorScale: { value: [1, 1, 1], target: colorScaleAndCutoff.xyz } # 基于 'target' 属性配置机制,着色器中需要同步定义一个 'uniform colorScaleAndCutoff',并选取它的 x、y、z 分量填充 'colorScale' 设置的数据
depthStencilState: # 配置深度测试、模板测试和写入状态
depthTest: true
depthWrite: true
...
...
}%CCProGram:着色器是核心部分
一个CCProGram模板:
CCProgram shader-name %{
<required: precision settings> # 精度声明: precision highp float; (高精度浮点数)、precision mediump float; (中精度浮点数)、precision lowp float; (低精度浮点数)
<optional: include> # #include通常用于引入内置的宏定义或功能模块。
<optional: ubo>
<optional: custom attribute>
<optional: >
vec4 entry(){
// 需要返回一个 vec4 类型数据
}
}%关于这个模板的其他介绍详见:cocos的CCProgram模板详解
第一个shader
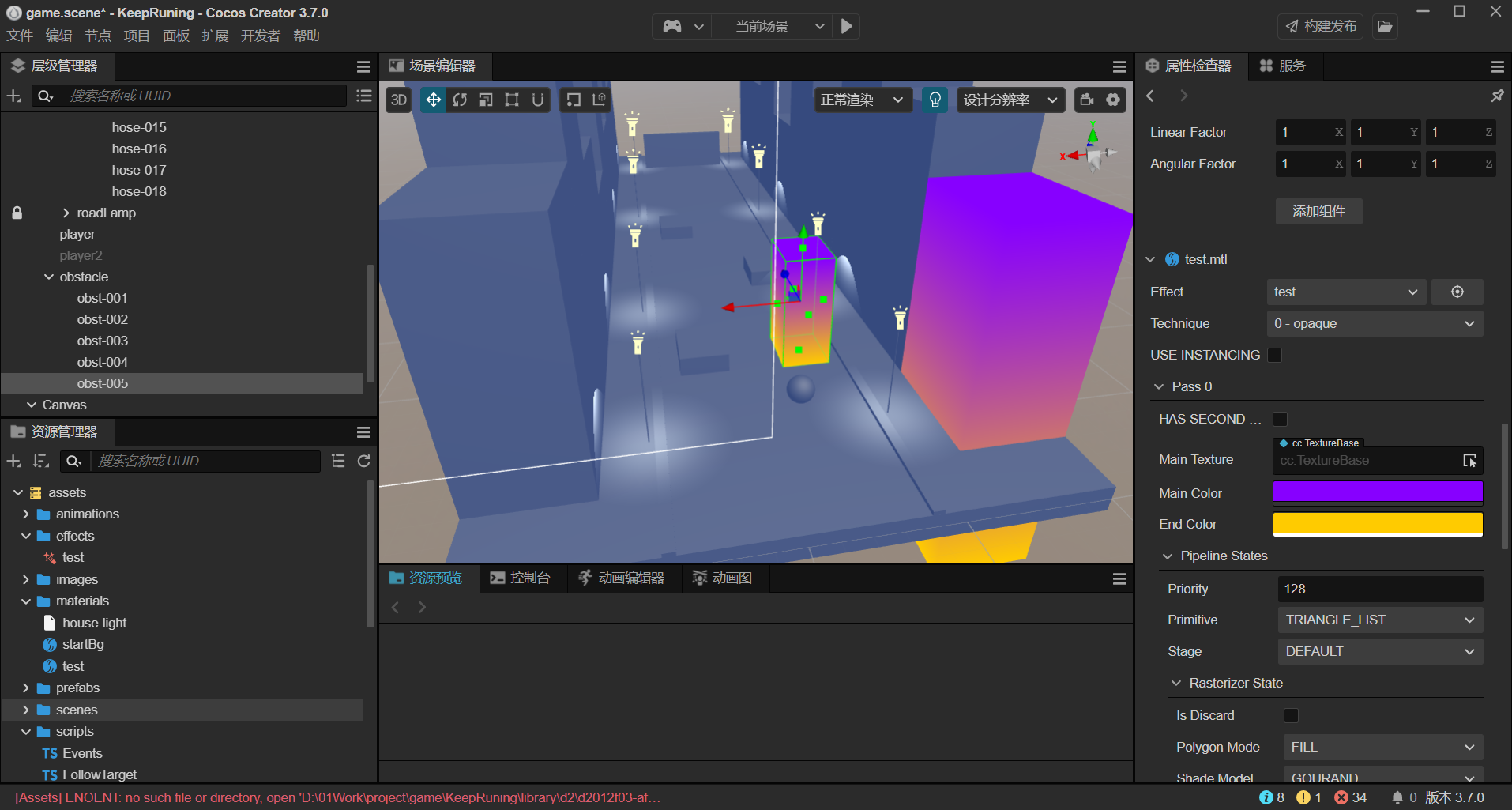
这个着色器实现了模型的上下颜色渐变,效果见下图。我对每行代码都写了详细注释,通过这个demo应该可以入门着色器编写了:
CCEffect %{
techniques: # 渲染技术集合
- name: opaque # 定义一个不透明的渲染技术,改字段有opaque和transparent两个可选值
passes: # 每个技术包含一个或多个Pass,定义了具体的渲染步骤
- vert: general-vs:vert # 可以是CCProgram声明的顶点着色器,也可以是内置着色器,此处为内置顶点着色器'general-vs'
frag: unlit-fs:frag # 可以是CCProgram声明的片段着色器,也可以是内置着色器,此处为CCProgram定义的名为'unlit-fs'的做色器
properties: &props # 定义了一个属性集合,方便在cocos creator中进行调参
mainTexture: { value: white }
mainColor: { value: [1, 1, 0, 1], editor: { type: color } }
endColor: { value: [1, 0, 0, 1], editor: { type: color } } # 新增的 endColor 属性
- name: transparent
passes:
- vert: general-vs:vert
frag: unlit-fs:frag
blendState:
targets:
- blend: true
blendSrc: src_alpha
blendDst: one_minus_src_alpha
blendSrcAlpha: src_alpha
blendDstAlpha: one_minus_src_alpha
properties: *props
}%
CCProgram unlit-fs %{
precision highp float; // 精度声明
#include <legacy/output> // 引入内置的输出宏,CCFragOutput(col)是一个宏,用于输出片段颜色
#include <legacy/fog-fs> // 引入内置的雾效宏,CC_APPLY_FOG(col, v_position)是一个宏,用于应用雾效
in vec2 v_uv; // 输入变量 v_uv 一个二维纹理坐标
in vec3 v_position; // 输入变量 v_position 一个三维坐标,代表模型表面每个点的世界坐标位置
in vec3 v_normal; // 输入变量 v_normal 一个三维法线向量
uniform sampler2D mainTexture; // 纹理采样器,mainTexture
uniform Constant { // 常量块,包含了 shader 中的常量变量
// 这里定义了2个颜色变量,和上面的properties对应
vec4 mainColor;
vec4 endColor;
};
vec4 frag () {
vec4 col = mainColor * texture(mainTexture, v_uv); // 计算颜色,使用主颜色和纹理颜色的乘积
// 根据 v_uv.y 的值进行渐变
float t = v_uv.y;
if (v_normal.y >= 0.9) { // 假设顶部的阈值为 0.9
col = mainColor;
} else {
col = mix(mainColor, endColor, t); // mix是GLSL中的一个内置函数,用于在两个值之间进行线性插值。
}
CC_APPLY_FOG(col, v_position); // 是Cocos Creator中用于在片段着色器中应用雾效的宏,雾效可以模拟远近深度感。
return CCFragOutput(col); // CCFragOutput 是Cocos Creator中用于在片段着色器中输出最终颜色的宏,它简化了将计算得到的颜色输出到渲染管线的过程。
}
}%当我们创建一个材质,并将Effect属性值选择为上述shader的文件名,然后选择模型在材质cc.MeshRenderer组件的Materials里添加上这个材质后将看到如下效果:

舒服了,我们终于写出了自己的第一个shader,开始你的着色器奇幻之旅吧。。。