每日激励:"不设限和自我肯定的心态:I can do all things。 --- Stephen Curry"
**绪论:
本次分享聚焦 Qt 框架里常用的输入框组件,重点讲解 QLineEdit(单行输入框)和 QTextEdit(多行输入框)。先了解 QLineEdit 的核心属性,比如控制输入显示模式的 echoMode、限制输入格式的 inputMask,还有它提供的文本改变等信号,再通过个人信息输入、密码一致性验证等案例,掌握其实际用法。接着介绍支持多行输入及富文本、markdown 格式的 QTextEdit,了解它的关键属性和核心信号,通过获取内容、响应操作等案例,学会如何运用它。早关注不迷路,话不多说安全带系好,发车啦(建议电脑观看)。**
Line Edit
QLineEdit ⽤来表⽰单⾏输⼊框。可以输⼊⼀段⽂本, 但是不能换⾏
核心属性:
| 属性 | 说明 |
|---|---|
| text | 输⼊框中的⽂本(用户直接修改界面上输入框中的文本,text也会改变) |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式 QLineEdit::Normal :这是默认值,⽂本框会显⽰输⼊的⽂本 QLineEdit::Password :在这种模式下,输⼊的字符会被隐藏 ,通常**⽤星号(*)或等号(=)代替** 、 QLineEdit::NoEcho :在这种模式下,⽂本框不会显⽰任何输⼊的字符 |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式, 设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候, 显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出 "清除按钮 |
核⼼信号
| 属性 | 说明 |
|---|---|
| void cursorPositionChanged (intold, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号. 如果设置了验证器, 必须要验证通过, 才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。 代码对⽂本的修改不能触发这个信号. |
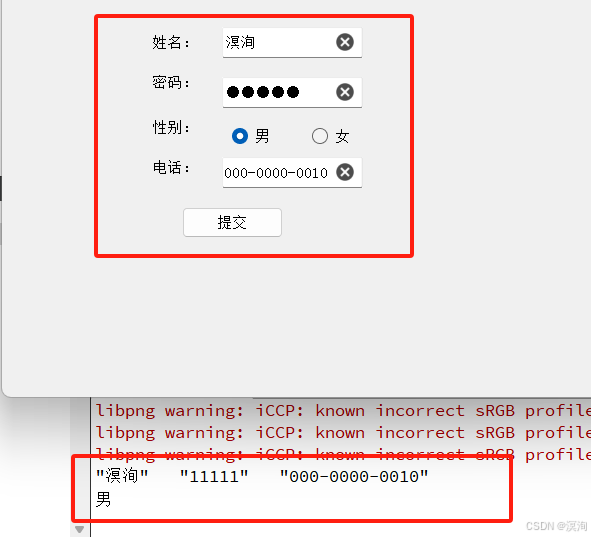
实操1: 实例 个人信息(密码的隐藏)
用户输入个人信息:姓名、密码、性别、电话
将上述内容统一获取到

- ui文件 拖转 4个 label:姓名、...
- 再在对应的label后面添加 edit 、性别 提供 男女单选框
- 最终下面添加一个按钮:提交(具体如上图)
- 构造设置:
- 给输入框添加
placeholder(输入提示) - 清空按钮
ClearButtonEnabled(当存在值时能够快速删除的按钮) - 其中对于密码来说还要添加echomode模式设置为
QLineEdit::Password - 手机号码,限制格式
InputMask("000-0000-0000")3-4-4的效果输入,他能更具输入框进行内容的简单校验
- 给输入框添加
- 给按钮设置槽函数
- 控件调用text获取打印姓名、命名
- 性别通过控价调用
isChecked获取(返回真假)再配合判断进行打印~
此处只是简单打印,实际开发可以将内容发给服务器

cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit_name->setPlaceholderText("输入用户名");
ui->lineEdit_name->setClearButtonEnabled(true);
ui->lineEdit_pwd->setPlaceholderText("输入密码");
ui->lineEdit_pwd->setClearButtonEnabled(true);
ui->lineEdit_pwd->setEchoMode(QLineEdit::Password);//设置为密码的形式,这样当输入时就无法查看到了
ui->lineEdit_tel->setPlaceholderText("输入手机号");
ui->lineEdit_tel->setClearButtonEnabled(true);
//限制手机号的格式,"000-0000-0000"
ui->lineEdit_tel->setInputMask("000-0000-0000");//实现简单的校
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//获取值并打印查看
qDebug() << ui->lineEdit_name->text() << " " <<ui->lineEdit_pwd->text()<< " " <<ui->lineEdit_tel->text();
if(ui->radioButton->isChecked()){
qDebug() << "男" ;
}
else if(ui->radioButton_2->isChecked()){
qDebug() << "女" ;
}
}inputMask 功能比较有效,只能简单的验证
若想要更复杂的,就可以配合使用 "正则表达式"重新设定规则,它是谷歌带有特殊字符的字符串,特殊字符串用来表示另一个字符串的特性,就能借助正则表达式来描述处一些具有一定特定的字符串(基于这个特点,完成字符串的匹配)
(正则表达式的语法还⽐较复杂, ⼀般都是随⽤随查, 不需要背下来)
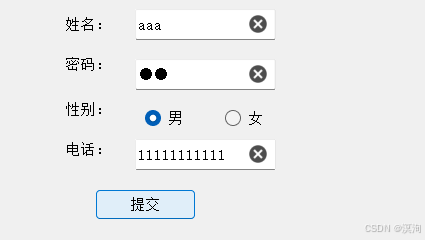
重新设定规则:
-
拖拽一个输入框和一个按钮
-
此处的规则是:输入框要检查输入的内容是否是合法的手机号码。
-
如果符合规则才将按钮设为可用状态、若不是则设为禁用状态
-
构造函数:
- 给单行输入框设置验证器,基于正则表达式
- QRegExp正则表达式对象,构造内容填写如下图


-
给编辑器控件注册验证器 :
setValidator- 内部需要 new 上
QRegExpValidator对象并构造regExg对象 - 注意还需要包含QRegExpValidator的头文件
- 内部需要 new 上
-
验证输入框的内容是否合法:
- 只要输入框的内容发生改变了
- 将edit输入框通过
textEdited信号(内容修改) 创建信号槽 - 判断:
- 通过输入框调用
validator验证器函数(返回一个对象)再调用validate函数得知是否验证通过
- 通过输入框调用
- 其中validate的参数:
- 第一个参数是要验证的字符串,参数类型是QString& (注意不能传const)
- 第二个参数是一个输出型参数,会返回不符合规则的字符串开始的位置
- 调用后返回判断是否等于
QValidator::Acceptable(验证通过) - 若验证通过就将按钮设置为 Enabled(true)、反之设置为false

源码:
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QRegExp>
#include <QRegExpValidator>
#include <QValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit_name->setPlaceholderText("输入用户名");
ui->lineEdit_name->setClearButtonEnabled(true);
ui->lineEdit_pwd->setPlaceholderText("输入密码");
ui->lineEdit_pwd->setClearButtonEnabled(true);
ui->lineEdit_pwd->setEchoMode(QLineEdit::Password);//设置为密码的形式,这样当输入时就无法查看到了
ui->lineEdit_tel->setPlaceholderText("输入手机号");
ui->lineEdit_tel->setClearButtonEnabled(true);
//限制手机号的格式,"000-0000-0000"
// ui->lineEdit_tel->setInputMask("000-0000-0000");//实现简单的校验
//设置验证器
QRegExp reg("^1\\d{10}$");//^代表开始 以1开头再加上10个整数 &表示结束
//给lineEdit注册一个验证器
ui->lineEdit_tel->setValidator(new QRegExpValidator(reg));//注意需要加上 QRegExpValidator的头文件
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//获取值并打印查看
qDebug() << ui->lineEdit_name->text() << " " <<ui->lineEdit_pwd->text()<< " " <<ui->lineEdit_tel->text();
if(ui->radioButton->isChecked()){
qDebug() << "男" ;
}
else if(ui->radioButton_2->isChecked()){
qDebug() << "女" ;
}
}
void Widget::on_lineEdit_tel_textEdited(const QString &arg1)//只要内容发送改变就会触发该信号
{
QString str = arg1;
int t;
//通过输入框调用设置进去的validator进行判断是否符合
if(ui->lineEdit_tel->validator()->validate(str,t) == QValidator::Acceptable){//符合条件会返回:QValidator::Acceptable
ui->pushButton->setEnabled(true);
}
}实操2: 验证两次密码输入是否一样

- 打开ui文件 拖拽两个LineEdit
- 构造函数中进行初始化:
- 设置
echoMode为密码模式
- 设置
- 同样使用
textEdited信号来进行判定是否有输入内容 - 再在顶上通过放上一个label内部执行判断,输入框的状态:
- 给两个输入框添加槽函数:
- 为空(s1.isEmpty & s2.isEmpty)、密码不一致、密码一致(s1 == s2)
- 搞一个compare公共函数存储上述判断内容
- (void)arg1:来避免不使用arg1带来的警告

cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setEchoMode(QLineEdit::Password);//设置为密码
ui->lineEdit_2->setEchoMode(QLineEdit::Password);//设置为密码模式
}
Widget::~Widget()
{
delete ui;
}
void Widget::compare(){
QString str1 = ui->lineEdit->text();
QString str2 = ui->lineEdit_2->text();
if(str1.isEmpty() || str2.isEmpty()){
ui->label->setText("请输入密码");
}
else if(str1 == str2){
ui->label->setText("密码一致");
}else{
ui->label->setText("密码不一致");
}
}
//当文本发送改变进行判断
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
(void) arg1;//使用arg1不要去除警告
compare();
}
//当文本发送改变进行判断
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
(void) arg1;//使用arg1不要去除警告
compare();
}
实操3:针对密码,让其可以通过一个按钮进行显示
- 拖拽check box、LinuxEdit
- 构造函数:
- 初始情况下,输入框的密码方式为密码模式
- 对显示密码的按钮,使用
toggled信号编写槽(因为有个checked参数代表选中/每选中)
- 槽函数(右键快速生成)
- 判断checked
- 为true将输入框的显示模式
setEchoMode设为"Normal" - 为false则设置为"隐藏密码"状态


cpp
构造函数:
ui->lineEdit_3->setEchoMode(QLineEdit::Password);//设置为密码模式
槽函数:
void Widget::on_checkBox_toggled(bool checked)
{
//其中的 checked 代表是否选中
if(checked == true){
//设置editline的模式
ui->lineEdit_3->setEchoMode(QLineEdit::Normal);//Normal代表真常文本格式
}else{
ui->lineEdit_3->setEchoMode(QLineEdit::Password);
}
}QTextEdit
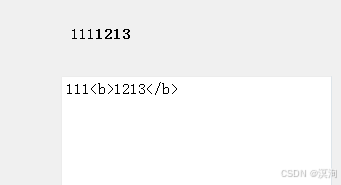
QTextEdit 表⽰多⾏输⼊框. 也是⼀个支持 富⽂本 & markdown 的编辑器
其中能显示多行的还有 QPlainTextEdit,但它不能支持富文本和markdown(本质差不多就不写了)
| 属性 | 说明 |
|---|---|
| markdown | 输⼊框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown ⽂本进⾏渲染成 html |
| html | 输⼊框内持有的内容. 可以⽀持⼤部分 html 标签. 包括 img 和 table 等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启 undo / redo 功能. 、按下 ctrl + z 触发 undo 、按下 ctrl + y 触发 redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 、Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值、Qt::ScrollBarAlwaysOff : 总是关闭滚动、Qt::ScrollBarAlwaysOn : 总是显⽰滚动 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 、Qt::ScrollBarAsNeeded : 根据内容⾃动决定是否需要滚动条。这是默认值、Qt::ScrollBarAlwaysOff : 总是关闭滚动条、Qt::ScrollBarAlwaysOn : 总是显⽰滚动条 |
核⼼信号
| 信号 | 说明 |
|---|---|
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏ undo 操作时触发 |
| redoAvailable(bool) | 可以进⾏ redo 操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
实操1:获取多⾏输⼊框的内容
- 拖拽TextEdit和label,使用
textChange信号添加信号槽 - 获取文本(
toPlainText)存放到text变量中 - 将text中的内容设置到label中
cpp
void Widget::on_textEdit_textChanged()
{
//将textEdit中的内容放到label中
QString text = ui->textEdit->toPlainText();//toPlainText
ui->label->setText(text);
}
实操2:TextLabel中常用信号
- 拖拽个TextEdit
- 根据两个信号:
textChanged、selectionChanged进行操作 - 在textChange(内容被修改时触发的信号)信号槽:
- 直接打印文本内容
- 在selectionChanged(内容被选择时触发的信号)中:
- 首先获取光标对象,通过控件调用
textCursor获取光标选中文本 - 打印对象中的文本(
selectedText)
- 首先获取光标对象,通过控件调用
- 其他信号:
- CursorPositionChanged(光标选择改变时触发的信号)
- 获取光标对象(方法同上)
- 打印光标的位置(光标对象调用position)
- undoAvailabel、redoAvailabel、copyAvailable
- 进行输入(ctrl + z),撤销(ctrl + y),撤销的撤销
- 打印查看 参数 b
cpp
//内容改变时触发
void Widget::on_textEdit_2_textChanged()
{
qDebug() << ui->textEdit_2->toPlainText();
}
//鼠标选择改变时触发
void Widget::on_textEdit_2_selectionChanged()
{
QTextCursor text = ui->textEdit_2->textCursor();
qDebug() << text.selectedText();//selectedText查看光标选中的内容
}
//光标位置改变时触发
void Widget::on_textEdit_2_cursorPositionChanged()
{
QTextCursor cursor = ui->textEdit_2->textCursor();//获取光标对象
qDebug() << cursor.position();//打印光标下标的位置
}
//撤销时触发
void Widget::on_textEdit_2_undoAvailable(bool b)
{
qDebug() << b;
}
//撤销的撤销时触发
void Widget::on_textEdit_2_redoAvailable(bool b)
{
qDebug() << b;
}
//⽂本被选中/取消选中时触发
void Widget::on_textEdit_2_copyAvailable(bool b)
{
qDebug() << b;
}

本章完。预知后事如何,暂听下回分解。
如果有任何问题欢迎讨论哈!
如果觉得这篇文章对你有所帮助的话点点赞吧!
持续更新大量C++ Qt细致内容,早关注不迷路。
