一、官网下载DevEco Studio 工具地址
文章内容:
1、下载工具
2、运行项目
3、安装启动器
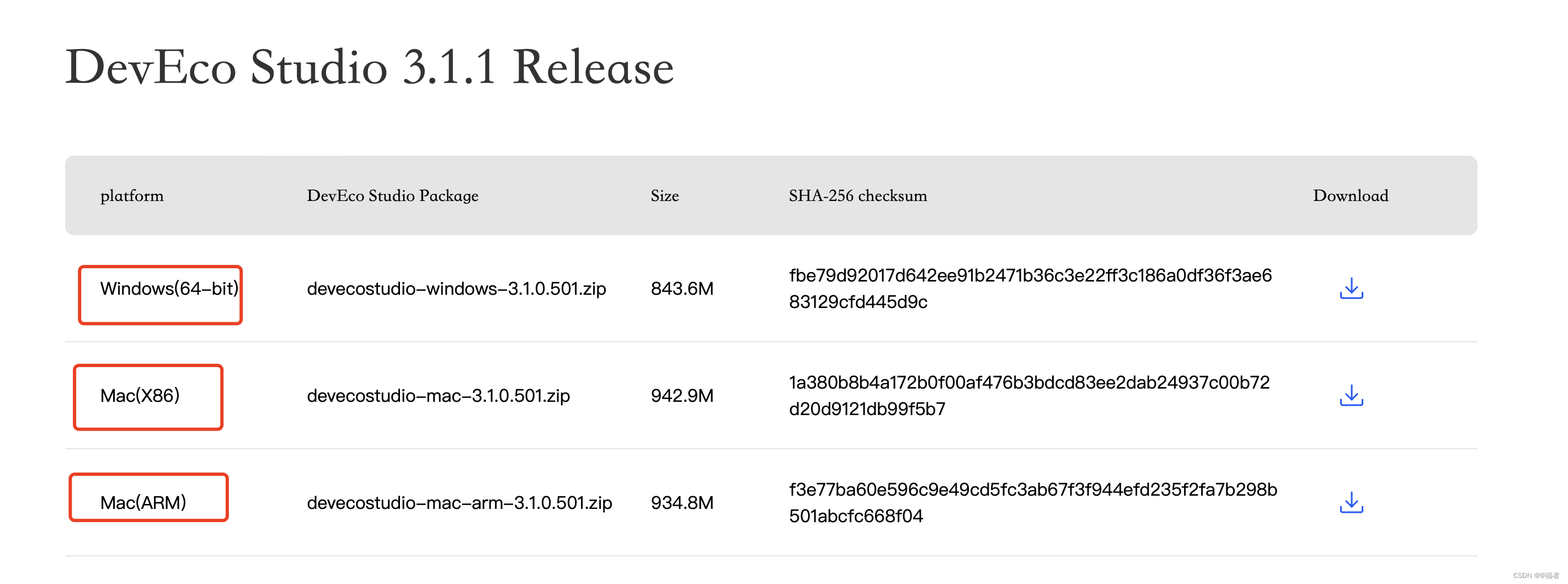
下载不同平台工具目录 :

二、 安装DevEco Studio工具

安装的配置未成功或者重新配置选择 configure

选择 Create Project 创建新的工程

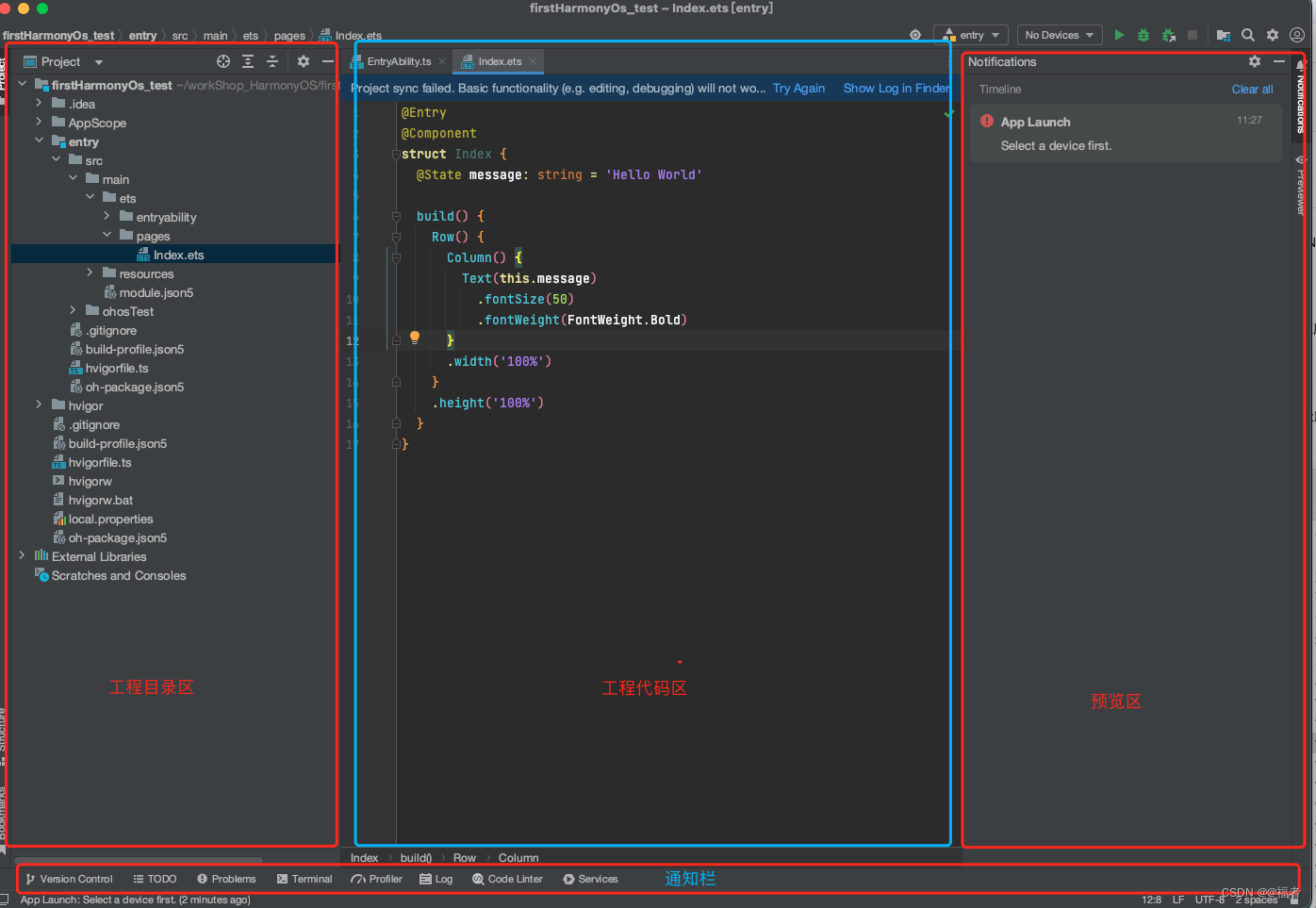
项目展示

按照编号介绍:
编号1、需要配置模拟器
编号2、刚安装好编译器会在预览区提示,例如提示选择应用启动器
编号3、创建的第一个鸿蒙代码
编号4、安装编译器会有提示下载nodejs,如果下载失败,在预览区也会有提示,

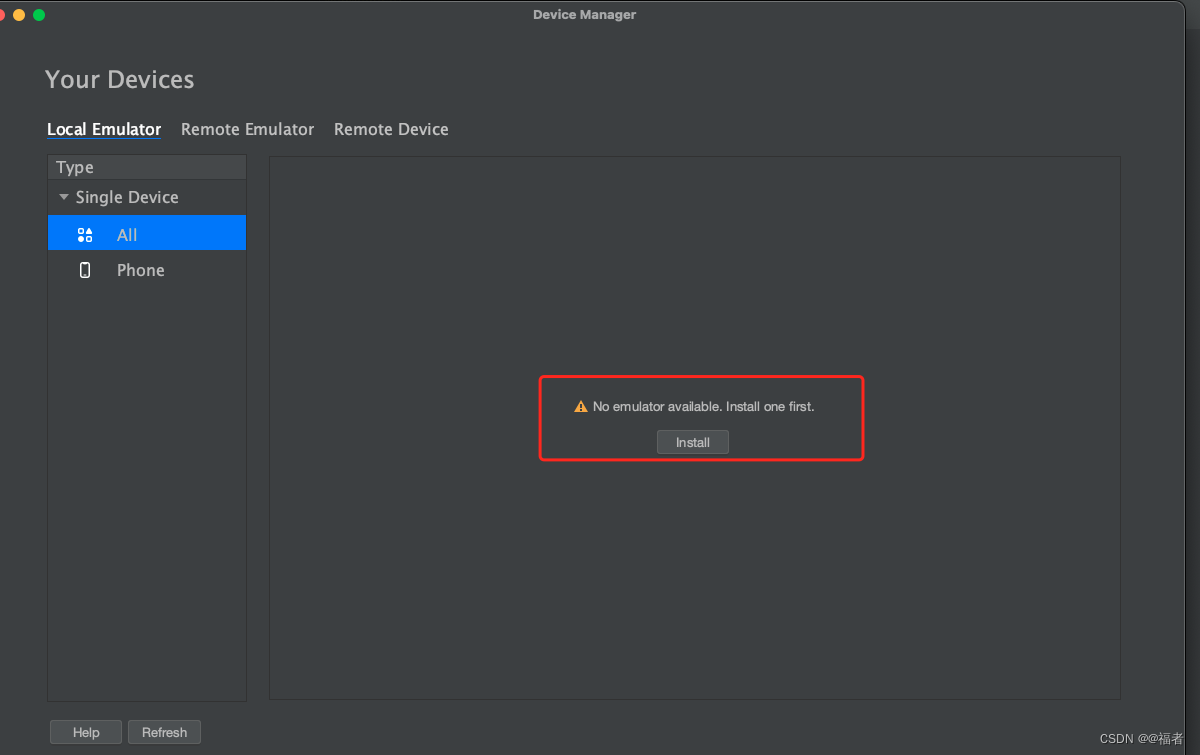
安装启动器:
App Launch
Select a device first.

点击Device Manager

点击Install

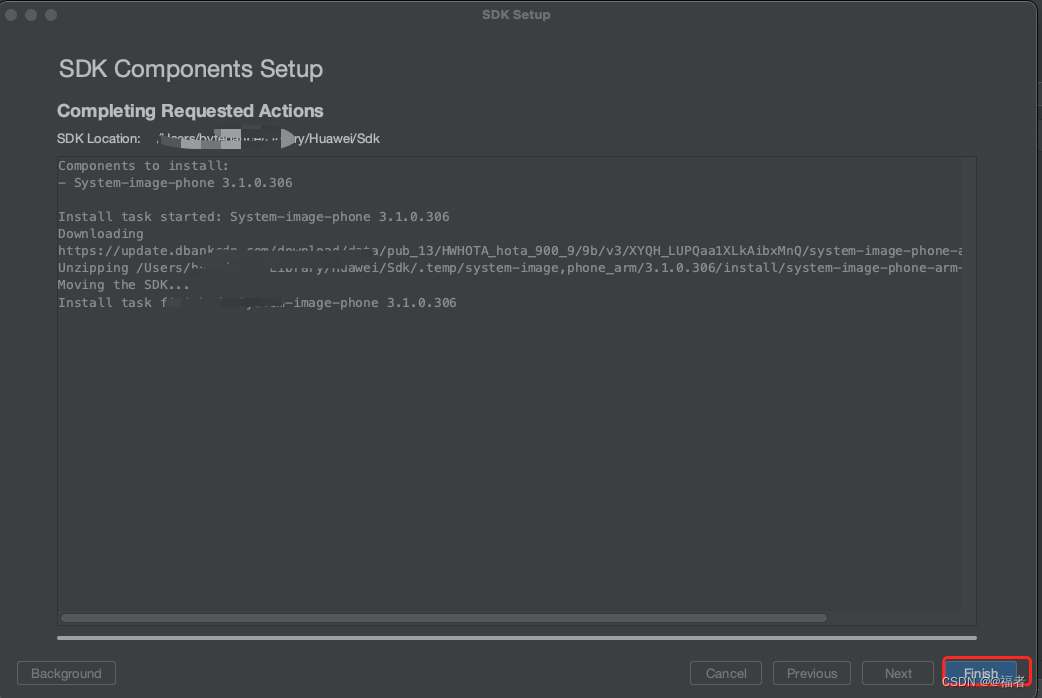
等待下载完成,嗲集Finish