🚀 本项目是DeepSeek大模型应用系列的V3版本,基于V1和V2版本的功能进行全面升级,引入了多智能体协作机制!
系列教程推荐阅读顺序:

文章目录
-
- [🚀 项目介绍 - 打造AI多专家协作系统](#🚀 项目介绍 - 打造AI多专家协作系统)
- [💡 多专家协作系统原理详解](#💡 多专家协作系统原理详解)
-
- [1. 协作模式的核心原理](#1. 协作模式的核心原理)
- [2. 专家Agent设计与实现](#2. 专家Agent设计与实现)
-
- [2.1 专家角色定义 - 打造AI专家知识库](#2.1 专家角色定义 - 打造AI专家知识库)
- [2.2 智能专家选择服务 - 自动组建最佳专家团队](#2.2 智能专家选择服务 - 自动组建最佳专家团队)
- [3. 协作会话管理实现](#3. 协作会话管理实现)
-
- [3.1 结构化的三阶段协作流程](#3.1 结构化的三阶段协作流程)
- [3.2 专家消息处理与上下文管理](#3.2 专家消息处理与上下文管理)
- [🎨 前端React实现多专家协作界面](#🎨 前端React实现多专家协作界面)
-
- [1. 专家选择面板组件实现](#1. 专家选择面板组件实现)
- [2. 专家消息样式与渲染实现](#2. 专家消息样式与渲染实现)
- [3. 协作流程可视化与阶段指示器](#3. 协作流程可视化与阶段指示器)
- [🎬 多专家协作系统实际效果展示](#🎬 多专家协作系统实际效果展示)
-
- [1. 单一助手与多专家对比效果](#1. 单一助手与多专家对比效果)
- [2. 多专家协作过程可视化展示](#2. 多专家协作过程可视化展示)
- [3. 最终技术解决方案呈现效果](#3. 最终技术解决方案呈现效果)
- [⚠️ 当前局限性与未来改进计划](#⚠️ 当前局限性与未来改进计划)
-
- [1. 专家协作部分尚未实现流式输出](#1. 专家协作部分尚未实现流式输出)
- [2. 协作过程缺乏交互性](#2. 协作过程缺乏交互性)
- [3. 专家能力限制](#3. 专家能力限制)
- [🔍 核心技术挑战与解决方案](#🔍 核心技术挑战与解决方案)
-
- [1. 专家角色定义挑战](#1. 专家角色定义挑战)
- [2. 协作流程管理挑战](#2. 协作流程管理挑战)
- [3. 内容呈现挑战](#3. 内容呈现挑战)
- [💻 DeepSeek AI多专家协作系统技术亮点](#💻 DeepSeek AI多专家协作系统技术亮点)
- [🔮 项目拓展方向与开发路线图](#🔮 项目拓展方向与开发路线图)
- [📥 源码下载与项目部署指南](#📥 源码下载与项目部署指南)
- [📝 写在最后](#📝 写在最后)
🚀 项目介绍 - 打造AI多专家协作系统
在AI大模型时代,简单的单一助手已不足以解决复杂的技术难题。虽然我们之前的DeepSeek对话系统V2版本实现了流畅的流式输出,但用户反馈表明,面对跨领域、多维度的技术问题时,需要更专业的解决方案。
为此,我们推出了DeepSeek多专家协作系统,这是一个基于Spring Boot和React的完整项目,核心亮点是:
- ✨ 多专家协作模式:模拟团队协作场景,由多位不同领域的专家共同解决问题
- 🎯 智能专家选择算法:基于DeepSeek大模型,根据问题自动选择最合适的专家组合
- 🧠 结构化协作流程:从思考、讨论到最终结论的完整协作流程
- 🖼️ 角色化用户界面:为每位专家设计独特的视觉形象和交互方式
- 🔄 实时协作体验:多专家间的讨论通过服务器发送事件(SSE)实时呈现
这一版本将AI对话体验从简单的问答提升至模拟专业团队协作的层次,为复杂技术问题提供更全面、更专业的解决方案。无论是架构设计、代码开发还是系统部署,都能获得专业团队的协作解决方案。
💡 多专家协作系统原理详解
1. 协作模式的核心原理
传统的AI对话模式下,单一模型扮演单一角色,这在解决跨领域复杂问题时存在局限性,例如需要同时具备架构设计、代码实现、部署运维等专业知识。
DeepSeek多专家协作模式采用了不同的方式:
- 用户提出复杂问题
- 系统自动分析问题,选择合适的专家团队
- 核心步骤:多位专家按照"思考→讨论→总结"结构化流程协作
- 各专家从自己擅长的领域提供专业见解
- 最终形成综合全面的解决方案
这种方式模拟了真实世界中技术团队的协作模式,让AI回答更全面、更专业、更可靠。在实际应用中,特别适合解决架构设计、技术选型、框架搭建等复杂问题。
2. 专家Agent设计与实现
2.1 专家角色定义 - 打造AI专家知识库
在AgentManagementService.java中,我们预定义了六位不同领域的专家,每位专家都有精心设计的系统提示词:
java
// 初始化系统架构师专家
registerAgent(ExpertAgent.builder()
.id("architect")
.name("系统架构师")
.domain("ARCHITECTURE")
.systemPrompt("你是一位资深系统架构师,专注于设计可扩展、高性能的软件系统。在分析问题时,你会从宏观视角考虑系统设计,包括技术选型、组件划分和交互方式。你的建议应该考虑系统的可扩展性、可维护性和性能。")
.avatar("/experts/architect.png")
.description("专注系统整体设计与架构规划")
.sortOrder(1) // 架构师优先发言
.isRequired(true)
.build());我们精心设计了六位专业领域互补的专家团队:
- 系统架构师:负责整体架构和技术选型,掌控全局
- Java开发专家:专注后端实现和框架应用,提供代码级解决方案
- 前端开发专家:负责用户界面和交互体验,确保前端实现质量
- 数据库专家:处理数据模型和性能优化,解决数据层面问题
- DevOps专家:关注部署和运维方案,保障系统稳定性
- 安全专家:审查安全风险和保护措施,提供安全建议
每位专家都有独特的专业领域、系统提示词和优先级,确保协作过程中能发挥各自专长。这种设计让AI大模型能够从不同视角思考问题,形成多维度的解决方案。
2.2 智能专家选择服务 - 自动组建最佳专家团队
在ExpertSelectionService.java中,我们实现了智能的专家选择算法:
java
public List<String> selectExpertsForQuestion(String question) throws IOException {
// 构建专家选择的提示词
String prompt = buildExpertSelectionPrompt(question, agentService.getAllAgents());
// 调用DeepSeek API分析需要哪些专家
String response = deepSeekClient.getResponse(DeepSeekClient02.API_KEY, prompt);
// 解析响应,提取专家ID列表
List<String> selectedExpertIds = parseExpertIdsFromResponse(response);
// 确保始终包含必选专家
addRequiredExperts(selectedExpertIds);
return selectedExpertIds;
}专家选择服务的核心流程包括:
- 构建专家选择提示词,包含问题描述和可选专家列表
- 调用DeepSeek API分析问题需要哪些专家
- 解析返回结果,提取专家ID
- 确保架构师等核心专家始终包含在选择中
这一设计确保了专家组合的专业性和针对性,同时也避免了不必要的专家参与,提高协作效率和回答质量。例如,对于前端问题,系统会优先选择前端专家、架构师和UI专家;而对于数据库问题,则会选择数据库专家、架构师和后端专家。
3. 协作会话管理实现
3.1 结构化的三阶段协作流程
在CollaborationService.java中,我们设计了完整的三阶段协作流程:
java
public void startCollaboration(String sessionId, SseEmitter emitter) {
try {
// 1. 思考阶段:各专家独立思考
startThinkingPhase(session, emitter);
// 2. 讨论阶段:专家间互相讨论
startDiscussingPhase(session, emitter);
// 3. 结论阶段:形成最终解决方案
startConcludingPhase(session, emitter);
// 标记会话完成
session.setStatus(SessionStatus.COMPLETED);
updateSessionStatus(session, emitter);
} catch (Exception e) {
handleSessionError(sessionId, emitter, e);
} finally {
emitter.complete();
}
}这种三阶段协作流程(思考→讨论→结论)模拟了真实团队的工作方式,各专家先独立思考,再进行讨论,最后形成共识。这种结构化的流程确保了问题分析的全面性和解决方案的系统性。
3.2 专家消息处理与上下文管理
为让专家协作更自然,我们需要动态生成提示词,融合问题上下文和专家特性:
java
private String buildAgentPrompt(ExpertAgent agent, String question, String role, List<AgentMessage> previousMessages) {
StringBuilder prompt = new StringBuilder();
prompt.append(agent.getSystemPrompt())
.append("\n\n现在你需要扮演").append(agent.getName())
.append("角色,参与一个技术团队的协作讨论。")
.append("\n\n用户问题:").append(question);
// 添加前面专家的发言内容
if (!previousMessages.isEmpty()) {
prompt.append("\n\n已有的讨论内容:\n");
for (AgentMessage message : previousMessages) {
prompt.append(message.getAgentName())
.append("(").append(message.getAgentId()).append(")")
.append(":\n").append(message.getContent())
.append("\n\n");
}
}
prompt.append("\n现在请你以").append(agent.getName())
.append("的身份,").append(getPhaseInstruction(role))
.append("记住始终保持专业,并关注你专业领域的见解。");
return prompt.toString();
}通过这种消息上下文管理,每位专家都能了解问题背景、其他专家的观点,并从自己专业角度给出见解,形成真正的协作讨论,而不是简单的独立回答拼接。
🎨 前端React实现多专家协作界面
1. 专家选择面板组件实现
在ExpertsPanel.tsx中,我们设计了直观的专家选择界面:
java
const ExpertsPanel: React.FC<ExpertsPanelProps> = ({ experts, selectedExperts, onChange }) => {
const toggleExpert = (expertId: string) => {
// 检查是否是必选专家
const expert = experts.find(e => e.id === expertId);
if (expert?.isRequired) {
// 必选专家不能取消选择
return;
}
// 更新选中状态
if (selectedExperts.includes(expertId)) {
onChange(selectedExperts.filter(id => id !== expertId));
} else {
onChange([...selectedExperts, expertId]);
}
};
return (
<PanelContainer>
<PanelTitle>选择专家团队</PanelTitle>
<ExpertsList>
{experts.map(expert => (
<ExpertItem
key={expert.id}
selected={selectedExperts.includes(expert.id)}
required={expert.isRequired}
onClick={() => toggleExpert(expert.id)}
>
<AgentAvatar
agentId={expert.id}
agentName={expert.name}
avatarUrl={expert.avatar}
size="small"
/>
<ExpertInfo>
<ExpertName>{expert.name}</ExpertName>
<ExpertDescription>{expert.description}</ExpertDescription>
</ExpertInfo>
{expert.isRequired && <RequiredBadge>必选</RequiredBadge>}
</ExpertItem>
))}
</ExpertsList>
</PanelContainer>
);
};这个组件以直观的方式展示各专家信息,用户可以根据需要手动选择专家,系统也会自动推荐最合适的组合。通过这种设计,让用户能够直观地了解专家团队的组成,并可以根据需要进行自定义。
2. 专家消息样式与渲染实现
在AgentMessageItem.tsx中,我们为不同专家的消息设计了独特的样式,通过视觉差异化增强用户体验:
java
const MessageContent = styled.div<{ isUser: boolean; messageTypeValue: string }>`
max-width: 85%;
margin-top: ${props => props.isUser ? '0' : '12px'};
background-color: ${props => {
if (props.isUser) return '#e6f7ff';
switch (props.messageTypeValue) {
case 'THINKING': return '#f6ffed';
case 'RESPONSE': return '#fff7e6';
case 'CONCLUSION': return '#f9f0ff';
default: return '#f5f5f5';
}
}};
padding: 12px 16px;
border-radius: 12px;
border: 1px solid ${props => {
if (props.isUser) return '#91caff';
switch (props.messageTypeValue) {
case 'THINKING': return '#b7eb8f';
case 'RESPONSE': return '#ffd591';
case 'CONCLUSION': return '#d3adf7';
default: return '#d9d9d9';
}
}};
`;通过不同的颜色和样式,明确区分思考阶段、讨论阶段和结论阶段的消息,同时为每位专家提供独特的视觉标识,提升用户体验。这种设计让用户可以一目了然地识别不同专家的回答,体验专业团队协作的讨论过程。
3. 协作流程可视化与阶段指示器
为了让用户清晰了解当前协作阶段,我们实现了专门的阶段指示器组件:
java
// 协作阶段指示器
const CollaborationPhaseIndicator = styled.div<{ phase: string }>`
display: flex;
justify-content: center;
margin: 16px 0;
& > div {
position: relative;
padding: 8px 16px;
border-radius: 16px;
margin: 0 8px;
background-color: #f5f5f5;
color: #999;
&.active {
background-color: ${props => {
switch (props.phase) {
case 'thinking': return '#f6ffed';
case 'discussing': return '#fff7e6';
case 'concluding': return '#f9f0ff';
default: return '#e6f7ff';
}
}};
color: ${props => {
switch (props.phase) {
case 'thinking': return '#52c41a';
case 'discussing': return '#fa8c16';
case 'concluding': return '#722ed1';
default: return '#1890ff';
}
}};
font-weight: 600;
}
}
`;阶段指示器直观地展示当前协作阶段,用户可以清晰了解专家团队正处于思考、讨论还是结论阶段,增强了整个协作过程的透明度和可理解性。
🎬 多专家协作系统实际效果展示
完成所有代码后,我们运行项目并实际测试了不同场景下的多专家协作。下面展示真实运行效果,直观感受多专家协作的优势:
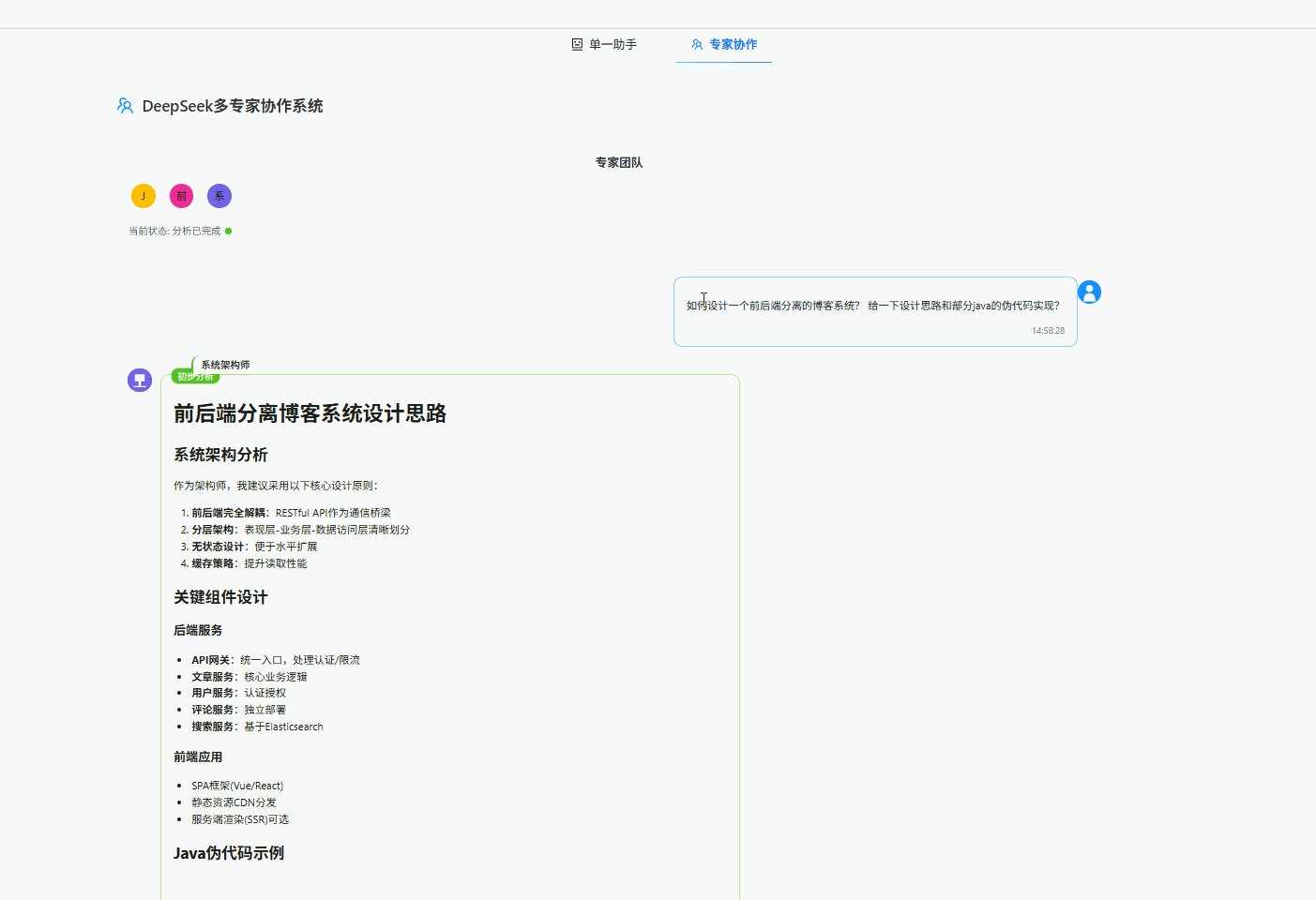
1. 单一助手与多专家对比效果

图1:左侧为单一助手回答,右侧为多专家协作回答。可以明显看到多专家解决方案更全面、更专业、更有条理。
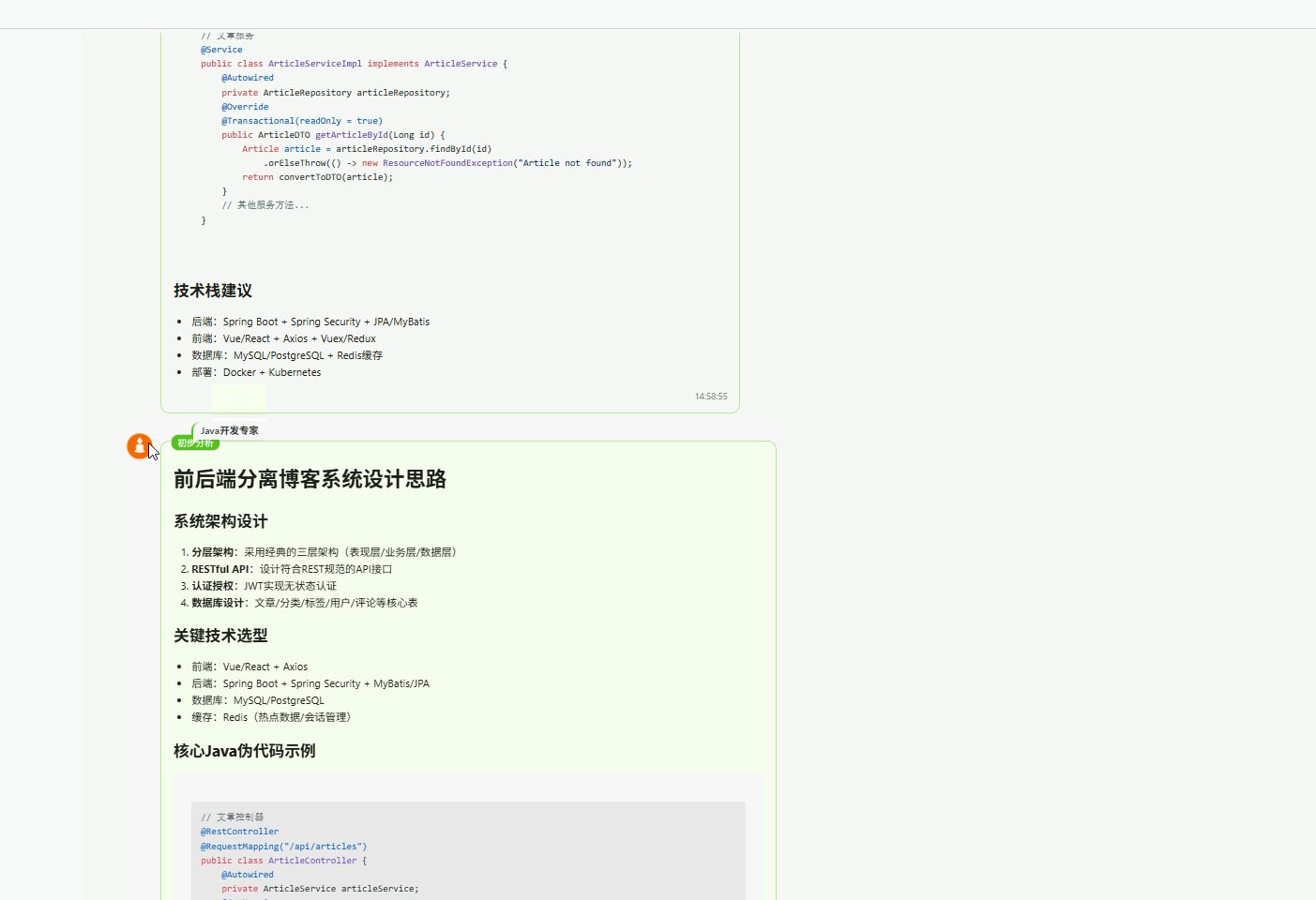
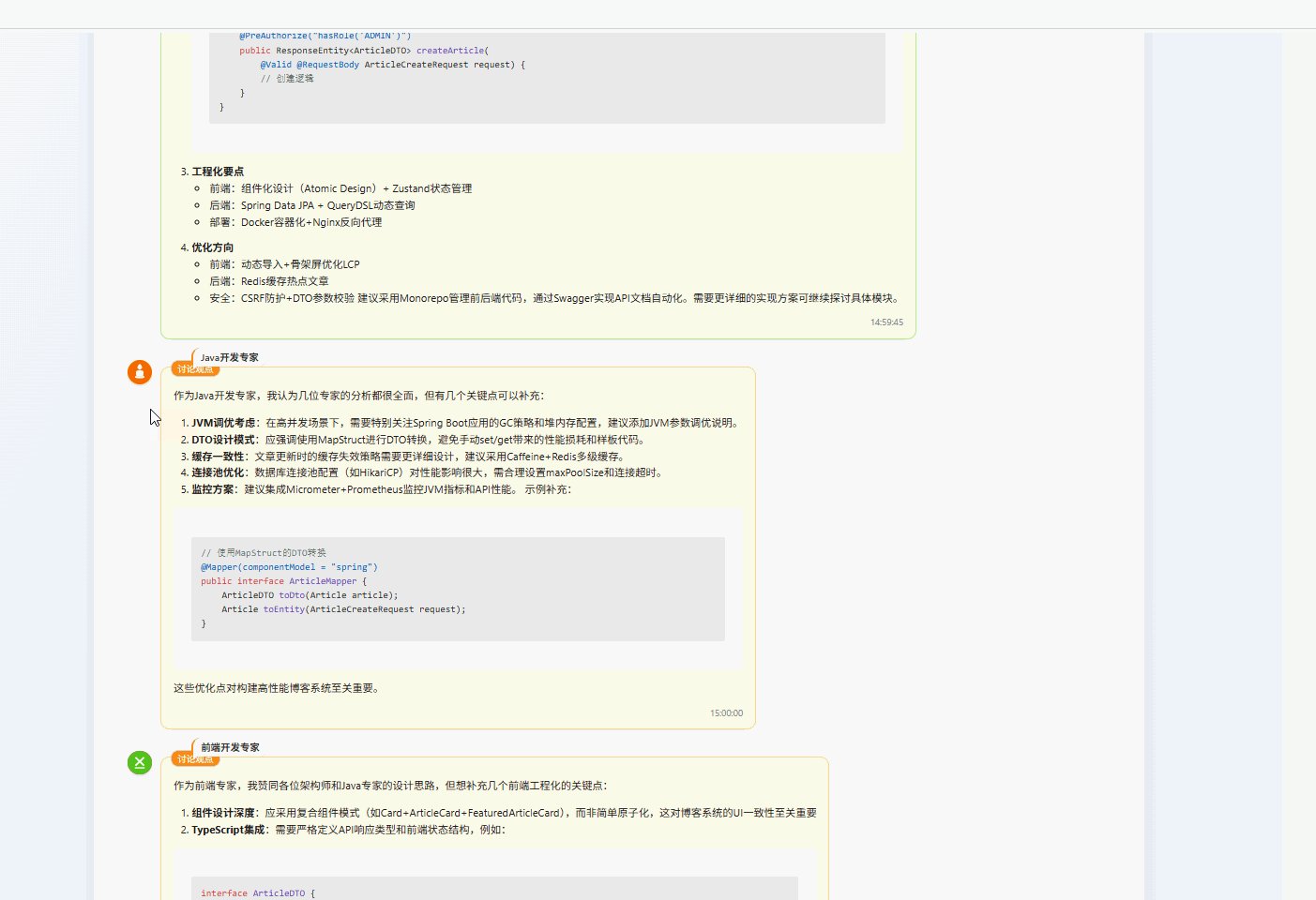
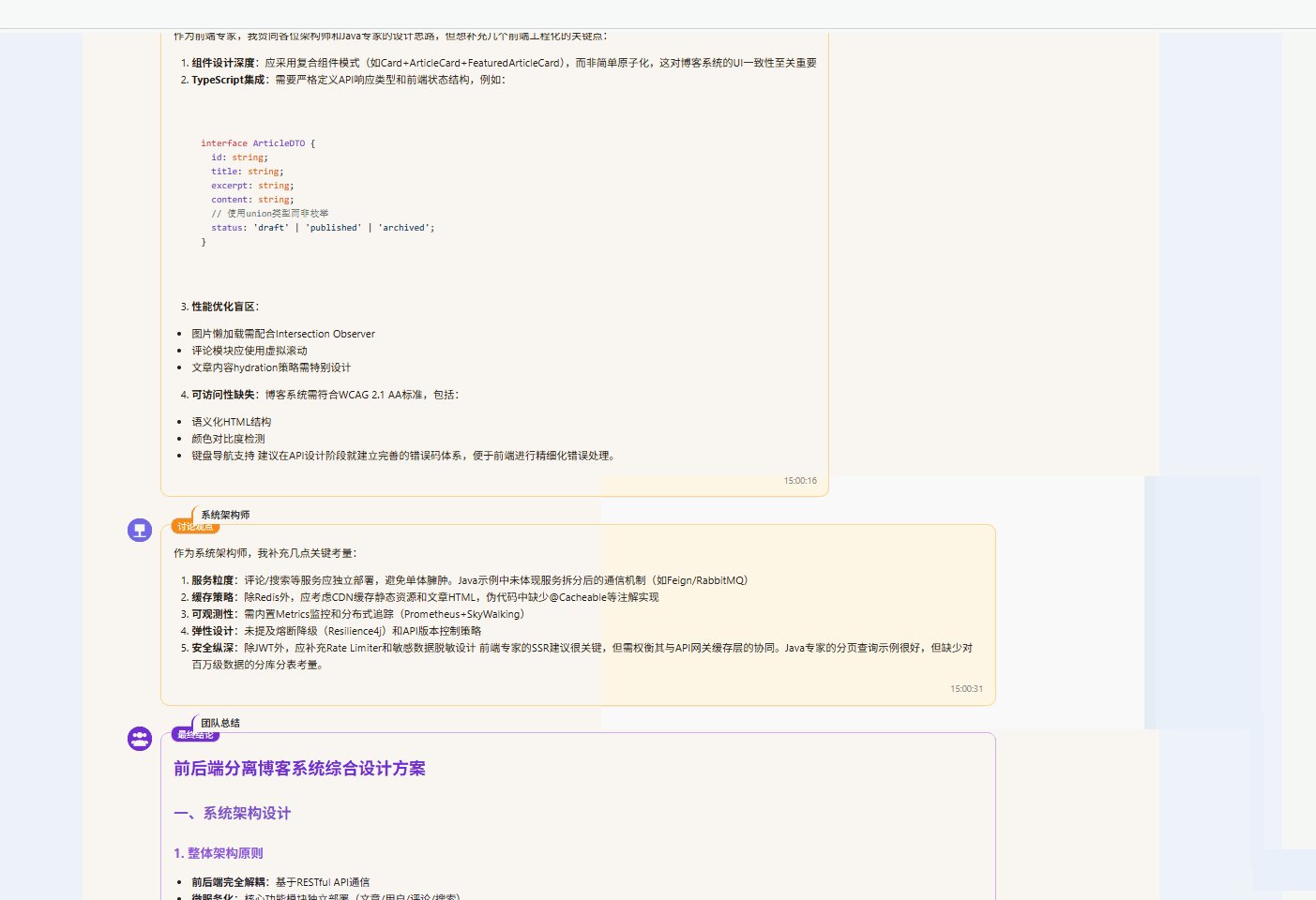
2. 多专家协作过程可视化展示

图2:完整的多专家协作过程,包括专家选择、思考阶段、讨论阶段和结论阶段。注意每位专家如何从自己的专业角度提供见解,最终形成全面的解决方案。
3. 最终技术解决方案呈现效果

图3:最终解决方案呈现,包含架构图、代码示例、部署建议等多维度内容。Markdown格式(如代码块、列表、表格等)正确渲染,方便用户理解和使用。
从这些演示中可以感受到多专家协作模式的独特优势:
- 专业分工:每位专家从自己擅长领域提供见解,确保方案专业性
- 全面覆盖:从系统架构到代码实现、从数据库设计到安全审查,全方位解决问题
- 思路透明:用户可以看到专家的思考过程和讨论交流,理解方案背后的考量
- 结论清晰:最终形成结构化、全面的解决方案,易于理解和实施
⚠️ 当前局限性与未来改进计划
在当前版本中,虽然我们实现了多专家协作的核心功能,但还存在一些需要改进的地方:
1. 专家协作部分尚未实现流式输出
当前局限:与单一助手模式的流式输出不同,多专家协作部分目前仍采用传统的请求-响应模式。这意味着用户需要等待专家思考和讨论的整个过程完成后才能看到结果,对于复杂问题可能造成较长的等待时间。
未来改进方向:
- 为每位专家的思考和讨论过程实现流式输出
- 使用token级别的流式处理,实现真正的"打字效果"
- 优化专家间切换的过渡动画,提供更自然的协作感
- 实现专家思考过程的可视化,例如显示思考"气泡"
2. 协作过程缺乏交互性
当前局限:用户目前只能观察专家协作过程,无法在中途干预或提供额外信息。
未来改进方向:
- 允许用户在协作过程中插入澄清问题或补充信息
- 提供引导选项让用户影响协作方向
- 加入投票机制让用户选择更倾向的专家观点
3. 专家能力限制
当前局限:受限于底层模型能力,各专家在专业性上仍有提升空间。
未来改进方向:
- 针对各领域训练专门的微调模型
- 集成外部工具和知识库增强专家能力
- 允许专家访问最新的在线资源
我们计划在下一版本中重点解决流式输出的问题,将多专家协作体验提升至与单一助手模式相同的流畅度,同时保持专业的协作优势。
🔍 核心技术挑战与解决方案
1. 专家角色定义挑战
挑战:如何设计既专业又互补的专家角色,避免能力重叠或知识盲区。
解决方案:
- 基于软件开发生命周期划分专家领域
- 精心设计每位专家的系统提示词,强调各自专长
- 设置架构师作为协调者和总体把控者
- 为每位专家分配合理的发言优先级
2. 协作流程管理挑战
挑战:如何组织多位专家有序协作,避免混乱或冗余。
解决方案:
- 实现三阶段协作流程:思考→讨论→结论
- 在思考阶段,每位专家独立分析问题
- 在讨论阶段,专家间相互参考,互相补充
- 在结论阶段,由架构师整合各方观点
- 使用SSE实时推送协作过程
3. 内容呈现挑战
挑战:如何直观展示多专家的协作过程和专业贡献。
解决方案:
- 设计独特的专家头像和视觉标识
- 使用不同颜色区分不同类型的消息
- 添加阶段指示器可视化协作进程
- 优化Markdown渲染确保代码块等格式正确显示
💻 DeepSeek AI多专家协作系统技术亮点
- 角色化的专家Agent:预设六位不同领域的专家,各自拥有专业背景和独特视角
- 智能专家选择算法:根据问题自动选择最合适的专家组合,提高问题解决效率
- 结构化协作流程:三阶段协作模式确保分析全面、讨论充分、结论清晰
- 实时交互体验:通过SSE技术实现协作过程实时呈现,增强用户体验
- 视觉化专家形象:为每位专家设计独特的头像和消息样式,提升交互体验
- 全面的Markdown支持:确保代码块、列表、表格等专业内容正确渲染
🔮 项目拓展方向与开发路线图
多专家协作系统虽然已经实现了核心功能,但仍有多个方向可以进一步拓展:
- 流式协作输出实现:将专家协作过程改为流式输出,实现与单一助手模式相同的流畅体验,这是最高优先级的改进计划
- 用户参与协作:允许用户在协作过程中插入问题或建议
- 专家团队自定义:支持用户创建和保存自己的专家团队组合
- 垂直领域专家:为特定技术领域(如机器学习、区块链)添加专家
- 多轮协作优化:支持多轮对话中的专家记忆和上下文理解
- 协作报告导出:将协作结果导出为PDF、Word等格式文档
我们的开发路线图首先将专注于实现专家协作的流式输出功能,提供更流畅的用户体验,并在此基础上逐步添加更多交互功能。
📥 源码下载与项目部署指南
为方便读者快速上手,完整项目源码已打包上传,包含:
-
DeepSeekExtProject(Java后端项目)
- 完整的Spring Boot项目结构
- 专家角色定义和管理
- 协作流程控制逻辑
-
DeepSeekExtWeb(React前端项目)
- 完整的React+TypeScript项目结构
- 专家选择与协作界面
- 消息流渲染组件
源码下载地址:DeepSeek AI多专家协作系统完整源码
快速部署指南:
- 下载并解压源码包
- 按照README中的步骤分别启动前后端项目
- 修改后端DeepSeekClient02.java中的API_KEY为您自己的密钥
环境要求:使用前请确保已安装Java 8+、Maven、Node.js 14+环境。
📝 写在最后
🎉 通过本文的指导,你已经了解了如何构建AI多专家协作系统,实现比单一助手更专业、更全面的问题解决能力。期待大家基于这个项目进行更多创新,打造更强大的AI协作平台!
如果你在项目实现过程中遇到任何问题,欢迎在评论区留言或私信交流。我会持续优化这个项目,并分享更多AI应用开发的实战经验。
📚 推荐几篇相关技术文章:
📚博主匠心之作,强推专栏:
如果觉得有帮助的话,别忘了点个赞 👍 收藏 ⭐ 关注 🔖 哦!
🎯 我是果冻~,一个热爱技术、乐于分享的开发者
📚 更多精彩内容,请关注我的博客
🌟 我们下期再见!