
CSS(Cascading Style Sheets),中文名为级联样式表,也有称为层叠样式表,层叠就是样式可以层层叠加,可以对一个元素多次设置样式,后面定义的样式会对前面定义的样式进行重写。
CSS是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS的引入
行内式
也叫内联式,行内式能快速为单个元素添加独特样式,例如为一段文本设置特定的字体颜色、字号和对齐方式,或为一个按钮设置背景颜色、边框样式等。比如
html
<p style="font-size:20px;color:blue;text-align:center;">行内式</p>内嵌式
将CSS代码集中在<head> </head> 之间
html
<head>
<style>
p{
color:red;
font-size:20px;
text-align:center;
}
</style>
</head>链入式
链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link />标签将外部样式表文件链接到HTML文档的<head></head>中.
html
<head>
<link href="CSS文件的路径" type="text/css" rel="stylesheet" />
</head>导入式
当一个网站有多个页面,且这些页面都需要使用一些共同的基础样式时,可以将这些基础样式写在一个外部 CSS 文件中,然后通过导入式在各个页面中引入。比如一个电商网站,所有页面都有相同的导航栏样式、页脚样式等,就可以把这些样式定义在common.css文件中 ,在每个页面的 HTML 代码的<head>标签内使用导入式引入:
html
<style type="text/css">
@import url("common.css");
</style>导入式和链入式的区别
链入式是通过<link />标签将外部样式表文件链接到 HTML 文档中,它会在网页文件主体装载前装载 CSS 文件,而导入式会在整个网页装载完后再装载 CSS 文件 。这就导致如果网页比较大,导入式可能会出现先显示无样式的页面,闪烁一下之后,再出现网页的样式的情况,而链入式不会。
另外,<link>是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import属于 CSS 范畴,只能加载 CSS。
选择器
基本选择器
标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
html
<style>
h2{
text-align:center;
}
</style>类选择器
例如
html
<style>
.black{
background-color: black;
}
</style>
<body>
<div class="black"></div>
</body>**.**和class一起使用 ,注意:一个元素可以有多个类,比如
html
<style>
.black{
background-color: black;
}
.big{
width:1000px;
height:1000px;
}
</style>
<body>
<div class="red big"></div>
</body>这样.big和.black同时作用于div。
id选择器
与类选择器不同:id在一个 HTML 文档中必须是唯一的,每个元素只能有一个id,且一个id只能对应一个元素;而类名可以被多个元素使用,一个元素也可以同时拥有多个类名。
html
<style>
#black{
background-color: black;
}
</style>
<body>
<div id="black"></div>
</body>id选择器通常用于标识页面中的关键元素或与 JavaScript 交互
id选择器的优先级高于类选择器。当一个元素同时被id选择器和类选择器设置样式时,id选择器的样式会覆盖类选择器的样式。
通配符选择器
通配符选择器用"*"号表示,它是所有选择器中作用 范围最广的,能匹配页面中所有的元素。
html
<style>
*{
background-color: black;
}
</style>
<body>
<div></div>
</body>并集选择器
群组选择器又叫并集选择器,是各个选择器通 过逗号连接而成的,它选择的是满足其中任意一个选择器条件的元素。任何形式的选择器都可以 作为并集选择器的一部分。
语法形式为:选择器1, 选择器2, ...。
当你希望为不同类型的元素应用相同的样式时,可利用并集选择器为 它们定义相同的样式。
html
<style>
#Black,.black,div{
background-color: black;
}
</style>
<body>
<div id="Black"></div>
<div class="black"></div>
<div></div>
</body>交集选择器
交集选择器是由两个或多个选择器直接连接而成,中间没有任何分隔符。它选择的是同时满足所有选择器条件的元素。一般的语法形式为:选择器1选择器2...,这里的选择器可以是元素选择器、类选择器、id 选择器等。
html
<style>
p.highlight {
background-color: yellow;
}
</style>
<body>
<p class="highlight">这是一个高亮的段落。</p>
<p>这是一个普通段落。</p>
</body>层次选择器
不同的层次选择器适用于不同的场景,后代选择器用于选择宽泛的后代元素,子选择器聚焦于直接子元素,相邻兄弟选择器针对紧邻的下一个兄弟元素,通用兄弟选择器则涵盖后面的所有兄弟元素。合理使用这些层次选择器可以更精准地控制页面元素的样式
后代选择器" "
后代选择器由两个或多个选择器组成,中间用空格分隔。它会选择作为第一个选择器所匹配元素的后代元素(包括子元素、孙元素等)中满足第二个选择器的元素。语法格式为:选择器1 选择器2
<div> <p>这是div内的段落。</p> <span>这是div内的span。</span> <p>这是另一个div内的段落。</p> </div> <p>这是div外的段落。</p>
html
<style>
div p {
color: red;
}
</style>
<body>
<div>
<p>这是div内的段落。</p>
<span>这是div内的span。</span>
<p>这是另一个div内的段落。</p>
</div>
<p>这是div外的段落。</p>
</body>子元素选择 器">"
子选择器使用大于号 > 分隔两个选择器,它只选择作为第一个选择器所匹配元素的直接子元素中满足第二个选择器的元素。语法格式为:选择器1 > 选择器2。
当你只想为某个元素的直接子元素设置样式,而不影响其更深层次的后代元素时,子选择器很合适。例如,为 ul 元素的直接子元素 li 设置背景颜色:
html
<style>
ul > li {
background-color: lightblue;
}
</style>
<body>
<ul>
<li>一级列表项</li>
<li>
一级列表项
<ul>
<li>二级列表项</li>
</ul>
</li>
</ul>
</body>在这个例子中,只有一级 li 元素会有浅蓝色背景,二级 li 元素不受影响
相邻兄弟选择器"+"
相邻兄弟选择器使用加号 + 分隔两个选择器,它选择紧跟在第一个选择器所匹配元素之后的、并且与它具有相同父元素的、满足第二个选择器的相邻元素。语法格式为:选择器1 + 选择器2。
html
<style>
h2 + p {
font-style: italic;
}
</style>
<body>
<h2>标题</h2>
<p>这是标题后面的第一个段落。</p>
<p>这是另一个段落。</p>
</body>在上述代码中,只有紧跟在 h2 元素后面的第一个 p 元素文本会变为斜体,第二个 p 元素不受影响
通用兄弟选择器"~"
通用兄弟选择器使用波浪号 ~ 分隔两个选择器,它选择在第一个选择器所匹配元素之后的、并且与它具有相同父元素的、满足第二个选择器的所有兄弟元素。语法格式为:选择器1 ~ 选择器2。
html
<style>
h3 ~ p {
color: green;
}
</style>
<body>
<h3>小标题</h3>
<p>这是小标题后面的段落。</p>
<div>一些其他内容</div>
<p>这是另一个段落。</p>
</body>在这个例子中,h3 元素后面的所有 p 元素文本颜色都会变为绿色。
链接伪类控制超链接
在 CSS 里,链接伪类是一种特殊的选择器,专门用于控制超链接在不同状态下的样式。主要有四个链接伪类,分别是 :link、:visited、:hover 和 :active
1. :link 伪类
:link 伪类用于选择那些尚未被访问过的超链接。也就是在用户点击链接之前,链接处于默认状态时应用样式。
2. :visited 伪类
:visited 伪类用于选择那些已经被访问过的超链接。借助这个伪类,能够为已访问的链接设置不同样式,方便用户区分已访问和未访问的链接。
3. :hover 伪类
:hover 伪类用于选择当鼠标指针悬停在超链接上时的状态。当鼠标悬停在链接上时,可以改变链接的样式,以此增强用户交互体验。(该伪类不局限于超链接)
4. :active 伪类
:active 伪类用于选择当用户点击超链接时的瞬间状态,也就是鼠标按下但还未松开时的状态
伪类顺序
在使用这些链接伪类时,需要注意它们的顺序,一般建议按照 :link、:visited、:hover、:active 的顺序来定义样式,也就是遵循 "LVHA" 原则。如果顺序不对,可能会导致某些样式无法正常显示。例如:
html
<head>
<style>
a:link { color: blue; }
a:visited { color: purple; }
a:hover { color: red; }
a:active { color: white; }
</style>
</head>
<body>
<a href="https://www.example.com">访问示例网站</a>
</body>CSS的层叠性和继承性
层叠性
CSS 的层叠性是指当多个 CSS 规则应用于同一个元素时,浏览器会根据一定的规则来决定最终应用哪些样式。简单来说,就是当有多个样式规则对同一个元素的同一个属性进行设置时,这些规则会相互 "层叠",最终浏览器会按照特定的优先级来确定该属性的最终值
层叠规则
- 样式来源优先级 :不同来源的样式具有不同的优先级,从高到低依次为:
- 内联样式 :直接写在 HTML 元素的
style属性中的样式,优先级最高。例如:<p style="color: red;">这是一段内联样式的文本</p>。 - 内部样式表 :写在 HTML 文件的
<style>标签内的样式。 - 外部样式表 :通过
<link>标签引入的外部 CSS 文件中的样式。
- 内联样式 :直接写在 HTML 元素的
- 选择器优先级 :当样式来源相同时,选择器的优先级决定了哪个样式会被应用。选择器优先级从高到低依次为:
- ID 选择器 :以
#开头的选择器,如#myId。 - 类选择器、属性选择器和伪类选择器 :如
.myClass、[type="text"]、:hover等。 - 元素选择器和伪元素选择器 :如
p、::before等。 - 通配符选择器 :
*,优先级最低。 - 继承样式:继承而来的样式优先级最低。
- ID 选择器 :以
继承性
CSS 的继承性是指某些 CSS 属性会自动从父元素传递给子元素,子元素无需显式设置这些属性,就可以继承父元素的属性值。这样可以减少代码的重复编写,提高代码的可维护性
可继承属性 :常见的可继承属性包括字体相关属性(如 font-family、font-size、color 等)、文本相关属性(如 text-align、line-height 等)
html
<head>
<style>
body {
font-family: Arial, sans-serif;
color: gray;
}
p {
/* 无需设置 font-family 和 color,会继承 body 的样式 */
}
</style>
</head>
<body>
<p>这是一个段落,会继承 body 的字体和颜色</p>
</body>不可继承属性 :大多数盒子模型相关属性(如 width、height、margin、padding、border 等)一般情况下是不可继承的
inherit
如果需要让某个不可继承的属性强制继承父元素的值,可以使用 inherit 关键字。
html
<head>
<style>
div {
border: 1px solid red;
}
p {
border: inherit;
}
</style>
</head>
<body>
<div>
<p>这是一个段落,通过 inherit 关键字继承了 div 的边框样式</p>
</div>
</body>动态伪类选择器
:focus
- 作用:当元素获得焦点时应用样式,常用于表单元素(如输入框、按钮等)。
html
<head>
<style>
input:focus {
border: 2px solid blue;
}
</style>
</head>
<body>
<input type="text" placeholder="输入内容">
</body>当输入框获得焦点时,其边框会变为 2 像素宽的蓝色边框
:first-child
- 作用:选择作为其父元素的第一个子元素的元素
:last-child
- 作用:选择作为其父元素的最后一个子元素的元素。
:nth-child(n)
- 作用 :选择作为其父元素的第
n个子元素的元素,n可以是数字、关键字(如odd表示奇数项,even表示偶数项)或公式(如2n+1表示从第 1 项开始每隔一项)。
:nth-last-child(n)
- 作用: 选择作为其父元素的倒数第
n个子元素的元素。
html
<head>
<style>
ul li:nth-child(2) {
color: pink;
}
ul li:last-child {
color: orange;
}
ul li:first-child {
color: green;
}
</style>
</head>
<body>
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</body>:only-child
它用于选择那些作为其父元素的唯一子元素的元素。也就是说,当一个元素是其父元素的唯一子元素时,该元素就会被 :only-child 选择器选中。
:root
在 HTML 文档中,根元素就是 <html> 标签。不过,相较于直接使用 html 选择器,:root 具有一些独特的优势和应用场景。
:root 是定义全局 CSS 变量的理想位置。通过在 :root 中定义变量,可以在整个文档的任何地方使用这些变量,方便进行主题切换和样式统一管理。例如,你可以定义不同的颜色变量用于不同的主题,然后通过 JavaScript 动态修改这些变量的值来切换主题。
借助JS实现切换不同的主题
简单看一下吧,JavaScript之后再学
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Root Pseudo-Class Theme Switch</title>
<style>
:root {
--primary-color: #007BFF;
--secondary-color: #6C757D;
--background-color: #FFFFFF;
--text-color: #333333;
}
body {
background-color: var(--background-color);
color: var(--text-color);
}
button {
background-color: var(--primary-color);
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>主题切换示例</h1>
<button onclick="switchToDarkTheme()">切换到深色主题</button>
<button onclick="switchToLightTheme()">切换到浅色主题</button>
<p>这是一段示例文本,颜色和背景会随主题变化。</p>
<script>
function switchToDarkTheme() {
document.documentElement.style.setProperty('--primary-color', '#17a2b8');
document.documentElement.style.setProperty('--secondary-color', '#343a40');
document.documentElement.style.setProperty('--background-color', '#212529');
document.documentElement.style.setProperty('--text-color', '#FFFFFF');
}
function switchToLightTheme() {
document.documentElement.style.setProperty('--primary-color', '#007BFF');
document.documentElement.style.setProperty('--secondary-color', '#6C757D');
document.documentElement.style.setProperty('--background-color', '#FFFFFF');
document.documentElement.style.setProperty('--text-color', '#333333');
}
</script>
</body>
</html> 设置全局字体样式和一些基本样式的示例
html
<head>
<style>
:root {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.6;
color: #333;
}
body {
margin: 0;
padding: 20px;
}
h1 {
font-size: 2em;
}
p {
margin-bottom: 1em;
}
</style>
</head>
<body>
<h1>全局样式示例</h1>
<p>这段文本使用了在 :root 中定义的全局字体和基本样式。</p>
<p>这样可以确保整个文档具有一致的外观。</p>
</body>:not
:not() 是 CSS 中的一个否定伪类选择器,通过使用 :not(),你可以排除某些元素。
示例:
javascript
li:not(.special) {
color: blue;
}
html
<ul>
<li class="special">第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>:empty
:empty选择器用来选择没有子元素或文本内容为空的所 有元素。
++该元素内部没有任何内容(包括文本、标签、注释等),但不包括仅包含空白字符(如空格、换行符)的元素。++
javascript
/* 选中所有空元素,设置红色边框 */
:empty {
width: 100px;
height: 100px;
border: 2px solid red;
}
html
<div class="box1"></div> <!-- 空元素,匹配 :empty -->
<div class="box2"> </div> <!-- 包含空格,不匹配 -->
<div class="box3"><!-- 注释 --></div> <!-- 包含注释,不匹配 -->
<p class="text"></p> <!-- 空段落,匹配 :empty -->伪元素选择器
:before和:after
用于在指定元素的内容前 或后 动态生成虚拟内容。它们必须配合 content 属性使用,生成的内容属于文档流的一部分,但不会出现在 HTML 源码中。
示例一(内容前后添加符号)
javascript
.quote:before {
content: """; /* 左引号 */
font-size: 1.5em;
color: #666;
margin-right: 5px;
}
.quote:after {
content: """; /* 右引号 */
font-size: 1.5em;
color: #666;
margin-left: 5px;
}在生成的左引号 """ 右侧添加了 5 像素的空白区域
在生成的右引号 """ 左侧添加了 5 像素的空白区域
html
<p class="quote">CSS 伪元素很强大!</p>示例二(清除浮动)
javascript
.clearfix:after {
content: "";
display: block; /* 转换为块级元素 */
clear: both; /* 清除浮动 */
height: 0;
visibility: hidden; /* 隐藏内容 */
}content属性是:before和:after伪元素必须设置的属性,用于定义插入的内容。这里将其设置为空字符串"",表示插入一个空的内容。因为我们只需要利用这个虚拟元素来清除浮动,并不需要显示具体的文本或其他内容。- 伪元素默认的
display属性值是inline,即行内元素。而行内元素不能设置宽度、高度等盒模型属性,为了让这个虚拟元素能够正常发挥清除浮动的作用,需要将其转换为块级元素(display: block),这样它就可以像普通的块级元素一样占据一行空间。 clear: both表示元素的左右两侧都不允许有浮动元素。当这个虚拟元素应用了clear: both后,它会被强制移动到所有浮动元素的下方,从而撑开父元素的高度,解决高度塌陷的问题。- 由于我们只是利用这个虚拟元素来清除浮动,并不希望它在页面上占据额外的高度空间,所以将其高度设置为 0
- 这里将虚拟元素的
visibility设置为hidden,是为了确保它不会在页面上显示出来,同时又能保持其在文档流中的位置,以实现清除浮动的效果。
示例三(添加边框)
javascript
.box {
position: relative;
padding: 20px;
}
.box:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid red; /* 为元素添加边框 */
z-index: -1; /* 置于元素下方 */
}position属性用于设置元素的定位方式,relative表示相对定位。当一个元素设置为相对定位时,它仍然会在文档流中占据原本的位置,但可以通过top、right、bottom和left属性相对于其正常位置进行偏移。- 在这个例子中,将
.box设置为相对定位是为.box:before伪元素的绝对定位提供一个参考点。因为绝对定位的元素会相对于最近的已定位(即position属性值不为static)的祖先元素进行定位,这里.box就是.box:before伪元素的已定位祖先元素 absolute表示绝对定位。当.box:before伪元素设置为绝对定位后,它会脱离正常的文档流,并且相对于最近的已定位祖先元素(即.box元素)进行定位z-index属性用于设置元素在 z 轴上的堆叠顺序。值越大的元素会显示在值较小的元素的上方。这里将.box:before伪元素的z-index设置为-1,表示将其置于.box元素的下方,这样伪元素的边框就会显示在.box元素内容的后面。
拓展属性选择器
^=前缀匹配选择器
javascript
a[href^="https://"] {
color: green;
}解释 :这段代码会选中所有 href 属性值以 "https://" 开头的 <a> 元素,并将其文本颜色设置为绿色,常用于突出显示安全链接。
$=后缀匹配选择器
javascript
img[src$=".jpg"] {
border: 2px solid blue;
}*=包含匹配选择器
javascript
input[placeholder*="name"] {
background-color: lightyellow;
}解释 :这段代码会选中所有 placeholder 属性值包含 "name" 子字符串的 <input> 元素,并将其背景颜色设置为浅黄色,方便对特定提示信息的输入框进行样式处理
~=单词包含选择器
javascript
div[class~="highlight"] {
font-weight: bold;
}|=连字符前缀匹配选择器
javascript
p[lang|="en"] {
font-family: Arial, sans-serif;
}解释 :此代码会选中所有 lang 属性值以 "en" 开头(如 "en"、"en-US" 等)的 <p> 元素,并将其字体设置为 Arial 或无衬线字体,常用于根据语言代码来设置样式。
=精确匹配选择器
javascript
input[type="password"] {
-webkit-text-security: disc;
}不区分大小写的选择器
在属性选择器后面添加 i 修饰符,可以实现不区分大小写的匹配。
javascript
a[href="https://example.com" i] {
text-decoration: underline;
}文本
文本外观属性
font
font-size
|--------|-----------|
| 相对长度单位 | 说明 |
| em | 当前对象内字体尺寸 |
| px | 像素 |
|--------|----|
| 绝对长度单位 | 说明 |
| in | 英寸 |
| cm | cm |
| mm | mm |
| pt | 点 |
font-family
用于设置字体。网页中常用的字体有 宋体、微软雅黑、黑体等。
font-weight
定义字体的粗细。
|----------|----------------------------------|
| 值 | 说明 |
| normal | 默认 |
| bold | 粗体 |
| bloder | 更粗 |
| lighter | 更细 |
| 100~900 | 400等同于normal 700 等同于bold 值越大字体越粗 |
font-style
定义字体风格,如设置斜体、倾斜 或正常字体。
|---------|----|
| 值 | 说明 |
| normal | 默认 |
| italic | 斜体 |
| oblique | 倾斜 |
@font-face
定义服务 器字体。
通过@font-face属性,开发者可以在用户计 算机未安装字体时,使用任何喜欢的字体。
html
<head>
<style>
@font-face{
font-family:字名体称
src:路径
}
</style>
</head>font-variant
用于调整字符的显示形式(如小型大写字母、数字风格等)
| 值 | 描述 | |
|---|---|---|
normal(默认) |
常规字体,不启用任何变体 | |
small-caps |
小写字母转为小型大写(大写字母保持原大小) | |
lining-nums |
数字与大写字母对齐(等高数字,适合标题) | |
oldstyle-nums |
数字与小写字母对齐(传统数字,有升 / 降部,适合正文) | |
tabular-nums |
数字等宽排列(适合表格对齐) | |
proportional-nums |
数字宽度不等(默认比例) | |
petite-caps |
比 small-caps 更小的小型大写(需字体支持) |
font综合属性
在一行代码中同时设置字体的样式、粗细、大小、行高和字体系列,简化代码并提高可读性
font: [font-style] [font-variant] [font-weight] [font-size/line-height] [font-family];
- 必选 :
font-size和font-family必须包含,其他为可选。 - 顺序 :属性顺序固定,遗漏的属性会使用默认值(如
font-style: normal)。
html
<p class="text">综合属性示例文本</p>
<style>
.text {
font: italic small-caps bold 1.2rem/1.6 "Segoe UI", sans-serif;
/* 等价于:
font-style: italic;
font-variant: small-caps;
font-weight: bold;
font-size: 1.2rem;
line-height: 1.6;
font-family: "Segoe UI", sans-serif;
*/
}
</style>color
定义文本的颜色
-
预定义的颜色值,如red,green,blue等。
-
十六进制,如#FF6600(可简写为#F60),#29D794(不可简写)。
-
rgb代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
-
rgba代码,红色并且透明度为1。rgba(255,0,0,1),或rgba(100%,0%,0%,100%)。
红, 绿, 蓝, 透明度
最后一个值取(0~1),越大越不透明。
spacing
letter-spacing
定义字间距,就是字符与字符之间的空白。
允许使用负值
word-spacing
定义英文单词之间的间距,对中文字符无效
和letter-spacing一样,其属性值可为不同 单位的数值,允许使用负值,默认为normal。
line-height
设置行间距,就是行与行之间的距离,即字符 的垂直间距,一般称为行高。
- 数值(推荐) :无单位值(如
1.5),基于字体大小计算,继承时更稳定 (适配所有子元素字体大小) - 百分比 :基于父元素字体大小(如
150%),继承时可能导致嵌套问题
(避免在body用百分比,改用数值!) - 长度单位 :固定值(如
24px),不随字体大小缩放,适合精确控制
(紧凑代码排版)
text
text-form
控制英文字符的大小写。
- none:不转换(默认值)。
- capitalize:首字母大写。
- uppercase:全部字符转换为大写。
- lowercase:全部字符转换为小写。
text-decoration
设置文本的下划线,上划线,删除线等装饰效果
- none:没有装饰(正常文本默认值)。
- underline:下划线。
- overline:上划线。
- line-through:删除线。
text-align
设置文本对齐方式。
- left:左对齐(默认值)
- right:右对齐。
- center:居中对齐。
text-indent
设置文本首行缩进。
其值可为数值、em字符宽度、或相对于浏览器窗口宽度的百分比%, 允许使用负值
text-shadow
添加文本阴影
text-shadow: h-shadow v-shadow blur-radius color;
- h-shadow:必需,定义水平阴影的位置,允许使用负值。正值表示阴影在右侧,负值表示在左侧。
- v-shadow:必需,定义垂直阴影的位置,同样允许使用负值。正值表示阴影在下方,负值表示在上方。
- blur-radius:可选,定义阴影的模糊半径,值越大,阴影越模糊。默认值为 0,表示没有模糊效果。
- color:可选,定义阴影的颜色。如果省略,将使用浏览器的默认颜色,通常是黑色。
text-overflow
用于处理溢出的文本
text-overflow 通常需要和另外两个属性一起使用才能生效:
white-space: nowrap:阻止文本换行,使文本在一行内显示。overflow: hidden:隐藏超出容器边界的内容。
text-overflow: clip | ellipsis | <string>;
clip:默认值,直接裁剪溢出容器的文本,不会给出任何提示。ellipsis:会用省略号(...)来表示被截断的部分。<string>:指定一个自定义的字符串替代省略号显示在截断处。
white-space
设置空白符的处理方式。
1. normal(默认值)
合并连续的空白字符(多个空格、制表符等会合并为一个),文本在必要时自动换行以适应容器宽度。
2. nowrap
合并连续的空白字符,文本不会换行,会在一行内显示,直到遇到 <br> 标签或者超出容器边界
3. pre
保留连续的空白字符,文本只有在遇到 <br> 标签时才会换行,类似于 HTML 中的 <pre> 标签。
4. pre-wrap
保留连续的空白字符,文本在必要时会自动换行以适应容器宽度,同时也会保留换行符。
5. pre-line
合并连续的空白字符,保留换行符,文本在必要时会自动换行以适应容器宽度。
盒子模型
所有的HTML元素都可以看作是盒子。它包括:
- 边距(外边距)(margin)
- 边框(border)
- 填充(内边距)(padding)
- 实际内容(content)
每个盒子都有自己的大小和位置,而且还会影响其他盒子的大小和位置。
边距(外边距)(Margin)
即元素与其他元素之间的距离,用于控制元素在页面中的位置。
外边距可以通过 margin-top、margin-right、margin-bottom 和 margin-left 属性分别设置,也可以使用 margin 简写属性。
但是当margin作用于行级元素时,top和bottom基本无效,right和left上效果......
简写的时候有如下几种
margin(10px ,10px ,10px ,10px ) ;
顺序是:上,右,下,左 。
margin(10px ,10px ) ;
顺序是:上下,左右。
边框(Border)
围绕在内边距和内容区域周围的线条。
border
边框的样式、宽度和颜色可以通过 border-style、border-width 和 border-color 属性来控制,同样也有 border 简写属性。
border:20px ,solid ,blue ;
border-style
none:没有边框
solid:实线边框
dashed:虚线边框
dotted:点线边框
double:双实线边框
border-width
在设置边框宽度时,必须同时设置边框样式,如果未设置样 式或设置为none,则不论宽度设置为多少都无效。
同样有综合属性,可以分别设置上右下左边框的宽度。
border-color
设置边框颜色,也可以分别设置上右下左的边框颜色。
border-radius(圆角边框)
border-radius属性可以将矩形边框四角圆角化,实现圆角效果
javascript
div {
border - radius: 10px;
}一个值时 ,四个角都会应用相同的圆角半径;
两个值时,第一个值用于设置左上角和右下角,第二个值用于设置右上角和左下角;
三个值时,第一个值用于左上角,第二个值用于右上角和左下角,第三个值用于右下角;
四个值时,对应左上角、右上角、右下角、左下角。
斜杠(/)分隔值
还可以使用斜杠来分别指定水平和垂直方向的圆角半径。
javascript
div {
border - radius: 20px / 40px;
}水平方向的圆角半径是 20 像素,垂直方向的圆角半径是 40 像素。
也可以用多个值结合斜杠来为每个角分别指定不同的水平和垂直半径。
javascript
div {
border - radius: 10px 20px 30px 40px / 20px 30px 40px 50px;
}border-images(图片边框)
它综合了 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 这些属性
取值格式为:
border-image: source slice width outset repeat;
- source:指定用作边框的图片的路径,可以是相对路径或绝对路径,也可以是 none 表示不使用图片边框。
- slice:将图片分割成九个区域(四个角、四条边和一个中间区域),取值可以是数字、百分比或关键字 fill。数字和百分比表示从图片边缘向内的偏移量,fill 表示保留中间区域。
- width:设置边框图片的宽度,取值可以是长度值(如 px)、百分比或关键字 auto。默认值是 1,表示使用边框的宽度。
- outset:指定边框图片相对于边框盒的偏移量,取值为长度值或百分比。默认值是 0。
- repeat:定义边框图片的重复方式,取值可以是 stretch(拉伸)、repeat(重复)、round(环绕)或 space(间距)
示例
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.border-image-box {
width: 200px;
height: 100px;
border: 20px solid;
border-image: url('border.png') 30 round;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="border-image-box">
这是一个使用图片边框的盒子
</div>
</body>
</html>
url('border.png'):指定了用作边框的图片路径。30:表示将图片从边缘向内分割 30 像素,以此划分出九个区域。round:表示边框图片采用环绕的方式重复。
内边距(填充)(Padding):
内容区域与边框之间的距离,在内容周围创建一些空白空间。
内边距可以通过 padding-top、padding-right、padding-bottom 和 padding-left 属性分别设置,也可以使用 padding 简写属性一次性设置
当作用于行级元素时,仅仅会显示,对其他元素无影响
内容区域(Content)
元素实际包含的内容,如文本、图片等。
内容区域的大小由 width 和 height 属性来控制(默认情况下)
背景
background-color
background-image
在CSS中用url来设置地址
background-image:url(地址);
可以用逗号分隔多个 url() 值,设置多张背景图片,前面的图片会覆盖在后面的图片之上。
javascript
.multiple-images {
background-image: url('image1.jpg'), url('image2.jpg');
}background-repeat
用于设置图片的平铺属性
repeat
含义 沿水平和竖直两个方向平铺(默认值)
no-repeat
不平铺(图像位于元素的左上角,只显示一次)
repeat-x
只沿水平方向平铺
repeat-y
只沿竖直方向平铺
background-size
设置背景图片的尺寸,可以是长度值,百分比,也可以是下面关键字,
cover(缩放图片使它完全覆盖背景区域,可能部分图片会超出元素范围)
contain(缩放图片使它完全包含在背景区域内)。
background-position
图像位置属性
指定背景图片的起始位置,取值可以是长度值、百分比或关键字
( top、bottom、left、right、center)
background-attachment
图像固定属性
scroll
图像随页面元素一起滚动
fixed
图像固定在屏幕上,不随页面元素的滚动而滚动
local
图像随元素内容滚动
background-origin
background-origin 可以控制背景图片从元素的哪个区域开始绘制。它通常与 background-position 等属性配合使用。
有如下三个属性值:
padding-box:
默认值。背景图片的原点位于元素内边距(padding)区域的左上角。
border-box:
背景图片的原点位于元素边框(border)区域的左上角。
content-box:
背景图片的原点位于元素内容(content)区域的左上角。
background
综合设置属性
javascript
.element {
background: url('bg.jpg') no-repeat center/cover fixed;
}上述代码一次性设置了背景图片、重复方式、位置、尺寸和附着方式。
opacity
对图片和背景设置透明度
它是一个介于0~1之间的浮点数值。其中,0表示完全透 明,1表示完全不透明,而0.5则表示半透明。
box-shadow
对盒子添加阴影效果。可以改变阴影的投射方向以及添加多重阴影效果
javascript
box-shadow: h-shadow v-shadow blur spread color inset;h-shadow:必需,代表水平阴影的位置。正值表示阴影在元素右侧,负值表示在左侧。v-shadow:必需,代表垂直阴影的位置。正值表示阴影在元素下方,负值表示在上方。blur:可选,定义阴影的模糊半径,值越大阴影越模糊。默认值为 0,即无模糊效果。spread:可选,规定阴影的扩展半径。正值会使阴影扩大,负值会使阴影缩小。默认值为 0。color:可选,指定阴影的颜色。可以使用颜色名称、十六进制值、RGB 值等。默认值由浏览器决定。inset:可选,关键字。若存在,则表示阴影为内阴影;若省略,则为外阴影。
示例:
javascript
.inset-shadow {
width: 200px;
height: 100px;
background-color: lightgreen;
box-shadow: inset 3px 3px 6px rgba(0, 0, 0, 0.2);
}如果想设置多重阴影
javascript
.multiple-shadows {
width: 200px;
height: 100px;
background-color: lightcoral;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3), -5px -5px 10px rgba(255, 255, 255, 0.8);
}添加了两个阴影,一个是右下角的黑色阴影,另一个是左上角的白色阴影。
颜色渐变
线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction:指定渐变的方向,可以是角度值(如45deg)、关键字(如to top、to right、to bottom right等)。默认值是to bottom,即从上到下渐变。color-stop:表示颜色的停止点,由颜色值和可选的位置组成。位置可以是百分比(如50%)或长度值(如50px),用于指定该颜色在渐变中开始或结束的位置
示例一
javascript
.angled-gradient {
background: linear-gradient(45deg, red, blue);
}此代码创建了一个 45 度角的渐变,颜色从红色过渡到蓝色。
示例二
javascript
.positioned-gradient {
background: linear-gradient(to right, red 20%, yellow 50%, green 80%);
}在这个例子中,红色从渐变的起始位置开始,到 20% 的位置结束;黄色从 20% 的位置开始,到 50% 的位置结束;绿色从 50% 的位置开始,到 80% 的位置结束。
重复线性渐变
要仔细观察
javascript
.repeating-gradient {
background: repeating-linear-gradient(45deg, red, red 10px, blue 10px, blue 20px);
}上述代码创建了一个 45 度角的重复线性渐变,红色和蓝色交替出现,每个颜色区域的宽度为 10 像素。
径向渐变
background: radial-gradient(shape size at position, start-color, ..., last-color);
shape:指定渐变的形状,可选值有circle(圆形)和ellipse(椭圆形)。默认值是根据元素的尺寸自动确定,如果元素是正方形则为circle,否则为ellipse。size:定义渐变的大小,有多种取值方式:closest-side:渐变的边缘接触到离中心点最近的边。farthest-side:渐变的边缘接触到离中心点最远的边。closest-corner:渐变的边缘接触到离中心点最近的角。farthest-corner:渐变的边缘接触到离中心点最远的角。- 也可以使用具体的长度值(如
100px)或百分比来指定大小
position:指定渐变的中心点位置,可以使用关键字(如center、top、bottom、left、right)或具体的长度值、百分比来表示。默认值是center
示例一(简单径向渐变)
javascript
.simple-radial {
background: radial-gradient(red, blue);
}示例二(指定形状)
javascript
.circle-radial {
background: radial-gradient(circle, red, blue);
}示例三(指定中心点位置)
javascript
.positioned-radial {
background: radial-gradient(at top left, red, blue);
}示例四(指定渐变大小)
javascript
.size-radial {
background: radial-gradient(circle closest-side, red, blue);
}示例五(多颜色)
javascript
.multi-color-radial {
background: radial-gradient(red 10%, yellow 30%, green 60%);
}重复径向渐变
javascript
.repeating-radial {
background: repeating-radial-gradient(circle, red, red 10px, blue 10px, blue 20px);
}红色和蓝色交替出现,每个颜色区域的宽度为 10 像素。
补充
1.还有一重要个属性:
box-size:
设置盒子的种类
有content-box(默认);border-box两种,区别是在定义width和height时的不同
前者的width和height都不包括padding,border等,只是content的大小。有时候会发现盒子"膨胀"了
后者的包含padding,border,并且注意两者均不含margin。
2.外边距塌陷
- 当上下两个块元素相遇时,如果上面元素有下边距,下面元素有上边距,那么总边距时两者的最大者。而不是和。
- 对于嵌套的块级元素,如果父元素没有设置内边距及边框,则父元素的上外边距与子元素的上外边距会发生合并,合并为两者较大者
3.auto居中
当对块级元素应用宽度属性width,并将左右的外边距(margin)都设置为auto,可使块级元素水平居中,实际工作中常用这种方式进行网页布局。
4.元素的类型和转换
元素类型
块级元素
- 独占一行,无论内容多少,都会在页面中另起一行显示。
- 可以设置宽度和高度,默认宽度是其父元素宽度的 100%。
- 可以设置上下左右的内边距(
padding)和外边距(margin)
行内元素
- 不会独占一行,多个行内元素可以在同一行显示。
- 宽度和高度由内容决定,不能直接设置宽度和高度。
- 水平方向的内边距和外边距可以设置,但垂直方向的内边距和外边距设置可能无效
行内块级元素
- 不会独占一行,多个行内块级元素可以在同一行显示。
- 可以设置宽度和高度。
- 可以设置上下左右的内边距和外边距。
类型转换
元素的 display 属性设置为 block,就可以将其转换为块级元素。
例如:<span> 原本是行内元素,通过设置 display: block 转换为块级元素,能够设置宽度、高度和外边距。
元素的 display 属性设置为 inline,可以将其转换为行内元素。
例如:<div> 原本是块级元素,设置 display: inline 后转换为行内元素,会和其他行内元素在同一行显示。
元素的 display 属性设置为 inline-block,可以将其转换为行内块级元素。
例如:<div> 原本是块级元素,设置 display: inline-block 后,两个 <div> 元素会在同一行显示,并且可以设置宽度、高度和外边距。
4.元素的隐藏
display: none 会让元素在页面中完全不显示,并且该元素不会在文档流中占据任何空间。也就是说,浏览器在渲染页面时会直接忽略设置了 display: none 的元素,就好像这个元素在 HTML 代码里不存在一样。
用于动态显示与隐藏内容,响应式设计。
列表
list-style-type
控制无序和有 序列表的项目符号
|--------------|-------------|----------------------|
| 列表类型 | 属性值 | 显示效果 |
| 无序列表(ul) | disc | ● |
| 无序列表(ul) | circle | ○ |
| 无序列表(ul) | squarre | ■ |
| 有序列表(ol) | decimal | 阿拉伯数字1、2、3...... |
| 有序列表(ol) | upper-alpha | 大写英文字母A、B、C...... |
| 有序列表(ol) | lower-alpha | 小写英文字母a、b、c...... |
| 有序列表(ol) | upper-roman | 大写罗马数字I、II、III...... |
| 有序列表(ol) | lower-roman | 小写罗马数字i、ii、iii...... |
| (ol)(ul)公共属性 | none | 不显示任何符号 |
一般用于当list-style-image无法正常显示时的替代。
list-style-image
为各个列表项设置项目图像
list-style-image: url(image-url);
list-style-position
控制列表项目符号的位置
指定列表标记的位置,可选值有 inside(列表标记在列表项内容内部)和 outside(列表标记在列表项内容外部,默认值)。
list-style(简写属性)
javascript
ul {
list-style: url('custom-marker.png') square outside;
}上述代码中,list-style 依次设置了 list-style-image、list-style-type 和 list-style-position。
页面布局
最简单的页面布局, 由头部(header)、导航(nav)、焦点图(banner)、内容(content)、页面底部(footer)五部分组成。
浮动
设置浮动(float)
设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定位置的过程。
|-------|---------|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 不浮动(默认) |
1.
当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它 的右边缘碰到包含框的右边缘

2.
当框 1 向左浮动时,它脱离文档流并且向左移动,直到它 的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占 据空间,实际上覆盖住了框 2,使框 2 从视图中消失。

3.
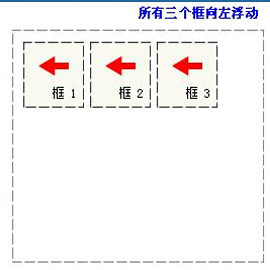
如果把所有三个框都向左浮动,那么框 1 向左浮动直到碰到 包含框,另外两个框向左浮动直到碰到前一个浮动框。

4.
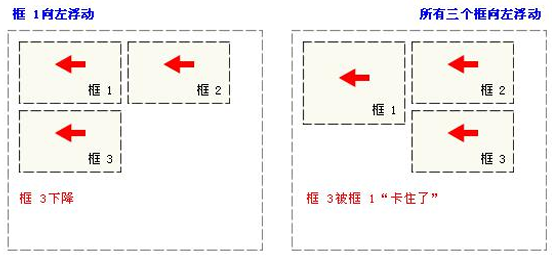
果包含框太窄,无法容纳水平排列的三个浮动元 素,那么其它浮动块向下移动,直到有足够的空间。 如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮 动元素"卡住"

5.
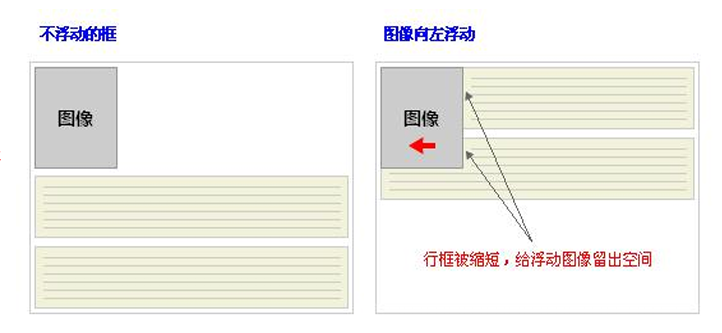
float会将元素从文档流中删除,所有的块元素将忽略它,而所有内联元素(也就是行内元素)知道它的存在,会为其让出空间,形成环绕效果。

清除浮动(clear)
由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动
|-------|-------|
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 清除两侧 |
特殊的清除浮动
运用clear属性只能清除元素左右两侧浮动的影响。然而在制作网 页时,经常会遇到一些特殊的浮动影响。
例如:如果没有给外层定义高度,就会造成塌陷,有没有办法使用常规清除浮动
1.使用overflow属性
overflow 属性可以触发 BFC(块级格式化上下文),使父元素包含浮动元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
/* 触发 BFC */
overflow: auto;
background-color: lightblue;
}
.child {
float: left;
width: 100px;
height: 100px;
background-color: lightcoral;
margin: 10px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>上述代码,为父元素 .parent 设置 overflow: auto,这样父元素就能包含浮动的子元素,避免高度塌陷。
overflow属性可以解决溢出问题,
|---------|------------------------|
| visible | 内容不会被修剪,会呈现在元素框之外(默认值) |
| hidden | 溢出内容会被修剪,并且被修剪的内容是不可见的 |
| auto | 在需要时产生滚动条,即自适应所要显示的内容 |
| scroll | 溢出内容会被修剪,且浏览器会始终显示滚动条 |
2.使用空标签
空标签是一种传统且有效的方法。在浮动元素的末尾添加一个空的 HTML 标签,然后为这个空标签设置 clear: both 属性,以此来清除浮动带来的影响,让父元素能够正确包裹浮动的子元素。
html
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
background-color: lightblue;
}
.child {
float: left;
width: 100px;
height: 100px;
background-color: lightcoral;
margin: 10px;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<!-- 添加空的 div 标签用于清除浮动 -->
<div class="clear"></div>
</div>
</body>
</html> 3.after伪对象
别忘了after,before的作用,在内容后,前添加一些东西。
html
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
background-color: lightblue;
}
.parent::after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.child {
float: left;
width: 100px;
height: 100px;
background-color: lightcoral;
margin: 10px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html> content: "":必须设置这个属性,否则::after伪元素不会显示。display: block:将伪元素设置为块级元素,这样它才能占据一行。clear: both:清除左右两侧的浮动,使父元素能够包含浮动的子元素。height: 0:将伪元素的高度设置为 0,避免其占据额外的空间。visibility: hidden:隐藏伪元素,使其在页面上不可见。
浮动的实际应用:
设置导航菜单
垂直导航菜单和水平导航菜单
javascript
<!DOCTYPE html>
<html>
<head>
<style>
/* 垂直导航菜单样式 */
.vertical-menu {
width: 200px;
background-color: #f1f1f1;
}
.vertical-menu a {
display: block;
color: black;
padding: 12px;
text-decoration: none;
}
.vertical-menu a:hover {
background-color: #ccc;
}
.vertical-menu a.active {
background-color: #04AA6D;
color: white;
}
/* 水平导航菜单样式 */
.horizontal-menu {
background-color: #333;
overflow: hidden;
}
.horizontal-menu a {
float: left;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.horizontal-menu a:hover {
background-color: #ddd;
color: black;
}
.horizontal-menu a.active {
background-color: #04AA6D;
color: white;
}
</style>
</head>
<body>
<!-- 垂直导航菜单 -->
<div class="vertical-menu">
<a href="#" class="active">主页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系我们</a>
</div>
<!-- 水平导航菜单 -->
<div class="horizontal-menu">
<a class="active" href="#">主页</a>
<a href="#">关于</a>
<a href="#">服务</a>
<a href="#">联系我们</a>
</div>
</body>
</html> 定位
浮动无法精确定位
通过CSS定位(CSS position)可以实现网页元素的精 确定位。元素的定位属性主要包括 定位模式和边偏移两部分。
定位模式
|----------|-------------------|
| static | 静态定位(默认) |
| relative | 相对定位(相对于原文档流位置) |
| absolute | 绝对定位(相对于上一个已定位元素) |
| fixed | 固定定位(相对于浏览器窗口) |
static(静态定位)
在静态定位状态下,无法通过边偏移属性(top、 bottom、left或right)来改变元素的位置。
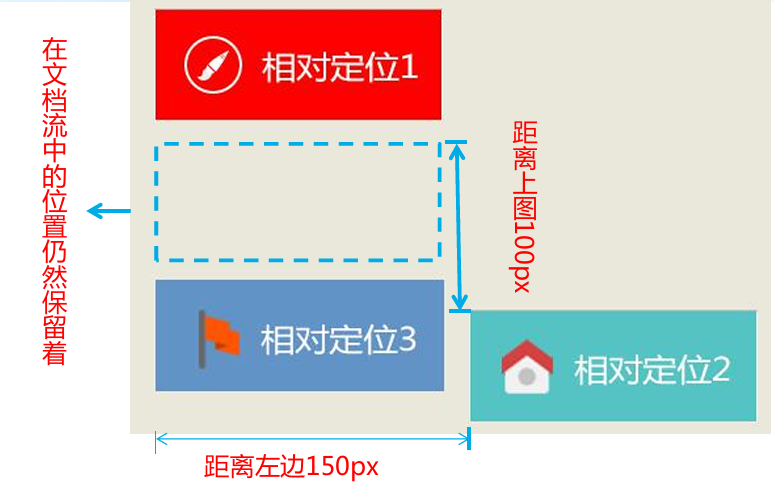
relative(相对定位)
偏移之后在原文档流的位置仍然保留着

absolute(绝对定位)
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素 进行定位,若所有父元素都没有定位,则依据body根元素(浏览器窗口) 进行定位。
在原文档流中的位置不保留

边偏移
|--------|-------------------|
| top | 相对于其原位置或父元素上边线的距离 |
| bottom | 相对于其原位置或父元素下边线的距离 |
| left | 相对于其原位置或父元素左边线的距离 |
| right | 相对于其原位置或父元素右边线的距离 |
补充
z-index
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠.
z-index可以调整重叠定位元素的堆叠顺序,其取值可为正整数、负整数和0。z-index的默认值是0.
