文章目录
- [📋 前言](#📋 前言)
- [🎯 关于智能体 Craft](#🎯 关于智能体 Craft)
- [🎯 智能体 Craft 体验](#🎯 智能体 Craft 体验)
-
- [🧩 安装方法](#🧩 安装方法)
- [🧩 如何使用](#🧩 如何使用)
- [🧩 Craft 初体验](#🧩 Craft 初体验)
- [🧩 Craft 生成代码效果体验](#🧩 Craft 生成代码效果体验)
- 📝最后
📋 前言

CodeBuddy(腾讯云代码助手)是由腾讯自研的一款专为开发者提供的一款 AI 辅助编程提效工具,基于腾讯混元 + DeepSeek 双轮模型,构建对开发者友好,好用易用的代码助手,为开发者提供 AI 技术问答、全新开发智能体 Craft 、代码补全、单元测试、代码诊断和智能评审等多 Agent 能力,兼容 MCP 开放生态,并可支持团队知识库管理、自定义智能体与指令管理、多模型接入、企业账号集成等功能,辅助开发者提升编码效率和质量,助力研发团队提质增效。
🎯 关于智能体 Craft
关于全新软件开发智能体 Craft,输入自然语言指令,支持文件多选,AI 深度理解,自主完成多文件代码生成和改写,即刻落地可执行应用。与 Chat 对话功能相比,跨文件上下文理解、批量代码生成与修改、智能代码优化与重构是 Craft 的核心功能,尤其是在生成代码工程中表现突出,能够显著提升开发者的效率。

🎯 智能体 Craft 体验

🧩 安装方法
方法一:快速安装
- 打开 Visual Studio Code
- 点击左侧活动栏中的"扩展"图标(或按 Ctrl+Shift+X)
- 在搜索框中输入"腾讯云代码助手"
- 在搜索结果中找到官方插件
- 点击"安装"按钮

方法二:本地插件包安装
- 下载腾讯云代码助手最新安装包
- 打开 Visual Studio Code
- 点击左侧活动栏中的"扩展"图标
- 点击右上角的"..."菜单,选择"从VSIX安装"
- 选择您下载的插件包文件(.vsix)
等待安装完成
方法三:从IDE插件市场安装
1️⃣ Visual Studio Code
- 打开VS Code
- 按 Ctrl+Shift+P 打开命令面板
- 输入"Extensions: Install Extensions"并选择
- 搜索"腾讯云代码助手"
- 点击安装
2️⃣ JetBrains 系列 IDE
- 打开您的IDE (如IntelliJ IDEA)
- 进入File > Settings > Plugins
- 切换到"Marketplace"标签
- 搜索"腾讯云代码助手"
- 点击"Install"
Jetbranis IDEs 更新方式(如 Intellij lDEA、Goland、PyCharm、Rider 等) Jetbrains 系列。

3️⃣ Visual Studio
- 打开Visual Studio
- 进入Extensions > Manage Extensions
- 搜索"腾讯云代码助手"
- 点击"Download"
安装完成后,重启编译器的开发环境,在IDE中寻找腾讯云代码助手图标(通常在侧边栏或状态栏),点击图标登录您的腾讯云账号,根据提示完成授权后,即可使用 CodeBuddy(腾讯云代码助手)。
🧩 如何使用
打开 Craft 功能面板。在腾讯云代码助手对话面板中,切换到 Craft 功能面板。或者使用对话框下方提示的快捷键快速唤起,例如在 windows 中通过下方提示的快捷键 Alt+I 快速唤起。

然后我们可以在输入框中输入需求描述,(可选)也可以选择添加文件作为对话上下文。
单击 @ Add,可以选择通过文件列表、搜索文件以及最近打开的文件,添加本地工程文件。

或者在资源管理器的文件数中,右键单击文件选择 CodeBuddy > 添加文件到 Craft。

以上就是一些关于 Craft 使用的基本操作,接下来我们直接通过实际使用来体验下 CodeBuddy(腾讯云代码助手)新发布的智能体 Craft 有多强大吧。
🧩 Craft 初体验
接下来我们开始体验下 Craft 通过自然语言来生成代码工程的能力,我们以开发一个倒数日的 pc 网页 为例子。首先打开一个空的 VSCode(只包含一个文件夹)。

然后我们开始输入需求描述:你现在是一个高级全栈开发工程师,具有丰富的网页开发经验,现在用前端技术(html+css+js)帮我实现一个"倒数日"pc版的页面功能,需求包括有1.添加/编辑/删除倒数日事件 2.支持设置事件名称、目标日期、重复周期(年/月/周/日) 3.事件分类管理(工作/生活/纪念日等) 4.主界面卡片式展示所有倒数日 5.精确到天/小时/分钟/秒的倒计时。

在开始执行倒数日开发任务前,Craft 会询问具体要求信息,以此来制定详细的开发执行计划。

为了项目的简单可用,我们取消使用前端框架,而是使用原生的前端三件套来开发。

编译器(笔记本内存不足)突然闪退了,重新打开后历史记录还是保存着,未生成完成的文件也还在生成中,但是等待的有点久,所以新建一个对话,接下来我们重新输入需求询问。

开发计划制定完成后,进行确认。如果不满意可以选择继续输入需求;如果满意,单击开始即可开始自动执行开发计划。然后对需求进行分析,并创建了基本目录结构。然后是基于任务依次创建实现逻辑。
如上图,我们已经确认了计划以及接受了代码的生成,已经创建好了一个 html 文件,接下来就是生成对应的样式和逻辑。

确认代码生成以及接受代码更改后,我们可以看到已经生成好了三个文件。

最后成功创建了完整的倒数日应用,包含以下功能(如下图):


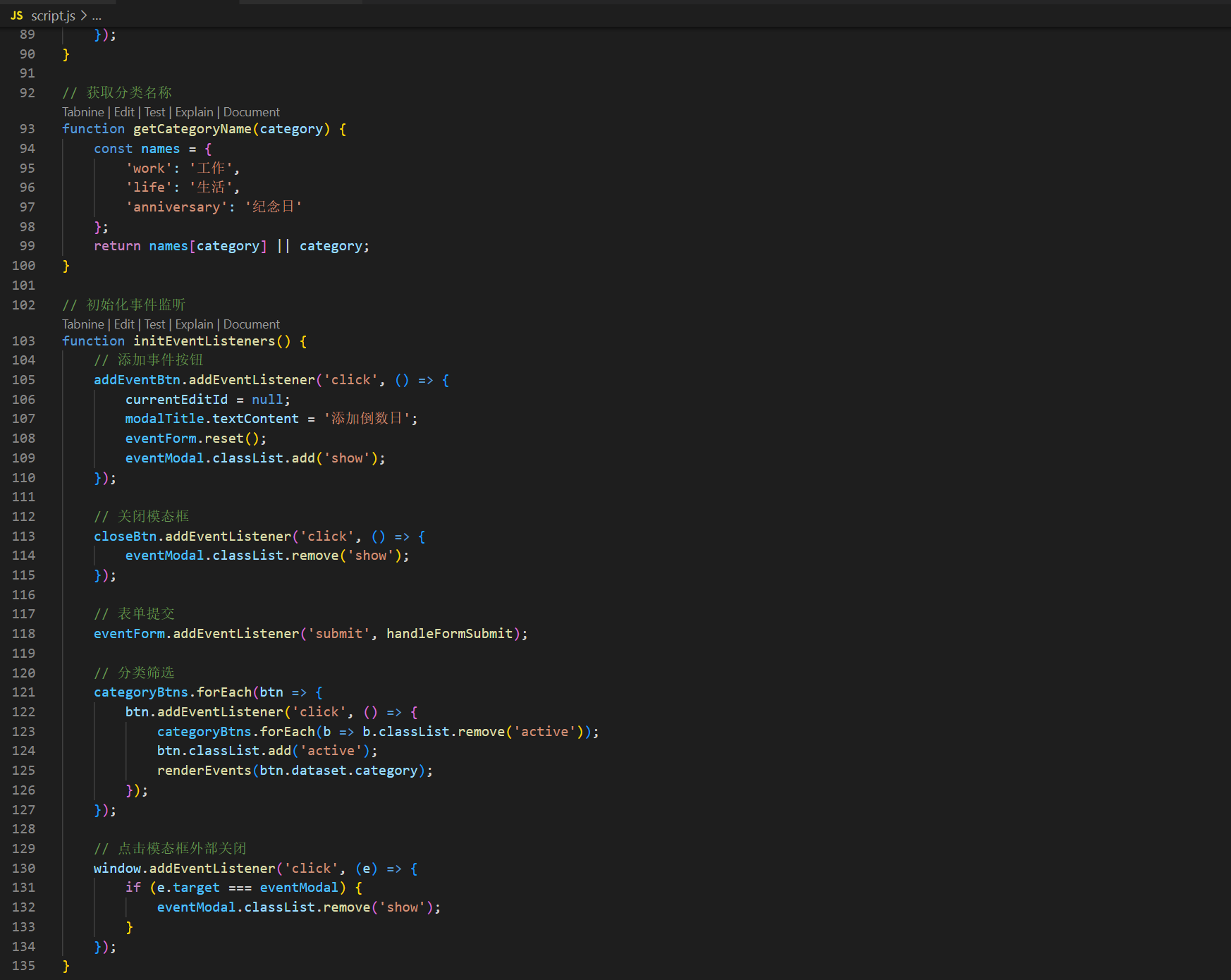
然后我们可以检查下代码,比如说看下 js 代码。代码非常整洁,写法很规范,没有出现错误爆红。
javascript
// 计算倒计时
function calculateCountdown(targetDate) {
const now = new Date();
const target = new Date(targetDate);
const diff = target - now;
if (diff <= 0) {
return "已过期";
}
const days = Math.floor(diff / (1000 * 60 * 60 * 24));
const hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((diff % (1000 * 60)) / 1000);
return `${days}天 ${hours}小时 ${minutes}分钟 ${seconds}秒`;
}
// 格式化日期显示
function formatDate(dateString) {
const date = new Date(dateString);
return date.toLocaleString('zh-CN', {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit'
});
}
🧩 Craft 生成代码效果体验
经过这一系列操作,我们已经生成完基本需求的倒数日 pc 网页的代码,接下来我们一起体验下功能效果。首先运行项目,打开 index 页面。

布局很简单,也符合我们的需求,需要对倒数日的类型进行分类,我们可以看到有简单的导航栏,可以筛选展示不同类型。接下来我们添加一些倒数日的数据,看下展示的效果。


点击添加事件的按钮我们可以打开这个弹窗,有四个内容可以填写,分别是名称、日期、分类以及重复周期。然后我们添加一条倒数至国庆节的倒数日,看下效果。

点击保存后,我们可以看到数据保存下来了,展示到页面上了,同时也可以进行分类筛选。

同时也可以进行编辑和删除。


到此就演示完倒数日 pc 网页的基本内容了,后续也可以继续使用 CodeBuddy(腾讯云代码助手)的 Craft 进行优化调整,比如说样式美化,新增功能等等。
📝最后
CodeBuddy(腾讯云代码助手) 作为腾讯云推出的 AI 代码助手,在功能丰富度、生成质量和本土化适配方面表现出色。特别是最近全新推出的 Craft 智能体,通过自然语言交互就能完成复杂开发任务,极大降低了编程门槛。对于中国开发者而言,其对微信小程序、腾讯云等本土生态的深度优化更是独特优势。
