大家好呀,我是程序员夏叶,深度AI编程使用者,专注于分享AI编程方面的使用技巧、经验以及前沿资讯,有兴趣的可以关注我的公众号,一起学习,共同进步。
本文是我的玩转100个MCP系列第三弹,使用Trae+Umami MCP,获取个人网站数据、分析用户行为、监控实时访客活动等。
要使用umami MCP,首先要知道umami是什么,一言以概之,umami是一个开源的网站数据分析平台,它能监控网站、浏览器插件、utools插件、vscode插件等等所有这些类web的网站或者工具的使用情况,而umami MCP则是基于umami的api封装的一个MCP。

如果你有自己的网站和插件需要监控,但是苦恼于没有合适的方式,那么umami是一个好的选择,你可以耐着性子往下看一下,哈哈。
因为这个过程中需要知道怎么在Trae中配置MCP,如果你还不知道怎么配置,那么在往下看之前,你可以先看一下我之前写的MCP配置教程:
体验了一波Trae中智能体+MCP功能,真的太顶了(附保姆级MCP配置教程)
一、安装和配置umami
umami开源地址如下: github.com/umami-softw...
它的安装方式有两种,一种是源码的方式,这个github官网说的很清楚了。
第二种是使用docker的方式,也是我用的方式,这里我说明一下: 假定你有一台服务器,并且服务器上已经安装好了docker和Docker Compose,不会安装的,请自行问AI。
docker安装好以后,建议首先更换一下镜像源,不然真的好慢,编辑编辑 /etc/docker/daemon.json,添加国内镜像源
json
{
"registry-mirrors": [
"https://mirror.ccs.tencentyun.com",
"https://docker.nju.edu.cn"
]
}然后找到umami的github上,有一个docker-compose.yml文件,把这个文件内容复制下来,不要用网上的,直接用github上的,保证是最新的、正确的文件,网上其他的教程都有可能过时。
接着登录服务器,执行如下命令: mkdir umami cd umami vim docker-compose.yml
把刚刚复制的文件内容粘贴进去,保存退出。
接着执行docker-compose up -d,它会拉取镜像并创建容器,这个过程会比较耗时,我一开始没有更换镜像源,等了好久,后来换了以后,虽然也等了一会,但时间上缩短了好多。
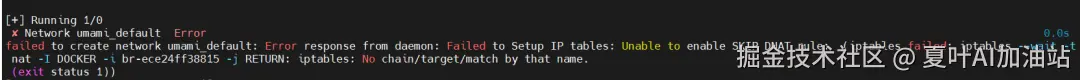
我在执行过程中报了这个错误:
重启docker以后重新执行上面的命令就好了。
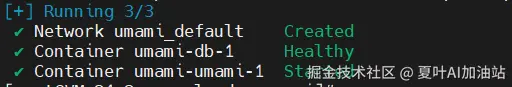
完了用下面的命令看下状态: docker-compose ps
应显示两个容器状态为 healthy,我的就不太正常,umami一直在不断地重启:
umami这个容器不太正常,使用如下命令重启还是一样:
docker-compose down
docker-compose up -d这个时候就要去找原因了,可以查看日志,如果服务器有宝塔面板,那么直接在面板查看最方便,没有的话,使用如下命令:docker-compose logs -f umami
查看日志就发现一直报这个错:Unable to connect to the database: Authentication failed against database server, the provided database credentials for umami are not valid.
这个时候就要去检查下db了,docker-compose logs -f db,发现如下错误:
yaml
db-1 | 2025-06-19 09:48:42.093 UTC [1194] FATAL: password authentication failed for user "umami"
db-1 | 2025-06-19 09:48:42.093 UTC [1194] DETAIL: Connection matched pg_hba.conf line 100: "host all all all scram-sha-256"我心里知道用户名和密码是没错的,那问题出在哪呢,我想到pgsql的默认端口5432没有开放,于是我把这个端口开放给了本机IP,然后再次查看容器状态,就正常了。
因为umami的默认端口是3000,所以我们需要开放3000端口,假设你的ip地址是1.1.1.1,那么你就可以使用http://1.1.1.1:3000这样的形式去访问umami网站啦,比如下面就是我的umami网站。
当然了,安全起见,一般都是使用nginx和域名来代理访问的,具体怎么配,这里就不多说了。
后续更新umami版本的话,可以使用:
css
docker compose pull
docker compose up --force-recreate -dumami服务成功启动以后,就可以准备在我们要统计的网站中使用了,有两种使用方式:
- 对于常规的网站,也就是运行在浏览器环境的网站,使用正统的方式,就是在umami中,获取到一段统计代码,然后把这段统计代码复制到网站首页,就能统计到了,具体步骤如下:
-
- 在umami网站中点击设置-->添加网站
- 输入待统计网站的名字和域名,保存
- 在出现的网站列表中,点击相应网站右侧的编辑
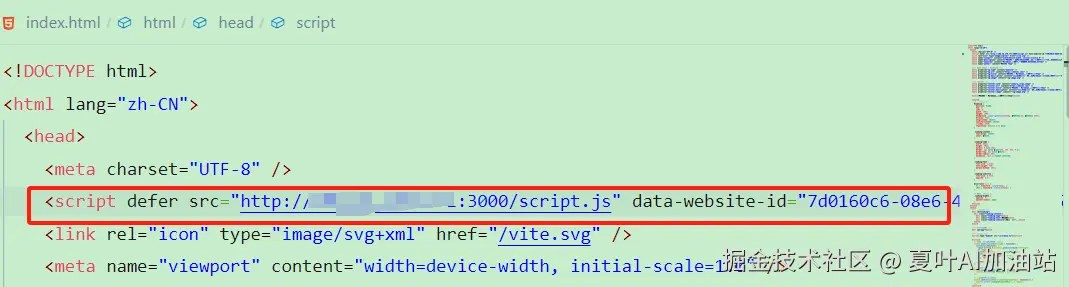
- 在出现的页面中选择跟踪代码的标签,这就是我们的统计代码啦
- 最后把统计代码加入到待统计网站的首页html的head中就好了。
 此时你访问一下你的网站,然后去umami中查看,已经就统计到了。
此时你访问一下你的网站,然后去umami中查看,已经就统计到了。
- 非常规的网站,比如utools插件运行在受限的环境或者vscode插件没有网站首页这类的,可以使用下面另外一位大佬写的教程,我这里就不多说了。 utools.esion.xyz/best-practi...
二、umami MCP SERVER的配置
接下来就到了umami_mcp_server的配置环节啦。
umami_mcp_server的原github地址如下:
我在使用过程中发现这个项目有问题,它的mcp配置依赖于团队id,但实际上我们自己用,没必要去建立团队,所以我用Trae给它做了二开,你可以用下面我改过的,网址如下:
首先把这个项目源码clone下来,放到相应的目录,然后打开Trae,在Trae中手动配置mcp,umami_mcp_server的mcp json配置如下:
json
{
"mcpServers": {
"analytics_service": {
"command": "uv",
"args": [
"--directory",
"/path/to/analytics_service",
"run",
"analytics-service"
],
"env": {
"UMAMI_API_URL": "https://example.com",
"UMAMI_USERNAME": "yourUmamiUsername",
"UMAMI_PASSWORD": "yourUmamiPassword"
}
}
}
}这里面/path/to/analytics_service要替换为刚刚我们自己clone的实际路径,然后把UMAMI_API_URL后面的https://example.com替换为我们自己使用的umami的实际url,对于UMAMI_USERNAME和UMAMI_PASSWORD都相应的替换为自己的账号密码,保存以后等一下,可以看到mcp后面就出现了绿色的勾,这代表我们配置成功啦。
三、使用umami MCP
接下来还是自定义一个智能体使用一下看看:
因为大模型有时候对日期会混乱,所以给它一个mcp,让它能获取最新的日期。
接下来在Trae的AI聊天界面 @个人网站分析师,发送分析站点 ,然后它就开始分析了,如下:
然后这个mcp还有一个创建仪表盘的功能,也能很方便的对站点进行详细的分析,如下:

对于个人网站或者插件工具比较多的人而言,这种分析还是很有作用的,比起登录umami网站去一个一个网站看,还是方便多了,同时AI还能帮你分析用户来源、优化方向等。
好了,今天就说到这里了,如果对你有所启发,麻烦动动你宝贵的小手来个三连呀,谢谢!