一:

在这里配置true,则会找根目录下的文件,作为路由渲染到每个tabbar页面下.原本是默认情况,自定义内部路由,放到每个tabbar页面下.
二:

上面做到了,每个tabbar页面的底部都是这个组件.
三:
使用组件库,配置组件内容.
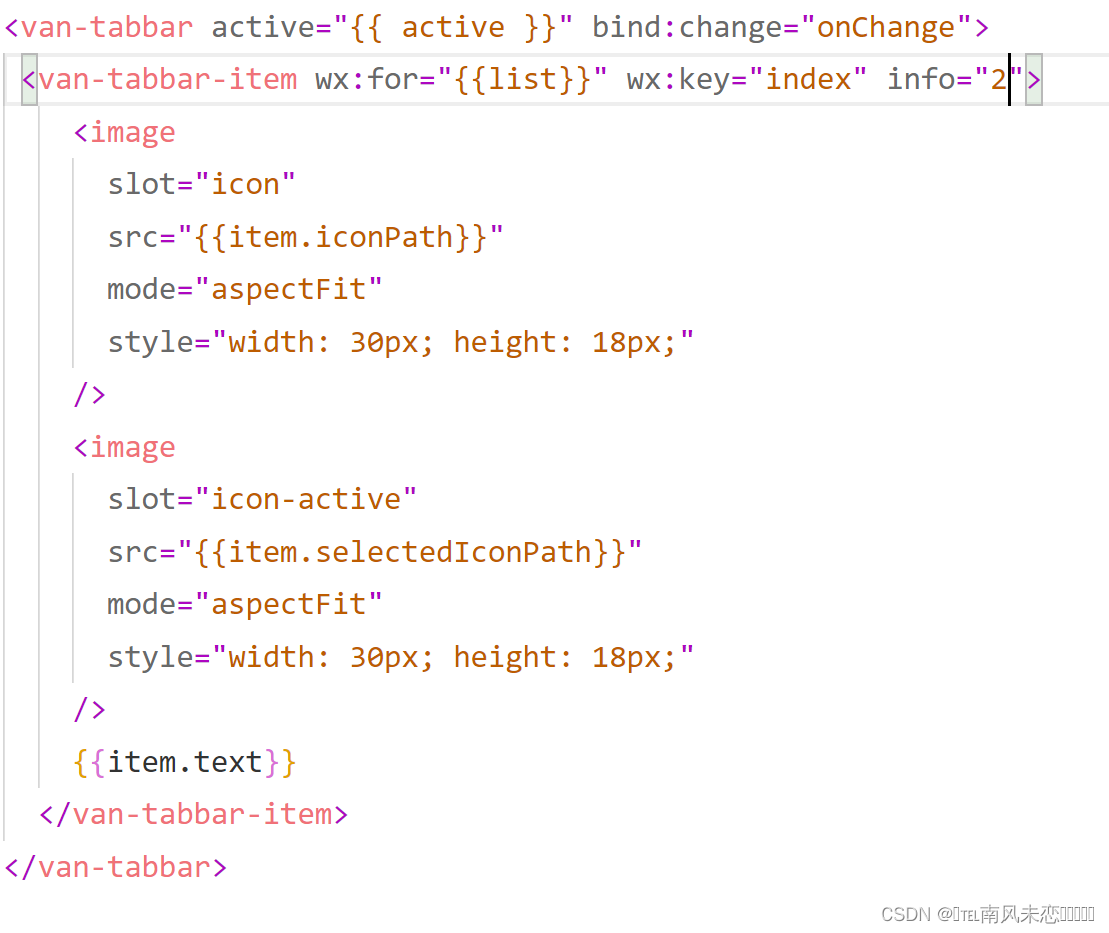
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item info="3">
<image
slot="icon"
src="{{ icon.normal }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
<image
slot="icon-active"
src="{{ icon.active }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
自定义
</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>我们如果不写上述,则只是icon不变的,但是点击的时候会变色.van-tabbar内部active会使得变色,哪个选中.但是选中的时候需要不同的图表用上述,slot:icon会在不选中显示.
上面做到了,每个tabbar页面都i有这个组件,以及这个组件上自定义样式.选中图表.
四:
不是自定义的情况下,不能图表上有数字.自定义可以的.


var后面是默认的,没有这个变量下的时候是我们因为如果图标上加数字,会超出tabbar的高度,因此我们使得这个间距为0,设置变量.
这个组件,组件设置变量.这个组件时vant组件库内,因此我们是在引用它的组件内,需要修改



添加info添加右标数字.在list内,只有info时空字符串/不写,才不显示,0也会显示.
五:
上面做到了,每个tabbar都有该组件,每次点击选中与否都会不同,点击的时候修改active.
1)点击不同时,需要页面跳转.
我们需要将active放到store内,这样才不会错乱.如果放到组件内,组件重新加载,还是默认值.
点击的时候,执行事件,事件内能够修改active,以及跳转到对应路径.
完成了,每个页面都有组件,以及点击不同的标时,会跳转以及不同的显示图标,以及图标上有数字的.
但是对于默认的而言没办法做到,如果不是点击到tabbar页面,则active错乱的.但是默认的,不是点击,也会设置对应的active.
在van-tabbar标签上,写这些属性,active-color,会当选中和不选中时设置不同的颜色.
我们设置active的时候,它会设置这些颜色.点击的时候啥也没有,但是active对应的会设置相应的颜色.