提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- [一:修改 index.html](#一:修改 index.html)
- 二:将非移动端设备,canvas元素的宽度和高度会设置为100%。
- 三:修改style.css
- 总结
下载地址:链接: index.html和style.css 文件
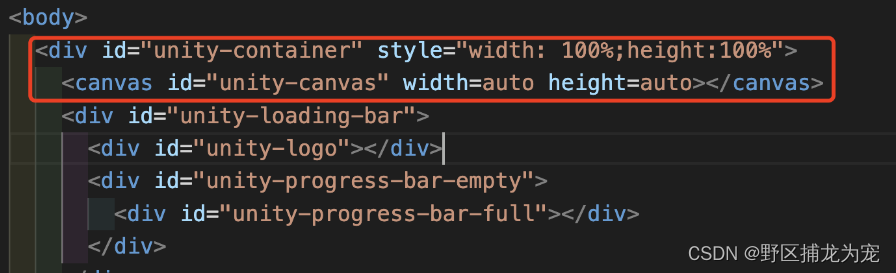
一:修改 index.html

修改如下:
csharp
<div id="unity-container" style="width: 100%;height:100%">
<canvas id="unity-canvas" width=auto height=auto></canvas>
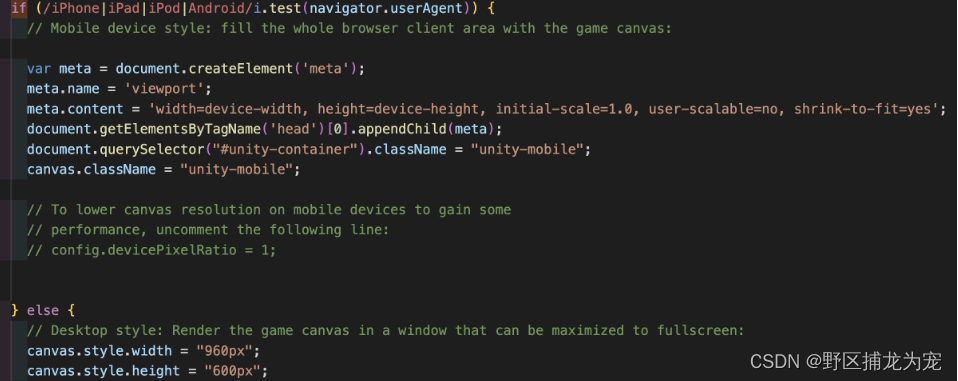
二:将非移动端设备,canvas元素的宽度和高度会设置为100%。

csharp
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
var meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';
document.getElementsByTagName('head')[0].appendChild(meta);
container.className = "unity-mobile";
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
unityShowBanner('暂不支持移动端...');
} else {
canvas.style.width = "100%";
canvas.style.height = "100%";
}
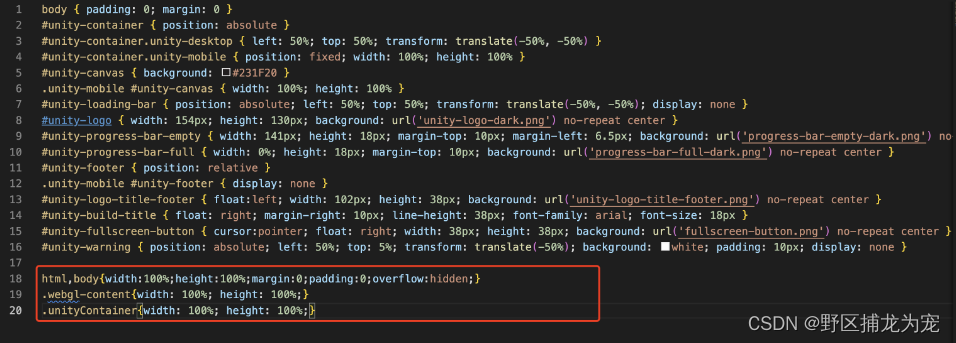
三:修改style.css
1.设置HTML和BODY元素的宽度和高度为100%,并取消它们的margin和padding。此外,还将overflow属性设置为hidden,以防止内容溢出。
csharp
html,body{width:100%;height:100%;margin:0;padding:0;overflow:hidden;}
.webgl-content{width: 100%; height: 100%;}
.unityContainer{width: 100%; height: 100%;}
总结
可以修改unity的WebGL模板,复制一份出来修改,避免每次打包都修改。