被 99% 的 Python 开发者忽略的 GUI 宝藏库!Tkinter 从入门到精通
GUI 编程,我终于整明白了!
 你是不是也遇到过这样的情况?
你是不是也遇到过这样的情况?
好不容易写了个 Python 脚本,功能挺强大,结果一运行------黑乎乎的终端窗口,家人朋友看了都嫌弃:"这啥?你是黑客吗?"😂
今天,我们就来学习Python 的 GUI 编程神器------Tkinter ,让你的代码长出一张漂亮的脸!🎨
这篇文章将手把手带你掌握 Tkinter 的常用控件 + 经典功能 + 页面布局 ,零基础也能做出实用的桌面应用,建议收藏!💡
1. Tkinter 是啥?
Tkinter(发音:"Thinker"),是 Python 自带的 GUI 库,不需要额外安装,开箱即用。
它的核心思想很简单:创建一个窗口 + 放上各种控件(按钮、输入框、文本等)+ 绑定事件,最终形成一个可交互的应用。
Tkinter 适合用来做:
✅ 计算器
✅ 备忘录
✅ 定时提醒工具
✅ 批量重命名工具
✅ ...(你想得到的都可以试试)
那我们就别废话了,直接开搞!🚀
2. Tkinter 入门:你的第一个 GUI 窗口
先写个最简单的 Tkinter 窗口看看:
python
import tkinter as tk # 导入 Tkinter 模块
root = tk.Tk() # 创建主窗口
root.title("Hello Tkinter!") # 设置标题
root.geometry("400x300") # 设置窗口大小 (宽 x 高)
root.mainloop() # 运行窗口运行后,你会看到一个 400x300 的空窗口,虽然啥都没有,但 GUI 的雏形已经出来了!🎉

💡 重点提醒 :
root.mainloop()一定要写,它是 Tkinter 的"心跳",负责让窗口保持运行。如果你不调用它,窗口会一闪而过。
3. Tkinter 常用控件全解析!
3.1 按钮(Button)------点击触发事件
python
import tkinter as tk
root = tk.Tk()
root.title("按钮示例")
root.geometry("300x200")
def on_click():
print("按钮被点击了!")
btn = tk.Button(root, text="点我试试", command=on_click)
btn.pack()
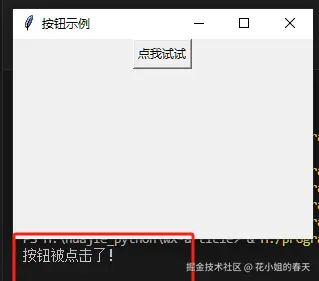
root.mainloop()点击按钮,终端就会输出 "按钮被点击了!" ,是不是很简单?💡

3.2 文本标签(Label)------展示信息
python
label = tk.Label(root, text="你好,Tkinter!", font=("Arial", 14))
label.pack()
3.3 输入框(Entry)------获取用户输入
python
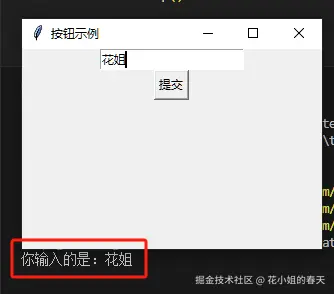
entry = tk.Entry(root)
entry.pack()
def show_name():
print("你输入的是:" + entry.get())
btn = tk.Button(root, text="提交", command=show_name)
btn.pack()
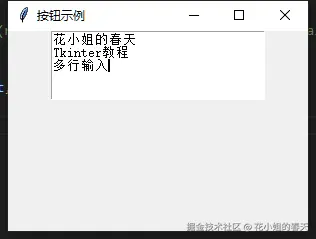
3.4 文本框(Text)------多行输入
python
text = tk.Text(root, height=5, width=30)
text.pack()
3.5 复选框(Checkbutton)------多选项选择
python
var = tk.IntVar()
chk = tk.Checkbutton(root, text="我同意协议", variable=var)
chk.pack()
def on_click():
print("勾选了:",var.get())
btn = tk.Button(root, text="我是按钮", command=on_click)
btn.pack()
root.mainloop()
💡 重点提醒 :
tk.IntVar()是Tkinter中的变量类,用于存储整数类型的变量,并且可以与Tkinter的控件(比如 Checkbutton、Radiobutton、Entry 等)进行绑定,实时获取和更新数据。可以使用.get()获取当前值,使用.set(值)进行修改
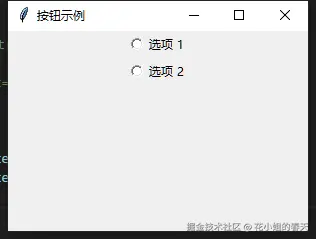
3.6 单选按钮(Radiobutton)------单选项选择
python
var = tk.IntVar()
rb1 = tk.Radiobutton(root, text="选项 1", variable=var, value=1)
rb2 = tk.Radiobutton(root, text="选项 2", variable=var, value=2)
rb1.pack()
rb2.pack()
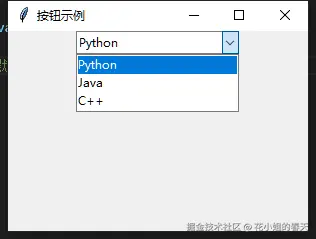
3.7 下拉菜单(Combobox)------让选项更优雅!
python
from tkinter import ttk
combo = ttk.Combobox(root, values=["Python", "Java", "C++"])
combo.pack()
combo.set("Python") # 设置默认选项
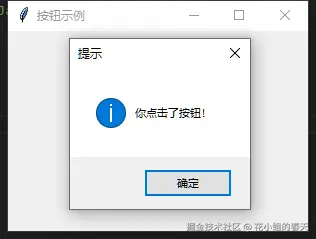
3.8 弹出消息框(Messagebox)
python
import tkinter.messagebox as msgbox
msgbox.showinfo("提示", "你点击了按钮!")
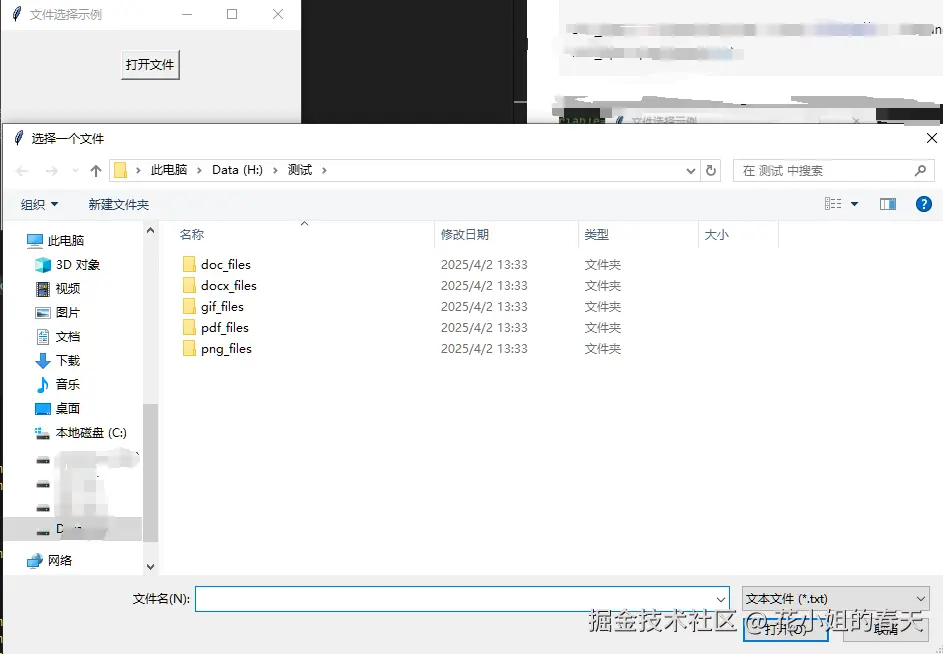
3.9 选择文件(FileDialog)
python
from tkinter import filedialog
def open_file():
file_path = filedialog.askopenfilename(title="选择一个文件",
filetypes=[("文本文件", "*.txt"), ("所有文件", "*.*")])
if file_path: # 防止用户取消选择
print("你选择的文件是:", file_path)
root = tk.Tk()
root.title("文件选择示例")
root.geometry("300x200")
btn_open = tk.Button(root, text="打开文件", command=open_file)
btn_open.pack(pady=20)
| 方法 | 作用 |
|---|---|
askopenfilename() |
选择单个文件 |
askopenfilenames() |
选择多个文件,返回文件列表 |
asksaveasfilename() |
选择保存文件路径 |
askdirectory() |
选择文件夹 |
4. Tkinter 布局方式全解析!
Tkinter 主要有 三种布局方式:
| 布局方式 | 作用 |
|---|---|
pack() |
适用于简单布局,让控件自动排列 |
grid() |
适用于表格布局,按行列摆放 |
place() |
适用于精确定位 ,用 x, y 坐标指定控件位置 |
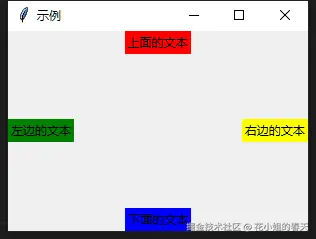
4.1 pack()------最简单的自动布局
python
label1 = tk.Label(root, text="上面的文本", bg="red")
label1.pack(side="top")
label2 = tk.Label(root, text="下面的文本", bg="blue")
label2.pack(side="bottom")
label3 = tk.Label(root, text="左边的文本", bg="green")
label3.pack(side="left")
label4 = tk.Label(root, text="右边的文本", bg="yellow")
label4.pack(side="right")
💡
pack(side="top")指定控件排列方向
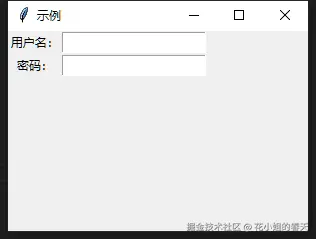
4.2 grid()------适合表格布局
python
label1 = tk.Label(root, text="用户名:")
label1.grid(row=0, column=0)
entry1 = tk.Entry(root)
entry1.grid(row=0, column=1)
label2 = tk.Label(root, text="密码:")
label2.grid(row=1, column=0)
entry2 = tk.Entry(root, show="*")
entry2.grid(row=1, column=1)
💡
grid(row, column)让控件按行列排放!
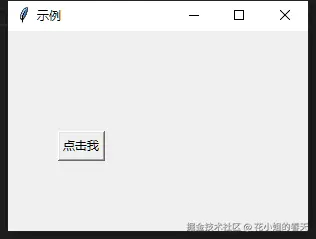
4.3 place()------精确定位
python
btn = tk.Button(root, text="点击我")
btn.place(x=50, y=100) # 在 (50, 100) 位置放置按钮
💡
place(x, y)让你完全控制控件的位置
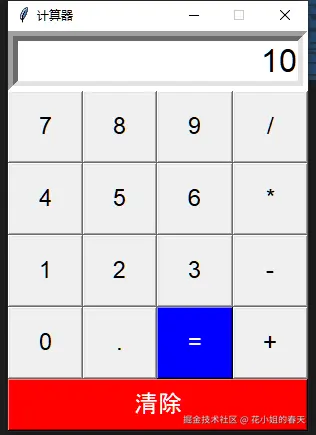
5. 项目实战:做一个简单的计算器!
python
import tkinter as tk
# 创建主窗口
root = tk.Tk()
root.title("计算器")
root.geometry("300x400")
root.resizable(False, False) # 禁止调整窗口大小
# 变量存储用户输入
expression = ""
# 更新输入框的函数
def update_display(value):
global expression
expression += str(value)
entry_var.set(expression)
# 计算结果的函数
def calculate():
global expression
try:
result = str(eval(expression)) # 计算表达式
entry_var.set(result)
expression = result # 计算完之后可以继续计算
except:
entry_var.set("错误")
expression = ""
# 清除输入框的函数
def clear():
global expression
expression = ""
entry_var.set("")
# 创建输入框
entry_var = tk.StringVar()
entry = tk.Entry(root, textvariable=entry_var, font=("Arial", 24), justify="right", bd=10)
entry.grid(row=0, column=0, columnspan=4, ipadx=8, ipady=8, sticky="nsew")
# 按钮配置
buttons = [
("7", 1, 0), ("8", 1, 1), ("9", 1, 2), ("/", 1, 3),
("4", 2, 0), ("5", 2, 1), ("6", 2, 2), ("*", 2, 3),
("1", 3, 0), ("2", 3, 1), ("3", 3, 2), ("-", 3, 3),
("0", 4, 0), (".", 4, 1), ("=", 4, 2), ("+", 4, 3),
]
# 创建按钮并添加到界面
for (text, row, col) in buttons:
if text == "=":
btn = tk.Button(root, text=text, font=("Arial", 18), bg="blue", fg="white",
command=calculate)
else:
btn = tk.Button(root, text=text, font=("Arial", 18),
command=lambda t=text: update_display(t))
btn.grid(row=row, column=col, ipadx=20, ipady=20, sticky="nsew")
# 创建清除按钮
clear_btn = tk.Button(root, text="清除", font=("Arial", 18), bg="red", fg="white",
command=clear)
clear_btn.grid(row=5, column=0, columnspan=4, ipadx=100, ipady=10, sticky="nsew")
# 让网格均分窗口大小
for i in range(6): # 6行
root.rowconfigure(i, weight=1)
for i in range(4): # 4列
root.columnconfigure(i, weight=1)
# 运行 Tkinter 主循环
root.mainloop()
结尾:Tkinter,真香!
你已经掌握了 Tkinter 的核心控件 + 布局技巧 + 经典功能,赶紧动手试试吧!
顺手点赞 + 在看,就是对花姐最大的支持!❤️