17、相机轨道控制器
- 3D虚拟工厂在线体验
- 相机轨道控制器OrbitControls 它是 Three.js 中最常用的交互控制器之一,专门用于通过鼠标/触摸控制相机围绕一个目标点(target)旋转、缩放和平移。
typescript
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
const controls = new OrbitControls(camera, renderer.domElement);// 初始化控制器
// 配置参数(可选)
//controls.enableDamping = true; // 启用阻尼(惯性效果),如果启用需要再渲染函数中调用controls.update()
//controls.dampingFactor = 0.05; // 阻尼系数
//controls.minDistance = 2; // 最小缩放距离,采用默认0
//controls.maxDistance = 100; // 最大缩放距离,采用默认Infinity无穷大
controls.minPolarAngle=0;
controls.maxPolarAngle=Math.PI/2; //限定在地面以上旋转
controls.target.set(227, 0, -160); //设置控制器的目标点
controls.update(); // 更新控制器,camera.position将设置为控制器的目标点
-
"Controls" 表明它是一个 输入控制系统,将用户操作(鼠标/触摸)转换为相机运动。
- 相机像卫星一样围绕 target(目标点)旋转(类似地球绕太阳)。
- 支持 水平旋转(左右拖动)、垂直旋转(上下拖动)、缩放(滚轮)、平移(右键拖动)。

-
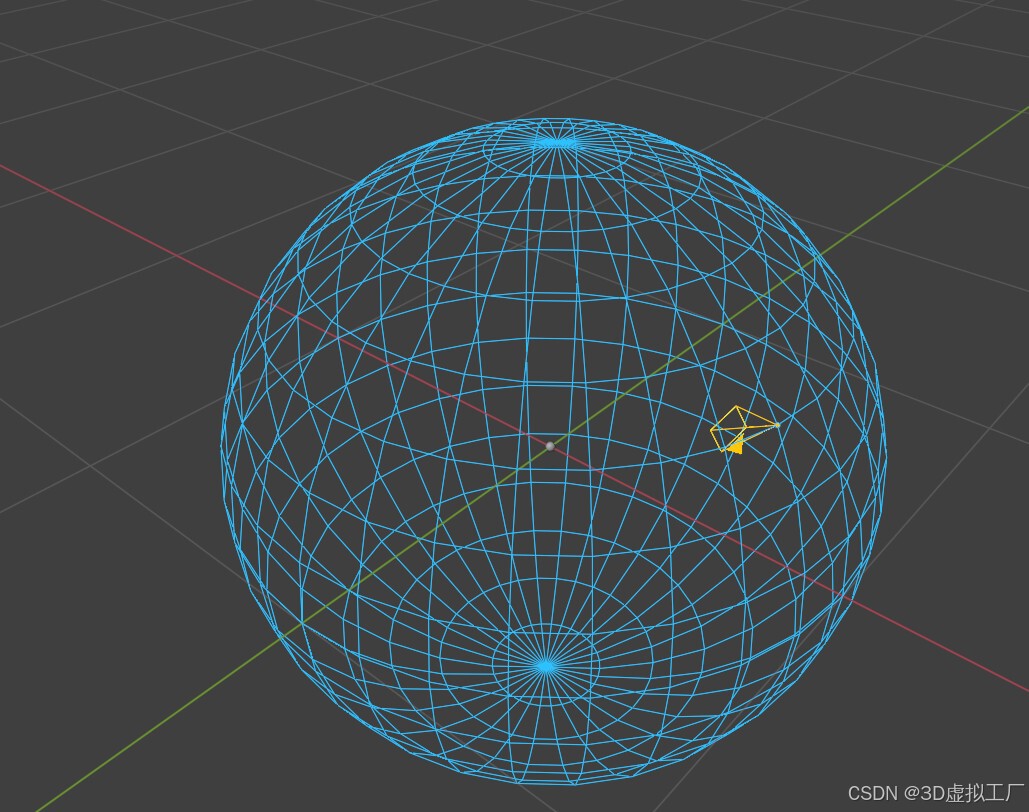
轨道控制器的坐标系
- 轨道中心的圆心位置即为目标点(target),可以通过设置controls.target来定义。而相机的位置(camera.position)则位于围绕该目标的球面轨道上。
- 从本质上讲(不考虑控制器的情况下),是通过程序控制相机的两个关键参数:
- 相机的位置(camera.position)
- 相机镜头的朝向(通过camera.lookAt方法设置)
- 举例说明:
当我们设置了控制器的目标点(如controls.target.set(227, 0, -160)),但未更新控制器时,相机实际看向的位置仍由camera.lookAt决定。例如,若执行camera.lookAt(0, 0, 0),则相机最终会看向坐标原点(0,0,0),而非controls.target设置的位置。
typescript
// --------在 controls.target 位置添加坐标系-------
const targetHelper = new THREE.AxesHelper(10);
targetHelper.position.copy(controls.target);
scene.add(targetHelper);
// 监听控制器变化,同步辅助对象
controls.addEventListener('change', () => {
targetHelper.position.copy(controls.target);
// ----------添加相机辅助线(显示视锥体)----------
const cameraHelper = new THREE.CameraHelper(camera);
scene.add(cameraHelper);
// 在渲染中更新
function render() {
cameraHelper.update(); // 同步相机变化
controls.update();
renderer.render(scene, camera);
}添加了控制器辅助坐标,和相机辅助线:

- 图示说明:
- 彩色坐标系 表示控制器的目标点(controls.target)
- 十字黑线 表示相机的实际注视点(camera.lookAt)
- 现象解释:
- 由于设置了控制器的目标点(如 controls.target.set(x, y, z)),但未调用 controls.update() 更新控制器,因此相机仍然以程序中设定的 camera.lookAt 位置为基准进行渲染,导致目标点和实际注视点不一致。
- 理解了相机控制的本质(通过 camera.position 控制位置 和 camera.lookAt 控制视角)后,我们可以灵活实现多种交互效果:
- 自动旋转:启用 controls.autoRotate = true,让相机沿目标点自动环绕观察。
- 路径动画:结合曲线采样(如贝塞尔曲线或样条曲线),实现镜头平滑跟随运动轨迹的效果。
- 键盘交互:通过 WASD 按键控制相机移动,动态更新 camera.position 和 controls.target,实现第一人称或探索式漫游。
- 动态注视点:在移动相机的同时,实时计算或切换 camera.lookAt 的目标位置,可用于焦点追踪或镜头运镜。
- 点击浏览其他专栏内容