场景搭建
使用three.js需要这样几步 1. 创建一个三维场景(Scene) 2. 创建一个相机(Camera) 3. 创建渲染器渲染(Renderer)
1) 创建三维场景
```javascript const scene = new THREE.Scene() ```
2) 创建相机
```javascript // 2. 创建透视相机 const camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 1, 1000 ) camera.position.z = 5 ```
3) 创建渲染器
render这一步需要放在最后面,如果在render后面再去进行scene.add来添加物体,会看不到物体,因为render已经完成了拍照
javascript
// 3. 创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 4. 渲染
renderer.render(scene, camera)如何理解渲染
渲染就是拿相机在场景中拍照, 拍的照片显示在canvas画布上
上述完整示例
javascript
// 导入threejs
import * as THREE from 'three'
// 1. 创建场景
const scene = new THREE.Scene()
// 2. 创建透视相机
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
1,
1000
)
camera.position.z = 5
// 3. 创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 4. 渲染
renderer.render(scene, camera)4) 添加物体
创建一个立方体, 添加到场景中 在three.js中, 使用Mesh(网格)表示一个物体, 包括 ●几何形状(Geometry) ●表面材质(Material)
javascript
// 5. 创建立方体(几何+材质)
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
const cubeMaterial = new THREE.MeshNormalMaterial()
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 添加到场景
scene.add(cube)上述代码
-
创建了长宽高均为1个单位的立方体BoxGeometry
-
使用法向量材质MeshNormalMaterial
-
基于几何形状和材质创建立方体
-
添加到场景中
效果

5) 添加动画
为了方便观察三维效果, 我们可以使用两种方式 ●物体不变, 相机围绕物体旋转, 从不同的位置观察 ●相机不变, 物体旋转 这里, 为了便于大家理解, 我们先固定相机, 通过动画旋转物体演示
6) 渲染优化
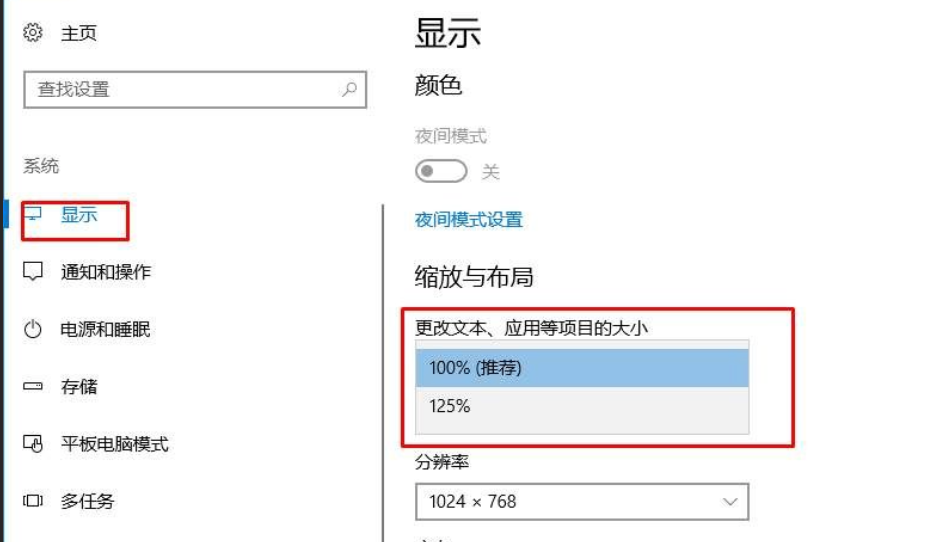
上述我们会看到明显的锯齿, 显示也不够清晰, 这里我们通过设置两个参数, 改善渲染效果。
javascript
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)上述代码
-
通过设置渲染器的antialias属性为true, 开启抗锯齿
-
设置DPI, 使用更多的像素点来描述同一个物体

完整示例
javascript
// 导入threejs
import * as THREE from 'three'
// 1. 创建场景
const scene = new THREE.Scene()
// 2. 创建相机
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
1,
1000
)
camera.position.z = 5
// 5. 创建立方体(几何+材质)
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
const cubeMaterial = new THREE.MeshNormalMaterial()
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 添加到场景
scene.add(cube)
// 3. 创建渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 4. 渲染
function animation() {
// 改变角度
cube.rotation.x += 0.01
cube.rotation.y += 0.01
// 重新渲染
renderer.render(scene, camera)
// 下一帧渲染回调
requestAnimationFrame(animation)
}
animation()7)开发辅助
```javascript // 导入threejs import * as THREE from 'three'
// 1. 创建场景
const scene = new THREE.Scene()
// 2. 创建相机
const camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
1,
1000
)
camera.position.z = 100
// 5. 创建立方体(几何+材质)
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1)
const cubeMaterial = new THREE.MeshNormalMaterial()
const cube = new THREE.Mesh(cubeGeometry, cubeMaterial)
// 添加到场景
scene.add(cube)
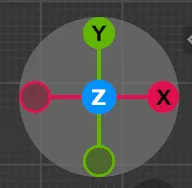
// 6. 显示坐标轴(x轴: 红色; y轴: 绿色; z轴: 蓝色 rgb)
// x轴水平方向(右正); y轴垂直方向(上正); z轴垂直xy平面即屏幕(外正)
const axesHelper = new THREE.AxesHelper(10)
scene.add(axesHelper)
// 3. 创建渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setPixelRatio(window.devicePixelRatio)
renderer.setSize(window.innerWidth, window.innerHeight)
document.body.appendChild(renderer.domElement)
// 4. 渲染
renderer.render(scene, camera)
1. <font style="color:rgb(38, 38, 38);">将相机的z坐标设置为100, 在远处观察</font>
2. <font style="color:rgb(38, 38, 38);"> 通过坐标辅助对象AxesHelper显示三维坐标系</font>
<font style="color:rgb(38, 38, 38);">10表示显示的坐标的长度为10个单位(立方体的宽高为1个单位)
</font><font style="color:rgb(38, 38, 38);">3将坐标辅助对象添加到场景中
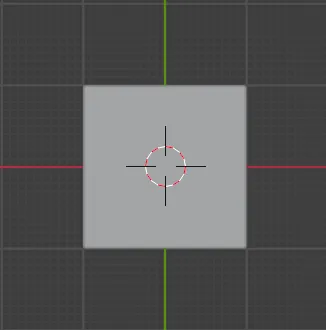
</font><font style="color:rgb(38, 38, 38);">但是我们并没有看到z轴
</font><font style="color:rgb(38, 38, 38);">这是因为我们相机就位于z轴上在观察, 相当于顶视图</font><font style="color:rgb(38, 38, 38);">
</font>


<font style="color:rgb(38, 38, 38);">
</font><font style="color:rgb(38, 38, 38);">为了方便调试与观察.
</font><font style="color:rgb(38, 38, 38);">我们可以使用</font>`<font style="color:rgb(38, 38, 38);">OrbitControls</font>`<font style="color:rgb(38, 38, 38);">(轨道控制器)控制相机的位置</font>